페이팔: 실시간 그래프 데이터베이스 분석을 통해 사기를 방지하는 방법
해외 유명 IT 기업은 각자 자신들의 블로그를 운영해 개발 방법과 기업 문화 등을 소개하고 있습니다. 요즘IT는 이러한 IT 기업 블로그의 콘텐츠를 번역해 소개하는 시리즈를 준비했습니다. 이들은 어떻게 사고하고, 어떤 방식으로 일하는 걸까요?
이번 글은 전 세계적으로 사용되는 온라인 전자 결제 시스템, 페이팔(PayPal)의 ‘How PayPal Uses Real-time Graph Database and Graph Analysis to Fight Fraud’를 번역했습니다. 페이팔은 디지털 결제 사기를 막기 위해 이를 탐지하고 예방하는 기술을 개발하고 있습니다. 그들이 실시간 그래프 데이터베이스를 통해 어떻게 사기를 방지하고 있는지 함께 알아보겠습니다.

이커머스 산업은 최근 몇 년 동안 코로나19 팬데믹의 수혜로 급격한 성장을 기록했습니다. 디지털 결제는 전자 상거래의 핵심이지만, 사용이 늘어난 만큼 이와 관련한 결제 사기 역시 증가하고 있습니다. 디지털 결제와 관련된 사기를 탐지하고 예방하는 기술은 끊임없이 발전하고 있습니다. 하지만 사기범 역시 자신의 이익을 위해 끊임없이 새로운 방법을 시도하고 있습니다. 결제 산업은 돈과 직결된 분야로 조직적이고 반복적인 사기의 단골 표적이 됩니다.
전 세계 4억 명이 넘는 소비자와 판매자가 페이팔(PayPal)을 이용하고 있으며, 매분 수천 개의 지불 거래가 발생하고 있습니다. 이 지불 네트워크에서 사용자와 시스템이 관계를 맺으며 주고받는 데이터는 예측 가능한 행동 패턴을 보이고, 여기서 벗어나는 이상 거래를 찾아낼 수 있습니다. 그러나 전통적인 관계형 데이터베이스에 저장된 관계 데이터는 너무 방대해서 데이터 탐색과 분석에 많은 어려움이 있습니다.
반면 그래프(Graph) 데이터베이스는 관계(연결)를 최우선으로 다루고, 복잡한 데이터의 종속관계를 수평적으로 표현하므로 객체 사이의 연결을 쉽게 탐색할 수 있습니다. 그래프 데이터를 사용한 분석은 계정 탈취로 이어질 수 있는 취약한 구매자 계정이 있는지, 또는 특정 구매자가 향후 3개월 내로 문제의 소지가 있는 판매자와 거래할 가능성이 있는지 등의 통찰력을 제공합니다.
