에어비앤비: 대규모 iOS 앱 개발 생산성을 위해 바꾼 것들
해외 유명 IT 기업은 각자 자신들의 블로그를 운영해 개발 방법과 기업 문화 등을 소개하고 있습니다. 요즘IT는 이러한 IT 기업 블로그의 콘텐츠를 번역해 소개하는 시리즈를 준비했습니다. 이들은 어떻게 사고하고, 어떤 방식으로 일하는 걸까요?
이번 글은 글로벌 숙박 공유 플랫폼 ‘에어비앤비(Airbnb)'의 ‘Designing for Productivity in a Large-Scale iOS Application’를 번역했습니다. 아래 글을 통해 에어비앤비의 iOS 개발팀이 어떻게 기술과 사람에 대한 프로세스의 혁신을 이루고, 높은 생산성을 달성했을지 함께 살펴보겠습니다.

모든 iOS 개발자는 자신이 만든 첫 번째 앱이 iOS 기기에서 실행되던 짜릿한 순간을 잊지 못할 것입니다. iPhone의 인간 중심 인터페이스는 프로그램에 생명력을 불어넣습니다. iOS 개발자가 되기로 결심했다면, 여러분이 만드는 앱이 더 많은 사람의 삶을 윤택하게 만들어 줄 수 있습니다.
더 많은 사용자에게 선택받으려면 새로운 iOS의 특징과 흐름을 이해하고 이를 기능으로 녹여내야 합니다. 그러나 앱이 많은 다운로드 수를 기록하여 더 많은 사용자가 사용할수록 새로운 기능은 늘어가고, 복잡성이 증가해 앱이 점점 무거워집니다. 이 때문에 앱에서 원하는 부분만 수정하는 것이 힘들고 업데이트 주기도 점점 길어집니다.
우리는 에어비앤비(Airbnb)의 iOS 팀으로서 이러한 과정을 그대로 겪었습니다. 매주 앱이 업데이트될 때마다 게스트에게는 잊지 못할 휴가를 제공하고, 호스트와 기업에는 새로운 수익원을 제공한다는 사실로부터 우리는 기쁨을 얻습니다. 우리의 디자인 DNA를 가지고 있으며, 사용자에게 보여주는 모든 디테일을 완벽하게 만드는 데 엄청난 자부심을 느끼고 있습니다. 또한 대규모 확장성을 갖춘 앱 개발이라는 도전적인 과제를 소홀히 하지 않고 있습니다.
본 글에서는 에어비앤비가 증가하는 비즈니스 요구사항을 만족하기 위해 어떠한 어려움을 헤쳐 왔는지 알아보고자 합니다. 에어비앤비 iOS 팀이 어떻게 기술, 오너십, 프로세스에 대한 투자를 통해 글로벌 확장성을 갖추면서도 가볍게 동작하는 앱을 만들 수 있었는지 소개하려 합니다.
대규모 iOS 앱 개발의 어려움
한 인턴 개발자는 2010년 6월 16일, 에어비앤비의 iOS 애플리케이션에 처음으로 코드를 커밋을 했습니다. 그 이후로 동일한 Xcode 프로젝트는 직접 개발한 150만 라인의 코드베이스[1] 로 발전했습니다. 현재 iOS 개발팀에는 약 75명의 엔지니어가 있습니다. 우리는 지구상의 거의 모든 국가에서 62개 언어로 게스트와 호스트 커뮤니티를 지원하는 앱을 매주 업데이트하고 있습니다.
에어비앤비와 같은 규모의 서비스에서는 코드를 어떻게 구성할지가 큰 도전과제입니다. 우리는 새로운 아이디어와 실험 정신을 적극적으로 장려합니다. 그리고 실제로 얼마나 도움이 되는지 충분히 평가합니다. 우리는 에어비앤비의 방식(Airbnb Way)을 어떻게 일관되게 적용할지 매일 고민합니다.
최근까지 대부분의 코드는 최상위에 있는 lib/라는 디렉터리 내에 모듈별로 위치하고 있었습니다. 코드의 계층 구조와 카테고리가 부족했기 때문에, 엔지니어가 공통으로 사용되는 기능에 대한 기존 코드를 찾으려면 많은 시간이 필요했습니다. 우리는 애플리케이션 코드에서 동일한 기능을 제공하는 여러 중복 코드를 찾아냈습니다. 이는 사용자에게 배포하는 앱 파일의 크기가 늘어나는 원인 중 하나였습니다. 단순히 중복이라는 문제를 넘어, 제각각 개발된 동일한 기능이 제대로 된 관리하에 구현된 코드보다 품질이 떨어지는 경우가 많았습니다.
