시니어 개발자가 말하는, 프론트엔드 업무와 잘하는 프론트엔드 개발자란
[시니어 개발자가 말하는, 프론트엔드] 이전 글 보러 가기
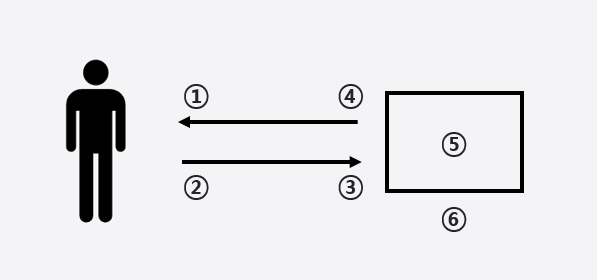
웹 서비스란 사용자가 입력한 데이터를 통해 더 가치 있는 것을 만들어 사용자에게 잘 전달하는 것을 의미합니다. 이 과정에서 프론트엔드는 사용자와 서비스를 연결해주는 과정의 모든 것을 구현하는 역할을 하죠. 그래서 프론트엔드 개발자의 업무 범위를 데이터와 서비스의 관점에서 그림으로 그려보면 다음과 같은 6가지의 범위가 존재합니다.

데이터를 (예쁘게) 잘 보여주기
웹 문서를 잘 만들어서 보여주는 것에 대한 내용입니다. 프론트엔드는 서버에서 내려오는 데이터를 적절히 HTML, CSS를 통해서 요구하는 디자인의 형태로 나타내야 하는 영역입니다. 최초의 문서는 HTML 문서가 데이터이자 디자인이었고 이후 데이터의 영역과 디자인의 영역이 세분화되면서 발전해 왔습니다.
그 과정을 조금 더 세분화해보자면
디자인을 코드로 바꾸는 작업과 서버 데이터를 코드로 바꾸는 작업이 적절히 혼재되어 있습니다. 디자인을 코드로 바꾸는 작업을 국내에서는 퍼블리셔라고 부르곤 합니다. 국내에만 있는 말인데 프론트엔드의 모든 영역에서 다소 로직이 차지하는 비중은 적은데 반해 작업량은 적지 않기 때문에 이 부분의 스페셜리스트를 두어 효율을 높이는 방법을 선호합니다.
로직을 다루지 않다 보니 퍼블리셔를 개발자로 보지 않는 인식이 있었으나, 최근의 경우 프레임워크에서 재사용이 가능한 형태로 디자인과 CSS를 같이 하면서 컴포넌트로 만들어내는 과정들은 절대로 녹록지 않은 작업이기에 당당히 프론트엔드의 영역의 한 부분이 되고 있습니다.
데이터(화면)를 조작하기
전통 프론트엔드 개발자들의 영역이 되겠습니다. 이미 만들어진 데이터에서 사용자의 입력을 받아서 적절히 다른 데이터(화면)로 변경하는 역할을 담당합니다. UI와 DOM, WEB API에 대한 이해와 View를 이루고 있는 데이터에 대한 깊은 이해를 요구합니다. Javascript를 공부해야 하는 이유이기도 합니다.
의미 있는 데이터를 화면 내에서 만들려고 할수록 어려워지고 복잡해지고 중요해지는 경향이 있습니다. 블로그의 글쓰기 에디터나 벨로그의 마크다운 글쓰기, 구글 시트의 셀, 피그마의 기능과 같은 부분들을 떠올려 보시면 좋을 것 같아요.
대부분의 개발자들이 프론트엔드를 하고 싶어 하는 이유이기도 합니다. 하지만 엔터프라이즈급에서 이러한 것들을 하는 회사가 그렇게 많지는 않아요. 프론트엔드 개발자 수요가 그렇게 많으면서도 내가 하고 싶은 일들은 별로 없는 이유이기도 합니다.
세분화해서 정리해보면,
Web Framework들이 대부분 이 작업들을 쉽게 작업하기 위해서 개발되고 있습니다.
