시니어 개발자가 말하는, 프론트엔드 역사와 미래

웹 프론트엔드는 웹 서비스 발전에서 막내 격으로 생긴 포지션입니다. 프론트엔드라는 영역이 갑자기 뿅! 하고 생겨난것은 아니지만 지금처럼 이렇게 선명하게 프론트엔드와 백엔드가 세분화된 배경에 대해서 웹의 역사 중에서 프론트엔드를 중심으로 알아보겠습니다. 더불어 앞으로의 프론트엔드는 어떻게 될지 한번 생각해보도록 하겠습니다.
WEB 1.0
문서를 공유하기 위해서 웹이 만들어졌다, 1990
가상의 공간에서 텍스트에 새로운 문서에 대한 링크가 입혀진 개념의 하이퍼텍스트가 태어났습니다. HTML의 첫 글자인 H가 바로 이 Hypertext이죠. 웹은 인터넷을 통해서 이 하이퍼텍스트라는 문서를 모든 사람이 쉽게 만들고 또 공유하기 위해 태어났습니다.
이제 누구나 쉽게 HTML(Hypertext Markup Language)을 이용하여 이 하이퍼텍스트를 쉽게 만들 수 있었고 HTTP(Hypertext Transfer Protocol)를 통해서 누구나 이 문서에 접근해서 문서를 읽을 수 있게 되었습니다.
CGI(Common Gate Interface) 통신이 가능해지다, 1994
정적인 정보만 담고 있는 문서에 사용자가 일정한 정보를 입력해서 전달하면 그 정보를 바탕으로 서버에서 동적인 페이지를 생성할 수 있게 되었습니다. PHP를 시작으로 여러 가지 서버 스크립트 언어가 만들어지면서 본격적인 홈페이지 서비스들이 만들어지게 됩니다.
이때부터 사용자는 정보를 서버로 보내고 데이터를 보관할 수 있게 됩니다. 홈페이지에 카운터를 달거나 방명록 등을 달 수 있게 되었습니다. 이후 방명록은 게시판으로 발전했고 독자적인 콘텐츠를 수용할 수 있는 커뮤니티로 발전하게 됩니다.
Javascript의 탄생, 1995
서버뿐만이 아니라 브라우저에서 실행이 가능한 스크립트 언어가 필요해졌고 자바스크립트가 만들어졌습니다. 이제 서버와 통신을 하기 전에 화면을 조작하거나 서버에 데이터를 전달하기 전에 검증을 하는 등의 기능이 가능하게 되었습니다.
문서를 예쁘게! 웹 디자인의 발전, 1996
HTML의 과도한 스타일 때문에 유지보수가 어렵게 됐고, 콘텐츠와 서식을 분리해 관리하는 CSS가 탄생하였습니다. 그리고 브라우저의 성능상의 한계로 표현하지 못하던 애니메이션 등을 해결할 FLASH가 탄생했습니다.
검색 엔진과 포털, e-커머스
문서를 공유하고자 만들어진 웹에서 양질의 문서들을 찾아서 공유하는 것은 당연한 일이었습니다. 초창기 이러한 유용한 링크들을 아카이브 하는 웹 디렉터리라는 서비스들이 생겨나고 이는, 사용자가 검색을 통해 양질의 정보를 찾아주는 검색엔진이라는 서비스로. 사람들이 좋아할 정보들을 한 번에 볼 수 있는 포털 서비스로 발전합니다.
또한 사용자가 언제 어디서든 정보를 전달할 수 있다는 장점이 어디서든 주문을 받을 수 있다는 것으로 발전하여 온라인으로 물건을 주문할 수 있는 e-커머스가 시작되게 됩니다.
Internet Explorer의 대중화와 웹의 상업화, 1995-2004

