역사로 알아보는 CSS가 어려워진 이유: ①웹 문서에서 웹 애플리케이션으로
“UI 구현보다는 효율적인 CSS가 무엇인지 몰라서 늘 불만스러워요…
구현은 어떻게 해서라도 얼추 하겠는데... 그게 좋은 코드 같아 보이지 않아서요.”
프롤로그
맞습니다. CSS는 배우기 어렵지 않으며 CSS를 작성하는 것 역시 어렵지 않습니다. 하지만 CSS 개발을 하다 보면 ‘CSS를 이렇게 쓰는 게 맞는가?’ 하는 의문이 들 때가 생깁니다.
처음 배울 때와 달리 점점 CSS를 다루는 방법들이 복잡해지고 다양해지다 보니 이제는 무엇이 좋은 CSS인지를 몰라서 CSS가 어려워진다는 느낌을 받았습니다. 그래서 이번 시리즈에서는 CSS의 역사를 짚어가면서 CSS의 발전방향을 짚어보고 가늠해보면서 앞으로 CSS를 어떻게 다루면 좋을지 생각해보려 합니다.
CSS가 어려워진 이유
웹은 문서를 공유하기 위해서 만들어졌습니다. 그리고 그 문서를 조금 더 잘보여주기 위해서 서식이 만들어졌습니다. 이러한 서식과 데이터가 복잡하게 공존하게 되면서 서식과 콘텐츠를 분리해야겠다는 의도에서 CSS가 탄생하게 되었습니다.
초기에는 문서와 서식을 잘 분리하여, 보다 적은 양의 코드를 통해 같은 콘텐츠를 다양한 서식을 적용할 수 있도록 발전을 하였습니다. 그러나 웹 산업이 급격히 발전을 하게 되면서 웹은 단순히 문서의 역할을 넘어 서비스와 애플리케이션의 형태로 발전을 하게 되었습니다.
문서에서 애플리케이션까지 웹 서비스의 범위가 확장이 됨에 따라 CSS에도 여러 가지 요구사항들이 생겨났고 그에 맞는 여러 가지 좋은 스펙들이 발명되었습니다. 그 과정에서 여러 가지 시행착오를 겪기도 했었습니다. 특히 문서를 만들기 위해서 시작된 설계를 바탕으로 이후 애플리케이션을 위한 추가 방안을 마련하는 과정이 그랬습니다. 이미 만들어진 스펙은 되돌릴 수가 없기에 좋았던 부분과 그렇지 못한 부분들을 우리는 함께 사용하고 있습니다.
당시에는 시대에 맞게 설계를 했지만 웹 산업이 급격하게 발전을 하면서 생겨난 새로운 요구사항을 이미 만들어진 스펙이나 설계가 못 따라오는 시기가 존재했고, 그 안에서 어떻게든 방법을 찾다 보니 처음의 의도와는 다른 방식으로 CSS 스펙을 차용해서 화면을 만들게 되었습니다. 또한, 이렇게 우회해서 해결하는 방식들이 Tip에서 출발해 하나의 정석(?) 이 되어 공부를 해야 하는 것이 되고 이런 것들이 웹 문서로도 커리큘럼으로도 재생산이 되었습니다.

안타깝게도 최초 문서를 위해 설계된 방법들은 여전히 애플리케이션을 제작하기 위한 개념과 충돌하는 부분이 있습니다. 이러한 부분들은 CSS를 이용한 프로젝트를 안정적으로 유지하는 것을 어렵게 만드는 원인이 되고 있습니다. 그리고 CSS 스펙으로 해결하지 못하는 부분들은 여러 가지 도구들을 발명해서 또 개선하고자 하게 됩니다. 그러면 우리는 또 이 새로운 도구를 배워야 하죠.
이후 이러한 문제를 해결할 수 있는 새로운 스펙이 출시가 되거나, 더 나은 방법이 발견이 되면 기존에 찾아냈던 방식들은 전부 좋지 못한 방법이 됩니다. 그렇지만 예전에 이미 생산된 커리큘럼이나 작성된 내용들은 남아있기에 뭐가 더 나은 방식인지 모른 채 학습을 하게 되죠.
새로운 스펙이 모든 브라우저에 보편적으로 적용이 되기까지에는 또 시간이 필요하기에 무조건 최신을 따를 수 없습니다. 특정 브라우저에는 제대로 보이지 않을 수도 있기에 무조건 새로운 스펙을 바로 도입할 수도 없죠. 그러니 기존의 방식 역시 알고는 있어야 하는 상황이 발생하게 됩니다.
당장 최신 기술만을 쓸 수는 없으며, 안정성만 추구해 현재의 방법만 고수한다면 변화하는 웹 생태계에 따라가지 못한 채 낡은 코드와 낡은 패러다임으로 인해 우리의 코드는 레거시가 되게 됩니다. 언제나 더 나은 방법을 찾아내고 개선을 하고자 하는 것이 개발자들이니까요.

그러기에 언제 새로운 스펙으로 갈아탈지 어떤 기능이 나왔는지 어떠한 관점과 기술들이 나왔는지 꾸준히 관찰하고 학습하여 적당한 시기에 더 나은 방법으로 꾸준히 업데이트를 해나가야만 합니다.
종합하자면, 문서에서 애플리케이션으로 넘어오는 과도기적 시행착오로 인해 CSS 자체가 규모가 큰 서비스를 만들기에 이미 태생적인 문제가 있다는 것이 첫 번째 어려움입니다. 그리고 이를 극복하기 위해 새롭게 만들어지는 스펙들과 도구들이 범람을 하는데 그중에서 무엇이 좋은지 알기가 어렵고 무조건적으로 최신 기술을 선택할 수는 없기에 적절한 기준점을 가지고 적당히 좋은 도구를 적당히 좋은 시기에 꾸준히 업데이트를 해야 하는 것이 두 번째 어려움입니다.
나만의 Best Practice를 꾸준히 만들어보자!
웹 산업의 분야는 다양하기에 하나의 기술과 패러다임만이 정답은 아닙니다. CSS 기술은 항상 시대를 반영해서 발전을 해왔고, 내가 홈페이지를 만들고 있는지 솔루션을 만들고 있는지 백엔드 입장인지 프론트엔드 입장인지에 따라서 좋은 방법과 나쁜 방법이 다 달라지게 됩니다.
