웹 디자인 준비 Tip: ①레퍼런스 사이트 살펴보기

모바일 앱이 있기 이전부터 존재한 웹은 여전히 많은 사랑을 받으며 사용되고 있습니다. 안드로이드와 iOS의 운영체제 구분 없이 사용할 수 있도록 웹 기반으로 만들어지는 서비스도 있고, 모바일 ‘앱’을 소개하는 소개 웹이 만들어지기도 합니다.
IT 서비스가 아니더라도 제조업, 물류업 등의 서비스도 해당 서비스를 소개하는 소개 페이지를 갖고 있을 정도로 필수가 되어버린 ‘웹’을 디자인하는 건 무척 큰 캔버스에 그림을 그리는 일입니다. 어떤 그림을, 어떤 사이즈에 그리고 다음 페이지로 연결할지 막막하다면 이번 글을 통해 다양한 자료를 확인하고 필요한 요소를 찾아낼 수 있기를 바랍니다.
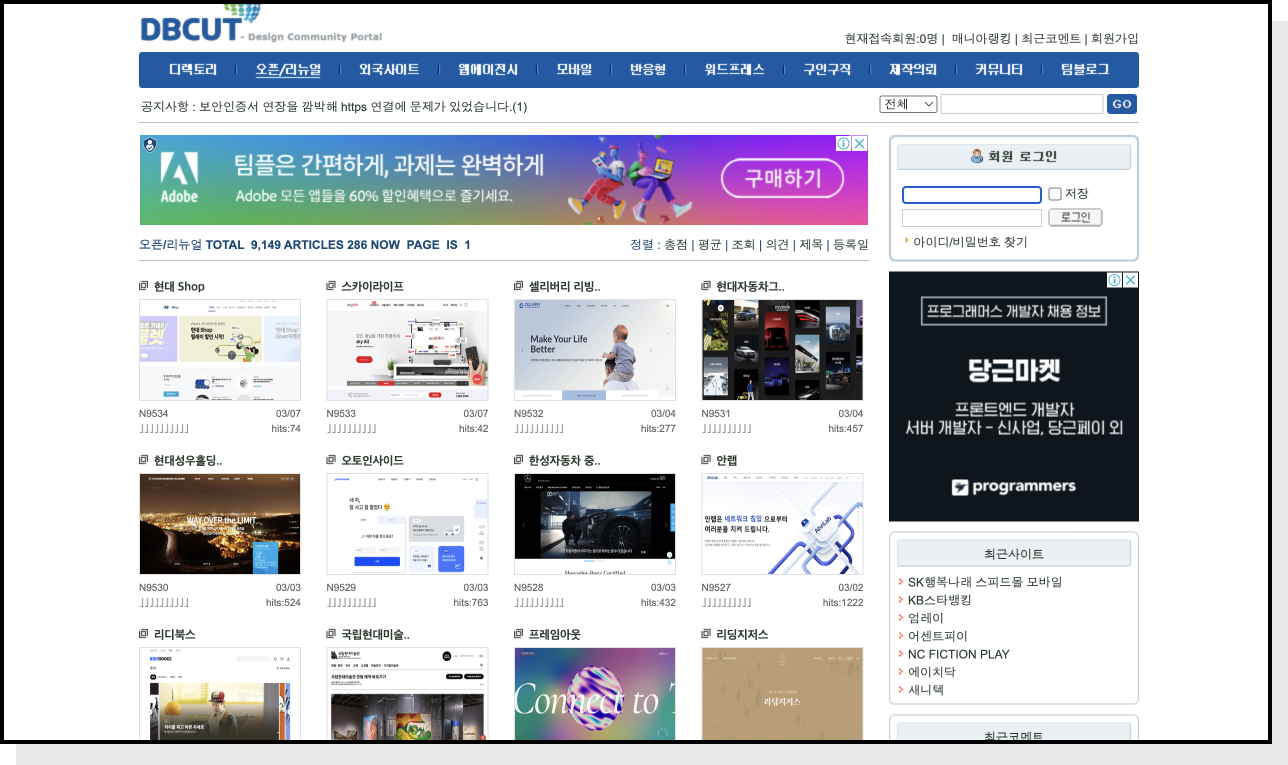
레퍼런스를 모아~모아, DBCut

- 장점 : 국내 웹사이트를 오픈/리뉴얼, 디렉토리(카테고리)로 모아두어서 보기 편하다
- 단점 : 특성 웹사이트의 디자인이 최신 업데이트가 느리거나 안 될 수 있다. 로그인해야 큰 이미지를 볼 수 있다.
국내에서 레퍼런스 찾기용으로 가장 많이 사용한다고 알려질 정도로 유명한 DBCUT입니다. 회원가입을 해야 큰 이미지를 살펴볼 수 있으며, 비 로그인 시에는 기본적인 정보를 텍스트 위주로 확인하거나 새 창으로 해당 홈페이지로 이동해 직접 확인하는 방법이 있습니다. 주로 디렉토리를 통해 어느 브랜드의 홈페이지가 오픈(리뉴얼) 되었는지 전체적으로 살펴본 뒤 세부적인 디자인은 직접 홈페이지로 이동해 사용해 보거나 개발자 도구로 살펴보면 좋습니다.
DBCUT 이용 팁
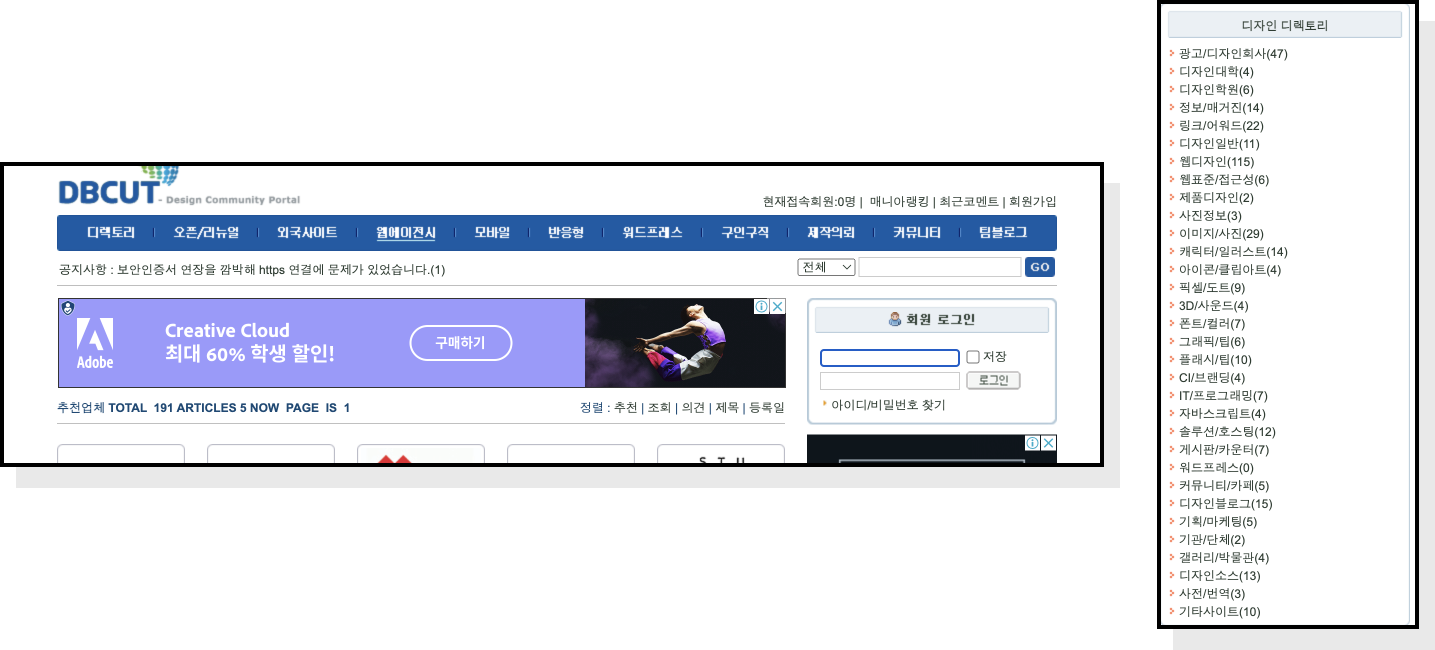
디렉토리(카테고리)와 오픈ㆍ리뉴얼, 외국사이트, 워드프레스 구분

