노코드로 2만 명이 사용한 프로덕트 만들기: ③카테고리 페이지
이런 분들께 이 글을 추천합니다. 사이드 프로젝트를 고민 중인 직장인·대학생·취준생, 코드 없이 프로덕트를 제작하고 싶은 분. 이 중 하나라도 해당된다면 재밌게 읽을 수 있습니다. 오늘은 2만 명이 다녀간 노코드 홈페이지 제작기를 공유합니다.
페이지마다 다른 기획이 필요합니다
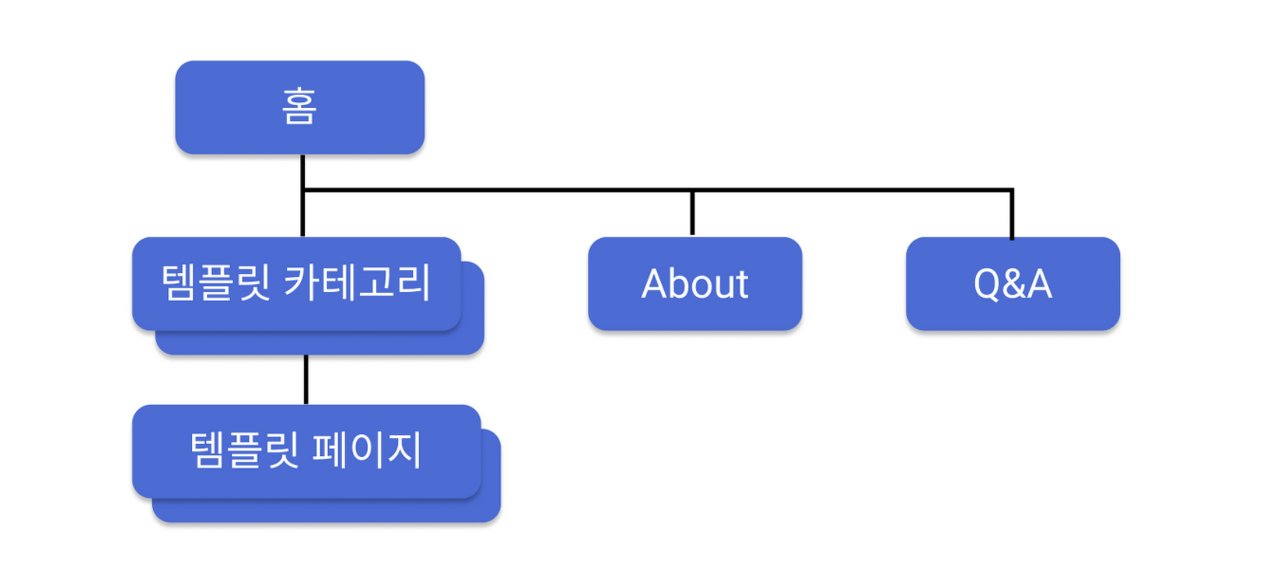
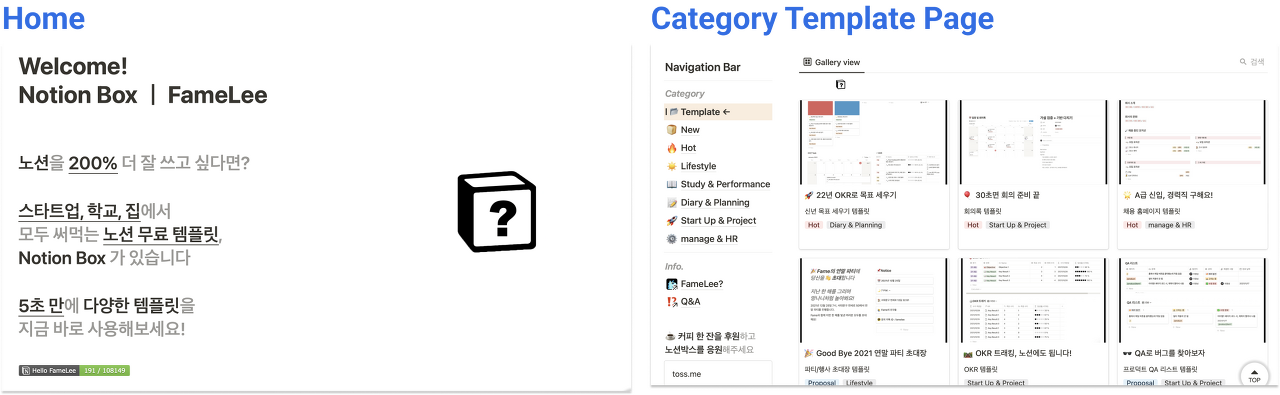
노션 무료 템플릿 사이트, 노션 박스의 IA를 보면 아래와 같다. 최상위 뎁스로 홈페이지가 있고, 그다음 뎁스로 다양한 템플릿을 그룹화시키는 카테고리 페이지가 있다. 최하위 뎁스로 각 템플릿의 세부 페이지가 있다. 여기서, 홈페이지와 카테고리 페이지는 (1)고객 여정과 (2)시스템 구조의 차이가 있기에 기획 방향도 다르게 잡아야 한다. 이전 글에서 홈페이지의 구현 과정을 다뤄봤으니, 이번에는 템플릿 페이지에 대해 다뤄보자.

