컴포넌트 스터디: ①팝업, 바텀시트, 스낵바

모달(modal) UI는 무엇일까? 모달은 사용자의 이목을 끌기 위해 사용하는 화면전환 기법을 의미한다. 팝업, 바텀 시트, 스낵바 등 여러 가지가 존재해, 어떤 UI를 사용하면 좋을지 헷갈릴 때가 많다. 이번 글에서는 기업의 디자인 시스템 문서를 살펴보며, 각각의 컴포넌트를 사용하기에 적합한 상황과 사용 시 주의해야 할 점에 대해 알아보자.
모달 UI의 의미와 선택 방법

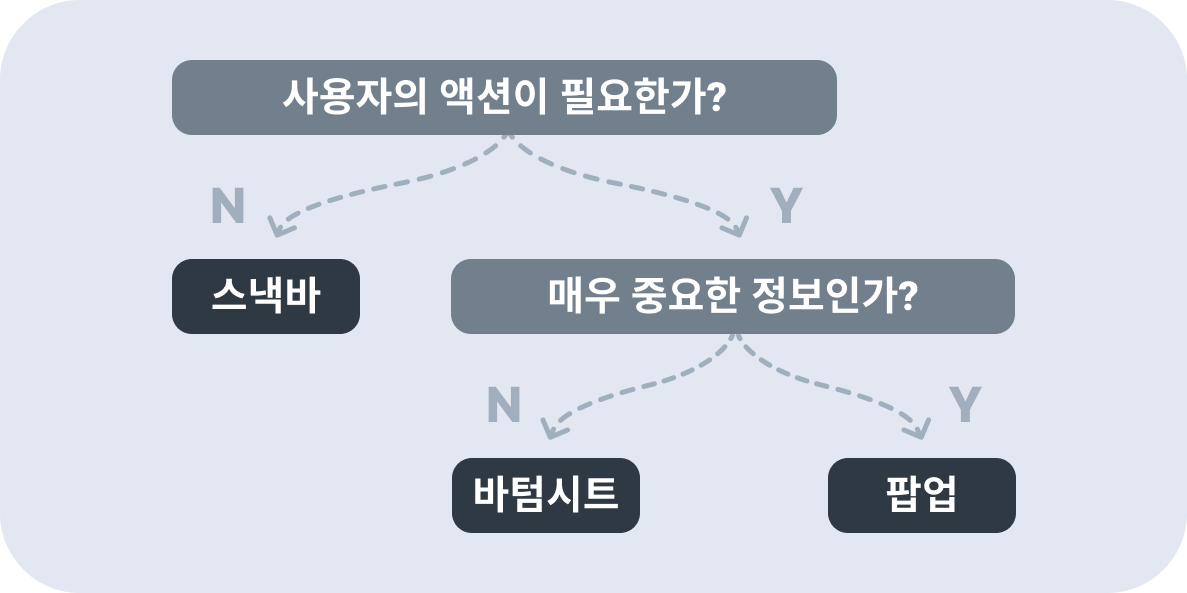
모달 UI는 사용자가 해당 디자인을 보게 하고, 사용자의 액션을 이끄는 UI라고 해석할 수 있다. 다양한 모달 UI가 있지만 오늘은 팝업, 바텀 시트, 스낵바에 대해 다룰 것이다. 어떤 컴포넌트를 사용하면 좋을지 판단하기 쉽게 표로 만들어 보았다. 이제 기업의 디자인 가이드를 통해(라인, 리디, 구글, 애플) 각각의 컴포넌트들을 깊게 살펴보자.

모달 UI 살펴보기
1) 팝업(Popup)
각 기업마다 팝업을 명칭하는 말은 다르다.
