피그마 토큰으로 디자인 시스템 만들기
본문은 요즘IT와 번역가 윌리(Willy)가 함께 만든 해외 번역 콘텐츠입니다. 필자인 Marc Andrew는 피그마를 위한 'Cabana Design System(cabanaforfigma.com)'을 만들었으며, www.marcandrew.me 사이트를 통해 각종 UI/UX 팁을 공유하고 있습니다.
이 글은 피그마의 토큰 플러그인을 통해 외부에 쉽게 확장하고, '깃허브(GitHub)'에 동기화할 수 있는 디자인 시스템을 구축하는 방법을 설명하고 있습니다. 과연 어떤 방법으로 디자인 시스템을 만들고 있는지 한 번 살펴보겠습니다.
본 가이드는 피그마(Figma)[1]의 토큰(Figma Tokens) 플러그인을 통해 쉽게 확장하고 깃허브(GitHub)[2]와 동기화할 수 있는 디자인 시스템을 구축하는 방법을 안내합니다.

피그마는 매우 훌륭한 디자인 도구입니다. 디자인 시스템에 초점을 맞추고 있으며 팀은 그 어느 툴보다 유기적으로 협업할 수 있습니다. 하지만 한 가지 부족한 것이 있다면 그것은 바로 디자인 토큰(Design Token)[3]입니다. 피그마는 컬러 스타일(Color Style)을 제공하지만 시맨틱 참조를 생성하는 기능이 없습니다. 텍스트 스타일(Text Style)을 제공하지만 공통 글꼴 모음(Font Family)이나 글꼴 크기 스케일과 같이 아토믹 디자인[4] 구현을 위한 지원이 부족합니다.
하나 이상의 브랜드나 테마 디자인 시스템을 작업할 때 테마의 모든 요소를 몇 가지 선택지로 압축할 수 있다는 것은 축복에 가깝습니다. 색상 참조를 업데이트하는 것이 믿을 수 없이 쉬워지며, 커넥터를 변경하는 것만으로 새로운 테마와 브랜드를 생성할 수 있습니다.
피그마 토큰은 시맨틱 앨리어스(semantic aliases), 수리 연산, 유연한 테마 시스템을 사용하여 확장 가능한 디자인 시스템을 구현할 수 있도록 도와주는 플러그인입니다. 최근에는 깃허브 동기화 기능이 추가됐으며, 이는 디자인과 개발을 연결해 줌으로써 디자이너가 피그마 안에서도 개발에 필요한 변경 사항을 적용할 수 있게 되었습니다.
그렇다면 지금부터 피그마에서 멀티 테마 디자인 시스템을 어떻게 만드는지 살펴보겠습니다.
피그마에서 멀티 테마 디자인 시스템의 기초 구축하기
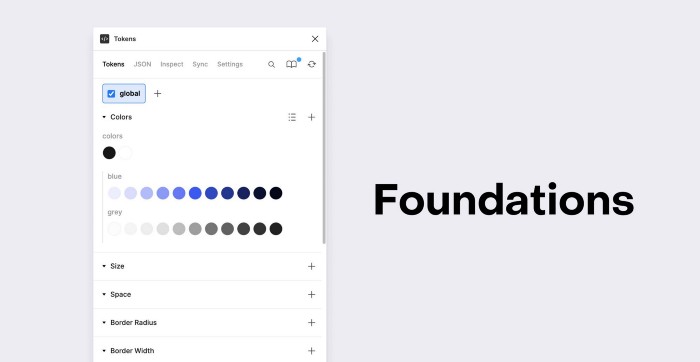
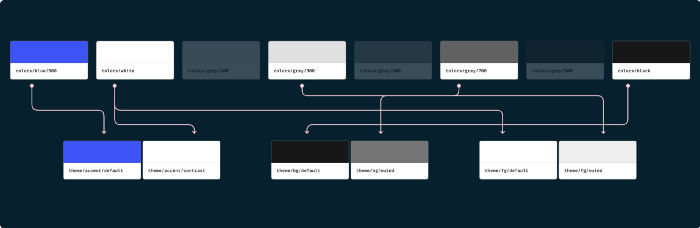
디자인 테마를 유지하면서도 동시에 유연하게 수정할 수 있는 시스템을 만들 수 있을까요? 피그마에서는 다양한 추상화 계층을 만들어 이를 가능하게 해줍니다. 먼저 기본 색상을 정의하세요. 이것은 몇 가지 기본 색상만 포함하는 색상 팔레트에서 다양한 색상을 포함하는 파운데이션(Foundation)까지 다양합니다. 중요한 것은 여러분이 색상을 선택할 수 있다는 것입니다.