국내 홈페이지를 디렉토리를 이용해 카테고리별로 구분해서 볼 수도 있고, 외국 사이트와 워드프레스로 제작한 사이트를 구분해 볼 수도 있습니다. 만약 워드프레스로 제작할 경우, 워드프레스로 사용한 웹을 확인하고 실제 구현 기능이나 인터렉션을 확인해 볼 수 있기 때문에 실제 개발 레퍼런스로 유용하게 사용할 수 있습니다.
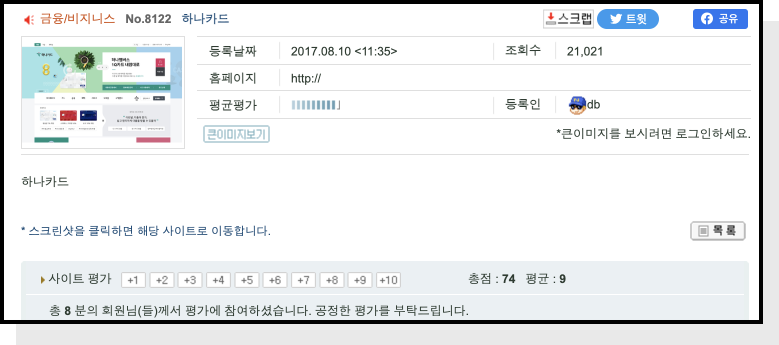
웹사이트 평가와 큰 이미지 보기

홈페이지 제목을 클릭하면 DBCUT에 등록된 날과 평균 평가라고 하는 데이터를 확인할 수 있습니다. DBCUT에 가입한 유저들이 해당 웹사이트를 평가한 점수입니다. 아쉬운 점은 참가자의 전문 직군과 상세한 평가 내용을 알 수가 없고, 점수가 주관적이기 때문에 점수를 그대로 믿는 건 위험할 수도 있습니다.
로그인 한정으로 개인이 스크린샷을 찍어 저장하는 게 아니라 바로 홈페이지 디자인만 바로 다운받을 수 있는 큰 이미지로 보기 기능을 지원합니다. 웹사이트를 전문으로 작업할 것 같다면 가입해서 편하게 이미지를 확인, 저장하는 걸 추천합니다.
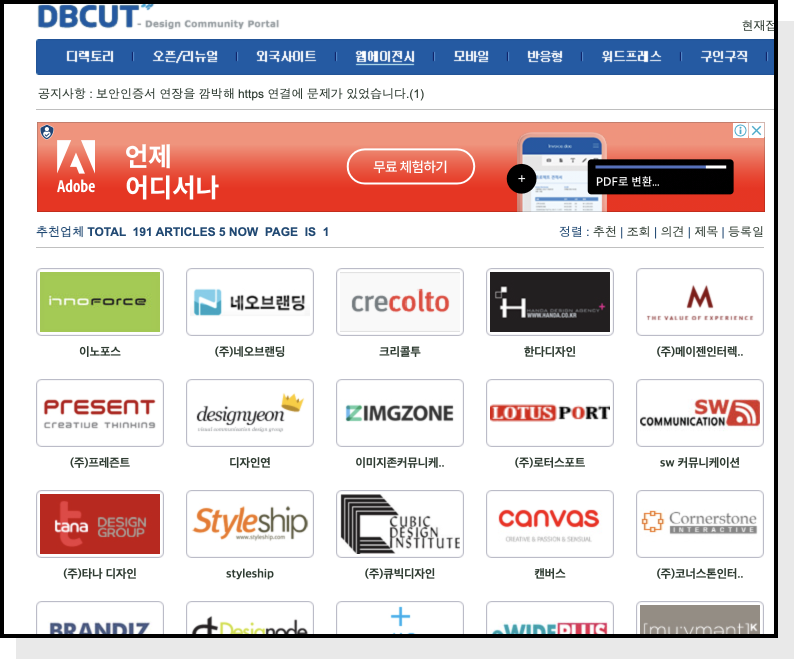
에이전시 목록

국내 디자인 에이전시를 한눈에 볼 수 있도록 정리가 되어있습니다. 만약 웹 디자인을 외주로 맡길 예정이라면 해당 리스트에 정리된 에이전시 홈페이지를 확인하고, 취향과 목적에 맡는 에이전시에 연락하기 편리합니다. 추천·조회·의견·제목·등록일 순으로 우선 정렬을 할 수 있기 때문에 하나씩 눌러서 에이전시를 고르는 불편함은 적습니다. 그렇지만 DBCUT에서 새로운 탭(창)으로 홈페이지를 열기 때문에 번거로울 수도 있습니다. 이 부분은 아래 설명할 웹사이트가 더 편리하게 정리되어 있습니다.
전문성 강한 레퍼런스 사이트, GDWEB