1) 이 페이지, 고객 여정에서 어떤 단계인가요?
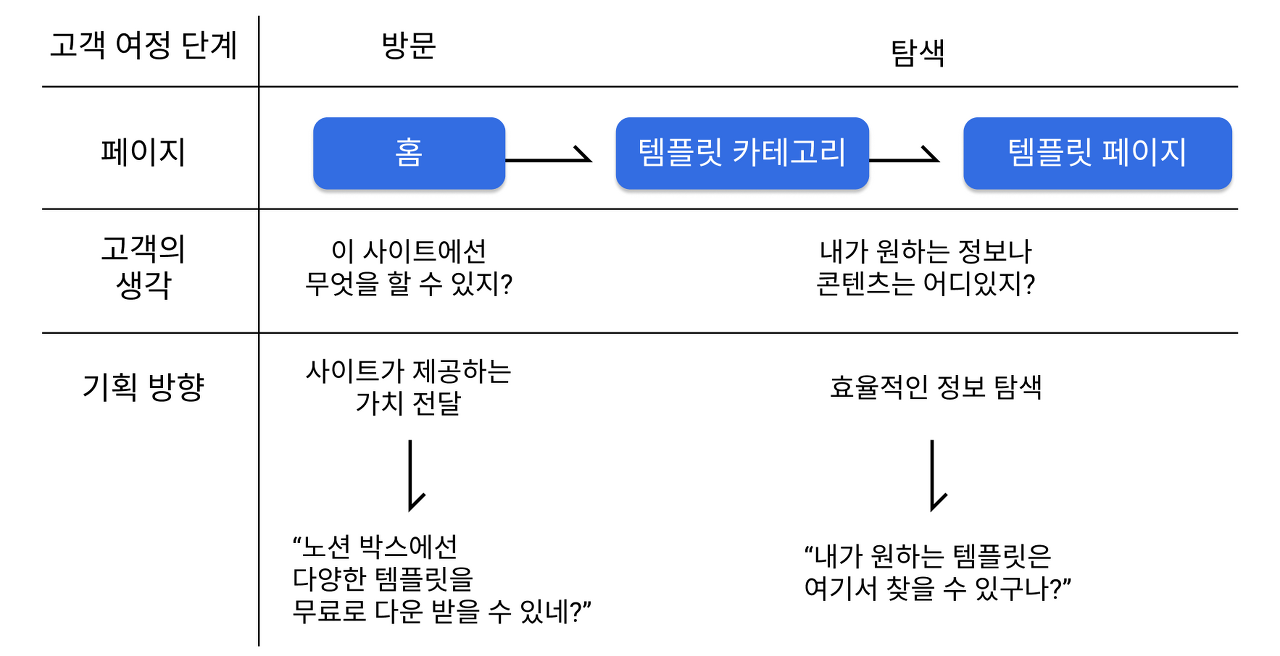
고객 여정 관점에서 홈페이지는 '방문' 단계이고 카테고리 페이지는 '탐색' 단계에 속한다. 포탈 검색, 광고 노출 등으로 사이트에 고객이 유입되고 처음 보게 되는 것이 홈페이지다. 홈페이지는 사이트의 첫인상이며, 이에 따라 고객이 흥미를 갖고 사이트를 둘러볼지, 아니면 관심이 식어서 이탈할지가 결정된다. 따라서, 홈페이지는 유저에게 어떤 가치를 제공할 수 있는지를 명확히 제시해서 유저를 후킹해야 한다.

반대로 카테고리 페이지에선 유저가 원하는 정보를 빠르게 탐색할 수 있게 만들어야 한다. 카테고리 페이지에 들어온 유저는 홈페이지를 확인 후, 이탈하지 않고 넘어온 유저다. 이들은 홈페이지를 통해 사이트가 제공하는 가치를 어느 정도 이해했고, 자신이 원하는 바를 얻기 위해 사이트를 탐색하고 있다. 따라서, 이들이 원하는 정보를 쉽게 탐색할 수 있게 만들어 주는 게 카테고리 페이지의 핵심이다.

2) 동일한 구조의 페이지가 반복되나요?
홈페이지는 단일 페이지인 반면, 카테고리 페이지는 같은 구조를 지닌 여러 개의 페이지다. 즉, 새로운 카테고리 페이지를 만들어도 다른 페이지와 동일한 구조를 지녀야 한다. 또한, 특정 카테고리 페이지의 구조가 바뀐다면 모든 카테고리 페이지의 구조도 바뀌어야 한다. 따라서, 카테고리 페이지에선 재생산성을 함께 고민해야 한다.