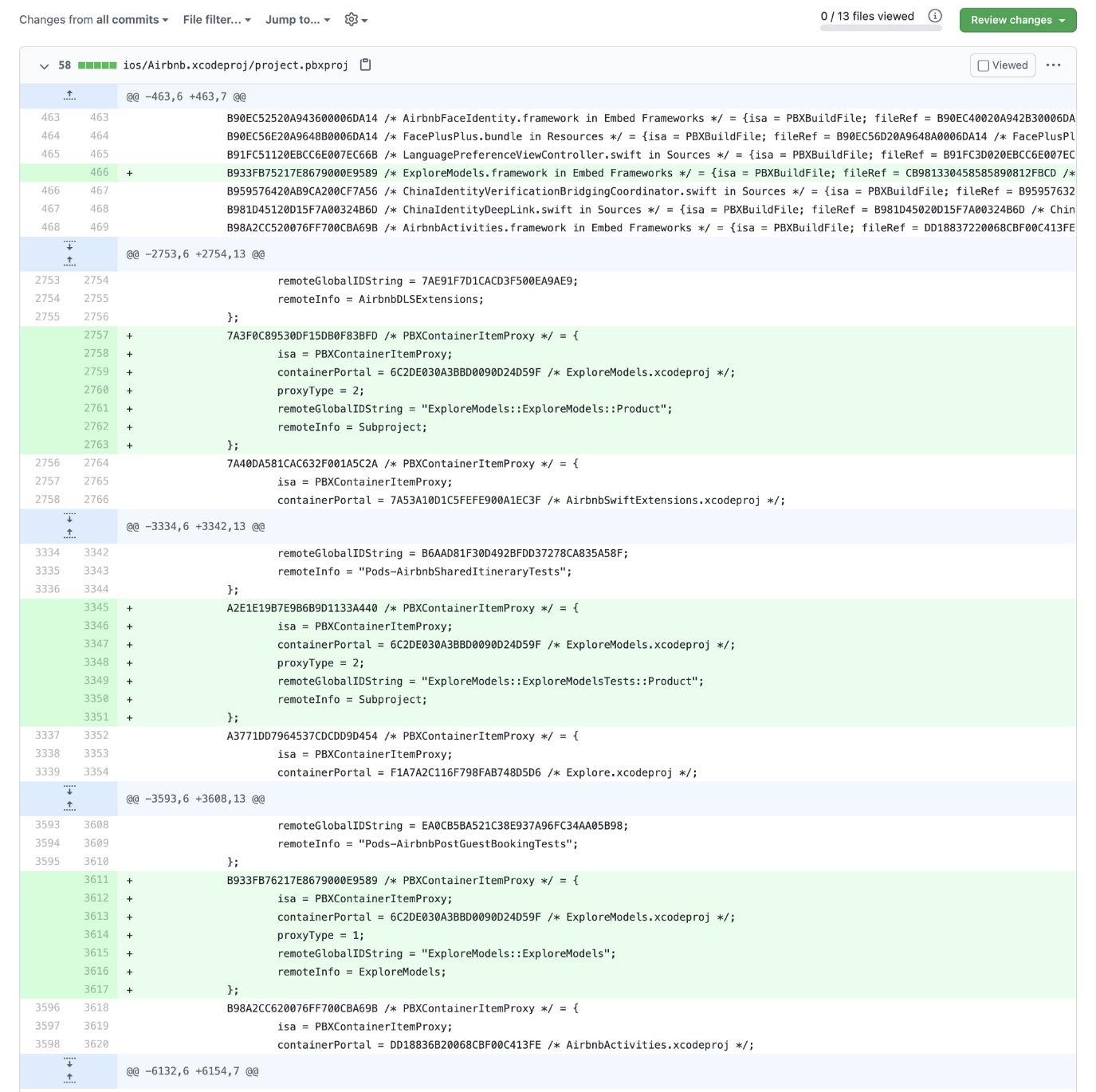
Xcode는 iOS 엔지니어가 가장 편안하게 작업할 수 있는 도구이지만, 우리에게 필요한 복잡한 대규모 코드베이스를 수용하기에는 부족했습니다. Xcode 프로젝트 파일은 풀리퀘스트(pull request)[2]에서 검토하기 어려웠으며, 다른 대규모 엔지니어 팀이 빠르게 코드를 업데이트 함에 따라 프로젝트 파일에서 병합 충돌과 경쟁 상황이 빈번하게 발생했습니다. 심지어 Xcode를 여는 것조차 방대한 코드베이스로 인해 많은 시간이 걸렸습니다. 1년 전에는 모든 소스 코드가 있는 작업 공간을 로드할 때, Xcode가 작업 준비 상태가 되기까지 1분에서 2분 정도 걸릴 것이라고 예상했습니다.

