지난 글에서는 CSS의 역사를 돌아보며, CSS의 규모와 발전속도의 간극으로 인해 생기는 문제점들을 CSS의 스펙이나 CSS 내에서 해결하려는 시도를 살펴봤습니다. 이번 글에서는 JS와 Atomic CSS의 두 가지 갈래로 진화하고 있는 프레임워크와 번들 생태계를 살펴보려고 합니다.
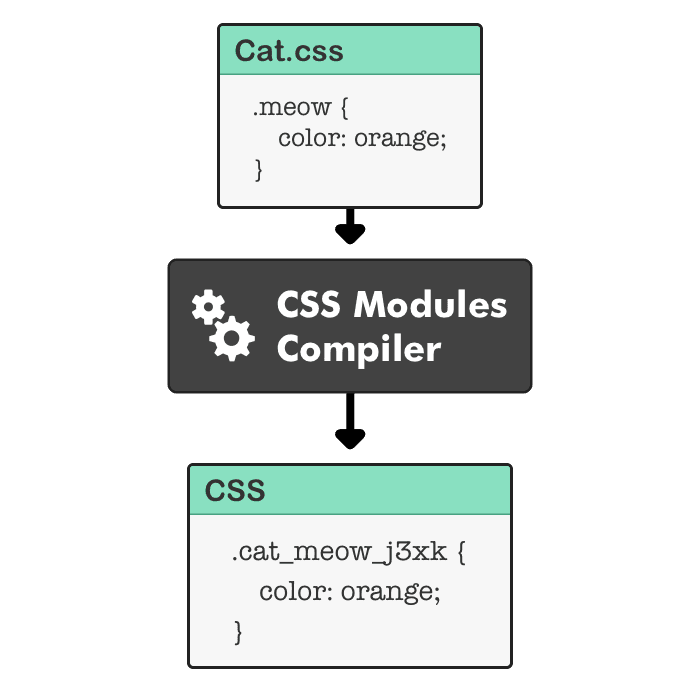
CSS Modules, 2015
CSS의 Global Scope로 인해서 컴포넌트와 CSS 간의 구조와 범위가 일치하지 않는 문제를 JS를 통해서 해결하고자 하는 움직임이 생겼습니다. 그중 첫 번째 도구인 CSS Modules는 컴포넌트에서 CSS를 불러와서 컴포넌트에서만 적용이 될 수 있도록 컴파일을 해주는 도구였습니다.

