전환율 유도를 위한 심리 요소들: ②회원가입
[전환율 유도를 위한 심리 요소들] 이전 글 보러 가기
전환율 유도를 위한 심리 요소들: ①모바일 랜딩 페이지
쇼핑몰에서 가장 중요한 전환은 구매율이다. 그렇기에 서비스 제공자 입장에선 1회성 구매가 아닌 지속적인 구매율 상승을 위한 고민이 필수적이다. 많은 사이트에서 필수로 제공하는 회원가입 화면임에도 불구하고, 중요도에 비해 놓치고 있는 부분들을 발견할 수 있었다. 이번 글에서는 사용자가 상품을 확인, 구매하는 과정에서 회원가입을 효율적으로 유도하는 서비스에 대해 살펴보자.
회원가입의 심리적 진입장벽 낮추기
1) 간편한 회원가입을 제공한다.
구매까지 결심한 후 결제하기 화면으로 넘어간 사용자라면 이탈을 최소로 만들어야 한다. 하나의 단계만 완료하면 바로 구매율로 이어지기 때문이다. 이에 대한 대응으로 많은 사이트에서는 SNS 가입 또는 비회원 주문을 제공하고 있다. 예전에는 제공하는 곳이 많지 않아 SNS 간편 가입이 충분한 어필이 될 수 있었지만, 요즘은 대부분 제공하고 있기에 큰 차별 요소로 보긴 어렵다.

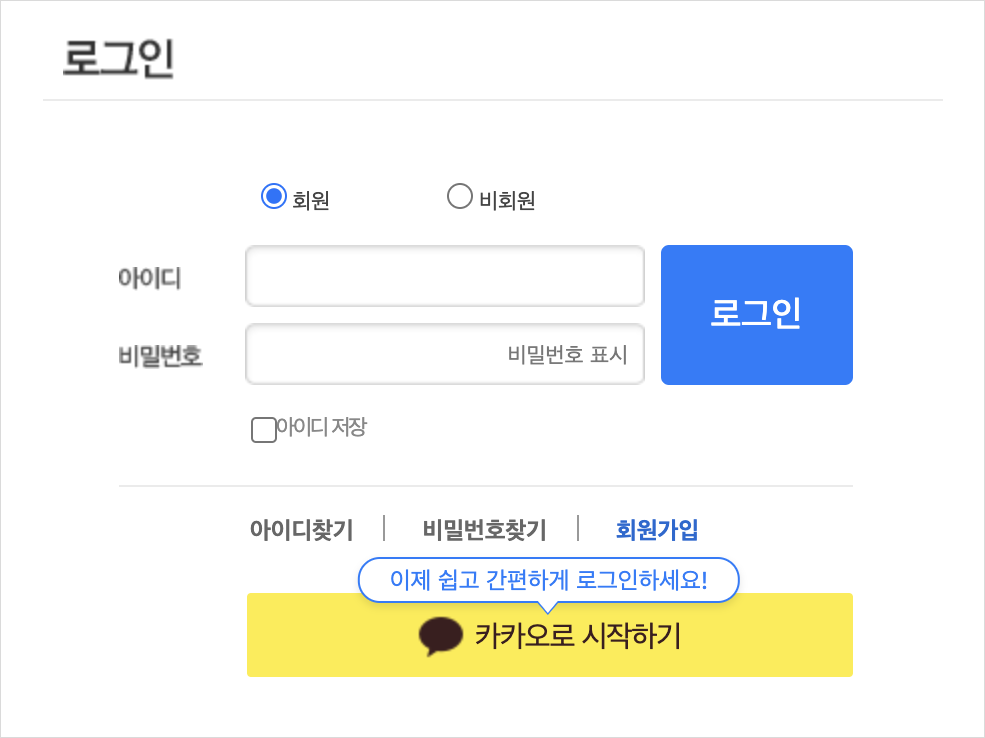
G마켓은 여느 사이트와 크게 다를 바 없이, SNS 로그인을 제공한다. 여러 SNS도 아닌 카카오 로그인만 가능하다. 그러나 다른 곳과 다르게 ‘이제 쉽고 간편하게 로그인하세요!'라는 툴팁을 추가했다. 이는 사소해 보이지만 사용자의 시선을 한번 더 집중시킴과 동시에, 회원가입이 부담스러운 사용자에게 심리적인 장벽을 낮춰주는 역할을 한다. 특히 웹이나 모바일 사용이 익숙하지 않은 높은 연령대의 사용자에게 더욱 어필하기 좋은 포인트이다.

