
이전 편에서 다양한 웹 레퍼런스를 찾아 디자인 컨셉을 잡았다면 이제 실제 디자인 작업을 할 때입니다. 모바일 디자인 팁에서 설명했던 디자인 툴을 참고해서 작업 환경과 취향에 맞는 툴로 디자인 작업을 할 때, 시각적인 아름다움 외에도 쉽게 깜빡할 수 있는 점을 살펴보겠습니다. 당장 시각적인 산출물로 나오는 부분은 아니지만 개발과 사용자의 편의를 위해 작업할 때 함께 고려해야 하는 사항 위주로 정리했습니다.
웹사이트를 방문하는 사용자는 사양과 크기가 다른 모니터와 웹 브라우저를 사용합니다. 웹사이트를 보는 크기가 다르기 때문에 이에 맞춰 대응하는 작업이 필요합니다. 특히 다양한 기기와 해상도에 맞춰서 최소 사이즈를 정하고 중간, 최대 사이즈를 고려해 사용자가 접속하는 크기에 맞춰 저절로 바뀌도록 브레이크 포인트(특정 레이아웃, 화면 크기 범위)를 정해야 합니다. 예를 들면 브레이크 포인트를 지정해서 1920px에서 보일 때와 최소 사이즈인 1024px 사이즈의 화면 크기에서 각자 다른 레이아웃으로 보이게 만들 수 있습니다.

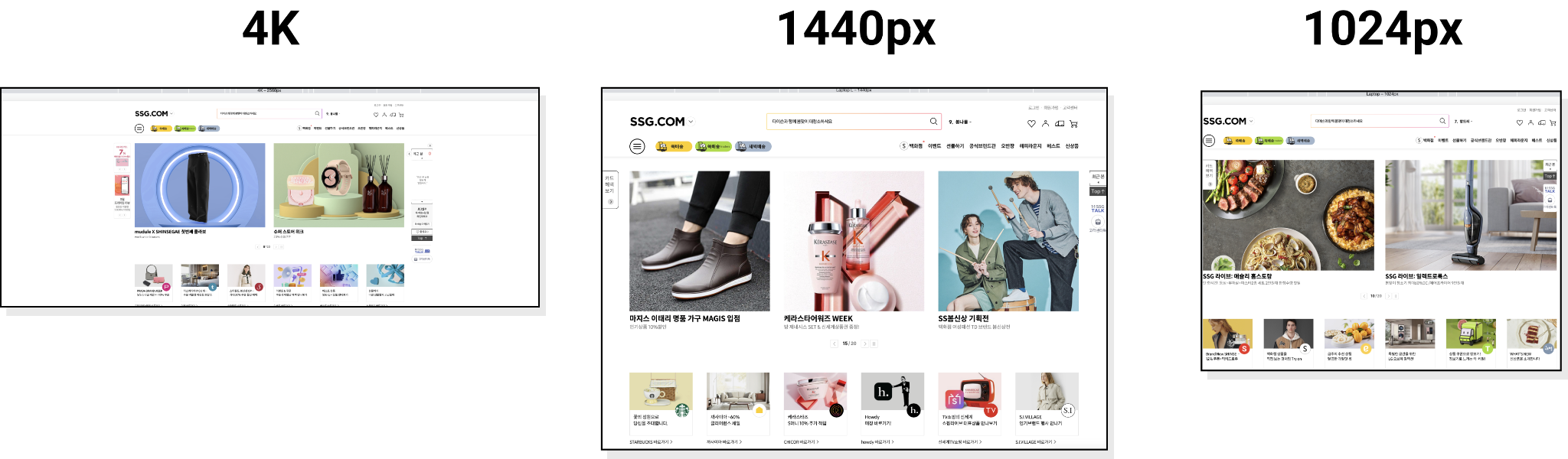
개발자 도구를 통해 SSG.com을 살펴보면 4K, 1440px, 1024px에서 레이아웃이 달라지는 걸 확인할 수 있습니다. 화질과 레이아웃(칼럼과 거터)이 다양하게 준비되어 있어 접속한 사용자의 화면 크기, 웹 브라우저 크기에 맞춰서 유연하게 반응합니다. 빠르게 작업을 끝내야 하는 일정이라면 다양한 브레이크 포인트를 정하는 것보다 최소 사이즈를 먼저 작업한 뒤 좌, 우 여백을 늘려 대응하는 방법으로 처리할 수도 있습니다.