파운데이션 만들기
1) 검은색과 하얀색을 위한 새로운 색상 토큰을 만들고 이것을 colors.black 및 colors.white라고 부르겠습니다. 토큰 값에는 헥사코드, RGB(A) 또는 HSL(A) 값을 사용해야 합니다. (예: 검은색은 #000000)
2) 필요한 토큰을 더 추가합니다. 이번에는 회색과 파란색의 변형입니다. 컬러 스타일이 이미 있는 경우 불러오기(Import) 버튼을 눌러 파일에서 모든 컬러 스타일을 빠르게 가져올 수 있습니다.

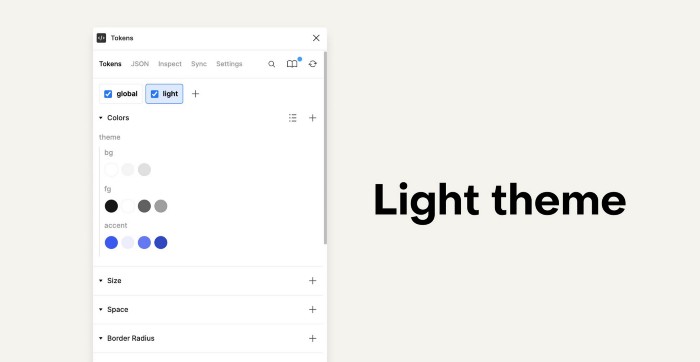
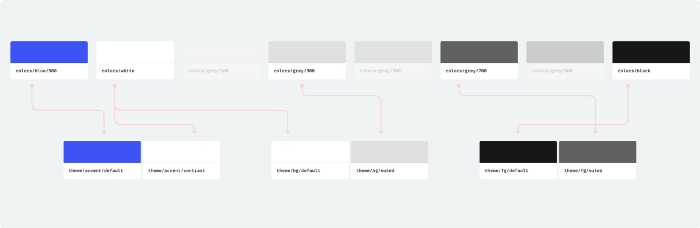
이제 테마 수준의 디자인을 정의해 보도록 하겠습니다. 여기에서는 Light 테마로 시작하겠습니다. 우리가 원하는 것은 다른 프로젝트에서도 사용할 수 있도록 추상화된 테마를 만드는 것입니다. 예를 들어 배경은 흰색이고 전경은 검은색입니다. 보조 텍스트에 사용할 뮤트톤 색상[5]과 같이 추가 요소를 지정할 수도 있습니다. 이렇게 하면 정의한 디자인을 누구나 쉽게 이해할 수 있습니다. 또한, 여기서 정의한 내용을 수정하여 어두운 테마를 만들 수도 있습니다.
밝은 테마(Light Theme) 만들기
1) 새 토큰 세트를 만들고 global 테마 옆에 있는 + 버튼을 눌러 원하는 이름(예: light)을 입력합니다.
2) 만들어진 세트를 선택하여 fg.default와 같은 새 토큰을 만들고 값을 {colors.black}으로 설정합니다. 이는 토큰이 colors.black이라는 색상에 대한 참조임을 플러그인에 알려줍니다.
3) 세트에서 더 많은 토큰을 만들고 전경색과 배경색에 대한 시맨틱 디자인 토큰을 생성합니다.


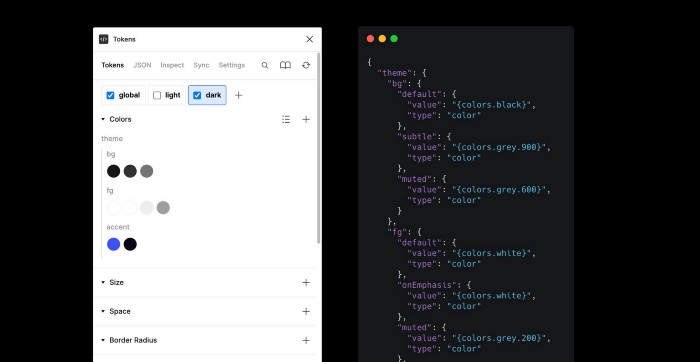
어두운 테마(Dark Theme) 만들기
우리는 앞서 파운데이션과 Light 테마를 만들었습니다. 이번에는 Dark 테마를 만들어 보겠습니다.

