해외 유명 IT 기업은 각자 자신들의 블로그를 운영해 개발 방법과 기업 문화 등을 소개하고 있습니다. 요즘IT는 이러한 IT 기업 블로그의 콘텐츠를 번역해 소개하는 시리즈를 준비했습니다. 이들은 어떻게 사고하고, 어떤 방식으로 일하는 걸까요?
이번 글은 잭 도시가 이끄는 온라인 결제 서비스 기업 스퀘어(현 블록)의 ‘Beyond Mobile First Bringing app-like experiences to the web’를 번역했습니다. 스퀘어는 왜 웹에서 누리는 모바일 앱 경험에 집중했을까요? 아래 글을 통해 그들이 말하는 네이티브 앱과 모바일 우선 웹사이트 경험에 대해 알아보겠습니다.

2010년 즈음에 시작된 모바일 우선이라는 웹 디자인 전략은 이제 새로운 웹사이트나 웹 애플리케이션을 만들 때, 사실상 표준으로 사용되고 있습니다. 특히 이커머스는 분야는 모바일 우선을 가장 적극적으로 채택하고 있으며, 오늘날 70% 이상의 구매가 모바일에서 이루어지고 있습니다. 모바일 쇼핑의 시장 점유율이 날로 증가하고 있지만 모바일 쇼핑 경험은 여전히 이에 미치지 못하고 있으며, 고객 열에 아홉은 더 나은 모바일 쇼핑 경험을 기대하고 있습니다.
스퀘어 온라인은(Square Online)은 즐겁고 편리한 구매 경험과 더불어 판매자 누구나 이커머스 웹사이트를 쉽게 만들 수 있다는 가치를 제공합니다. 우리는 이러한 미션을 달성하기 위해 모바일 우선 디자인을 완전히 받아들였고, 이를 한층 더 개선하기 위해 끊임없이 노력하고 있습니다.
우리가 자문하는 첫 번째 질문은 "오늘날 최고의 모바일 경험은 무엇일까?"입니다. 이에 답하려면 네이티브 모바일 애플리케이션을 살펴보는 것이 좋을 것입니다. 네이티브 앱[1]은 사람과 컴퓨터 사이의 인터페이스를 완전히 제어할 수 있습니다. 또한 스와이프 제스처, 햅틱 터치, 여러 손가락 인식을 포함하여, 다양한 모바일 전용 입력 방식을 중심으로 디자인할 수 있습니다. 모바일 애플리케이션은 모바일 장치 전용으로 디자인할 수 있으므로, 반응형 디자인에 대한 많은 고민이 필요하지 않습니다. 네이티브 앱이 가장 최고의 모바일 경험을 제공한다는 것을 고려하면, 최고의 모바일 우선 웹사이트 또한 네이티브 앱과 유사한 경험을 제공해야 할 것입니다.
스퀘어가 현재 공을 들이고 있는 부분은 모바일과 데스크톱 사용자, 모두에게 만족스러운 터치 인터페이스 친화적인 사용자 상호작용을 구현하는 것입니다. 이를 위해 웹사이트 전반에 걸쳐 손가락으로 탭할 수 있는 화면 요소의 크기를 늘리고, 모달 시스템을 사용하여 데스크톱과 모바일 경험을 통합함으로써 그 차이를 좁혔습니다. 개선된 UI 기능과 상호작용의 대부분은 오픈소스 디자인 시스템인 Maker를 통해 생성했습니다. Maker는 재사용 가능한 Vue.js[2]용 컴포넌트 라이브러리이며, 웹에서 앱과 같은 경험을 제공하도록 개발되었습니다.