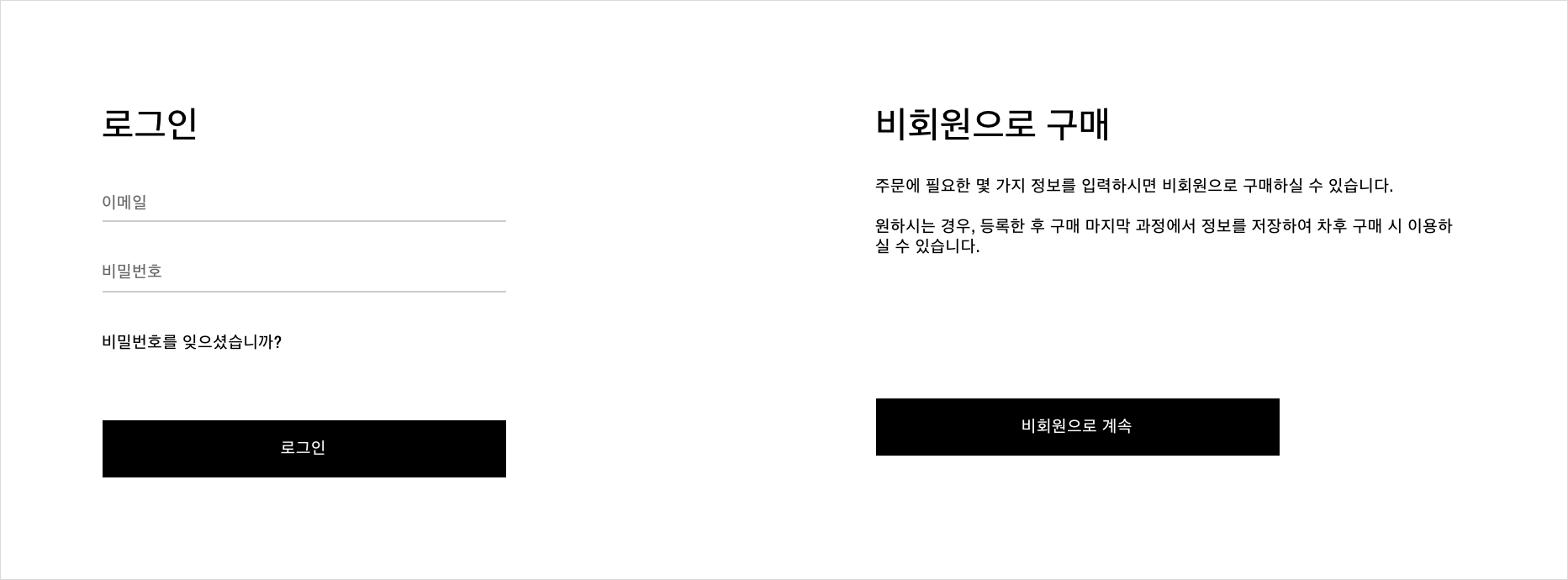
Zara의 구매 후 로그인 화면에서는 [비회원으로 계속]이라는 버튼을 제공한다. 비회원으로 구입할 경우, 입력 정보가 적어 쉽게 구매할 수 있다는 점과 구매 마지막 과정에서 정보를 저장하여 차후 구매 시 이용할 수 있다는 장점을 언급한다. 사용자에겐 편리함을 제공하지만, 구매 이후 회원가입으로 연결시키기엔 다소 아쉬운 방식이다.

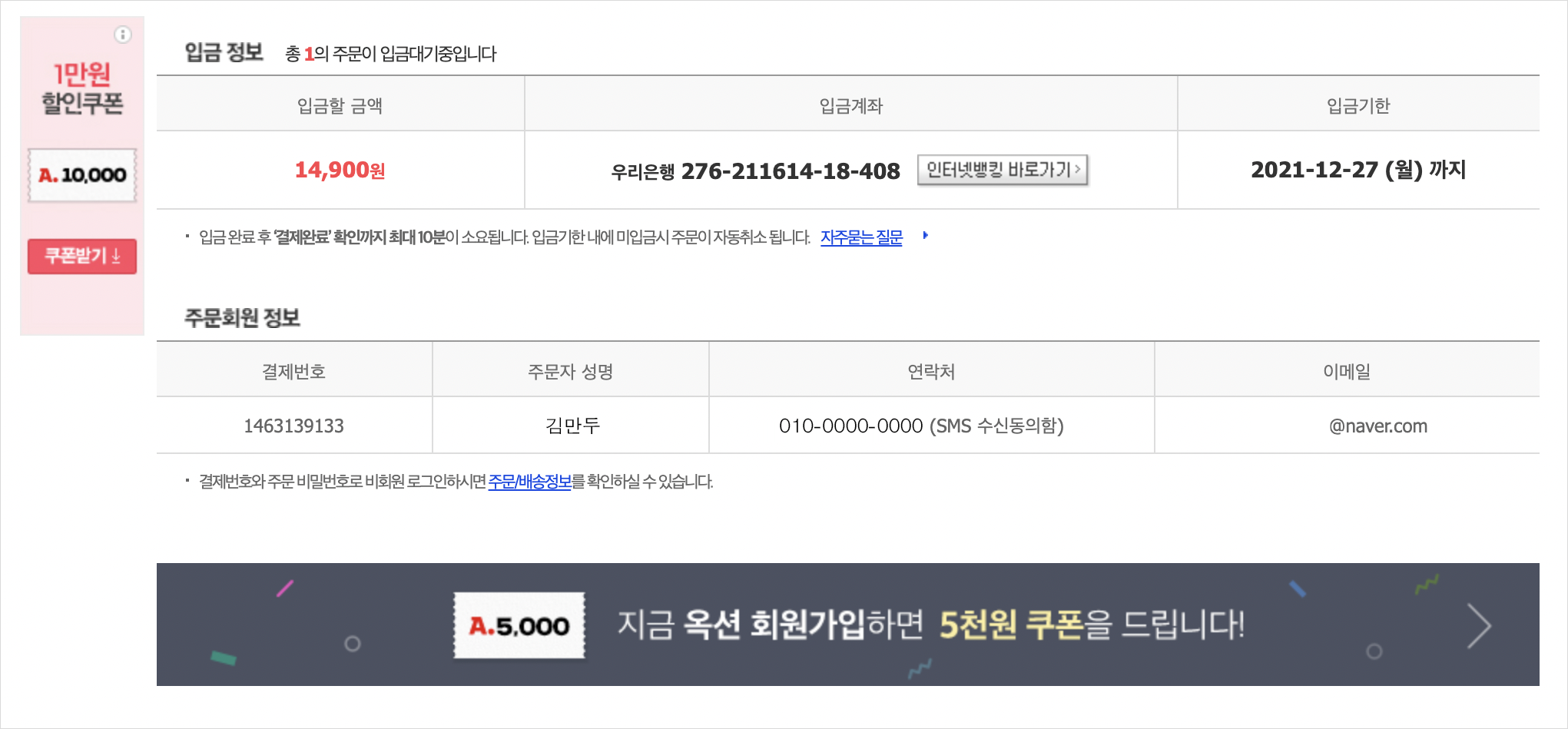
옥션의 경우 비회원으로 구매하면, 구매 정보를 최종 확인하는 화면에서 회원가입 혜택을 보여준다. 구매를 완료한 사용자의 입장에서는 목표를 달성하여, 시간적 여유가 확보된 상태이기에 사용 흐름을 연결시킬 수 있는 좋은 구성이다. 비슷한 예로 비회원으로 구입한 후, 입력한 정보를 기반으로 바로 회원가입을 할 수 있게 제공하는 경우도 있다.
2) 소요 시간이 적다는 것을 강조한다.