Windows가 대중화되고 Internet Explorer가 기본 탑재가 되면서 웹은 기업이라면 당연히 가지고 있어야 하는 명함과 같은 존재가 되었습니다. 이때 홈페이지를 만들기 위해서는 디자인을 HTML과 CSS로 만들 수 있는 웹 디자이너가 필요했고 간단한 게시판이나 방명록 카운터 등을 달 수 있는 서버 스크립트 기술이 필요했습니다.
대형 엔터프라이즈급이 아니더라도 홈페이지는 필요해지게 되면서 게시판과 같은 기능을 직접 구현하기보다 솔루션을 이용해 솔루션 기반의 홈페이지를 만드는 것이 일반적인 방식이 되었습니다. 남들보다 주목을 끌기 위해서 기능보다는 디자인으로 이목을 끄는 편이 더 쉬웠기에 화려한 배너와 디자인들의 수요가 생겼습니다. 이때 정말 수많은 웹 디자이너가 생겨났고 홈페이지를 개발하는 웹 개발자가 생겼습니다. 당시 대부분의 웹 개발을 솔루션 기반으로 하다 보니, HTML과 CSS를 주로 다루는 웹 개발자는 실력 없는 개발자라는 인식이 만들어진 시기이기도 합니다.
Web 2.0과 RIA(Rich Web 애플리케이션)
웹의 역사를 다 이야기했다가는 끝도 없으므로, 여기서부터는 프론트엔드의 발전에 영향을 끼쳤던 Flash, 그리고 구글과 페이스북을 중심으로만 이야기하려고 합니다.
Flash와 RIA(Rich Web 애플리케이션)

2000년대 초, 닷컴 버블로 여러 가지 웹 비즈니스가 망하게 되고 웹 생태계가 재편이 되면서 Web 2.0이라는 용어가 생겨 납니다. Web 2.0에는 여러 가지 개념들이 있지만 프론트엔드와 가장 밀접한 키워드는 RIA(Rich Web 애플리케이션)입니다.
기존의 정적인 문서 구조에서 벗어나 사용자와 적극적으로 인터랙션을 하며 화면이 동적으로 변하는 것들로 나아가야 한다고 했습니다. 당시에는 이와 가장 적합한 도구가 바로 Flash였습니다. 당시 Internet Explorer의 동적 스크립트 능력은 한 없이 열악했으며 더 막강한 언어인 ActionScript로 되어 있는 Flash는 디자인, 애니메이션, 사용자 인터랙션 모두에서 월등했습니다. 대부분의 웹 디자이너들을 Flash를 배우기 시작했고 점차 화려한 웹 페이지들이 만들어지기 시작했습니다. 당시에는 이게 바로 웹사이트의 미래라고 생각하는 사람들이 많았습니다.
하지만 유려한 애니메이션과 화려한 이미지 그리고 사운드 등으로 점철된 웹 사이트에서 사람들은 피로를 느꼈고, 많은 양의 리소스를 불러오기 위해서는 로딩이 필요했습니다. 더군다나, Flash는 HTML이 아니므로 검색엔진에 포함되지 않았습니다. 문서라는 본질적인 측면에서는 Flash가 효과적이지 않다는 것을 알게 됩니다. 보안적인 문제도 있었습니다.
그러나 Flash만큼 디자인과 애니메이션과 코드를 연결하는 대안은 없었기에 Flash는 게임이라는 궁극적인 동적 스크립트의 끝판왕으로 발전하게 됩니다. 동시에 그들만의 세상으로 고립되어 가기도 했습니다. 나중에는 애플이 아이폰에서 Flash의 퇴출을 결정하고 Flash가 완전히 웹에서 사라지게 되지만 웹에서 이러한 동적 스크립트의 필요성을 알게 하고 웹에서 Flash의 대안이 필요하다는 것을 알게 해 준 계기였습니다.
구글 - 마이크로소프트의 대항마로 웹을 선택하다!
검색엔진과 구글애드로 성공을 거둔 구글은 당시 IT의 1인자인 마이크로소프트를 넘어보고자 생각했습니다. 마이크로소프트의 가장 큰 원동력은 OS에 있었으나 OS를 새로 만들어 이 점유율을 뺐을 수는 없는 노릇이었습니다.
구글의 아이덴티티는 검색엔진이고 웹을 구글로 시작을 한다면 '웹이 하나의 OS가 되면 어떨까?'라는 생각으로 웹을 자신들의 OS로 만들려고 하는 프로젝트를 시작하게 됩니다. 더 궁금하시면 크롬 OS를 검색해보세요.