그래프 데이터베이스와 그래프 분석
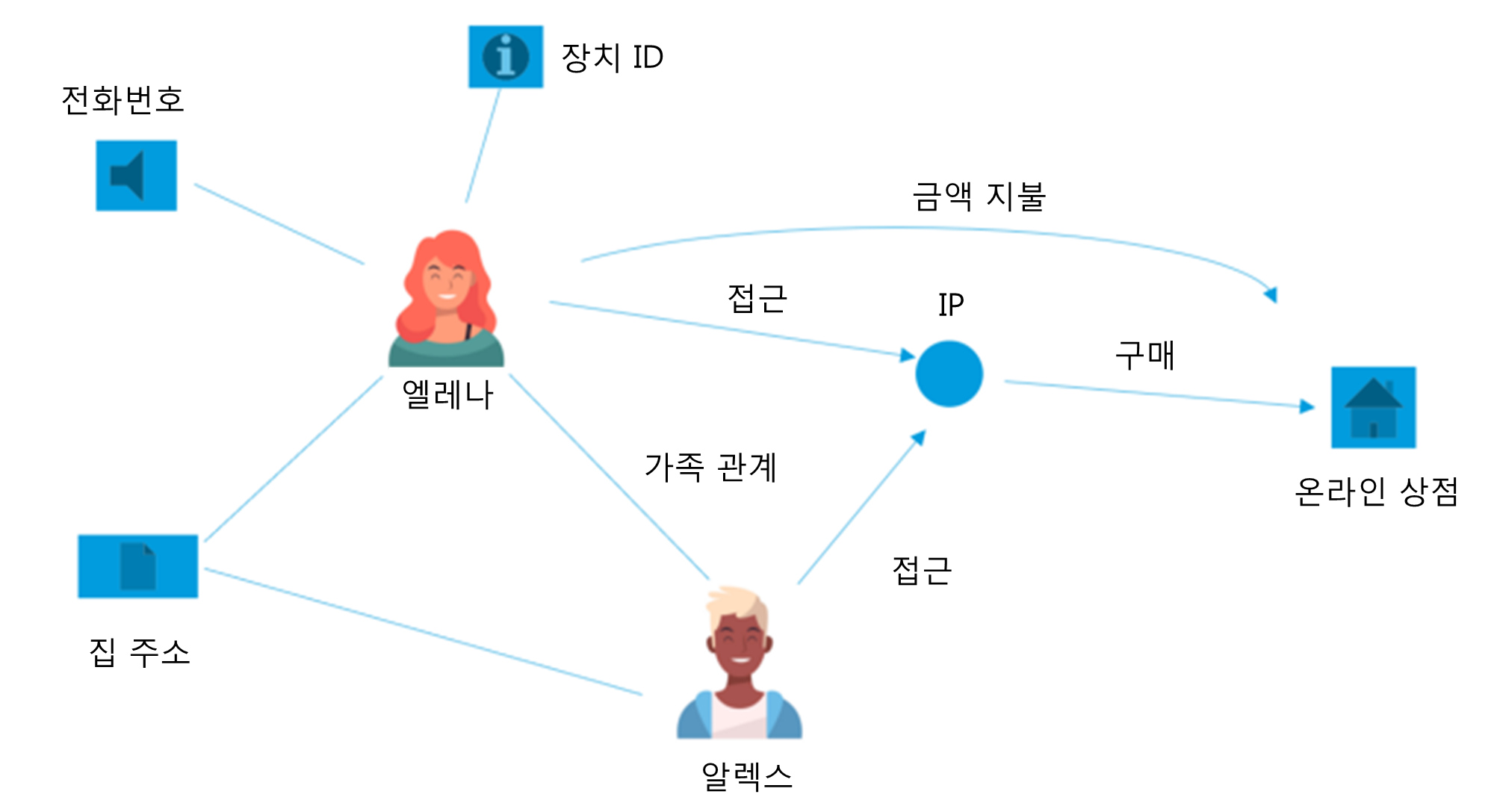
그래프는 노드(정점)와 엣지(간선)라는 두 개의 단순한 객체를 사용하여 데이터 포인트(엔티티) 사이의 관계를 설명하는 보편적인 언어입니다. 이를 사용하면 페이팔의 양방향 네트워크에서 구매자와 판매자 사이에 이루어지는 결제를 그래프로 표현할 수 있습니다.
아래 도식을 보면 구매자(엘레나와 알렉스)와 판매자(온라인 상점)는 그래프상의 정점으로 표현됩니다. 엣지는 이러한 정점을 연결하고 있으며, 결제 정보 전송이나 가족 관계 등 관계를 표현하는 데 사용합니다. 여기에서 소개하는 그래프 데이터 모델은 페이팔에서 실제로 사용하고 있지는 않지만, 그래프 데이터베이스를 기반으로 그래프 데이터 모델을 어떻게 표현하는지 그 핵심 개념을 잘 보여주고 있습니다. 즉, 그래프 데이터 모델을 설계하려면 쿼리 패턴과 대기 시간 및 그래프 모델링 요구사항을 고려해야 합니다.

우리는 두 가지 방식으로 그래프 분석을 수행합니다. 그중 하나는 이산 그래프(Discrete Graph) 분석으로 구매자, 판매자, 거래 등과 같은 정점을 분석함으로써 리스크를 평가합니다. 우리는 이러한 정점을 알려진 네거티브 목록(예: 잘못된 태그 지정, 이상 징후 등)과 연결하여 위험을 식별합니다.
또 다른 유형의 분석은 연결 그래프(Connected Graph) 분석입니다. 여기에서는 페이지 랭킹과 같은 그래프 알고리즘을 활용하여, 가장 영향력 있는 판매자나 빈도가 높은 경로를 식별할 수 있습니다. 또한 연결된 컴포넌트, 클러스터링, 중심성(Centrality) 알고리즘[1]을 사용하여, 네트워크 또는 커뮤니티를 감지하고 연결된 네트워크가 단순 친목 그룹인지 아니면 조직 사기단에 의해 형성된 그룹인지를 판단할 수 있습니다.