- 장점 : 국내 우수 디자인을 연도별, 웹·앱 부문, 분야별 검색 가능
- 단점 : 제작사, 사이트 담당자가 신청해서 평가받는 방식이기 때문에 신청 및 심사가 안 된 경우가 있을 수 있다.
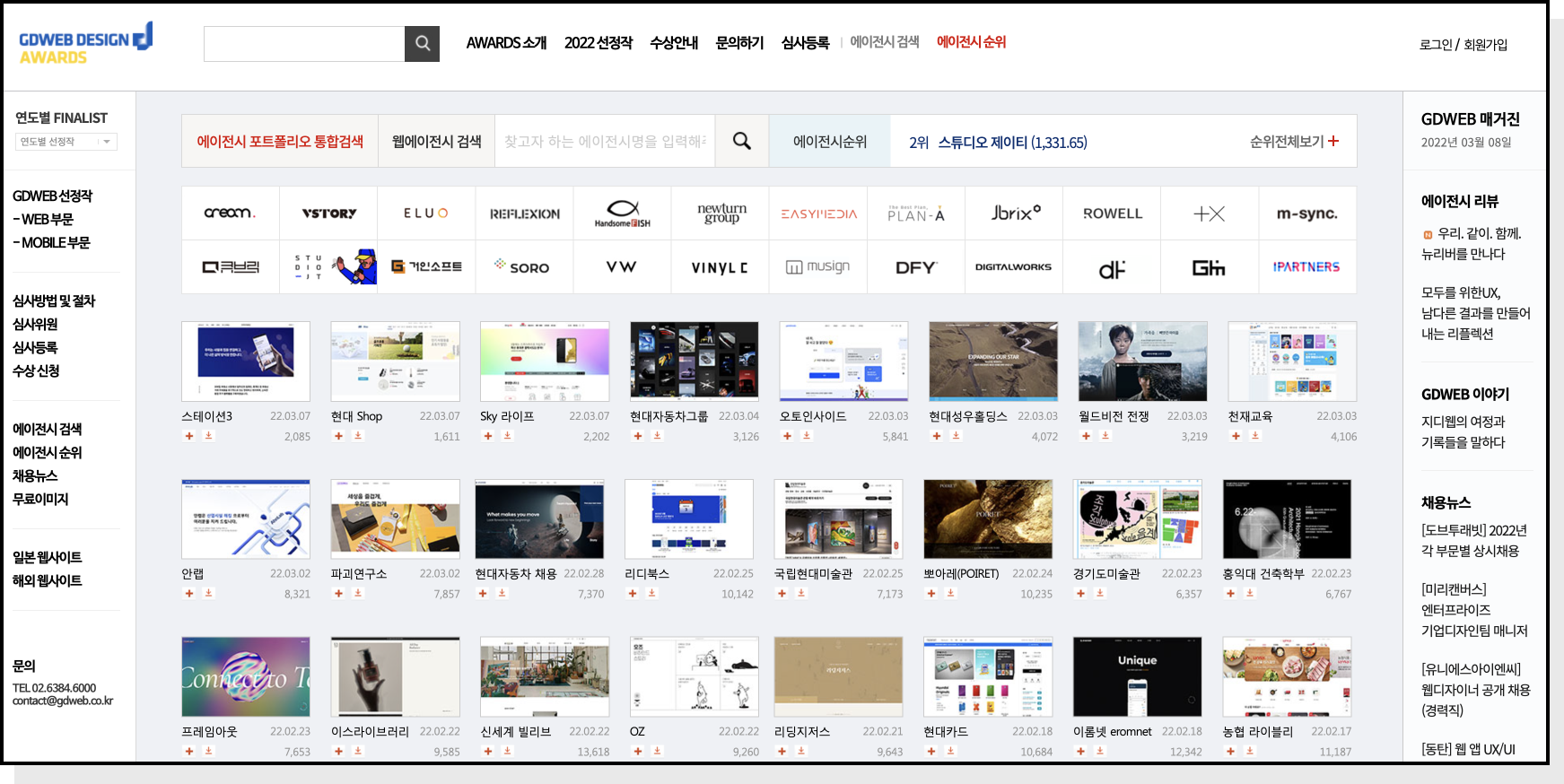
2005년부터 운영된 GDWEB은 연도별로 웹과 모바일 사이트에 대한 평가를 진행하고 우수작들을 카테고리별로 공개하고 있습니다. 사이트들은 어워드 개념으로 정해진 심사 항목과 여러 심사위원의 평가를 받아 수상하며, 해당 사항들을 모두 홈페이지에서 공개하고 있기 때문에 전문성을 느낄 수 있습니다. 기존 전문가와 온라인 투표로 인정된 작품들을 편하게 구경할 수 있는 게 장점이며, 해당 디자인의 히스토리, 유사 서비스의 웹 디자인도 확인할 수 있는 등 다양한 기능을 자랑합니다.
GDWEB 이용 팁
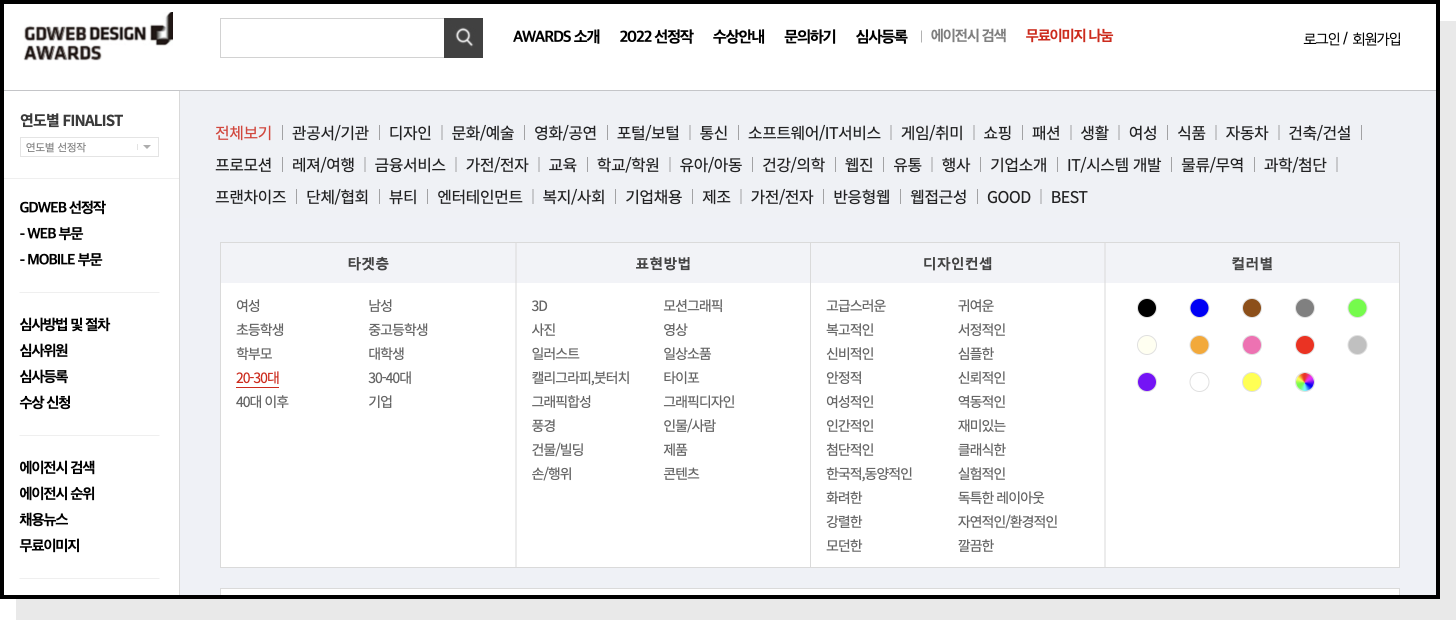
분야와 컬러 찾기

분야(카테고리) 설정뿐만 아니라 디자인의 메인 색상을 지정해서 해당 컬러가 주로 사용된 홈페이지만 골라볼 수 있습니다. 디자인 구성과 서비스 분야에 따른 디자인도 중요하지만 처음 메인 ‘컬러’가 어떤 컬러로 정할지 고민 중이라면 컬러별로 홈페이지를 살펴보고, 어떤 분야에서 특정 색상을 많이 쓰고 있는지 분석해 볼 수 있습니다.
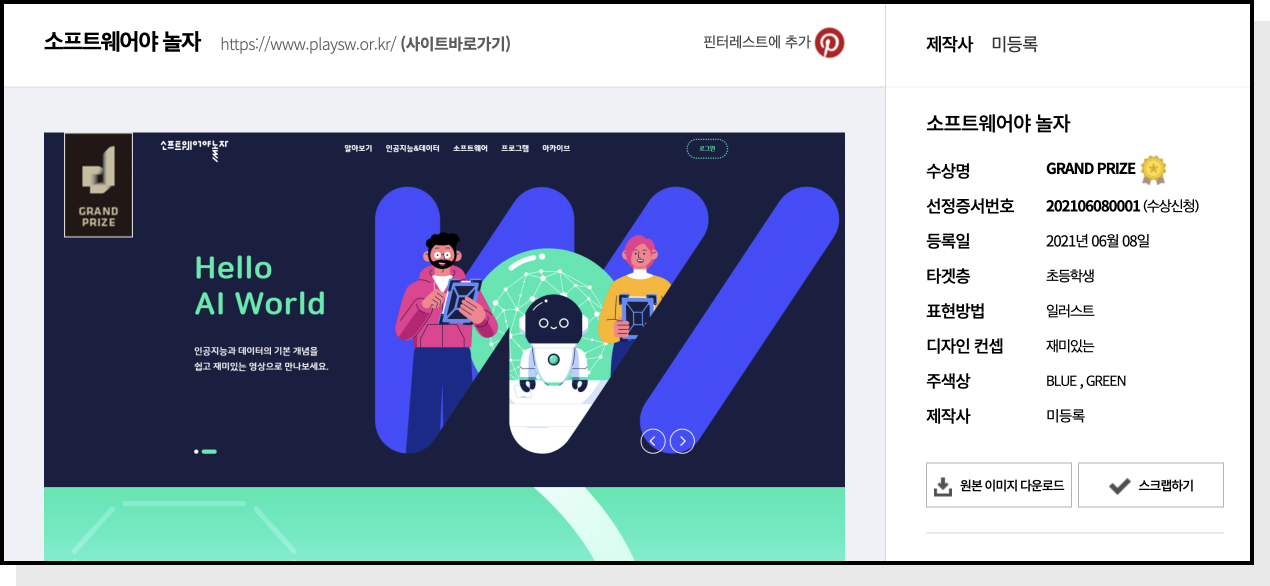
제작사 정보