OS라면 어떠한 것들을 제공해야 할까요? OS만 있어서는 아무것도 할 수 없습니다. OS가 성공하기 위해서는 좋은 Software가 필요합니다. 그래서 구글은 Microsoft에 있는 Office를 웹으로 옮겨오는 시도를 하게 됩니다. 이 과정에서 Internet Explorer 보다 더 좋은 브라우저가 필요했고 웹 개발에 용이해야 했기에 디버그 기능에 엄청 공을 들였습니다. 뿐만 아니라 Javascript 성능을 올리기 위해 자체적인 V8 자바스크립트 엔진도 만들게 됩니다.
구글뿐만 아니라 MS의 Internet Explorer의 독점적 위치가 대항하기 위한 여러 가지 브라우저들이 이 시기에 만들어지기 시작했습니다. 이는 후술 할 웹 표준과 웹 접근성의 토대가 됩니다.
프론트엔드의 토대가 된 Ajax

위와 같은 이유로 구글은 웹에서도 애플리케이션과 같은 소프트웨어가 동작하기를 바랐습니다. 그전까지는 열악한 브라우저 컴퓨팅 환경에서 굳이 Javascript로 이런 것들을 만들 이유가 없었습니다. 훨씬 더 나은(?) ActiveX와 Flash, Java Applet과 같은 대체재가 얼마든지 있었기 때문이었죠. 굳이 웹으로 만들 필요도 없었습니다. 하지만 구글은 다른 vendor에 의존하지 않는 방법이 필요했습니다. 그래서 Javascript를 이용해 비동기로 화면을 동적으로 구성하는 방법을 통해서 Google Maps라는 서비스를 만들었습니다. 이것은 웹 개발 생태계에 새로운 파장을 일으켰습니다.
대부분의 웹 페이지는 Flash와 같은 화려하고 무거운 기능이 필요한 것이 아니었습니다. 웹 생태계에 있는 자원을 그대로 활용해서 동적인 화면들을 만들 수 있다는 것은 상당한 가치였으며 이를 통해서 Javascript가 재평가를 받게 됩니다.
웹 표준과 웹 접근성, 시맨틱… 크로스 브라우징
Window, Internet Explorer, ActiveX 등이 독점적 지위로 자체 표준이 되어버린 상황에서, 여러 가지 브라우저 벤더를 포함 웹 종사자들이 다 같이 웹을 쓸 수 있도록 하는 웹 표준을 만들게 됩니다. 웹은 모두의 것이고 특정 벤더에 의해 관리되지 않아야 하고 또한, 웹의 발전을 위해서는 최적의 것을 표준으로 만들어야 한다는 취지로 만들어지게 됩니다.
웹 표준을 지켜서 HTML, CSS, Javascript를 만든다는 것은 브라우저와 관계없이 동작할 수 있다는 것을 의미합니다. 이를 기점으로 ActiveX나 Flash와 같은 비표준 기능 사용을 최소화하면서 표준은 아니지만 표준이 되어버린 IE에 맞춰주는 크로스 브라우징을 통해 개발하는 직군이 확장되기 시작합니다.
이때부터 웹 디자이너, 웹 개발자들에게는 웹 표준에 맞게 코드를 작성하고 Flash 대신 Javascript나 CSS 등을 이용해서 동적으로 화면을 만드는 능력을 요구받게 됩니다. 이때 웹 표준과 함께 시맨틱이라는 요소가 함께 강조되면서 검색에 유리한 구조와 의미를 부여하는 식으로 HTML과 CSS를 작성했습니다. 또한 시각장애인들과 같은 경우에도 웹을 사용할 수 있도록 하는 접근성에 대해서 강조가 되면서 디자인보다 조금 더 전문성을 요하는 구간이 생겨났습니다.
Javascript 개발자를 찾습니다. jQuery의 등장!