장바구니까지 이동했는데 회원가입이나 구매 진행에 입력할 정보가 많다면, 사용자는 부담감을 느껴 이탈할 가능성이 높다. 특히 모바일 환경에서는 더 크게 작용할 수 있다. 이런 상황에서 회원가입 또는 구매에 소요되는 시간이 적다는 것을 강조하면, 사용자는 부담을 덜 느끼고 가입이나 구매를 진행할 것이다.

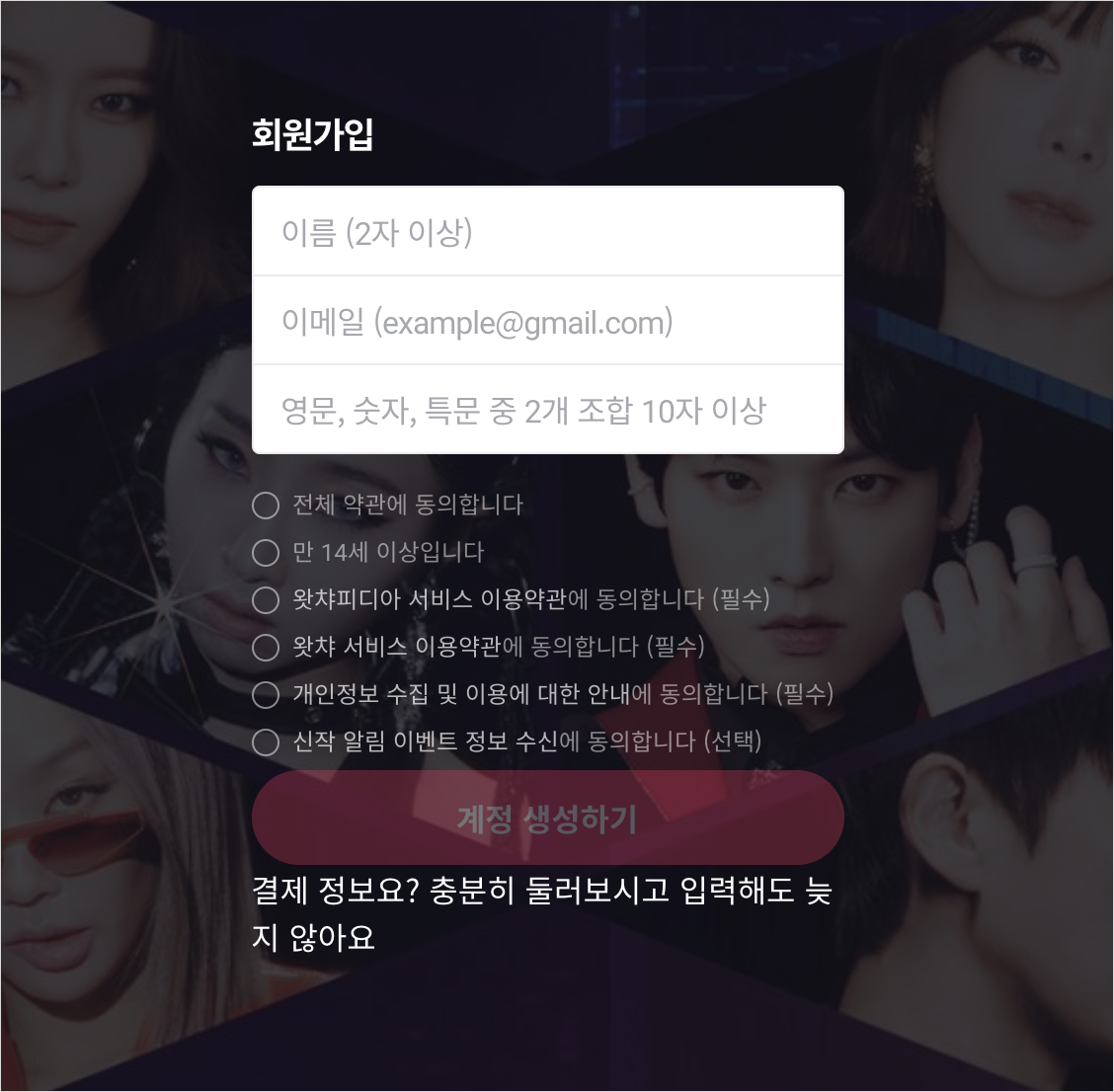
왓챠는 이러한 사용 경험을 센스 있게 대응했다. 결제 정보는 가입 후 나중에 입력해도 된다는 문구는 1줄이지만, 회원가입이 간편하다는 장점을 충분히 어필한다. 이러한 형태는 실제로 구매를 결정한 사용자에게만 입력의 당위성을 제공해주므로 유사 서비스에 활용하기 좋다.

