데이터 시각화가 인류를 위기에서 구한 세 가지 역사적 사건
본문은 요즘IT와 번역가 윌리(Willy)가 함께 만든 해외 번역 콘텐츠입니다. 필자인 Mala Deep는 데이터 과학과 데이터 시각화를 주제로 활발하게 글을 작성하고 있습니다. 이번 글은 데이터 시각화가 인류를 구한 3가지 역사적 이야기를 실제 사례를 통해 설명하고 있습니다. 이를 통해 데이터 시각화가 얼마나 오랫동안 역사에서 중요한 역할을 담당했는지 강조하고 있습니다. 어떤 사건인지 함께 살펴보겠습니다.

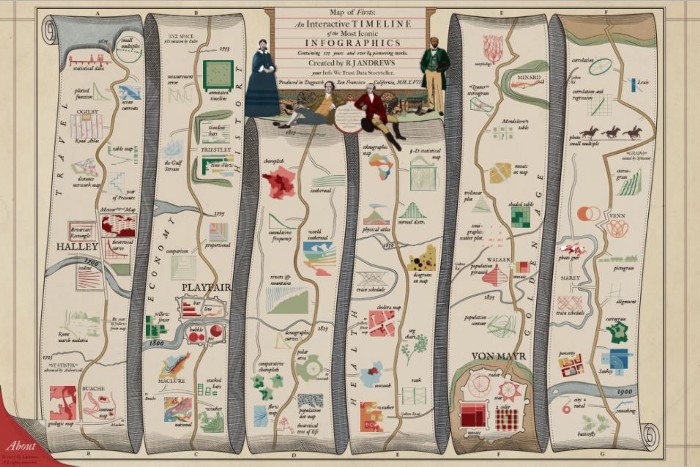
데이터 시각화는 새로운 개념이 아닙니다. 우리는 8천 년이 넘게 지도를 사용해 왔습니다. 지도는 지리 데이터를 시각화한 좋은 예입니다. 과거에는 지리 정보 이외의 시각화를 찾아보는 일이 매우 힘들었습니다. 데이터가 흔치 않았고 따라서 데이터 시각화 자체가 매우 드물었기 때문입니다. 지금은 우리 주변에서 잠시도 쉬지 않고 데이터가 쏟아지지만, 예전에는 상상조차 하기 힘들었죠. 하지만 우리는 역사를 통해 데이터 시각화가 비판적 판단을 위해 수없이 사용되어 왔다는 것을 목격했습니다. 공중 보건 분야에서 전쟁에 이르기까지, 데이터 시각화는 중요한 역할을 담당했습니다. 본 글에서 우리는 데이터 시각화가 인류를 위기에서 구한 세 가지 역사적 사건을 살펴볼 것입니다.
1. 플로렌스 나이팅게일의 사망 원인 도표
등불을 든 여인의 데이터 통찰력.
플로렌스 나이팅게일(Florence Nightingale, 1820-1910)은 현대 간호의 창시자이자 빅토리아 시대 간호사로 가장 잘 알려진 영국 간호사입니다. ‘등불을 든 여인’으로 불리는 나이팅게일에 대해 우리가 기억하는 것은 대부분 그녀의 헌신적인 간호 방식이지만, 그녀의 번뜩이는 천재성 역시 아직까지도 우리에게 많은 영감을 주고 있습니다. 그녀는 왕립 통계 학회에 가입된 첫 여성이기도 했습니다.
