
컴포넌트(component)란 무엇일까? 상호작용하는 기본적인 형태로 기능을 수행할 수 있는 최소 단위를 말한다. 이번 글에서는 기업(라인, 구글, 애플)의 디자인 시스템 문서를 살펴보며, 서비스에서 자주 사용되는 컴포넌트에 대해 알아볼 것이다. 먼저 구글의 머티리얼 디자인(Material Design)과 애플의 휴먼 인터페이스 가이드라인(Human Interface Guidelines)에서 용어가 달라 헷갈릴 수 있는 내비게이션 바와 탭 바를 살펴본 후, 대부분의 앱에서 사용되고 있는 툴팁과 칩에 대해 알아보자.

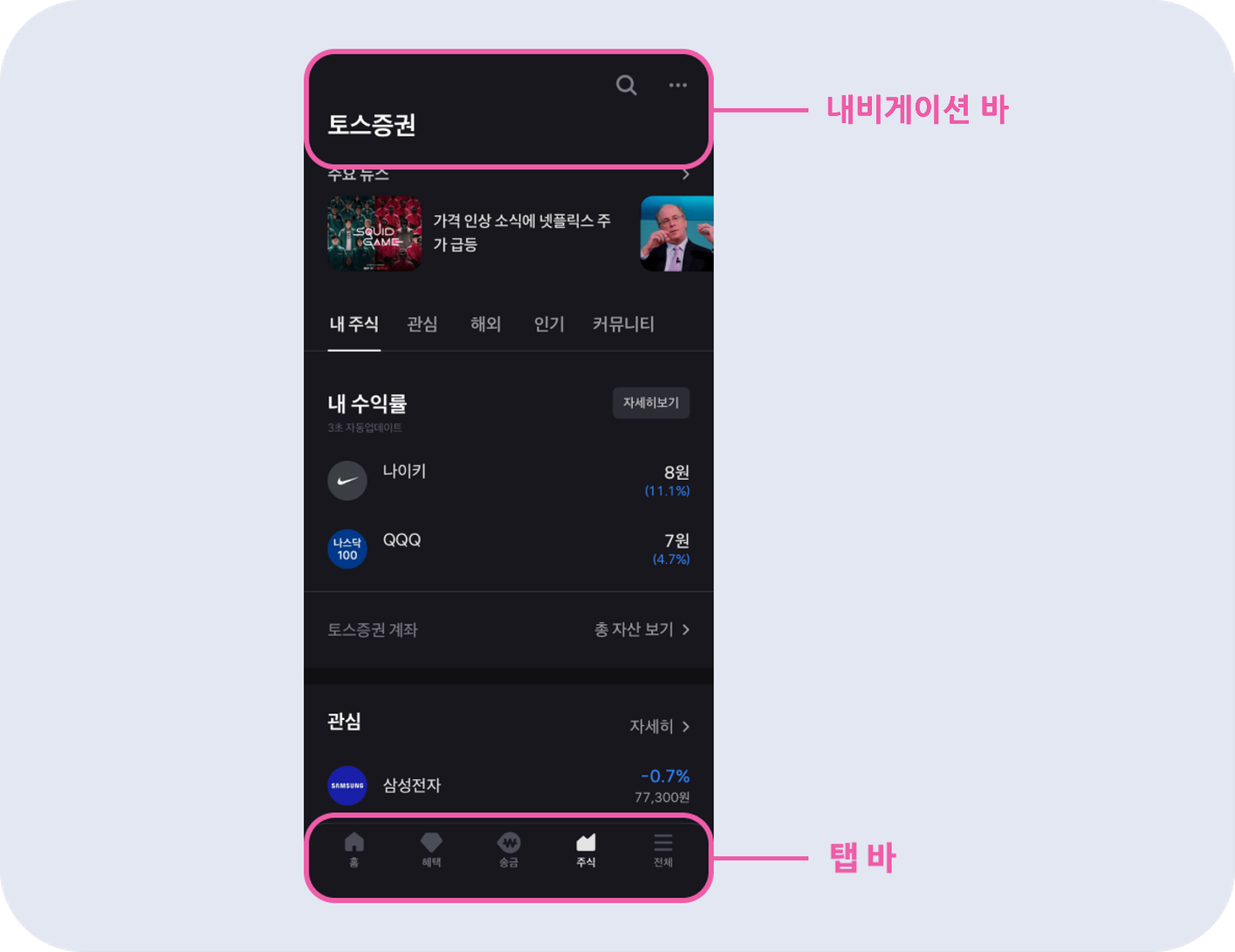
서비스를 보면 위아래에 모두 바가 있는데, 먼저 각각의 명칭과 작업 시 주의사항을 알고 사용하는 것이 좋다. 상단에 사용되는 내비게이션 바부터 차례대로 살펴보자.
각 기업마다 내비게이션 바를 명칭하는 말은 다르다.