pbxproj Xcode 프로젝트 파일에 대한 변경 사항 중 절반 이상이 이 스크린샷에 나타나지 않고 있다.
대부분의 iOS 엔지니어는 긴 빌드 시간과 느린 반복 작업에 좌절했습니다. 한 창의적인 엔지니어는 외부 모니터의 플러그를 뽑으면 노트북이 코드를 더 빠르게 컴파일한다는 사실을 발견하기도 했습니다. 많은 엔지니어가 발열로 인한 성능 저하를 방지하기 위해 USB-C 충전 케이블을 맥북 프로의 오른쪽에 연결하는 노하우를 터득했습니다. 에어비앤비의 코드베이스가 50만 라인에 도달하기 전에는 더 강력한 하드웨어를 투입해 해결할 수 있었지만, 어느덧 이 방법도 한계에 다다랐습니다. 느린 빌드 시간으로 인해 일과 중 많은 시간을 허비하는 것이 눈에 띄기 시작했습니다.
이러한 문제는 시간이 갈수록 커졌습니다. 소규모 프로젝트를 수행하는 회사에서 온 iOS 엔지니어가 너무 커져 버린 코드베이스의 느린 속도에 좌절했고, 개선이 절실하다는 피드백을 주었습니다. 이는 인프라 개선을 위한 최우선 과제로 받아들여졌습니다. 에어비앤비가 계속해서 세계적 최고의 iOS 애플리케이션을 제공하기 위해서는 무언가 바뀌어야 한다는 것을 알고 있었습니다.
우리가 채택한 솔루션
우리는 위에서 언급한 문제를 해결하기 위해 몇 년에 걸쳐 많은 솔루션을 조사하고 시도해 봤습니다. 여기에서는 대규모에서 효율적으로 작동했던 세 가지 주요 솔루션을 소개할 것입니다. 우리가 익힌 노하우를 공유함으로써, 다른 중소 규모의 iOS 팀도 같은 방식을 고려할 수 있을 것으로 기대합니다.
1) 최신 빌드 시스템 채택
Xcode는 여전히 에어비앤비의 iOS 엔지니어가 선호하는 IDE입니다. 하지만 우리는 iOS 개발자의 생산성을 향상시킬 수 있는 다른 빌드 시스템도 평가해 보기로 했습니다. 빌드 아티팩트의 네트워크 캐시, 빌드 그래프에 대한 쿼리 인터페이스, 사용자 지정 단계를 종속성으로 끊김 없이 추가하는 방법 등 몇 가지 가능성이 보였습니다. 우리는 이러한 기능이 최신 빌드 시스템을 위한 필수 요소라는 전제에서 시작했습니다.
페이스북의 Buck 빌드 시스템은 이러한 요구사항을 만족했습니다. 우리는 2016년 말부터 Buck을 사용할 수 있을지 진지하게 알아보기 시작했고, 2017년부터 본격적으로 평가를 시작했습니다. 2019년에 우리는 Buck의 선언적 빌드 시스템으로 완전히 전환했습니다. 공개 문서가 아직 많이 부족하다는 사실을 알았지만, Buck 덕분에 우리는 많은 점을 개선했습니다. 따라서 공개 GitHub[3] 리포지토리에 우리가 사용한 Buck 설정을 공유했습니다.