CSS의 태생적인 문제를 JS를 통해 극복할 수 있게 되었고 본격적으로 JS와 CSS를 결합하려는 시도가 이어졌습니다.
CSS Modules를 통해서 CSS의 가장 고질적인 문제인 Global Scope에 대한 해결이 이루어졌습니다. 사실상 CSS Modules 등을 쓴다면 기존의 BEM과 같은 방법론이 더 이상 필요하지 않게 되기도 했습니다.
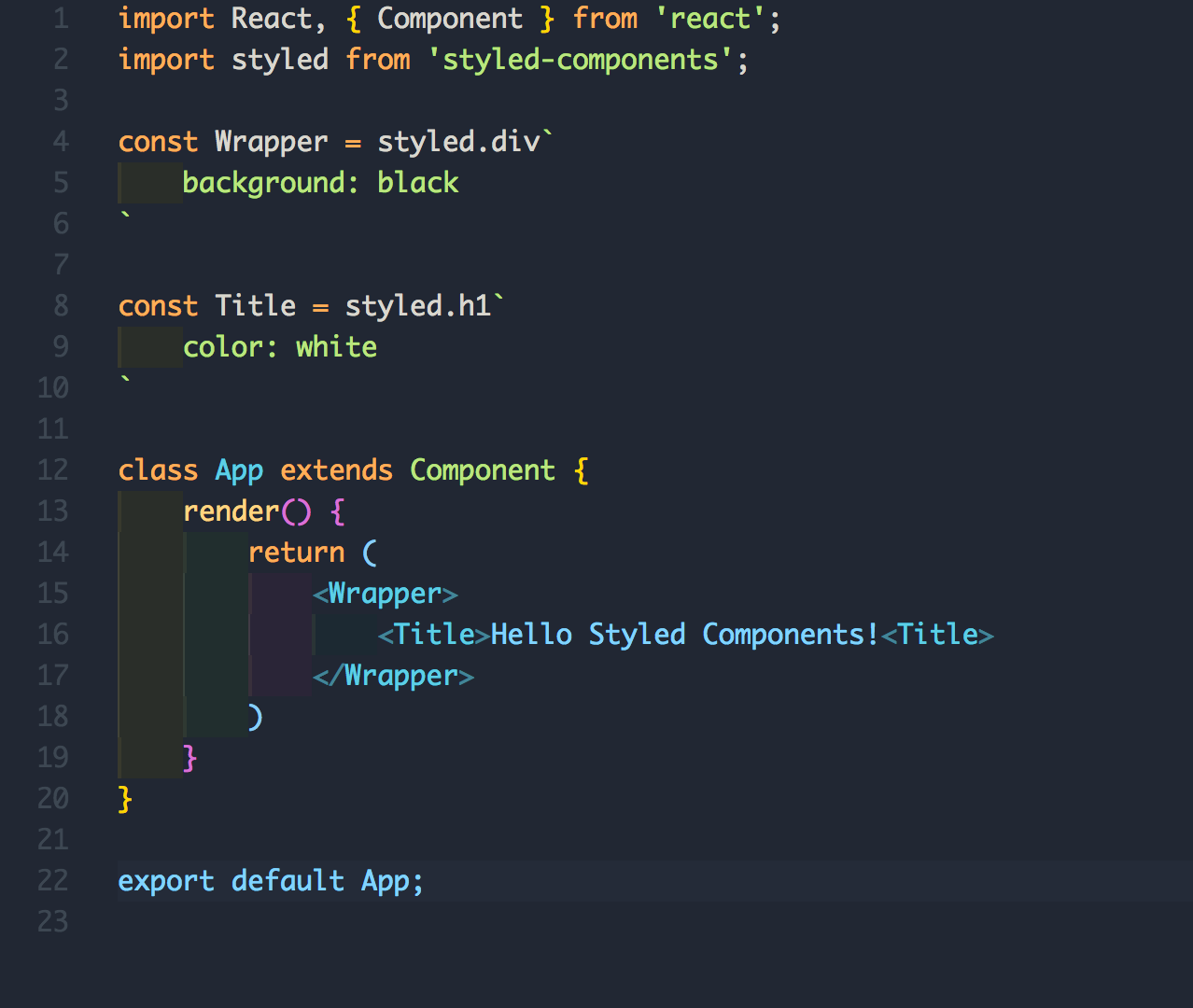
CSS in JS: Styled-Component, 2016
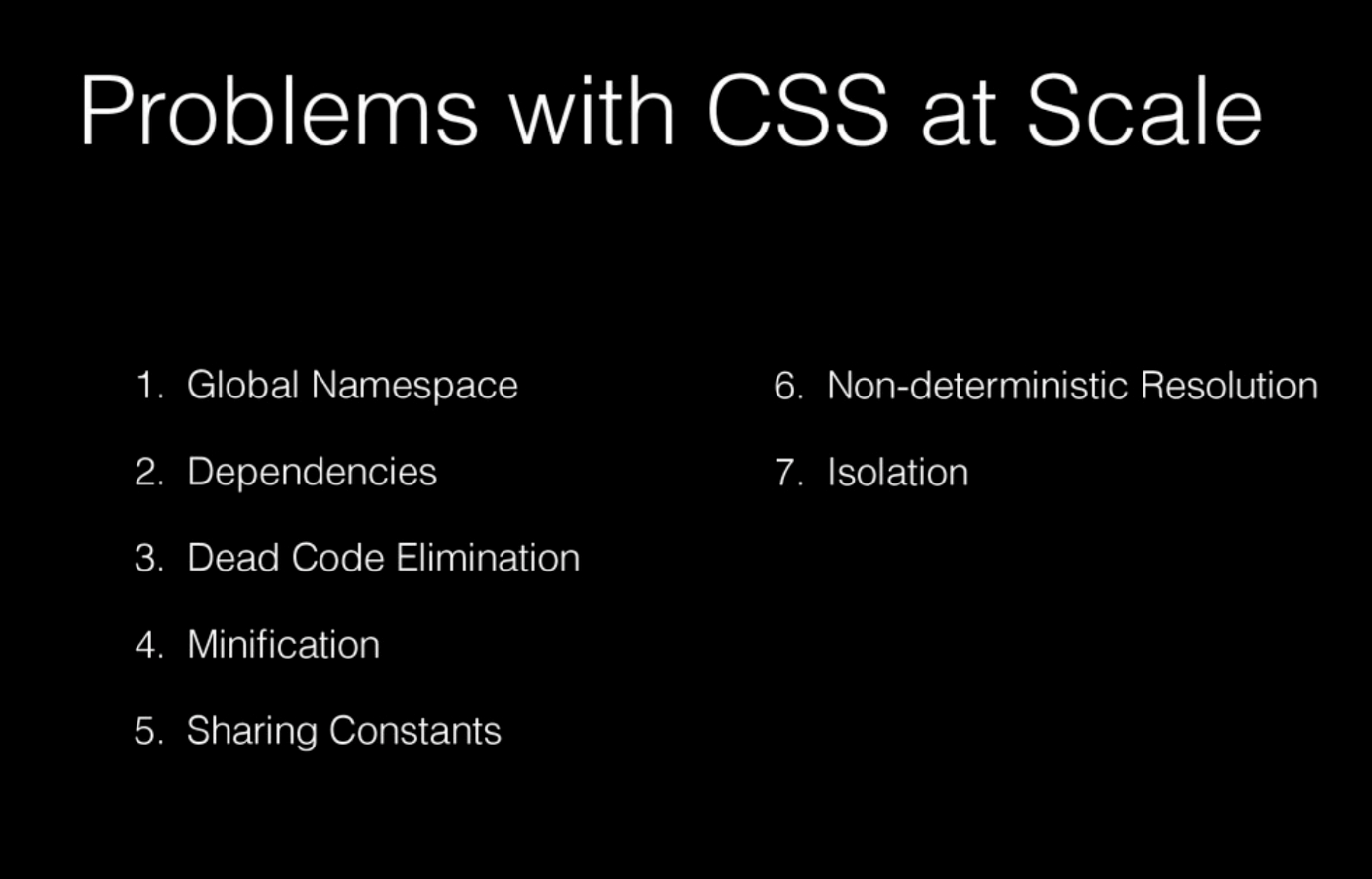
CSS는 다음과 같은 구조적인 문제를 지니고 있습니다.

