중화권 앱 UI가 영미권 앱 UI와 다른 점 알아보기
본문은 요즘IT와 번역가 윌리(Willy)가 함께 만든 해외 번역 콘텐츠입니다. 필자인 Megan Ng는 동서양의 문화를 골고루 경험한 덕분에 각기 다른 특징을 지닌 디지털 제품을 사용하고, 그 경험을 공유하고 있습니다.
이 글은 중화권과 영미권의 애플리케이션(이하 앱)의 UI 차이를 통해 서로 어떤 사용자 경험을 중요하게 여기는지 설명하고 있습니다. 이번 글을 통해 동서양의 디지털 제품이 왜 다른지 알 수 있기를 바랍니다.
저는 어린 시절을 싱가포르에서 자라며 동서양 문화를 골고루 경험했습니다. 그 영향으로 아직도 미국의 ‘핀터레스트(Pinterest)’와 중국판 핀터레스트인 ‘샤오홍슈(小红书, Xiao Hong Shu)’를 같이 사용하고 있습니다. 서양과 중화권의 디지털 제품은 확실히 차별화된 사용자 경험을 제공하고 있습니다. 이에 대한 저의 생각을 여러분과 공유하고자 합니다.
언어 체계
이 둘의 차이점을 이해하려면 먼저 중국어와 영어의 언어 체계를 살펴봐야 합니다.

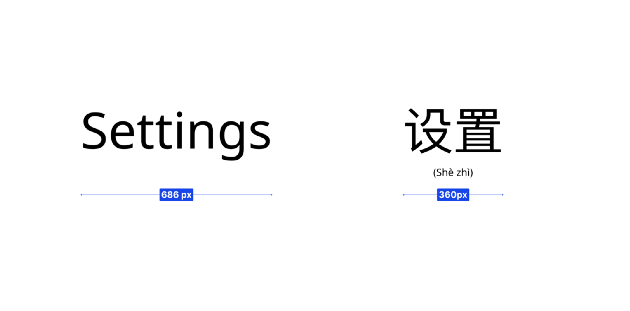
중국어는 표의문자(logographic) 체계를 사용합니다. ‘好’와 같은 하나의 문자로 단어 전체를 표기할 수 있습니다. 문자는 복잡한 획으로 구성되며 시각적으로 여백이 적어 보입니다.
영어는 알파벳 체계를 사용하며 문자가 모여 단어를 이룹니다. 알파벳을 사용하는 단어는 길이가 불규칙한 반면(supercalifragilisticexpialidocious라는 단어도 있음) 표의문자는 문자가 사각형 안에 들어오고 그 크기가 일정합니다. 이로 인해 동일한 정보를 담고 있는 단어라도 화면에 표현되는 픽셀에 차이가 발생합니다.
디자인 시스템에 미치는 영향
한자는 문자 하나하나가 사각형 안에 들어오므로 쉽게 레이아웃을 설계할 수 있습니다. 텍스트 길이가 일정하면 화면에 보이는 탭의 길이가 짧아지고 규칙적인 크기의 버튼을 넣을 수 있습니다.
UI의 각 구성 요소가 톱니바퀴와 같이 유기적으로 맞물려 있기 때문에 디자인 시스템[1] 전반에 걸쳐 차이가 발생합니다.
1) 여백