- 라인: popup
- 리디: Modal dialogs
- 구글: Dialog
- 애플: Alert

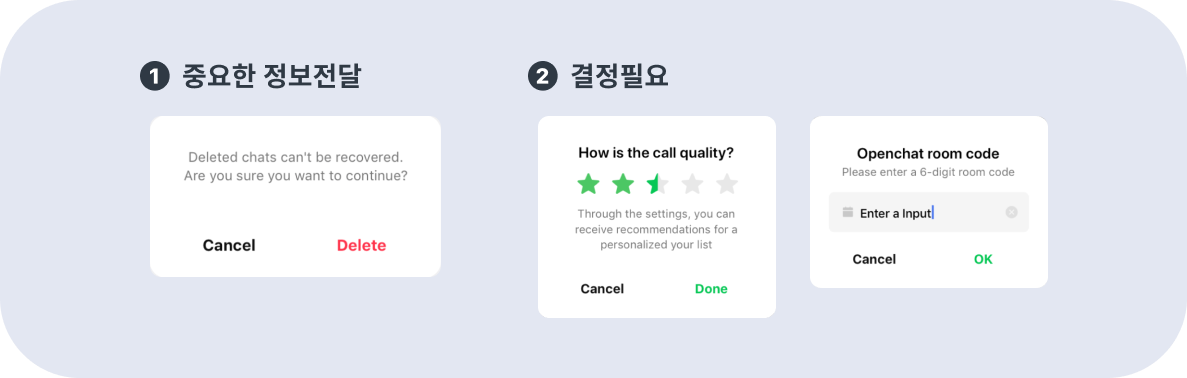
팝업은 주로 2가지 상황에서 사용된다. 첫 번째는 앱 또는 기기 상태와 관련된 중요한 정보를 전달할 때이다. 예를 들면 사용자에게 작업에 대한 내용을 확인시킬 때, 또는 에러가 발생해 작업을 수행하지 않고 원래 단계로 돌아간다는 것을 알릴 때 사용된다. 두 번째는 사용자의 결정이 필요할 때인데, 사용자가 정보를 입력 또는 선택해야 하거나 승인을 해야 할 때를 예로 들 수 있다.

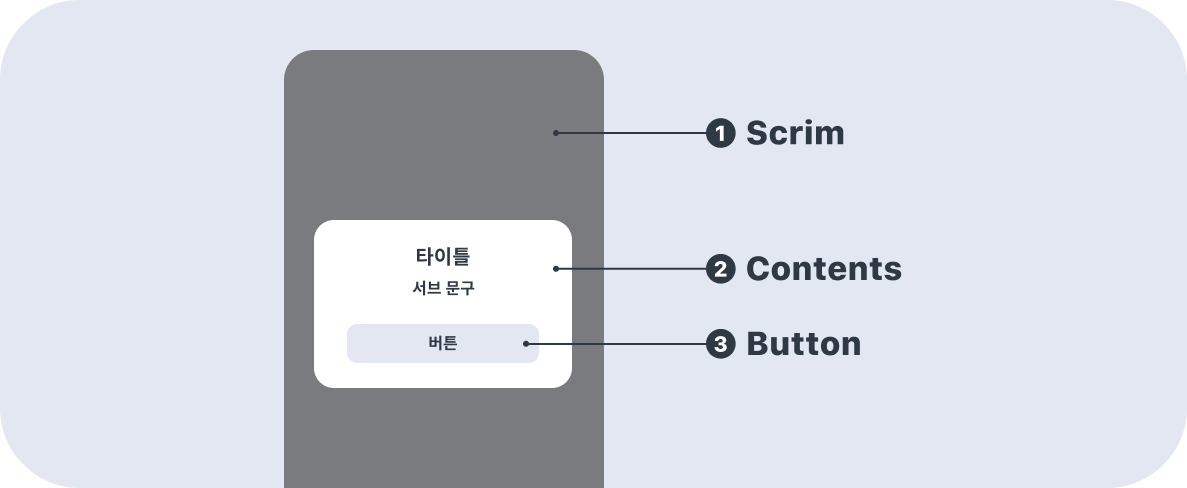
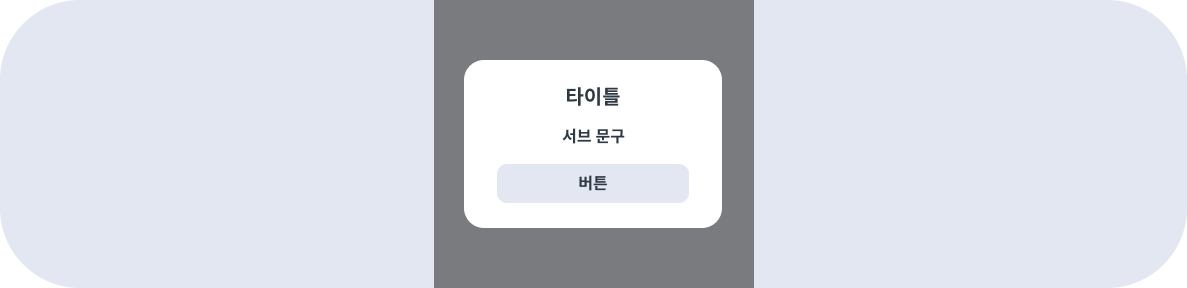
팝업의 구성요소는 Scrim, Contents, Button이다. Scrim은 팝업의 하단에 깔리는 배경으로 OS 특성에 따라 Scrim 영역을 탭 했을 때 인터랙션은 다를 수 있어, 사용자 경험이 자연스럽도록 주의해야 한다.
