노코드로 2만 명이 사용한 프로덕트 만들기: ②홈페이지
이런 분들께 이 글을 추천합니다. 사이드 프로젝트를 고민 중인 직장인·대학생·취준생, 코드 없이 프로덕트를 제작하고 싶은 분. 이 중 하나라도 해당된다면 재밌게 읽을 수 있습니다. 오늘은 2만 명이 다녀간 노코드 홈페이지 제작기를 공유합니다.
홈페이지, 모든 여정의 첫 관문
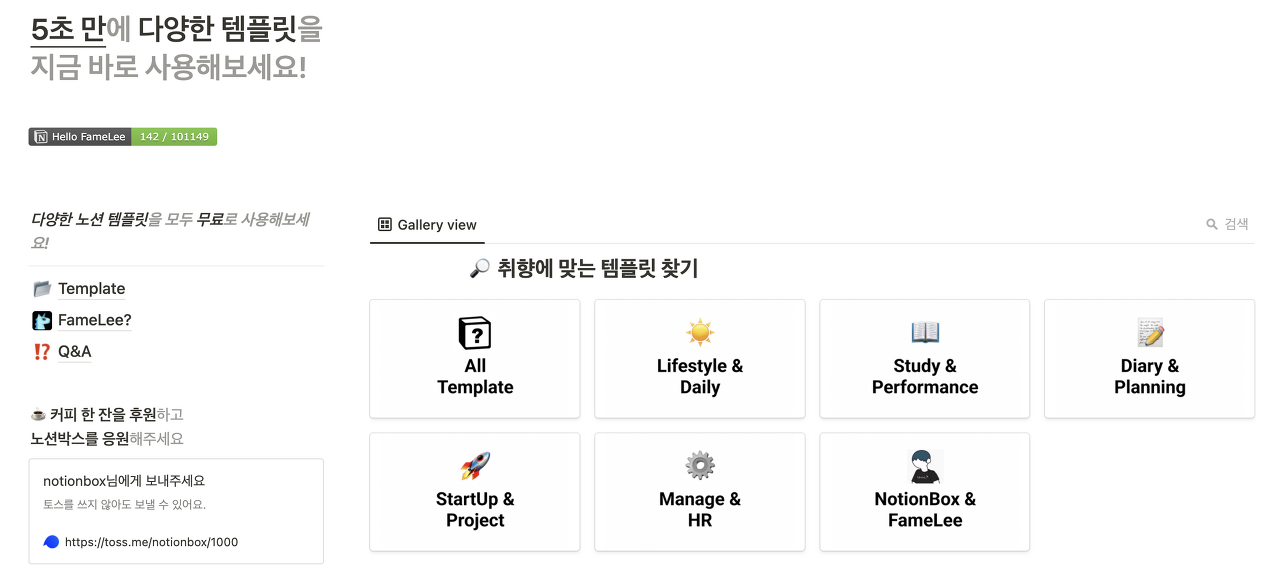
홈페이지의 최상단에는 헤드 카피와 PV 배지가 있고, 그 다음으로 (1) 다른 페이지로 이동 가능한 내비게이션, (2) 대표 템플릿 정보, (3) 푸터가 존재한다. 이전 글에서는 IA, 헤드 카피와 레이아웃에 대해 다뤄봤으니, 이번 글에선 나머지 홈페이지 구성 요소에 대해 다뤄보자.
홈페이지에서 구성 요소를 기획할 때는 고객 여정을 고민해야 한다. 유저는 서비스를 기획 및 설계한 우리와 달리 사이트의 구조를 잘 알지 못한다. 전체적인 구조를 이해하기 위해선 사이트를 하나하나 뒤져봐야 하는데, 이 번거로운 과정을 감수하려고 하지 않을 것이다. 즉, 유저는 홈에서 원하는 걸 쉽게 얻지 못한다면 귀찮아서 금방 서비스를 이탈할 수 있다.
따라서, 유저가 사이트에서 무엇을 원하는지 생각하고 이를 쉽게 얻을 수 있도록 구성 요소를 설정해야 한다. 가령, 내비게이션의 다양한 버튼 중에서 특정 버튼을 강조시켜서, 해당 버튼을 고객이 쉽게 클릭해 빠르게 이동할 수 있도록 만들 수 있다.