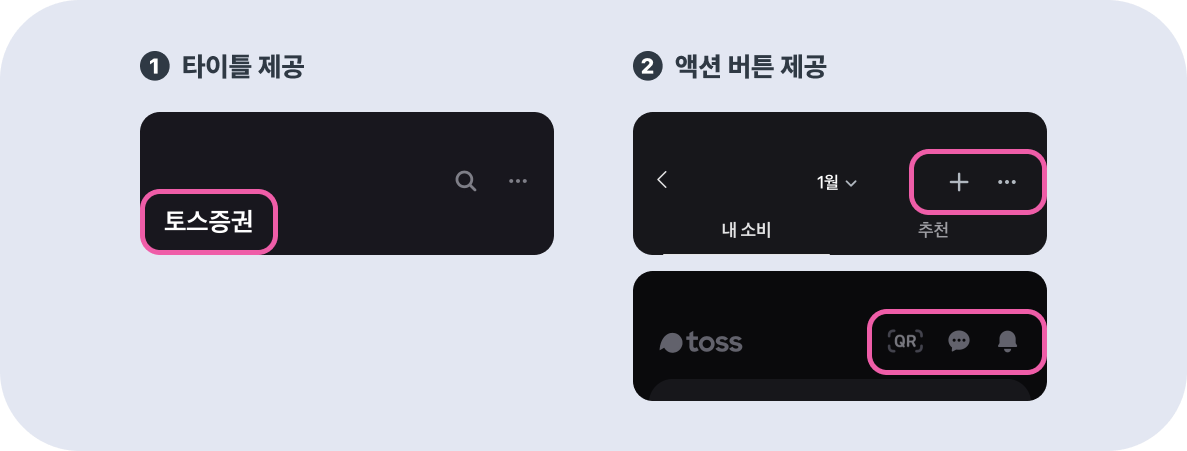
내비게이션 바는 2가지 역할을 한다. 첫 번째는 화면의 타이틀의 역할로 사용자가 머무르고 있는 화면을 설명해 주거나 화면과 관련된 정보를 알려준다. 두 번째는 액션 버튼을 제공함으로써 탐색, 검색과 같은 기능을 전달하는 역할이다.

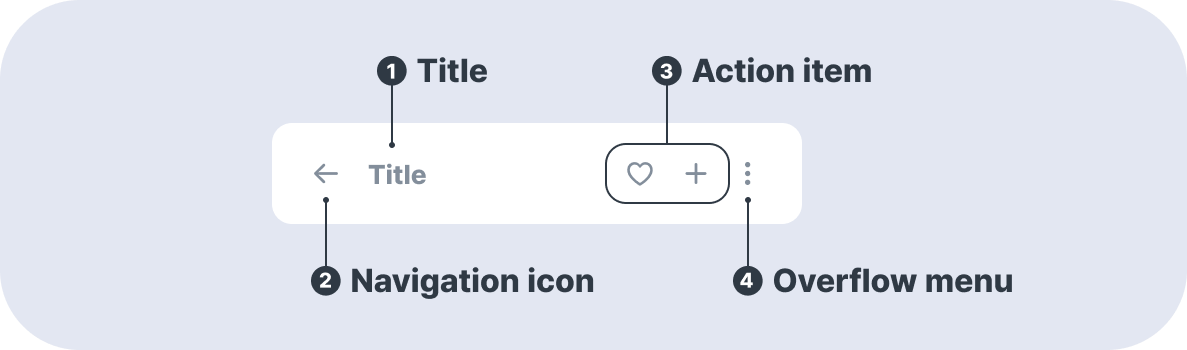
내비게이션의 구성요소는 타이틀(Title), 내비게이션 아이콘(Navigation icon), 액션 아이템(Action item), 오버플로우 메뉴(Overflow menu)이다. 내비게이션 아이콘에는 뒤로 가기, 취소 등 화면 이동을 할 수 있는 버튼이 배치된다. 화면과 관련된 기능은 액션 아이템으로 제공되며, 버튼이 2개 이상일 경우 가장 많이 사용되는 버튼이 좌측에 놓인다. 제공하고자 하는 액션 아이템이 많을 경우, 오버플로우 메뉴 버튼에 포함시켜 맨 우측에서 제공한다.