Javascript가 정식(?)으로 웹 개발 도구가 되면서 개발자들의 관심을 받게 됩니다. 열악했던 개발환경에서 대체재가 없는 이 Javascript는 많은 사람들의 손을 거쳐가며 라이브러리가 발전하고 사용법이 발전을 하게 됩니다. 이러한 노력의 결과로 2008년 웹 표준 API를 모두 포함하면서 훨씬 더 쉬운 문법과 IE 크로스 브라우징, Ajax까지 해결해버린 jQuery가 탄생을 하게 되었고, 웹 개발은 제2의 전성시대를 맞이하게 됩니다. 이때 만들어진 대부분의 jQuery 문법들은 실제 웹 표준의 API 기능으로 대거 포함이 됩니다.
크롬 브라우저와 V8엔진

웹을 통한 OS와 웹 애플리케이션을 다음 먹거리로 삼았던 구글은 Javascript의 성능 개선을 중요한 과제로 생각했습니다. 그 이유로 Javascript의 성능을 개선한 V8엔진을 만들어내게 되고 오픈소스로 공유합니다. 그리고 V8와 당시 apple의 safari 오픈소스 웹브라우저 엔진인 Webkit을 결합시킨 크롬 브라우저가 탄생합니다. 크롬 브라우저는 매우 빠른 속도와 함께 특히 풍부한 디버깅 환경을 제공함으로써 웹 개발자들의 희망이 되어 주었습니다. (물론 ActiveX가 없었기 때문에 개발할 때만 크롬을 쓰고 웹 서핑은 IE로 해야만 했던 시절이기는 합니다.)
Node와 npm

V8의 오픈소스는 새로운 국면을 맞이합니다. Javascript를 가지고 서버사이드 환경을 개발할 수 있는 Node가 탄생합니다. 이는 Javascript 성장에 박차를 가해줍니다. Javascript만 할 줄 알던 사람도 새로운 언어의 학습 없이 서버 개발을 할 수가 있게 되었고 서버 개발자 역시 Javascript를 하면 겸사겸사 브라우저 개발도 할 수 있도록 영역을 넓혀주게 됩니다. 무엇보다 node에서 module이라는 방법을 채택하게 되면서 Javascript에도 module방식의 개념이 조금 더 보편화됩니다. 이것은 나중에 브라우저에서의 번들러나 es module의 토대가 되어 줍니다.
이후 npm이라는 module을 패키징 해서 등록하고 관리할 수 있는 도구가 생겨나면서 Javascript 생태계는 폭발적으로 성장하게 됩니다. Node와 브라우저 모두 Javascript를 사용하므로 moment와 같은 날짜와 같은 유틸리티성 라이브러리는 공용으로 사용하면서 서버사이드에서 개발되는 많은 코드들이 브라우저에서도 사용할 수 있게 됩니다. 이를 바탕으로 Webpack, babel, rollup과 같은 node를 기반으로 하는 dev-ops 영역이 활발해지게 되면서 그간 Javascript 개발에 불편했던 영역들이 하나둘씩 개선이 되었습니다. 이러한 과정들을 통해 Javascript로 엔터프라이즈급 개발하는 환경이 갖춰지면서 예전보다 더 가치를 창출할 수 있는 웹 서비스들이 나올 수 있는 환경이 점차 마련이 되었습니다.