CSS의 Global Scope와 Specificity문제는 CSS의 구조상 해결할 수 없는 문제였습니다. ’그렇다면 JS를 통해서 CSS를 만들게 되면 이러한 문제를 해결한 새로운 CSS를 만들어낼 수 있지 않을까?’ 하는 생각으로 CSS in JS가 탄생하였습니다.

이러한 방식을 통해서 Specificity문제의 원흉인 Selector는 사라지게 되고 Property와 Value를 컴포넌트 구조에 맞게 작성을 하면 되게 되었습니다.
현재에 와서 Selector의 의미가 많이 퇴색이 된 이유입니다. Selector를 복잡하게 쓰게 되면 Specificity관리가 힘들어지게 되고 BEM도 마찬가지이지만 결국 하나의 Specificity를 갖는 방식으로 진화하고 있습니다.
지금까지의 CSS는 틀렸다, ‘TailwindCSS! 2017’

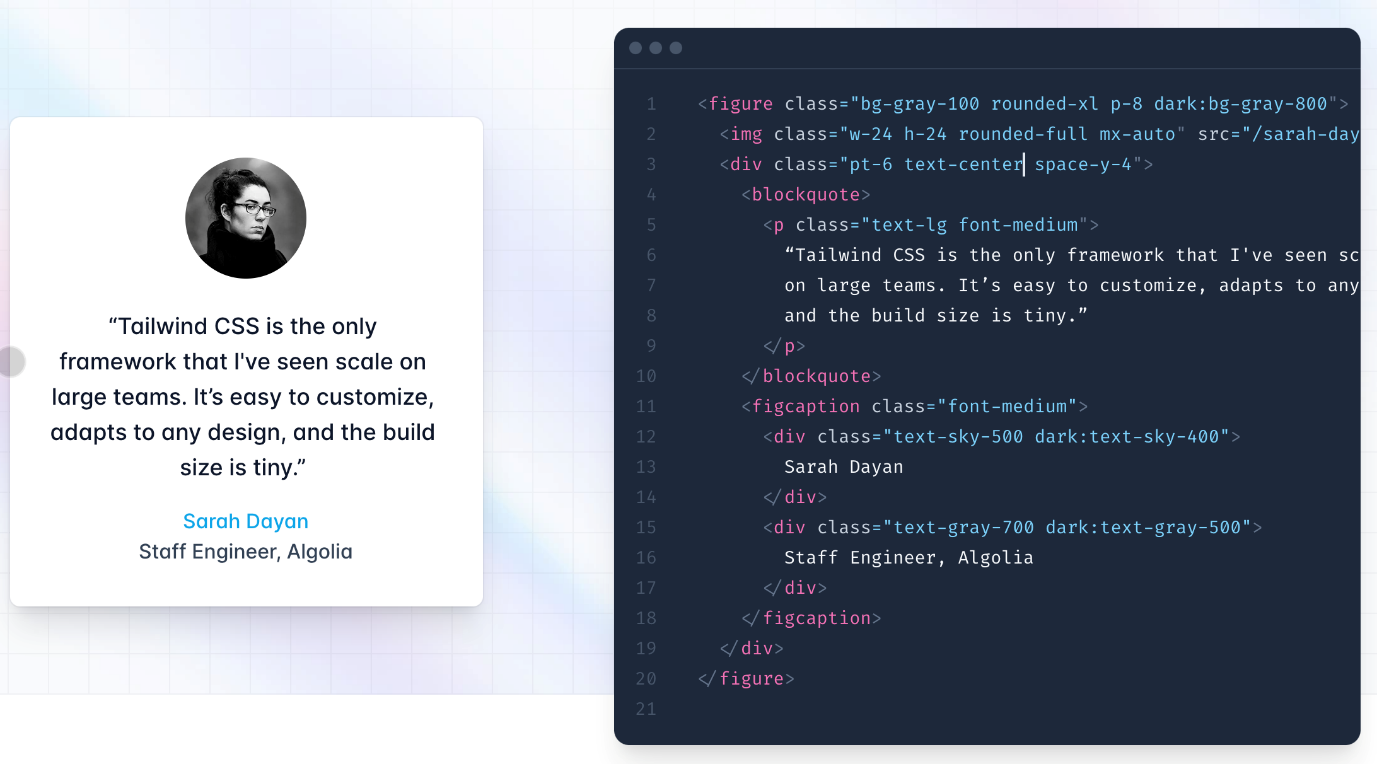
JS가 아닌 CSS 생태계에서 이를 해결하고자 하는 새로운 패러다임을 얘기하는 CSS프레임워크가 나타났습니다. 그것은 Utiliy-First라고 불리는 방식의 TailwindCSS였습니다. 사실 TailwindCSS가 새로운 개념은 아니었습니다. HTML과 CSS가 만들어졌을 초창기부터 Class에 유틸리한 이름을 붙여 개발하는 방식은 개발자들 사이에서 암암리에 행해지는 방식이었습니다. 하지만 시맨틱한 방식이 중요한 패러다임이 되면서 이러한 방식은 일종의 꼼수, 옳치 않은 방식으로 여겨졌기에 가급적 피하게 되는 안티 패턴이었습니다.
하지만 TailwindCSS는 이러한 방식을 오히려 일부 차용이 아니라 전면적으로 이러한 방식을 사용을 하는 것을 권장하며 패러다임 쉬프트에 성공하였습니다. 당연히 이러한 방식은 예시를 든 블로그의 내용을 보더라도 당시에는 받아들이기 아주 힘든 패러다임이었습니다. 그래서 Tailwind의 경우에는 초반에 반대로 굉장히 많았습니다.
TailwindCSS가 받아들여지는 데에는 예전과는 달리 다음과 같은 변화가 있었기 때문에 통용이 됩니다.