고객 여정, 내비게이션에서 시작하다.
1) 내비게이션 설계
홈페이지의 헤드 카피 아래로 내비게이션이 등장한다. 이 내비게이션을 통해 템플릿 페이지, About 페이지, Q&A 페이지 등으로 이동할 수 있다. 여기서 내비게이션을 어떻게 구성하느냐에 따라서 유저의 행동을 유도할 수 있다.

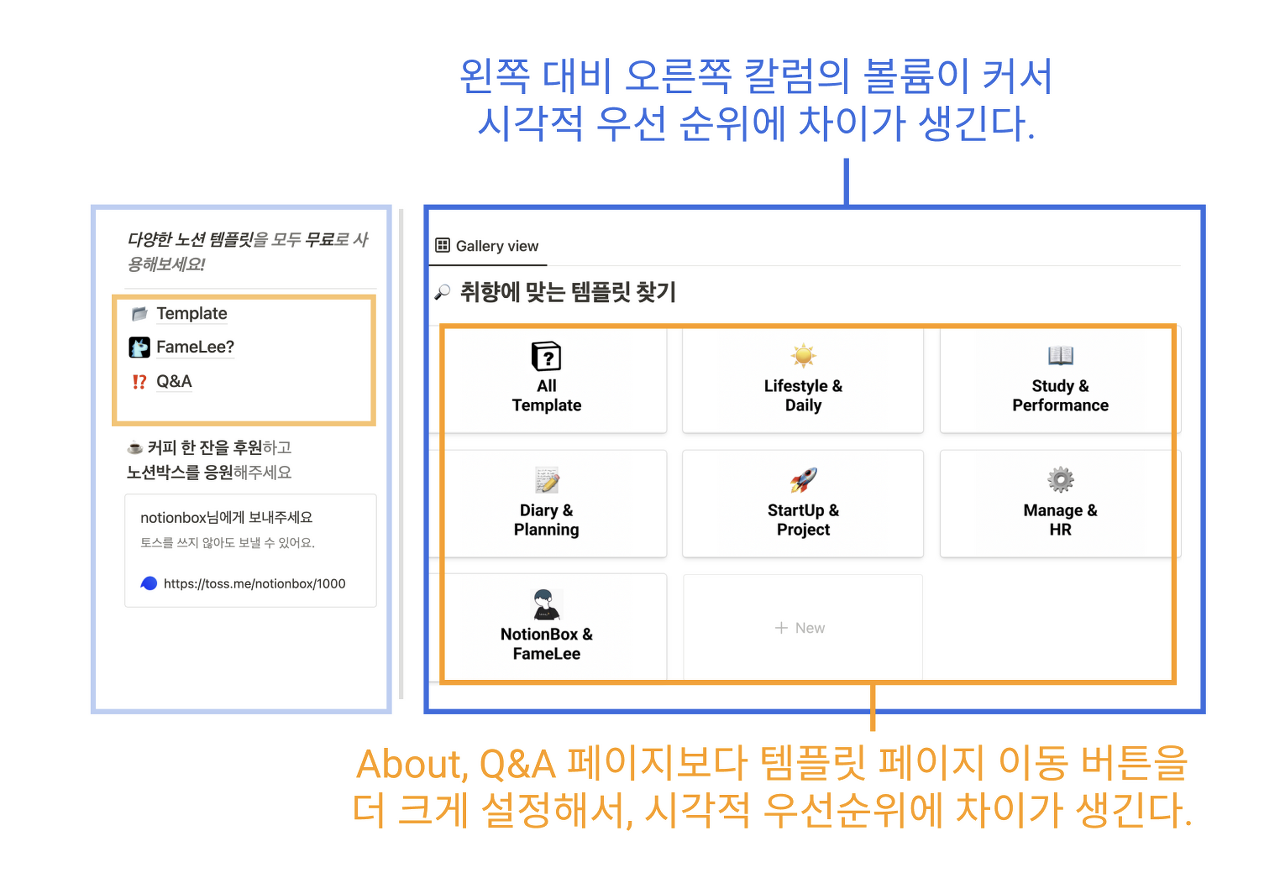
노션박스에서 고객이 원하는 건 자신에게 맞는 템플릿을 찾는 것이다. 따라서, 유저가 쉽게 템플릿 페이지로 이동하게 끔 만들어야 했다. 이를 위해 (1) 내비게이션 레이아웃 배치와 (2) 페이지 이동 버튼의 크기 차이를 통해 시각적 우선순위를 나타냈다. 좌우 레이아웃을 1:2로 설정해 오른쪽 구역에 볼륨감을 더했고, About, Q&A 페이지 이동 버튼과 다르게, 콘텐츠 페이지 이동 버튼은 더 크게 설정해 클릭을 유도했다.