먼저 Light 테마의 모든 콘텐츠를 복제합니다. JSON 탭으로 이동하여 모든 내용을 선택하고 복사합니다. dark라는 이름의 새 토큰 세트를 만들고 내용을 붙여 넣은 다음 저장합니다. 새 테마를 구성하려면 기존 참조를 변경해야 합니다. 예를 들어, 이전에 colors.white를 참조했던 배경 토큰은 이제 어두운 배경을 위해 colors.black을 참조해야 합니다. 변경이 필요한 모든 색상에 대한 참조를 수정하세요.

깃허브에 연결하기
지금까지 파운데이션을 기반으로 밝은 테마와 어두운 테마를 만들었습니다. 이제 플러그인을 깃허브에 연결할 차례입니다. 깃허브를 사용하면 얻을 수 있는 많은 이점 중 하나는, 여러분이 만들거나 수정하는 토큰의 버전을 관리할 수 있다는 것입니다. 원한다면 언제든지 과거 버전으로 돌아갈 수 있습니다. 또한 브랜치(branch)[6]를 사용하여 기존 작업에 영향을 미치지 않고 새로운 디자인을 시도해 볼 수 있습니다.

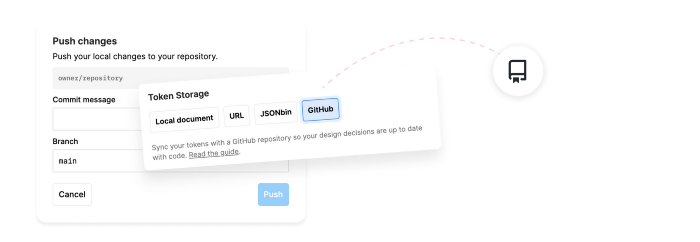
깃허브와 동기화를 시작하려면 플러그인 문서에서 제공하는 가이드를 읽어보세요. 연결에 필요한 저장소를 만들고 액세스 토큰을 얻는 방법을 배울 수 있습니다.
동기화를 설정했으면 토큰을 깃허브에 푸시 할 차례입니다. 깃허브에 푸시하기(Click to GitHub) 클릭하여 디자인 토큰을 저장소로 푸시합니다. 엔지니어가 사용하는 저장소로 푸시하는 경우 풀리퀘스트(pull request)[7]를 통해 변경 사항을 검토할 수 있도록 새 분기로 푸시하는 것이 좋습니다. 이제 토큰을 깃허브에 푸시했으므로 다른 파일이나 코드 또는 깃허브 자체에서 이러한 토큰을 사용할 수 있습니다. 이로써 다음 단계를 진행할 준비가 되었습니다.
테마를 기반으로 색상 라이브러리를 만들기
밝은 테마 파일 만들기
이제 라이브러리를 만들 차례입니다. 테마당 하나의 라이브러리를 만드는 것이 목적이므로 우리가 가지고 있는 라이브러리부터 시작하겠습니다. 먼저 해당 파일에서 활성화하려는 토큰 세트를 선택합니다. global과 light세트의 경우 방금 생성한 다크 세트가 선택되지 않도록 주의합니다. 스타일 생성 버튼을 누르면 플러그인이 체크된 모든 토큰 세트를 기반으로 스타일을 생성합니다. 이제 이 파일의 이름을 Light theme로 지정하고 퍼블리시(Publish) 합니다.
다크 테마 파일 만들기
이제 다크 테마를 만들어 보겠습니다. 팀에 새 파일을 만들고 플러그인을 다시 시작하세요. 이번에는 동기화 탭으로 이동하여 이전에 저장한 깃허브 인증 정보를 적용합니다. 이렇게 하면 깃허브에 저장된 토큰을 다시 가져오게 됩니다. 다시 한번 노출하려는 토큰 세트를 확인하십시오. 이번에는 global과 dark세트입니다. 스타일을 다시 만든 다음 이 라이브러리를 퍼블리싱합니다.
이제 두 개의 라이브러리를 성공적으로 만들었습니다!
팁: 플러그인은 선택된 global 토큰을 포함하여 모든 체크된 토큰 세트에 대한 스타일을 생성합니다. 생성 후 이 라이브러리에서 원하지 않는 스타일을 삭제하거나 _를 접두사로 사용하여 global 세트의 토큰 이름을 변경할 수 있습니다. 플러그인은 이러한 토큰을 건너뜁니다.