서버로 데이터를 보내기
여기에서는 앞에서 만들어낸 중요한 데이터들을 서버로 보내는 역할을 하게 됩니다. 예전에는 백엔드를 개발하던 사람이 본인의 API를 테스트를 하면서 작업을 하던 영역이었지만 이제는 완전히 프론트엔드로 분리가 되어버린 부분입니다. 웹 디자인을 주로 하던 분들이 막히는 곳이기도 합니다. 혼자서만 공부를 하기 애매한 영역이기 때문이죠. 웹의 가치는 데이터의 공유와 유통에 있기 때문에 점점 더 중요해지고 있습니다.
백엔드로 데이터를 전달하는 작업 자체는 정말로 어렵지가 않은데도 이 부분이 어려운 이유는 이 작업이 백엔드에 의존성이 있기 때문입니다. 인증, 보안, 헤더, CORS 등 백엔드에서 만들어둔 설정에 따라 맞춰서 작업을 해야 하는데, 이것들은 코딩의 영역이 아니라 학습의 영역이고 협업의 영역이라 백엔드와 적절히 협업을 할 수 있을 정도의 CS 능력이 필요합니다. 대표적으로 HTTP 프로토콜과 REST API의 간단한 이해정도가 있겠네요.
특히 문제가 생겼을 때 프론트엔드의 문제인지 백엔드의 문제인지 판단을 할 수도 있어야 대응이 가능하므로 협업의 경험치 축적이 필요한 영역입니다.
세부적인 내용은 다음과 같습니다.
REST API이 대부분의 작업이나 GrpahQL이나 RPC, Web Socket, Web RTC 스트리밍 등 데이터 교환에는 여러 분야들이 존재하니 개발하는 영역에 따른 추가 공부가 필요합니다.
서버에서 받은 데이터를 다루기
서버에서 데이터를 전달받아서 화면에 필요한 데이터로 전환하는 변환하는 과정을 주로 다룹니다. 이 역시 백엔드와의 협업이 필요하며, 서버의 API가 비동기로 이루어진다는 점, 서버와의 스키마가 화면에서의 스키마와 일치하지 않는다는 점, 내가 백엔드를 만들지 않았다는 점들이 여기 작업을 어렵게 만드는 이유입니다.
최근의 GraphQL이나 React-Query 등은 이러한 부분들을 해결하기 위해 나온 라이브러리입니다.
일반적인 회사에서의 프론트 업무 범위 1~2~3~4
프론트엔드 개발은 스펙트럼은 넓으나 회사나 프로젝트의 특성에 따라서 사용자에 가까운 쪽을 만드느냐 백엔드랑 가까운 쪽을 맡게 되느냐에 따라서 해야 하는 주 업무의 모양새가 좀 달라지게 됩니다.
데이터를 시각화하는 과정에서 기본적인 화면을 만들어내는 능력과 화면을 데이터로 이해하고 구성하는 2가지 능력을 동시에 요구합니다. 또한 디자이너, 기획자, UX, QA, 백엔드, 사업까지 다양한 분야의 동료들과 적극적으로 협업을 해야 하는 위치이기 때문에 다른 분야에 대한 이해도가 높아야 합니다.
일반적으로 웹 개발은 퍼블리셔, 프론트엔드, 백엔드로 역할은 나눠져 있으나 명확한 업무 구분이 존재하지 않습니다. 협업의 관점에서 보았을 때 서로의 영역이 겹치는 그레이 영역은 존재하며 그라데이션과 같은 개념입니다.
퍼블리셔는 대개 1~2의 영역만을 다루고 백엔드는 3~4의 영역만 다루는 것이 일반적인 견해입니다. 그렇다고 ‘프론트엔드가 1~2~3~4를 혼자서 다하는가?’라고 하면 꼭 그렇지는 않고 자신의 주력 포지션이 1~2~3~4 어딘가에 있기 마련입니다. 아니면 기능 단위로 쪼개어져 넓은 영역을 커버하는 경우도 있지요.
역시 회사마다 사람마다 달라서 퍼블리셔가 컴포넌트와 화면 구성 데이터 연동까지 하는 경우가 있는가 하면 프론트엔드가 Serverless 혹은 *BFF를 통해서 백엔드의 기능 구현을 하기도 하니 때문에 명확한 구분은 아니라는 점을 알아주세요!

