모두가 즐길 수 있는 디자인 검토 회의 만들기
본문은 요즘IT와 번역가 윌리(Willy)가 함께 만든 해외 번역 콘텐츠입니다. UX 디자인을 다루는 블로그 매체 ‘UX Collective’의 글을 번역했습니다.
필자인 Justyna Kusa는 Blinkist의 수석 제품 디자이너로, 이번 글에서는 모두가 즐길 수 있는 디자인 검토 회의에 대한 여러 팁을 전달하고 있습니다. 글을 통해 제품 디자인 프로세스에서 건설적인 피드백을 주고받을 수 있기를 바랍니다.
서로에 대한 비방 없는 창의적인 디자인 검토를 진행하는 방법.

제품 디자인 프로세스에서 건설적인 피드백이 중요하다는 사실은 모두가 알고 있습니다. 저는 이를 진심으로 믿는 열정적인 제품 디자이너들과 함께 일하고 있다는 것을 행운이라 생각합니다. 우리는 서로 다른 팀이 만나 협업하고 꾸준히 피드백을 주고받을 수 있는 방법을 찾으려 노력해 왔습니다. 하지만 우리는 어느새 이러한 피드백이 창의적이지 않고 서로에게 오히려 스트레스를 주고 있다는 사실을 깨달았습니다. 여러분이 디자이너라면 많은 청중과 심사위원 앞에서 자신을 방어해야 하는 불편한 감정을 느껴봤을 것입니다.
본 글은 멋진 프레젠테이션을 하거나 이해 관계자의 마음을 얻는 방법에 대한 팁을 제공하기 위한 글이 아닙니다. 대신, 여기에서는 사전 준비가 필요하지 않고 비판에서 자유로운 새로운 아이디어를 공유 방식을 제안하려고 합니다. 만약 여러분이 피드백의 품질을 높이고 보다 유기적인 협업을 장려하며 모두가 즐기는 회의를 원하신다면 본 글이 도움이 될 것입니다. 그럼 청문회 같은 디자인 검토 회의를 기분 좋은 교류의 장으로 바꾸는 방법을 알아보겠습니다.
기존의 디자인 검토 회의
제가 몸담은 디자인 팀에서는 오래전부터 주간 디자인 검토 회의를 개최했습니다. 이 회의의 목적은 디자이너가 각자의 작업을 발표하고 개선을 위한 아이디어를 얻는 것이었습니다. 이 회의에는 제품 디자이너 외에도 마케팅, 모션 디자이너, 연구원, 카피 전략가 등이 참석했습니다.
서로 다른 팀이 한자리에 모여 진행하는 CFT 회의도 있지만, 우리 크리에이티브 팀 내에서 꾸준히 유지해온 회의입니다. 이 회의에서는 문자 사이의 간격이 약간 떨어져 있다는 등의 구체적인 피드백뿐만 아니라, 협업할 기회를 찾고 새로운 프로젝트를 도출하는 등 독창적인 아이디어가 논의되어 왔습니다.
얼핏 듣기에는 훌륭한 제품 디자인을 위한 아이디어와 혁신적인 마인드가 넘치는 건설적인 회의처럼 들립니다. 하지만 실상은 그렇지 못했습니다.
2021년 봄부터 이상 신호가 포착되기 시작했습니다. 주간 디자인 검토 회의에서 자신의 작업을 발표하려는 디자이너가 아무도 없었고 회의가 연달아 취소되는 일이 발생했습니다. 그래서 저는 이유가 무엇이고, 어떻게 해결할 수 있을지 알아보기 시작했습니다.
문제점
먼저 제품 디자이너들에게 익명의 설문 조사를 보내 작업을 공유하기 꺼리는 이유를 물어봤습니다. 모두가 입을 모아 말하는 문제는 다음과 같았습니다.
- 깔끔하고 내용이 충실한 발표 자료를 준비해야 하는 부담 (회의 참가자는 시간이 지날수록 늘어났고, 디자이너는 발표 자료를 다듬는 데 더 많은 시간을 쓰기 시작했습니다.)
- 디자이너는 원할 때 동료와 즉석에서 만나 더 나은 피드백을 수집하는 것을 선호했습니다.
- 회의 스케줄로 인해 더 빠른 피드백이 필요한 경우가 많았습니다.
- 피드백이 항상 유용한 것은 아니었고, 때로는 프로젝트 전체에 의문을 제기하는 데 초점을 두었습니다.
빠른 해결책
과거 우리의 검토 회의는 제품 디자이너만 참석했기 때문에 큰 부담이 없었습니다. 그래서 저는 그때로 돌아간다면 긍정적인 변화를 줄 수 있으리라 생각했습니다. 리서치 전문가를 포함한 다른 팀의 피드백을 듣지 못하게 되는 것이 마음에 걸렸지만 시도할 가치는 있다고 생각했습니다.
제품 디자이너에게 이러한 변화를 공지했고 다른 참석자들이 빠진 검토 회의를 시범적으로 진행하기로 했습니다.
제품 디자이너들은 이를 반기며 회의에 참석했습니다. 그중 두 명은 자신의 작업을 직접 발표하기도 했습니다. 참석자 모두 더 나은 검토 자리가 될 것이라는 기대가 있었습니다. 발표자는 작업을 공유했고 모두가 차례대로 자신의 피드백을 공유했습니다. 하지만 여전히 뭔가 부족한 느낌을 받았습니다. 줌(Zoom) 참가자를 봐도 모두가 굳은 얼굴이었습니다.
회의가 끝나고 이에 대해 열린 토론 자리를 가졌습니다. 그리고 여기서 나온 한 디자이너의 말이 저를 머리를 강타했습니다. "저는 검토가 정말 싫어요!"
진짜 문제
설문조사에서 드러나지 않았지만, 회의 참가자 개개인의 가진 감정의 골은 생각보다 깊었습니다. 모두가 자유롭게 의견을 나누고 피드백을 줄 수 있는 자리는 더 이상 없었습니다. 또한, 모두가 스트레스에 짓눌려 있었고 자신이 제품의 중요한 의사 결정에서 소외되고 있다고 느꼈습니다. 그들은 자발적으로 일하는 것을 선호했고 가혹한 평가에 받으면서까지 남들 앞에 서고자 하는 사람은 아무도 없었습니다.
이 시점에서 우리 제품 디자이너 중 한 명은 우리의 디자인 검토 방식이 피그마(Figma)[1]의 표준 비평(Standard Critique) 모델과 유사하며, 좀 더 협력적인 방식으로 전환해야 한다고 주장했습니다.
여기서 집중해야 할 단어가 하나 있다면 그건 바로 ‘비평’이었습니다.