페이스북 - 연결의 가치, 1분에 3테라의 데이터가 쌓인다
페이스북은 소셜 네트워킹의 개념으로 성공한 거대 웹서비스입니다. 페이스북은 1분에 3테라의 데이터를 쌓을 만큼 성장하게 됩니다. 이를 위해 기존과는 완전히 다른 체계의 서버 구상이 필요했습니다.
페이스북은 단일 웹 서비스로 유래 없는 거대한 성공을 이루었기에 하나의 OS의 역할을 하고 싶어 했고 앱, 게임, 연결, 채팅, 메신저 등 온갖 기능들이 facebook에서 돌아가기를 바랐습니다. 페이스북은 웹 서비스 하나로 구글과 맞먹을 정도의 규모를 만들어냈고 이 어마어마하게 큰 웹 사이트 하나를 계속 유지 보수하기 위해서는 기존과 같은 방법과는 다른 방법이 필요했습니다.
백엔드와 프론트엔드의 각자의 전문성의 분리, React의 탄생
지금까지 없었던 거대한 웹 사이트를 유지, 보수하는 일은 쉬운 게 아니었습니다. 페이스북은 페이스북을 개발하던 서버 언어인 PHP를 확장시키고 싶어 했고 더 나은 방식으로 웹을 개발하기를 원했습니다. 나중에 이것은 Javascript의 개발경험을 바꾸는 것으로 이어졌고, JSX를 기본으로 하는 React Framework의 탄생을 만들어내기도 했습니다.
이렇게 웹 개발은 인프라의 확장, 데이터의 처리, 화면의 개발 각각의 분야에서 기존의 방식과는 다른 방식이 필요하게 되었습니다. 거대 성장을 해버린 웹 산업에서 웹 개발 영역에서 본격적으로 프론트엔드가 분리가 되는 순간을 맞게 됩니다.
프론트엔드의 폭발적인 성장