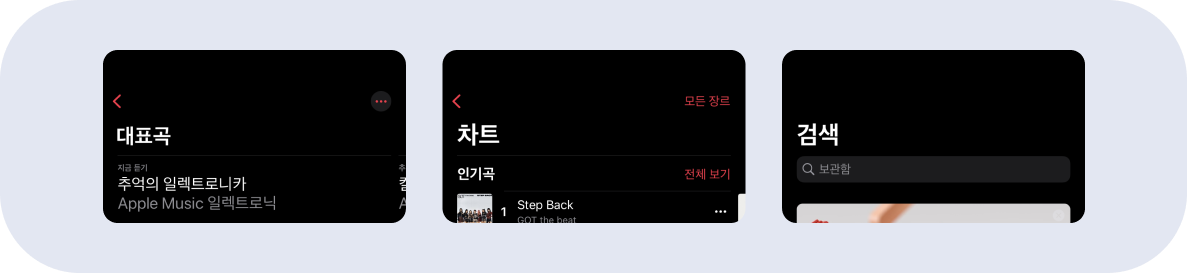
내비게이션 바의 구성요소 중 하나인 타이틀을 좀 더 살펴보자. 타이틀은 대개 사용자가 현재 보고 있는 화면, 사용자가 현재 있는 영역 그리고 사용 중인 앱을 설명한다. 사용자에게 콘텍스트를 강조하고 싶다면, 타이틀을 크게 디자인해 탐색 시 쉽게 방향을 잡을 수 있도록 하는 것이 좋다. 이러한 사례는 애플의 뮤직 앱에서 찾아볼 수 있다. 해당 앱은 큰 타이틀로 사용자에게 화면의 내용을 확실하게 전달하고 있다.

또한 타이틀은 메뉴 옵션을 펼치거나 탭의 기능으로 사용될 수 있다. 이때 탭의 개수가 2개를 초과할 시 화면이 복잡해질 수 있어, 탭의 개수를 최소화시키는 것이 좋다.

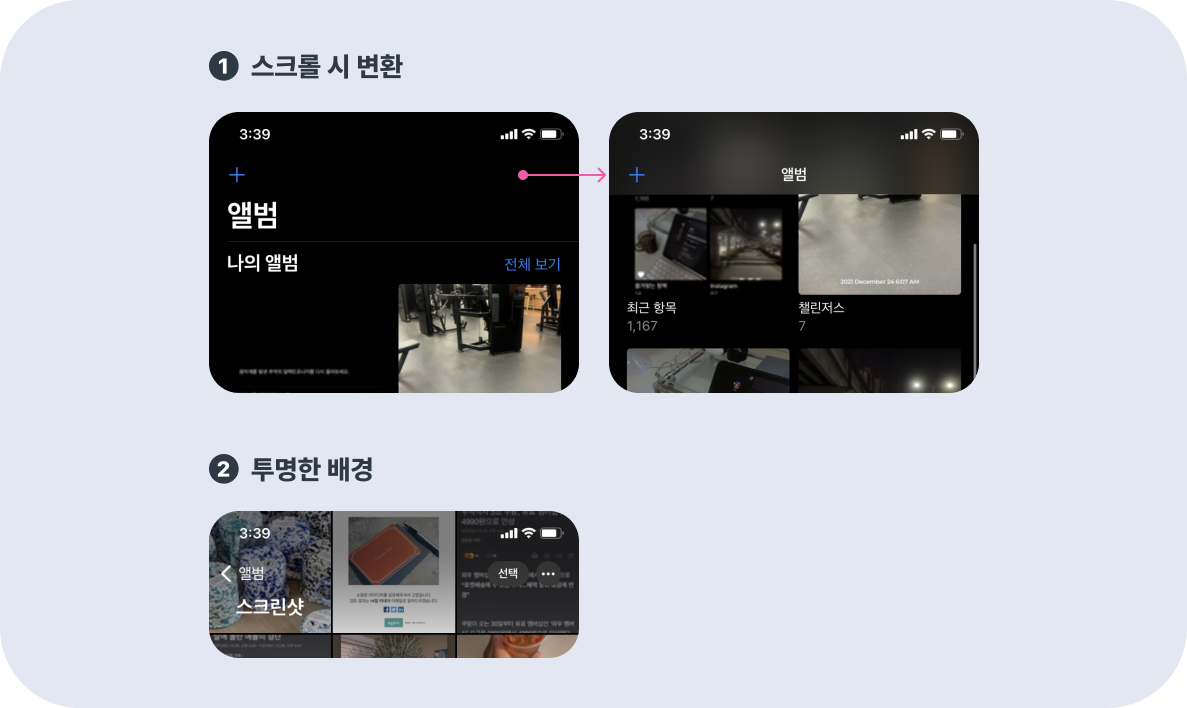
그렇다면 내비게이션 바는 어떻게 활용하면 좋을까? 보다 몰입감 있는 경험을 제공하기 위해 스크롤 시 일시적으로 숨기거나 크기를 줄일 수 있다. 또는 내비게이션 바의 배경을 투명하게 하는 것이다. 애플의 사진 앱은 위로 스크롤 하면, 큰 타이틀의 내비게이션 바가 일반 내비게이션 바로 변환되는 것을 볼 수 있다. 그리고 수월한 사진 탐색을 위해 내비게이션 바의 배경에 색상을 사용하지 않는 것을 확인할 수 있다.
기업마다 탭 바를 명칭하는 말은 다르다.