우리의 방식은 협업을 위한 친근한 검토가 아닌, 심사위원 앞에서 무대를 선보이고 비평 받는 자리와 같았습니다. 이제는 여기서 벗어날 때가 됐다고 느꼈습니다.
새로운 검토 방식 – 디자인 오픈 아워 (Design Open Hour)
목표는 분명했습니다. 저는 디자이너의 작업이 비판받기보다는 모든 참가자가 열린 토론을 통해 이를 발전시킬 수 있는 스트레스 없는 방식을 찾고 있었습니다.
이러한 요구사항을 만족하고자, 저는 협업에 중점을 두고 제시된 개념을 개선하는 데 적극적으로 참여하는 새로운 형식을 생각해 냈습니다. 더 이상 수동적인 비판은 없습니다. 디자인을 더욱 훌륭하게 개선하기 위한 아이디어가 있나요? 그렇다면 보여주세요!
또한 지금까지 사용하던 디자인 리뷰라는 이름을 버리고 비평이라는 단어가 연상되지 않는 신선한 이름을 떠올렸습니다. 디자인 오픈 아워(Design Open Hour)는 그에 걸맞은 이름이었고 덜 권위적이었습니다.
회의 진행 순서
새로운 회의를 위한 진행 방식이 필요했습니다. 회의는 다음과 같이 일련의 순서에 따라 진행됩니다.
1단계 | 당신이 가진 것을 보여주세요

예전처럼 많은 시간이 걸리는 발표 준비가 필요 없습니다. 훌륭한 문서화와 모든 세부 사항이 정해진 프로젝트 막바지라면 가지고 있는 산출물을 그대로 보여줍니다. 포스트잇이나 메모장에 휘갈긴 아이디어의 스케치라도 환영입니다.
2단계 | 내가 필요한 것은?