반응형 사이트는 대부분 PC로 접속했을 때 웹사이트와 모니터 화면의 다양한 경우를 대비해야 합니다. 또 모바일이나 태블릿으로 접속할 때도 함께 고려해야 합니다. 그렇지 않으면 PC용 최소 브레이크 포인트의 웹사이트가 그대로 모바일에 나오는 최악의 상황을 맞이할 수 있습니다. 그래서 애플리케이션(이하 앱)이 있는 경우에는 웹사이트 이용이 아닌 앱 설치를 유도하거나 모바일에서는 웹서비스를 이용할 수 없고 앱을 설치해야 이용할 수 있도록 기획된 서비스도 있습니다.

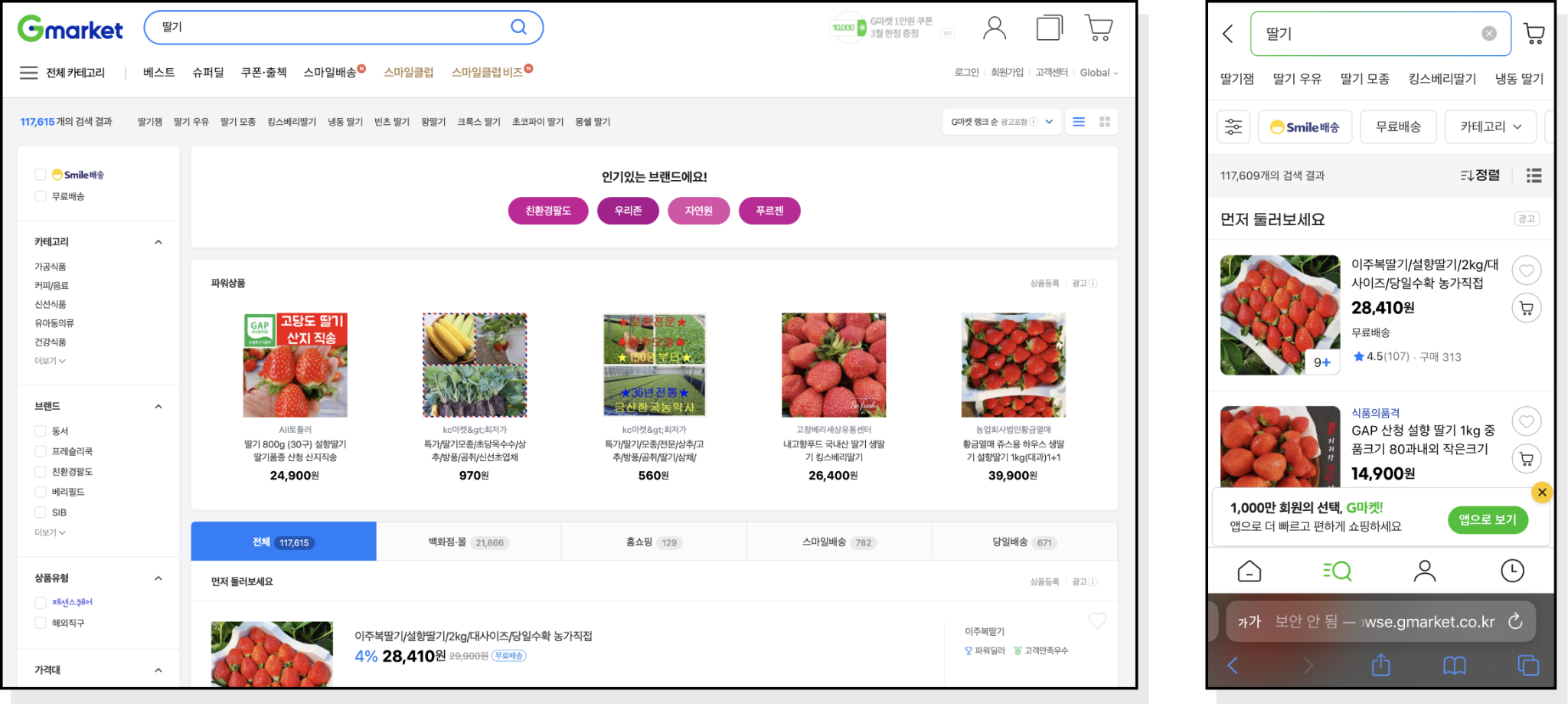
G마켓은 PC와 모바일에서 큰 차이 없이 원하는 서비스를 이용할 수 있습니다. 특히 모바일용 웹사이트에서는 앱과 거의 같은 디자인을 지원하면서도 하단에 ‘앱으로 보기’와 같은 유도 메시지를 통해 앱 설치를 권유하고 있습니다. 덕분에 모바일에 익숙한 사용자도 쉽게 앱에 적응해서 사용할 수 있습니다.