웹으로 큰돈을 벌 수 있다는 인식의 변화와 웹 개발 환경의 급격한 개선 덕분에 브라우저의 Javascript를 이용한 클라이언트 개발의 분야는 급속도로 성장을 하게 됩니다. HTML와 CSS Javascript는 각각의 필요성에 의해 성장을 하게 되고 npm을 통해 계속 지속적으로 관리되고 배포될 수 있었습니다. module을 통해서 거대한 소스코드로 쉽게 관리될 수 있었고 크롬을 통한 편안한 디버깅과 브라우저의 성능과 기능이 추가되면서 점점 더 브라우저 클라이언트 사이드 개발의 영역은 커져갑니다.
현재 웹 프론트엔드의 입지 - 디지털 전환, 하이브리드 앱
웹 산업이 발전하고 브라우저와 웹 생태계가 발전하면서 그야말로 웹 전성시대가 되었습니다. 웹은 하나의 벤더에 속하지는 않았기 때문에 발전하는 속도가 훨씬 더 커졌습니다. Javascript는 가장 많이 사용하는 언어 1위가 되었습니다. Google과 Facebook이라는 웹을 통한 거대 성공사례와 웹의 발전을 통해서 프론트엔드의 진화 속도는 엄청나게 가속도를 받게 됩니다. 특히 애플리케이션과 달리 설치가 필요 없고 브라우저만 있으면 된다는 가벼운 접근과 개발환경이라는 점은 엄청난 장점을 가지게 됩니다. 뿐만 아니라 거대해진 웹의 인프라가 곧 클라우드 서비스로 이어지고 디지털 전환의 시대를 맞이하면서 프론트엔드의 입지가 커지게 되었습니다.
대 디지털 전환의 시대
이와 같은 성공적인 IT 인프라가 만들어지면서 꼭 IT기업이 아니더라도 기존의 사업모델을 온라인으로 옮겨 놓고자 하는 시도가 커졌습니다. SNS나 플랫폼 사업의 성공을 통해서 데이터를 유통하면 돈이 된다는 사실을 알게 되어 오프라인의 서비스 데이터베이스를 바탕으로 새로운 데이터 유통라인을 만들려는 시도가 커지고 있습니다. 이러한 과정에서 연결단의 데이터들을 눈으로 확인하고 조작하고 싶은 것들은 어찌 보면 당연합니다. 사업이 온라인으로 옮겨지면서 이러한 데이터를 처리하는 중간중간에 CMS와 같은 영역들이 크게 늘어났습니다.
쇼핑몰을 상상해보세요. 우리가 보는 쇼핑몰은 구매 화면과 장바구니이겠지만 그 뒤로는 주문관리, 배송관리, 송장 관리, 세금, 재고관리 등 어마어마한 그 뒷단 데이터들이 존재합니다. 예시로 든 e-커머스는 충분한 발전을 이룬 모델이지만 새로운 국면에서 새로운 다양한 서비스들이 만들어지면서 데이터의 유통과정에서 필요한 화면들을 다루는 작업들이 늘어나게 되었습니다.
서비스 프로토타이핑의 최전선
이러한 디지털 전환을 통해서 새로운 사업들이 만들어지게 되면서 가볍게 개발할 수 있는 웹 환경과 디지털 전환은 아주 궁합이 잘 맞았습니다. 핵심은 필요의 연결과 데이터의 유통이기에 웹은 이러한 사업을 하기에 최적의 도구입니다. 인프라는 클라우드가 책임져주게 되면서 프론트엔드는 스타트업에서 사업을 검토하고 빠르게 만들어 볼 수 있는 영역에서 사업을 검증해볼 수 있는 아주 중요한 역할을 하게 됩니다.
데이터를 다루는 애플리케이션과 하이브리드 앱
전통적인 프론트엔드의 원래 주요 업무였던 로컬에서 데이터를 처리하는 기능은 앞으로도 더 발전을 할 것입니다. 구글 오피스, 구글 meet과 같은 전통적인 앱들도 있고, 최근 들어서 노션, 피그마, 슬랙과 같은 문서를 만들고 관리하는 서비스들은 애플리케이션에서 프론트엔드 임무는 무척이나 중요합니다. 게더타운과 같은 더 고도화한 애플리케이션을 지향하는 웹 서비스들도 나타나고 있습니다.
또한 앱 생태계가 발전하면서 iOS, android 등으로 파편화된 환경에서 웹은 하나의 개발로 환경과 관계없이 사용할 수 있다는 점이 웹 프론트엔드를 더 중요하게 만들어주고 있습니다.
프론트엔드는 이제 완벽하게 새로운 하나의 생태계가 되었습니다. 구글의 생각대로 웹은 너무나 당연한 서비스의 출발지가 되었고 웹 문서에서 웹 애플리케이션으로 변모하였습니다. 이제는 문서가 아니라 데이터를 다루는 도구가 되면서 데이터를 시각화하고 데이터를 다루는 영역이 점차 중요해지고 있습니다. 데이터 유통이라는 생태계가 커지고 산업 규모가 커져 감에 따라 점차 중간 단계에서 데이터를 확인하고 조작하는 역할이 커져가면서 관리자 형태의 데이터를 다루는 형태의 프론트엔드가 점점 커져가고 있습니다. 그리고 웹의 성능이 발전해감에 따라 엔터프라이즈급 웹 애플리케이션도 점차 늘어가는 추세입니다.
앞으로의 프론트엔드에 대하여
보다 Serverless 하게

지금처럼 프론트엔드와 백엔드는 저마다의 영역으로 확장이 될 거라고 생각합니다. 백엔드의 로직 영역은 점점 프론트로 내려오고 있고 백엔드는 데이터를 교환하고 저장하고 관리하는 인프라의 영역으로 확대되고 있습니다. 데이터를 다루는 로직은 점점 더 프론트엔드가 담당하게 되면서 클라우드를 통해 서버 없이 작업을 하는 형태로 발전을 하고 있습니다. (서버가 없다는 말은 실제 서버가 없는 게 아니라 서버 개발 없이 데이터 처리 로직만 개발해서 클라우드에 올리는 방법을 의미합니다.)
보다 애플리케이션처럼