그래프 플랫폼 개요
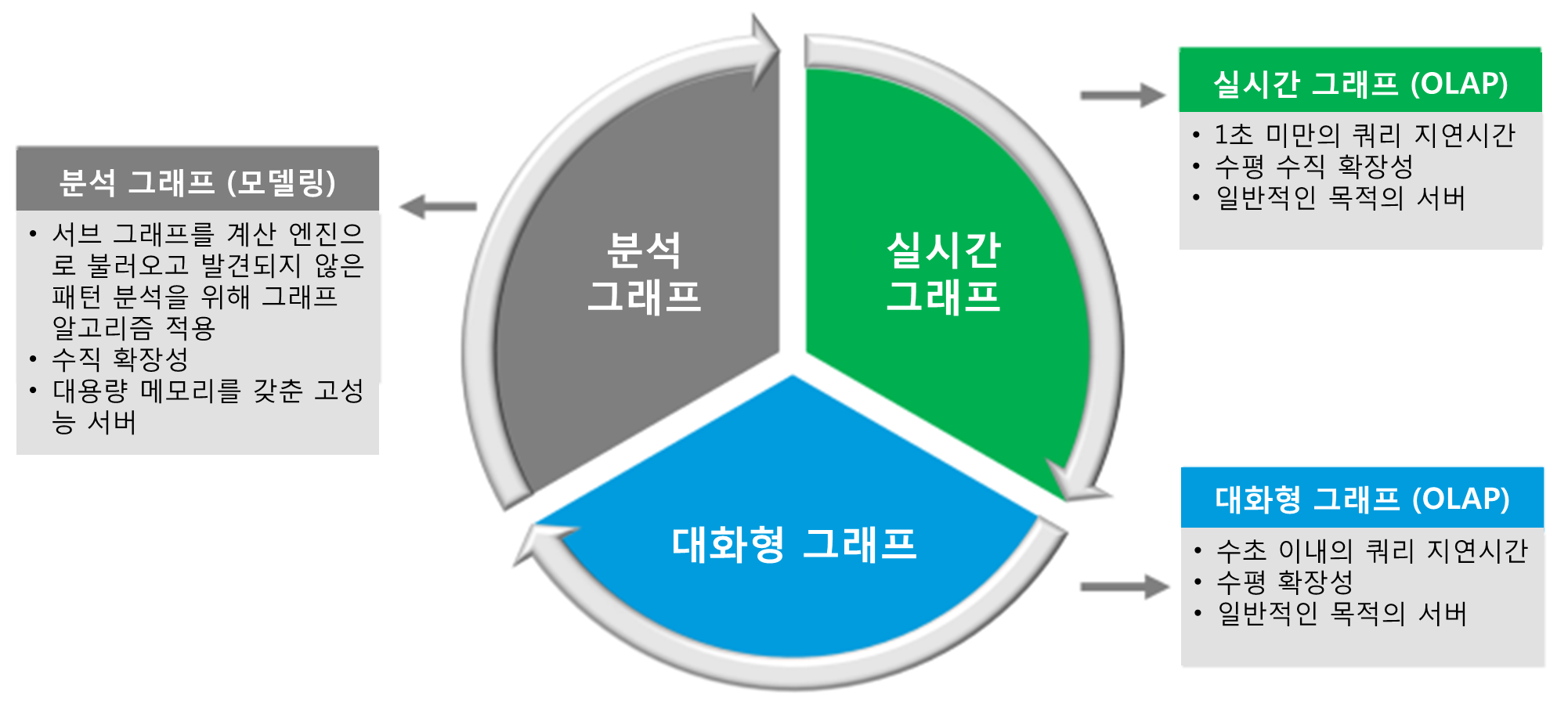
페이팔의 그래프 플랫폼은 분석 그래프 기술을 바탕으로 구현된 실시간 대화형 통합 플랫폼입니다.

실시간 그래프 플랫폼은 원하는 목적에 맞춰 1초 내로 그래프에 대한 쿼리 결과를 제공합니다. 반환된 쿼리 결과는 리스크 관리 규칙의 속성이나 머신러닝 학습 모델의 임베딩(embedding)[2]으로 사용됩니다. 실시간 그래프는 온라인 사기 예방에 적합하며, 대화형 그래프 플랫폼은 몇 초 또는 몇 분 이내로 원하는 쿼리 결과를 제공합니다. 대화형 그래프는 일반적으로 그래프 시각화를 필요로 하며, 리스크 백오피스[3] 또는 자금 세탁 방지(AML, Anti Money Laundering) 조사에 적합합니다. 분석 그래프는 그래프 알고리즘을 사용하여 알려지지 않은 패턴을 발견하고, 그래프 특징(feature)과 임베딩을 생성해, 그래프 ML 모델을 훈련하는 데 사용됩니다.

실시간 그래프, 대화형 그래프, 분석 그래프는 하나의 생태계 안에서 서로 시너지를 내며, 다양한 그래프 활용 사례에 필요한 요구사항을 만족시킵니다.
실시간 그래프 데이터베이스
페이팔은 (거의) 실시간으로 서로 다른 관계를 연결하는 것이 사기 탐지를 위해 매우 중요하다고 생각합니다. 잠재적인 사기 행위는 연결 대상을 식별하고, 그래프 연결을 형성하는 즉시 다양한 방식으로 연결될 수 있습니다. 실시간 그래프 플랫폼을 구축할 때, 우리는 기존 솔루션을 구매할지 아니면 직접 개발할지 고민했습니다. 시장에 나와 있는 여러 그래프 솔루션 업체와 오픈소스 그래프 프로젝트를 평가했지만, 그 어느 것도 그래프 데이터 확장성과 우리가 요구하는 쿼리 성능을 만족할 수 없었습니다. 결국 우리는 실시간 그래프 데이터베이스를 직접 구축하기로 했습니다. 실시간 그래프 플랫폼에 대한 우리의 요구사항은 다음과 같았습니다.