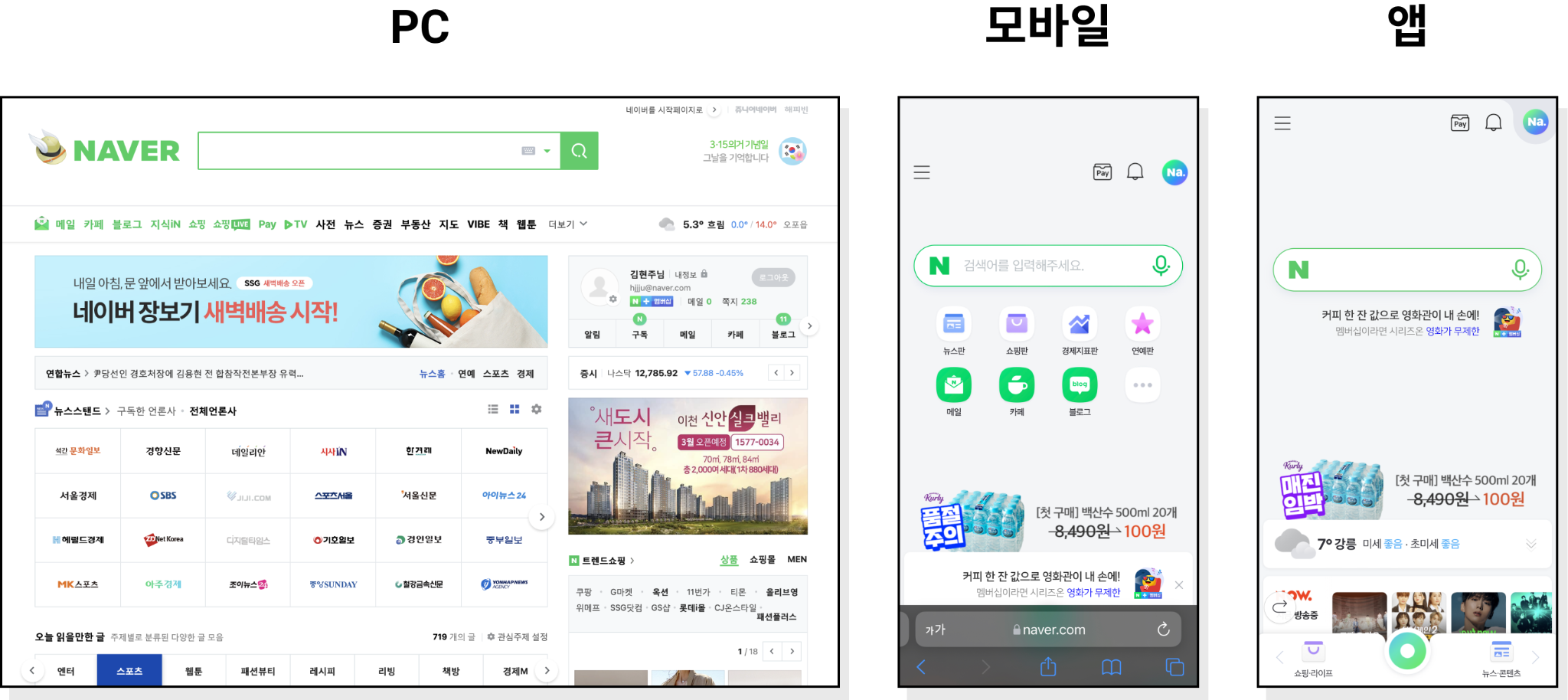
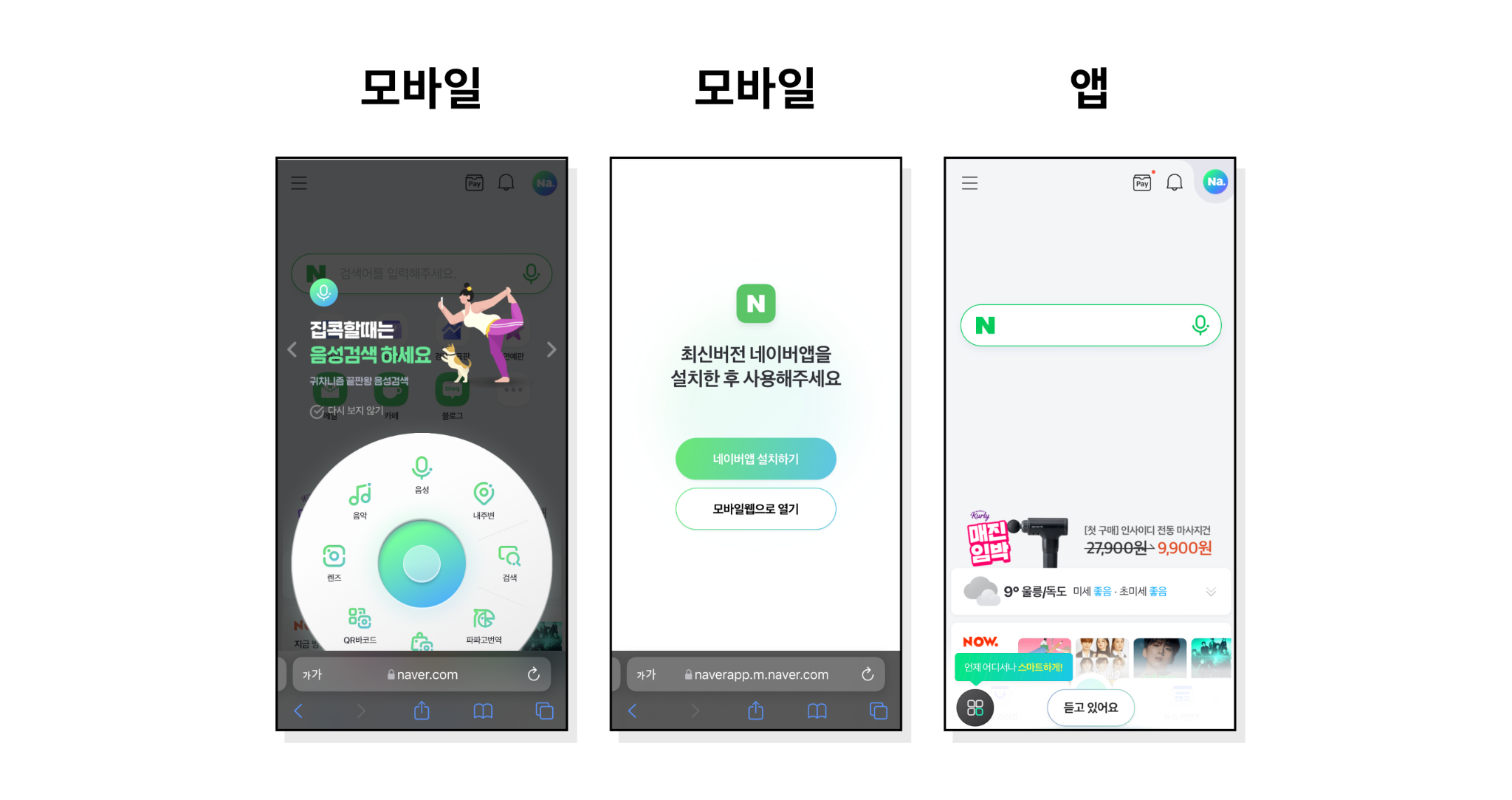
네이버의 경우에는 접속 화면부터 앱 설치를 별도로 유도하지 않습니다. 더불어 PC 웹과 모바일 웹의 디자인이 확연하게 다른 걸 확인할 수 있습니다. 반대로 모바일과 앱의 차이는 중앙 검색 바 아래 있는 메뉴 바로가기 유무 외에는 크게 느껴지지 않습니다.