나에게 도움이 되는 피드백을 얻으려면 회의에 참가한 모든 디자이너에게 어떤 종류의 피드백이 필요한지 알려야 합니다. 여기 몇 가지 예제가 있습니다.
- 보여드리는 프로세스 마지막 단계에 대한 여러분의 참신한 아이디어가 필요합니다.
- 제시된 고객 진입점이 직관적이고 사용자에게 도움이 된다고 느끼시나요?
- 이러한 가설에 대한 두 가지 아이디어가 있습니다. 그중 여러분은 어느 것을 선호하고 그 이유는 무엇인가요? 제가 생각하지 못하고 있는 더 나은 해결책이 있을까요??
- 이 솔루션을 개선하는 데 도움이 될 수 있는 데이터나 모범 사례를 찾고 있습니다.
- 여러분에게 새로운 컴포넌트를 소개하려 합니다. 여러분이 보시기에 기존 시스템과 잘 맞고 필요한 것이라 생각하나요?
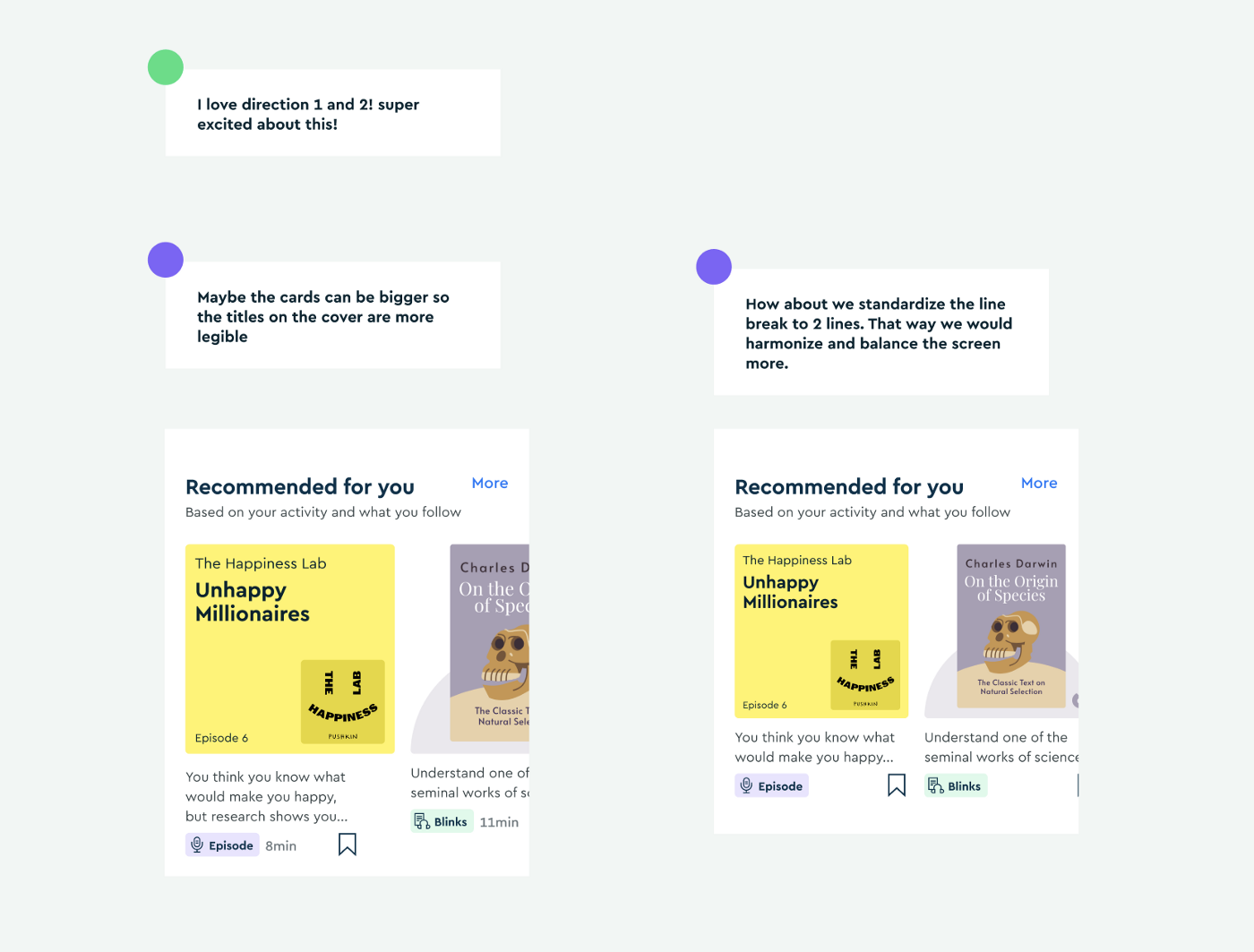
3단계 | 액티브 피드백* 주고받기
*액티브 피드백은 자기 아이디어를 스케치로 표현하고, 다른 디자인 사례를 게시하고, 칭찬 남기기 등 구성원 모두가 프로젝트 개선을 위해 참여하는 활동을 말합니다.

