
이전 글을 통해 웹과 앱 서비스 기획에 도움이 되는 다양한 툴과 플러그인, 그리고 사이트를 살펴보았습니다. 이번에는 기획을 하면서 놓치기 쉬운 확인 사항을 위주로 이야기해 보겠습니다. 오늘 설명하는 이야기 대부분이 전체적인 기획을 진행하면서 놓치고 넘어갈 수 있는 요소지만, 최상의 서비스를 만들기 위해서는 꼭 체크해 봐야 할 리스트입니다. 기획을 하면서 수시로 확인한다면 완성도를 높일 수 있습니다.

기획을 하다 보면 문서가 나올 수밖에 없습니다. 하나의 문서로 끝나는 게 아니라 계속 수정되고 추가되는 내용이 있기 때문에 최종 문서가 되기까지 수십 개의 문서가 저장, 공유됩니다. 잦은 문서 수정과 추가 사항으로 문서 공유를 바로 한다고 해도 다른 팀원과 함께 문서를 살펴볼 때, 각자 보고 있는 문서 버전이 달라 소통에 오해가 생길 수도 있습니다. 그렇기에 서로 보고 있는 문서가 가장 최신 버전인지 확인할 수 있는 문서 버전 표기가 꼭 필요합니다.
문서 버전 표기에는 다양한 방법이 있습니다. 방법마다 다양한 장단점이 있기 때문에 꼭 어떤 방법을 이용해야 한다고 정해진 건 없습니다. 이미 사내에서 기록하는 버전 방식이 있을 수 있기 때문에 기존 문서 버전을 살펴보고 동일하게 유지하거나, 아래 설명된 방법 중 하나를 정해 사용할 수 있습니다.
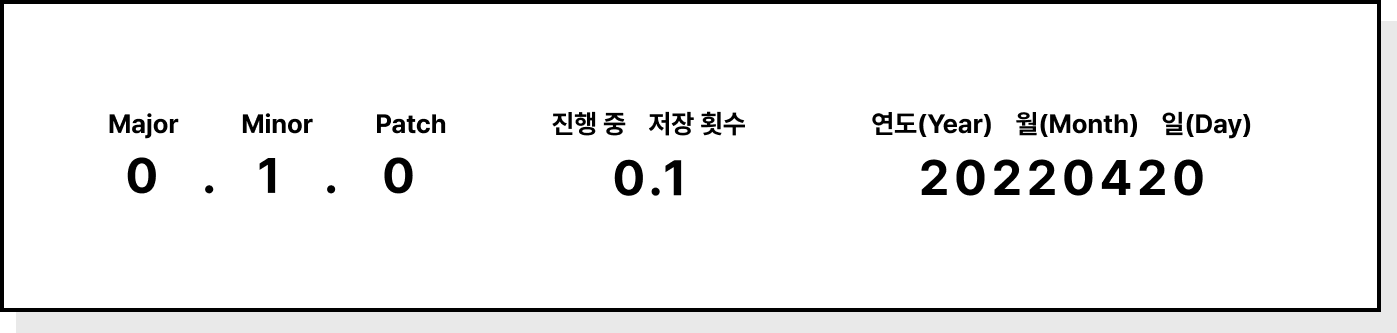
유의적 버저닝: Major.Minor.Patch
단위별 의미
앱스토어, 프로그램 버전에서 흔히 보이는 버전 관리 방법입니다. 깃허브 창립자가 만든 버전 번호 체계로 3가지의 숫자를 통해 변화와 상황, 버그 수정 버전을 확인할 수 있습니다. 점(dot)은 숫자 표기에서 사용하는 소수 표기가 아니고 버전을 구분하는 역할입니다. 개발 버전 관리에서 주로 사용되기 때문에 최초 개발 배포를 0.1.0로 표기한 뒤, 정식 서비스가 된다면 1.0.0이라고 여깁니다. 기획문서에서 1차 최종 버전을 1.0.0으로 보고, 최초 작성을 0.1.0으로 진행할 수 있으나, 이 부분은 문서 작성자와 팀원 협의를 통해 정할 수도 있습니다.