어디가 빨간색이고 어디가 노란색인지 우리가 분명하게 선을 그을 수는 없지만 작업 환경에 따라 경계선은 존재합니다. 이 경계선은 회사마다 다르고 역할마다 다릅니다. 하지만 이 개념적인 부분을 이해를 돕는 적당한 마인드 셋 정도로 생각해주시면 좋습니다.
프론트엔드라는 영역은 원래 없던 영역이 아니라 웹이 거대해지면서 점점 영역이 넓어지고 있는 영역이기 때문에 고정되어 있지 않고 점점 더 확장이 될 것입니다. 이를 고려해야만 합니다.
개발환경 관리하기, 서버로 배포하기
프로젝트를 담당하게 되면서 초기 모든 사람들이 개발을 할 수 있도록 기술 스택을 정리하고 개발 환경을 설정하는 작업도 필요합니다. 그리고 이렇게 만들어진 프론트엔드의 결과물을 외부로 배포하기 위한 작업도 필요합니다. 소스코드를 관리하고 일정을 관리하는 일도 필요하게 됩니다. 보통 이런 역할을 하는 사람을 PL(Project Leader)라고 부릅니다.
개발자들을 위한 개발
우리가 흔히 쓰는 React와 같은 도구들을 개발하는 업무입니다. 거창하게 React가 아니더라도 사내에서 쓰는 공통 모듈이나 공통 라이브러리나 디자인 시스템의 컴포넌트와 같은 것을 만들고 배포할 수 있습니다. 뿐만 아니라 git, jira, npm과 같은 도구들을 사내 환경에 맞게 설치를 하고 환경을 만들어주는 업무들도 여기에 속합니다.
SDK나 OPEN API 등 외부로 공개되는 모듈을 만드는 역할도 여기에 포함이 됩니다.
회사의 입장에서 잘하는 개발자란...?

우리는 대부분 회사에서 함께 일하게 됩니다. 코딩을 잘한다는 것은 개발자에게 아주 중요한 기본적인 소양이나 우리가 코딩만 잘한다고 해서 그 사람이 잘하는 개발자라고 하지는 않습니다. 프론트엔드의 업무 범위에 대해 알았으니, 잘하는 프론트엔드 개발자란 어떤 개발자인지 한번 생각해봅시다.
회사 입장에서 잘하는 프론트엔드와 개발자의 시선에서 잘하는 프론트 엔드는 조금 다르긴 합니다. 개발의 능력과 일을 잘하는다는 것은 조금 결이 다릅니다. 일반적으로 회사에서 잘하는 개발자란 시간을 잘 맞추고 협업을 잘하는 사람을 이야기합니다.
프론트엔드가 핵심가치인 서비스, 예를 들어 제가 너무 좋아하는 Figma와 같은 급이 아니라면 프론트엔드의 기술적인 가치는 아쉽게도 그렇게까지 중요하지 않습니다. 대부분의 서비스들은 프론트엔드가 조금 잘 안되어도 사업은 잘 돌아가게 되어 있어요.
그러다 보니 그냥 개발자의 가장 중요한 덕목인 일정을 잘 지키는 개발자가 좋은 개발자입니다. (오해를 하면 안 되는게 열정 페이로 밤새가며 마감을 맞춰야 좋다는 의미가 절대 아닙니다!)
프로젝트의 규모와 요구사항을 통해서 전체적인 일정을 스스로 컨트롤을 할 수 있고 그 일정을 내가 조율하고 예측 가능한 작업을 할 수 있는 것이 회사에서 일을 잘 돌아갈 수 있도록 하는 능력입니다.
보통 주니어를 벗어났는가를 구분하는 주요 기준으로 일정을 컨트롤할 수 있는지 여부를 봅니다. 대부분의 주니어들은 일정 산출을 어려워하고 일정을 조율하는 부분에서 어려움을 겪습니다. 얼마나 걸릴지 예측을 하기 어려운데 이는 프론트엔드의 작업 특성상 협업하는 라인이 많고 거의 모든 작업의 마지막 파이프라인에 위치하기 때문입니다.