재생산이 가능한 노션 사이트
1) 어떤 점을 고민해야 할까?
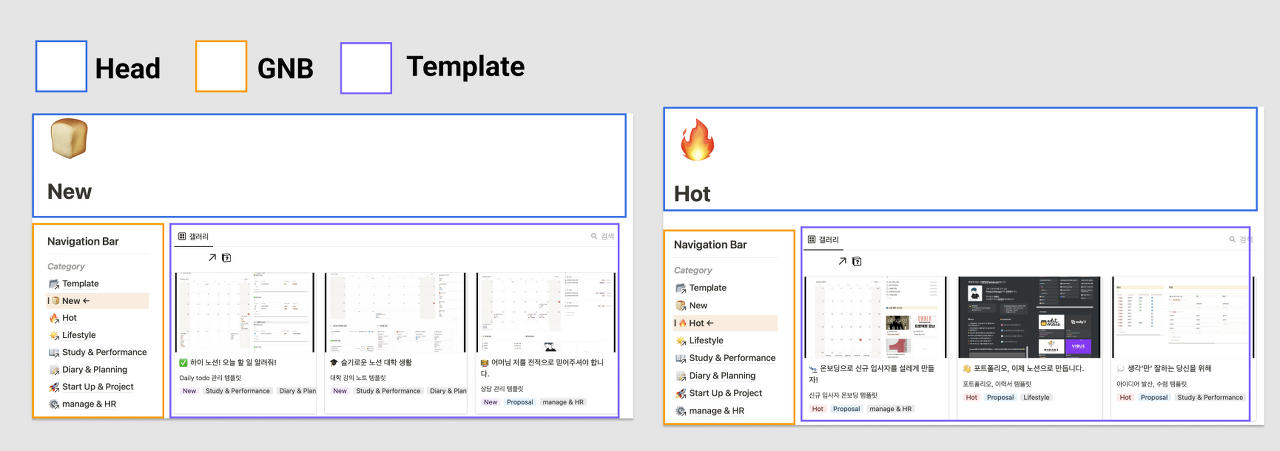
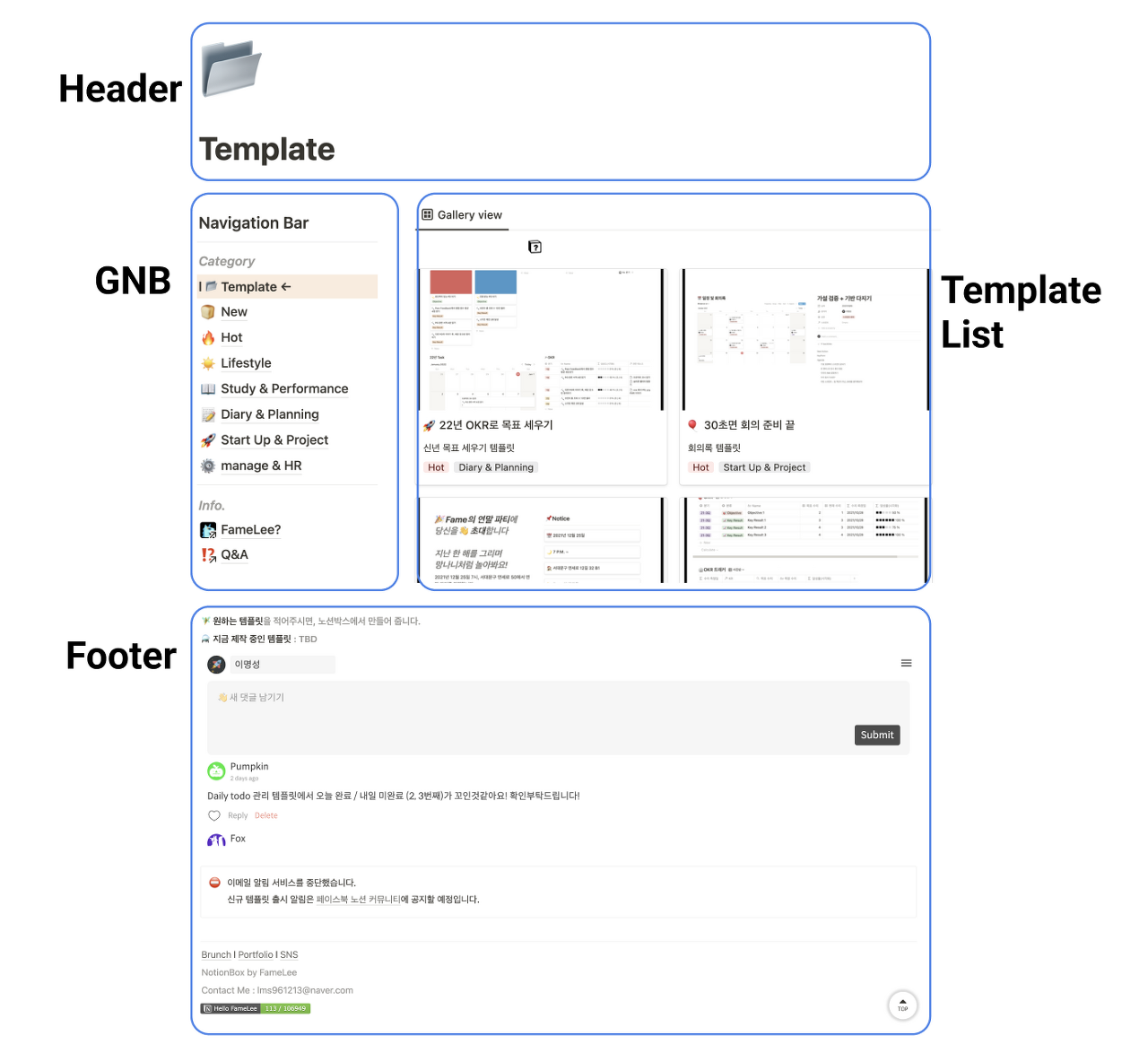
노션으로 구현한 카테고리 페이지의 구조는 크게 (1)헤더, (2)GNB, (3)템플릿 리스트 그리고 (4)푸터로 나뉜다. 각 카테고리 페이지는 특정 유형을 기준으로 템플릿을 그룹화시켰고, 유저는 GNB를 통해 서로 다른 카테고리 페이지를 쉽게 이동할 수 있다.
노션으로 재생산성을 고려한 페이지를 만든다면 (1)크게 변화하는 구성 요소와 (2)그렇지 않은 구성 요소를 먼저 구분해야 한다. 위 카테고리 페이지의 구성 요소는 헤더, GNB, 템플릿 리스트와 푸터로 볼 수 있다. 이 중에서 (1)크게 변화하는 구성 요소는 템플릿 페이지, (2)그렇지 않은 구성 요소로 헤더, GNB와 푸터가 있다.