다음은 팝업 사용 시 주의사항이다. 첫 번째로 사용을 최소화해야 한다. 팝업이 표시될 때에는 앱의 모든 기능이 비활성화되며 사용자의 결정이 이뤄질 때까지 화면에 남는다. 팝업은 의도적으로 사용자를 방해하여, 피로감을 줄 수 있기 때문에 사용을 최소화하는 것이 좋다. 두 번째로 간단한 태스크를 제공해야 한다. 팝업은 사용자가 현재 화면을 벗어나지 않고 액션을 취해야 하기 때문에, 되도록 간단한 작업을 전달할 때만 사용한다.


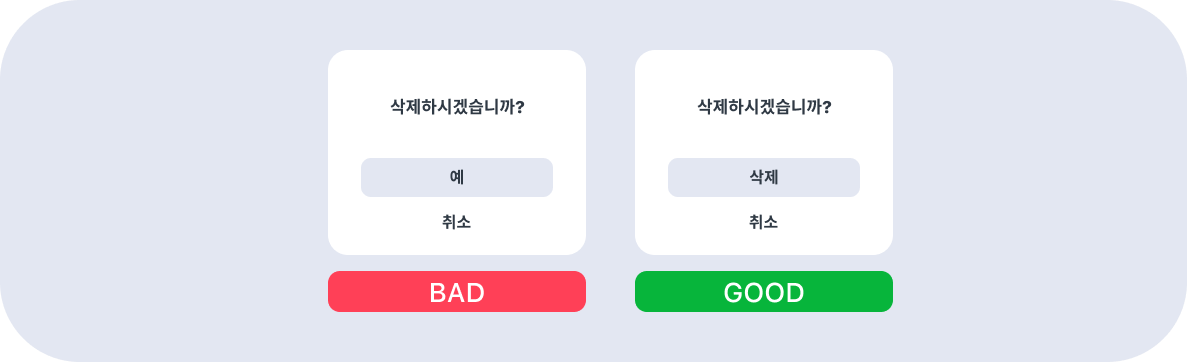
세 번째로 팝업 타이틀은 상황을 간결하게 설명해야 한다. (이때 서브 문구와 내용이 겹칠 경우 타이틀은 삭제할 수 있다.) 또한 팝업 버튼 문구는 명확하게 작성하여, 어떤 액션인지 바로 인지할 수 있어야 한다. 타이틀이나 서브 문구에 사용되는 단어를 그대로 사용하면 좋다.