Atomic한 CSS는 모두 같은 Specificity한 Class로 구성이 되었으며 개발을 할 때에도 새롭게 CSS를 작성하지 않아도 되었기에 더 이상 추가적인 CSS의 관리가 필요하지 않다는 큰 장점이 있습니다.
무엇보다 이름을 짓기 위한 고민을 하지 않아도 되며(엄청 큰 장점입니다!) 또한 이미 만들어진 CSS는 서비스가 커지더라도 CSS의 양이 변화가 없기 때문에 대형 서비스 일 수록 CSS의 크기를 줄일 수 있다는 이점이 존재합니다.
워드프레스와 같이 HTML이 미리 고정이 되어있고 테마를 제공해야 하는 솔루션에서는 절대로 쓸 수 없는 기술이다 보니 초창기에는 많은 사람들에게 좋지 않은 방식이라고 부정당했습니다. 하지만 지금은 당당히 CSS의 구조적인 문제를 다룰 수 있는 방법으로 인정받고 가장 인기 있는 프레임워크가 되었습니다.

CSS Variables의 등장, 2017
Sass나 Less와 같은 PreProcessor의 등장 이유기도 했던 CSS에 변수를 쓸 수 있는 기능이 IE11 제외 모든 브라우저에서 사용을 할 수 있게 되었습니다. IE11 지원을 포기하고 새로운 CSS의 세상을 살기로 마음먹은 서비스들은 이제 더 이상 Sass를 써야 할 이유가 사라졌습니다.
복잡한 Selector는 CSS 구조상 이제 필요가 없어졌고, CSS Variable은 이제 CSS의 기본 기능이 되었습니다. Autoprefixer의 경우는 PostCSS가 대신할 수 있게 되었고 mixin과 같은 기능들은 CSS in JS에서 더욱 잘 지원할 수 있게 되었습니다.
GridLayout의 등장, 2017
2017년 드디어 Grid Layout이 등장하게 됩니다. 구상은 Flexbox보다도 훨씬 전에 논의되었지만 여러 가지 버전을 거쳐서 공개되었습니다. 하지만 IE의 시간은 2015년도에 머물러 있었기에 새롭게 만들어진 Grid Layout스펙과 IE에서 사용 가능한 Grid Layout의 경우 미묘하게 스펙이 달랐습니다.
그래서 GridLayout은 흥행을 실패합니다. 사람들은 골치 아프게 IE11에서 크로스 브라우징을 해야 하는 GridLayout에 비해 Flexbox로 충분히 대부분의 레이아웃을 작업할 수 있었기에 Grid Layout은 실험적인 기능에 그치게 되었습니다.