아래에 소개하는 모든 컴포넌트 상호작용은 다음 Maker 플레이그라운드에서 직접 사용해 볼 수 있습니다:
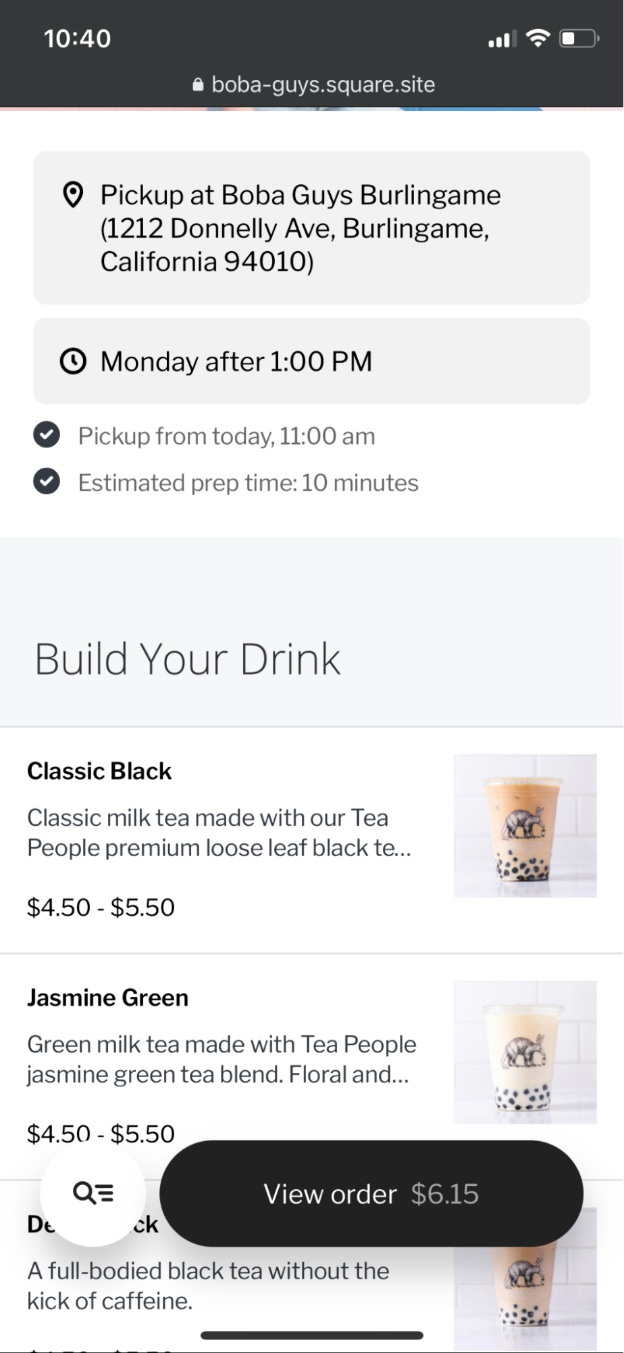
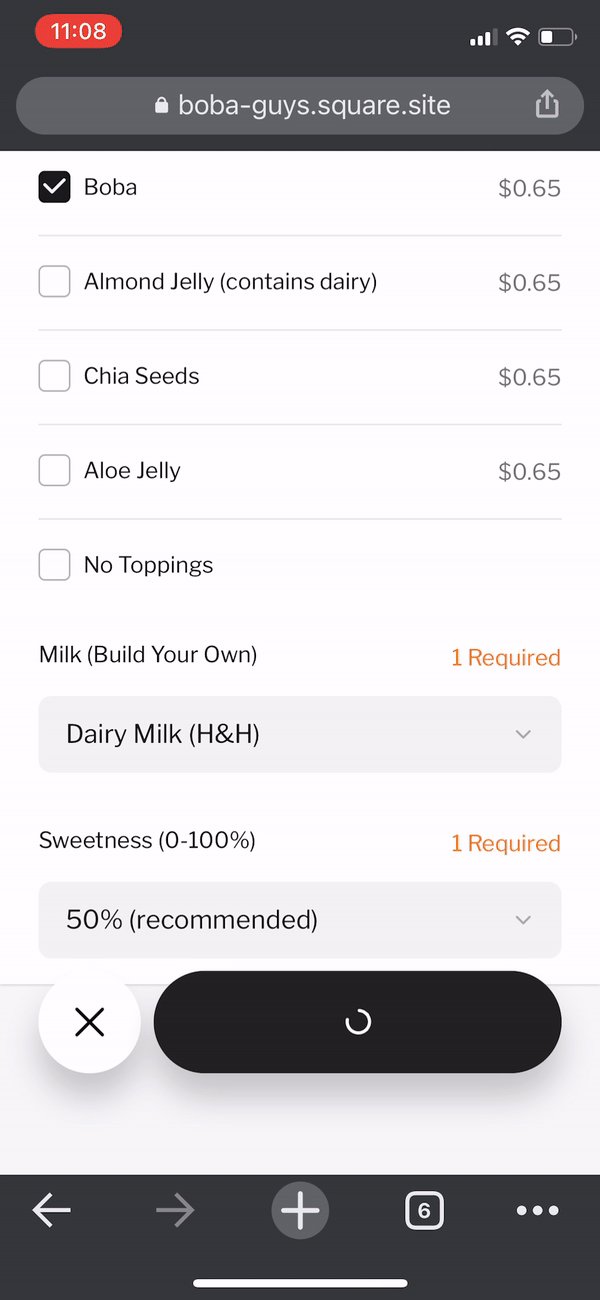
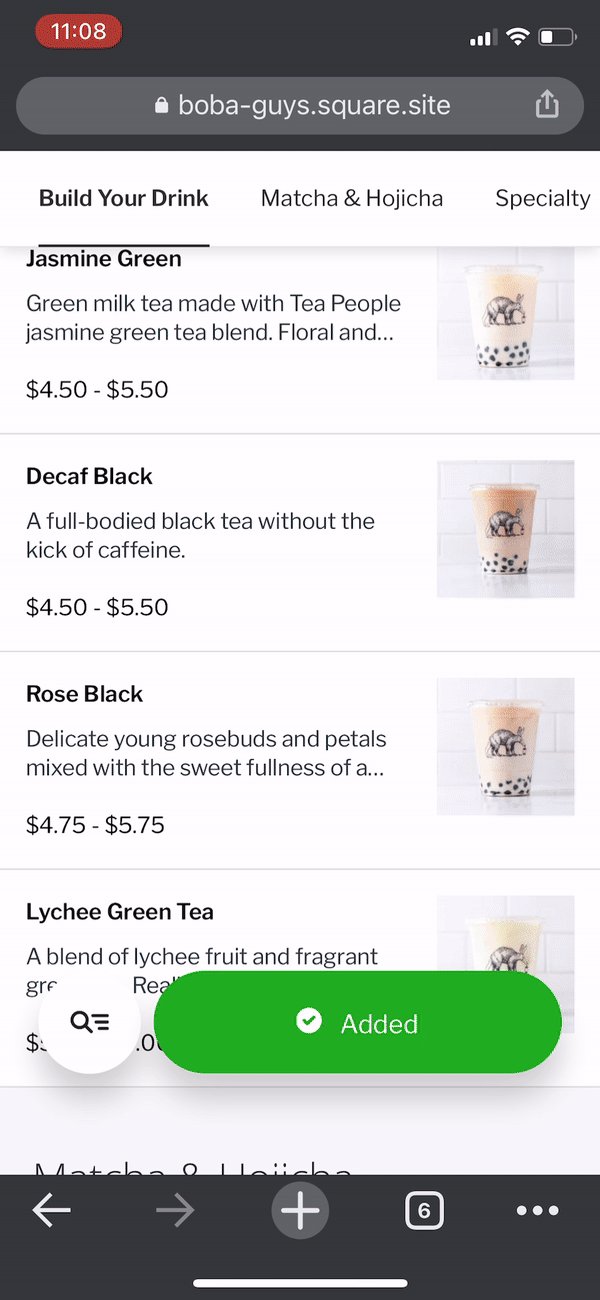
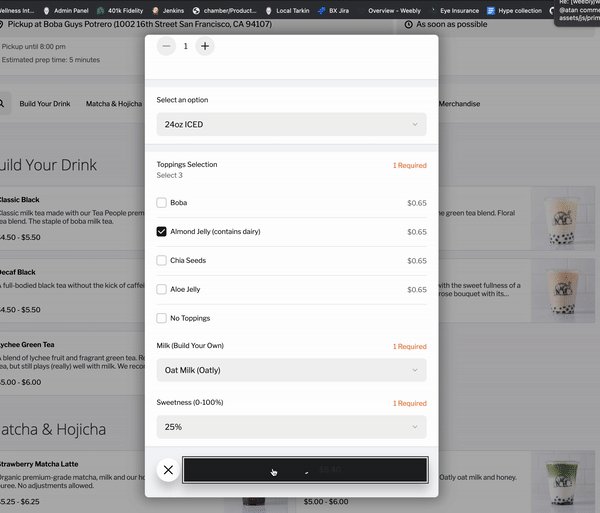
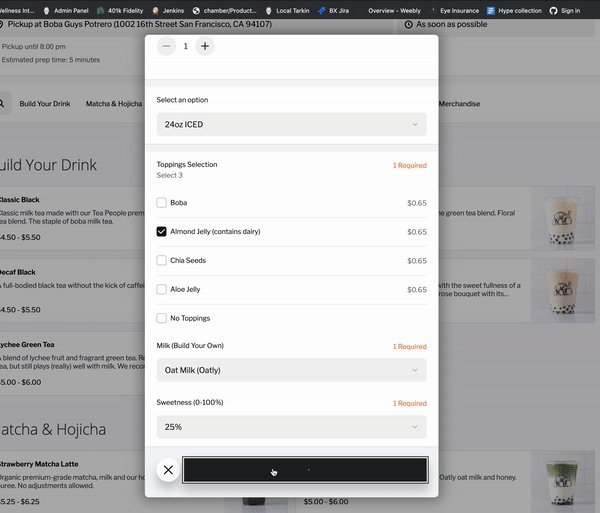
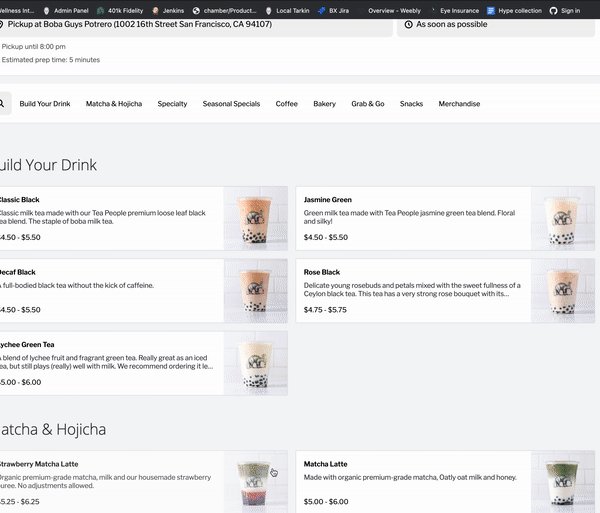