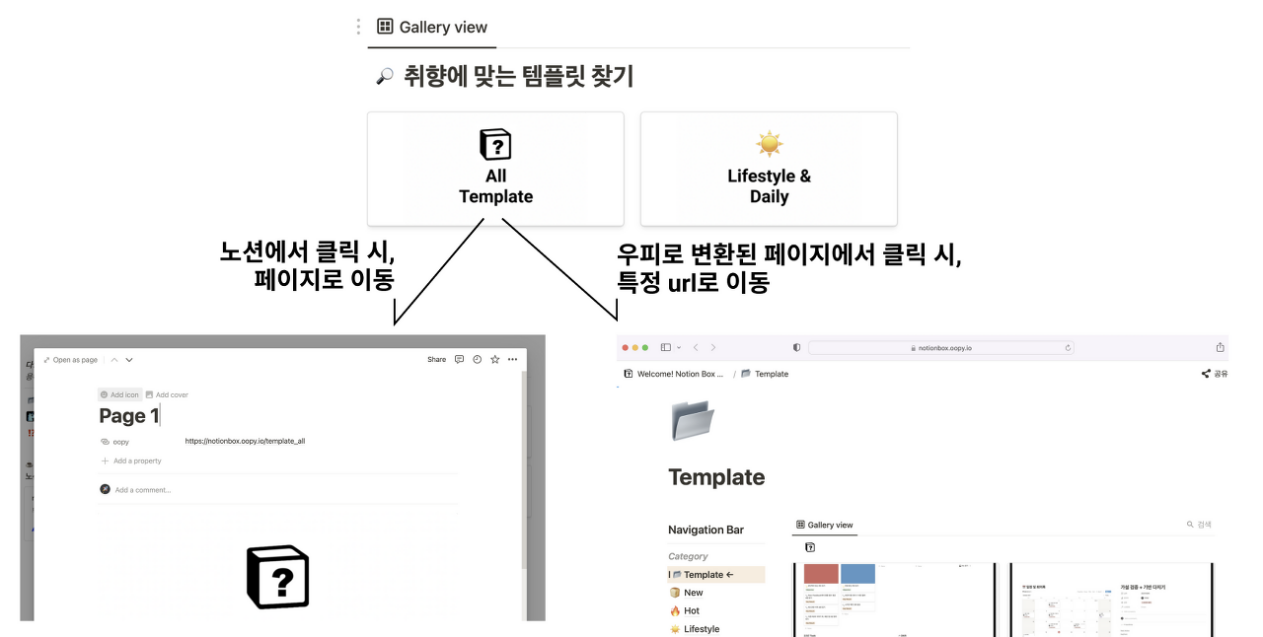
2) 노션에서 이미지 url 버튼 만들기
우피는 노션 페이지를 홈페이지로 변환시키는 서비스이다. 이 기능 외에도 노션의 블록, DB에 색다른 기능을 추가해 주는 데, 대표적으로 갤러리 뷰를 특정 url 접속 버튼으로 변환시킬 수 있다.
노션에서 갤러리 뷰를 클릭하면, 왼쪽 그림과 같이 페이지로 이동된다. 하지만, 우피로 노션 페이지를 홈페이지로 변환시킨 후, 추가 설정을 해준다면? 홈페이지에서 갤러리 뷰 클릭 시, 오른쪽 그림과 같이 특정 url로 이동된다. 갤러리 뷰 외에도 이미지를 링크 버튼으로 변환시킬 수 있다.

