전환율 유도를 위한 심리 요소들: ①모바일 랜딩 페이지
검색엔진에서 검색어를 입력하거나 배너 광고를 통해 사용자가 만나게 되는 페이지를 ‘랜딩 페이지’라 한다. 대부분 유입된 검색어에 맞게 진행 중인 이벤트를 홍보하거나 서비스를 소개하는 것으로 화면이 구성되며, 사이트 메인과 별도로 제공되기도 한다.
서비스에서 랜딩 페이지를 제공하는 이유는 신규 사용자를 대상으로 더 많은 ‘전환’을 얻기 위함이다. 서비스 성격에 따라 전환은 구매가 될 수도, 회원가입이 될 수도 있다.
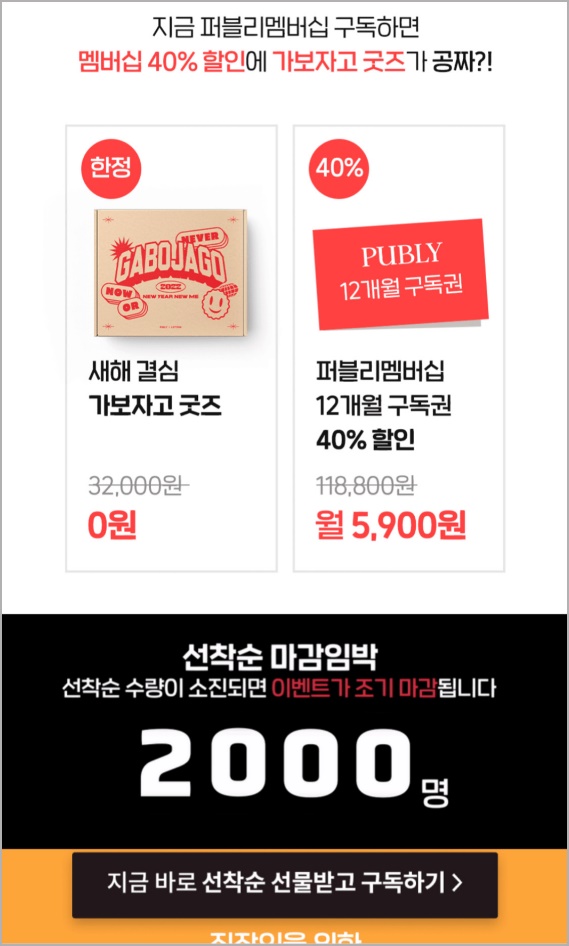
랜딩 페이지는 희소성의 법칙이나 사회적 증거의 법칙을 활용하여 화면을 구성하는 것이 대부분이다. 희소성의 법칙은 잔여수량이나 혜택을 받을 수 있는 기한을 보여주어, 짧은 시간 내 사용자의 결정을 유도하는 법칙으로 쇼핑몰에서 자주 볼 수 있는 형태다. 사회적 증거 법칙은 현재 화면을 동시에 몇 명이 확인하고 있는지, 해당 상품을 몇 명이 구매했는지 등을 수치로 보여주는 형태로 제공되는 것이 일반적이다. 사람은 본인의 선택이 잘못되지 않음을 확인받고 싶어 하는데, 이러한 제공은 다수의 사람들을 통해 본인의 행동과 결정이 틀리지 않았다는 것을 확인받고 구매나 가입 결정에 힘을 더해줄 수 있다.

두 가지 법칙 모두 사용자의 심리를 이용한 법칙으로, 다양한 사이트 또는 앱에서 자주 볼 수 있다. 언급한 법칙들 외 최근 랜딩 페이지에서는 전환을 유도하기 위해 어떠한 요소들로 사용자의 심리를 건드리고 있을지 함께 살펴보자.
콘텐츠 구성은 전략적으로
1) 얻는 것보다 잃는 것에 대한 아쉬움이 크다.
대부분 랜딩 페이지에서는 할인율, 할인 금액, 돌려받을 수 있는 캐시백 등 받을 수 있는 혜택 위주로 제공한다. 익숙하고 비슷한 많은 문구들 사이에서 네이버 멤버십은 다른 접근으로 제공하고 있는 것을 발견했다.