이해를 돕기 위해 예시를 들어보자. 템플릿 리스트는 각 카테고리에 맞는 템플릿만 보여줘야 한다. 신상 카테고리 페이지에선 '신상 템플릿'만 보여줘야 하고 인기 카테고리 페이지에선 '인기 템플릿'만 보여줘야 한다. 이처럼, 페이지별로 보여주는 정보가 확 달라진다. 반대로 헤더, 푸터와 GNB는 모든 카테고리 페이지에서 동일한 모습이다.
2) 연동 DB와 태그 필터
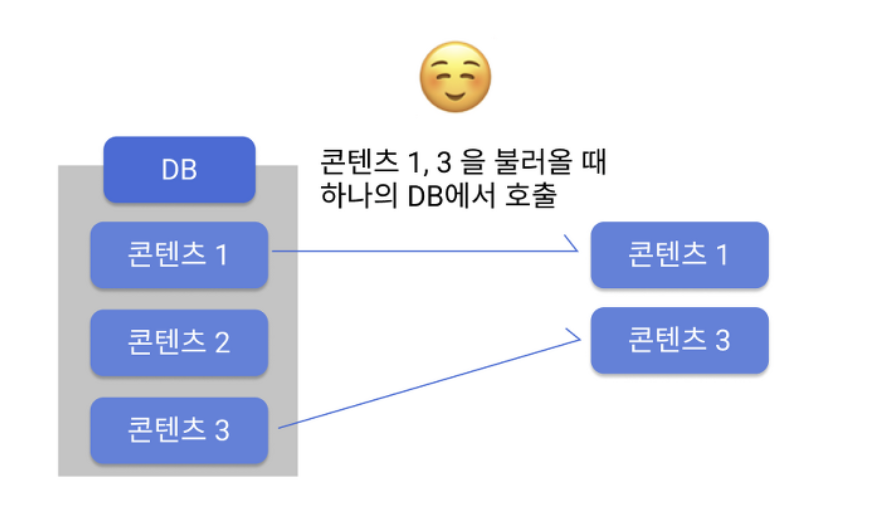
템플릿 리스트의 변화가 큰 이유는 각 페이지 별로 불러오는 데이터가 다르기 때문이다. 따라서, 재생산성이 가능한 페이지를 만들기 위해선 "데이터를 불러오는 방법을 어떻게 쉽게 구현하는가?"에 답할 수 있어야 한다. 사실 이 부분은 코딩으로 구현한 사이트에서 별 문제가 되지 않는다. 원본 소스를 담은 DB에서 필요한 데이터를 호출하는 코드를 몇 줄 적으면 되기 때문이다.

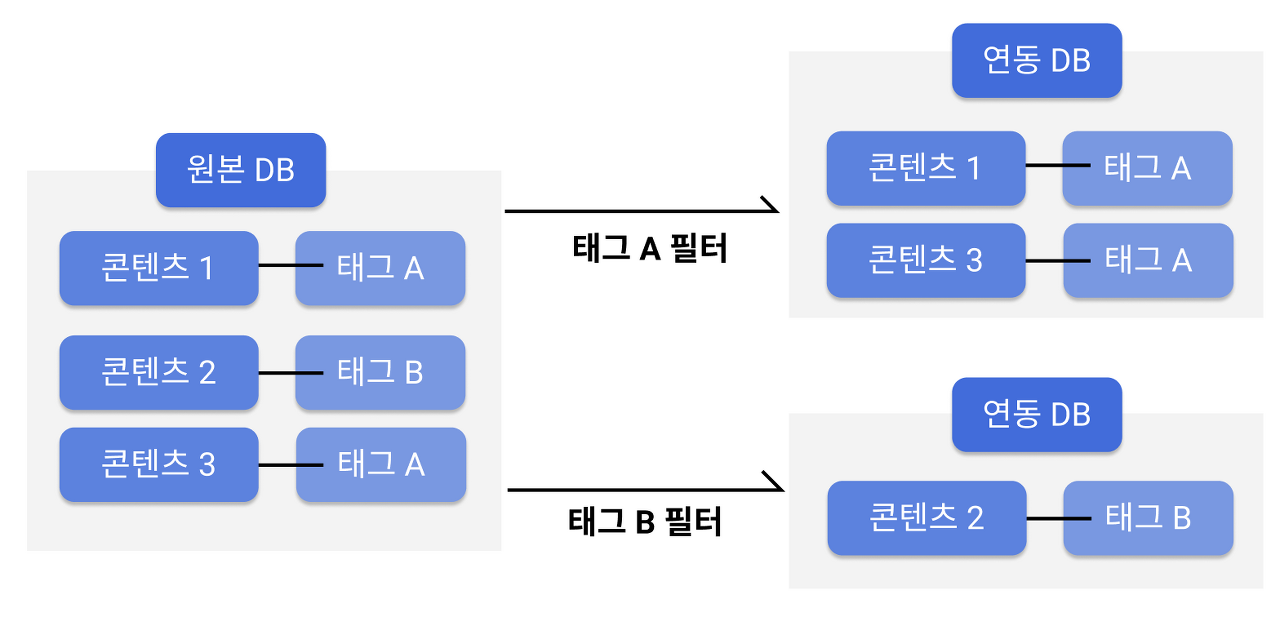
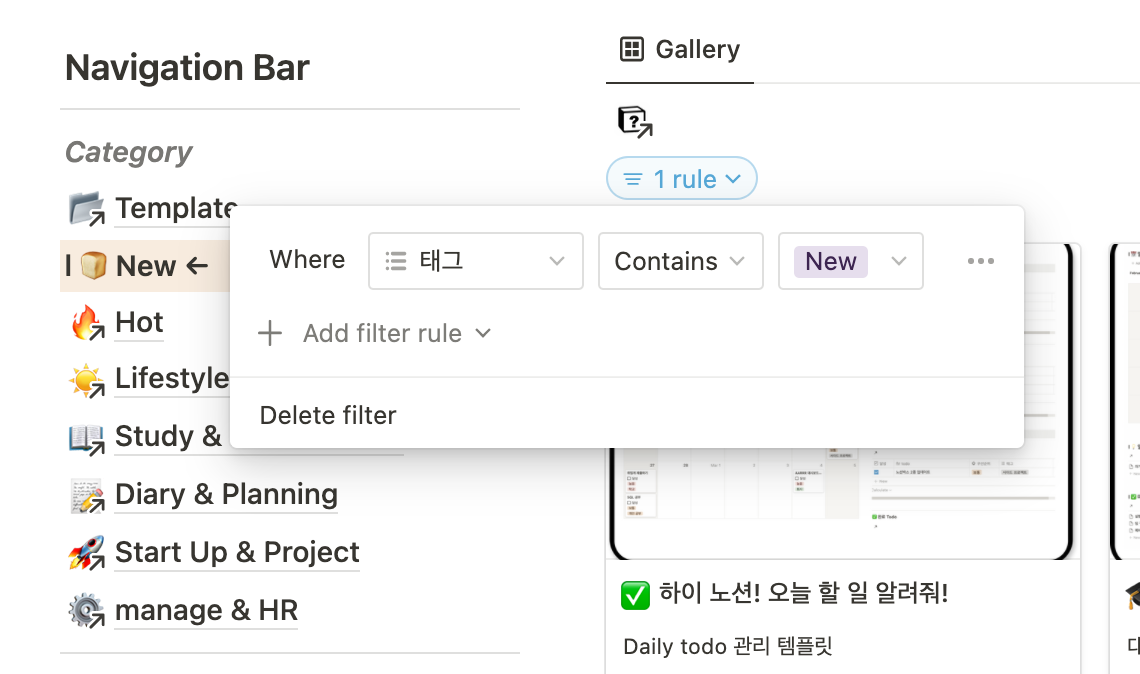
그렇다면 노션으로 만든 사이트에서는 위 구조를 어떻게 구현할까? 연동 DB와 태그 필터를 사용하면 된다. (1)하나의 소스 DB를 만들어서 모든 콘텐츠를 여기에 저장하며 (2)각 콘텐츠마다 태그 값을 설정한다. (3)이후, 필요한 곳에 연결된 DB를 생성하고 태그 필터를 통해 콘텐츠를 불러오는 방식을 가지면 된다.