CSS 역시 어디에서든 통하는 은빛 총알 같은 것은 없습니다. CSS에는 상황에 맞는 여러 가지 도구들이 존재하고 있으며 어떠한 도구가 어디에 잘 어울리는지 역시 스스로 알아야 합니다. 그래서 CSS를 잘하기 위해서는 본인만의 Best Practice를 가져야 된다고 말합니다. 디자인을 원하는 대로 만들 수 있고 요구하는 디자인을 정확하고 신속하게 만들어줘야 하기 때문에, CSS는 JS와 달리 깊은 이해보다는 연습에 의한 숙달이 더 중요합니다. 광범위한 CSS와 디자인을 잘 다루기 위해서는 반복 숙달이 필요하고 그러한 과정을 통해 자기만의 루틴이 만들어지게 됩니다.
루틴은 이왕이면 효율적이어야겠죠. CSS와 브라우저는 계속 성장을 하고 있기에 처음에 배웠던 그 방식이 지금은 최선이 아닐 수도 있습니다. 그렇기에 내 도구들을 항상 점검하고 새로운 스펙들을 주시하고 있어야 합니다. 앞에서 말했듯 무조건 최신을 택할 수도 없는 것이, 브라우저는 여러 종류가 있고 데스크톱과 모바일 그리고 아직 업데이트를 하지 않은 유저들도 있기 때문에 적절한 밸런스를 잡아야 합니다.
또한 그간 CSS 신문물의 척화비 역할을 하던 IE11의 퇴출이 확정이 되었고, CSS에도 JS의 영역이 가세하면서 앞으로는 더 CSS의 도구와 패러다임이 업그레이드가 될 예정입니다. 최신 스펙뿐만이 아니라 CSS를 개발하기 위한 좋은 도구들을 꾸준히 바꿔가는 것 역시 우리가 낡은 개발자가 되지 않는 길이기도 합니다.
먼저 CSS 역사를 배워보자.
어느 분야든 역사를 공부한다는 것은 지금 이것이 왜 이렇게 만들어져 있으며 앞으로는 어떻게 될지 방향성을 예측해 볼 수 있는 좋은 공부가 됩니다. 특히 CSS의 경우 웹 문서로 출발해 홈페이지, 게시판 그리고 현재 웹 애플리케이션으로 넘어가는 과정에서 당시에는 CSS 스펙을 지원하지 않아서 만들어졌던 방법들이나 패러다임의 전환 등이 많습니다. 그래서 CSS를 지금 처음 배우는 사람들 입장에서는 예전과는 다른 환경에 쓰인 말들이 어느 것이 맞는 건지 잘 모르게 되는 경우가 생기게 됩니다.
CSS뿐만 아니라 모든 개발의 내용은 필요에 의해 생기고 필요는 그때 당시의 상황을 반영합니다. CSS의 역사를 이해함으로써 앞으로 CSS 관련 글들을 읽었을 때, 어떠한 갈래와 패러다임에 해당하는 내용인지 알 수 있는 넓은 시야가 생기는데 도움이 되었으면 좋겠습니다. 또한, 앞으로 새로운 스펙이나 도구, 기술 등이 나왔을 때에도 어떠한 맥락에서 이게 만들어졌는지 이해할 수 있는 단초가 되어줄 거라 생각합니다.
CSS의 역사

문서를 공유하기 위해서 HTML이 만들어졌다. 1990
웹은 HyperText라는 문서를 공유하기 위해서 만들어졌습니다. 그리고 이 문서를 만들기 위해 HTML이라는 언어가 만들어졌습니다. 미리 정의된 태그를 적절히 문서에 마크함으로써 적절한 서식이 입혀진 문서를 만들 수 있게 되었습니다. 이후 조금 더 커스텀한 서식을 입히고 싶은 요구로 인해 HTML에는 서식을 입힐 수 있는 기능이 만들어지게 됩니다.
가령, 내가 강조하는 서식에 빨간색과 밑줄을 추가로 넣고 싶다고 했을 경우에는 이런 식으로 스타일에 빨간색과 밑줄을 추가할 수 있습니다.
<p>안녕! <strong style="color:red; text-decoration:underline">여기를 빨간색과 밑줄 표기로 강조</strong>하고 싶어</p>
이렇게 태그에 직접 스타일을 입력하는 방식을 inline-style이라고 부릅니다.
Inline-style의 문제점
이렇게 Inline-style을 사용하게 되면 원하는 커스텀한 스타일은 사용할 수 있었겠지만, 이러한 부분은 한 군데가 아니겠죠. 이런 경우 작성했던 모든 strong 태그를 찾아서 빨간색과 밑줄을 추가해줘야 할 겁니다. 그래서 아래와 같이 매번 반복해서 작성을 해야 하는 복잡한 문서가 만들어지게 됩니다.
<p>이 문장에서 <strong style="color:red; text-decoration:underline">중요한 부분</strong>입니다.</p>
...
<p>안녕! <strong style="color:red; text-decoration:underline">여기를 빨간색으로 강조</strong>하고 싶어</p>
...
<p>새로운 문장에서도 여전히 <strong style="color:red; text-decoration:underline">중요한 부분은</strong>존재합니다.</p>
그런데 여기서 빨간색이 마음에 들지 않아서 파란색으로 바꾸고 싶다면 어떻게 해야 할까요?
이미 다 만들어 놓은 서식에서 색깔 부분만 찾아내 빨간색을 파란색으로 일일이 다 바꿔야 할 것입니다. 찾아 바꾸기를 한다고 해도 글자색이 아닌 다른 색을 수정할 수도 있고, 실수로 본문에 있는 글자가 바뀔 수도 있는 문제가 발생을 합니다.
이렇듯 사용자 스스로 번복을 하는 것은 개발자 세계에서는 아주 좋지 못한 것이죠.
CSS가 만들어지다, 1996
그래서 HTML에서 스타일만 분리해내어 작성하여 반복적인 부분을 일괄적으로 적용을 해주는 방법을 생각해내게 됩니다.
선택자(Selector)와 선언(Declarations) 이 둘을 합쳐 CSS Ruleset이라고 부릅니다.
strong { color: red; text-decoration:underline }
<p>이 문장에서 <strong>중요한 부분</strong>입니다.</p>
...
<p>안녕! <strong>여기를 빨간색으로 강조</strong>하고 싶어</p>
...
<p>새로운 문장에서도 여전히 <strong>중요한 부분은</strong>존재합니다.</p>
<!-- 콘텐츠에서 스타일을 CSS로 분리해내어 반복을 제거하였다. -->
<style>
strong { color: red; text-decoration:underline }
</style>
이렇듯 CSS는 반복해서 입력을 해야 했던 귀찮은 행동들을 대신해주는 일종의 매크로와 같은 역할을 한다고 생각해주세요. 그러면 CSS의 작동원리에 대해서 더 이해하기 쉬울 겁니다.