가장 눈에 띄는 변화는 스퀘어 온라인 사이트의 많은 상호 작용에 "액션 바(action bar)"를 추가한 것입니다. 이러한 플로팅 버튼은 사용자가 손가락을 조금만 움직여도 쉽게 탭할 수 있도록 항목을 큼직하게 표시해 줍니다. 아래 스크린샷을 보면, 사용자는 현재 주문을 보고 사이트에서 원하는 항목을 검색할 수 있습니다. 일반적으로 모바일 페이지에서 메인 버튼은 확인 작업을 수행하고 작은 버튼은 종료 또는 취소를 수행합니다. 우리는 액션 바에서 로딩 상태 또는 작업 성공에 대한 피드백을 제공하는 애니메이션을 추가했습니다.


액션 바가 처음 등장한 이후 기술과 디자인 측면에서 몇 가지 문제가 발생했습니다. 가장 크게 문제가 된 부분은 모바일 사파리에서 발생하는 "데드 클릭(dead-click)"으로 사용자가 사파리에서 웹 사이트를 아래로 스크롤할 때, 내비게이션 바가 화면 밑으로 사라지는 문제였습니다. 이로 인해 메뉴 이동을 할 수 없게 되었습니다. 좀 더 구체적으로 알아보면, 사파리에서 내비게이션 바가 사라졌을 때 화면 하단 44픽셀 부근을 터치하면 웹사이트가 클릭되지 않고 내비게이션 바가 다시 나타났습니다.