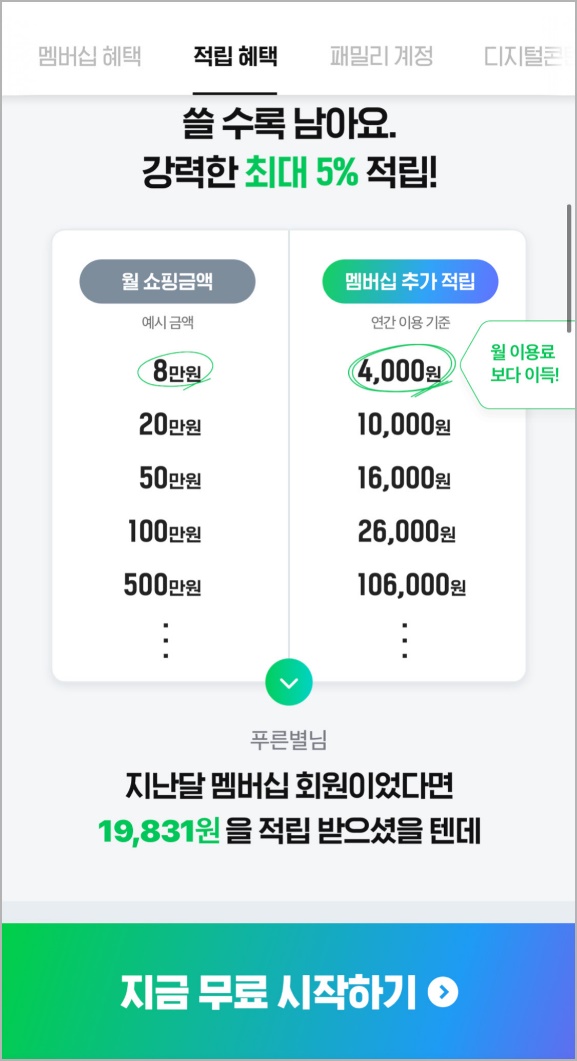
네이버 멤버십 페이지는 여느 랜딩 페이지처럼 혜택들이 우선적으로 나열되어 있다. 그러나 콘텐츠를 따라 읽다 보면 하단 영역에 ‘지난달 멤버십 회원이었다면 ~원을 적립 받으셨을 텐데’라는 문구가 나오며, 늦어진 멤버십 가입으로 인해 받을 수 없었던 혜택을 보여준다. 얻는 것이 아닌 잃는 것에 초점을 맞춘 콘텐츠라니 다소 신선했다.
사람은 심리적으로 얻는 것보다 잃는 것에 대한 아쉬움이 더 크다고 한다. 네이버는 이를 적극 활용하여 지난달에 멤버십을 일찍 가입했다면 더 좋은 혜택을 받을 수 있었을 것이라는 점을 강조했다. 다수의 랜딩 페이지에서 강조하는 ‘얻는 것’이 아닌 ‘잃는 것'에도 초점을 맞춘 것이다. 당연히 되돌릴 수 있는 상황은 아니지만 아이러니하게도 사용자는 심리적으로 아쉬움을 느낄 수밖에 없다. 동시에 이는 지금이라도 가입과 구매에 시간을 지체해서는 안된다는 심리적인 재촉까지 느끼게 되어, 자연스럽게 빠른 전환을 만들 수 있다.
2) 모두가 아닌 내가 얻을 수 있는 혜택에 더 집중한다.
오랜 시간이 지남에도 개인에게 맞춤화된 콘텐츠는 놓칠 수 없는 요소다. 맞춤형 콘텐츠가 전환율 향상에 영향을 준다는 사실은 이미 여러 차례 밝혀진 바 있다. 그러나 많은 멤버십 페이지들은 그저 많은 혜택을 펼쳐서 보여주는 것에 급급하다. 많은 혜택이 있더라도 내가 누릴 수 없는 혜택은 나에게 큰 이점으로 와닿지 않을 뿐만 아니라, 나에게 정말 필요한 정보를 많은 정보들 사이에서 선별하는 것은 사용자에게 피로감을 느끼게 할 수 있다.