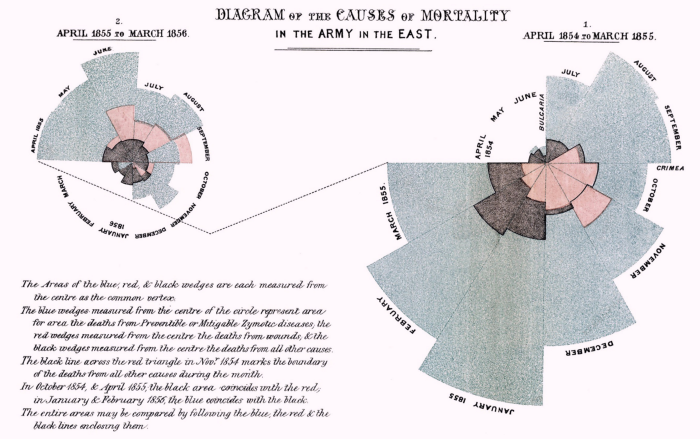
1854년, 나이팅일과 그녀의 팀은 크림 전쟁이 벌어지고 있는 터키로 사상자를 치료하기 위해 파견되었습니다. 그녀는 터키 병원에서 간호사로 일하면서 많은 영국인과 연합군이 죽어가는 것을 보며 이것의 원인이 예방할 수 있는 질병에 있다는 사실을 알게 됐습니다. 이러한 연구를 통해 나이팅게일은 기존에 사용되던 파이 차트를 발전시켜 ‘나이팅게일 로즈 차트’, ‘Coxcomb 차트’, ‘Polar Area Diagram’이라 불리는 새로운 시각화를 고안해 냈습니다.
나이팅게일 장미 다이어그램은 파이 차트와 비슷하지만 더 복잡합니다. 파이 차트에서 각 조각은 데이터의 비율을 나타내지만, 나이팅게일 장미 다이어그램에서 중심점에서 방사형으로 퍼져나가는 각 조각의 길이는 데이터를 나타내는 지표 중 하나를 표현합니다.

그녀는 이러한 시각화와 설명을 담아 편지를 보냈고, 의회는 그녀의 설득력 있는 주장을 받아들였습니다. 그녀는 더 나은 영양, 환기, 청결과 같은 요소가 전염병을 줄이는 데 도움이 될 수 있다고 주장했습니다. 영국 정부는 조립식 병원 건설을 승인했고 환자에게 음식을 제공할 별도의 주방을 마련했습니다. 사망률은 급격히 떨어졌고, 그녀의 노력은 큰 보상을 받았습니다. 나이팅게일은 통계 분야의 선구자로서, 데이터에서 더 쉽고 빠르게 결론을 내리고 필요한 조치를 할 수 있도록 자신의 연구 결과를 그래픽으로 표현함으로써 많은 군인의 생명을 구하고 이후 의료 행위에 지대한 영향을 미쳤습니다.
2. 존 스노우의 1854년 브로드가 콜레라 발병 지도
한 사람이 당대의 가장 치명적인 미스터리를 풀었다.
존 스노우(John Snow, 1813-1858)는 역학의 아버지(Father of Epidemiology)로 알려져 있으며 체계적이고 대중적인 콜레라 연구에 수십 년을 헌신한 런던의 의사였습니다. 그는 데이터 수집, 분석 및 시각화를 활용하여 런던 중심부에서 발생하는 콜레라 전염병의 원인을 추적했습니다. 그는 콜레라의 원인이 그 당시 사람들이 지목하던 ‘나쁜 공기’가 아니라 ‘물속의 매개체’에 있다는 결론을 내렸습니다.

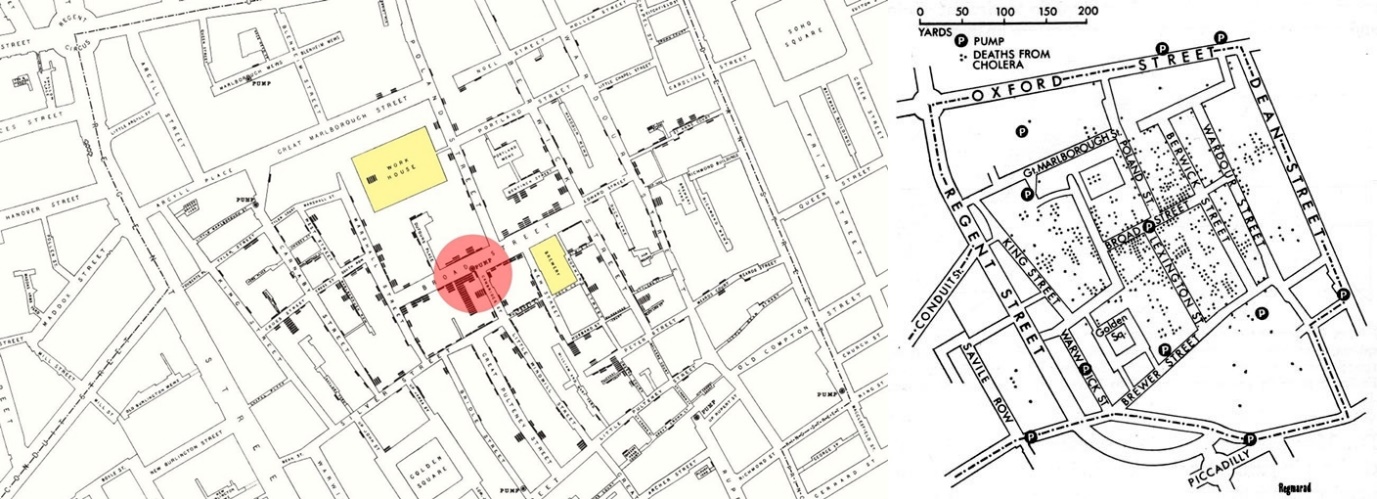
[우] 존 스노우가 제작한 1854년 8월 19일부터 9월 30일까지 도심 내 콜레라 집단을 발병도를 보여주는 지도. 존 스노우,
콜레라의 전파 방식을 나타내는 이미지, 2판. 런던: 존 처칠, 1855년 발행.