일단 피그마에서 짧은 10분 동안 스케치합니다. 그런 다음 각 디자이너는 툴킷(toolkit)을 복사하여 자신의 화면에서 작업을 시작합니다. 이 작업의 목표는 잘 디자인된 부분에 대한 피드백을 남기고 개선이 필요한 부분에 대해 각자의 아이디어를 소개하는 것입니다.


다음 단계는 모두가 각자의 아이디어를 설명하는 열린 토론입니다. 이제 우리의 관심사는 특정 디자이너의 작업을 비판하는 것이 아니라 집단 지성을 통해 새로운 디자인을 구축하는 것입니다.
새로운 규칙
저의 마지막 임무는 새로운 회의의 규칙을 소개하는 것이었습니다. 우리는 검토 문화의 대대적인 변화가 필요했고, 이를 위한 견고한 토대를 마련하고자 했습니다.
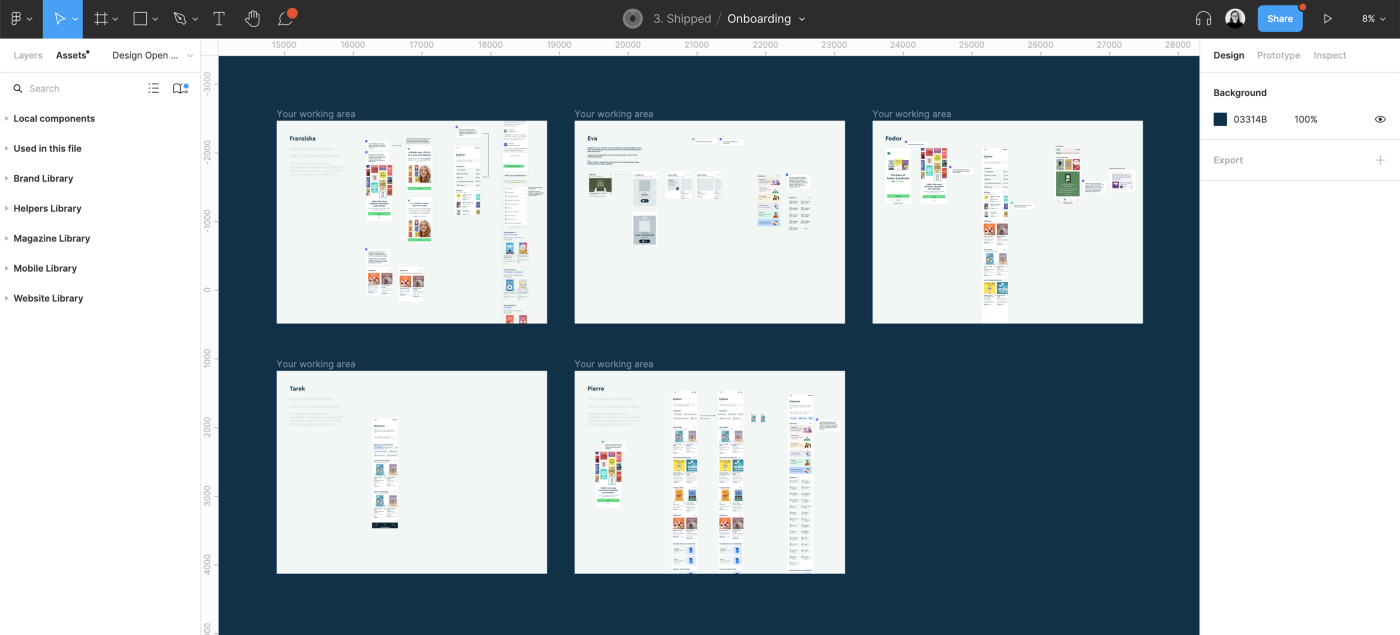
규칙 1 | 피그마는 우리의 화이트보드다