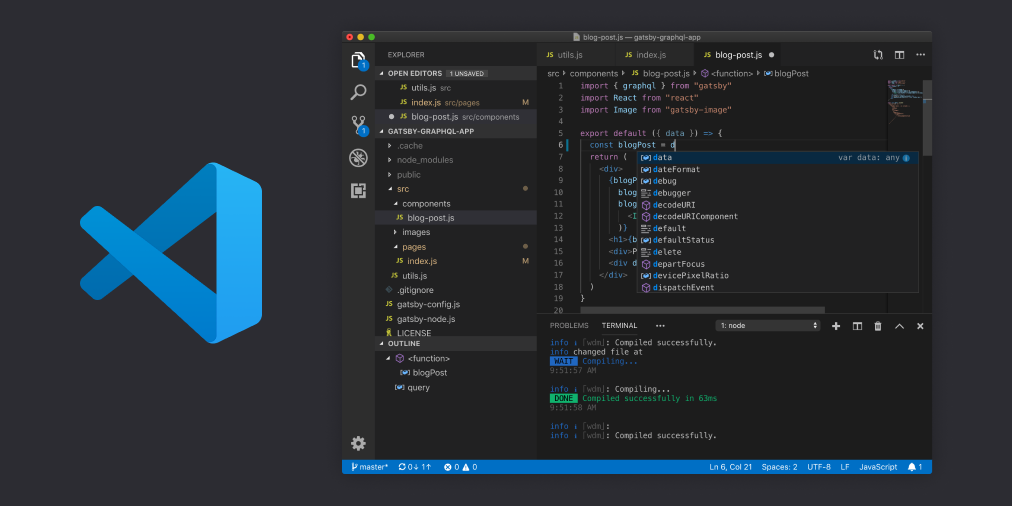
VSCODE는 웹 기반으로 만들어진 애플리케이션입니다. 기존의 구글 오피스뿐만 아니라 MS의 Office 365역시 전통적인 애플리케이션의 영역이었지만 이제는 웹 기반에서 돌아가는 서비스가 되었습니다. 뿐만 아니라 슬랙이나 피그마 등 기존의 애플리케이션의 영역에 있는 것들이 웹으로 구현이 되고 있습니다.

초창기 문서 단위로 데이터를 보내고 새로고침이 되는 방식에서 새로고침이 아니라 일부 영역만 업데이트되는 방식으로, 또다시 데이터만 업데이트되는 방식으로 발전해 나가면서, 데이터를 수정하고 조작하고 저장하는 방식이 훨씬 더 정교해지고 있습니다. 앱이 보편화되면서 인터랙션에 대한 눈높이가 올라가면서 자연스럽게 페이지 단위가 아니라 요소별로 처리할 수 있는 UI의 고도화를 추구하고자 합니다.
보다 실시간으로

게시판에서, SNS, 메신저, 방송으로 점점 데이터의 교환 속도가 빨라지는 방향으로 발전을 하고 있습니다. 메타버스에서는 완전히 실시간으로 연결될 상황을 상상하고 있죠. 조금 더 데이터를 실시간으로 다루는 형식의 서비스들로 발전을 하고 있습니다, 슬랙, 노션, 피그마, 게더타운 등을 떠올려 보세요.