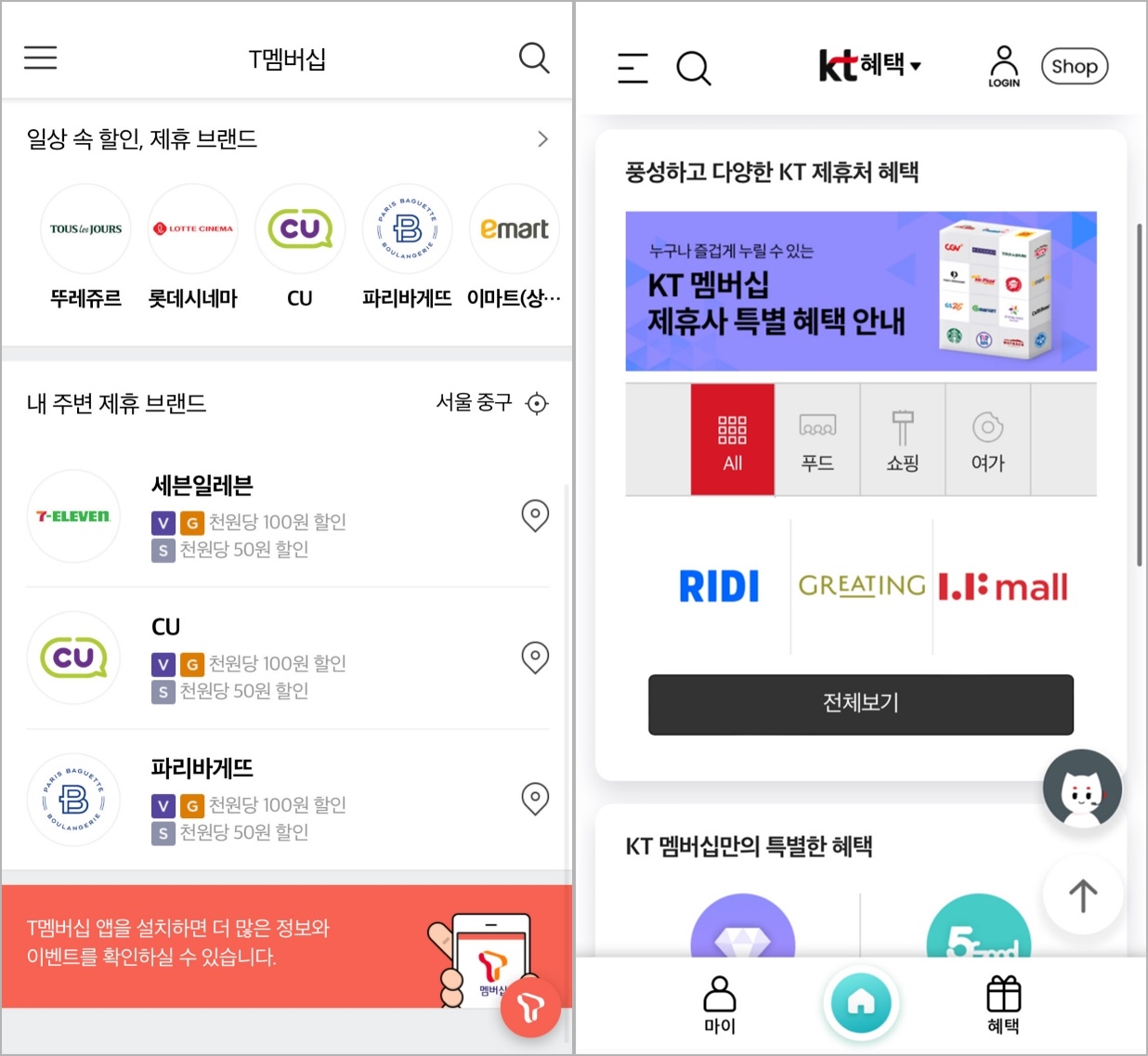
T멤버십은 많은 혜택들 중 현재 내 위치 기반의 제휴 브랜드를 골라서 보여주고 있다. 모든 제휴처를 한 번에 보여주는 KT멤버십과 달리 ‘나’에게 초점을 더 맞춘 T멤버십의 구성 방식은 서비스가 사용자와의 심리적 거리를 줄이게 해준다. 이러한 제공 방식은 최근 카드사들에서 사용자가 원하는 혜택을 선택하면 그에 맞는 맞춤형 상품을 추천해주는 플로우와 유사하다.