Cascade와 Specificity – 희망 편
앞서 설명드린 매크로와 같이 여러 개의 서식을 일괄적으로 적용을 방식이다 보니 CSS의 Ruleset의 적용 대상과 서식이 겹칠 경우에는 어떤 서식을 더 우선을 해야 할지 규칙이 필요했습니다.
이러한 규칙을 CSS는 Cascade라는 특징을 가지고 만들어졌습니다. (CSS의 첫 글자 이기도 한 이 Cascade는 한국어로 명확하게 번역을 하기 애매해서 많이들 헷갈려하는 개념입니다.) Cascade란 서식을 겹겹이 덧칠해 나가되 단순한 걸 먼저 구체적인 것은 나중에 라는 방법입니다. 반복적인 작업을 줄이기 위해서 기초가 되는 서식을 먼저 전체에 적용을 하고 점점 더 구체적인 서식들을 적용을 해 나가는 식으로 만들면 좋을 거라고 생각한 것입니다.
기초화장 먼저 칠하고 색조 화장을 하는 장면이나 '그림을 그립시다'의 밥 아저씨가 그림을 그릴 때처럼 밑 칠을 먼저 하면서 장면을 만든 다음 그 위에 더 구체적인 것들을 덧칠하는 것들을 상상해 보세요. 그래서 CSS는 작성된 순서가 아니라 CSS Rule이 가지고 있는 고유의 명시도(Specificity)에 따라서 우선순위가 다르게 적용을 할 수 있도록 설계가 되었습니다.
이 방법은 코드의 순서를 강제하지 않고 응집력이 높도록 코드를 작성할 수 있도록 도와줄 거라고 생각했습니다.
/* 아래 4가지 코드는 순서가 변해도 동일한 결과를 나타낸다 */
h1 { font-size: 2em; color: #000; font-family: Georgia}
.small { font-size: 1em }
[href] { color: red; }
#id { color: #ccc; }
/* 순서가 변경이 되어도 위 코드와 결과가 같다. */
#id { color: #ccc; }
.small { font-size: 1em }
h1 { font-size: 2em; color: #000; font-family: Georgia}
[href] { color: red; }
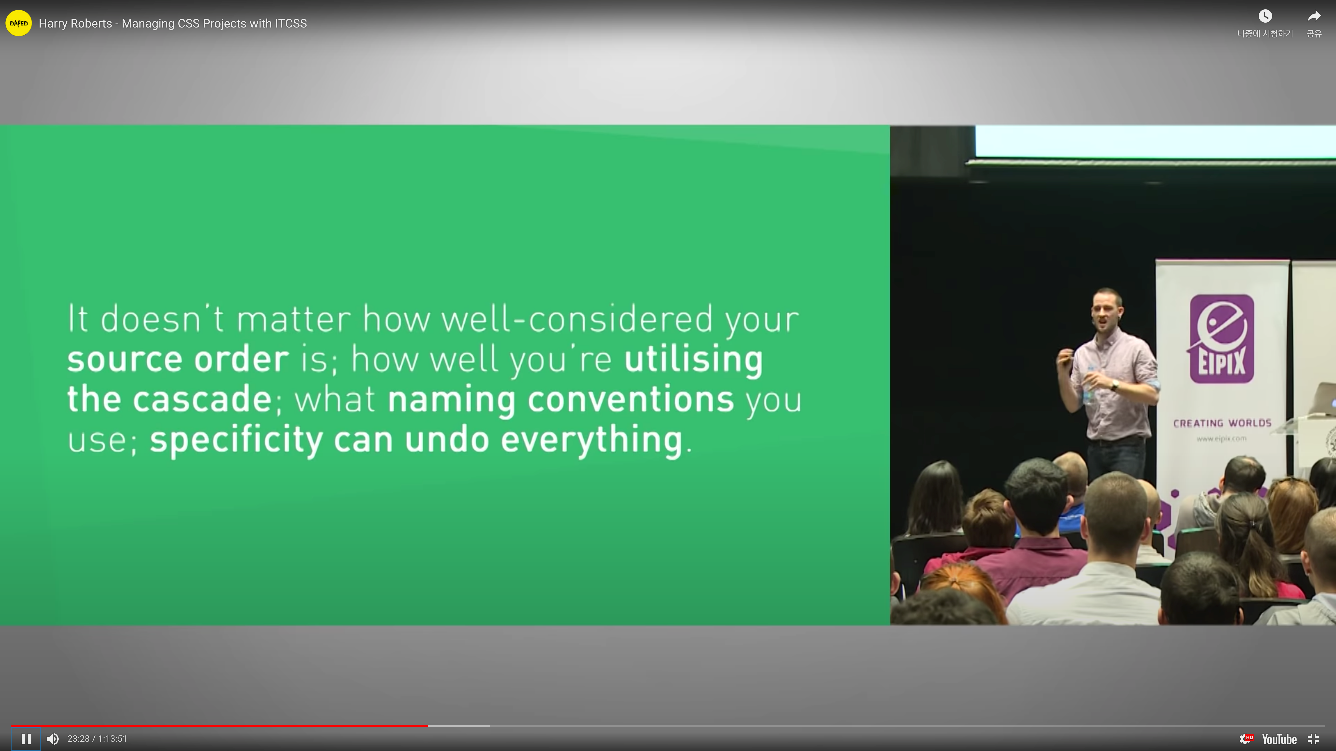
Cascade와 Specificity – 절망 편
Specificity War!
하지만 이 Rule마다 고유한 명시도(Specificity)가 있다는 결정은 결과적으로 아주 좋지 못한 설계가 되었습니다. 우리는 이 설계로 인해 기존의 CSS에서 덮어쓰기를 하기 위해서 더 복잡한 Selector를 써야 하고, 복잡한 Selector를 덮어쓰기 위해서는 더 더 복잡한 Selector를 써야 하고 !important와 같은 우선순위를 변경하는 코드를 남발하도록 만들었습니다.
개인적으로는 CSS의 Global Scope 문제와 더불어 CSS의 가장 좋지 않은 설계가 바로 이 Specificity라고 생각합니다. 추후 설명할 CSS의 방법론이나 CSS in JS, Atomic CSS와 같은 기술들은 이러한 한계를 극복하기 위해서 만들어졌다고 생각합니다.