제작사(에이전시)에 대한 정보와 함께 타겟층, 등록일, 컨셉이나 주색상을 확인할 수 있습니다. 보통 컬러가 맞더라도 타겟층이나 지금 디자인 트렌드에 맞는지 다시 확인이 필요합니다. 따라서 디자인만 보는 게 아니라 해당 정보도 확인해 벤치마킹한다면 완성도 높은 UX, UI를 만들 수 있습니다. 또한 해당 디자인이 마음에 들었다면 제작사의 다른 작품을 확인해 디자인 스타일을 참고하고, 경우에 따라 어떤 식으로 표현했는지 참고할 수 있습니다.
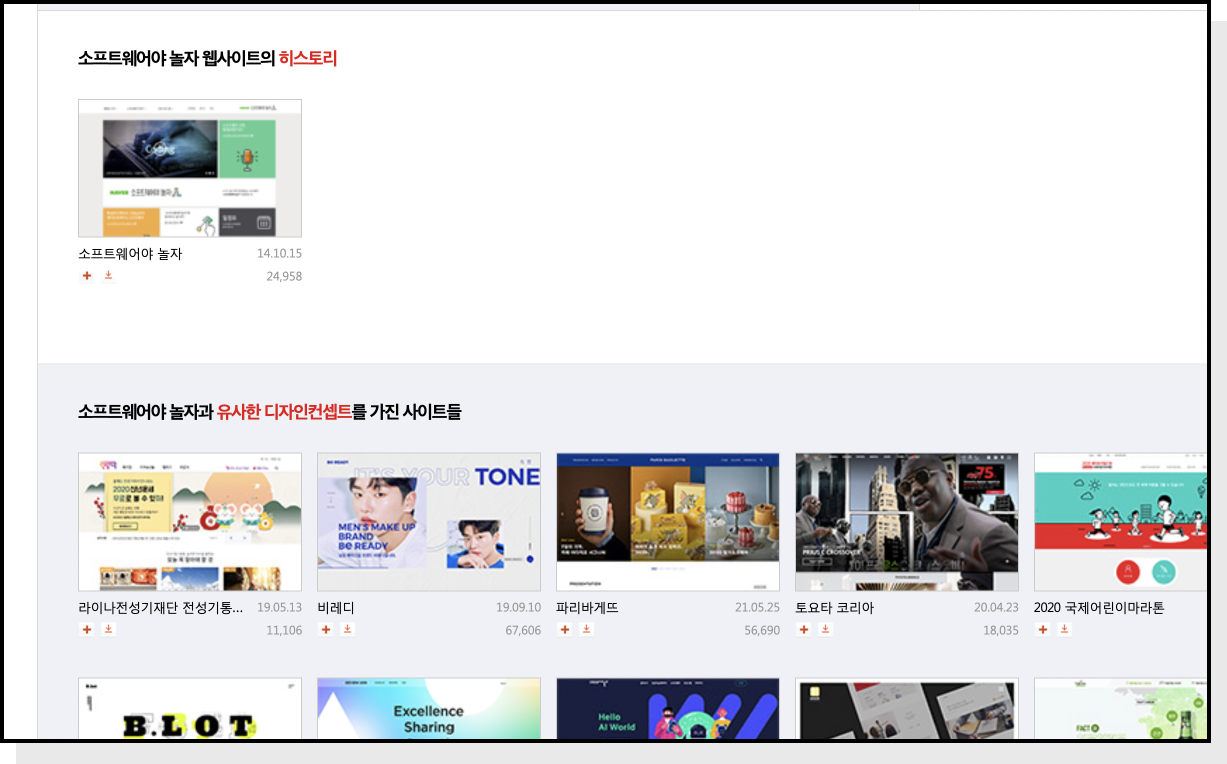
히스토리와 유사한 디자인 컨셉

디자인은 최신 유행에 맞춰 지속적으로 업데이트가 됩니다. 그래서 GDWEB는 홈페이지에 등록한 웹 사이트라면 자동으로 히스토리 정보를 보여줘 관심 가는 사이트가 어떤 디자인에서 바뀌었는지 확인해 볼 수 있습니다. 또, 유사한 디자인 컨셉 리스트를 통해 카테고리가 달라도 같은 디자인 컨셉을 가진 웹을 확인할 수 있는 점도 특징입니다. 초반 레이아웃을 잡았다면 해당 컨셉과 같은 다른 서비스의 표현과 구성을 참고하면서 다양한 디자인을 찾아볼 수 있습니다.
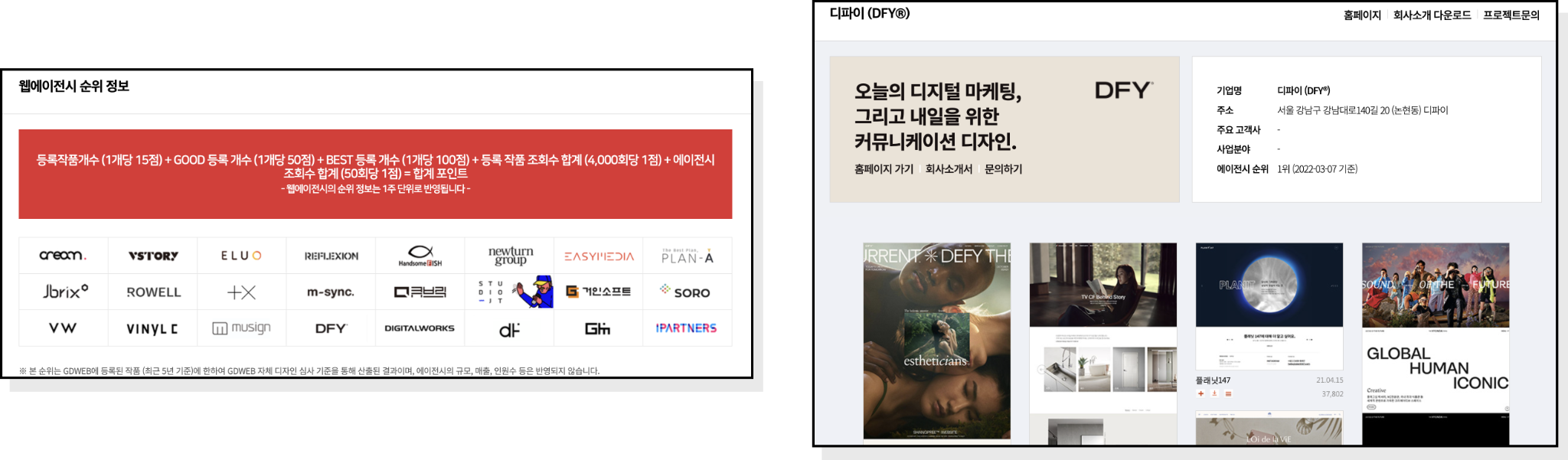
에이전시 검색

디자인 에이전시 리스트 확인뿐만 아니라 순위, 순위에 대한 기준과 다양한 키워드 검색을 할 수 있습니다. DBCUT보다 고도화된 검색과 확인 방법을 지원해 별도로 에이전시 포트폴리오를 찾아보지 않고, 바로 GDWEB에서 해당 에이전시의 작업물을 확인할 수 있습니다.
작업물 리스트와 함께 해당 에이전시(회사) 소개서를 다운받을 수, 있고 프로젝트 문의도 바로 연결해 주기 때문에 위의 DBCUT보다 유용하게 사용할 수 있습니다. 다만 에이전시가 GDWEB에 작업물을 올리지 않았을 경우가 있기 때문에 원하는 에이전시의 작업물이 없다면 직접 홈페이지로 가서 찾아야 하는 경우도 종종 있습니다.
해외 웹 디자인 구경하는, awwwards