- 필요에 맞춰 수정할 수 있는 고성능 쿼리 API
- 2초 이하의 쿼리 지연 속도와 최적화
- 수 초 이내로 유지되는 최신 데이터(실시간에 가까운 업데이트)
- 내결함성을 갖춘 수평 확장성
- 백만 QPS(Query per Second) 처리량
- 오프라인에서 온라인으로 유연한 데이터 백필(backfill)[4]
- 페이팔의 데이터 보안과 개인 정보 보호 요구 사항 준수

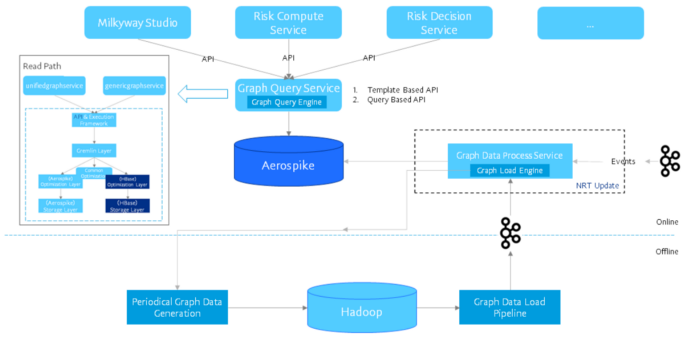
위 그림에 보이는 아키텍처는 쓰기 경로와 읽기 경로에서 실시간 그래프가 어떻게 동작하는지 자세히 보여줍니다. 쓰기 경로에서 오프라인 데이터를 불러오고, 이벤트 기반 그래프 데이터를 업데이트하는 것은 하나의 그래프 데이터 처리 서비스로 추상화됩니다. 이에 대해서는 아래에서 좀 더 자세히 설명합니다. 읽기 경로에서 그래프 쿼리 엔진(그래프 쿼리 언어인 그렘린을 통합 인터페이스로 사용함)이 업스트림 도메인 서비스를 통합하기 위해 그래프 쿼리 서비스에 포함됩니다.
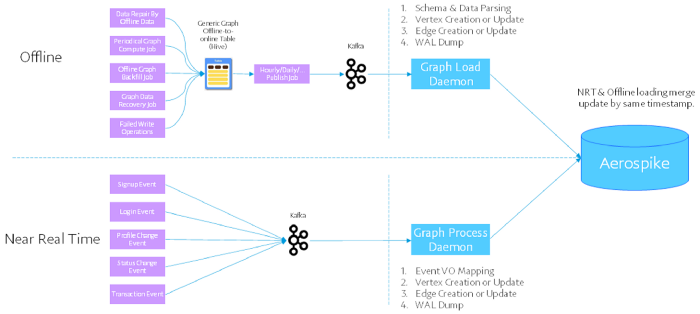
실시간 그래프에 대한 우리의 비즈니스 요구사항은 이력 그래프 데이터와 증분 그래프 데이터를 불러오고, 2단계 이벤트 기반 그래프 데이터에 대한 업데이트를 지원하는 것입니다. 아래 그림에서는 이러한 데이터 로딩 문제를 해결하기 위해 오프라인 일괄 로딩 채널과 실시간 업데이트 채널을 함께 사용하고 있습니다.

첫째, 그래프 스냅샷 데이터를 불러오기 위해 오프라인 채널을 설정하고, 이는 매일 또는 매주 변화된 그래프 데이터를 지속적으로 업데이트합니다. 새로운 유형의 정점, 엣지, 또는 속성을 처리하려면 그래프 인스턴스가 커질 수밖에 없습니다. 따라서 이러한 새로운 데이터 유형의 이력 데이터는 오프라인 데이터 로드 채널로부터 로드해야 합니다. 재해 복구의 관점에서 보면 오프라인에 있는 데이터 원본으로부터 데이터를 복구할 수 있다는 것이 매우 중요합니다.
둘째, 항상 새로운 데이터를 유지하기 위해 이벤트 기반으로 실시간에 가까운 업데이트를 수행합니다. 페이팔의 운영 데이터 소스는 이벤트/메시지(예: 로그인, 거래, 비즈니스 특화 메시지 등)로 추상화되었습니다. 이러한 이벤트/메시지를 소비함으로써 비즈니스 이벤트가 발생할 때, 이를 직접 그래프 데이터베이스에 새로운 계정을 정점으로 생성하고 엣지로 연결할 수 있습니다. 따라서, 그래프 인스턴스는 거의 실시간으로 업데이트되며 최신 데이터를 유지할 수 있습니다.
그렘린(Gremlin): 그래프 쿼리 언어
그렇다면 어떻게 이런 실시간(대략 10밀리초) 그래프 계산이 가능할까요? 판매자에게 지불 결제가 이루어지는 시점에서 반복적인 거래 사기(아래에서 자세히 설명함)가 의심되면, 어떻게 2홉(hop)[5] 쿼리를 수행할 수 있을까요? 관계형 데이터베이스 SQL과 마찬가지로 페이팔은 그래프 플랫폼에서 아파치 오픈소스 그래프 DSL 프레임워크인 그렘린[6]을 사용해, 이러한 관계를 조회하는 쿼리를 수행합니다.