ArcGIS 블로그에서 지도 위에 콜레라 데이터를 3D로 시각화하여 볼 수 있습니다.
지도를 사용하여 다른 펌프장 근처보다 브로드가(Broad Street)의 펌프 주위에 콜레라 발병 집단(해당 위치에 검은색 막대를 쌓아서 표현함)이 밀집해 있음을 보여줍니다. 흥미로운 점은 여기에 두 가지 예외가 있었다는 것이었습니다. 양조장과 작업장 또한 브로드가의 펌프 근처에 있었지만 그 곳에서 일하던 사람들은 콜레라의 영향을 받지 않았다는 것입니다. 스노우는 여기에 주목했고 양조장과 작업장 모두 자체적인 우물이 있음을 발견했습니다. 당시 양조장 주인은 직원들이 근무하는 동안에도 맥주를 마시도록 허용했습니다. 그 결과, 존 스노우는 직원들이 브로드가 펌프장에서 가져온 물을 마시지 않는다는 결론을 내렸습니다. 이를 근거로, 그는 정부에게 사람들이 브로드가의 펌프를 사용하지 못하게 폐쇄하도록 설득했습니다.
그가 지도에 점을 찍어 표현한 감염지도는 런던을 포함한 여러 도시의 물과 폐기물 관리에 상당한 개혁을 가져왔고, 많은 생명을 구하고 전 세계 공중 보건에 크게 기여했습니다. 또한, 스노우의 데이터 분석과 시각화는 다른 과학자들이 질병의 원인과 확산을 연구하는 방식을 크게 바꾸어 놓았습니다.
3. 미국 해안조사국의 19세기 노예제도 지도
노예제도의 종식 뒤에 숨겨진 사실.
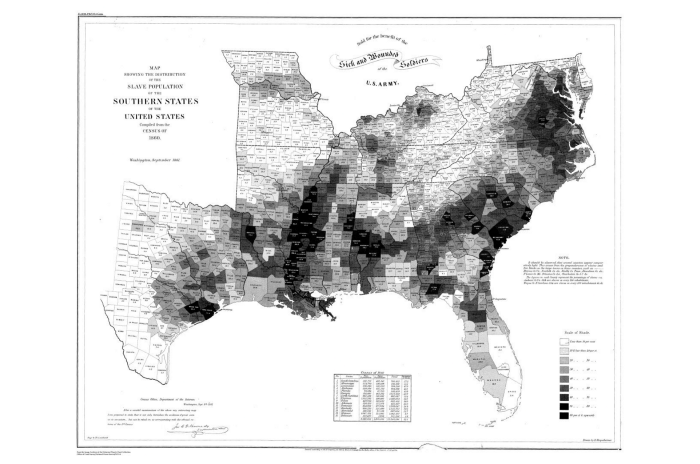
1861년 워싱턴 인구조사국(Washington Census Office)은 부상과 질병으로 고통받던 군인들을 위한 기금 마련을 위해 1860년 실시한 인구 조사를 바탕으로 미국 남부의 노예 인구에 대한 통계학적 분포를 보여주는 지도를 만들어 판매했습니다. 이 지도는 남부의 분리 독립 시도의 원인을 노예제도와의 상관관계를 통해 보여줌으로써 그 이해를 돕고자 제작되었습니다. 디자이너는 메릴랜드, 버지니아, 켄터키 등 노예 제도를 지지하는 남부 접경 주를 지도에 포함했지만, 네브래스카, 뉴멕시코, 유타 등 마찬가지로 노예 제도를 지지하는 서부의 주를 의도적으로 지도에서 제외했습니다. 이 지도는 이후 남북 전쟁 동안 (그리고 그 후에도) 남부 연합의 패배가 노예제도의 종식을 의미한다는 주장의 근거로 사용되었습니다.