원격 근무 환경에서 원활하게 협업할 수 있는 공간이 필요했습니다. 피그마는 우리가 계속 사용해왔던 도구이고 회의 참가자 모두가 익숙했기 때문에 이는 자연스러운 선택이었습니다.
규칙 2 | 다른 프로젝트도 내 것처럼

이 규칙은 새로운 문화를 정착시키기 위해 가장 중요한 부분입니다. 이는 모든 참가자가 단순히 남의 프로젝트를 판단하는 위치에서, 프로젝트를 공동 소유하는 일원으로 전환하는 것을 의미했습니다. 우리는 모두 자신의 프로젝트를 발전시키고 혁신하기를 원합니다. 이러한 의도는 새로운 회의 형식을 통해 동료들이 제시하는 프로젝트로 발전했습니다.
규칙 3 | 프로젝트 전체에 의문을 제기하지 말 것

과거에는 간혹 누군가가 다른 프로젝트의 존재 이유와 성공 가능 여부에 대해 근본적인 의문을 제기했습니다. 때로는 그런 의견도 필요하지만, 디자인 오픈 아워는 그런 비판을 위한 공간이 아닙니다. 누군가가 프로젝트를 소개할 때, 이미 그 정당성에 대한 검증이 있었다고 믿고 해당 디자이너와 협업하여 도움을 주는 데 집중해야 합니다.
규칙 4 | 최종 결정은 디자이너의 몫이다

누군가는 자기 생각이 옳다고 굳게 믿습니다. 하지만 최선의 결정이 무엇인지 판단하고 어떤 피드백을 수용할 것인지 선택하는 것은 디자인 당사자라는 믿음을 주기 위해 이 규칙을 도입했습니다.
새로운 회의 방식에 대한 디자이너의 반응
2주 동안 시범적으로 시작한 회의가 이미 어느덧 몇 달 넘게 이어지고 있습니다. 제품 디자이너들은 새로운 방식에 만족하며 더 이상 주간 회의를 취소하지 않겠다고 말했습니다. 각자의 생각을 정리하고 시각적으로 명확하게 공유할 수 있는 시간을 가짐으로써 피드백의 질 또한 향상되었습니다. 또한 이제 회의실 밖에서도 협업하고 진행을 발목 잡는 방해 요소를 제거하기가 더 쉬워졌습니다.
이 회의에 더 많은 사람을 초대하는 등 개선하고 싶은 측면이 몇 가지 남아있습니다. (아직은 제품/마케팅 디자이너만 참석함). 하지만 우리는 이미 가장 큰 변화를 만들어 냈습니다. 이제 모두가 더 나은 디자인 컨셉을 만들기 위해 매주 만나는 날을 고대하고 있습니다. 이 자리가 모두에게 즐겁고 유용하기 때문이죠!
[1] 클라우드 기반의 UI 프로토타이핑 및 협업 도구.
<원문 링크>
A recipe for a design review that everyone will love
©️위 번역글의 저작권은 Justyna Kusa에게 있으며, 요즘IT는 해당 글로 수익을 창출하지 않습니다.