그림 6를 보면 IP '192.168.1.1'에서 연결된 계정으로 1홉, 그리고 계정에서 자산(Asset)으로 2홉을 거치는 간단한 그래프 쿼리가 있습니다. 간단한 계산하면 2홉으로 거쳐 자산에 도달합니다. 그렘린은 직관적이고 이해하기 쉽습니다. 여기서 중요한 것은, 페이팔의 실시간 그래프에서 2홉 쿼리는 평균 10밀리초 내에 완료되어야 한다는 것입니다. 그렘린 스토리지 레이어를 자체 백엔드 스토리지인 에어로스파이크(Aerospike)[7]로 쉽게 재작성할 수 있습니다. 또한, 에어로스파이크 NoSQL 데이터베이스와 페이팔 그래프 플랫폼의 다른 병렬/일괄/캐시에 바인딩된 최적화 레이어로 재작성하는 것이 가능합니다.

지불 이벤트는 대기 시간이 짧고 처리량이 많으므로 리스크 기반 의사 결정은 실시간으로 수행됩니다. 여기에서 그래프 순회(Graph Traversal)[8]계산은 실시간 응답을 보장해야 합니다 (100 밀리초 SLA). 페이팔의 그렘린 쿼리를 템플릿 API로 감싸서 쿼리 서비스로 제공합니다. 이러한 API는 업스트림 계산 또는 위험 결정 마이크로 서비스와 통합됩니다. 이는 일반적인 실시간 그래프 계산을 위한 사용 사례로 확장성과 탄력성 및 고성능을 보장합니다.
그래프 뷰어
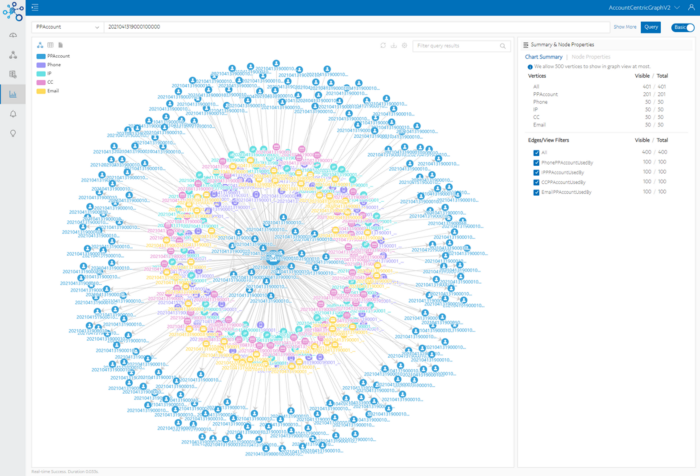
페이팔의 그래프 플랫폼은 위에서 소개한 실시간 그래프 계산 기능 외에도, 그렘린 그래프 쿼리를 실행하고 정점과 엣지를 시각적으로 표현해 주는 또 다른 핵심 컴포넌트인 그래프 뷰어를 제공합니다. 다음 그림과 같이 모든 그렘린 기반 그래프 쿼리는 그래프 인스턴스(관계형 데이터베이스의 인스턴스와 같은)를 선택한 후, 웹 기반 뷰어에서 실행할 수 있습니다. 이를 통해 그래프의 노드가 어떻게 연결되고, 군집을 이루는지 쉽게 눈으로 확인할 수 있습니다. 템플릿 기반 쿼리를 실행하거나 정점을 더블 클릭하는 것과 같이, 일반적인 UI 기반 그래프에서 제공하는 그래프 탐색 기능을 지원합니다. 그래프 뷰어는 페이팔에서 에이전트, 분석가, 데이터 과학자, 개발자 등에 의해 널리 사용되고 있습니다.

그래프 임베딩과 미러 그래프 생성하기
시간이 지날수록 발전하는 사기 수법과 페이팔에서 이루어지는 전자 상거래의 특성을 고려할 때, 가장 중요한 과제는 고객 프로필 자산(예: IP, 주소 등) 간의 관계와 상호 작용을 수학적으로 모델링 하는 것입니다. 머신러닝 디자인이라는 관점에서 보면, 예측 모델링은 일반적으로 다음과 같은 세 수준에서 수행할 수 있습니다.[9]
1) 노드 수준: 문제에서 노드를 하나 이상의 카테고리로 분류하거나, 노드를 나타내는 연속적인 특징에 대한 예측/회귀 또는 클러스터링과 유사한 하나 이상의 유사성 메트릭을 기반으로 그래프를 단순하게 노드의 모음으로 나누는 것.
2) 엣지 수준: 엣지를 하나 이상의 카테고리로 분류하거나, 두 개 이상의 노드가 엣지의 모음에 연결되어 있는지 여부를 식별함.
3) 그래프 수준: 회귀 또는 분류와 같은 접근 방식을 통해 표현된 그래프를 학습하거나 일련의 그래프가 주어졌을 때 이를 그룹화하거나 유사점을 발견함.