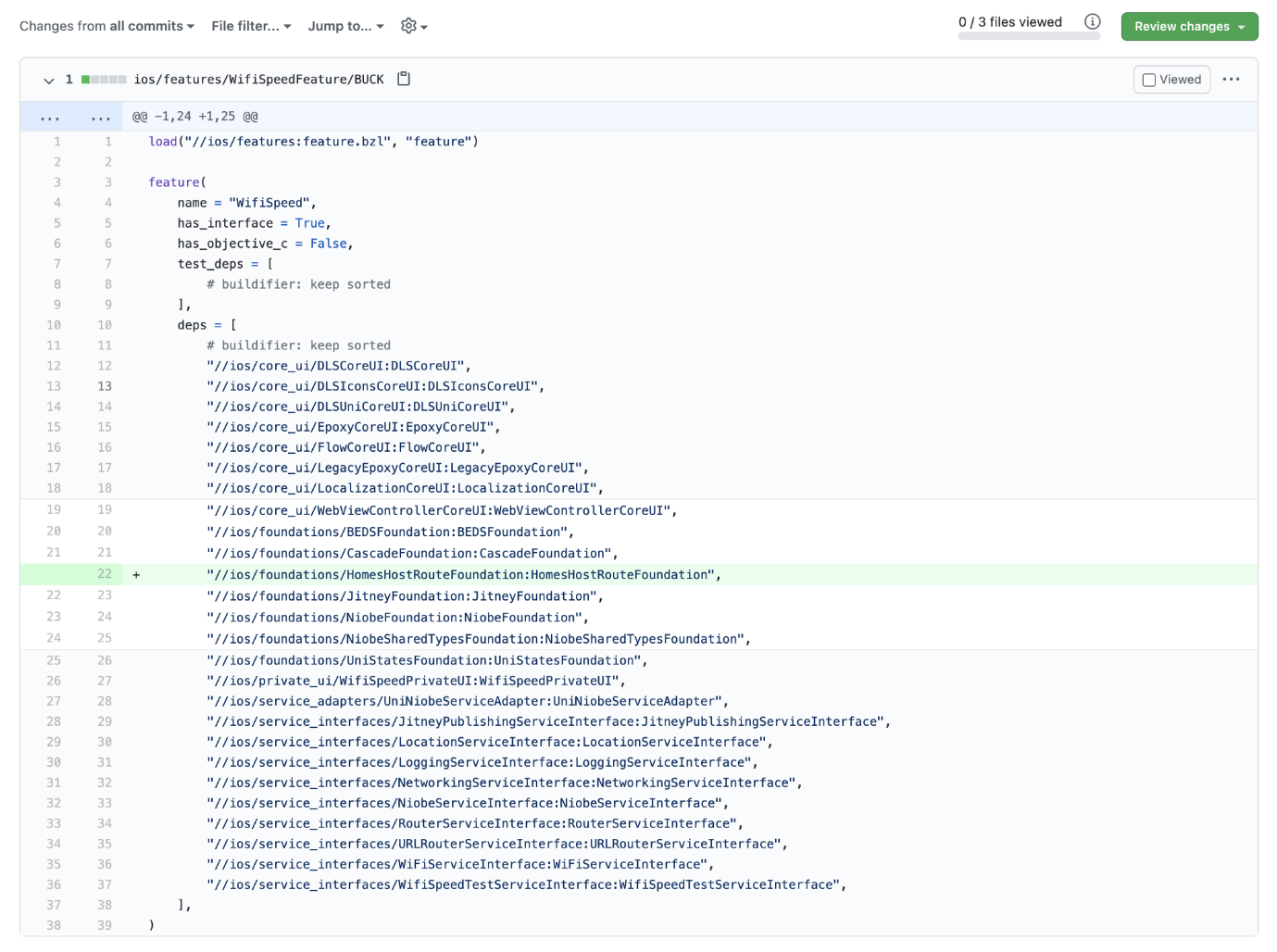
이러한 큰 변화의 일환으로 수동으로 관리되는 Xcode 프로젝트를 제거하고, 각 모듈의 코드에 인접한 선언적 BUCK 파일을 사용하기로 했습니다. BUCK 파일은 인기 있는 또 다른 최신 빌드 시스템인 Bazel과 상호 호환되는 Starlark 언어를 사용하여 정의합니다. 아래는 에어비앤비의 기존 모듈 구조를 보여줍니다.
~/apps/ios/features/WifiSpeedFeature> tree -L 1.├── BUCK├── Sources├── Tests└── _infra3 directories, 1 file
에어비앤비의 인프라팀은 엔지니어의 작업 공간을 직접 방문하여 관찰하고 이야기를 나누어야 한다고 믿었고, 동시에 그들의 개발 경험을 강화해야 한다는 접근 방식을 취했습니다. 따라서 iOS 엔지니어는 Buck 내부에 정의된 빌드 그래프로부터 생성된 Xcode 작업 공간에서 개발을 이어나가고 있습니다.