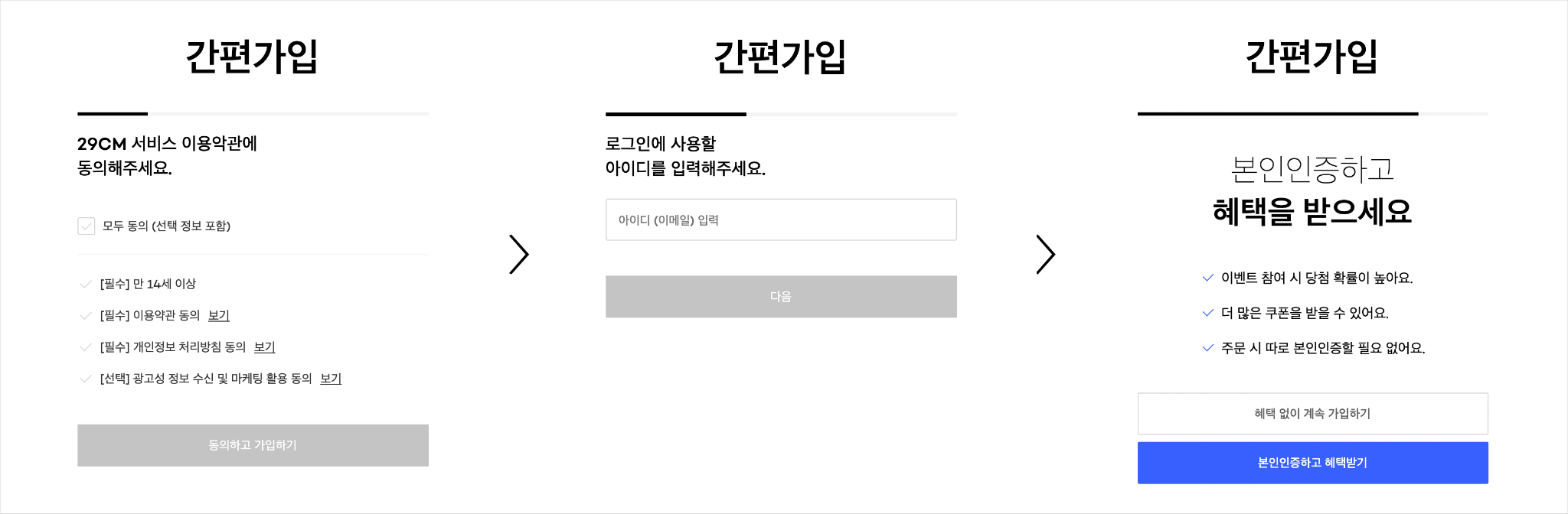
29CM는 ‘간편가입' 타이틀을 통해 간편한 가입이라는 점을 강하게 어필하고 있다. 단계별 짧은 호흡을 통해 입력의 부담을 줄여줄 뿐만 아니라, 마지막 단계에서는 본인인증 여부도 선택 사항으로 제공한다. 이 부분이 차별점으로 기억되는데, 그 이유는 처음이 아닌 가장 마지막 단계에 제공했기 때문이다. 회원가입을 하는 과정에서 모든 정보를 입력 후, 마지막 단계에서의 본인 인증은 한결 부담이 적다. 게다가 인증을 하면 혜택을 더 받을 수 있다는데, 망설일 이유가 없는 것이다.
3) 혜택은 가입 전 최대한 잘 꺼내어 보여준다.
사용자의 회원가입은 로그인 화면뿐만 아니라, 상품 상세화면에서도 결정될 수 있다. 충성 고객이 아니라면 외부 링크로 진입하는 경우도 있기 때문에 이러한 흐름을 간과할 수 없다. 이때 사용자는 가격 비교 등을 통해 일시적으로 접근한 경우가 대부분이라, 상품 상세화면에서도 가입을 효율적으로 유도하기 위해 혜택을 잘 보여주어야 한다.

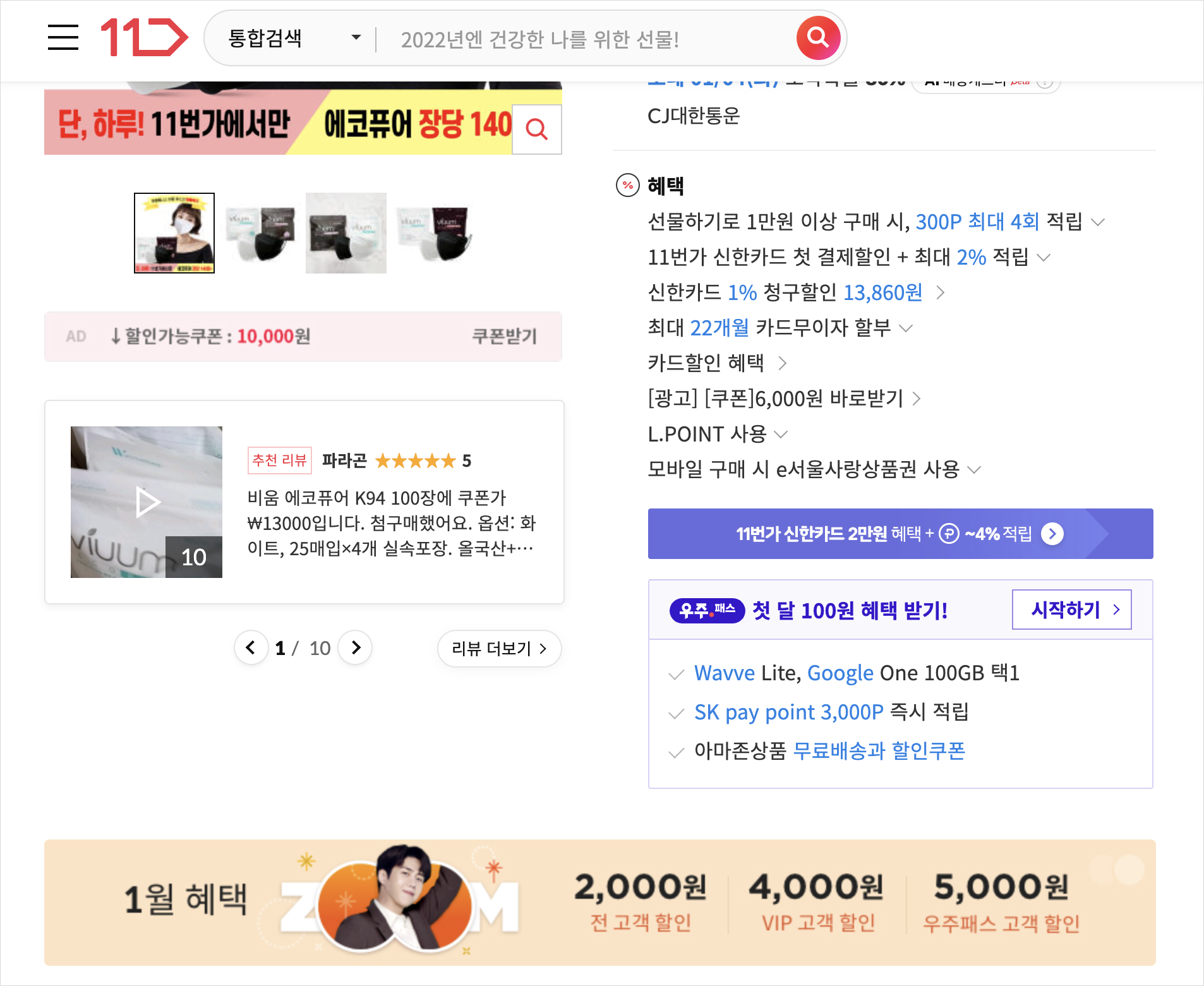
11번가는 상품 상세화면에서 다양한 혜택을 보여주고 있다. 그러나 이런 혜택을 한꺼번에 보여주고 있어, 오히려 어떤 정보가 사용자에게 이득인지 쉽게 판단하기 어렵다.