게시판과 같은 웹서비스가 보편화
이후 웹 산업이 단순히 문서나 데이터를 교환하는 Form이 중심이 되면서 우리가 알고 있는 게시판이나 쇼핑몰과 같은 데이터를 주고받고 저장을 하는 매체로 성장을 하게 됩니다. 단순히 정적으로 서식과 함께 생성하던 문서에서 데이터들이 결합하여 동적으로 생성을 해야 하다 보니 HTML을 작성하는 주체가 백엔드 개발자가 됩니다.
그러면서 게시판, 포럼, 장바구니, 로그인과 같은 기능이 필요한 페이지들은 백엔드를 중심으로 하는 솔루션의 형태로 발전하게 됩니다. 이러한 이유로 솔루션의 HTML을 CSS를 이용해서 디자인을 커스텀해야 하는 요구사항이 많아지면서 HTML을 건들지 않고 CSS만으로 디자인을 할 수 있는 방법이 중요해지게 됩니다.
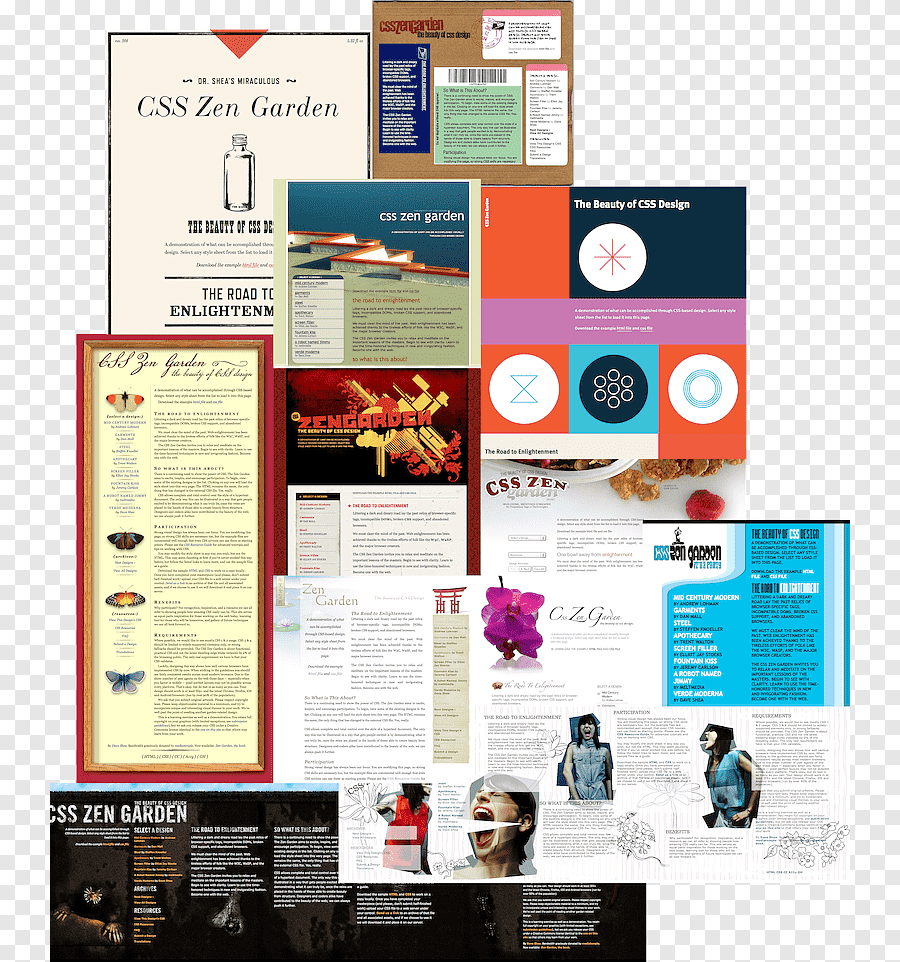
CSS Zen Garden의 열풍, 2003
이러한 시맨틱 한 HTML을 이용해서 하나의 콘텐츠에서 여러 가지 CSS의 서식을 입힐 수 있도록 작성하는 것은 HTML5와 CSS3를 제대로 사용하는 하나의 기준이 되었고 이를 제대로 보여주는 사이트인 CSS Zen Garden이 등장하였습니다.
CSS Zen Garden은 시맨틱 한 원본 HTML이 존재하고 디자이너가 CSS만으로 전혀 다른 스타일을 적용할 수 있다는 것을 보여줍니다.

아직까지도 시맨틱 웹과 CSS를 배우고 연습하기에는 이만한 자료도 없습니다. CSS를 연습해야 할 자료가 없다면 지금과는 디자인 트렌드가 많이 다르긴 하지만 시맨틱 웹과 CSS의 기초를 익히기에는 좋습니다.
이러한 콘셉트를 바탕으로 추후 CSS를 커스텀할 수 있는 블로그나 워드프레스와 같은 CMS 서비스들이 인기를 끌게 됩니다.

Selector가 점점 더 복잡해진다.
HTML을 수정할 수 없으나 원하는 디자인을 만들기 위해서는 조금 더 정교하고 고도화된 Selector가 필요하게 됩니다. 그래서 CSS는 점점 더 Selector가 복잡해지는 방향으로 발전을 했습니다.