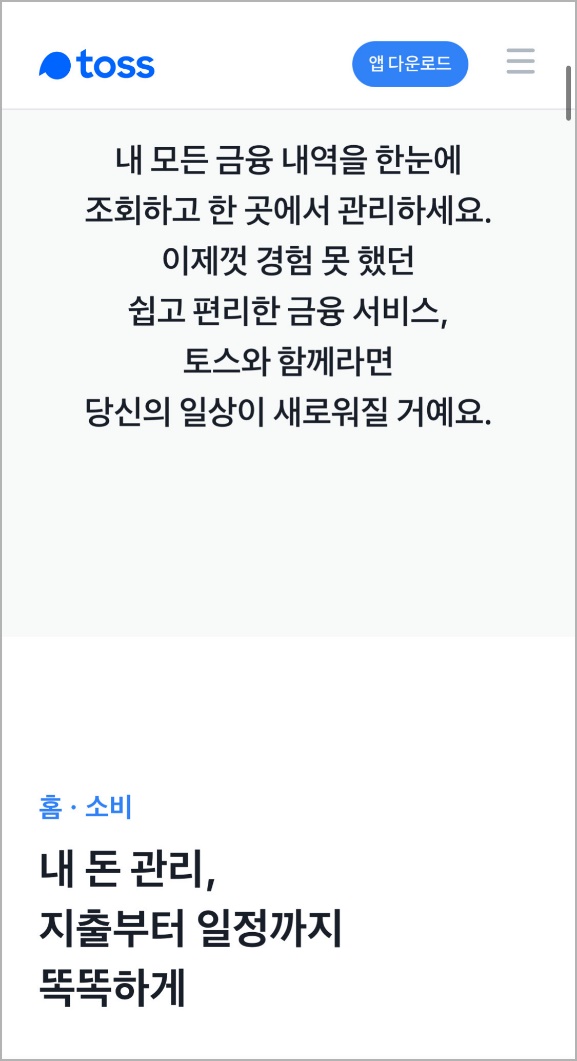
맞춤형 콘텐츠는 아니지만, 3인칭 문구보다는 1인칭 문구를 쓰는 것 또한 도움이 될 수 있다. 토스에서는 ‘나’라는 1인칭 문구를 자주 사용함으로써 한층 나에게 맞춰진 혜택이라는 느낌을 강하게 만들어주고 있다. 좀 더 나아가 ‘나’라는 문구 대신 나의 이름으로 표시되었다면 어땠을까.
전환 유도 버튼은 어떻게 제공하면 좋을까?
콘텐츠를 잘 나열한 후, 가입이나 구매를 유도하기 위한 버튼은 어떻게 제공하는 것이 좋을까? 시선이 집중될만한 색상을 적용하고 위치에 배치하는 것 외 눈여겨 볼만한 사항들은 어떤 것들이 있을지 짚어보았다.
1) 명사형보다는 동사형이 효과적이다.
랜딩 페이지들의 버튼들을 살펴보면 대체로 명사형보다 동사형을 주로 사용한 것을 발견할 수 있다. 동사형은 명사형보다 사용자에게 직접적인 행동을 언급하기 때문에, 사용자가 좀 더 빠른 행동 결정을 내릴 수 있도록 유도한다. 명령형으로 버튼명을 제공하는 것이 전환에 도움이 된다는 사례연구 또한 곳곳에서 확인할 수 있다. 해당 버튼들을 명사형으로 바꾸어 비교해본다면 더 쉽게 와닿을 것이다.

식상하지만 ‘지금', ‘즉시' 등의 문구를 함께 사용하는 것 또한 방법이 될 수 있다. 이러한 문구는 사용자가 오랜 노력을 들이지 않고 바로 얻을 수 있는 효과를 적극적으로 드러냄으로써, 사용자가 덜 고민하고 행동할 수 있도록 유도한다.
2) 혜택을 직접적으로 보여준다.