아래의 신상 카테고리 페이지는 원본 DB에서 'New' 필터 태그를 적용해서 구현했다. 추후에 신규 템플릿을 추가한다면 태그에 [New]만 설정해주면 된다. 출시가 좀 지난 템플릿이라면? 템플릿에 설정된 태그 중에서 [New]를 제거하면 된다. 이처럼 우리는 태그만 적절히 설정하면 될 뿐이다.

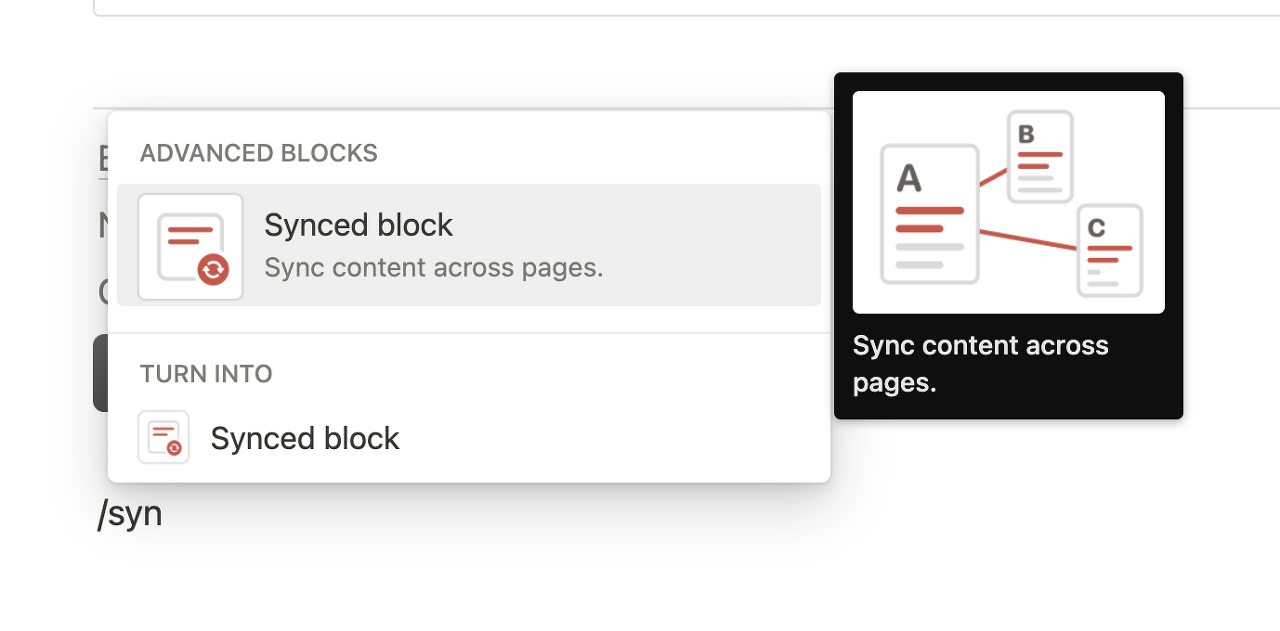
3) 동기화 블록 사용하기
변화가 전혀 없는 구성 요소는 노션의 동기화 블록을 사용하면 된다. 동기화 블록은 원본 블록의 내용을 동기화시켜서 만든 블록으로 상호 수정이 가능한 블록이다. 동기화 블록에서 수정을 한다면 원본 블록에서도 수정이 반영된다. 반대로, 원본 블록에서 수정하면 동기화 블록에서도 수정이 반영된다.

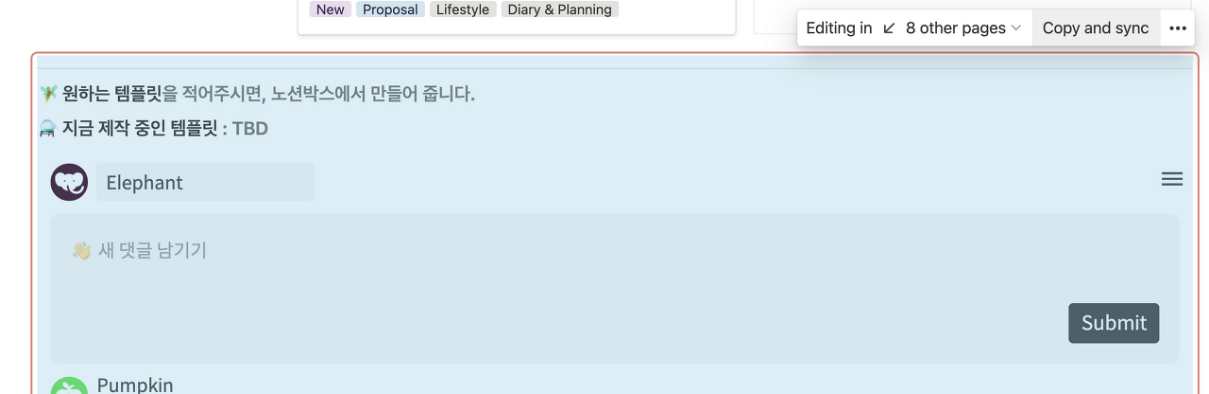
예를 들어 푸터를 보자. 푸터는 모든 페이지에 동일한 형식으로 적용된다. 따라서, 아래와 같이 원본 푸터를 만들고 동기화 블록으로 변경한 후에 모든 페이지에 그대로 적용하면 된다.