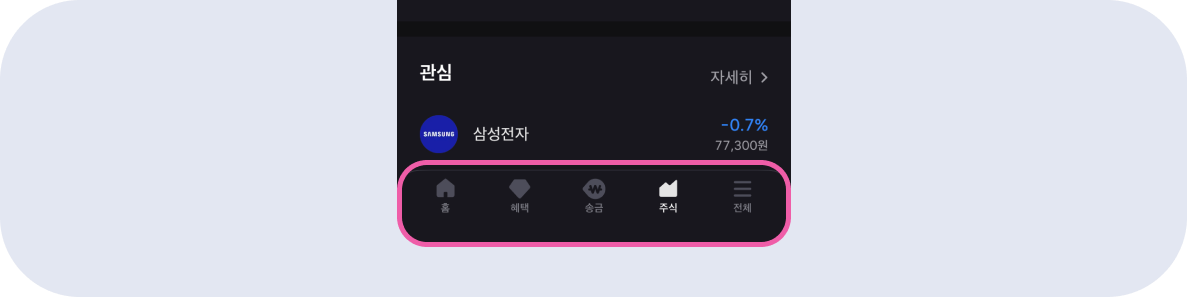
탭 바는 모바일 화면 하단에서 주요 작업들을 제공함으로써 사용자가 기능으로 쉽고 빠르게 접근할 수 있도록 도와준다. 메뉴는 3개 이상, 5개 이하로 구성하는 것을 권장하고 있다.
이에 대한 인터랙션 가이드는 기업마다 다르다. 라인의 디자인 시스템에서는 화면에 고정되어 스크롤 시에도 사라지지 않는다고 정의하고 있지만, 구글의 머티리얼 디자인에서는 스크롤 시 탭 바가 나타나거나 사라질 수 있다고 말한다. 구글이 아래로 스크롤 시 탭 바를 숨기는 이유는 더 많은 공간을 허용해, 수월한 콘텐츠 탐색을 유도하기 위함이다.