처음에는 에어비앤비 iOS 애플리케이션의 커맨드라인인 Buck 빌드만이 Buck HTTP 캐시의 이점을 누릴 수 있었습니다. 앱스토어 빌드를 위해 개발 속도를 늦추지 않고, 모든 풀 리퀘스트를 성공적으로 수행할 수 있었기 때문에 이것만으로도 사실 큰 개선을 달성한 것이었습니다. 하지만 로컬 Xcode 빌드는 생성된 Xcode 작업 공간이 표준 Xcode 빌드 시스템을 계속 사용하기 때문에, 캐시에서 아티팩트를 가져올 수 없다는 한계가 있었습니다.
우리는 엔지니어의 원활한 반복 작업을 위해 최신 빌드 시스템을 애플리케이션 근간에 적용하고 활용해 왔습니다. Buck 빌드 시스템을 사용하여, 애플리케이션을 내부적으로 빌드하는 Xcode 작업 공간을 생성할 수 있도록 개선했습니다. iOS 개발자는 매일 사용해왔던 모든 표준 Xcode 도구(브레이크포인트, 콘솔, 오류)를 그대로 사용할 수 있습니다.
Buck 기반 Xcode 작업 공간은 Buck의 캐시를 활용하여 로컬 빌드 속도를 향상시켰습니다. Xcode의 시작 시간을 단축하기 위해 전체 코드베이스의 일부만 사용하여 Xcode 작업 공간을 생성할 수도 있게 됐습니다. 전체 애플리케이션은 Buck으로 끊임없이 빌드되고, Xcode는 짧은 시간 안에 개발을 시작할 수 있도록 준비됩니다.
2) 모듈 유형 설계
코드에 계층 구조가 없어 검색하기 힘들다는 문제를 해결하기 위해 코드 구조를 전면 재설계했습니다. 모듈은 모듈 유형(module types)이라고 부르는 동등한 의미를 가지는 그룹으로 구성됩니다.
우리는 모듈 유형이 무엇인지 명확히 정의하는 문서를 만들었습니다. 모듈 유형이라는 개념은 에어비앤비의 iOS 개발자가 작업하는 방식에 근간이 되기 때문에 문서화되어 내부 개발자 포털에서 공유되며, 누구나 원하는 버전을 쉽게 찾아볼 수 있습니다. 이 문서는 모듈 유형이 무엇인지 간략하고 명확하게 설명하며, 모듈 유형의 목적과 이것이 적용된 코드가 어떤 형태인지 보여줍니다.
우리는 이러한 아키텍처를 설계할 때, 애플리케이션 프로그래밍과 빌드 시스템의 모범 사례를 모두 검토했습니다. 또한 모듈 유형은 엄격한 가시성 규칙(visibility rules)을 정의합니다. 이러한 가시성 규칙은 해당 유형의 모듈 사이에 허용되는 종속성을 정의합니다. 개별 모듈은 가시성을 강화할 수 있습니다. 이는 모듈화의 장점을 취하면서 예기치 않은 인바운드 종속성을 피하려는 대규모 팀에서 종종 사용하는 기술입니다. 하나의 모듈은 해당 모듈 유형에서 허용하는 것 이상으로 가시성을 확장할 수 없습니다.
동등한 의미로 묶인 모듈 유형은 대규모 코드베이스의 목차 역할을 합니다. 엔지니어는 이러한 유형을 기반으로 모듈에 대한 논리적이고 정확한 멘탈모델[5]을 빠르게 확립하게 됩니다. 기존에 lib/ 디렉터리 있던 에어비앤비 코드의 90%가 모듈 유형으로 마이그레이션 되었습니다. 저의 동료인 Francisco는 코드 구성 전략이 폴더에서 모듈 유형으로 어떻게 발전했는지, 그리고 어떻게 대규모 마이그레이션을 수행했는지 훌륭하게 설명한 바 있습니다.
3) Dev Apps 생성하기
빌드 시스템과 iOS 애플리케이션 아키텍처에 대한 투자 덕분에 세 번째 혁신인 Dev Apps가 가능해졌습니다. Dev App은 단일 모듈과 해당 종속성을 위한 주문형 임시 Xcode 작업 공간입니다.
Dev Apps는 에어비앤비의 안드로이드 팀에서 먼저 시작했습니다. 안드로이드와 iOS의 Dev Apps가 누리는 인기와 성공은 간단한 IDE의 범위를 현재 편집 중인 파일로만 최소화하면, 개발 루프가 강화된다는 사상에 근간을 두고 있습니다. Xcode 작업 공간에 코드가 적을 때, Xcode는 해당 코드를 더 빨리 인덱싱하고 컴파일할 수 있습니다.