2) 바텀 시트(Bottom sheet)


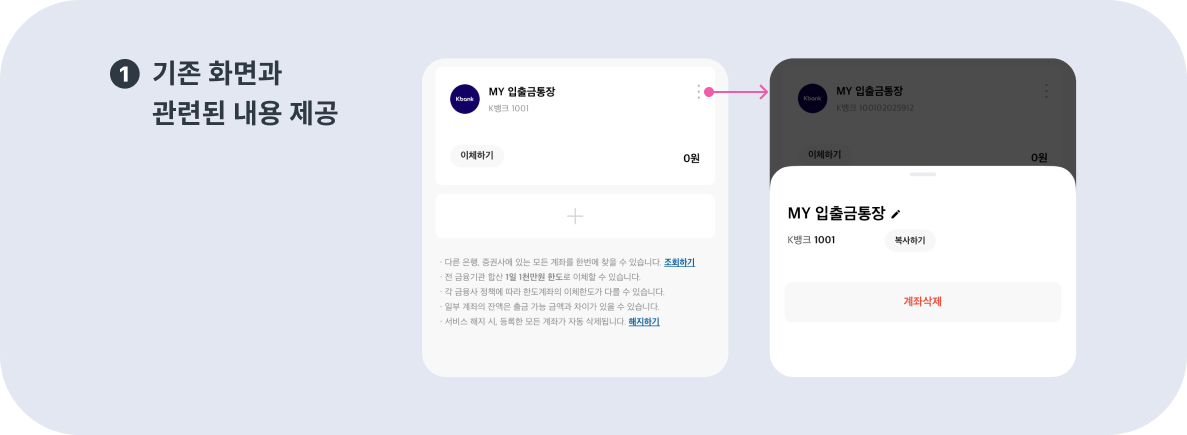
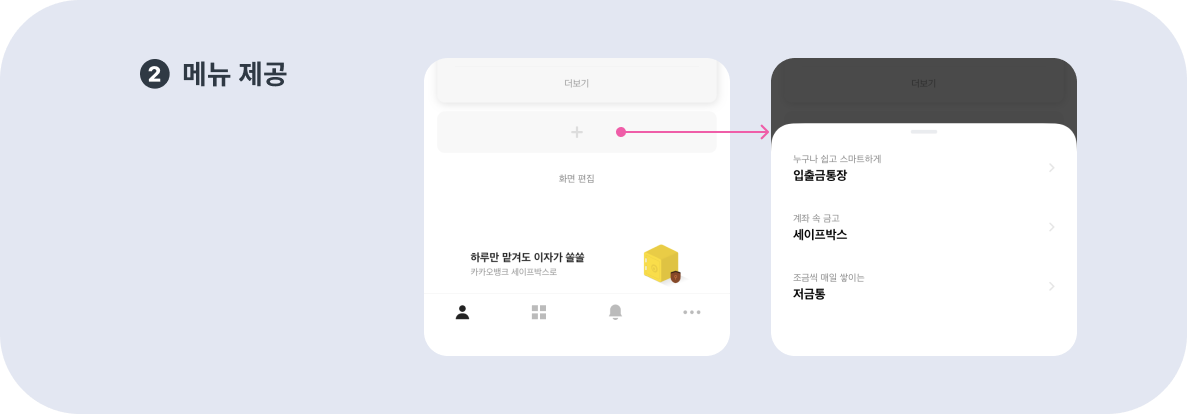
바텀 시트는 크게 2가지 상황에서 사용된다. 첫 번째는 기존 화면과 관련 있는 콘텐츠를 제공할 때이다. 기존 컨텍스트에서 벗어나지 않고 관련된 작업을 할 수 있어 더 빠르게 프로세스가 진행되는 느낌을 전달할 수 있다. 두 번째는 다양한 메뉴를 제공할 때인데, 화면 이동이 발생하지 않아 사용자는 신속하고 간편한 느낌을 받을 수 있다.