문화적 선호도
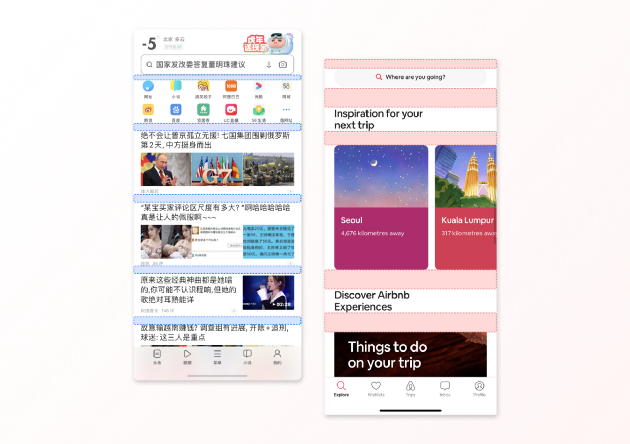
서양인에게는 중국 앱이 어수선해 보일 수 있습니다. 중국 앱에 적용되는 텍스트 크기, 여백, 줄 간격 등은 다른 문화권의 앱과는 차이가 있습니다.
중국 앱은 기능적인 측면을 강조하므로 오밀조밀한 UI 디자인을 선호하는 경향이 있습니다. 또한, 한자가 가진 간결함으로 인해 같은 픽셀에 더 많은 정보를 담는 것이 가능합니다.
서구권 사용자는 깔끔한 레이아웃을 선호하며 정보에 압도되어 원하는 것을 찾기 힘들다고 느끼면 쉽게 포기하고 페이지를 떠나는 경향이 있습니다. 또한 정보의 처리를 쉽게 만들어주는 여백에 좀 더 관대합니다.
슈퍼앱이 중국 앱의 UI 디자인에 미치는 영향
중국 앱의 대부분은 여러 서비스를 모아서 제공하는 슈퍼 앱(Super app)[2]입니다. 하나의 앱에서 친구에게 메시지를 보내고, 배달 음식을 주문하고, 택시를 부르고, 심지어 비행기 표까지 예약할 수 있습니다. 대표적인 앱으로 텐센트의 ‘위챗(WeChat)’이 있습니다.
이와는 대조적으로 중화권 밖에서는 보통 하나의 작업을 수행하기 위해 하나의 전용 앱을 사용합니다. 출퇴근을 위한 우버, 비행기 티켓을 구매하는 스카이스캐너, 메일 확인을 위한 지메일처럼 말이죠. 앱의 쓰임새에 따라 앱에서 표시하는 정보의 밀도에 확연한 차이가 발생합니다.
2) 팝업 광고의 사용
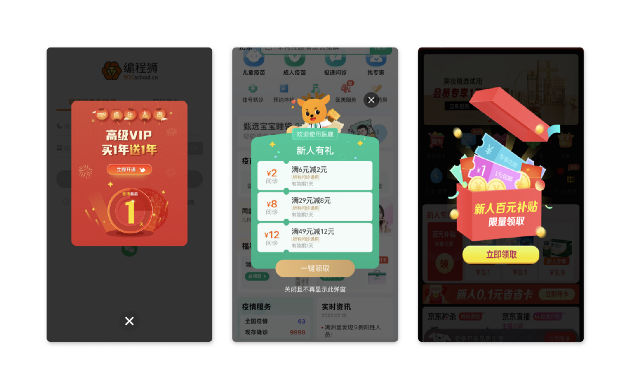
중국 앱을 사용하는 경험은 흡사 시장을 거니는 것과 같습니다. 판매자는 고객의 관심을 끌기 위해 치열한 경쟁을 벌이죠. 진행 중인 프로모션을 홍보하기 위한 애니메이션의 사용을 서슴지 않습니다.

우리의 디지털 환경은 물리적 환경을 그대로 반영합니다. 세계 어디의 차이나타운을 가더라도 사람들로 북적거리고 오감으로 전해지는 부하가 매우 높다는 것을 알아차릴 수 있습니다.
팝업은 일반적으로 부정적인 사용자 경험으로 인식되어 왔지만 중국 앱 사용자는 팝업에 익숙합니다. 진행 중인 프로모션을 알려주기 때문에 유용하고 때로는 즐길 거리가 되기도 합니다.
3) 앱 아이콘