코드베이스에서 모듈 유형을 채택하면서 기존에 기능 사이에 존재했던 복잡한 종속성에서 벗어나게 됐습니다. 이제 모듈에는 최소한의 종속성만이 존재합니다. 예를 들어, 기능 모듈과 모든 종속성을 개발하는 것은 전체 에어비앤비 애플리케이션을 개발하는 것보다 항상 간단합니다. 기능 모듈은 다른 기능 모듈에 의존할 수 없으므로, 전체 애플리케이션의 빌드가 필요한 덩치가 큰 기능들을 별도로 관리할 필요가 없어졌습니다.
iOS 엔지니어는 강력하고 사용자 친화적인 커맨드라인 인터페이스를 사용하여 Dev Apps를 만듭니다. Dev App을 생성하는 명령어는 터미널에 익숙하지 않은 엔지니어가 쉽게 사용할 수 있도록 Unix 모범 사례를 따르고 있습니다. 내부적으로 이 도구는 Buck의 쿼리 인터페이스를 사용하여 소스 파일의 전체 목록을 조합해냅니다.
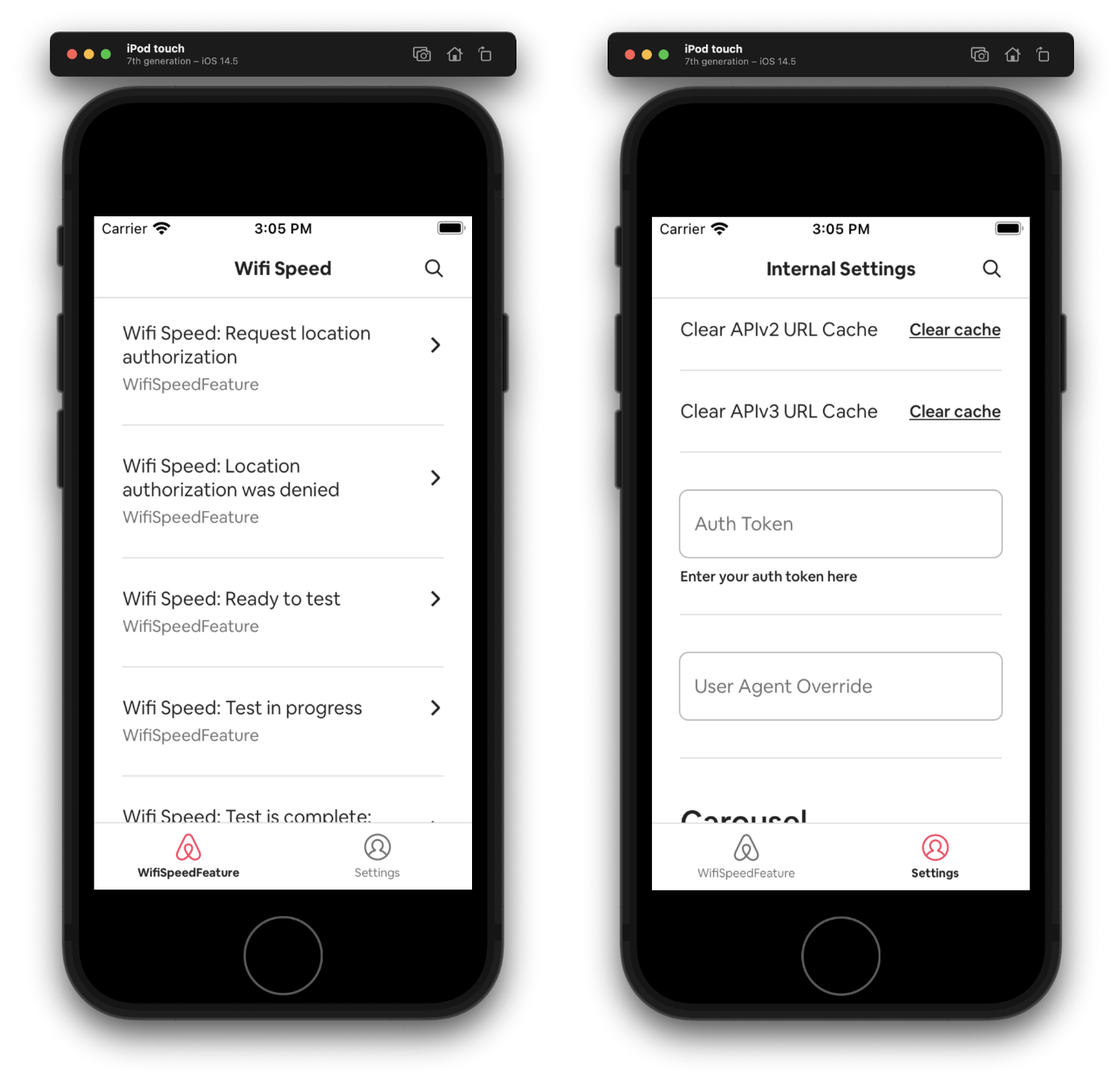
Dev App 커맨드라인 도구는 기능이 동작하게 될 컨테이너 iOS 애플리케이션을 만들고 생성된 Xcode 작업 공간을 엽니다. 개발자는 여기에서 새로 개발한 기능의 여러 변형을 운영에 적용하기에 앞서 테스트합니다. 이러한 변형을 사용하면 조합 가능한 모든 UI 상태를 단 한 번의 터치로 사용할 수 있습니다. Dev App 컨테이너 애플리케이션은 OAuth[6] 토큰을 HTTP 요청에 첨부하는 것과 같이 일반적인 워크플로에 대한 편의를 제공합니다.