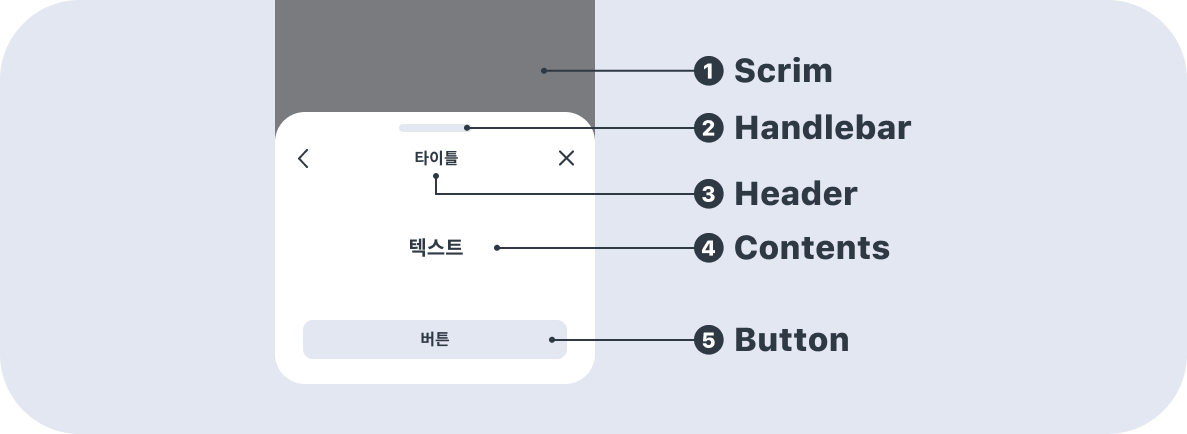
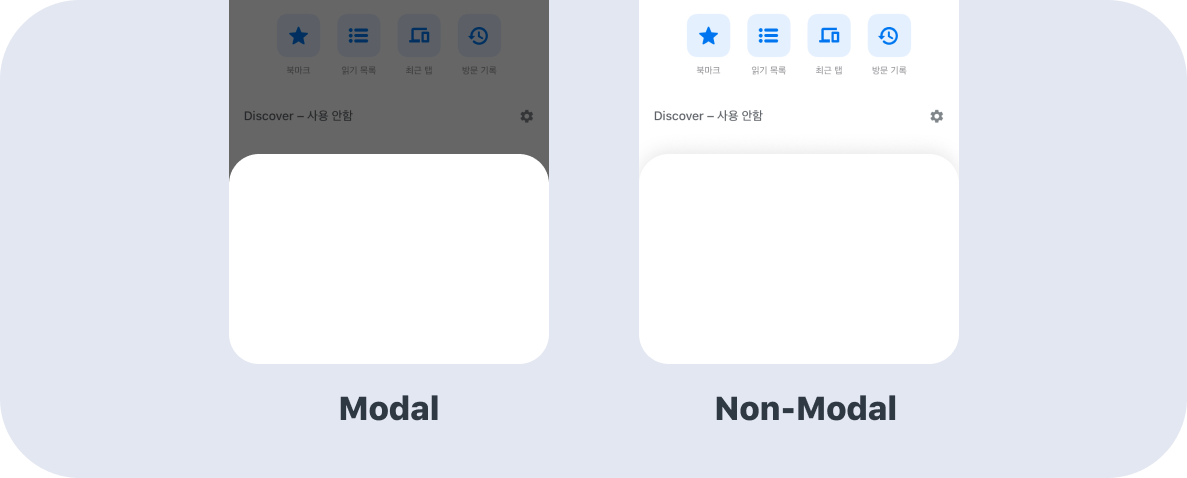
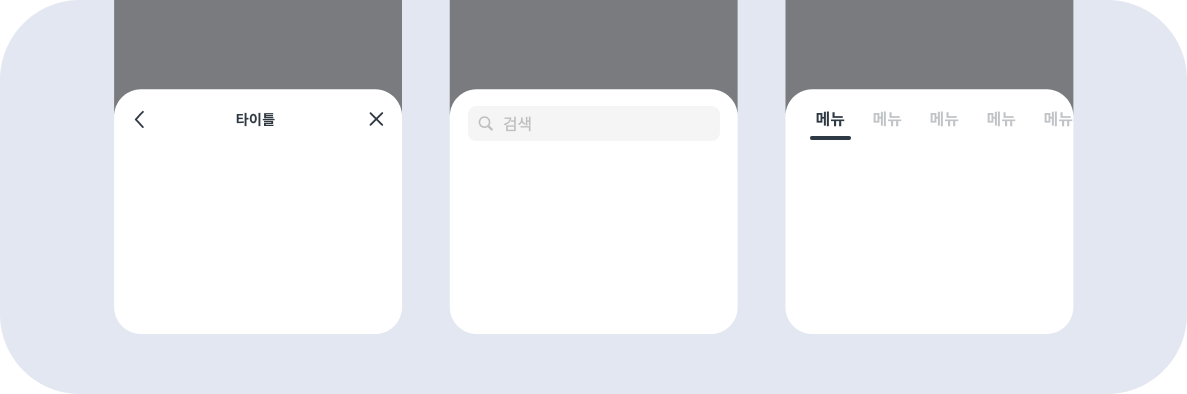
바텀 시트의 구성요소는 Scrim, Handlebar, Header, Contents, Button이다. 먼저 Scrim의 여부에 따라 Modal과 Non-Modal로 구분된다. Scrim이 있는 경우는 Modal 타입으로 바텀 시트의 태스크를 완료하거나 취소하기 전까지는 기존 화면을 확인하거나 다른 액션을 할 수 없다.