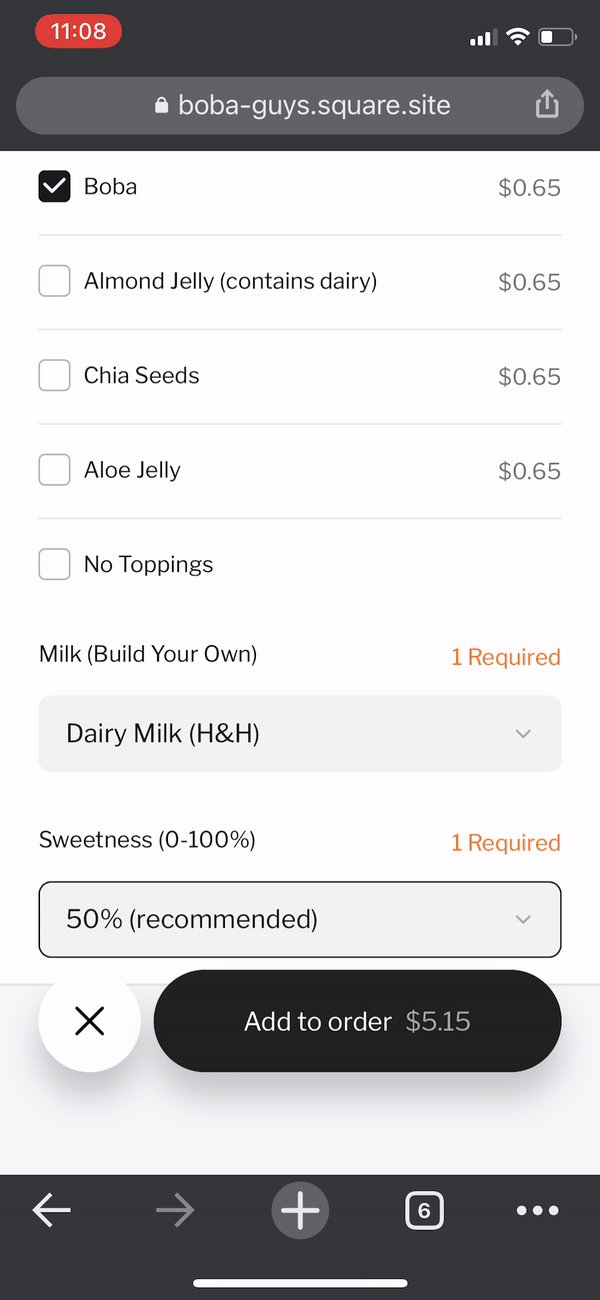
사용자가 주문 항목을 추가하려 화면을 탭 하면 항목이 장바구니에 담기는 것이 아니라 내비게이션 바가 다시 나타나 이를 방해했고, 화면을 다시 스크롤하여 원하는 버튼을 다시 눌러야 했습니다. 불행히도, 이 문제에 대한 최선의 해결책은 44픽셀의 데드존 높이 위에 액션 바를 위치시켜 내비게이션 바 대신 항상 액션 바가 클릭되도록 만드는 것입니다.
반응형 액션 바를 만들기 위해, 액션 바 아래 공간을 CSS 환경 변수 'safe-area-inset-bottom'에 대해 동적으로 반응하도록 구현했습니다. 이러한 CSS 트릭을 통해 내비게이션 바가 화면에 표시될 때와 없을 때 모두 액션 바 구현에 필요한 최소 하단 여백을 동적으로 제공할 수 있게 되었습니다.
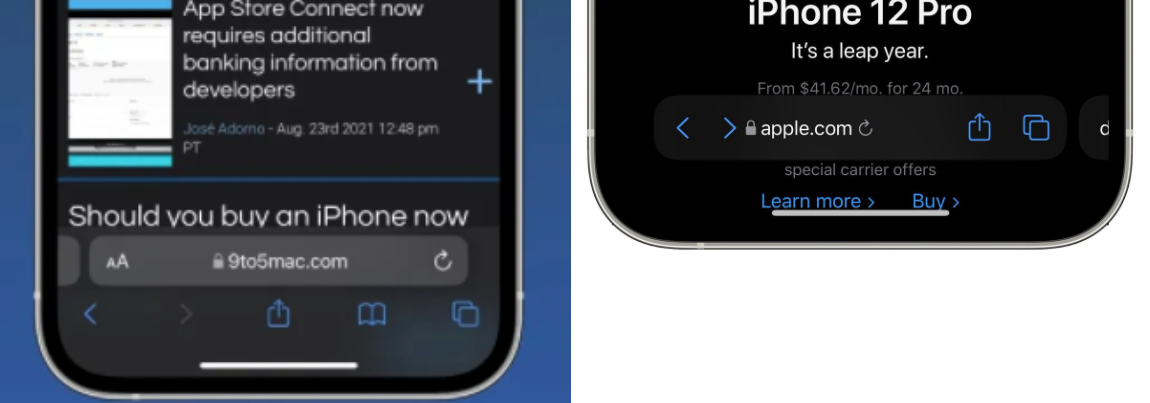
애플은 iOS 15에서 사파리 내비게이션 바의 사용자 경험을 개선했습니다. 이제 내비게이션 바를 화면 하단에 표시하는 옵션을 제공합니다. 이는 사파리에서 하단에 위치한 내비게이션 바가 더 커질 수 있음을 의미합니다. 다행히도 애플은 iOS 15 첫 개선 버전에서 플로팅 액션 바의 디자인을 변경했습니다. 현재 디자인된 사파리 액션 바는 웹사이트에서 직접 구현한 커스텀 액션 바와 충돌해서는 안 되며, 'safe-area-inset-bottom' 변수를 사용하여 액션 바를 상황에 맞춰 조정해야 합니다.