개발자 설정은 실시간 네트워크 요청을 지원한다(오).
Dev App을 사용하면 제품 개발자가 기능에 포함된 UI와 많은 비즈니스 로직을 반복적으로 테스트하며, 전체 에어비앤비 애플리케이션의 일부 기능을 만들어 나갈 수 있습니다. Dev App은 기능과 UI 모듈용으로 설계되었지만, 이제 모든 모듈 유형에 대한 Dev App 생성을 지원합니다. 우리는 많은 iOS 개발자들이 가벼운 Xcode 환경에서 UI가 아닌 모듈로 작업하는 것을 선호한다는 사실을 알게 됐습니다.
특히 기능이 다양한 상황에서 서로 어떻게 상호 작용하는지 테스트하려면, 여전히 에어비앤비 애플리케이션을 전체를 빌드하고 실행해야 합니다. 그러나 충분히 격리되고 잘 테스트된 코드로 작업하면, Dev App만으로도 변경 사항을 여러모로 검토하고 자신 있게 출시할 수 있게 됩니다.
혁신으로 인해 얻게 된 결과
지금까지 설명한 노력으로 인해 모든 팀이 독립적으로 활동할 수 있는 생태계를 구축하게 되었습니다. Dev App을 사용하면 개발팀이 오랫동안 사용해온 도구와 프레임워크의 그대로 사용하면서도 더 간단하고 가벼운 프로젝트에서 코딩하는 즐거움을 누릴 수 있습니다.
로컬 빌드에서 Dev Apps가 사용되는 비중은 이제 50%를 넘어섰습니다. Dev App 빌드를 수행하면 보통 2분 미만에 완료되고 빠른 경우 1분 내로 완료됩니다. 개발자 앱은 빌드에 필요한 코드를 줄이기 위해 최대한 모의 종속성을 사용하는 것이 좋습니다.
우리의 애플리케이션 아키텍처는 완전한 코드 오너십(code ownership)[7]의 시대를 열었습니다. 최소한의 리팩토링[8]으로 소유권을 이전하고, 다시 분할할 수 있는 고도로 모듈화된 코드베이스 덕분에 조직 개편이 있어도 오너십을 100% 유지할 수 있었습니다. 오늘날 에어비앤비의 코드는 거의 1,500개의 모듈로 나뉩니다.
최신 모듈 구조의 코드는 50% 이상의 테스트 커버리지를 보이는 반면, 레거시 모듈 구조의 코드는 오직 23%의 커버리지를 보이고 있습니다. 이것이 가능했던 것은 개발자가 프로토콜 지향 프로그래밍 기술을 사용하여, 서비스를 작성하도록 엄격하게 강요하는 인터페이스 모듈의 역할이 컸습니다. 코드가 주로 프로토콜과 상호 작용할 때, 종속성에 대한 이중 테스트를 쉽게 생성할 수 있습니다.
또한 모듈 유형 간에 엄격한 가시성 규칙을 유지함으로써, 고도로 병렬화된 빌드 그래프를 달성했습니다. 16인치 8코어 2019년형 맥북 프로에서 에어비앤비 앱 전체를 빌드하면, 컴파일 단계의 거의 80%에 달하는 구간에서 CPU 리소스를 완전히 활용하는 것을 볼 수 있습니다.