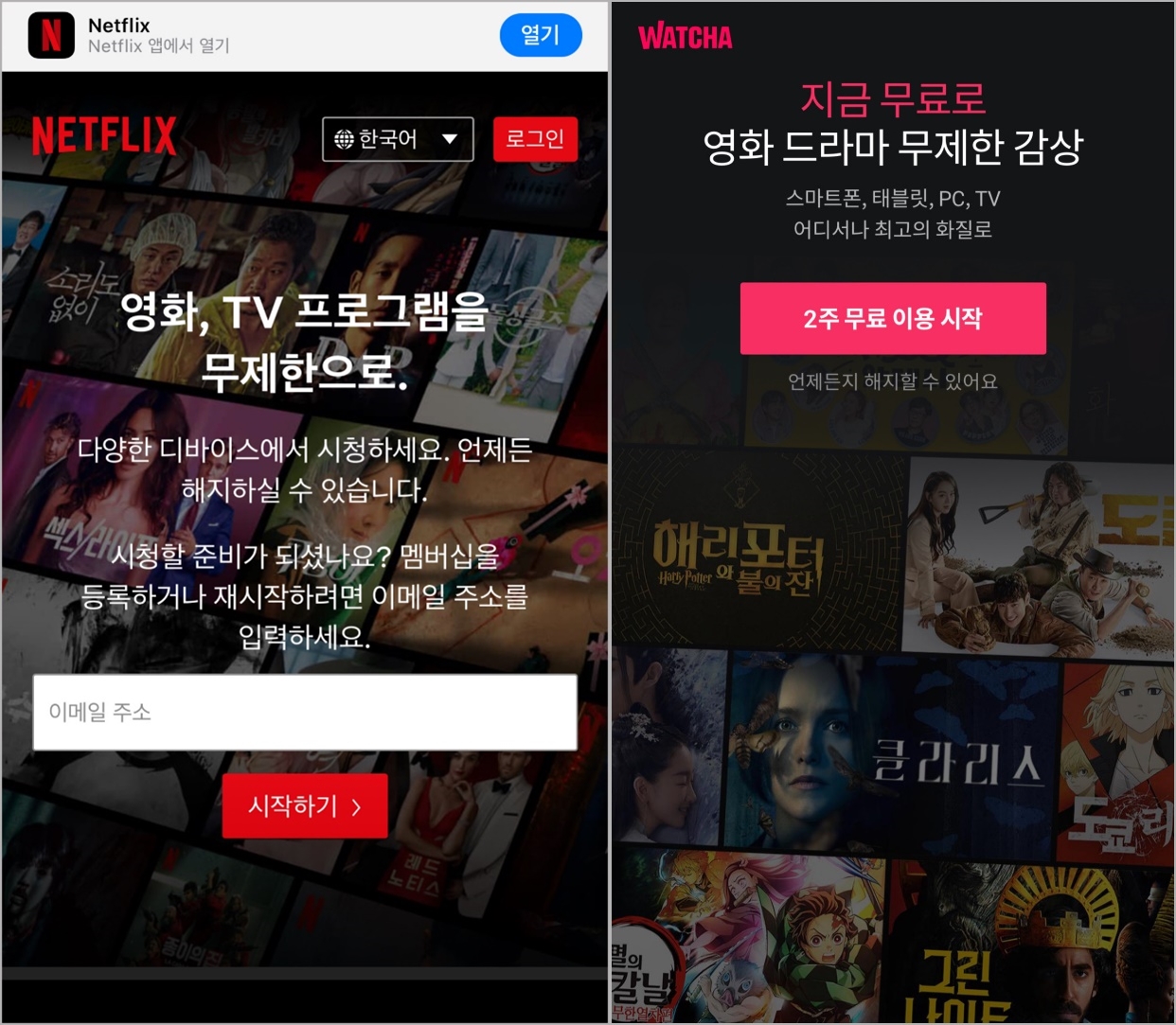
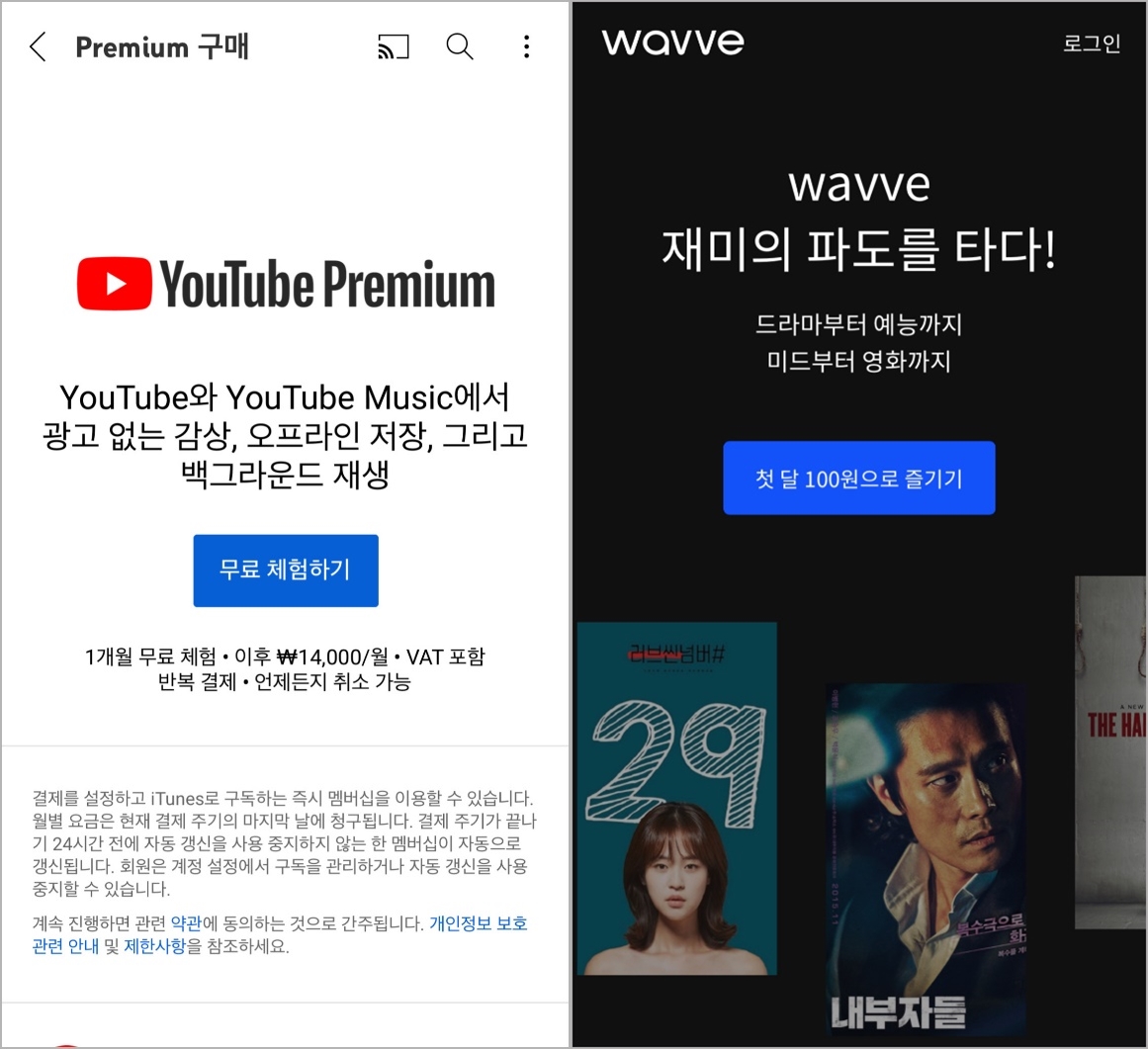
최근에는 혜택을 직접적으로 명시한 버튼명을 자주 볼 수 있는 것도 특징이다. 단순한 ‘가입하기', ‘체험하기’에서 벗어나, 명확하게 할인율이나 할인 기간 등 내가 받을 수 있는 혜택을 적극적으로 꺼내어 보여주는 경우가 많다. 특정 기간 동안의 무료 체험은 구매 행동이 이어지는데 머뭇거릴 시간을 줄여 효과적이다. 체험을 통해 서비스를 경험해봄으로써 구매 결정을 잠시 미뤄둘 수 있기 때문이다. 그렇다면 무료 체험 제공만이 정답인 걸까?

개인적인 경험이지만 웨이브의 ‘첫 달 100원으로 즐기기'라는 버튼이 유튜브 프리미엄의 ‘무료 체험하기' 버튼보다 눈길을 더 사로잡았다. 무료라는 점에서 유튜브가 더 좋은 혜택임에도 불구하고, 첫 달 100원이라는 혜택은 다소 파격적으로 느껴져 상대적인 호기심을 자극했기 때문이다.