임베딩과 같은 그래프 표현은 노드, 엣지, 또는 그래프 수준과 같이 그래프를 더 낮은 차원으로 인코딩하여 학습할 수도 있습니다. 이렇듯 풍부한 구조를 갖춘 정보는 인접한 노드 대한 수동 피처 엔지니어링(Feature Engineering)[10], 두 개의 노드 사이의 가능한 모든 경로를 사용한 앙상블 학습(Ensemble Learning)[11], 그래프 요약 통계, 그래프 커널(Graph Kernel) 등 고전적인 방식으로 학습됩니다.
하지만 결과 피처는 계속 진화하는 컨셉 드리프트[12]나, 시간에 따른 시맨틱 변화에는 효과적이지 않을 수 있습니다.[13]따라서 페이팔에서는 임베딩 학습을 사용하거나, 구매자-판매자 생태계를 그래프에 직접 표현하는 방식을 사용하고 있습니다. 임베딩은 보다 광범위하게 사용될 수 있으며 다음과 같은 장점이 있습니다.
1) 비지도 학습(Unsupervised Learning)[14]은 계정 탈취나 금융 상품(예: 신용 카드)의 도난과 같은 사기를 찾기 위해 사용한다.
2) 페이팔의 사기 방지 프로그램을 우회하기 위해 구매자와 판매자로 가장한 두 사기 조직 사이에 행해지는 잠재적 묵인 행위를 찾아낸다.
3) 목표로 하는 마케팅 행위와 신용도 평가를 위해 경제활동 유형(구매/판매, 상품/서비스 구매, 친구와 가족에게 돈 보내기) 별로 구분된 파워유저들의 특성과 성장 경로를 파악하고 학습하는 데 사용한다.
4) 사기 조직이 공모하여 신원 도용 또는 조작을 통해 사기 행위를 위한 그룹을 형성할 때 발생하는 조직적 사기를 탐지한다.
5) 시간에 따라 그래프가 형성되는 순서(또는 임베딩과 같은 관련 저차원 표현)를 분석하여, 거래 활동의 방향성을 예측하고 향후 벌어질 사기 행위를 예방한다. 또한 특정 제품과 서비스의 판매를 늘리기 위해 마케팅 기회를 식별하고, 고객 이탈을 감지하며 회사의 전략과 현 수준의 차이를 파악한다.

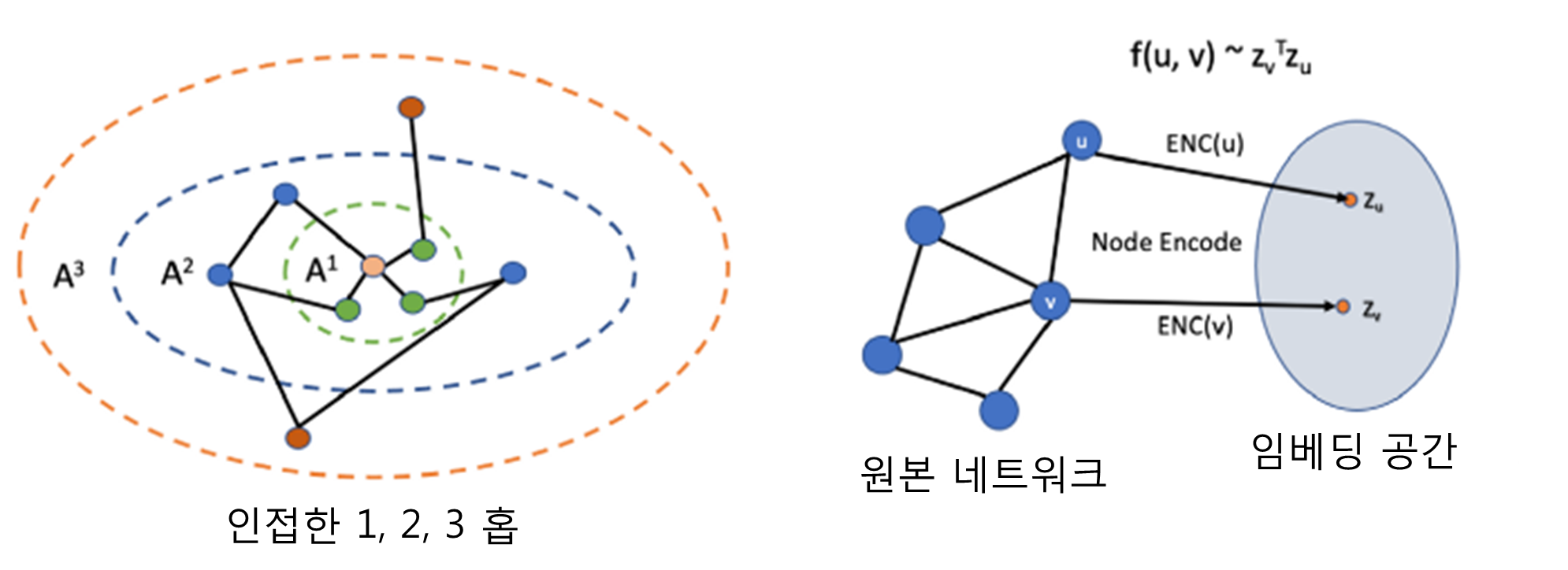
노드 임베딩의 경우 다음과 같은 개념이 가장 중요합니다.