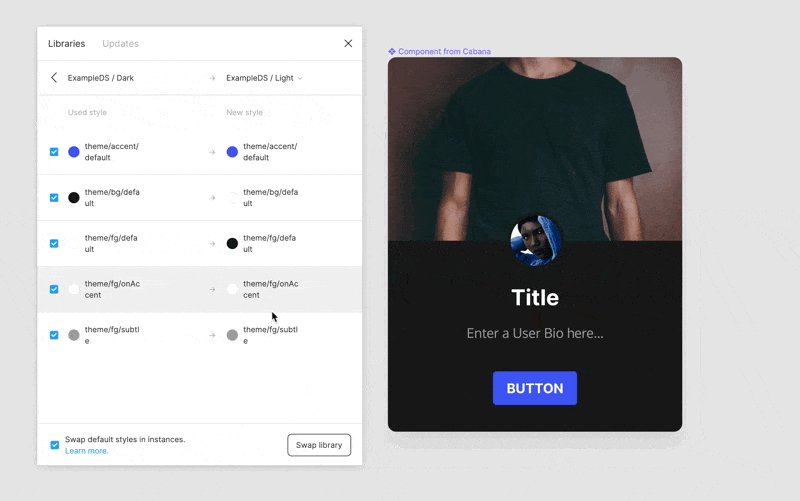
라이브러리를 사용하고 교체하기
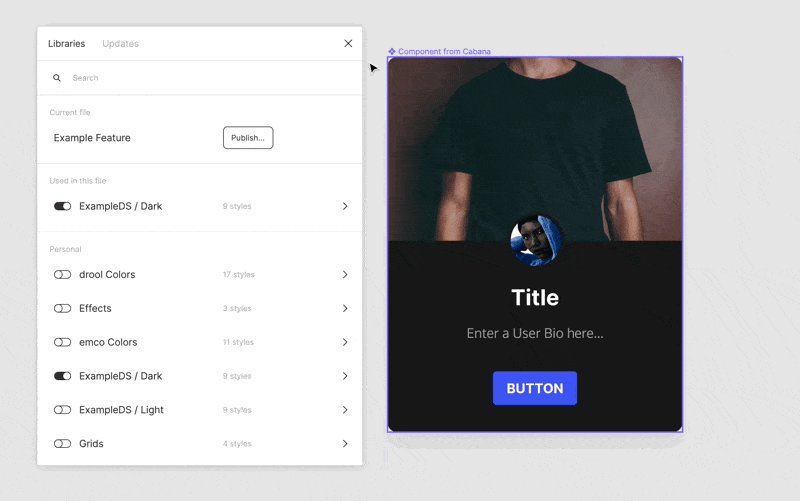
이제 피그마 파일에서 생성한 라이브러리를 사용할 수 있습니다!
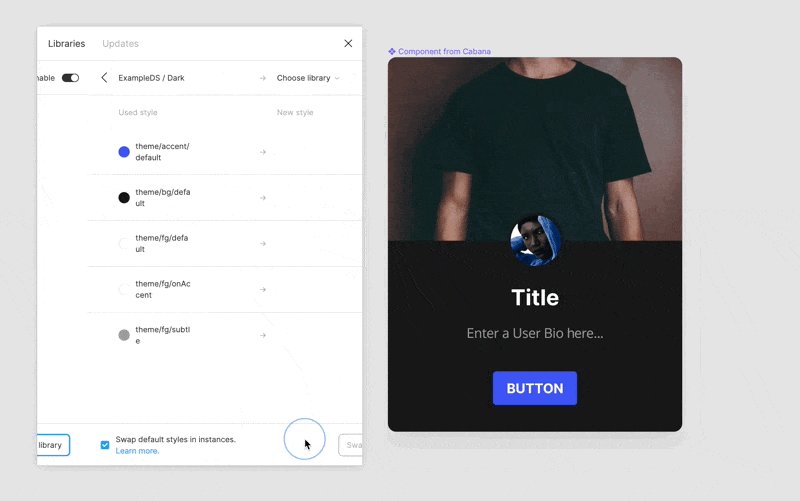
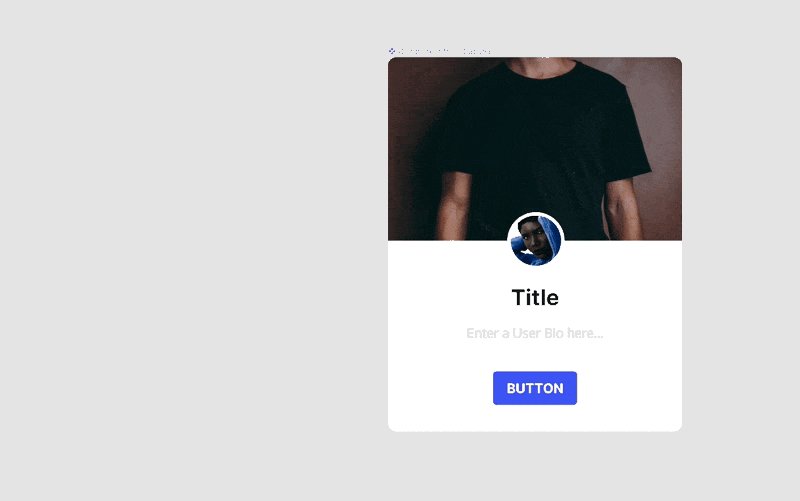
Light 라이브러리를 불러와서 디자인에 몇 가지 스타일을 적용하기만 하면 됩니다. 불러오기가 완료되면 피그마의 라이브러리 교체(Swap) 기능을 사용할 수 있습니다. 에셋(Asset) 탭으로 이동하여 라이브러리를 클릭하고, 파일에서 사용 중인 테마를 선택하고, 라이브러리 교체를 선택합니다. 이제 앞서 생성한 Dark 라이브러리를 선택합니다.