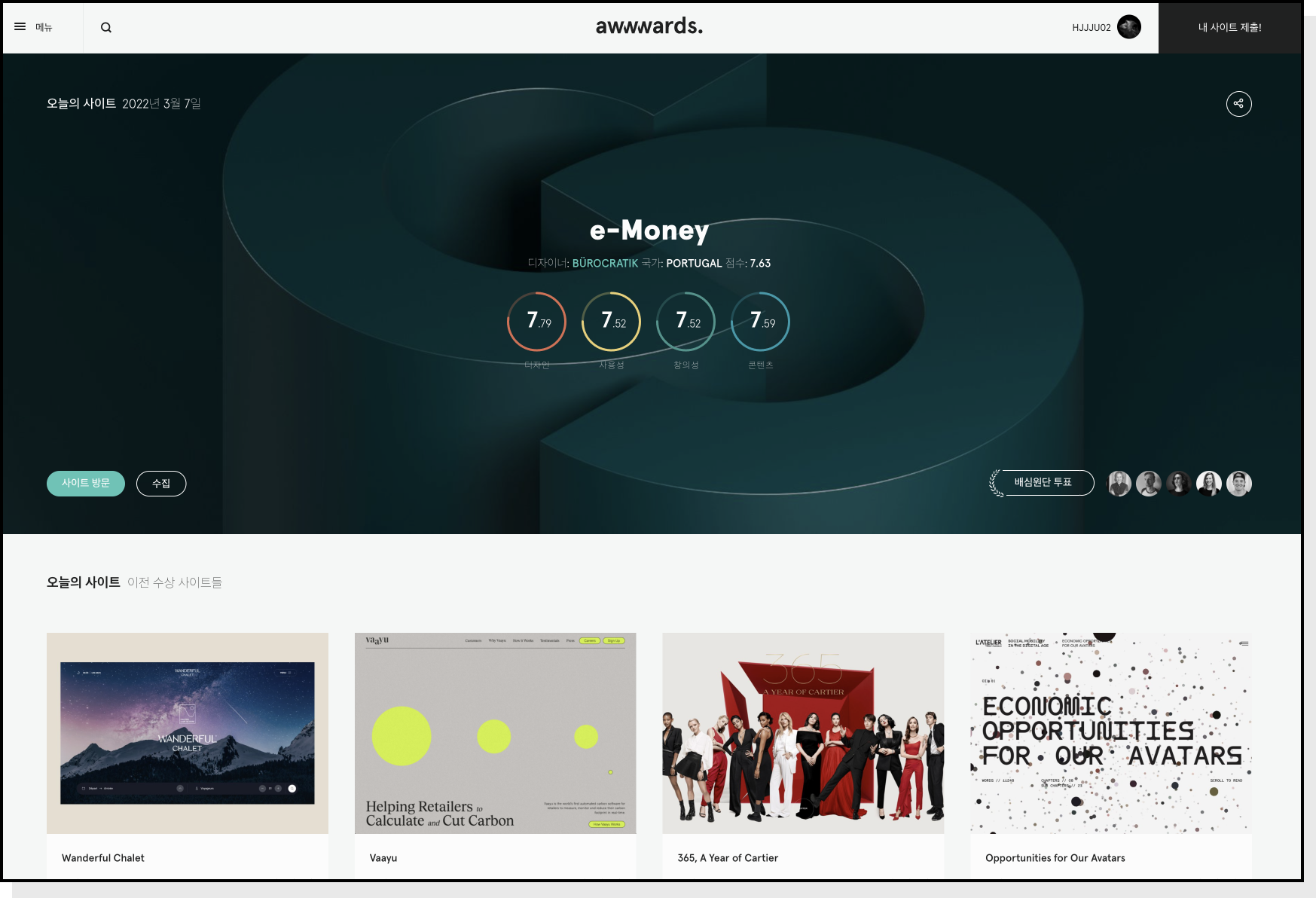
- 장점 : 해외 사이트의 디자인을 볼 수 있고 디자인, 사용성, 창의성, 콘텐츠, 개발자 점수로 나눠 점수가 나온다. ‘한국어’ 지원을 해준다
- 단점 : 해외 사이트이기 때문에 디자인 트렌드가 국내 디자인과 맞지 않을 수 있다.
한국어 버전을 지원하기 때문에 국내 유저가 사이트 이용이 편합니다. 게다가 개발자가 평가하는 개발 점수는 디자인을 했을 때, 실제 개발까지 신경 써야 하는 실무자 입장에서 유용한 자료가 됩니다. awwwards의 참가작은 유료 요금제를 이용하는 유저가 직접 사이트를 제출한 뒤 프랑스, 스페인 등 다양한 해외 국가의 현직 전문가들이 평가하기 때문에 글로벌한 시각으로 평가받습니다. 때문에 해외의 다양한 시각과 평가를 참고할 수 있는 유용한 사이트입니다.
awwwards 이용 팁
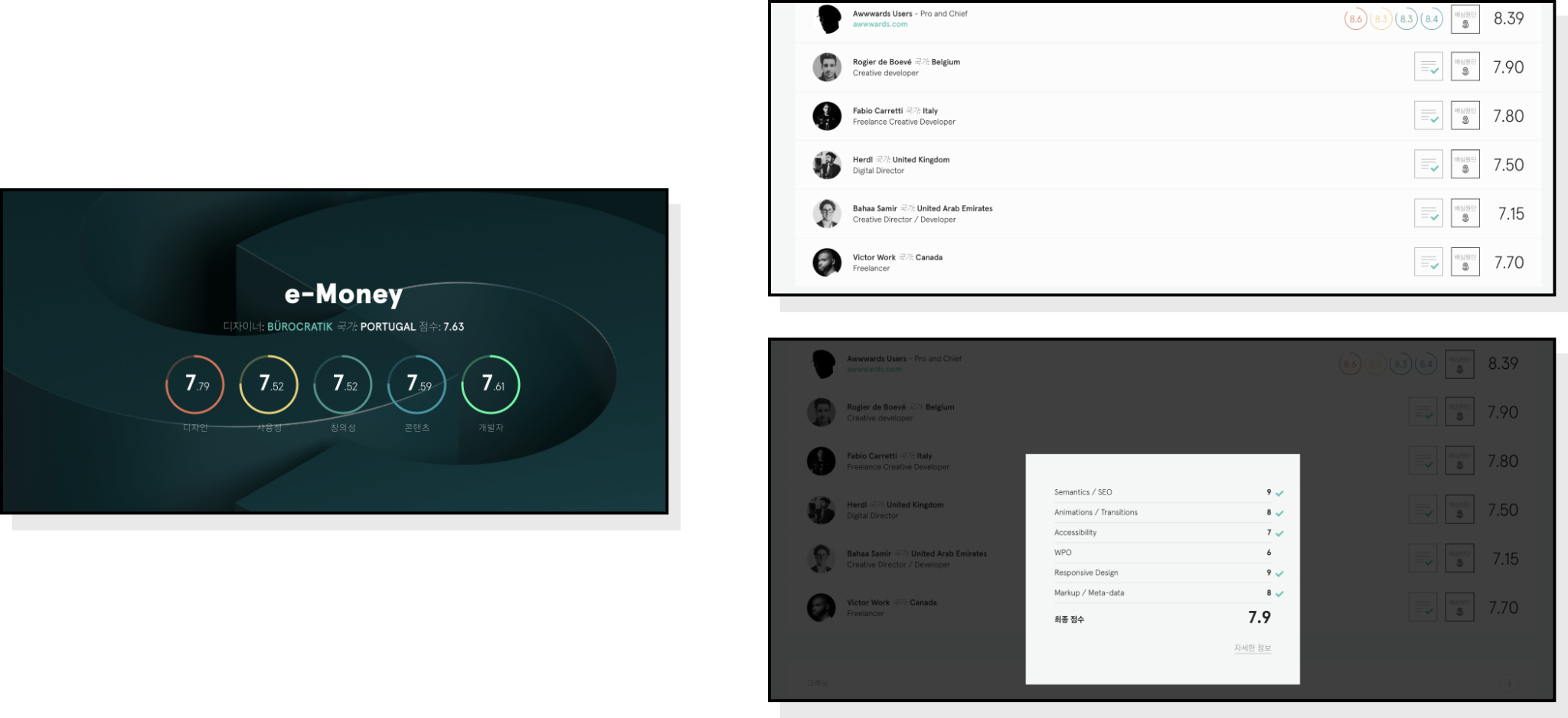
개발자 점수

다양한 태그를 걸 수 있을 뿐만 아니라 개발자가 평가한 개발자 점수가 존재합니다. 그 때문에 클라이언트와 디자이너 시선뿐만이 아닌 개발자 시선에서 개발 구현, 작업에 대한 부분을 신경 쓸 수 있습니다. 개발 점수는 awwwards에서 만든 가이드라인이 있어 객관적으로 매겨지기 때문에 참고하기 좋습니다. 개발에도 많은 신경을 쓰고 있다면 개발자 점수를 참고해서 높은 점수를 받은 홈페이지부터 참고한 뒤 개발자와 직접 논의하는 것도 좋은 방법입니다.
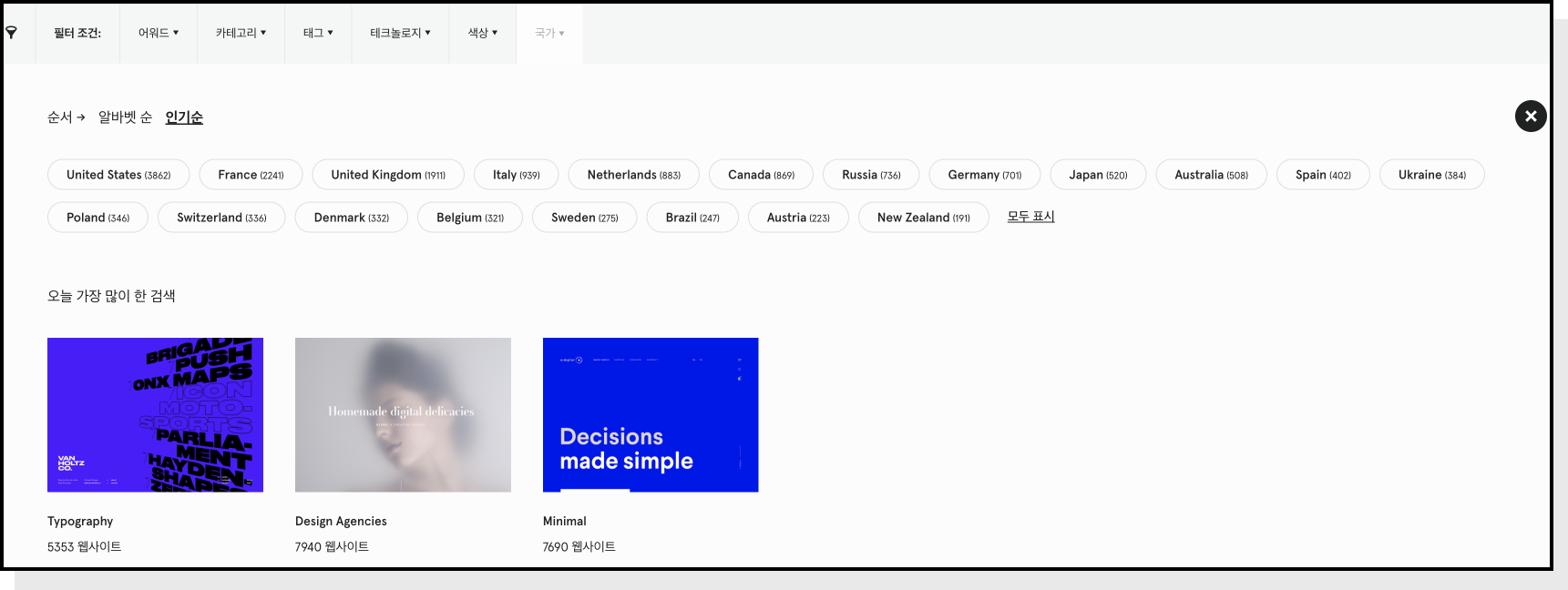
국가 검색