최종 버전 1.0
시작 문서: 0.1
최종 문서: 1.0
유의적 버저닝과 유사하지만 대규모 수정, 새로운 기능 추가, 버그 수정에 대한 구분을 나누지 않고 문서가 새롭게 저장될 때마다 0.(0)1을 올려가면서 저장, 공유합니다. 이후 최종 문서는 1.0으로 저장해 최종 산출물 정리합니다. 만약 수정과 추가가 10번 이상 진행될 경우 1.0로 단위가 올라가지 않고 0.11로 표시해서 진행할 수 있습니다.
저장 날짜 기입
1. YYYY-MM-DD
2. YY-MM-DD
3. MM-DD
위 방법(유의적 버저닝, 최종 버전 1.0)이 복잡하다면 직관적으로 파일명 뒤 날짜를 적어 관리할 수 있습니다. 이 경우 3번째, 월-일만 적는 것보다 연도를 함께 적어주는 게 이후 인수인계자가 파일명만 보고도 일정 확인이 가능해 빠른 정리 작업에 유용합니다. 연도, 월, 일 사이에 언더바(_), 대시(-), 온점(.)을 넣어서 관리할 수도 있고, 구분 없이 바로 붙여 작성할 수도 있습니다.
위에 설명한 방법보다 빠른 작성과 위치에 대한 버전 인식을 바로 알 수 있는 장점이 있기 때문에 기호 없이 연도, 월, 일을 붙여 사용하는 방법도 많이 이용합니다. 대신, 어떤 내용이나 버그 수정, 내용 수정 여부는 파일을 확인해야 알 수 있는 단점이 있습니다.

한국에서 만들었다고 꼭 한국만 서비스 지원을 하라는 법은 없습니다. 만들어둔 서비스나, 만들 때부터 해외를 동시에 겨냥한 서비스를 기획할 수도 있습니다. 그럴 때 출시를 생각하고 있는 나라의 문화와 사용자가 한국과 어떻게 다른지 살펴볼 필요가 있습니다. 단순히 ‘사용자가 편해야 한다’, ‘제품 광고가 눈에 잘 들어오고 기억에 남아야 한다’는 추상적인 고민보다 구체적으로 사용자별, 서비스 지원 문화별 다른 점을 파악하고, 해당 부분은 어떻게 기획할 건지 정리가 되어있어야 합니다. 그렇지 않다면 해외 유저가 장벽을 느끼고 진입을 어려워할 수 있습니다.
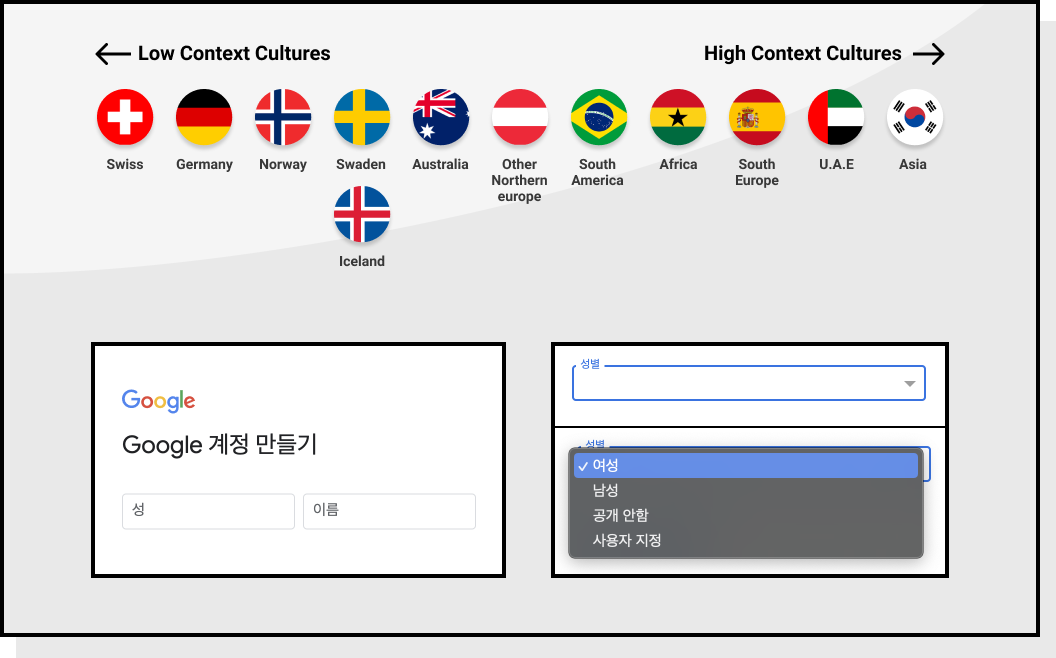
High context: 주로 동양에서 의견 돌려서 이야기하는 의사소통 방식
1. 겸손하고, 사양하며 본심을 감춤
2. 은유적이거나 전체적인 콘텍스트를 통해 유추해야 하는 정보가 있음
3. 묘사 : 추상적, 감정적, 감성적
low context: 주로 서양에서 직접적으로 이야기하는 의사소통 방식
1. 지나친 겸손을 싫어하고 공평한 것, 사생활(개인) 추구
2. 직접적인 단어로 소통하고, 단도직입적인 정보 제공