네이버는 별도의 앱 설치 유도를 하지 않는 대신 모바일 앱에서만 사용할 수 있는 음성, 이미지 검색 같은 기능으로 앱 설치를 유도하고 있습니다.

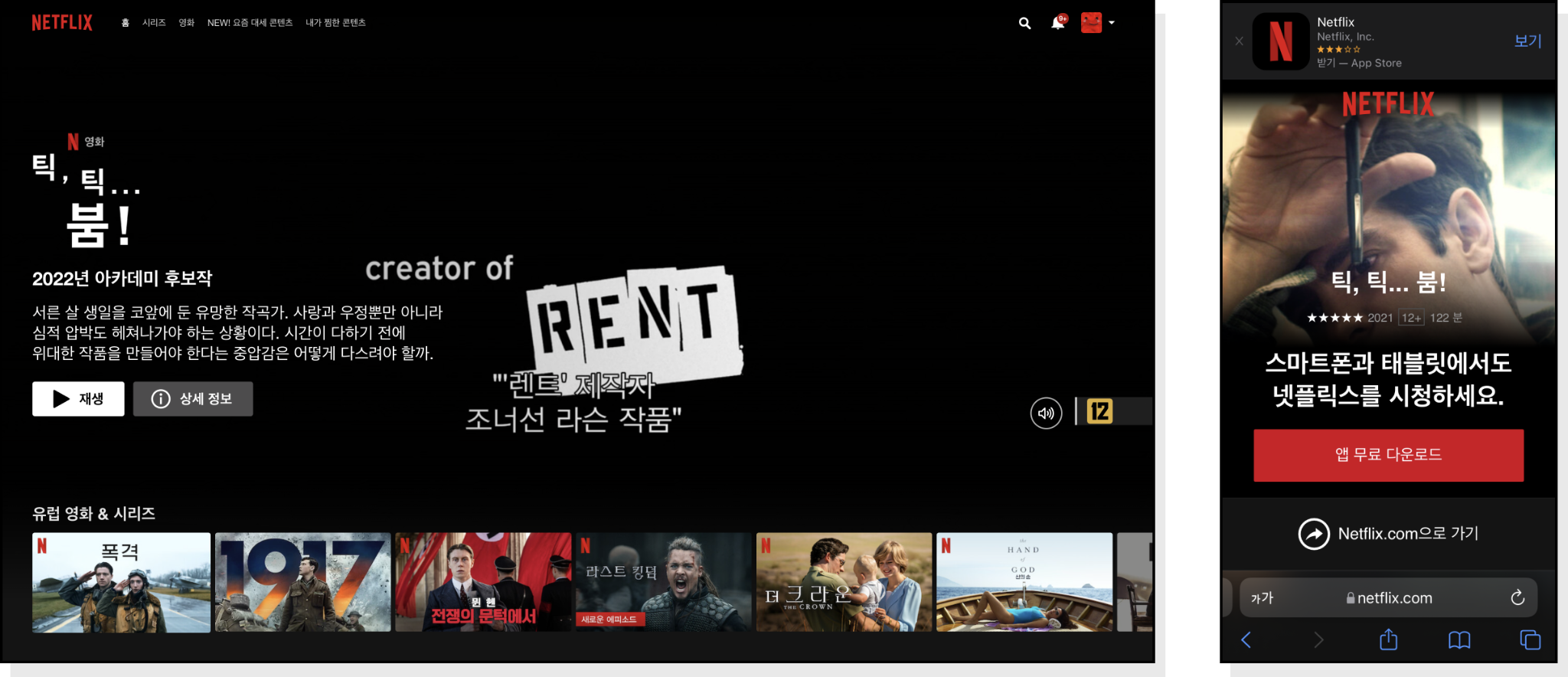
반면 넷플릭스처럼 웹사이트와 모바일의 기능 구분이 명확한 서비스도 있습니다. 모바일에서는 영상을 다운로드해서 데이터 없이 재생할 수 있지만, 웹사이트에서는 영상이 저장되지 않습니다. PC로 해당 기능을 사용하려면 별도의 넷플릭스 프로그램을 설치해야 합니다.