나라마다 디자인 유행, 선호 디자인이 다를 수 있습니다. 혹은 한국 디자이너이지만 해외 특정 나라를 타겟으로 할 경우에 그 나라에 맞는 디자인과 톤앤매너를 준비해야 합니다. 이럴 경우 awwwards에서는 유용하게 해당 나라별 디자인을 확인할 수 있는 필터링이 별도로 존재해 유용합니다.
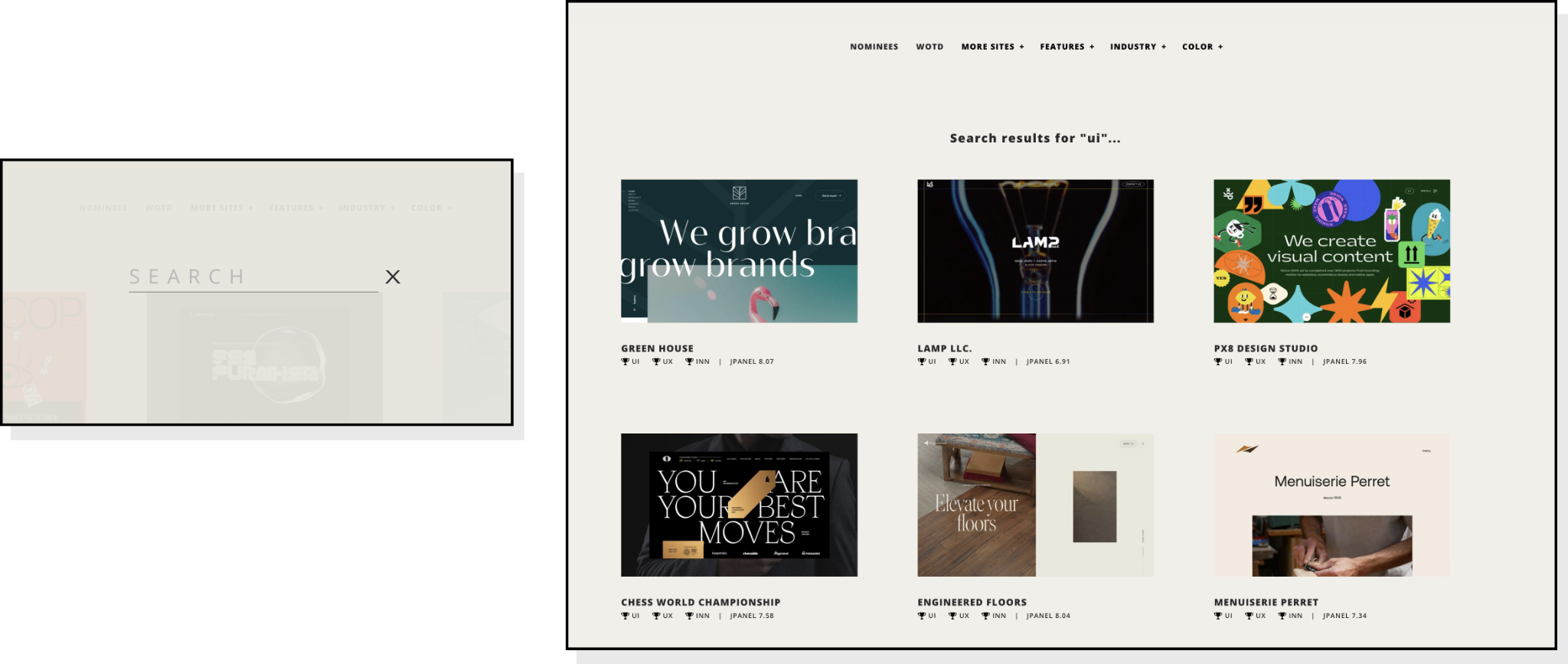
심플한 웹 디자인이 궁금하다면? site inspire

- 장점 : 해외 다양한 사이트를 다양하게 볼 수 있다.
- 단점 : 심사위원이나 유저의 평가가 없으며 홈페이지 썸네일, 이동, (로그인 시 컬렉션에 추가 가능)의 단순 기능만 지원
site inspire는 심플하고 깔끔한 디자인 컨셉의 홈페이지를 모아둔 곳입니다. 추구하는 디자인 컨셉이 있기 때문에 방향이 맞는다면 컨셉 내에서도 다양한 응용 디자인을 확인할 수 있습니다. 유료 기능이 없고, 사이트를 직접 제출하면 운영진이 site inspire이 지향하는 디자인 컨셉에 맞는지 확인한 뒤 직접 올려주는 방식으로 운영되고 있습니다.
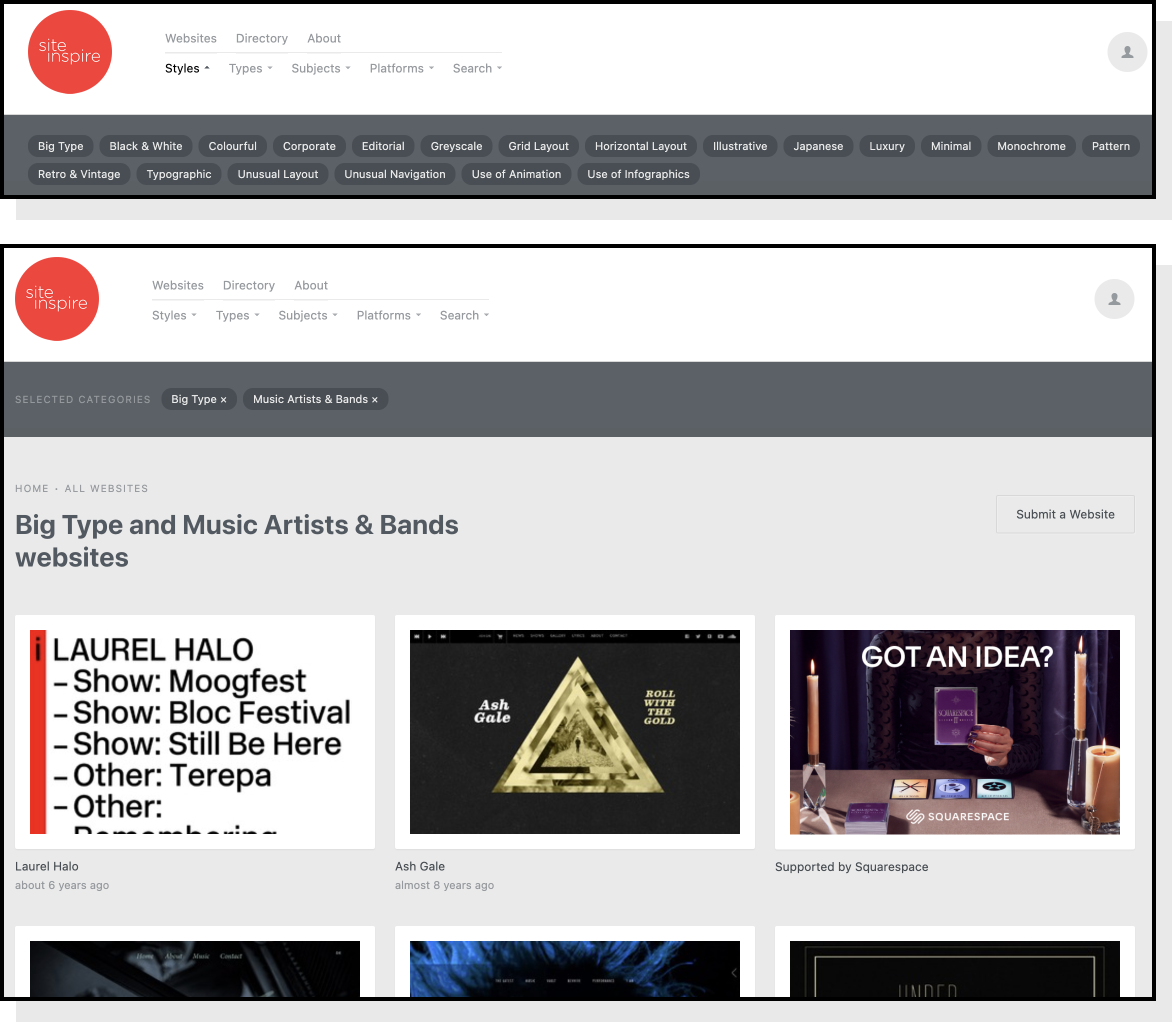
site inspire 이용 팁
다양한 선택 필터