Scrim이 없는 경우는 Non-Modal 타입으로 기존 화면과 상호작용할 수 있는데, 바텀 시트의 태스크가 완료되지 않더라도 기존 화면을 확인할 수 있다.

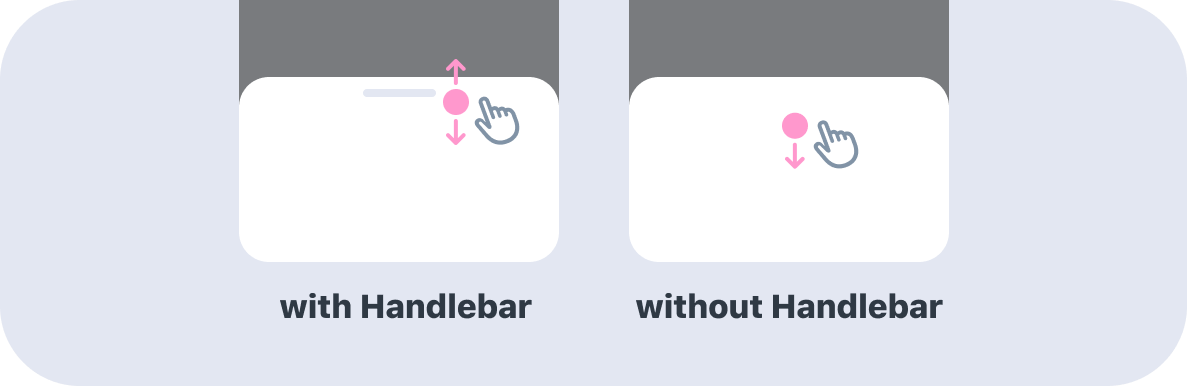
두 번째 Handlebar는 사용자에게 바텀 시트를 확장할 수 있음을 알려준다. Handlebar의 여부와 Pull-to-dismiss(당겨서 닫기)의 가능 여부는 상관관계가 없다. 하지만 Handlebar가 있는 경우에는 제스처로 확장과 Pull-to-dismiss가 필수적이다. Handlebar가 없는 경우에는 제스처로 확장이 불가능하며, Pull-to-dismiss는 상황에 따라 취사선택 가능한 부분이다.

바텀 시트의 Header는 Navigating bar의 역할을 하며, 상황에 따라 Search bar나 Tabs와 같은 컴포넌트를 포함할 수 있다.