IE11 안녕~ 함께해서 더러웠고 다신 만나지 말자, 2020
MS에서 공식적으로 IE11의 지원종료를 발표하였습니다. IE11을 지원하지 않아도 된다는 사실을 못 박은 것이기 때문에, 사람들은 그동안 2015년에 묶여있었던 5년 치의 CSS를 한꺼번에 배워야 했습니다.
이제는 새로운 CSS의 스펙을 마음대로 쓸 수 있게 되었습니다. 흥행에 실패했던 GridLayout의 사용 점유율도 10%에서 50%로 올라왔습니다. 더불어, 아직 사용할 수 없는 수많은 스펙들이 새로 만들어지고 있습니다. 새롭게 지원해줄 스펙을 통해서 CSS를 더 좋게 만들 수 있는 방법들을 고민해볼 차례입니다. 물론 아직 그런 시대는 오지 않았습니다.
Figma, Sketch를 누르고 디자인 툴 1위가 되다, 2020
디자인 툴에 대한 지각변동이 발생하게 됩니다. Figma가 점유율 1위가 된 것은 아주 중요한 사건입니다. Figma는 디자이너뿐만 아니라 개발자와의 협업을 하기 위한 실시간 클라우드와 Zeplin과 같은 Handoff 기능을 겸하고 있습니다.