주로 심플하고 깔끔한 컨셉의 디자인이라고 해도 스타일이나 타입, 분야에 따라 조금씩 다를 수 있습니다. 이럴 때 필터를 이용해 자신이 원하는 웹 디자인이나 비슷한 웹사이트를 확인할 수 있습니다. 오래전부터 오래된 사이트이기 때문에 10년이 지난 사이트도 썸네일로 확인할 수 있는 것이 특징입니다.
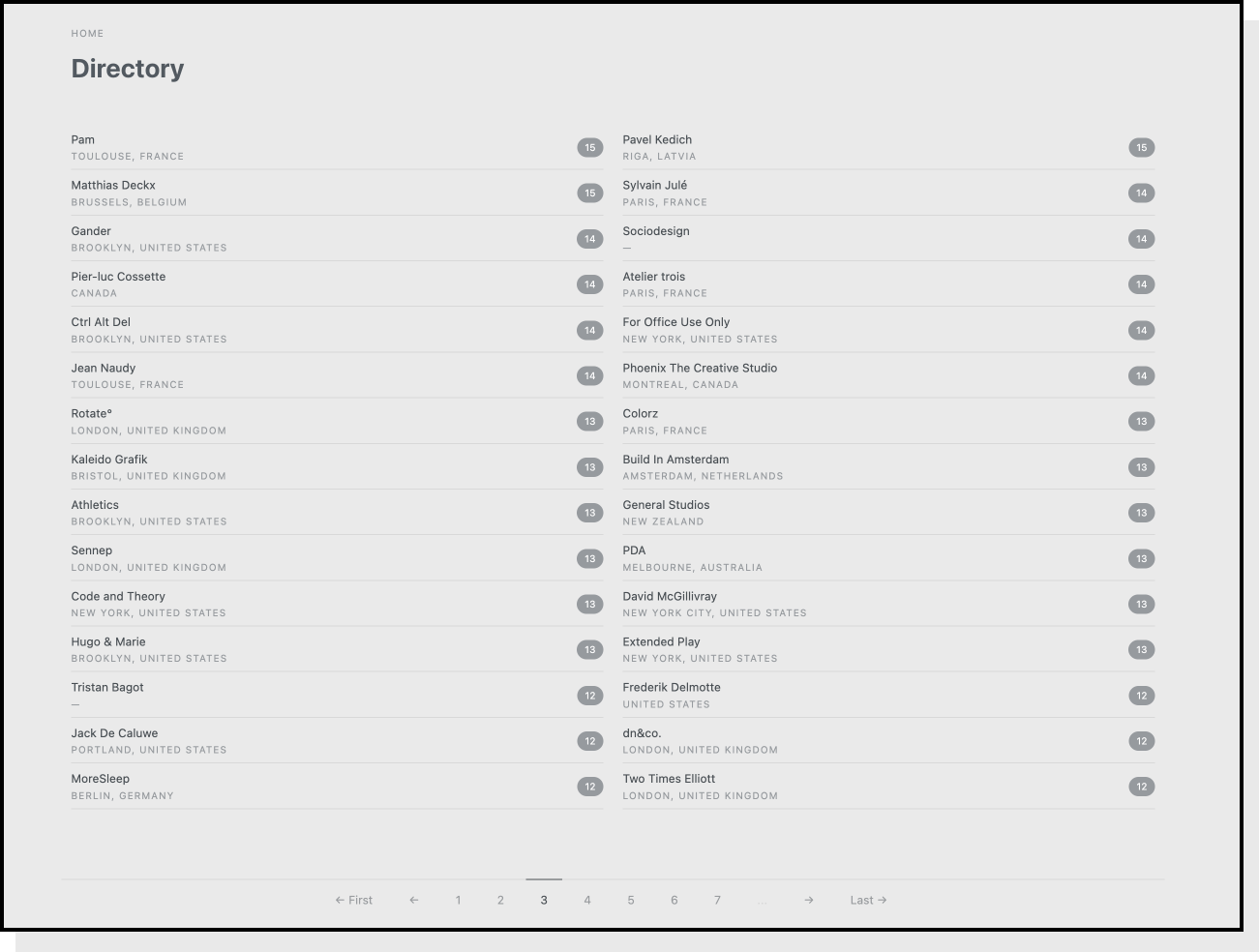
해외 작업자(에이전시) 확인

Directory 메뉴를 통해 해외 작업자(에이전시) 리스트와 해당 작업자가 작업한 홈페이지를 한 번에 확인할 수 있습니다. 영국, 미국, 캐나다 등 다양한 국가의 작업자 리스트를 확인하고 해당 작업을 손쉽게 볼 수 있기 때문에 해외 작업자 리스트를 만들 때 유용합니다.
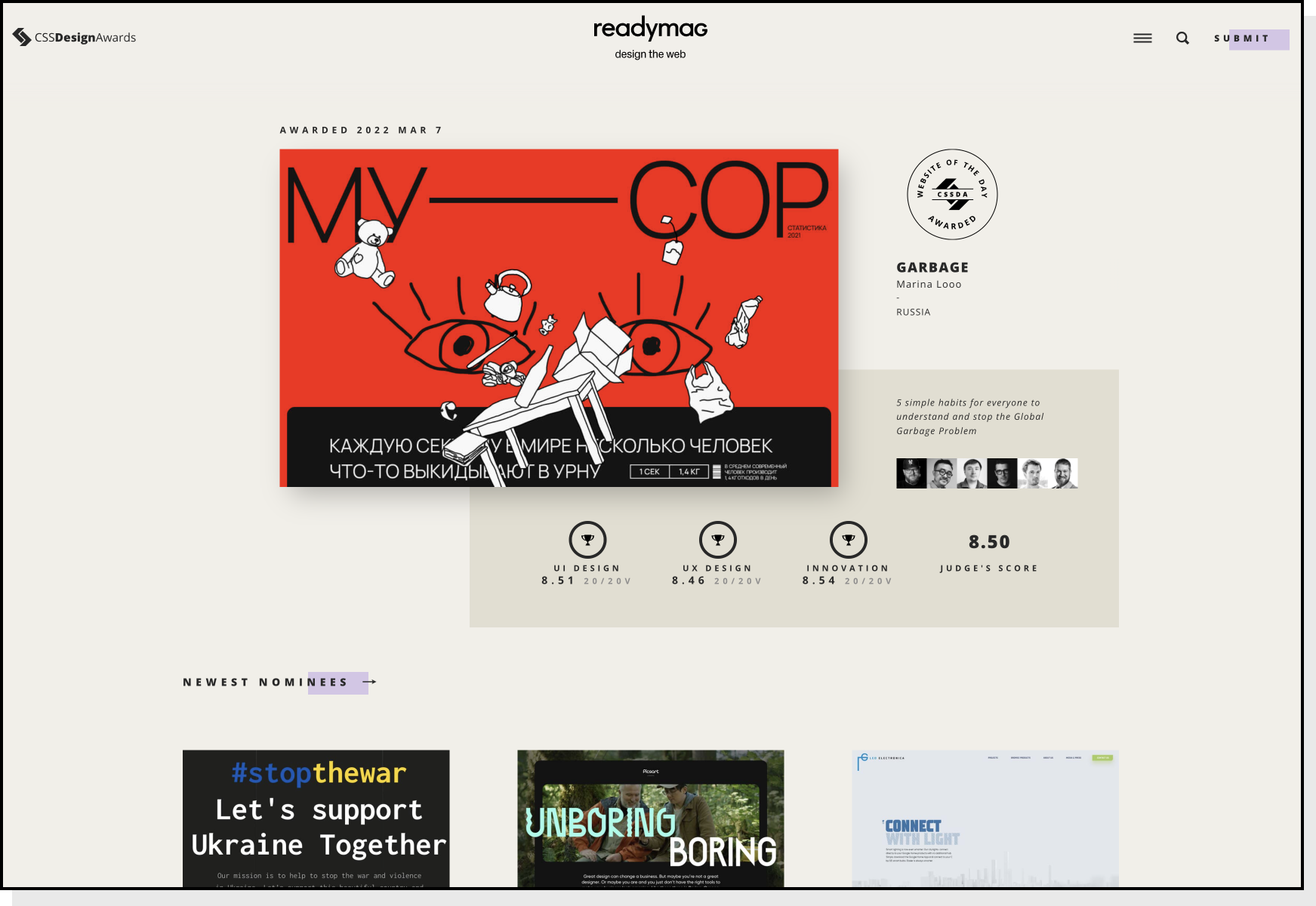
해외 유명 웹 디자인 모음, CSSDA