결국, 웹사이트를 제작할 때는 사용자가 접근하는 기기를 고려해 PC와 모바일, 그리고 앱에서 어떤 방법으로 기능을 연동할지 고민해야 합니다. 앱을 설치했는데 웹에서 잘 쓰던 기능이 되지 않는다면 사용자는 불편해서 앱을 삭제하게 됩니다. 또 앱을 설치했는데 굳이 웹과 다른 기능이 없다면 굳이 앱 설치를 할 필요도 없습니다. 어떤 기능을 연동해야 할지 결정하기 어렵다면 웹사이트만 먼저 개발한 뒤 사용자의 반응을 보면서 앱 개발을 천천히 생각하는 것도 하나의 방법이 될 수 있습니다.
이미지
디자인을 하다 보면 어쩔 수 없이 이미지 파일을 사용해야 할 때가 있습니다. 저화질을 사용하면 이미지를 제대로 확인할 수 없고, 고화질을 사용한다면 웹사이트 접속 시 로딩 시간이 길어지거나 문제를 만들 수 있습니다. 스웨덴 웹사이트 모니터링 기관 핑덤에서 발표한 자료에 따르면, 웹페이지의 로딩 시간은 2초가 될 때 9%가 이탈하고, 3초를 넘으면 이탈이 급격히 늘어나며 5초가 지나면 38%가 이탈한다고 발표했습니다. 물론 개발을 통해 로딩 시간을 줄이는 방법도 있지만, 디자인을 할 때 사용하는 파일과 이미지 사이즈를 이미지 저장 형식과 크기로 조절하는 것도 큰 도움이 됩니다.

최근 자주 사용되는 이미지 저장 형식인 SVG는 용량은 작지만, 벡터 파일이기 때문에 사이즈 변경을 하더라도 픽셀 파일처럼 이미지가 깨지지 않습니다. 하지만 SVG로 그리는 이미지가 복잡하면 기존 PNG, JPG처럼 용량이 커집니다. 혹은 PNG, JPG보다 더 커질 경우가 있습니다. 또한, 코드로 작성되어 곡선과 선을 그릴 때 계산이 필요하기 때문에 복잡해지면 용량도 커지고 로딩 시간도 길어집니다.
PNG와 JPG 모두 픽셀로 구성된 파일입니다. 단순히 파일 크기만 고려할 경우에는 JPG가 더 적은 용량을 차지할 수 있지만 이미지의 컬러 유지, 퀄리티를 생각해서 중요한 이미지에는 PNG를 사용해야 할 때가 있습니다. 더불어 JPG는 배경이 투명한 파일이 아니기 때문에 백그라운드 이미지, 색상이 있으면 불가피하게 PNG를 사용해야 합니다.