그러기 위해서 많이 알고 소통을 잘해야 한다.
기획, 디자인, 백엔드, QA, UX, 사업, 사용자까지 협업 라인이 다채로운 파트가 프론트엔드 분야입니다. 그렇기에 프론트엔드의 기술뿐만 아니라 다른 분야에 대한 지식이 충분히 있어야 합니다. 그래야 대화가 가능하고 소통이 되어야 일정에 대한 얘기도 할 수 있는 부분이지요. 이러한 부분들이 프론트엔드를 조금 어렵게 만드는 부분이기도 합니다. 사용자를 기준으로 하는 사고방식과 백엔드의 데이터를 기준으로 하는 사고방식의 차이가 존재하기 때문입니다. 디자인의 사고방식과 구현의 사고방식 역시 다르기 때문에 이러한 조율 역시 프론트엔드 개발의 능력이기도 합니다.
소통의 방식 중에는 말도 있지만 글도 있습니다. 회사의 규모가 커지면 커질수록 문서의 중요성이 높아집니다. 말은 보관되기 않기 때문에 시간이 지나버리고 담당자가 퇴사를 하고 나면 막막해지는 순간이 오기 마련입니다. 문서를 잘 쓴다는 것은 어마어마한 능력입니다. 취업에서 블로그를 중요하게 보는 이유는 그 사람이 어떠한 사람인가를 보여주는 역할도 하지만 기본적으로 글을, 문서를 얼마나 잘 작성을 하는지를 보기 위함도 있습니다. 본인이 작성한 소스코드만큼이나 문서를 잘 작성하는 것도 잘하는 개발자의 능력입니다.
회사는 사람과 사람이 살아가는 곳입니다. 일하는 소통만 소통이 아니기에, 기본적인 인성과 유머, 성실함, 공감능력, 긍정성, 주도성과 같은 인성적인 측면도 중요합니다. 면접에서도 그 사람의 능력도 중요하지만 무엇보다 먼저 함께 일하고 싶은 사람인가? 가 가장 중요합니다. 함께 하고 싶은 좋은 사람이 되는 것은 좋은 개발자의 덕목이기도 합니다.
빨리 할 줄 알아야 한다.
특히 스타트업이나 초기 프로젝트에서 중요한 능력이기도 합니다. 웹 프론트엔드는 다른 앱과 달리 가볍고 빨리 만들 수 있다는 장점이 있습니다. 이러한 장점이 극대화가 되려면 정말로 요구사항을 빠르게 이해해서 신속하게 결과물을 만들어내는 능력이 필요합니다.
프론트엔드의 가치는 기술적인 부분보다는 사업 그 자체에 있습니다. 아이디어가 정말로 괜찮은지는 여러 가지를 구현해가며 피봇팅을 통해서 결정을 하기에 빠른 구현이 중요합니다. 일정을 당기는 목적이 아니라 아이디어가 굳어가기 전의 검증을 목적으로 합니다. 아이디어나 디자인들이 만들어지고 나서 구현까지 시간이 오래 걸릴수록 그 매몰 비용을 고려해야 합니다. 이런 것들은 몇 번 겪고 나면 안 좋은 아이디어나 디자인을 그냥 채택해버리게 되고, 이는 나중에 사업 자체의 가치를 떨어뜨리게 됩니다.
그렇기에 아이디어를 빨리 검증해줄 수 있게 가볍게 빨리 프로토타입을 만들어내는 능력은 잘하는 프론트엔드의 중요한 능력입니다.
프론트엔드는 잘하는 사람이 잘한다.
프론트엔드의 기술을 깊게 활용하는 사업이라면 당연히 업무를 잘하는 것이 중요하겠죠. WebRTC 등을 이용한 화상이나 Socket을 이용한 실시간 처리 3d를 이용한 처리나 AI를 다루는 일들을 전문지식이 필요로 합니다. 이러한 분야에 있는 사람들은 자신의 주특기를 잘하는 것이 무엇보다 잘하는 개발자입니다. 본인만이 가지고 있는 개발자적인 스킬이 비즈니스적인 가치를 만들어 낼 수 있다면 그것만으로도 잘하는 개발자가 될 수 있습니다.