화가인 프랜시스 빅넬 카펜터(Francis Bicknell Carpenter)에 따르면, 애이브러험 링컨 대통령은 노예 해방과 군사 전략 간의 관계를 이해하고자 이 지도를 수시로 참고했습니다. 이 지도는 링컨 대통령이 직면한 상황을 시각화하는 큰 도움이 되었습니다. 링컨의 노예 해방 선언에 영감을 받은 카펜터는 1864년 2월 링컨 대통령의 모습을 그림에 담기 위해 백악관에 출입하기 시작했습니다. 카펜터는 링컨이 지도를 바라보며 남부에 집중된 노예제도를 무너뜨리기 위해 인구 밀도가 가장 높은 지역을 중심으로 흑인을 해방할 군대를 배치할 것이라고 말했습니다. 이것은 사실상 노예제도를 지지하는 남부 연합의 패배를 의미했습니다.
이 지도가 보여주는 시각화는 매우 큰 의미가 있었기 때문에, 카펜터는 현재 미국 국회 의사당이 소장하고 있는 그의 작품인 링컨 대통령의 노예 해방선언문 첫 낭독(First Reading of the Emancipation Proclamation of President Lincoln) 안에 이를 상징적으로 그려 넣었습니다. 카펜터의 작품은 노예 해방에 대한 링컨의 결정을 내각에 발표하는 순간을 그려내고 있습니다. 노예 밀도 지도는 의도적으로 오른쪽 하단 모서리(화살표로 표시됨)에 놓여있으며, 시각화와 통계가 이 선언에 큰 영향을 미쳤음을 보여주고 있습니다.

앞서 소개한 나이팅게일이나 존 스노우처럼 이 시각화가 사람들의 목숨을 직접적으로 살린 것은 아니지만, 노예제도 폐지에 핵심적인 역할을 한 것은 틀림없습니다.
지금까지 알아본 역사 속의 대표적인 사례에서 우리가 배울 수 있는 점은, 원시 데이터를 제시하는 것만으로는 이해 관계자를 설득할 수 없다는 것입니다. 결과를 논리적이고 이해할 수 있도록 제시하는 것이 중요하며, 여기에 데이터 시각화보다 효과적인 것은 없습니다. 모두가 말하듯 백 번 말로 듣는 것보다 한 번 보는 것이 훨씬 효과적입니다!
<더 읽을거리>
Knowing These 5 HCI’s Principles Will Make Your Data Visualization Look Amazing
How To Apply Gestalt Psychology Principles in Data Visualization
Little Known Ways to Make your Data Visualization Awesome
15 Stunning Data Visualizations (And What You Can Learn From Them)
The Simpsons meets Data Visualization
<참고자료>
Florence Nightingale: Data Viz Pioneer
Florence Nightingale is a Design Hero
Florence Nightingale from Wikipedia
Something in the water: the mythology of Snow’s map of cholera
Observation and Visualization: John Snow and the Broad Street Pump
Data Viz 101: Florence Nightingale, John Snow, and Prescriptive Visualizations
Susan Schulten, “The Cartography of Slavery and the Authority of Statistics,” Civil War History, Volume 56, Number 1, March 2010, 5–32.
Visualizing Slavery: The Map Abraham Lincoln Spent Hours Studying During the Civil War
John Snow and the Soho Cholera Outbreak of 1854 by A London Inheritance
<원문>
3 historical instances in which Data Visualization saved humanity
©️위 번역글의 원 저작권은 Mala Deep에게 있으며, 요즘IT는 해당 글로 수익을 창출하지 않습니다.