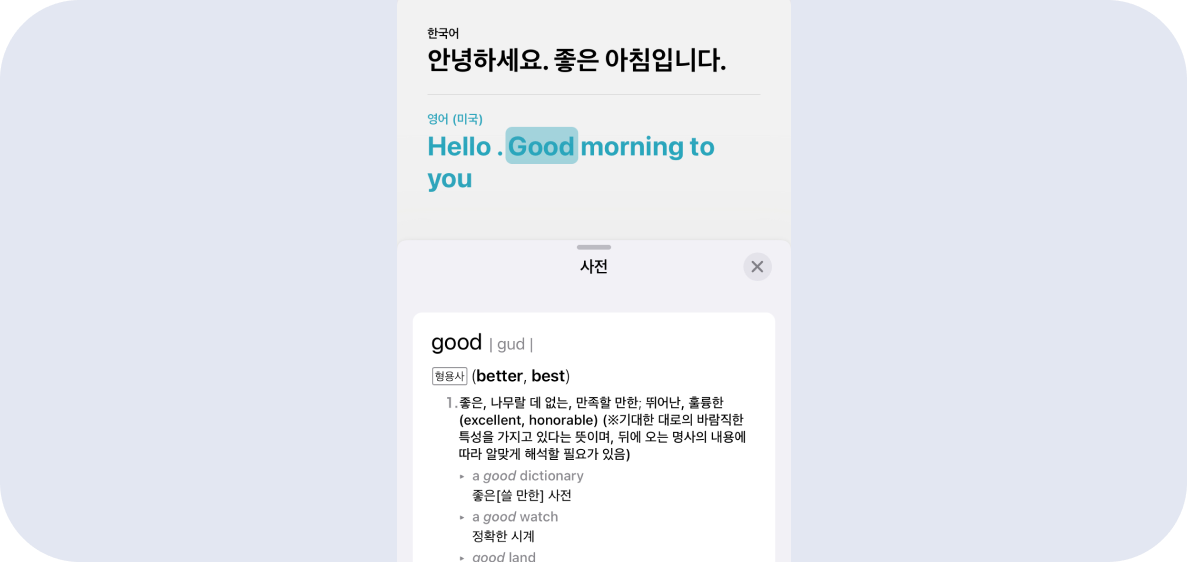
다음은 바텀 시트 사용 시 주의사항이다. 사용자가 기존 화면을 함께 사용할 땐 Non-Modal 타입을 선택한다. 예를 들어 애플의 번역 앱과 같이 기존 화면에서 이루어진 액션이 바텀 시트에 업데이트되어야 할 때이다.
3) 스낵바(Snackbar)
각 기업마다 스낵바를 명칭하는 말은 다르다.
- 라인, 구글: Snackbar
- 리디: Toasts

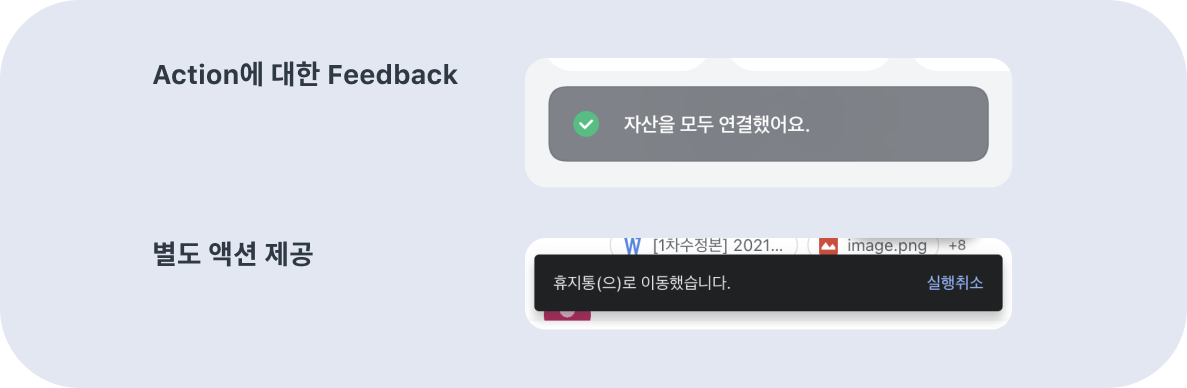
스낵바는 사용자가 수행한 액션에 대한 피드백을 줄 때 사용된다. 이때 별도의 액션을 제공하는 것도 가능하다. Toast와 비슷한 형태를 지니고 있지만, Toast는 단순 피드백 외의 액션이 제공 불가능하다는 차이점이 있다.