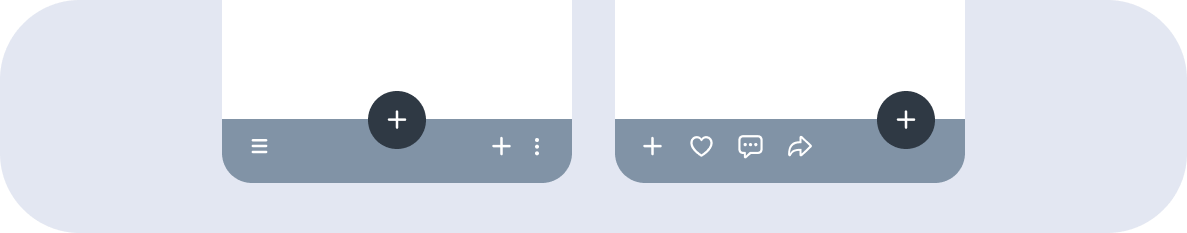
또한 구글에선 탭 바에 플로팅 액션 버튼(Floating Action Button)이 사용될 때를 설명하고 있다. 플로팅 액션 버튼이 중앙에 위치하면 우측에는 1~2개의 작업을 추가할 수 있으며, 버튼이 우측에 있다면 3~4개의 작업을 좌측에 위치시킬 수 있다.
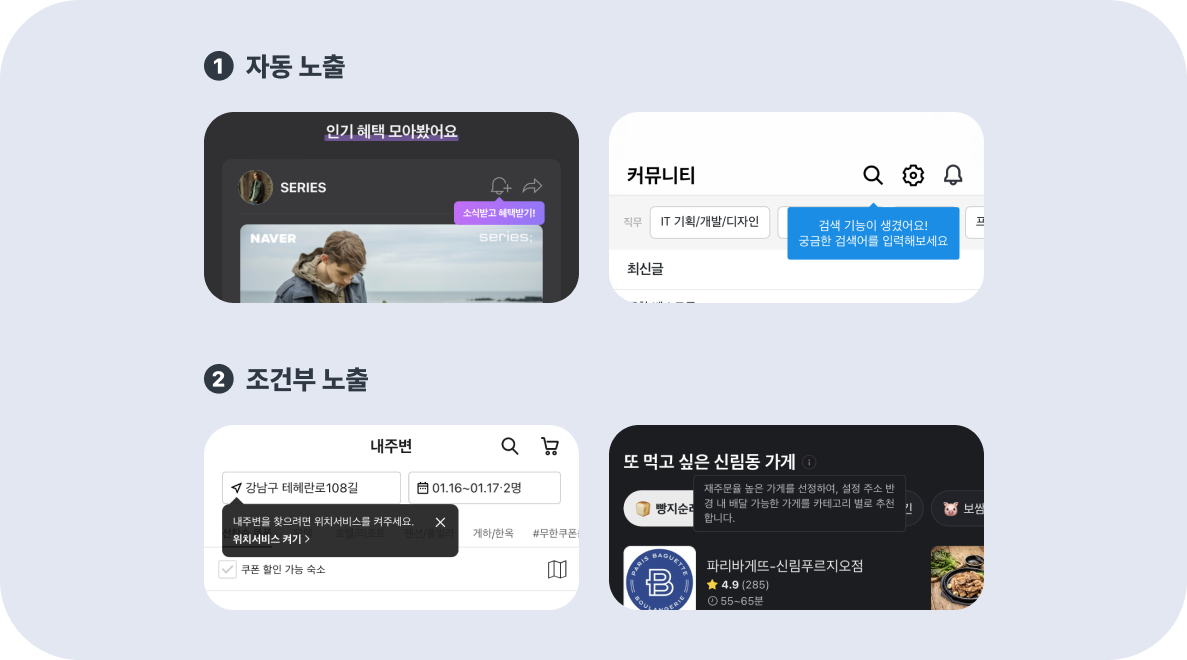
툴팁은 사용자의 동선을 방해하지 않으면서 특정 기능이나 업데이트된 서비스를 가볍게 소개할 때 사용된다. 사용자가 익숙하지 않은 기능을 이해할 수 있게 도와주는 역할이다.

툴팁을 노출할 땐 2가지 케이스가 있다. 첫 번째로 툴팁이 필요한 화면에 진입했을 시 자동으로 노출하는 자동 노출 케이스, 두 번째로 정해진 조건을 갖추었을 때 노출시키는 조건부 노출이 있다. 보통‘i’ 아이콘을 눌렀을 때 툴팁이 나타나는 경우와 사용자의 위치와 앱 내에 입력된 위치가 다를 때 나타나는 경우는 조건부 노출에 해당된다.