- 노드에서 임베딩까지의 인코딩과 고려 중인 그래프에 대한 노드 유사성 함수를 정의한다.
- 문제를 노드 매개변수 최적화로 공식화하여 임베딩 공간에서 노드 매핑 간의 유사도가 원본 그래프의 노드 간의 유사도에 최대한 근접하게 만든다.[15]
우리가 실험한 몇 가지 유사성 접근법 외에도, 계산 복잡성과 플랫폼 인프라 관점에서 특히 관심 있는 접근법은 다중 홉(multi-hop) 유사성과 관련이 있으며, 여기서 임베딩을 훈련하여 k-홉 이웃을 예측하거나 노드 이웃 간의 중복을 측정할 수 있습니다.
계산 관점에서 보면, 쌍별 노드 유사성을 생성하고, 저차원 임베딩을 통해 이러한 유사성을 최적화하는 것은 탐색을 위한 큰 매개 변수 공간이 필요할 경우 큰 비용이 요구됩니다. 그래프 플랫폼은 노드 임베딩을 생성하는 데 사용되는 대규모 그래프 기반 네트워크에 대해 확장 가능한 다중 홉 인접 생성(계정 수준, IP 또는 장치 수준에서 병렬 실행을 통해 동시 생성)을 허용하는 미러 그래프(Mirror Graph) 기능을 제공합니다.
사례연구: 반복되는 사기범
본 사례연구에서는 사기범의 반복적인 패턴을 어떻게 나타나는지 알아보고, 실시간 그래프를 활용하여 이 사기 패턴을 어떻게 실시간으로 탐지하는 살펴보겠습니다.
포괄적인 탐색 분석, 스토리 기반 인사이트 도출, 사기 패턴 평가를 기반으로 악의적인 의도를 가진 행위자의 사기 패턴이 산발적이고 끊임없이 진화하며, 방지책에 빠르게 대응한다는 사실을 발견했습니다. 한번 실패 후 사기 행위를 다시 시작하는 데 걸리는 시간이 매우 짧으므로 이러한 공격을 신속하게 예측하고, 자산 손실로 이어질 수 있는 사기 활동을 억제하는 것이 중요합니다.
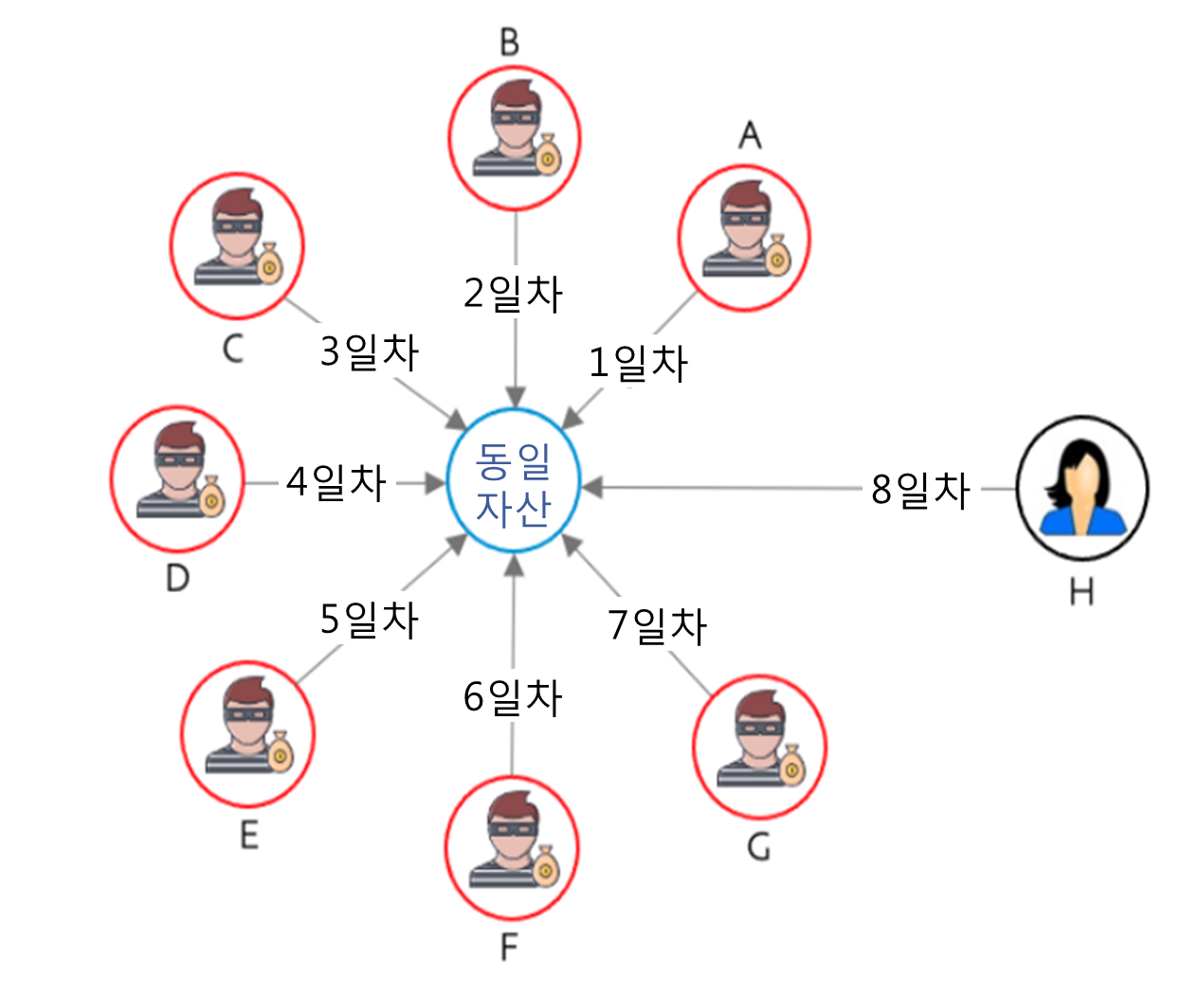
좀 더 쉬운 이해를 위해 예를 들어 보겠습니다. 과거에 잘못된 행동으로 인해 제한된 불량 계정이 A부터 G까지 7개가 있습니다. 7개 계정 모두 공통점이 있습니다. 7일에 걸쳐 연속으로 추가됐으며, 모두 동일한 프로필 자산과 연결되어 있습니다. 8일째 되는 날, 이미 문제가 있다고 판단한 자산을 추가하는 새 계정이 나타났습니다. 실시간 그래프를 통해 새로 추가된 계정을 기존의 다른 악성 행위자와 거의 실시간으로 연관 지을 수 있으므로 잠재적인 피해를 예방할 수 있습니다.

이러한 유형의 사기 행위를 처리하기 위한 실시간 그래프는 다음과 같은 장점을 가지고 있습니다.