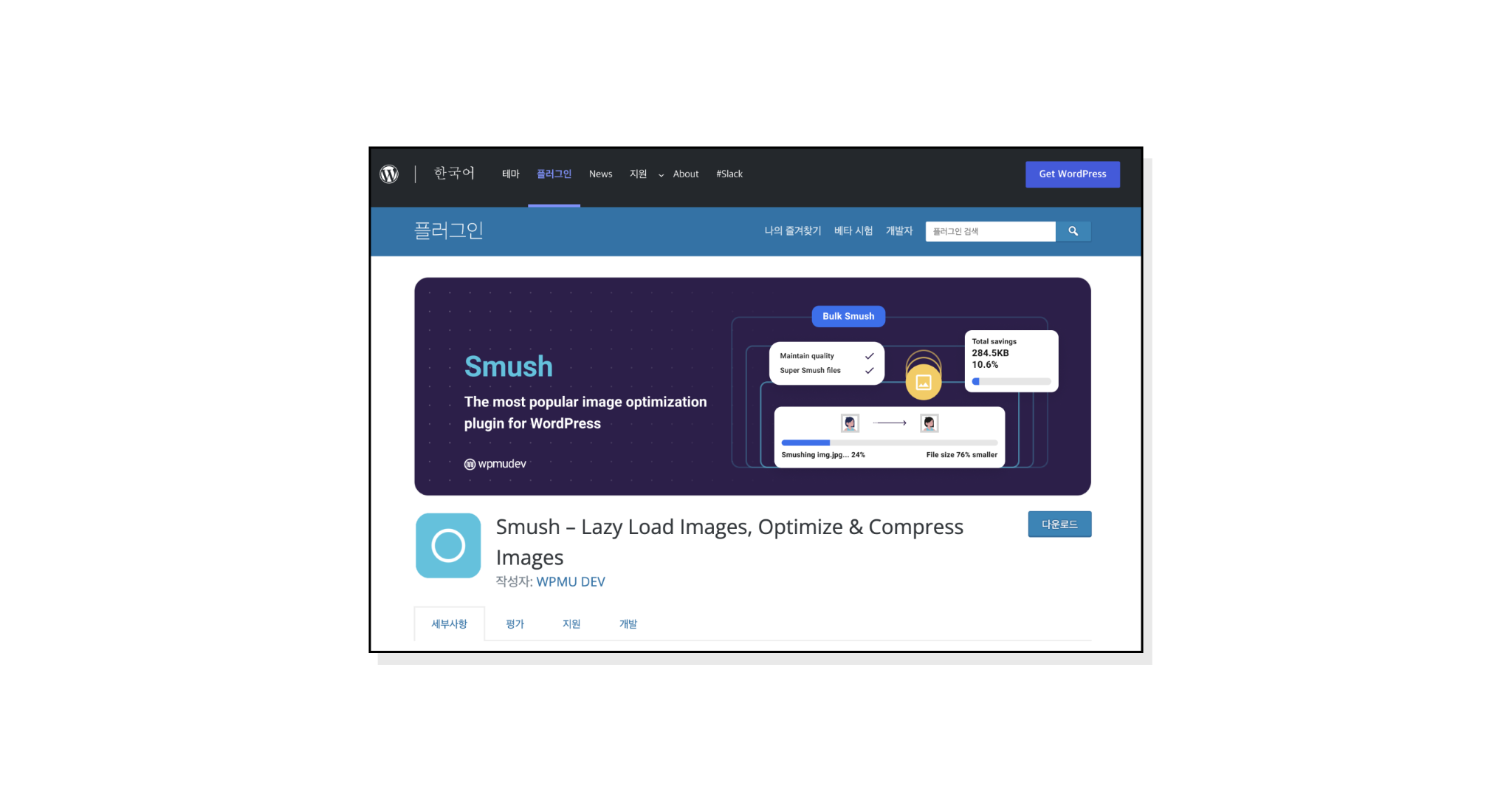
만약 워드프레스로 개발을 했다면 이미지 압축과 파일 사이즈 관리를 손쉽게 도와주는 플러그인으로 편하게 관리할 수 있습니다. 한국어로 번역은 되지 않았지만 동영상이나 번역기를 통해 어렵지 않게 사용할 수 있습니다.
폰트 아이콘
아이콘을 모두 이미지로 개발할 수도 있지만 폰트 형식으로 하나의 글꼴에 아이콘을 넣어두고 불러와서 사용할 수 있습니다. 이미지 설명에서 이야기했던 SVG와 비슷한 개념입니다. 벡터 파일로 저장해두고 필요할 때 불러오는 개념으로 아이콘의 크기 변경도 자유롭습니다. 폰트 아이콘으로 로딩 시간이 단축되지만, 구형 브라우저 지원이 불가능할 때도 있으니 상황에 맞춰 적용해야 합니다.