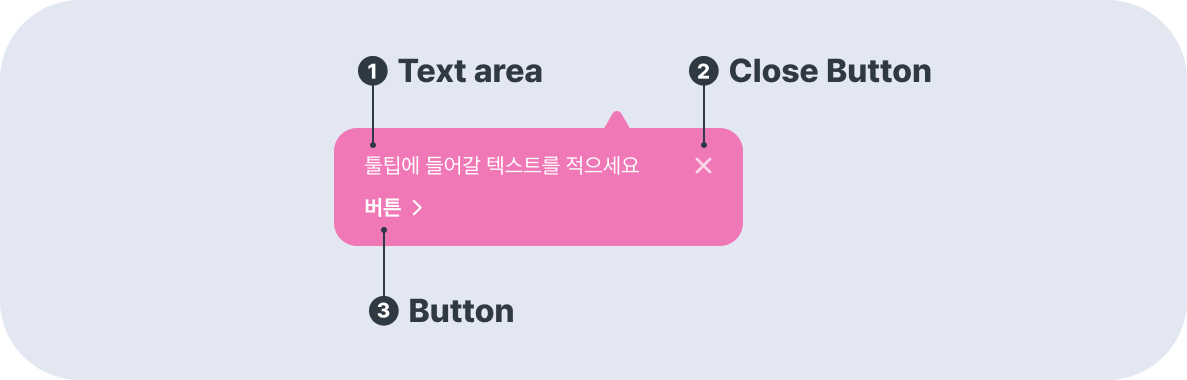
툴팁의 구성요소는 Text area, Close Button, Button으로 구성되어 있다. 텍스트는 한 번에 읽을 수 있도록 핵심만 담아야 하며, 3줄 이내로 작성하길 권장한다. 닫기 버튼은 선택 사항이며, 닫기 버튼이 없다면 타 영역 또는 툴팁 컴포넌트 자체를 선택할 시 닫힌다. 하지만 닫기 버튼이 없을 때, 더 쉽게 닫히기 때문에 텍스트의 중요도가 높다면 닫기 버튼을 사용하는 것이 좋다. 마지막으로 버튼의 경우 선택사항이며, 선택할 시 해당 페이지로 이동하는 액션이 실행된다. 버튼 텍스트 명은 최대 1줄로 제공한다.

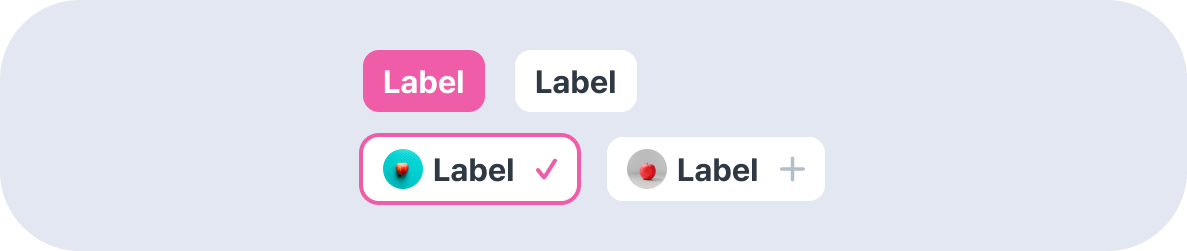
칩은 입력 또는 속성을 간결하게 표시할 때 사용된다. 그래서 사용자는 칩을 통해 정보를 입력하거나 선택하며, 콘텐츠를 필터링할 수 있다.

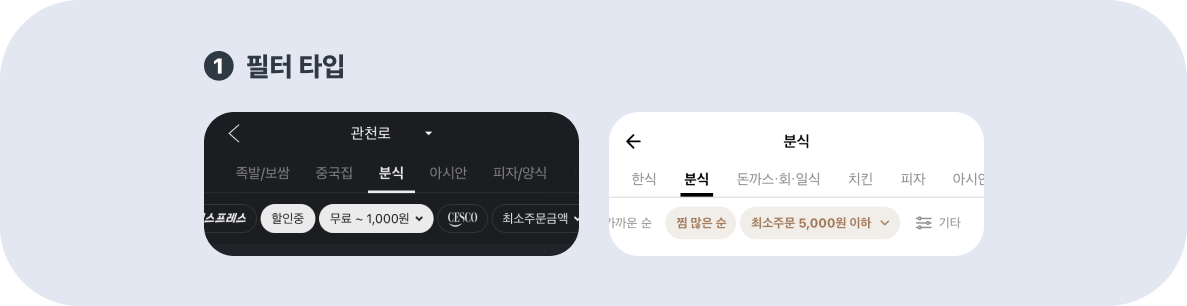
칩의 종류는 크게 2가지가 있다. 먼저 필터 타입은 콘텐츠를 필터링하는 용도에 사용되며, 버튼이나 체크박스의 대안으로 사용될 수 있다. 필터 타입은 칩이 선택되었음을 나타내는 아이콘이 추가 가능하다.