우리의 최신 빌드 시스템은 일반적인 작업을 크게 단순화하는 유용한 커맨드라인 도구가 포함된 에코시스템을 제공합니다. 과거에 빈번히 발생했던 오류를 분석하고, 이를 최소화하도록 체크리스트를 따라 모듈을 생성했습니다. 이제 엔지니어는 대화형 Rake 명령어로 모듈을 생성합니다. 우리는 Buck 쿼리 인터페이스를 활용하여, 엔지니어에게 lib/ 모듈을 새 모듈 구조로 마이그레이션하는 데 필요한 단계를 안내하는 명령줄 도구를 개발했습니다.
마지막으로 더 이상 소스 제어에서 Xcode 프로젝트를 관리하지 않게 됐습니다. 이로 인해 병합 충돌을 쉽게 해결하며, 모듈 종속성을 추가하고 제거하는 일이 가능해졌습니다.

상생을 통한 업계 전체의 발전
에어비앤비는 업계에서 앞장서 iOS 개발 생태계를 발전시켜 나가고 있습니다. 우리는 모바일 장치에서 실행되는 네이티브 앱[9]의 힘을 믿습니다. 다른 회사 역시 사용자가 좋아하는 경험 구축에 더 많은 에너지를 쏟을 수 있도록 우리의 노하우를 활용하기를 바랍니다.
우리는 작은 프로젝트에서 시작하여 처음에 기대했던 것보다 더 크게 성장했습니다. 우리 주위의 많은 회사가 역시 우리와 같은 전철을 밟아 왔다는 것을 알고 있습니다. 앞서 언급한 각 솔루션은 회사의 상황과 문화에 따라 다르지만, 그 핵심 개념은 언제나 한결같습니다. Mobile Native Foundation의 일원으로 업계의 동료들과 함께 작업을 이어 나갈 수 있게 되어 매우 기쁘게 생각합니다.
생산성 향상을 위한 우리의 여정은 아직 끝나지 않았습니다. 미래를 가늠하자면, Swift의 정적분석[10]을 사용하여 상용구 코드를 생성하고, 기능과 서비스의 코드 이식성을 높일 수 있는 엄청난 기회가 찾아올 것입니다. 단지 대규모 iOS 앱을 위한 것이 아니라, 인디 iOS 개발자를 위해서도 iOS 제품 개발의 빌드, 테스트, 실행 반복 루프를 계속 강화해 나갈 것입니다. 그리고 우리는 애플이 현대적인 빌드 시스템을 정식 지원하리라 고대하고 있습니다.
우리는 아직 모바일 컴퓨팅의 일부분만을 경험했다고 생각합니다. 우리는 대규모 앱 서비스의 혁신에 필요한 도구, 기술, 인적 프로세스를 지속적으로 개선할 것입니다.
[1] 특정 소프트웨어 시스템, 응용 소프트웨어, 소프트웨어 구성 요소를 빌드하기 위해 사용되는 소스 코드의 전체 집합.
[2] GitHub 저장소에 내가 수정한 소스 코드 변경 사항을 다른 개발자들에게 알리고 검토를 요청하는 행위.
[3] 분산 버전 관리 툴인 깃(Git)을 사용하여 프로젝트를 관리하고 공유하는 웹 기반 서비스. 수 많은 개발자들이 수 많은 오픈소스 프로젝트에 자발적으로 기여하고 있다.
[4] C, C++, 오브젝티브-C, 오브젝티브-C++ 프로그래밍 언어를 위한 컴파일러 프론트엔드.
[5] 사람들이 자기 자신, 다른 사람, 환경, 자신이 상호작용하는 사물들에 대해 갖는 모형.
[6] Oauth(Open Authorization)는 자신이 소유한 리소스에 소프트웨어 애플리케이션이 접근할 수 있도로고 허용해 줌으로써 접근 권한을 위임해주는 개방형 표준 프로토콜이다.
[7] 조직의 한 개발자가 하나의 코드베이스를 소요하는 것.
[8] 외부에서 본 프로그램의 동작은 변하지 않고 프로그램 내부의 구조를 개선하는 것.
[9] 일반적으로 말하는 스마트폰 애플리케이션으로 각 플랫폼에 맞는 언어로 개발한 앱을 말한다. 일반적으로 개발 기간과 비용이 상대적으로 높지만 좋은 성능과 각 플랫폼에 특화된 기능을 제공할 수 있다.
[10] 프로그램의 기능을 파악하고 코드나 프로그램의 구조를 분석하는 단계로 악성코드를 실제로 실행해보지 않고 분석하는 방법.
©️위 번역글의 원 저작권은 Airbnb에게 있으며, 요즘IT는 해당 글로 수익을 창출하지 않습니다.