3. 묘사 : 데이터 수치화, 논리적, 이성적
high Context(고맥락) & Low Context(저맥락)의 차이는 동서양 문화의 차이기도 합니다. 모두가 이해할 수 있는 설명과 홍보가 최선이지만 특정 문화만을 위한 광고를 진행하거나 리뷰, 피드백을 받아야 할 때가 있습니다. 해당 나라가 어떤 문화의 특징이 있는지 파악한다면 숨어있는 요점을 파악하거나 사용자가 원하는 기능, 불만을 이해하기 쉽습니다.
미국 같은 경우는 한국 이름보다 길고, 텍스트가 길게 작성됩니다. 반면 한국은 2~4자 정도의 짧은 텍스트가 됩니다. 게다가 한국은 ‘성’만 부르는 경우가 없지만, 미국은 ‘성'만 부르기도 합니다. 해외에서 만들어진 프로덕트를 살펴보면 ‘성', ‘이름' 입력 필드가 나뉜 것을 확인할 수 있습니다. 이 경우 자동 프로필에서도 ‘성'에 작성한 텍스트가 먼저 출력되지만 한국 이름을 그대로 기입할 경우 자동 프로필이 다 같은 성씨로 구분이 되지 않을 수도 있으니 조심해야 합니다.
최근에는 간편 가입을 많이 사용하지만, 직접 회원가입을 할 경우 성별을 선택하는 서비스가 종종 있습니다. 해외에서도 종종 성별과 생년월일을 작성하고 있는데, ‘남', ‘여'의 선택지 외 미혼, 결혼의 상황을 나타내는 단어를 고르거나, 알리고 싶지 않다는 선택지를 제공하기도 합니다. 자유로운 선택권을 주므로 개인 정보에 대한 거부감을 줄이면서 데이터를 얻을 수 있습니다.
각 나라마다 인기 있는 스마트폰 기종이 달라 화면 크기가 천차만별입니다. 디자인 완성도를 위해서 폰트 사이즈를 작게 디자인하는 걸 기획하거나, 제공해야 할 정보가 많아서 한 화면에 많은 정보를 넣는 기획을 한다면 의도한 바와 다르게 보일 수 있습니다. 각 문화의 사용자가 어떤 환경이나 사이즈를 선호하는지 파악해 폰트 크기와 한 화면 안에 정보를 얼마나 넣는 게 적당할지 처음부터 체크한다면 기획 의도를 제대로 전달할 수 있고 디자인에서 변경 사항을 줄일 수 있습니다.

기획을 하면 작업 분할 구조도(Work Breakdown Structure, WBS)를 작성하거나, 혹은 간단한 일정표를 작성할 때가 많습니다. 기획 산출물을 디자이너, 개발자에게 공유해서 디자이너와 개발자도 작업을 해야 하기 때문에 ‘기획’ 작업만 되는대로 빨리, 혹은 여유롭게 작업할 순 없습니다. 디자이너와 개발자의 일정도 확인한 뒤, 협업 기간과 개인 작업 기간을 산출하고 조율해야 합니다. 이때 기간과 함께 우선순위도 같이 정리되어야 프로젝트가 수월하게 진행됩니다.