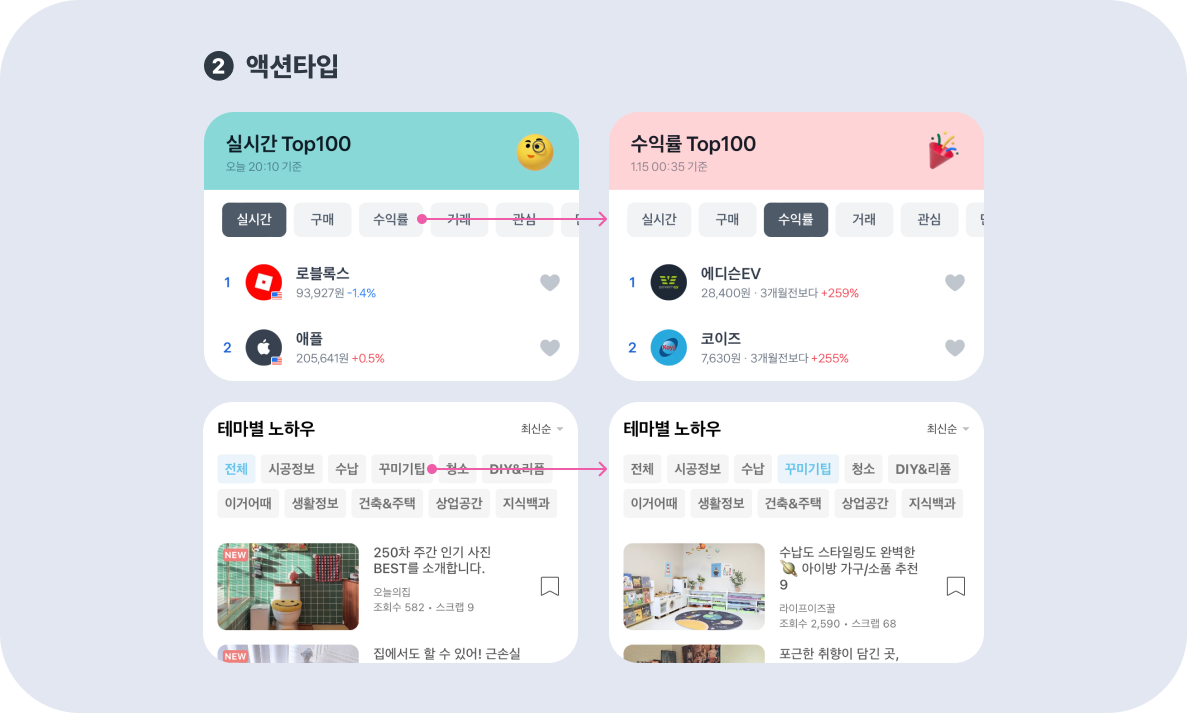
액션 타입은 콘텐츠와 관련된 액션을 실행 또는 설정하는 용도에 사용된다. 액션 칩을 탭 하면 상황에 맞는 콘텐츠가 제공되며, 다른 칩은 자동으로 선택이 해제된다.
지금까지 라인, 리디, 구글, 애플 기업의 디자인 가이드를 통해 서비스에서 많이 사용되는 컴포넌트들을 알아보았다. 이렇게 기업이 디자인 가이드를 설립하는 이유는 바로 일관성 때문이다. 일관성은 효율적으로 제품을 만들 수 있게 도와줄 뿐만 아니라, 다양한 제품, 플랫폼에서 사용자가 서비스를 쉽게 이해할 수 있도록 돕는다. 이렇게 기업의 디자인 가이드를 비교하며 대부분의 내용이 비슷하다는 것을 파악할 수 있었다. 그 이유는 프로덕트 디자인은 보편성이 중요하고, 보편성은 사용자가 따로 학습할 필요 없이 서비스를 쉽게 이해할 수 있도록 도와주기 때문이다.
마지막으로 이번 시리즈에서 살펴본 컴포넌트를 종합적으로 정리해 보았다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.