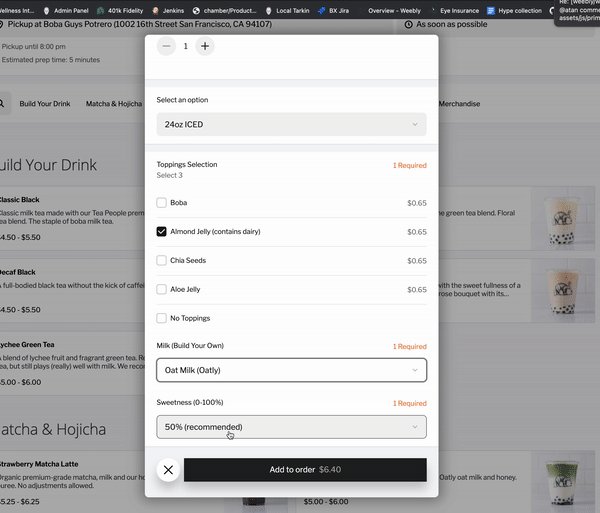
웹에서 앱과 같은 경험을 구현할 때 가장 어려운 부분은 앱은 데스크톱 화면을 고려할 필요가 없지만, 웹사이트는 이를 세심히 고려해야 한다는 것입니다. 모바일과 데스크톱의 다양한 화면 크기에서 동일한 기능을 제공하기 위해 우리는 모달 시스템을 사용했습니다. 웹사이트에서 모달을 사용하면 모바일 우선 사용자 상호작용을 제공하면서도 데스크톱 환경에서도 문제없이 동작합니다. 위에서 본 것과 동일한 "장바구니에 담기" 기능이 데스크톱 환경에서도 동일하게 제공되고 있습니다.

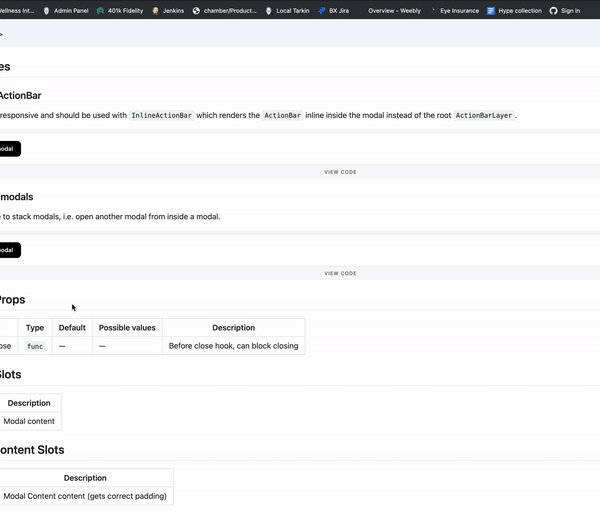
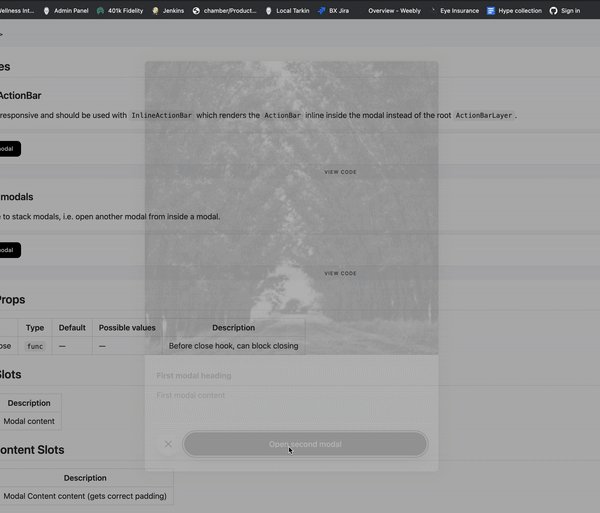
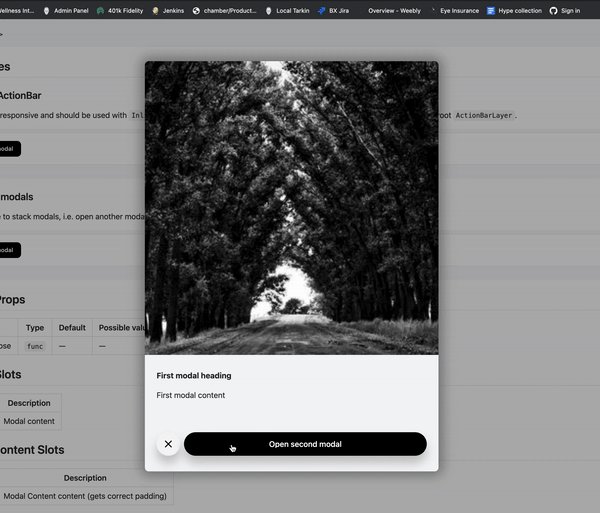
이러한 모달에 대한 기능 요구사항 중 하나는 여러 모달을 쌓아서 보여주는 것이었습니다. 때로는 하나의 모달 위에 또 다른 모달을 올려 상호작용을 제공해야 했으므로, 이를 쉽게 구현할 수 있는 유연함이 필요했습니다. 데스크톱 환경에서는 그에 어울리는 외관과 느낌을 주기 위해 어느 정도 조정해야 했습니다. 아래에서 보다시피, 모달이 열리거나 닫힐 때 음영과 애니메이션을 통해 가장 밑에 있는 모달의 컨텍스트가 사라지지 않는다는 것을 더욱 분명하게 보여줍니다. 모바일에서는 모달이 화면 전체를 차지하고 새로 열리는 모달이 기존 모달 "위에" 있다는 것이 시각적으로 명확하므로 문제가 되지 않습니다.

모바일 사이트가 네이티브 앱에 비해 부족한 한 가지는 휴대전화 네이티브 API에 대한 제한된 접근입니다. 예를 들어, 많은 기본 애플리케이션은 포스 터치(Force Touch)[3]와 햅틱[4]을 사용하여 상호작용을 극대화하고 유용한 피드백을 제공합니다. 이는 모바일 웹사이트에서 현재 구현할 수 없는 기술입니다. 향후 모바일 웹사이트에서 이러한 API를 사용할 수 있게 된다면 이를 디자인과 컴포넌트에 통합하려는 노력이 뒤따를 것입니다.