개인마다 속도와 스킬, 환경이 다르기 때문에 기획 문서 작성에 며칠을 정한다는 규칙이나 정책은 없습니다. 보통 개인별 평균 작업 기간을 개인이 산정한 뒤, 해당 기간에 추가로 여유일(평균 작업 기간의 절반~3분의 1정도)을 더해 일정을 공유합니다. 평균 작업 기간으로 바로 산정하지 않는 건, 사정이 생겨서 작업이 미뤄질 경우나 갑작스러운 추가, 수정 작업이 들어와도 일정이 크게 밀리면서 다른 팀원의 일정까지 틀어지는 걸 방지하기 위함입니다. 처음부터 여유롭게 일정을 고려해야 작업자의 부재, 팀원의 부재에도 전체적인 프로젝트가 진행될 수 있습니다.
기획 시 의도한 핵심 기능이 최우선 개발되어야 하겠지만, 운영 기획을 할 경우에는 우선순위 기준이 달라질 수 있습니다. 또한 클라이언트 혹은 상황에 따라 핵심 기능이 변동될 수도 있기 때문에 우선순위를 1가지만 정하는 게 아니라 1순위부터 후순위로 작업해도 괜찮은 작업 리스트를 만들어 하나씩 처리하거나, 능동적으로 순위를 변경해가면서 작업을 진행하는 경우도 생깁니다. 이 경우, 우선순위 선정에 대해 팀원에게 이유를 공유하고 변경되는 순위가 있다면 함께 알려줘야 오해가 생기지 않고 원활한 프로젝트 진행이 됩니다.

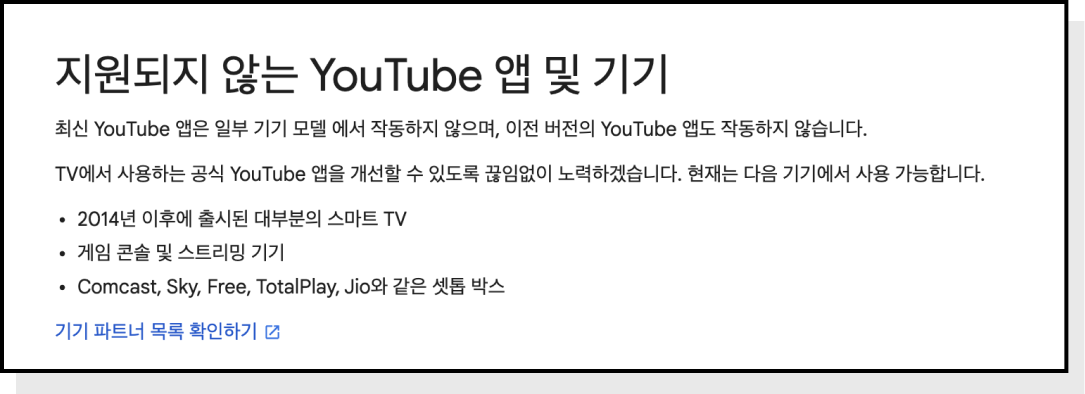
다양한 웹브라우저, 디바이스, 운영체제에 모두 대응하면 좋겠지만 그렇게 개발하기 위해선 많은 인력과 기간이 필요합니다. 개발뿐만 아니라 QA, 별도 디자인도 필요하기 때문에 서비스가 어느 운영체제, 어떤 디바이스까지 지원할 것인지 초기에 논의해야 사용성과 효율적인 서비스 관리가 가능합니다.