Figma는 AutoLayout과 같은 개발자적인 관점에서의 도구를 가지고 있습니다. 점유율 1위가 되면서 디자이너들이 대부분 선택하는 도구가 되고 Zeplin대신 Figma를 통해서 HandOff 및 디자인 리소스를 작업하게 되었습니다. Figma의 CSS Inspect는 아주 훌륭하며 디자이너와 함께 협업을 하기 위해서는 개발자들도 알아야 하는 도구입니다.
CSS in JS의 대유행, 2021
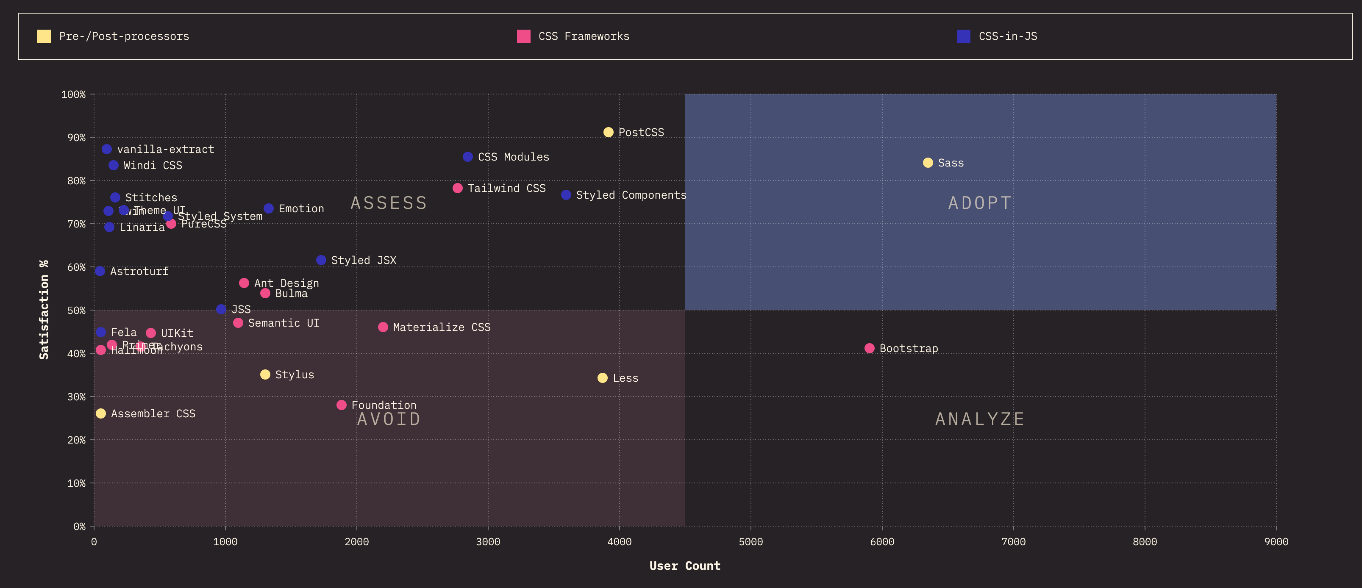
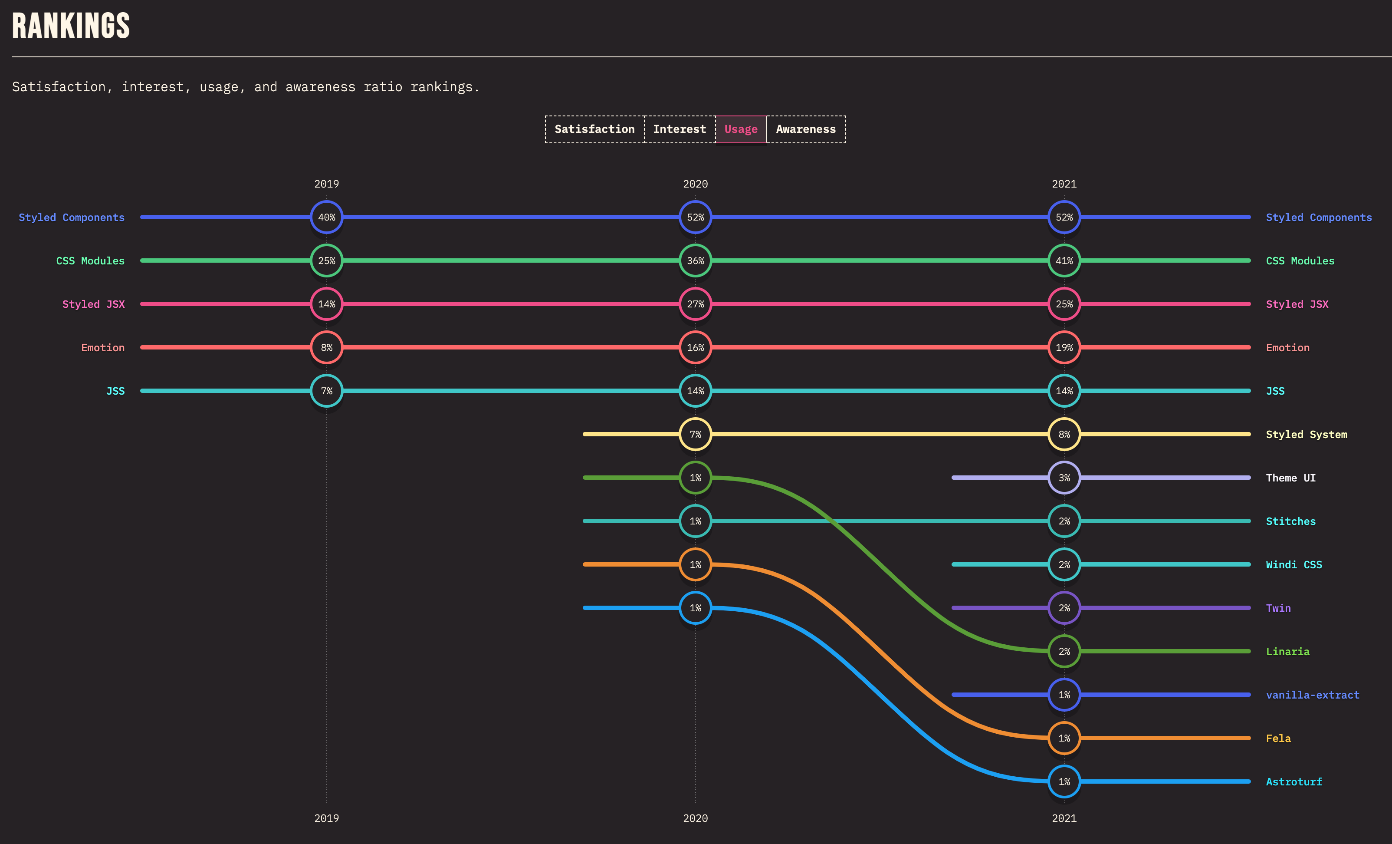
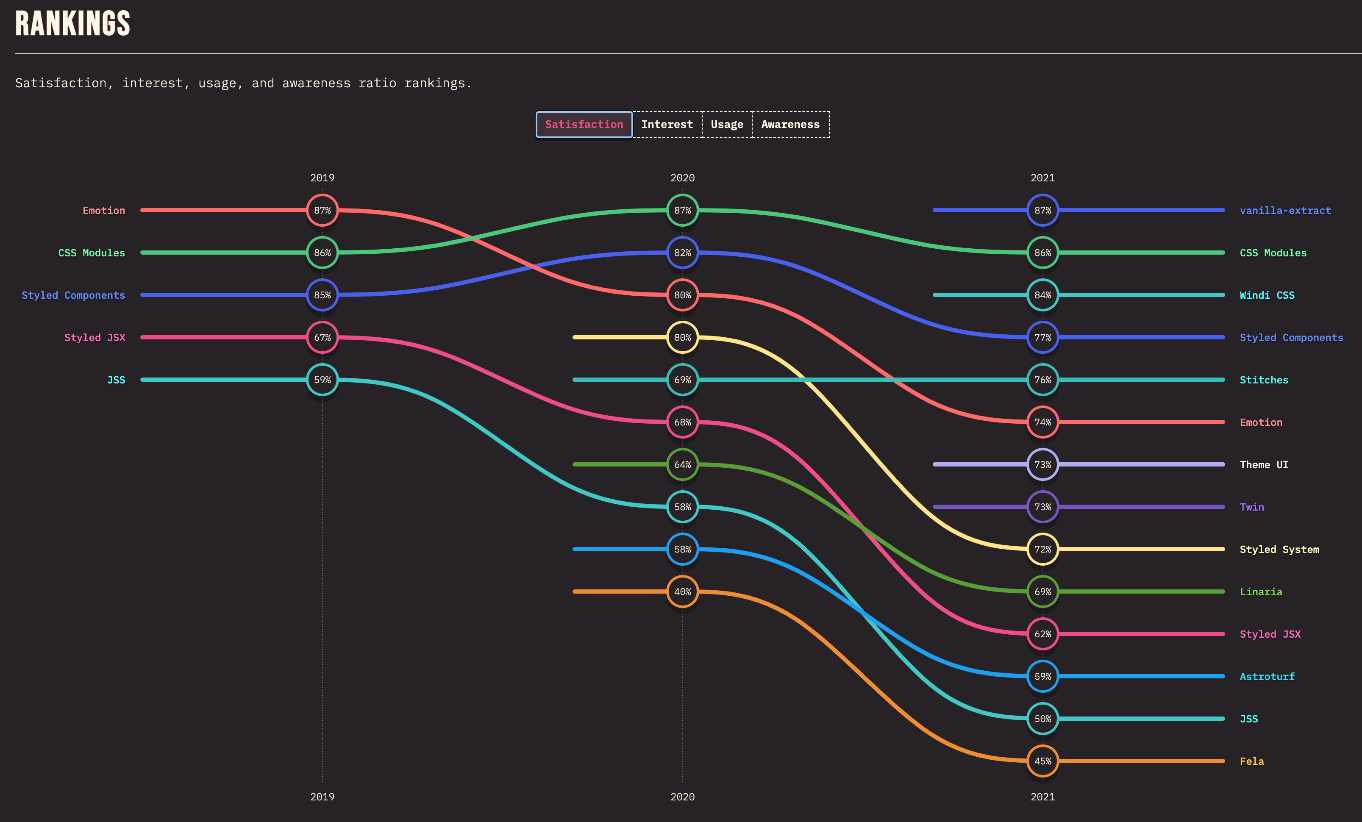
Styled-Component의 흥행과 React의 압도적인 점유율로 인해 CSS in JS는 새로운 강자를 찾는 중입니다. 런타임에 CSS를 생성한다는 문제점을 극복하기 위해서 Zero-Time CSS, Near Zero CSS와 같은 콘셉트를 들고 나오는 중입니다.



아직까지 Styled-Component가 절대적 강자의 자리를 지키고 있기에, 어떠한 라이브러리가 최종 승자가 될지는 좀 지켜보면서 천천히 이동해도 될 것 같습니다.
On-demand Atomic CSS!... 2021? 2022? 2023?
TailwindCSS는 미리 만들어둔 CSS만으로는 수치나 색상 입력에 한계가 있고, 이러한 부분들을 미리 설정을 해두는 방식으로는 한계가 있다는 지적을 받아왔습니다. 그래서 CSS를 미리 만들어 두는 방식이 아니라 AtomicCSS에 필요한 수치를 입력을 해두면 필요한 CSS를 자동으로 생성을 해두는 주문형(on-demand) Atomic CSS 패러다임으로 발전하고 있습니다.