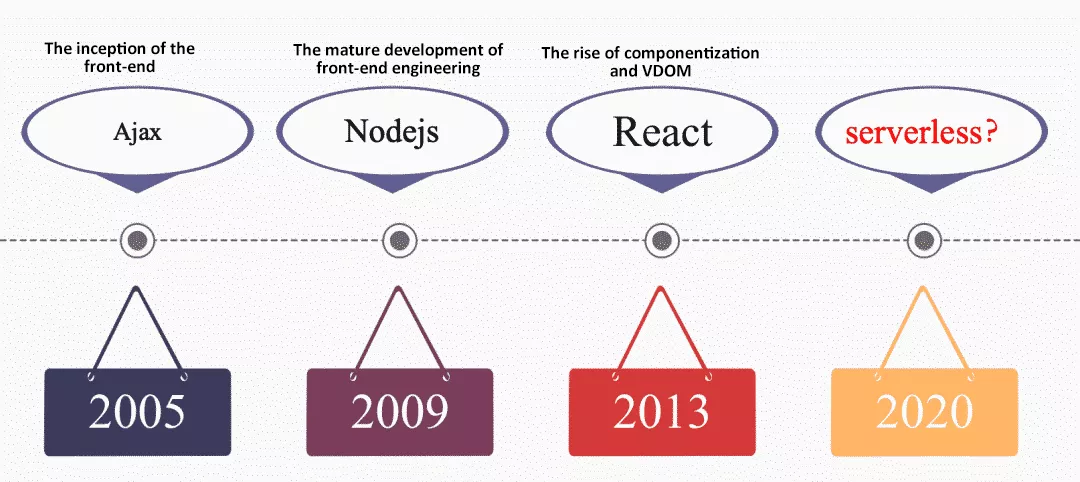
정리
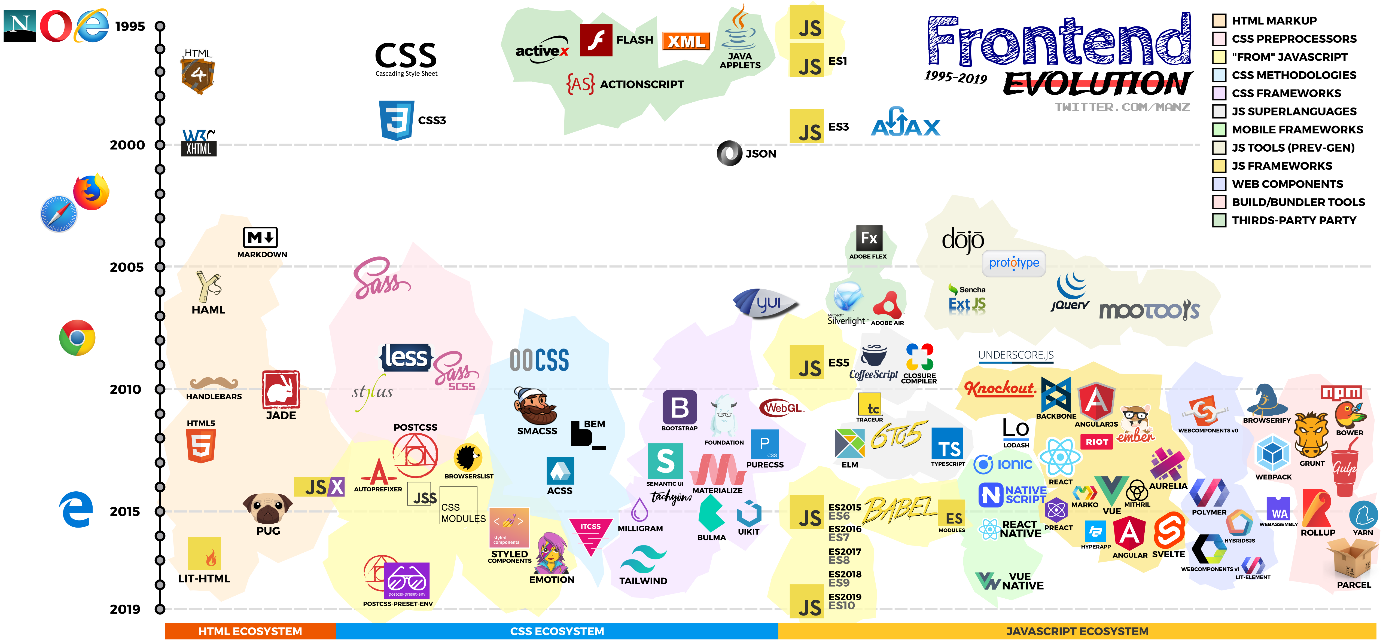
웹이 발전하는 과정 중에서 프론트엔드가 성장하는 이정표를 따라와 봤습니다. 제가 쓴 내용과는 조금 다르지만 핵심적인 결은 같은 이미지를 통해서 글을 마무리하고자 합니다. 다음 편에서는 프론트엔드 개발자의 업무와 잘하는 프론트엔드 개발자란 어떤 것인가에 대하여 말해보도록 하겠습니다.

(출처: 프론트엔드 개발자들은 어떻게 서버리스 트렌드를 따라갈 것인가?_알리바바 클라우드)
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