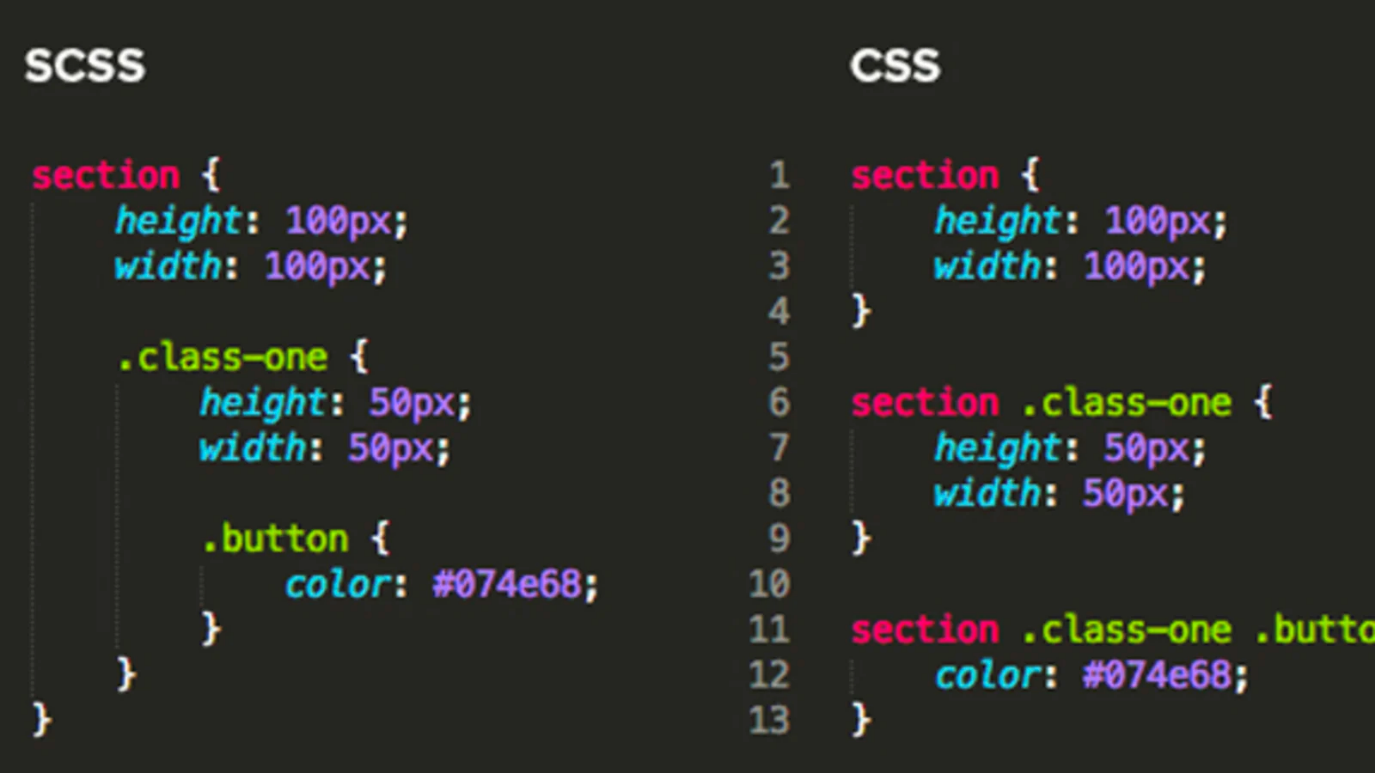
Sass의 등장, 2006
Selector를 복잡하지 않게 만들고, CSS에서 반복해서 사용하는 글자 크기가 색상들의 수정을 힘들게 하는 점을 해결하고, CSS를 확장하여 사용하기 위해 Sass가 만들어집니다. Sass는 Nested 한 Selector와 variable를 등록할 수 있는 추가적인 문법으로 작성하면 CSS로 변환을 시켜주는 pre-processor입니다.


HTML5과 CSS3, 시맨틱이 중요해지다
하나의 변하지 않는 콘텐츠와 다양한 변경 가능한 디자인이라는 콘셉트를 통해 HTML과 CSS에는 시맨틱이라는 것이 중요해졌습니다. 시맨틱이란 시각적으로 어떻게 보일지가 아니라 의미에 중점을 두는 것입니다. HTML이 어떻게 보일지는 HTML이 결정하는 것이 아니라 CSS에 의해 커스텀 될 수 있어야 재사용성이 커지기 때문입니다.
뭐가 더 시맨틱 할까?
이해를 돕기 위해 예시를 들어보겠습니다.
<div Class="error">에러 메시지</div>
<div Class="red">에러 메시지<div>
<div Class="#ff0">에러 메시지</div>
<style>
.error { color: #f00 }
.red { color: #f00 }
.\#ff0 { color: #f00 }
</style>
여기에 동일한 서식을 가지는 .error, .red, .#f00 3가지 클래스 이름이 있습니다. 모두 빨간색으로 표기하는 서식이기에 결과는 같습니다. 이 중 어느 이름이 더 시맨틱 한걸까요?
.error라는 이름이 더 시맨틱하다고 생각할거라 생각합니다.
시맨틱 해야 하는 이유
<div Class="error">에러 메시지</div>
<div Class="red">에러 메시지<div>
<div Class="#ff0">에러 메시지</div>
<style>
.error { color: #f90 }
.red { color: #f90 }
.\#ff0 { color: #f90 }
</style>
.error { color: #f90 } 은 전혀 문제가 없어 보입니다. 에러색이 오렌지색으로 변했으니까요..red는 어떨까요? 내가 아는 빨간색은 이제 아니게 되었지만 그쪽 계열(?)이라고 우겨볼 수는 있으려나요? 파란색으로 바꿔달라고 하면 어떡하죠? .#ff0은 이제 명백히 잘못된 디자인을 표기하게 될 겁니다.
jQuery, Ajax의 보편화, 2008
프론트엔드 개발에서 Ajax라는 혁신과 jQuery의 등장으로 인해 백엔드에서 HTML이 아니라 JSON을 만들게 되었습니다. 이제는 HTML이 백엔드에 있는 게 아니라 HTML과 CSS를 함께 작성을 하고 데이터를 연동해서 출력하는 작업을 JS로 하는 방식으로 개발을 하게 됩니다. 사실상 프론트엔드의 탄생입니다.
이때부터는 HTML와 CSS를 작업하는 주체가 백엔드와 프론트엔드로 나뉘지 않고 점점 프론트엔드로 옮겨지기 시작하면서 복잡한 Selector를 사용해야할 빈도가 줄어들기 시작했습니다. HTML의 편집권이 프론트엔드로 서서히 옮겨오기 시작하면서 Selector를 복잡하게 만들기보다는 HTML에 Class를 추가하는 등의 HTML 수정을 통하여 단순한 Selector를 만드는 방식으로 발전을 하게 되었습니다.
웹 애플리케이션과 Framework, 2013
페이스북의 성장으로 인해 웹 애플리케이션이라는 영역이 확대되고 React를 비롯한 Web Framework가 만들어지면서 HTML을 작성하는 주체는 온전히 프론트엔드의 영역이 되기 시작합니다. 그러면서 문서 기반이 아니라 컴포넌트 기반의 개발 방식이 자리를 잡게 됩니다. 이렇게 JS의 개념이 발전하게 되면서 프론트엔드는 계속 발전하게 되지만 CSS는 그만큼의 변화의 속도를 따라오기 못하게 됩니다.
비극은 여기서 출발합니다.
문서를 꾸미려고 만들었지, 앱을 꾸미려고 만든 건 아니었어...