그러나 프론트엔드는 기술보다 본인이 만드는 서비스의 가치로 먼저 평가받는다!
안타까운 말이지만 프론트엔드의 가치는 먼저 내가 만드는 서비스의 가치입니다. 프론트엔드 기술이 좋다고 해도 결과물이 형편이 없다면 가치를 인정받을 수 없습니다. 아무리 실력있는 개발자라도 형편없는 디자인과 UX를 가진 서비스를 만들어낸다면 사람들은 구현해낸 능력을 보지 않습니다. 그보다 먼저 별점 테러를 받고 있겠죠.
그래서 일단 잘 만드는 게 중요합니다. ‘디자인과 UX는 개발자가 관여하지 않는 거 아닌가요?’라는 생각을 가지고 계신다면 마인드를 고치시길 바랍니다. 개발자가 얼마큼 서포트를 해주느냐에 따라서 디자인과 UX는 얼마든지 더 좋아질 수 있습니다. 좋은 디자이너와 UX를 선별하고 조율하는 것도 프론트엔드의 능력입니다. 좋은 서비스를 만드는 회사를 고르는 것도 본인의 능력입니다.
유명한 개발자들은 대부분 유명한 회사에 다니고 있는 사람들입니다. 그 사람을 유명하게 만들어주는 것은 당연히 그 사람의 실력이겠지만 그 이전에 자신이 성장시킨 좋은 서비스가 있습니다.
그러니 좋은 서비스가 무엇인지에 대한 철학, 좋은 서비스를 만들기 위해서라면 내가 한 것을 갈아엎을 수도 있는 용기와 끈기, 좋은 서비스를 만들기 위해 협업하고 조율하는 과정, 좋은 서비스를 골라낼 수 있는 시각, 좋은 서비스를 만들기 위한 문제 인식 과정 등 좋은 서비스를 위한 모든 행동들이 본인을 잘하는 프론트엔드 개발자로 만들어 줄 수 있습니다.
동료의 입장에서는 트렌드 파악을 잘하는 사람이 좋다.
같은 개발자 입장에서는 트렌드를 잘 캐치하면서 좋은 소식들을 잘 공유해주는 개발자들이 좋습니다. 특히 지금의 프론트엔드 분야는 성장 속도가 어마어마하기 때문에 이 트렌드를 놓치게 되면 금방 낡은 개발자가 되어 버립니다. 하지만 현업에서 쓰는 코드는 항상 머물러 있기 때문에 새로운 것들을 무조건 접하기도 쉽지 않은 상황이죠
나의 트렌드 한 개발 감각을 유지할 수 있게 새로운 정보를 계속 공유해 주면서 더 나은 Best Practice를 적립해 나갈 수 있도록 도와주는 동료는 참 좋은 존재입니다. 개발에 대한 철학이 뚜렷하고 함께 논의를 할 수 있다면 더더욱 좋겠지요.
프론트엔드의 성장세에 따라 Best Practice가 정립이 되기도 전에 새로운 것들이 나오는 형국입니다. 열린 마음으로 새로운 것들을 받아들이고 끊임없는 탐색을 통해서 최근의 트렌드를 쫓아가는 감각이 매우 중요합니다.
현재 프로젝트에 적절한 기술을 선택하는 밸런스를 갖추는 것이 중요하다.
검증되지 않은 새로운 것을 잘못 선택해서 해당 기술이 계속 업데이트가 되지 않거나 주류가 되지 못해서 인수인계를 해줄 사람을 찾지 못한다면 역시 그 프로젝트는 시대는 앞서갔지만 도태되는 프로젝트가 되어버립니다. 그렇다고 레거시를 계속 유지한다면 그런 레거시를 맡고 싶어 하는 개발자는 없기 때문에 어느 순간 회사가 낡아 버리는 현상이 발생합니다. 실제로 이러한 상황으로 프로젝트가 다시 새롭게 구성되는 경우를 빈번히 목격하게 됩니다. 트렌드와 현실감각을 유지하면서 적당히 프로젝트를 최신화하려는 노력이 필요합니다.