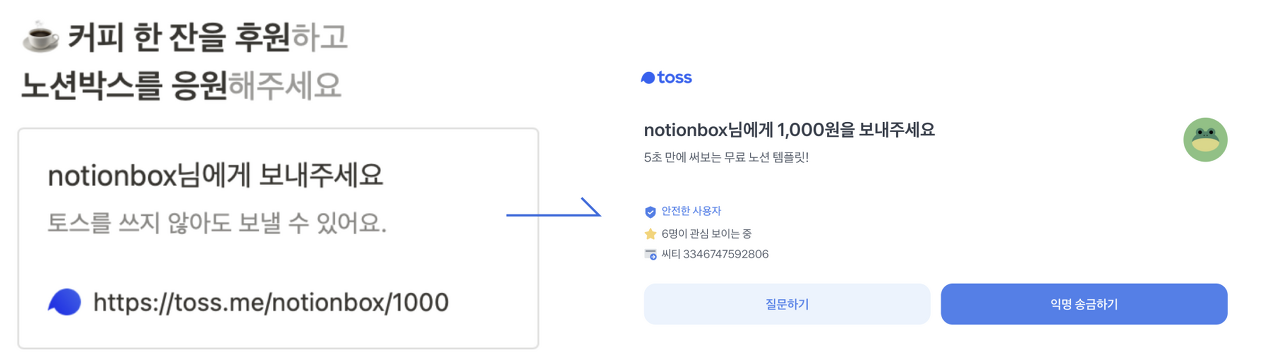
3) 후원 기능 구현하기
노션박스는 무료 템플릿 사이트로 포지셔닝 했기에, 템플릿 다운로드 시 요금을 받지 않는다. 대신, 최소한의 사이트 유지 비용을 위해 후원을 받고 있다. 후원은 유저의 자발적 행동에 의존하는 만큼 그 과정이 번거롭고 귀찮으면 안 된다. 큰맘 먹고 돈을 주려고 하는데 이 과정이 번거롭다면 누가 돈을 주고 싶을까? 토스에서는 토스 아이디라는 기능을 제공하는데 링크에 접속해서 토스로 쉽게 송금할 수 있다.

고객님, 이런 정보 필요하죠?
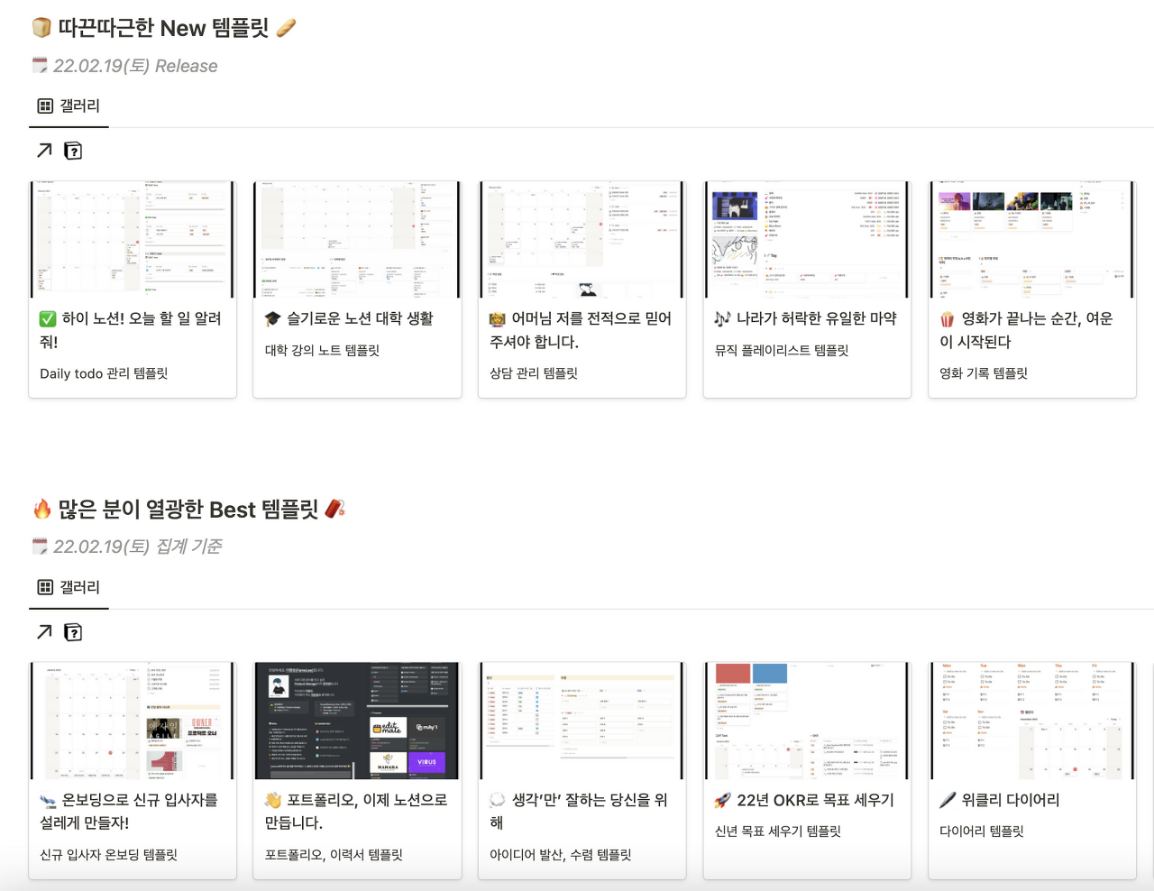
홈은 서비스의 얼굴이다. 홈에서 제공하는 정보도 (1) 유저가 필요로 하는 정보나 혹은 (2) 서비스의 대표적 특징을 보여줘야 한다. 이를 고려해 내비게이션 밑에는 신상 템플릿, 인기 템플릿, 그리고 고객이 요구로 만든 템플릿 시리즈를 보여주도록 설계했다.
1) 신규 유저 vs 재방문 유저