이미 웹 산업은 홈페이지를 넘어 웹 애플리케이션의 세상으로 넘어왔지만 CSS는 예전의 문서를 꾸미기 위한 스펙을 가지고 있었습니다. 그러다 보니 문서를 꾸미기 위한 방법들로 애플리케이션을 만들게 되었습니다. 그러라고 만든 스펙이 아니다 보니 온갖 방법을 동원해 엘리먼트의 가운데 정렬을 하고자 합니다.

이러한 문제로 인해서 문서를 편하게 꾸밀 수 있도록 설계된 CSS는 문서를 꾸미는 데 있어서는 유용했을 테지만 애플리케이션스러운 UI와 컴포넌트 방식의 개발과는 맞지 않는 설계가 되어버렸습니다.
모듈과 컴포넌트 방식으로 개발
모든 문서에 일괄적으로 적용되기 위해서 만들어졌던 기능이 다른 컴포넌트 영역의 스타일을 수정할 수도 있다는 점이 문제가 되었습니다. CSS는 외부 변화에 의해 너무나 부서지기 쉽습니다.
HTML을 만들고 CSS를 만들어 두면 이미 만들어진 CSS가 새로운 컴포넌트를 만들기 위한 제약사항이 되어버립니다. 새로운 HTML과 CSS를 만들기 위해서는 기존에 만든 CSS를 피해서 작성이 되어야 했습니다. 때로는 반대로 기존에 만들어진 CSS를 새롭게 덮어써야만 했습니다.
CSS의 Specificity관리와 모듈화가 중요해졌지만 CSS의 스펙은 변경할 수가 없었기에 이러한 상황을 이해하고 어떻게 하면 CSS를 잘 작성할 수 있을지 체계적으로 그리고 규칙을 가지고 작성을 해야겠다는 방법론이 논의되기 시작합니다.
방법을 찾아보자. CSS 방법론과 BEM, 2013
그러면서 여러 가지 방법론들이 등장을 하게 됩니다. 방법론의 본질은 다음과 같습니다.

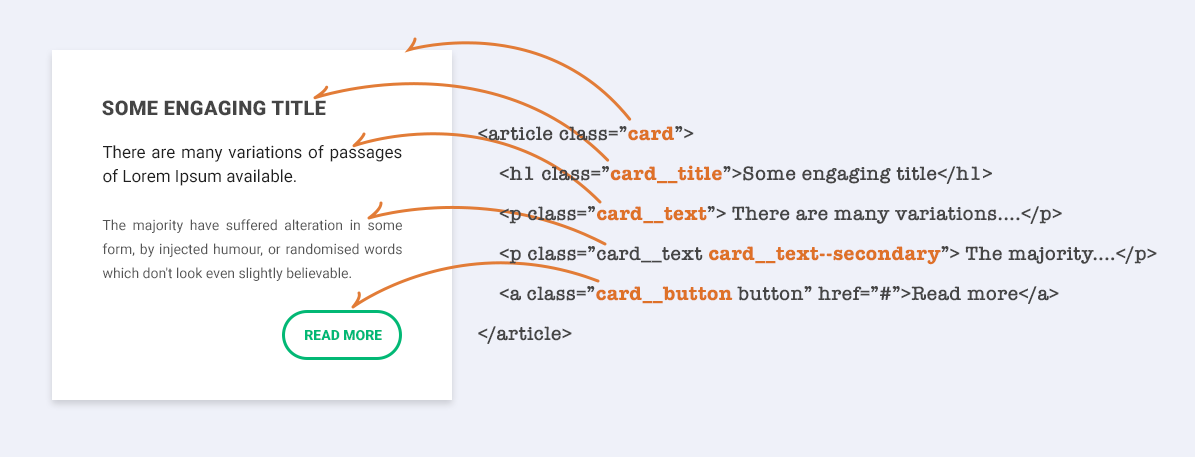
BEM? .Block__Element--Modifier
OOCSS, ITCSS, SMACSS 여러 가지 방법론이 존재했지만 현재 방법론의 승자는 BEM이 되었습니다. 그래서 selector는 Class방식으로만 작성하고 네이밍 규칙은 BEM 방식으로 하는 것이 대세 룰이 되었습니다.

간단한 이름 짓기 컨벤션을 통해 협업할 때 같은 방식으로 이름을 작성할 수 있게 하면서, 구조를 표현하고 Specificity를 하나로만 관리할 수 있게 했습니다. 기존의 문제점을 해결하고자 하는 방식입니다. 처음에는 HTML이 복잡해지고 Class이름이 너무 길다는 이유로 사람들에게 받아들여지지 않았지만 CSS의 구조적인 문제를 다 경험(?)하고서는 간결하고 직관적이며 배우기 쉬운 BEM이 대세가 되었습니다.
<div Class="header">
<div Class="nav"></div>
</div>
<div Class="nav"></div>
<style>
.header .nav { (X) }
/* 이렇게 하면
1. nav가 header 구조에 종속이 되어 nav위치에 따라 디자인이 제대로 나타나지 않을 수 있다.
2. Specificity가 올라가게 된다.
*/
</style>
<div Class="header">
<div Class="header__nav"></div>
</div>
<div Class="header__nav"></div>
<style>
.header__nav { (O) } /*
1. 구조도 표현하면서 종속 관계가 없다.