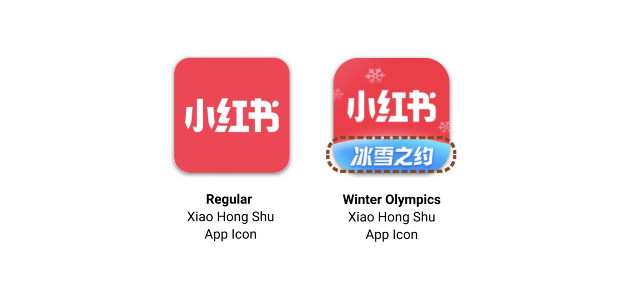
같은 앱이라도 다양한 ‘스킨’을 착용하고 계절에 따라 바뀐다
이는 홈 화면에 설치된 무수히 많은 앱 중에서 사용자의 관심을 끌기 위한 것이며 아이콘 디자인 변경을 통해 앱을 사용하지 않는 사용자들을 다시 끌어모으는 데 도움을 줄 수 있습니다. 예를 들어 2022년 동계 올림픽 동안 샤오홍슈는 앱 아이콘에 ‘동계 올림픽’이라는 단어와 함께 겨울을 표현하는 아이콘을 사용했습니다.
중국의 많은 앱이 아이콘 위에 한자를 표시하고 있다.
위에서 알아본 한자의 간결함 덕분에 작은 앱 아이콘 위에도 쉽게 단어를 표시할 수 있습니다. 앱 아이콘은 단순한 로고 위에 한자를 얹은 형태가 대부분입니다.
4) 앱 스플래시 화면에 광고를 보여줌
많은 중국 앱이 스플래시 화면[3]으로 애니메이션 광고를 보여주고 있습니다. 앱의 로딩이 지연되더라도 자연스럽게 넘어갈 수 있으며 광고 수익도 올릴 수 있으니 일석이조입니다.

전체 화면을 사용하여 배너맹[4]을 방지하고 3~5초 정도가 지나야 스킵 버튼을 누를 수 있습니다.
5) 색상의 사용
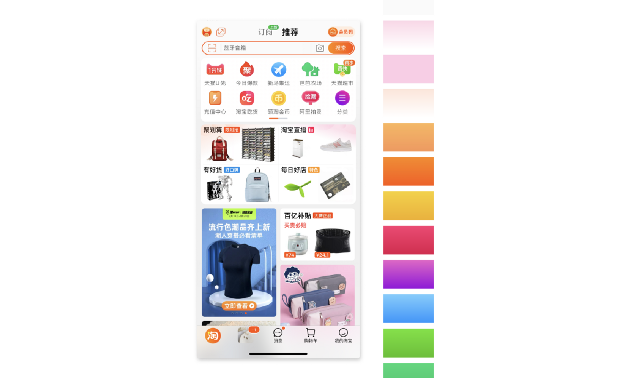
중국 UI 디자인은 사용자의 시선을 끌기 위해 밝고 생생한 색상을 사용하며 더 다채로운 경향이 있습니다. 서구권 소비자라면 너무 많은 것들이 동시에 주의를 끌기 위해 경쟁한다고 느낄 수도 있습니다.

이처럼 다양한 색상이 사용되지만, 그 안에서 일정한 조화를 이루고 있습니다. 유사한 밝기의 색상이 사용되며 매력적이고 흥미로운 인터페이스가 조화를 이루며 사용자를 유혹합니다.
6) 동물의 상징성
중국 문화에서 동물은 상징적인 의미를 가지며 표현하고자 하는 바에 따라 다른 동물이 사용됩니다.
중국에서는 기업 로고나 마스코트에 동물을 사용하는 것을 쉽게 찾아볼 수 있습니다. 예를 들어 중국의 가장 큰 검색 엔진인 바이두(Baidu)의 로고에는 곰의 앞발이 들어가 있습니다. 이커머스 플랫폼인 티몰(Tmall)은 로고에 고양이를 사용하고 있습니다.

알리바바 헬스(Alibaba Health)에서는 ‘이루(医鹿, Doctor Deer)’라는 의료 서비스 앱을 출시했습니다. 중국 전통 회화에서 사슴은 장수와 부를 상징합니다. 따라서 의료 앱의 마스코트로 사슴을 사용하는 것은 매우 탁월한 선택이라고 할 수 있습니다.
로고에 동물을 사용하는 데 숨겨진 심리학
동물 로고는 대부분 호감이 가고 기억하기 쉽습니다. 동물을 사용하지 않은 로고에 비해 고객과의 정서적 유대감 구축이 용이하고 빠르게 인지도를 구축할 수 있습니다. 이는 곳 브랜드의 인기와 가치로 이어집니다.
UI 외적인 요소: 보안 문자