마지막으로, 네이티브 앱과 같은 웹을 만들 때 직면하는 가장 큰 어려움 중 하나는 상태 간의 전환을 기본적으로 지원하지 않는다는 것입니다. 두 요소의 전환에 사용되는 가장 간단한 크로스페이드(cross-fade)[5]도 웹으로 구현하려면 매우 복잡합니다. 페이지, 모달, 기타 요소 간의 부드러운 전환에 더해 여러 모달을 겹겹이 표현하려면 네이티브 iOS나 안드로이드에 비해 개발이 매우 복잡해집니다.
Maker를 사용하면 네이티브 앱과 같은 느낌을 주는 웹 앱을 더 쉽게 구현할 수 있지만 여전히 완벽한 솔루션은 아닙니다. 최근 구글은 브라우저 요소 사이의 전환을 위한 API를 추가하자는 제안을 했습니다. 구글의 제안이나 이와 유사한 다른 제안이 채택되면 웹에서 부드럽고 자연스러운 느낌을 주는 전환 효과를 구현하는 것이 훨씬 쉬워질 것입니다.
[1] 일반적으로 말하는 스마트폰 애플리케이션으로 각 플랫폼에 맞는 언어로 개발한 앱을 말한다. 일반적으로 개발 기간과 비용이 상대적으로 높지만 좋은 성능과 각 플랫폼에 특화된 기능을 제공할 수 있다.
[2] 웹 페이지 화면을 개발하기 위한 프론트엔드 프레임워크로 리액트와 앵귤러의 장점을 가져와 성능이 우수하고 가볍다.
[3] 애플이 2014년 공개한 기술로 터치스크린에 손가락으로 누르는 힘의 강도를 인식하여 다르게 동작하는 촉각 센서 기술.
[4] 전자기기가 생성하는 촉각 피드백을 통해 사용자에게 정보를 전달하는 기술로서 모바일 환경에서는 주로 진동을 의미한다.
[5] 서로 다른 화면 사이를 전환할 때 새로운 화면이 서서히 모습을 드러내며 이와 동시에 기존 화면이 서서히 사라지는 효과.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.