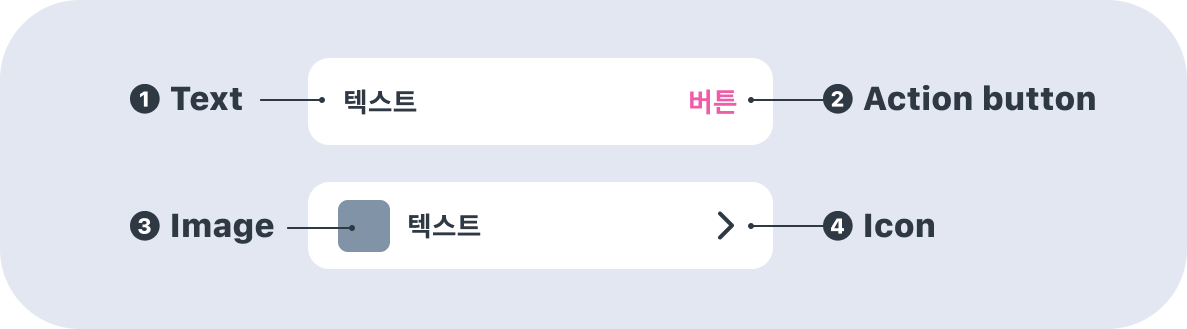
스낵바의 구성요소는 text, Action button, Image, Icon이다. 이미지 위치에는 아이콘, 프로필, 이미지 등을 넣을 수 있다. 아이콘의 경우, 스낵바의 전 영역이 링크라는 것을 사용자에게 우회적으로 알려주는 역할을 한다.

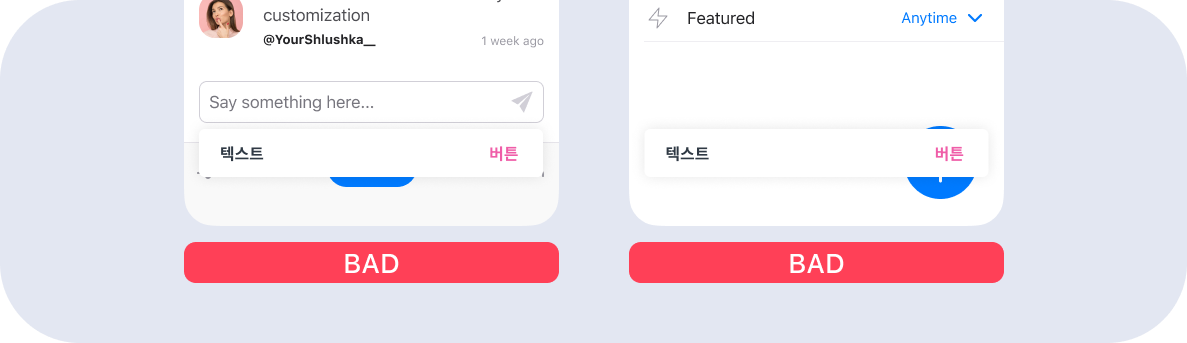
다음은 스낵바 사용 시 주의사항이다. 먼저 스낵바의 위치를 고려해야 한다. 중요도가 높은 Bottom navigation, Floating Action Button이 존재하는 경우 해당 부분과 겹쳐지지 않도록 배치해야 한다. 두 번째로 간결하게 작성해야 한다. 스낵바는 제한된 시간이 지나면 사라지기 때문에 빠르게 읽을 수 있도록 최대한 짧은 메시지로 구성한다. 마지막으로 내용의 중요도를 고려해야 한다. 전달하려는 콘텐츠가 중요한 내용이라면 스낵바보다는 팝업으로 안내하는 것이 적합하다.
정리
오늘은 모달 UI인 팝업, 바텀 시트, 스낵바에 대해서 알아보았다. 각각의 컴포넌트들이 사용되는 상황과 고려해야 할 점을 정리하면 다음과 같다. 다음 편에서는 바, 툴팁, 칩에 대해 살펴볼 예정이다.
- 팝업은 사용자의 액션이 필수로 요구되며 중요한 정보를 전달할 때 사용된다. 다만 사용자에게 방해가 될 수 있으므로 사용을 최소화하는 것이 좋다.
- 바텀 시트는 기존 화면과 연관된 기능이나 여러 개의 메뉴를 제공할 때 사용된다. 이때 기존 화면을 함께 사용해야 한다면 Scrim이 없는 Non-Modal 타입으로, 아닐 시에는 Modal 타입으로 작업한다.
- 스낵바는 사용자 액션에 대한 피드백을 줄 때 사용하며, 선택에 따라 액션 버튼을 추가할 수 있다. 제한된 시간이 지나면 사라지기 때문에, 빠르게 읽을 수 있도록 간결한 문구를 사용한다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