- 장점 : 다양한 해외 웹 디자인을 볼 수 있으며, 심사위원들이 선정한 UI, UX, Innovation 점수를 확인할 수 있다.
- 단점 : 출품하지 않은 웹 디자인은 평가 및 확인이 어렵다. 국내 디자인은 찾을 수 없다.
CSSDA는 심사위원 점수를 통해 수상 작품과 후보 작품을 확인할 수 있습니다. awwwards에 없는 작품이 있는 경우가 많아서 두 사이트를 모두 둘러본다면 더 많은 해외 사이트를 확인할 수 있습니다.
CSSDA 이용 팁
선정작과 후보작

심사위원의 선택을 받은 선정작(WOTD)과 상은 타지 못했지만 후보에 올랐던 작품을 확인할 수 있습니다. 선정작은 심사위원의 점수가 추가로 표기되면서 어떤 부분(UI, UX, INN)에서 좋은 점수를 받았는지 확인 가능합니다. 모든 게 뛰어나면 좋겠지만 특별히 신경 쓰는 부분이 있다면 해당 부분의 점수가 높은 작품 위주로 확인하면서 자료를 정리할 수 있습니다. 또한 선정작은 월마다 10개 내지에서 30개 정도까지 다양하게 선정되고 있습니다.
직접 키워드 검색

다른 사이트들 대부분이 선택형 필터로 사이트를 검색, 정렬하는 방식이라면 CSSDA는 키워드를 입력해서 검색할 수 있는 직접 검색 기능을 지원해 주고 있습니다. 물론 선택 필터로 검색을 할 수도 있기 때문에 사용하기 편리한 방법으로 골라 사용할 수 있도록 편의를 제공해 줍니다.
적절한 조합으로 나만의 디자인 만들기
개인마다 추구하는 디자인이 다르고 상황과 주제에 따라 고려해야 할 점도 많습니다. 좋은 디자인은 정해진 게 아니기 때문에 다양한 디자인을 보면서 때에 맞는 디자인으로 만드는 게 중요합니다. 그렇기 때문에 국내 디자인과 해외 디자인을 고르게 살펴보기를 권장합니다.
국내 디자인은 해외 디자인 트렌드를 따라가기 때문에 굳이 보지 않아도 된다고 생각할 수도 있지만, 국내 이용자의 UX와 해외(영문) 이용자의 UX 우선순위가 문화와 지역에 따라 다를 수 있습니다. 또 언어에 따라 다르기 때문에 시각적인 트렌드만 따라가기에는 위험할 수 있습니다. 적절하게 국내, 해외 전문가의 평가와 디자이너 본인이 꾸준히 공부하면서 필요한 부분만 쏙쏙 가져오는 능력을 꾸준히 키운다면 웹 디자인도 두려운 작업이 아니게 될 것입니다.
레퍼런스 사이트 확인을 위한 팁 - 개발자 도구 사용하기
폰트 사이즈, 사용 이미지, 인터랙션 등을 자세히 알고 싶다면 해당 홈페이지에 들어가 개발자 도구를 사용하는 걸 추천합니다. 웹 사이트가 어떻게 개발되었고, 어떤 컬러와 폰트가 사용되었는지 쉽게 확인할 수 있으며 임의로 수정해 색상이나 크기, 폰트에 대한 변경을 볼 수 있어 어떤 화면으로 변할지 확인할 수 있는 유용한 기능입니다.
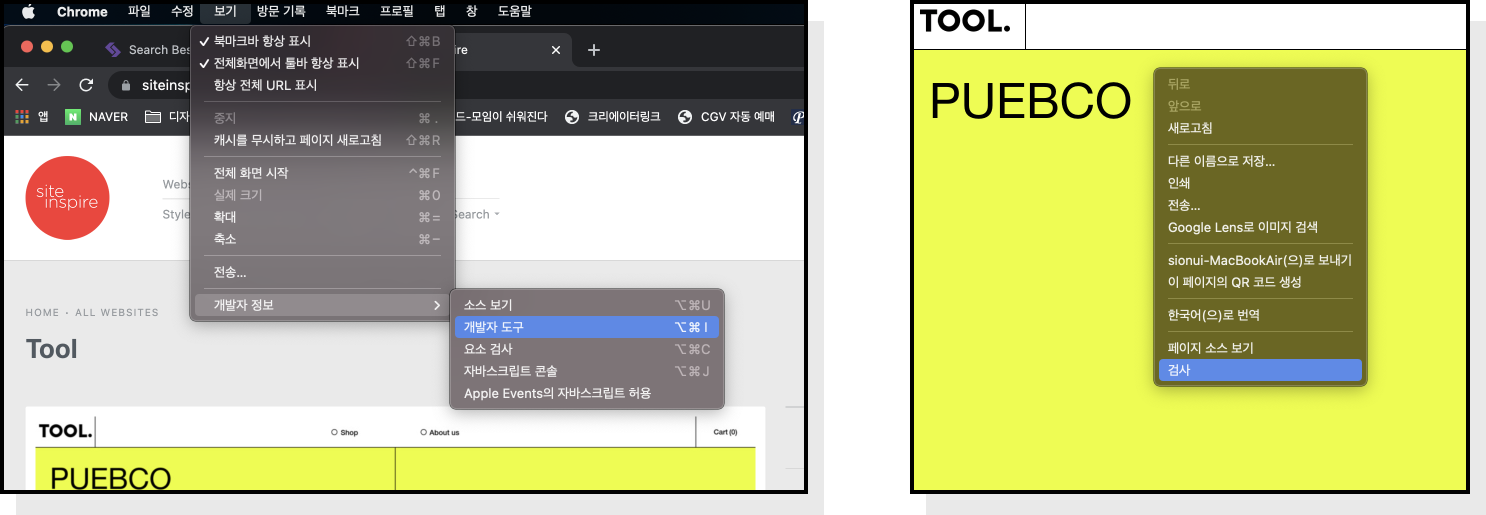
1) 개발자 도구 켜기

방법 1
- 해당 사이트 접속 - 크롬 상태 창의 보기 - 개발자 정보 - 개발자 도구
- 윈도우 단축키 : Ctrl + Shift + I , F12
- mac 단축키 : option + command + I
방법 2
- 해당 사이트 접속 - 마우스 우클릭 - 검사
2) 해당 부분 소스 확인하기

개발자 도구에서 좌측 상단의 화살표 버튼(이미지 상 노란색 박스가 있는 곳의 Select an element in the to inspect it 버튼)을 누르고, 부분 확인하기 및 수정을 하면 됩니다.
컬러, 폰트 크기, 텍스트 내용도 직접 변경이 가능합니다. 단순히 테스트이기 때문에 코드를 바꾸고 텍스트를 바꿔도 새로고침을 한다면 기존 코드로 돌아오게 됩니다. 컬러 조합과 크기, 텍스트 내용 등을 굳이 이미지로 저장해서 포토샵이나 디자인 프로그램으로 수정하면서 확인하는 것보다 개발자 도구를 통해서 확인, 해당 디자인을 참고하는 게 더 빠르고 편리하며, 개발자와 이야기 나누기 좋습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