신상 템플릿을 인기 템플릿보다 먼저 배치한 이유는 사이트에 재접속한 유저가 업데이트된 내역을 빠르게 확인하게 만들기 위함이다. 신규 유저는 사이트에 어떤 템플릿이 있는지 모르므로, 다양한 템플릿을 둘러보는 행동 패턴을 보인다.
반면, 재접속 유저는 사이트 내 템플릿을 이미 알고 있다. 사이트에 재접속했는데 이미 알고 있는 템플릿을 보여준다면, 이들은 흥미를 잃고 바로 이탈할 확률이 높다. 따라서 재접속 유저가 이전에 보지 못한 신규 템플릿을 보여줘서, 이들의 흥미를 자극해야 했다.

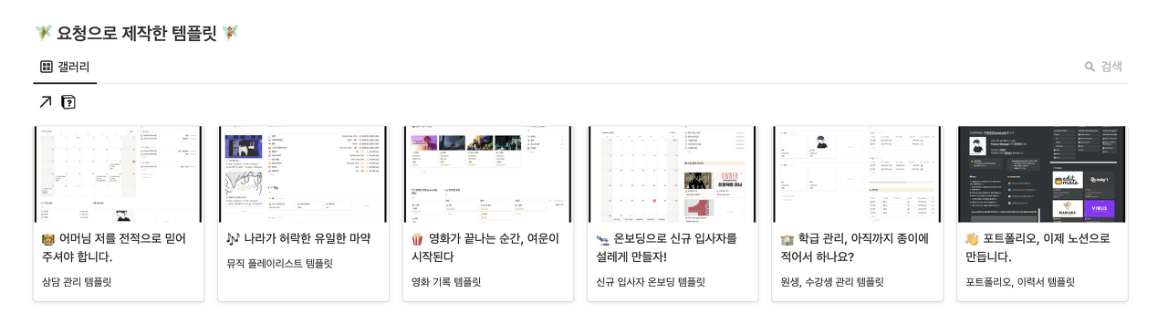
2) 서비스의 핵심 특징 알려주기
노션박스에선 유저는 자신에게 필요한 템플릿을 신청하고, 이 신청 내역 중 선정된 템플릿을 만들고 있다. 지금까지 꽤나 많은 분들이 템플릿을 신청했고 이를 서비스의 특색으로 가져가고 있다. 신규 유저는 해당 기능이 있는지 모르므로, 홈에서 해당 템플릿 시리즈를 보여주며 서비스에서 템플릿을 신청받고 있다는 것을 알려준다.

마지막으로 이런 건 어떠세요? Footer
1) Footer는 왜 필요할까?