이전에 Light였던 스타일이 이제 Dark로 바뀌었습니다.

이 방식으로 플러그인을 사용하면 디자이너가 플러그인을 전혀 사용할 필요가 없으며, 이전과 동일한 방식으로 색상 스타일을 사용할 수 있습니다. 하지만 이제 라이브러리 파일을 관리하기 훨씬 더 쉬워졌고, 피그마 외부에 디자인을 보관하고, 몇 초 만에 새 테마를 만들 수 있습니다. 디자이너는 예전처럼 스타일을 사용해 동일한 작업을 할 수도 있지만, 모든 것을 일일이 만들어야 합니다.
플러그인을 사용하면 테두리 반지름(border radii)이나 간격 단위(spacing unit)와 같은 설계 토큰을 AutoLayout에 사용할 수도 있습니다. 단, 이를 위해서는 플러그인 UI를 통해 토큰을 적용해야 합니다. 저는 보통 경험이 많지 않은 디자이너에게는 많은 것을 자동화하는 플러그인을 사용하기보다 컬러와 텍스트 스타일을 먼저 사용해 볼 것을 권장하고 있습니다.
Recap
여기까지 오신 것을 축하합니다. 이제 여러분은 멀티 브랜드 디자인 시스템의 기반을 마련했습니다. 여기서 한 단계 더 나아가 깃허브에 저장된 토큰으로 작업을 시작할 수 있습니다. 스타일 사전(Style Dictionary)을 사용하여 토큰을 CSS 변수로 변환하거나 TailwindCSS에서 사용하는 JSON으로 깃허브 작업을 생성할 수 있습니다.
여러분이 본 가이드에 따라 어떤 작품을 만들지 너무 궁금합니다. 플러그인을 사용하여 새로운 아이디어와 워크플로우를 교환하는 피그마 토큰 슬랙(Figma Tokens Slack)에 여러분의 경험을 공유해 주세요. 토큰 파일 깃허브 저장소를 활용 사례 중 하나는, 스타일 사전을 사용하여 CSS 변수 또는 TailwindCSS로 자동 변환하는 것입니다.
[1] 클라우드 기반의 UI 프로토타이핑 및 협업 도구.
[2] 분산 버전 컨트롤 소프트웨어 깃(Git)을 기반으로 소스 코드를 호스팅 하고 협업을 통한 소셜 코딩을 지원하는 서비스.
[3] 디자인 토큰은 색상, 타이포그래피(글꼴), 간격 등 디자인과 관련된 값을 정의한, 일종의 원자(Atomic) 요소.
[4] 가장 작은 컴포넌트 단위를 원자(Atoms)로 설정하고, 이를 바탕으로 상위 컴포넌트를 만들어 코드 재사용을 최대화하는 방법론.
[5] 회색이 많이 섞인 톤 다운된 파스텔 계열의 색상.
[6] 독립적인 작업을 진행을 위한 분기. 브랜치는 마스터(master)나 다른 브랜치에 영향을 주지 않으므로 여러 작업을 동시에 진행할 수 있다.
[7] 깃허브 저장소에 푸시한 소스 코드의 변경 사항을 다른 개발자들에게 알리는 행위.
<원문>
Creating design systems with Figma Tokens
©️위 번역글의 저작권은 Marc Andrew에게 있으며, 요즘IT는 해당 글로 수익을 창출하지 않습니다.