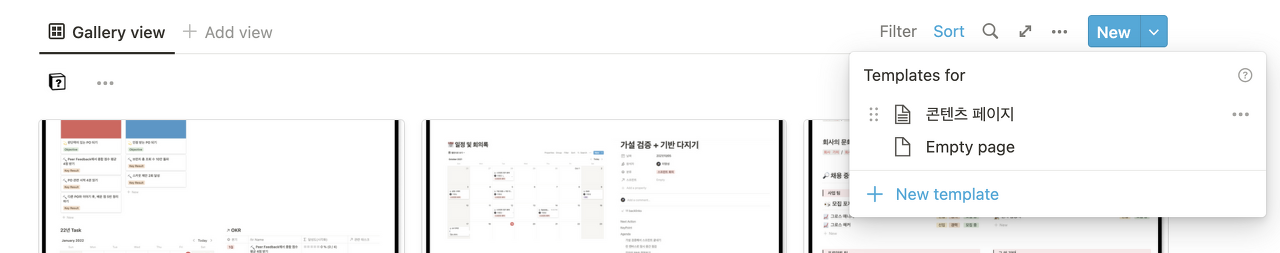
4) 노션 템플릿 기능으로 빠르게 재생산하기
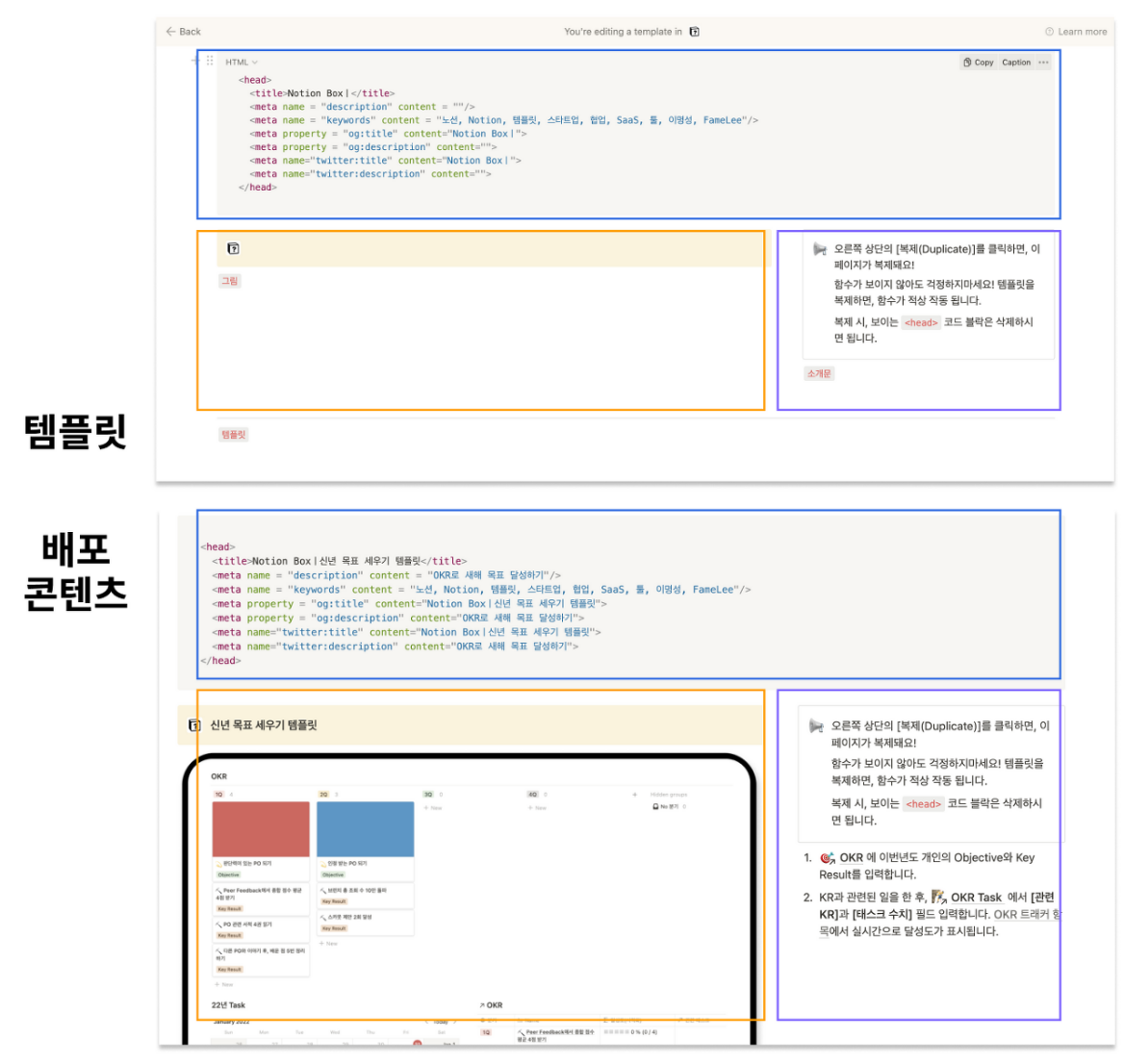
노션의 템플릿 기능을 사용하면 페이지를 빠르게 재생산할 수 있다. 아래와 같이 전반적인 레이아웃이나 변화가 없는 구성 요소를 템플릿으로 등록하고, 이를 불러와서 콘텐츠만 채우는 식으로 빠른 재생산이 가능하다.