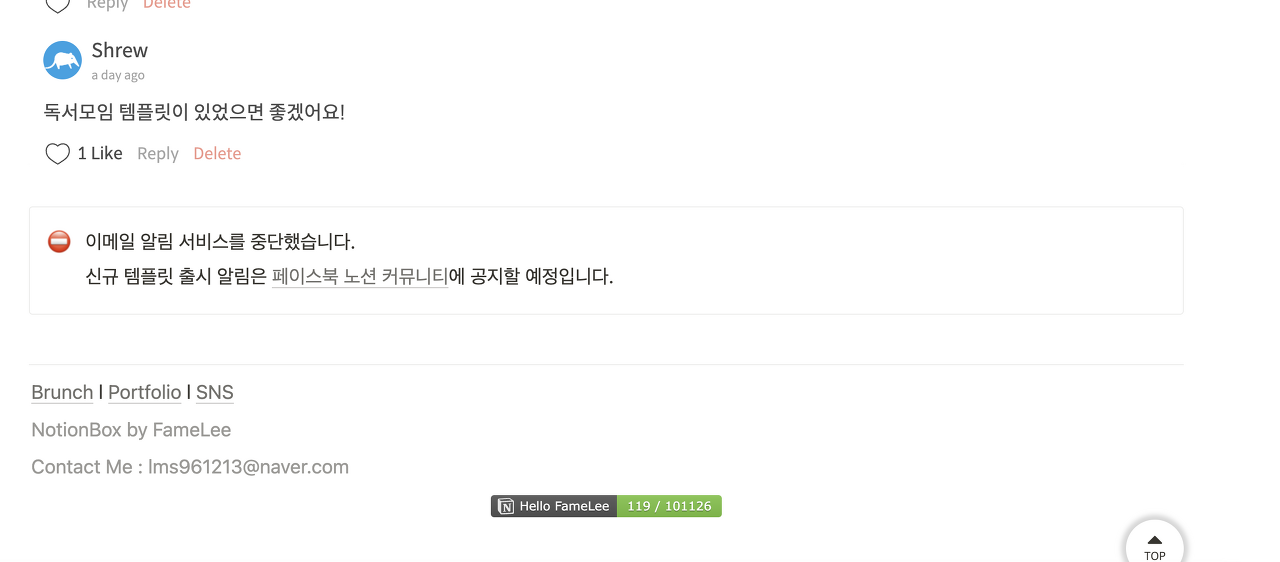
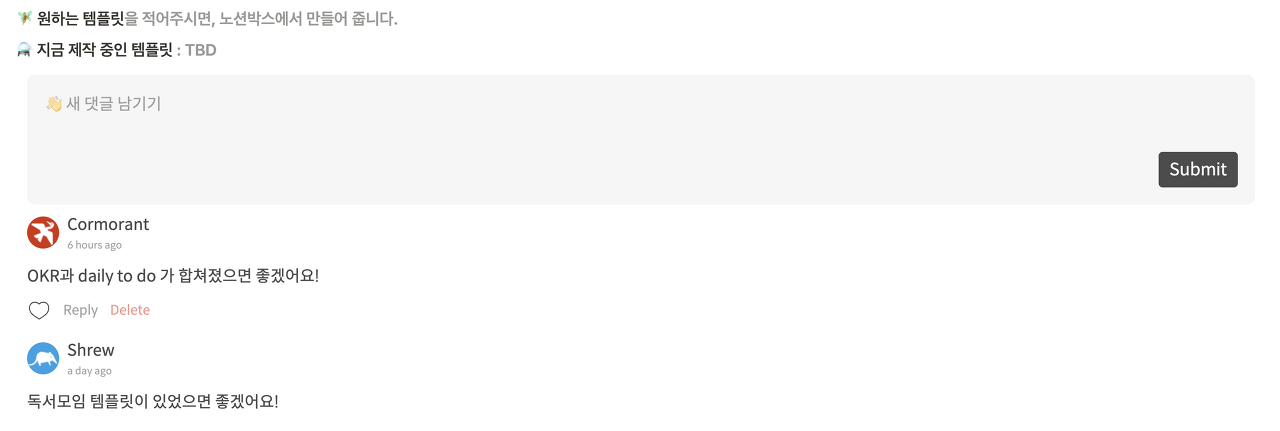
모든 페이지의 마지막에는 Footer가 존재한다. 이 Footer를 뭐로 설정하느냐에 따라서 페이지를 떠나기 전에 유저의 행동을 추가로 유도할 수 있다. 노션박스의 Footer는 (1) 유저가 필요한 템플릿을 적을 수 있는 댓글창, (2) 이메일 구독과 (3) 개인 연락처로 구성했다.