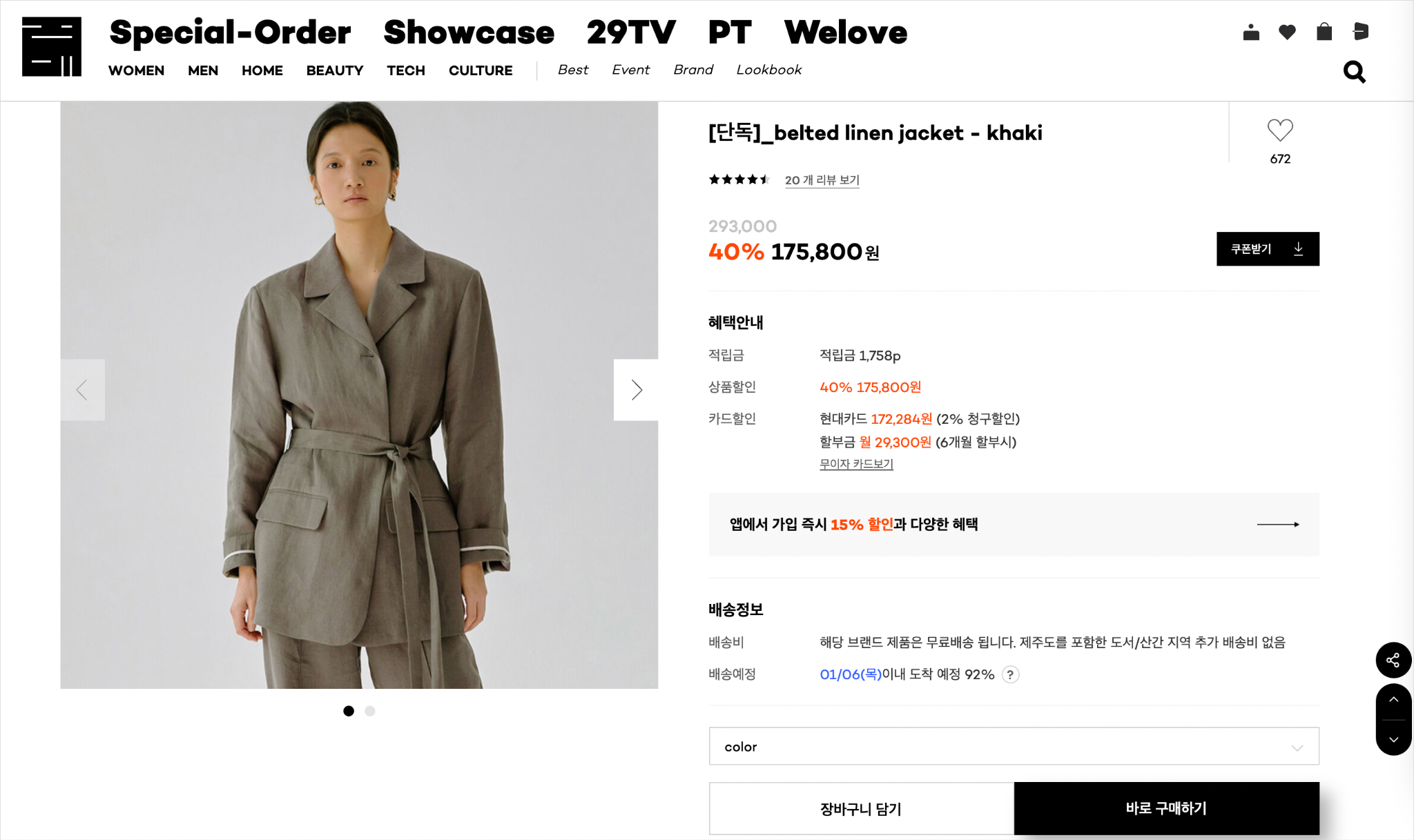
반면 29CM에선 복잡하지 않게 충분한 혜택을 보여주고 있다. 할인항목을 카드 할인, 상품 자체 할인, 회원 혜택으로 명확하게 나누어 제공한다. 이는 사용자가 원하는 혜택을 바로 확인하기에 용이하다. 많은 혜택을 제공하는 것은 좋으나, 무조건 다 꺼내어 보여주기만 한다면 사용자에게는 혜택이 아닌 소음으로 느껴질 수 있기 때문에, 정보의 제공 방식도 충분히 고려해야 한다.

그렇다면 로그인 화면에서 혜택을 어떻게 제공하는 것이 좋을까? 티몬은 로그인 화면에서 신규 회원 혜택을 눈에 잘 띄는 배너로 제공한다. 로그인 화면에 진입한 사용자는 대부분 비회원이거나, 로그인하지 않은 회원이 구매를 클릭했을 경우다. 하지만 로그인을 강제로 요구하는 순간, 사용자는 가입의 귀찮음을 느끼고 이탈하여 다른 사이트로 이동하거나, 회원가입을 고민하는 순간을 마주할 것이다. 이러한 고민이 발생하는 시점에 티몬은 회원 혜택을 상황에 맞게 잘 보여주고 있다.