1) 관계 쿼리가 훨씬 쉽습니다. 많은 연결이 이미 그래프 플랫폼에 저장되어 있어, 두 연결 간의 쿼리 결과를 1초 이내에 받을 수 있습니다.
2) 직관적인 그래프 시각화를 통해 누구나 프로필 자산 또는 IP 주소와 같은 디지털 지문을 보고, 두 계정 간의 연결을 확인하고 조사할 수 있습니다.
3) 리스크 관리 조직은 그래프 뷰어를 사용하여 모든 관계를 식별하며, 쉽고 빠르게 사기 조직을 찾아낼 수 있습니다.
결론
그래프 기술은 사기 탐지와 예방에 매우 효과적인 것으로 입증되었습니다. 오늘날 페이팔의 거의 모든 리스크 모델이 그래프 기능을 사용하고 있습니다. 그러나 사기범은 점점 더 지능적으로 반격하고 있습니다. 우리는 스토리지와 쿼리 확장성, 온디맨드 로딩 영역에서 그래프 플랫폼을 지속적으로 개선하고 있으며, 그래프 신경망 교육(Graph Neural Network)을 최적화하며 리스크 모델을 운영에 빠르게 적용하기 위해 노력하고 있습니다.
[1] 네트워크 전체에서 어떤 노드가 더 중요한 지 판단하는 알고리즘.
[2] 사람이 쓰는 자연어를 기계가 이해할 수 있는 숫자형태인 벡터 값으로 변환한 결과.
[3] 금융 기관에서 업무 영역을 나누는 기준으로 백오피스는 거래 사후의 각종 오퍼레이션을 하는 곳으로써 정확하고 투명한 처리에 초점을 맞춘다.
[4] 데이터 세트의 기존 레코드에 새 데이터를 수정하거나 추가하는 작업.
[5] 네트워크에서 출발지와 목적지 사이에 위치한 장치(노드)의 개수.
[6] https://tinkerpop.apache.org/
[8] 그래프에의 임의의 한 정점에서 시작하여 모든 정점들을 한 번씩 방문하는 작업.
[9] https://arxiv.org/pdf/1901.00596.pdf
[10] 원시 데이터로부터 피처를 추출하고 이를 머신러닝 모델에 적합한 형식으로 변환하는 작업.
[11] 머신러닝에서 여러 개의 분류기를 생성하고, 그 예측을 결합함으로써 보다 정확한 예측을 도출하는 기법.
[12] 시간이 지남에 따라 모델링 대상의 통계적 특성이 바뀌는 현상.
[13] https://arxiv.org/pdf/1709.05584.pdf
[14] 정답을 따로 알려주지 데이터를 스스로 비슷한 특징끼리 군집화 하여 새로운 데이터에 대한 결과를 예측하는 머신러닝 기법.
[15] nrltutorial-part1-embeddings.pdf
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