푸터까지 스크롤했다는 의미는 노션 박스에 관심을 어느 정도 갖고 있음을 뜻한다. 만약 템플릿 자체에 관심이 없다면 푸터까지 스크롤을 하지 않고 이탈할 경우가 크다. 관심 유저라면 분명 원하는 노션 템플릿이 있거나, 추후에 나올 템플릿에도 관심을 가질 수 있다. 따라서, (1) 유저가 필요한 템플릿과 (2) 신규 템플릿 런칭 시, 이메일 알림을 신청할 수 있는 폼을 위치해 유저 행동을 유도했다. 덕분에 지금까지 약 100개 정도의 템플릿 요청을 받았다.(이메일 알림은 개인 리소스 문제로 최근에 중단한 상태이다.)

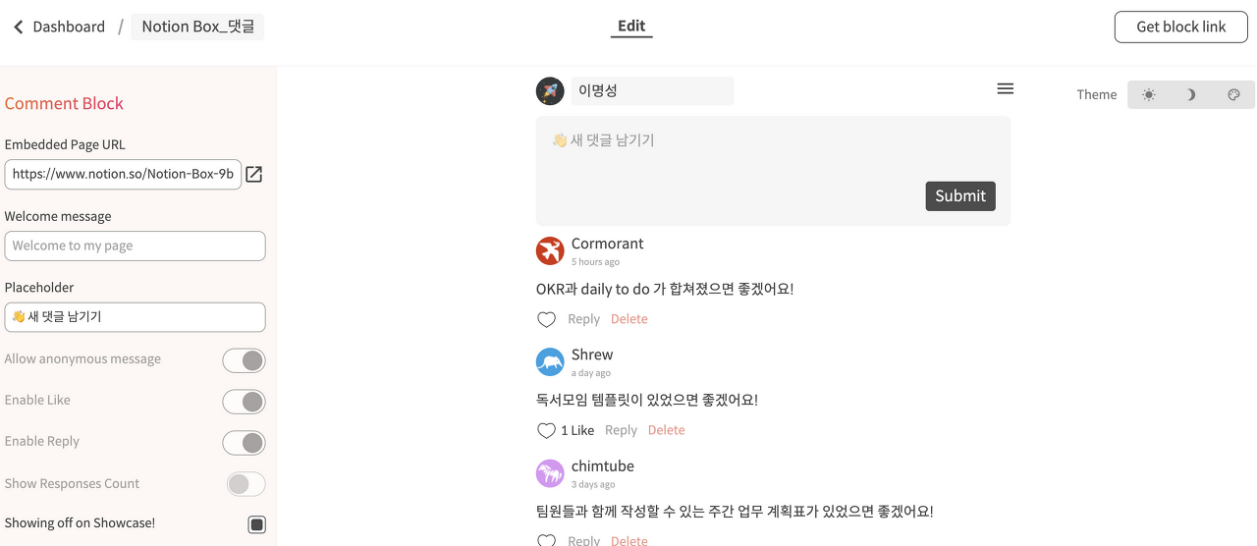
2) 댓글창, 이메일 구독창 구현하기
댓글창과 이메일 구독창은 joey라는 서비스를 통해 구현했다. joey에서 [Comment block]과 [Form block] 기능을 통해 익명 댓글과 이메일 구독 블록을 만들 수 있다. 각 블록에선 이메일 알림 기능을 추가로 설정해 사람들의 반응을 실시간 알림 받을 수 있다.

IA, 레이아웃, 홈페이지를 차례대로 살펴봤으니, 이제는 콘텐츠를 다룰 차례다. 마지막 글에서는 어떻게 각 카테고리를 채우고 조직할지, 그 기획 과정과 노션 페이지를 사이트로 만드는 과정에 대해 공유하려 한다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.