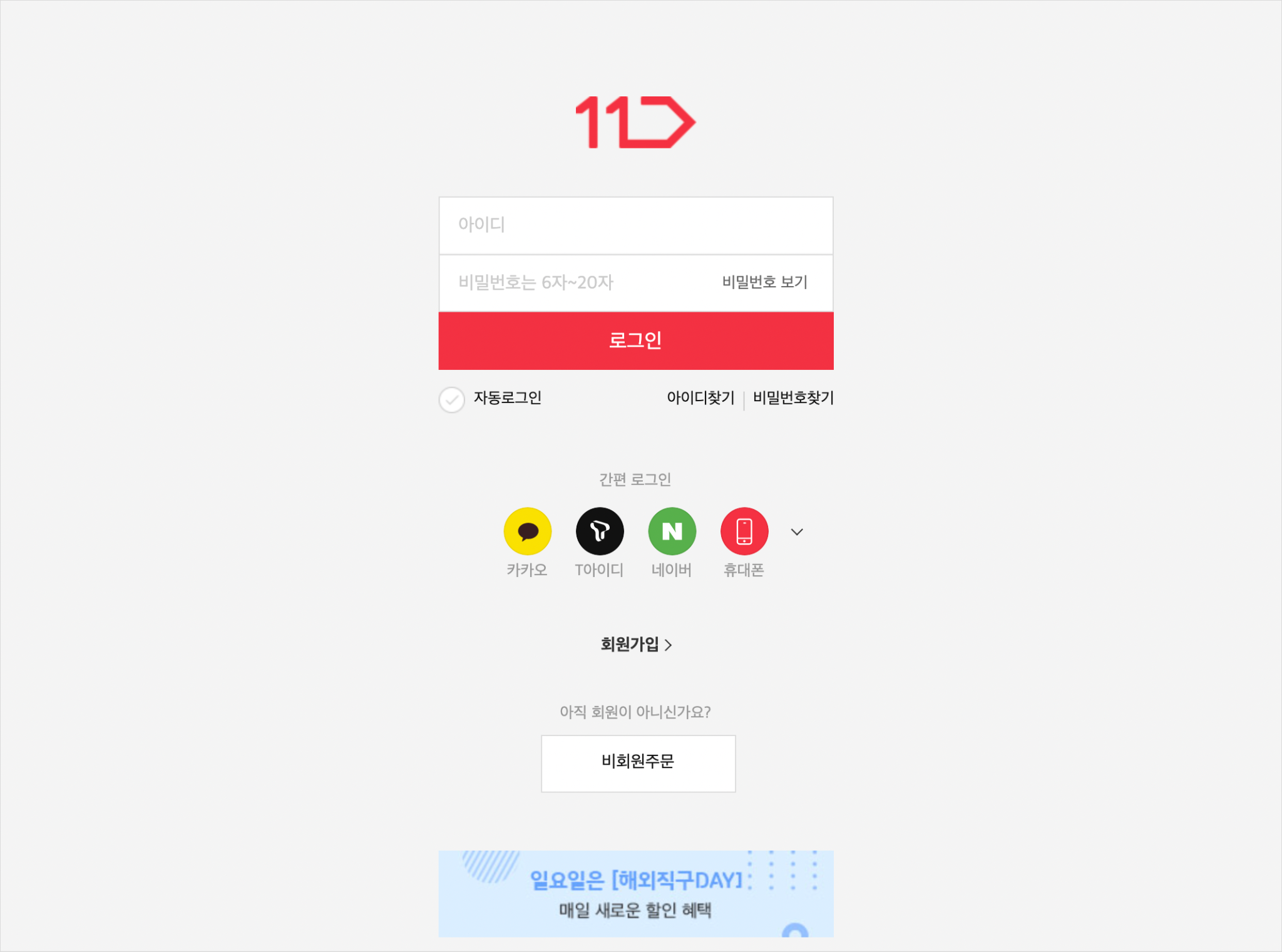
반면 11번가는 접근 방식이 조금 아쉬웠다. 비회원 주문을 로그인 화면에서 제공하지만, 아직 회원이 아니라는 문구가 [비회원 주문] 버튼과 같은 영역에 노출된다. [비회원 주문]을 로그인 하단으로 옮기고, ‘아직 회원이 아니신가요?’ 문구와 함께 가입으로 인한 혜택을 짧게나마 제시한 후, [회원가입] 버튼을 제공했다면 어땠을까? 아마 정보를 받아들이는 느낌이 달랐을 것이다.
구매 정보 입력 시 흐름에 맞게 제공하기
회원가입 및 로그인 화면을 살펴보다가, 결제 정보 입력 화면에서도 아쉬운 부분들을 발견하여 내용을 추가하였다. 결제 정보 화면의 필수 항목은 배송 정보, 결제 방식, 약관 동의 등이 있다. 무통장 입금, 카드 결제, 간편 결제 등 결제방식도 다양해지면서 결제 화면 UGI에도 많은 변화가 생겼는데 이에 따른 편리함과 불편함을 살펴보자.