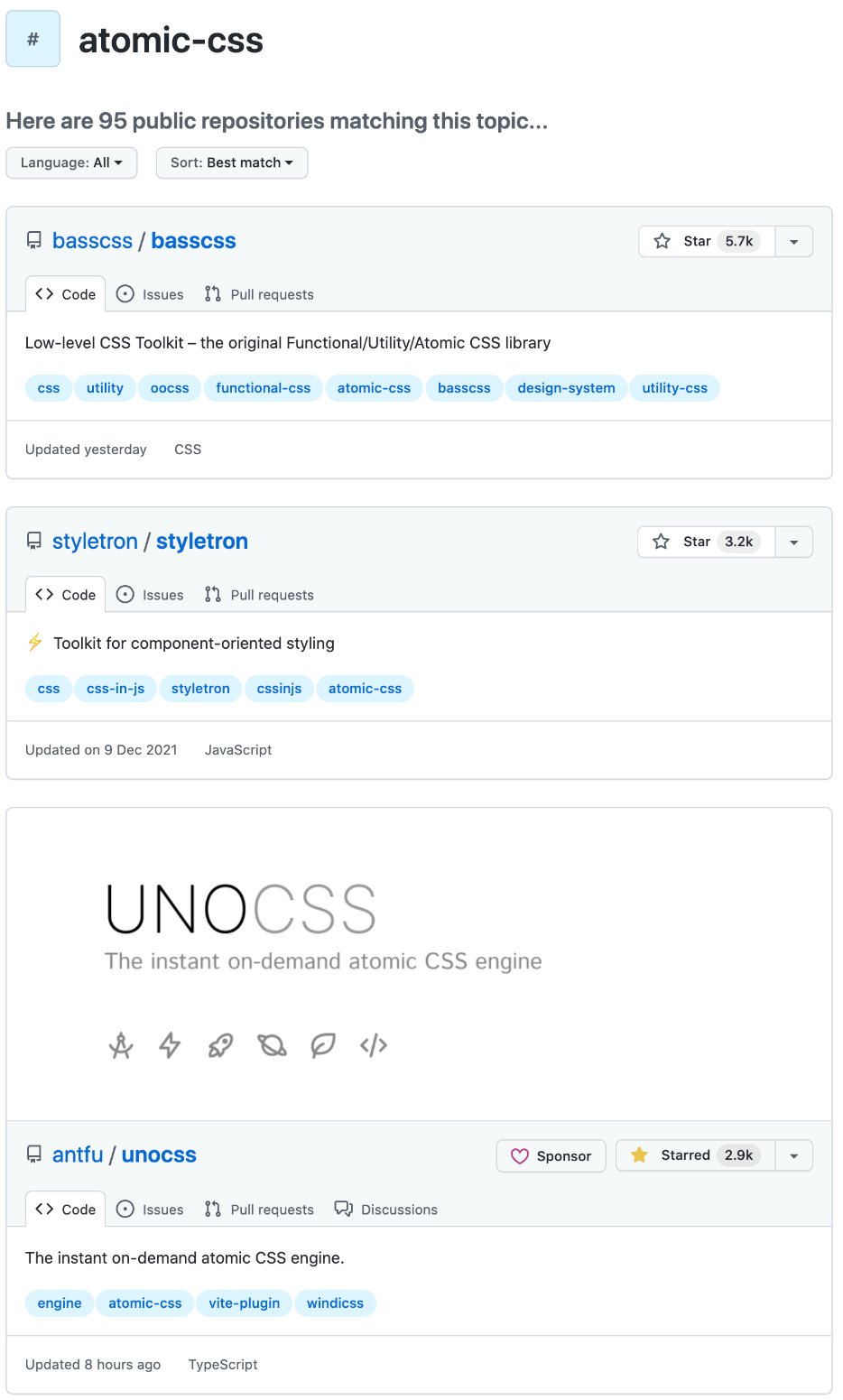
그중에서도 UnoCSS의 성장세가 무섭습니다. Atomic-CSS 토픽에서 벌써 3위가 되었네요. 나머지 1위 2위는 모르셔도 됩니다. 정말 5~6년도 더 된 아주 아주 오래된 것들이기 때문에 얻은 Star라서요.

제가 만들고자 했던 것과 콘셉트가 상당히 유사합니다. antfu는 개발을 참 잘하는 것 같습니다. vite를 함께 개발하는 코어 개발자인데 evan you와 함께 요새 안 만드는 게 없는 거 같아요.
Star 수를 보면 아직까지 Atomic-CSS, Functional-CSS, Utility-First라는 콘셉트 그리고 On-demand라고 하는 콘셉트 자체가 아직은 희귀해서 인기 자체가 좀 없는 느낌이기는 합니다.

Atomic-CSS 토픽에서 조금만 더 스크롤해보시면 제 라이브러리가 보입니다. 하하!!

주문형 Atomic-css라는 콘셉트로 현업에서 잘 활용하고 있고 몇몇 동료 개발자분들이 좋다고 인정을 해주고 실제 본인 현업에서도 써주시는 분들이 계십니다. 많이 이용해 보고 의견 남겨주세요!
너무 길었던 내용이라 중요한 내용만 복습해보겠습니다.
분명 이번 시리즈의 목적은 ’CSS의 역사를 이해해서 CSS 과도기 시기에 확대 재생산되었던 옛날 자료와 최신의 트렌드를 구분할 수 있고 본인의 상황에 맞는 도구를 찾기 위함’이라고 작성을 했지만 ‘목적에 충실한 글이었나’를 돌이켜 보게 되네요. 적어도 CSS의 역사를 돌아보고 그 과정에는 어떤 CSS가 있었는지 돌아보는 계기가 되었길 바랍니다.
<참고자료>
CSS Ecosystem
JS Tools & CSS-in-JS
[2013] PostCSS
[2014] Autoprefixer
[2014] Browserslist
[2014] JSS
[2015] CSS Modules
[2016] Styled Components
[2017] Emotion
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.