정리
정해진 리소스 안에서 되게 해주는 것! 그리고 협업과 소통, 트렌드와 현실의 균형감각, 좋은 서비스를 만들고자 하는 노력
일정과 인력이라고 하는 정해진 리소스 안에서 어떻게든 최대한의 퍼포먼스를 내어 요구하는 것을 구현해주는 것이 개발자의 역할입니다. 또한 함께 하는 사람들과 원만하게 만들어 낼 수 있는 사람이 좋은 프론트엔드 개발자겠죠.
그러기 위해서는 요구사항을 잘 이해해야 하고 잘 소통해야 하고 적극적으로 협업을 해야합니다. 결과적으로 좋은 서비스를 만들어내야 좋은 개발자가 되는 것이기에 최대한의 요구사항을 충족시키기 위해 노력을 하면서도 리소스가 부족할 때에는 가능한 더 나은 방식을 찾아보고 대안을 제시할 수도 있어야 합니다.
2인분 이상 하는 법
천재 개발자라서 2인분의 몫을 하는 것은 아닙니다. (물론 그런 사람도 있습니다!) 회사는 곧 집단이고 단체의 문화와 힘을 만들어내는 것은 또 다른 역할입니다. 개인의 일정을 조율하는 것에서 팀 단위의 일정을 조율하고 회사단위의 일정을 조율하는 것으로, 개인의 기술 스택에서 팀의 기술 스택과 회사의 기술 스택을 결정하는 일처럼 여러 명의 개발자들의 능력을 더 끌어낼 수 있고 회사의 이익이 되는 방향으로 설정할 줄 알아야, PM이고 CTO의 역할로 확장이 가능합니다. 궁극적으로 좋은 철학을 가지고 회사의 문화를 만들고 그 문화에 어울리는 사람들을 모아서 키워나가는 역할을 한다면 2인분 이상의 역할을 할 수 있을 거라고 생각합니다.

그러기 위해서는 좋은 문화와 아이디어의 가치를 탐구해야 합니다. 철학을 가지고 Best Practice를 단련하고 트렌드를 주시해서 내 것으로 만들 수 있는 노력들이 뒷받침되어야 합니다. 그러기 위해서 자기를 알리기 위한 PR과 스토리텔링 역시 중요하겠지요.
끝으로
프론트엔드는 웹 산업이 비약적 발전을 하면서 세분화되는 과정에서 태어났습니다. 웹 특유의 가벼움으로 인해 프론트엔드 분야는 최근 몇 년 사이에 급격히 성장을 하였습니다. 그리고 앞으로가 훨씬 더 기대되는 분야이기도 합니다.
갑작스런 성장으로 인해 전통적인 개발자 간의 시각 차이도 존재하고 있고, 프론트엔드의 몸값은 올라갔지만 프론트엔드의 일이 질적으로 달라지지 않은 분야들도 많이 존재하여 프론트엔드에 대한 이해도가 많이 떨어지기도 합니다. 요즘의 프론트엔드가 좋아서 웹 개발에 입문을 한 사람들이 생각하는 가치와 실제 수요 간의 차이로 인해서 혼란을 겪는 주니어 개발자들도 많은 것으로 알고 있습니다.
웹이 발전한 지난 20년, 그리고 프론트엔드의 체계가 잡히고 성숙해지는 데에는 아직 10년도 되지 않았습니다. 그 짧은 과정에 무수한 이야기들이 있었기에 이 글에서 다 담아내지는 못했지만 프론트엔드에 대해서 이해하는데 조금이나마 도움이 되었기를 바랍니다. 그리고 어떻게 프론트엔드가 확장이 되어갔는지 현대의 프론트엔드의 입지와 업무 분야에 대해서 파악을 하고 앞으로 어떻게 성장을 할지 어떤 트렌드로 발전해 나갈 수 있을지 가늠해 보는 시간이 되었기를 바랍니다.
끝으로 기술과는 별개로 우리는 함께 일하는 개발자이자 동료이기에, 좋은 사람이 되어 함께 개발을 하고 싶은 사람이 되고 또 그러한 사람들과 함께 개발을 할 수 있게 되기를 바랍니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