아래 이미지를 보면 템플릿과 배포 콘텐츠의 레이아웃과 구조가 모두 동일함을 볼 수 있다.

노션 페이지를 사이트로 5초 만에 만들기
앞선 과정을 통해 사이트가 될 노션 페이지를 모두 만들었다. 이제 노션 페이지를 사이트로 변환시키는 작업만 하면 된다. 노션 페이지를 사이트로 만들어주는 서비스로 우피가 있다.
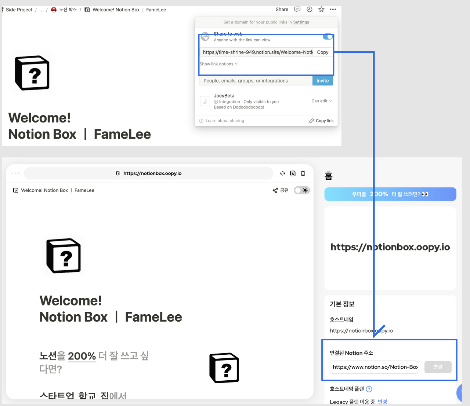
우피에 접속해서 로그인을 하고, [연결된 Notion 주소] 입력란에 노션 페이지 링크를 복붙하면 된다. 이후, 생성하고 싶은 도메인 이름을 입력하면 사이트가 완성된다.

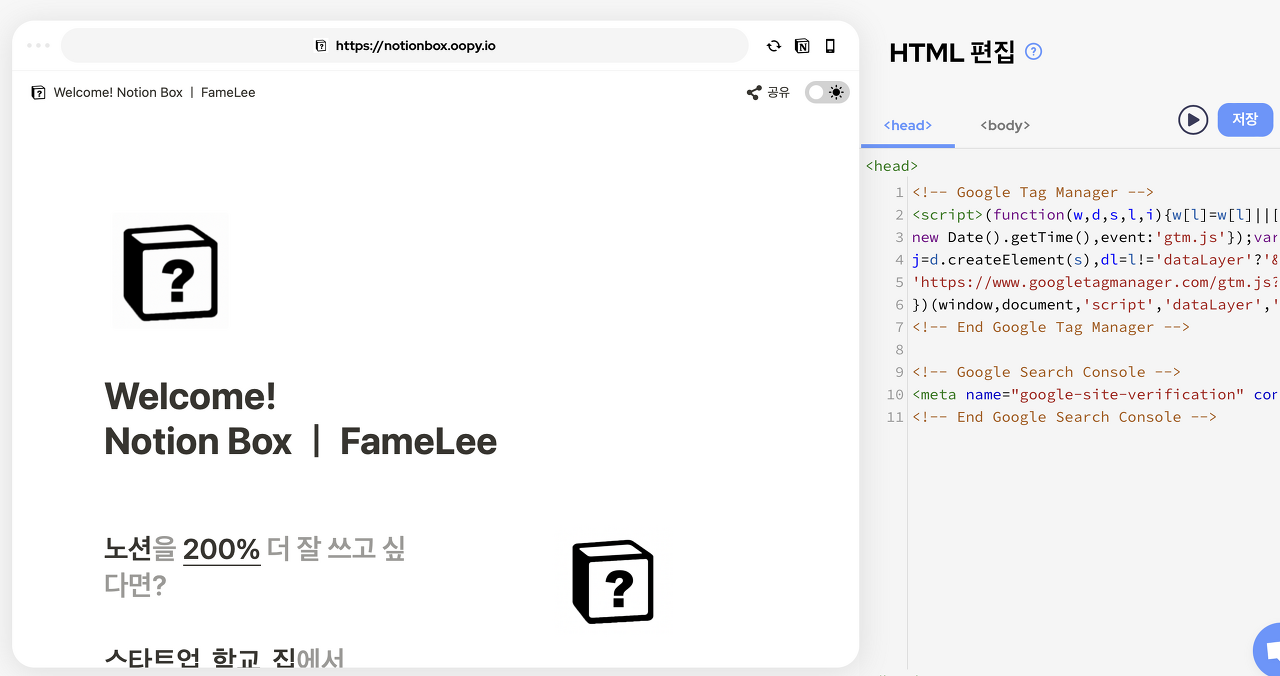
우피에서 'HTML 편집' 기능을 통해 사이트 전체에 동시 적용할 HTML 코드를 설정할 수 있다. GA, GTM 등의 데이터 트래킹 코드를 사이트에 삽입한다면 유저 행동을 트래킹하고 데이터 기반의 프로덕트 개선이 가능하다.