2. Specificity가 하나로 관리된다.
*/
</style>
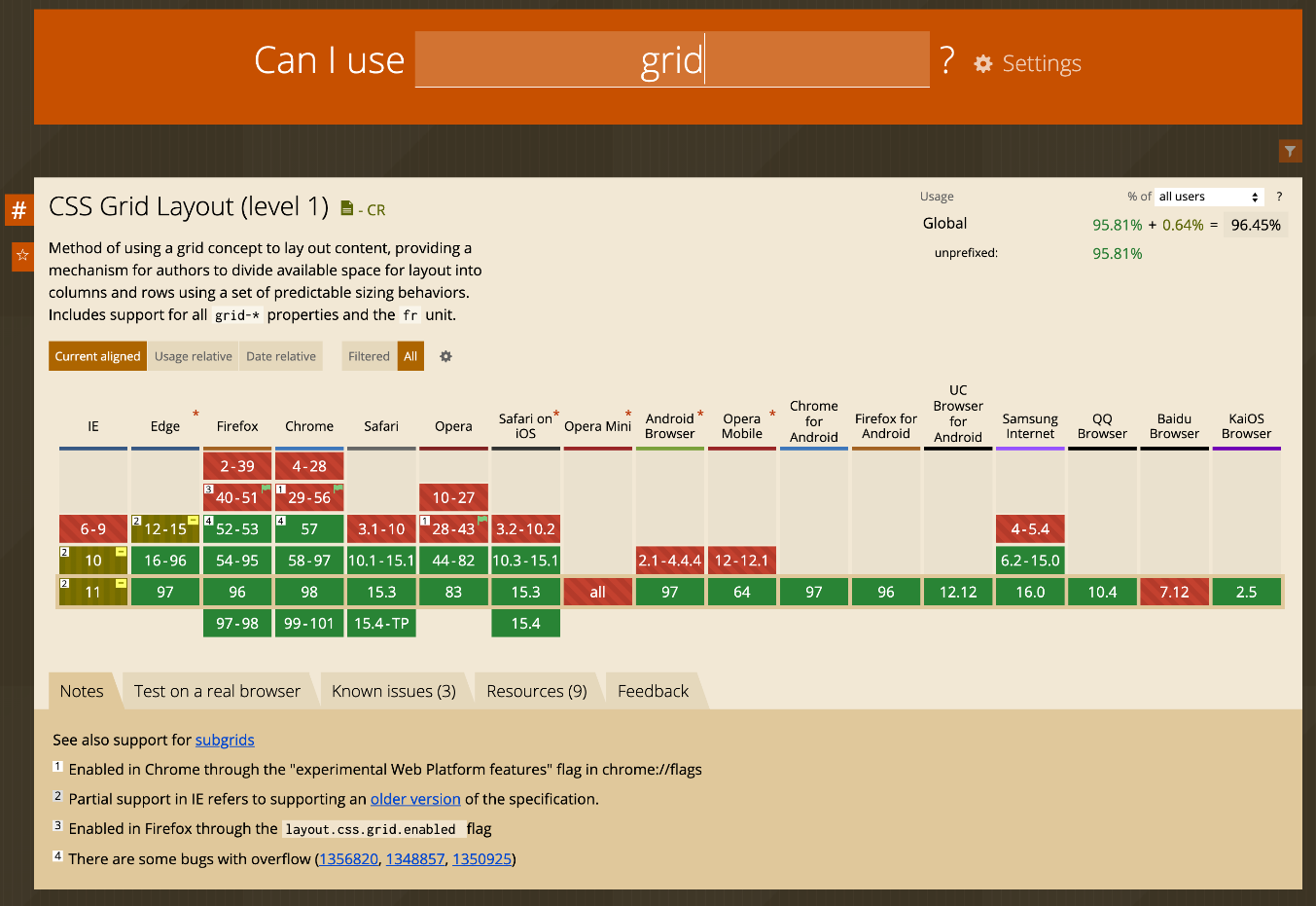
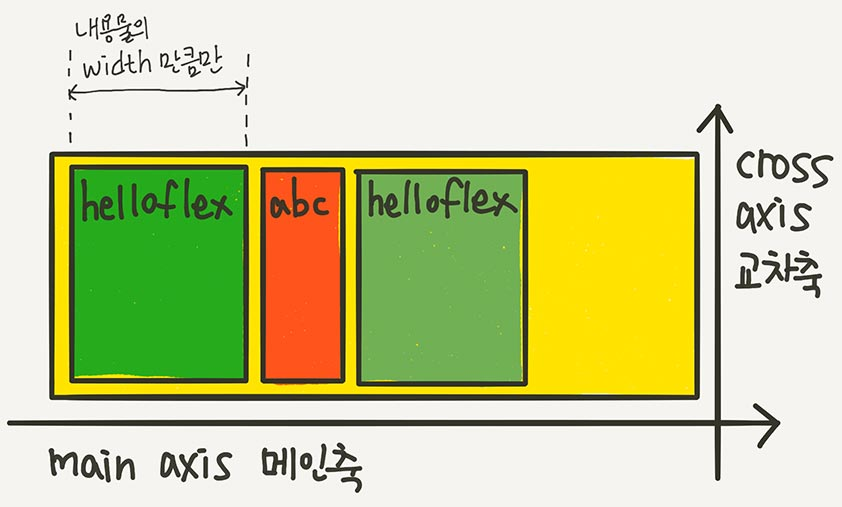
Flexbox의 등장, 2013

비주얼적으로나 내용면으로 제일 간결하고 좋은 설명을 하고 있다고 생각합니다.
웹 문서가 아니라 웹 애플리케이션으로 발전을 하는 과정에서 레이아웃을 하기 위한 CSS 스펙에 대한 요구사항은 꾸준히 있어왔습니다. 2008년부터 만들기 시작했던 레이아웃을 하기 위한 스펙은 여러 번의 시행착오 끝에 드디어 2013년 정식 스펙으로 등장하게 됩니다.
Flexbox가 나오기 전까지 Float나 Table, Absolute와 Margin 등을 이용해서 억지로 레이아웃을 만들던 방법들이 존재했습니다. 이러한 방법들은 대체 가능한 방법이 없었으므로 여러 가지 Tip과 같은 방법들로 공유되고 문서로 만들어지게 됩니다.
출시 당시에는 IE10 이하 브라우저나 크롬, 사파리의 경우에도 이전 버전에서는 바로 호환되지 않아서 IE가 없는 모바일에서만 사용하고 크로스 브라우징을 하는 등의 과도기가 있었지만, 이제는 웹 레이아웃을 하기 위해서는 제일 먼저 알아야 하는 가장 중요한 스펙이 되었습니다.
Handoff툴의 등장! Zeplin, 2014

기존에는 디자이너가 퍼블리싱까지 맡아 웹 디자이너라는 직군으로 일을 했다면, 본격적으로 제플린이라는 핸드오프 툴이 등장하면서 이쪽 씬의 판도가 변하게 됩니다.
기존에는 웹 디자인을 위한 스타일가이드나 요소 간의 간격, 배치에 대해 문서를 만들어 전달하거나 (배보다 배꼽이 더 크던 시절) 그게 아니면 직접 퍼블리싱까지 해서 전달했지만, 제플린은 기존에 디자이너가 사용하던 도구의 내용들을 통해 툴에서 알아서 문서화와 소통 그리고 아카이빙까지 해주니 본격적으로 디자이너와 프론트엔드 개발자의 영역이 분리가 되어 더 각자의 영역에서 전문가가 될 수 있게 되었습니다.