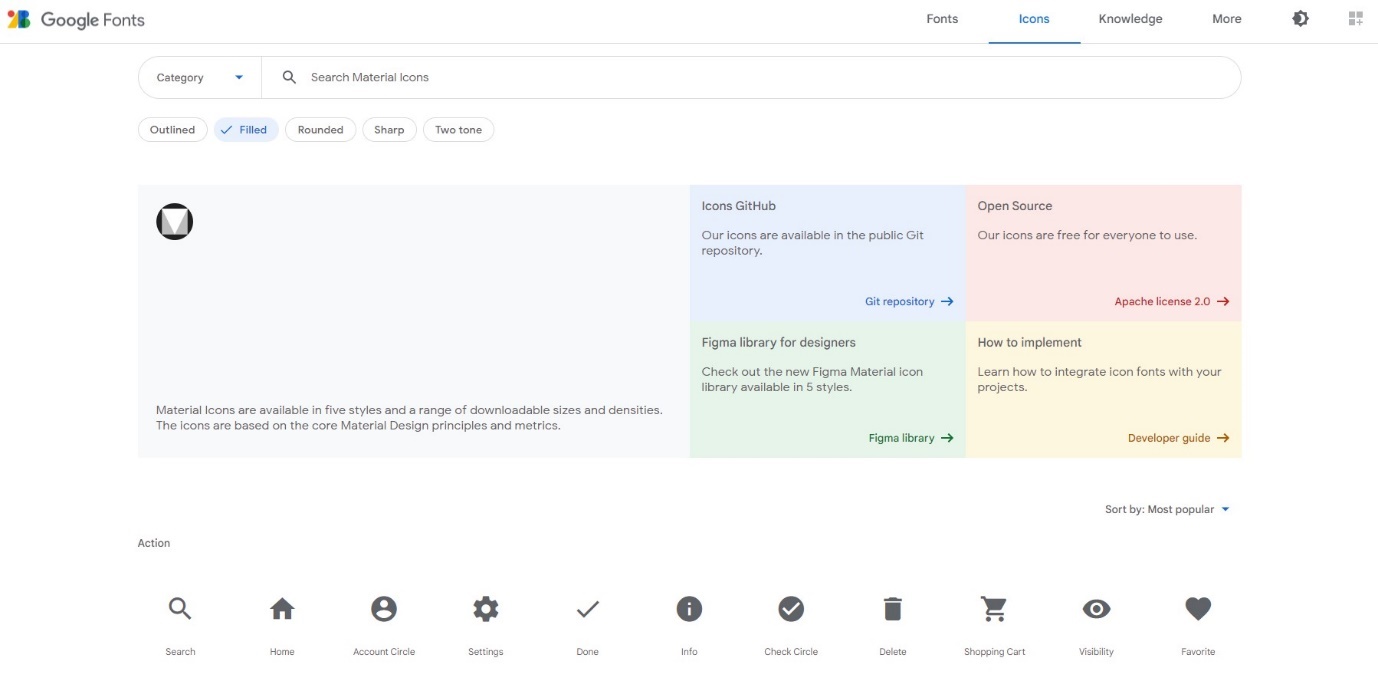
많은 웹폰트 사이트가 있지만, 추천할 만한 사이트는 구글 웹폰트와 국내에서 제작한 XElcon입니다. 디자인 스타일에 맞춰 직선, 각이 있는 디자인이라면 구글 웹폰트를, 곡선과 선을 주로 사용한 디자인이라면 XElcon 사이트를 이용하면 좋습니다.

웹 디자인은 시각적인 디자인뿐만 아니라 이용자의 사용성과 사용하는 기기를 고려해서 작업해야 하는 고난도의 작업입니다. 디자인이 끝나고 개발자에게 파일을 공유하는 작업으로 끝나는 게 아니라 이후에도 계속 소통하면서 디자인 구현과 속도, 사용에 대한 테스트를 끊임없이 해야 합니다.
테스트를 하다 보면서 디자인 작업을 했을 때 보이지 않던 수정 사항이나 불편한 사용성이 숨어있을 수 있습니다. 이처럼 웹 디자인은 작업을 할수록 어렵지만, 성공적으로 마무리가 되었을 때 디자인 작업에 대한 다양한 지식을 습득할 수 있습니다. 이번 시리즈를 통해 웹 사이트를 디자인할 때 작은 도움이 되었길 바랍니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.