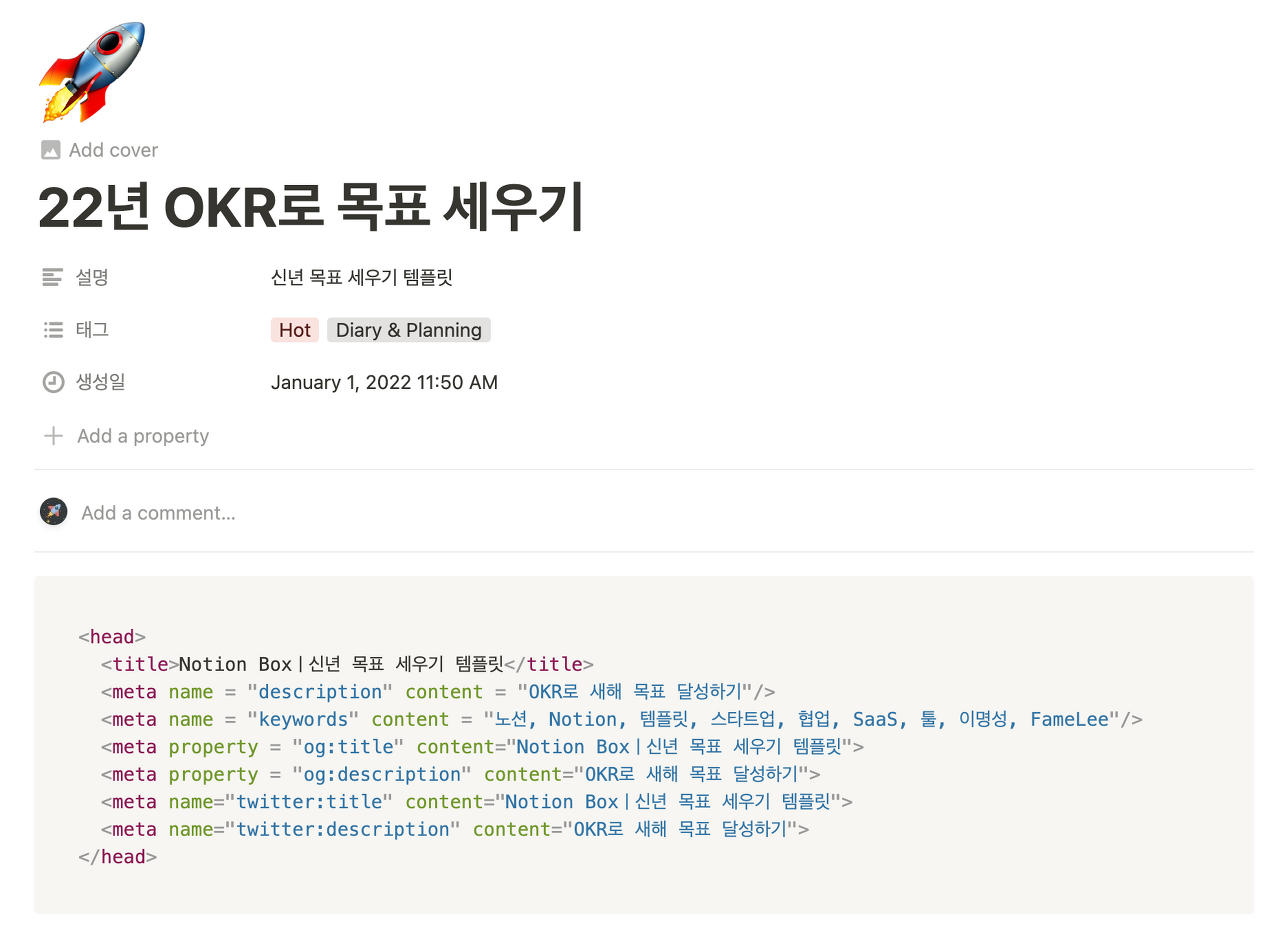
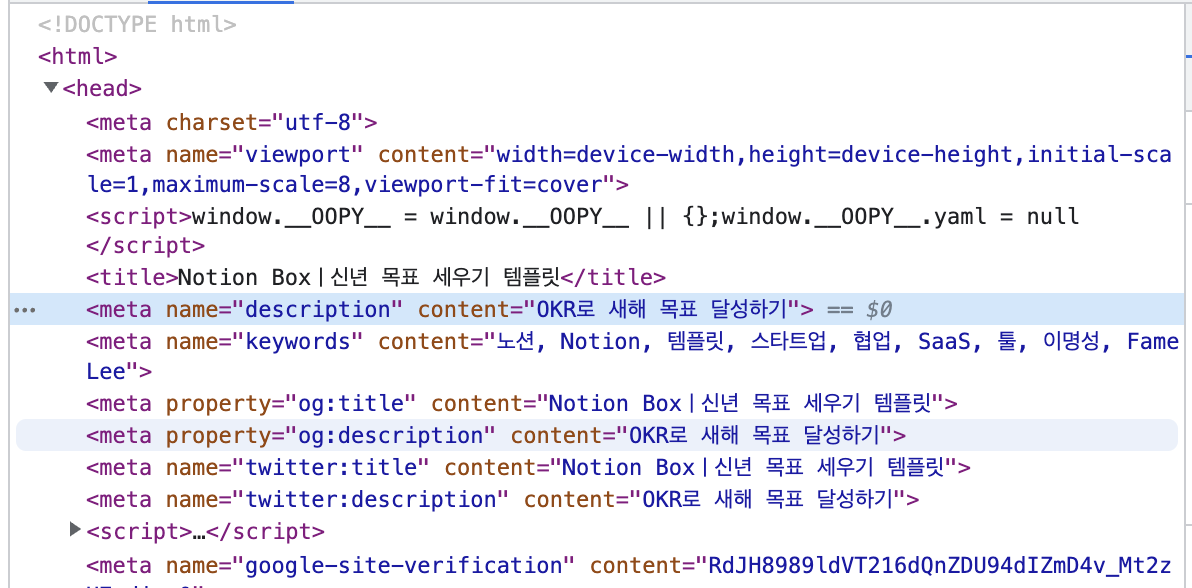
혹은, 개별 페이지마다 별도의 HTML을 설정할 수 있다. 노션 원본 페이지의 최상단에 HTML 블록을 위치시키면, 우피에서 사이트로 변환시킬 때 해당 내용을 HTML에 입력시켜준다. 이를 통해 개별 페이지마다 메타 태그를 설정해 SEO 작업을 할 수 있다. 아래 그림을 보면, '22년 OKR로 목표 세우기' 노션 원본 페이지의 최상단에 HTML 블록이 위치했고, 여기에 적힌 내용이 사이트의 해당 페이지에 그대로 입력된 걸 확인할 수 있다.


이렇게 노코드로 2만 명이 사용한 프로덕트를 만든 각 과정과 구성요소를 살펴봤다. 개발을 할 줄 몰라도, 과정이 복잡하지 않아도, 주어진 툴과 아이디어를 이용하면 좋은 프로덕트를 만들 수 있다. 사이드 프로젝트를 고민하고 있다면, 아이디어만 가지고 있는 상태라면, 지금 당장 시작해 보자.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.