이러한 핸드오프 툴이 등장을 하고 나서부터 CSS로 디자인을 잘하는 능력보다는 디자이너가 만들어 준 디자인을 Flexbox 등으로 적절한 구조를 만들고, 나아가 컴포넌트의 구조를 잘 만들어내는 능력이 더 중요해지게 되었습니다.
IE11 (비공식) 업데이트 중단, 2015
IE는 2015년을 기점으로 현재 더 이상의 업데이트가 없었습니다. IE11은 윈도우에서 여전히 점유율이 높은 브라우저였기에 이후 새로운 CSS의 스펙이 나오더라도 개발자들은 사용을 꺼려 했습니다. CSS에 대한 프론트엔드 개발자들의 관심이 예전보다 더 떨어지게 되는 원인이기도 했습니다.
무엇보다 이후 새로운 스펙이 발표가 되더라도 IE11에서는 지원을 할 수 없기 때문에 해당 스펙을 적극적으로 사용할 수가 없게 되었습니다. 예전부터도 그랬지만 이때부터는 IE11이 CSS의 신문물을 막아주는 방파제이자 척화비가 되어 CSS의 발전 역사가 멈추게 됩니다.
이러한 이유로 이후부터는 CSS의 스펙이나 CSS에서 문제를 해결하기보다는 CSS를 문제점을 JS로 해결하려는 시도들이 생겨나기 시작합니다. 다음 글에서는 JS, Atomic CSS 두 가지 갈래의 새로운 문제 해결 방식에 대해 살펴보도록 하겠습니다.
<참고자료>
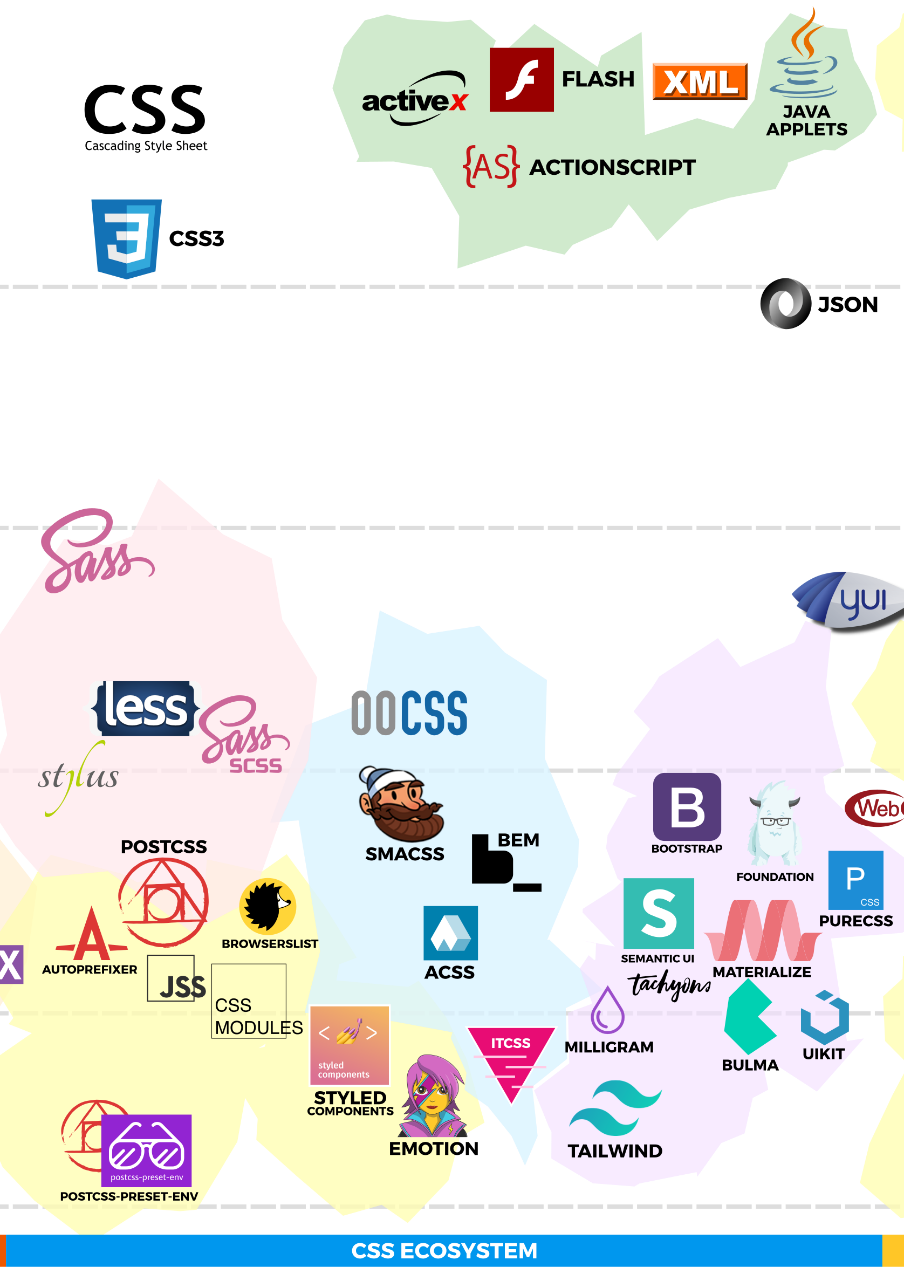
CSS Ecosystem
CSS Language & Interaction
[1996] CSS1 https://www.w3.org/TR/REC-CSS1/
[1999] CSS3 https://www.w3.org/TR/CSS/
CSS Preprocessors
[2006] Sass https://sass-lang.com/
[2009] LESS http://lesscss.org/
[2010] Sass (SCSS) https://sass-lang.com/
[2010] Stylus http://stylus-lang.com/
CSS Methodologies
[2009] OOCSS http://oocss.org/
[2011] SMACSS http://smacss.com/
[2012] BEM http://getbem.com/
[2013] ACSS https://acss.io/
[2016] ITCSS https://itcss.io/
CSS Frameworks
[2006] YUI https://yui.github.io/yui2/
[2011] Twitter Bootstrap https://getbootstrap.com/
[2011] Foundation https://foundation.zurb.com/
[2012] Pure CSS https://purecss.io/
[2013] Semantic UI https://semantic-ui.com/
[2013] Materialize CSS https://materializecss.com/
[2014] Tachyons https://tachyons.io/
[2015] Milligram https://milligram.io/
[2015] Bulma https://bulma.io/
[2015] UIKit https://getuikit.com/
[2017] Tailwind CSS https://tailwindcss.com/
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