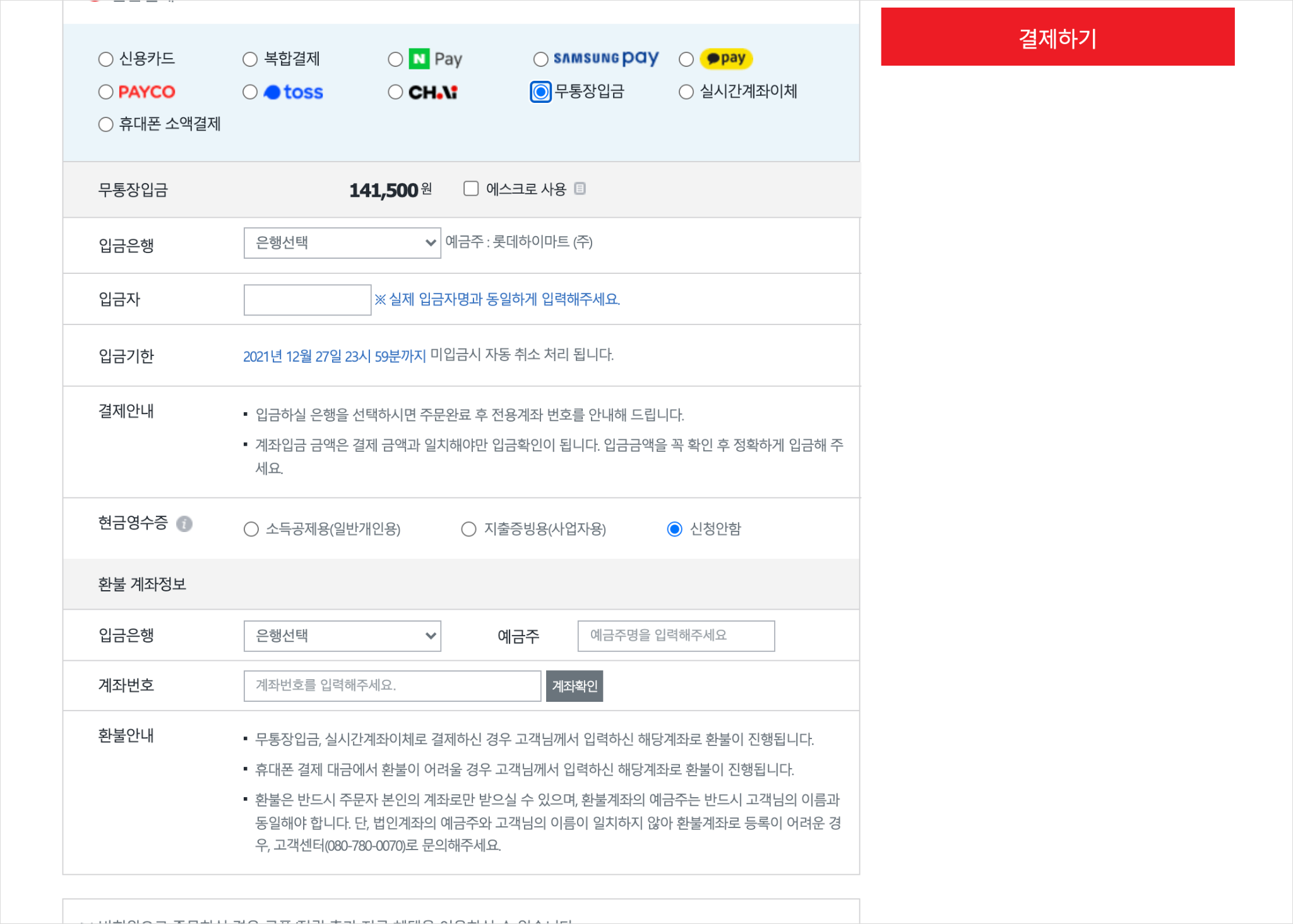
하이마트는 결제하기 버튼과 영역이 우측에 고정되어 있는데, 이 영역은 스크롤에 반응이 없는 고정 형태다. 이러한 방식은 정보를 모두 입력한 후, 스크롤을 통해 다시 상단으로 올라가 [결제하기] 버튼을 눌러야 하는 불편을 야기한다. 특히 결제 방식을 무통장 입금으로 선택할 경우, 환불 계좌번호가 최하단에 위치하여 스크롤을 더 내리지 않으면 입력을 놓치기 쉬운 상황이다.

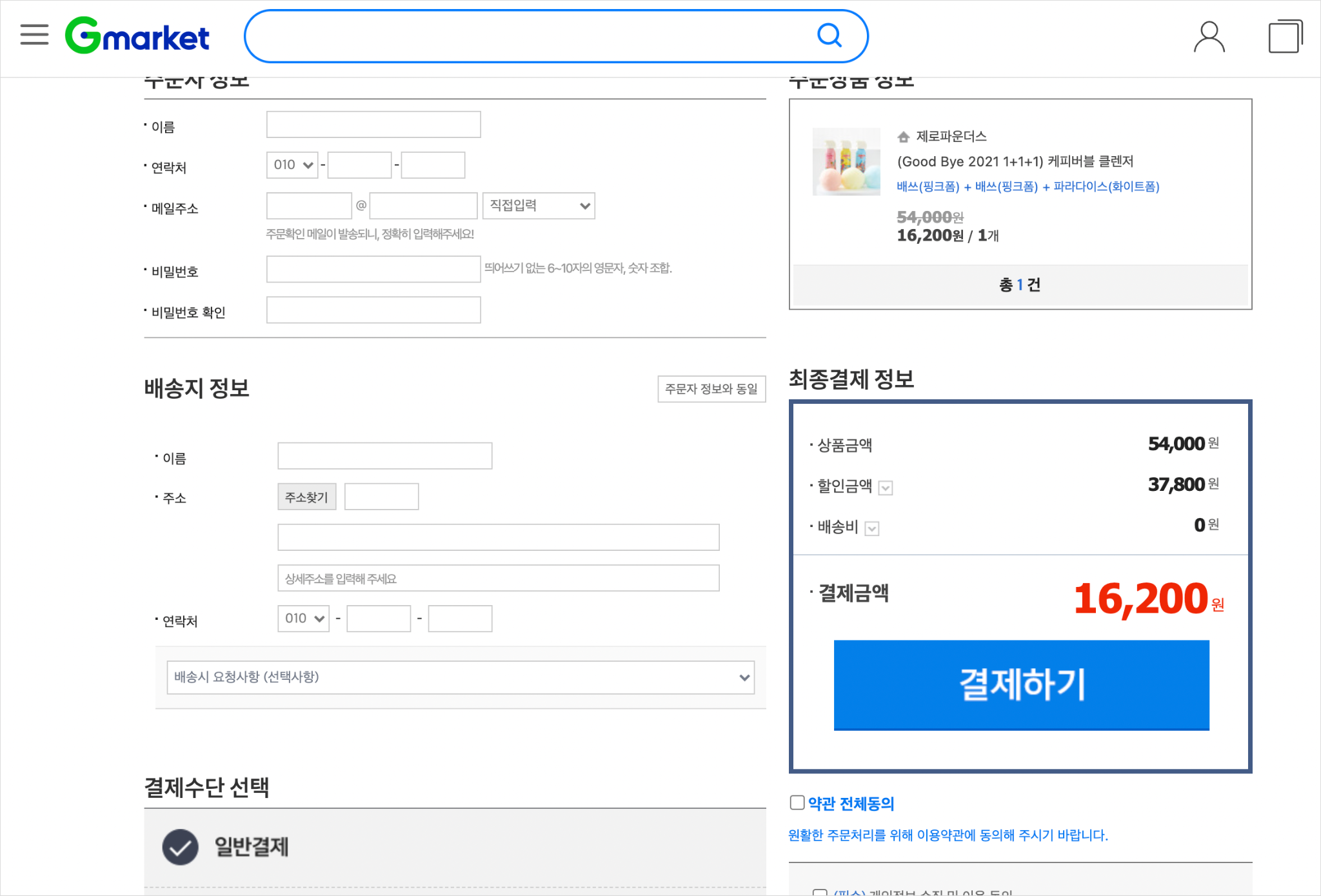
G마켓은 최종 결제정보가 스크롤에 따라 움직이는 것으로 적절하게 대응했다. 그러나 비회원으로 주문을 진행할 경우 약관 동의가 [결제하기] 버튼 하단에 위치하고 있는데, 이 또한 스크롤을 내리지 않으면 놓치기 쉽다. 에러 팝업을 통해 약관 동의를 진행해달라는 알림이 있지만, 이것이 최선의 방법이었을까 하는 아쉬움이 남았다.