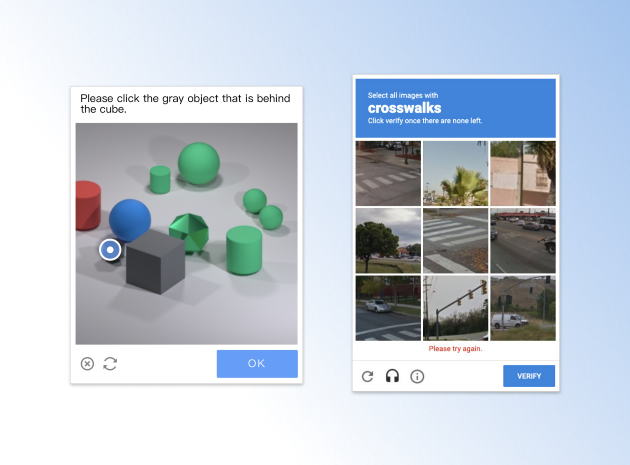
저는 중국 앱을 사용하기 전까지 CAPTHA[5]에 보안 문자를 사용하는 것이 일반적이라고 생각해 왔습니다. 본 주제를 조사하며 알게 된 흥미로운 사실은 리캡차(reCAPTCHA)[6] 기술의 소유권이 구글에 있다는 것입니다.
위 예제에서 구글은 "횡단보도 이미지를 클릭하시오"라는 요구를, 웨이보는 특정 물체를 찾아내라는 요구를 하고 있습니다. 이러한 차이를 보는 것 자체가 매우 흥미로운 일입니다.
디자인은 콘텍스트를 따라간다
“디자인에 유일한 황금률이 있다면 항상 사용자를 고려하라는 것이다.”
이를 위해서는 문화적 차이가 사용자 경험에 어떤 영향을 미치는지 이해해야 합니다. 우리가 접하고 있는 현실 세계와 문화적인 선호도는 우리의 상상 이상으로 디지털 세상에 영향을 미치고 있습니다.
저는 중화권과 영미권 앱에서 나타나는 디자인의 차이를 분석하면서 영단어와 한자의 형태, 각 언어가 제공하는 어포던스[7] 등 문자의 형태가 기능에 어떤 영향을 미치는지에 초점을 맞췄습니다.
중국어 앱에서 보이는 빡빡한 밀도를 생각하면 중국 앱의 UI 디자인 시스템은 어떤 모습일지 매우 궁금해집니다!
<참고자료>
Nielson Norman Group on Pop-ups
Adobe XD Article on Mobile App Splash Screen
[1] 웹이나 서비스 디자인에 적용하는 디자인 스타일의 규칙이나 가이드라인을 의미한다.
[2] 하나의 앱 속에 다양한 앱을 통합하여 일상생활의 모든 상황에서 활용할 수 있게 만든 종합적인 앱.
[3] 유저가 앱을 구동할 때 보여주는 화면으로 런치 스크린(Launch Screen)이라고도 부른다.
[4] 웹사이트에 어떤 배너가 표시되더라도 사용자는 전혀 눈길을 주지 않으며 그 차이를 인식하지 못하는 현상.
[5] 기계는 인식할 수 없으나 사람은 쉽게 인식할 수 있는 텍스트, 이미지를 통해 사람과 기계를 구별하는 기술.
[6] 구글에서 개발한 CAPTHA 기술로, 사람이 좀 더 쉽게 풀 수 있는 효율적인 보안 테스트.
[7] 어떤 행동을 유도한다는 뜻으로 행동유도성이라고 부른다. 제품을 보는 것만으로도 어떻게 사용해야 하는지 알거나 디자이너의 의도대로 사용자의 행동을 자연스레 유도하는 것.
<원문 링크>
A few UI differences between Chinese and English apps
©️위 번역글의 원 저작권은 Megan Ng에게 있으며, 요즘IT는 해당 글로 수익을 창출하지 않습니다.