기본 웹브라우저로 사파리를 선정했다고 예를 들겠습니다. 맥은 사파리 웹브라우저가 기본적으로 설치되어 있고, 자주 사용하는 웹브라우저이기도 합니다. 반면, 윈도우의 경우에는 사파리가 깔려있지 않습니다. 추가로 설치할 수도 있지만, 다른 웹브라우저를 쓸 확률이 높습니다. 이때 다양한 웹브라우저의 QA 테스트를 하고 개발에 신경을 쓸 것인지, 혹은 다른 웹브라우저로 접근해서 원활한 사용이 불가능할 경우 어떻게 대응할지 등을 미리 고민하고 예외 상황에 대한 대비를 해둔다면 서비스 운영을 하면서 고객 CS나 버그 리포트에 당황할 일이 줄어듭니다.
서비스를 어떤 개발 언어로 개발하는지에 따라서 지원할 수 있는 기기와 운영체제도 달라집니다. 이를 대비해 개발자와 함께 상의하면서 필요한 기능이 문제없이 개발되고 관리하기에도 적합한 언어를 이용해 개발 환경과 구현도를 미리 상의하고 기획에 들어가야 추후 작업과 소통에 편리합니다. 만약 이런 과정을 거치지 않고 기획만 끝낸 뒤 개발자와 상의했을 때, 개발 환경에서 불가능한 기능이거나 관리하기가 어렵다면 다시 작업해야 하는 경우가 생깁니다. 또한 개발 환경에 따라 작업 기간, 프로젝트 기간도 달라질 수 있습니다.

기획 문서를 작성할 때 레퍼런스는 강력한 무기입니다. 다양한 레퍼런스를 보고, 이를 적재적소에 이용하는 것이야말로 또 하나의 스킬이라고 말할 수 있습니다. 단순히 레퍼런스를 기획에 녹여내는 것도 좋지만, 응용하고 의도하는 방향의 레퍼런스를 개발자와 디자이너에게도 공유한다면 각자의 이해하는 방향이 하나로 모이기 쉽습니다. 무엇보다 하나의 서비스를 완성도 있게 만들 수 있습니다.
기획은 글로 설명되거나 간단한 와이어프레임, 선으로 표현되는 경우가 많습니다. 기획자가 노력해서 피그마 컴포넌트를 이용해 제작해도 디자이너의 작업물과 차이가 날 수밖에 없습니다. 이처럼 기획 의도와 디자인 컨셉이 정확하게 전달되지 못했을 때, 서로 방향이 달라질 수 있습니다. 이런 경우를 대비하기 위해 기획자가 생각하는 유사한 디자인 컨셉, 색상을 확인할 수 있도록 다른 서비스나 기존 이미지, 컬러코드를 이용해서 디자이너에게 전달한다면 서로 이해도가 올라가고, 방향이 달라질 위험을 줄일 수 있습니다.
디자이너뿐만 아니라 개발자와도 기획 단계에서 충분한 레퍼런스 공유가 필요합니다. 의도한 인터렉션, 효과를 유사한 다른 서비스에서 찾아 공유한다면 서로의 의도를 명확하게 파악한 후 작업이 진행될 수 있습니다. 만약 서비스를 찾기 어렵다면, 디자이너에게 어도비 에프터이펙트, 프리미어를 통해 효과의 프로토타입 제작을 부탁하거나 구글에 원하는 인터랙션, 효과 키워드를 검색해 유사한 GIF, 동영상을 찾아 개발 방법을 함께 고민할 수 있습니다.

체크리스트는 체크리스트일 뿐, 기획 문서를 작성할 때 꼭 해야 하는 필수 요소는 아닙니다. 완성도를 올려줄 수 있는 유용한 팁입니다. 때문에 위에서 설명한 체크리스트가 전부가 아닙니다. 상황에 맞게 체크리스트를 추가, 수정해 주기적으로 관리하는 걸 추천합니다.
주기적인 관리를 추천하는 이유는 프로젝트를 진행하다 보면 기획, 개발, 디자인 등 해당하는 모든 직군과 작업에서 변화가 생기는 일은 불가피하기 때문입니다. 한 번만 체크해서 끝나는 일은 없습니다. 이번 글에서 설명한 체크리스트를 응용해서 개인 체크리스트를 만들어 생각날 때마다 볼 수 있게 책상이나 모니터에 붙여두고 관리한다면 완성도 있는 서비스를 만들 수 있을 것입니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.