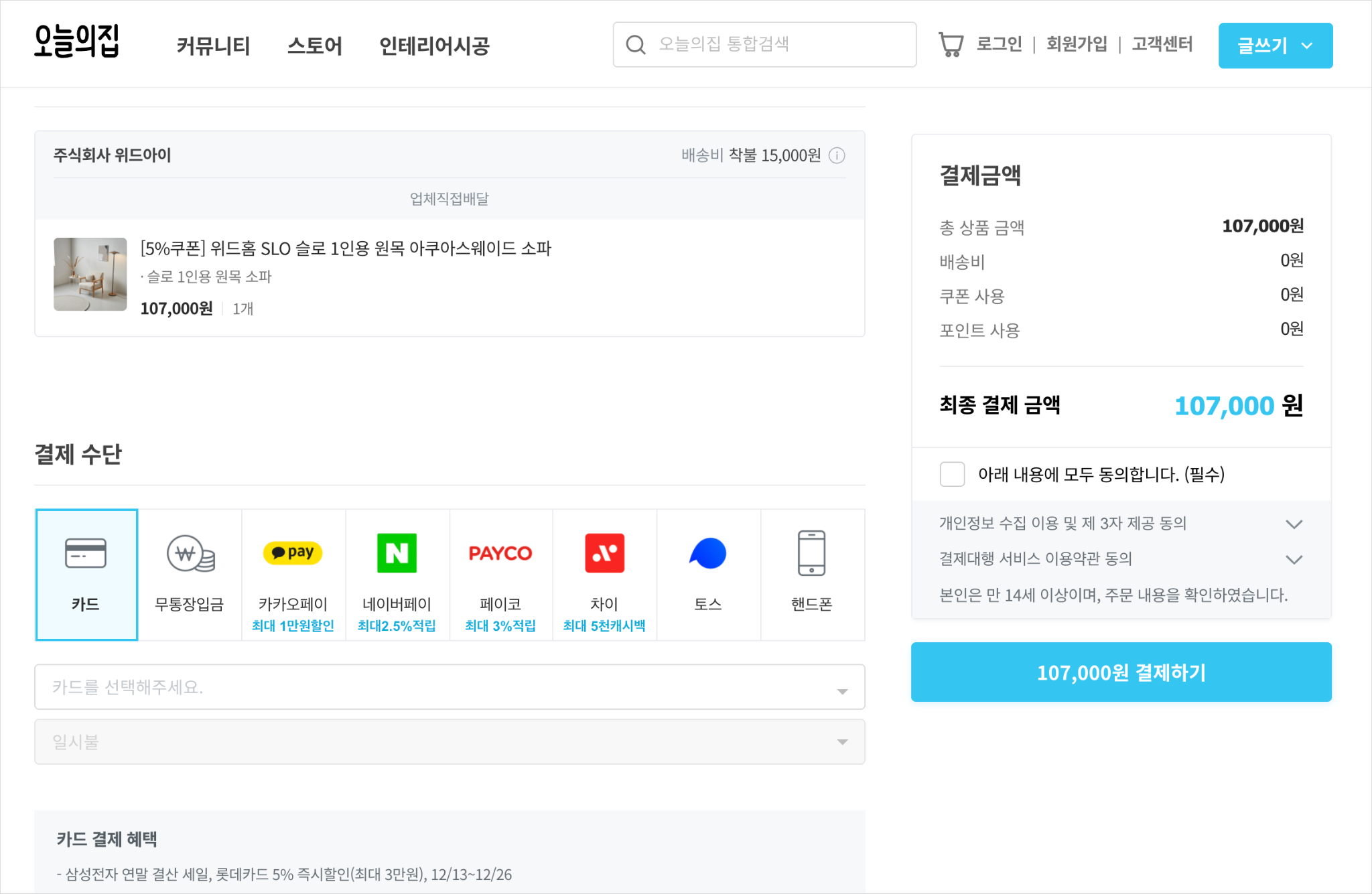
약관 동의는 결제 및 구매를 진행하기 위해 필수 항목이지만, 사용자 입장에서는 일일이 다 읽을 가능성이 상대적으로 낮은 항목이다. 이에 오늘의 집에서는 약관 동의를 [결제하기] 버튼 상단에 두되, 디폴트로 접어서 제공한다. 사용자가 놓치지 않고 자연스럽게 흐름을 이어갈 수 있도록 한 것이다.
정보 제공 방식에 따라 사용자 경험은 달라진다.
위에 언급한 항목들을 살펴보면, 회원가입이나 로그인, 결제화면에서 제공되는 정보는 크게 다르지 않다. 다만 같은 정보를 요청할 때도 어떻게 배치하고, 언제 제공하는지에 따라 사용자가 받는 심리적 영향은 물론, 그에 따른 이탈률과 진행 가능성이 달라질 수 있다.
얼마 전, 한 사이트에서 5회 이상 비밀번호를 잘못 입력하여 변경한 경험이 있다. 변경을 했음에도 로그인 시 5회 이상 비밀번호가 틀린 계정이라 제한되었다는 안내 팝업이 나오며, 다시 변경을 요구했다. 이런 불편함은 같은 상품을 다른 사이트에서 구매하게 만드는 이탈 요소가 된다. 이렇게 간단해 보이는 화면이라도, 발생할 수 있는 여러 가능성과 사용자에 대한 세심한 고려가 필요하다. 그것이 기능적으로 불가하다면, 사용자의 심리를 살짝 건드리는 것만으로도 사용자의 경험은 확연히 달라질 수 있을 것이다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