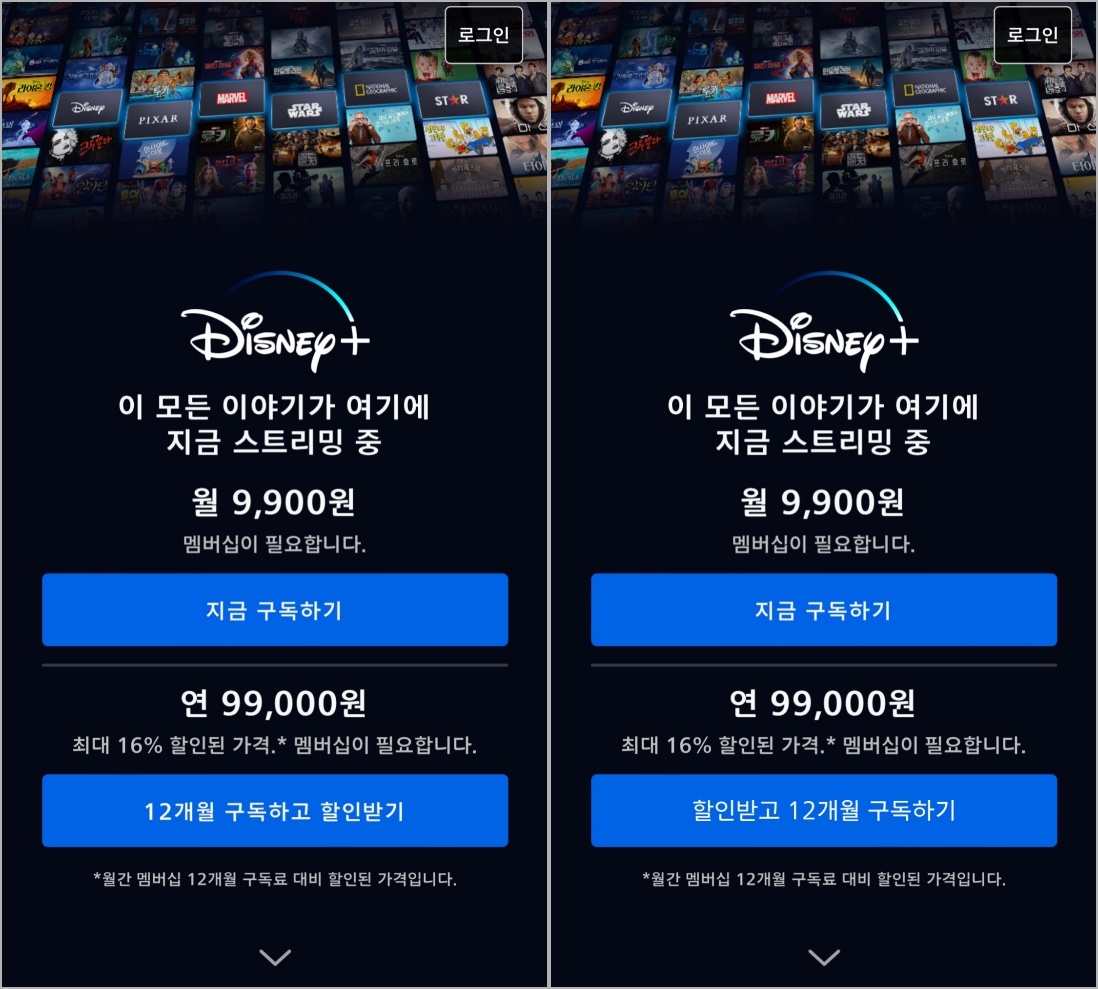
이 부분에서 디즈니+는 다소 아쉬웠다. 12개월 구독을 먼저 앞세우고 할인을 뒤에 배치한 버튼명은 12개월 구독을 해야만 할인을 받을 수 있다는 뉘앙스를 강하게 풍기고 있기 때문이다. 문구의 순서를 ‘할인받고 12개월 구독하기'로 바꿨다면 어땠을까? 느낌이 사뭇 달랐을 것이다.
3) 명확하게 행동을 유도해야 한다.
앱을 보유한 서비스들은 모바일 랜딩 페이지에서 이벤트나 서비스 소개를 보여준 후, 상세한 기능을 추가로 이용하기 위해서는 앱을 다운로드하도록 유도한다. 앱 다운로드만 유도한다면 명확하지만, 이벤트까지 같이 보여주어야 한다면 화면 구성에 대한 고민은 반드시 필요하다. 전환율이 다운로드 수가 될지, 이벤트 참여 수가 될지에 따라 구성이 달라질 수 있기 때문이다.

T-map 랜딩 페이지(좌)가 이런 사례인데, 하단 버튼 구성이 다소 아쉬웠다. 앱 다운로드 버튼과 이벤트 버튼이 동시에 하단에 존재할 뿐만 아니라, 좌측의 이벤트로 이동하는 버튼명은 어떤 버튼인지 가늠이 어려웠기 때문이다. 심지어 해당 버튼만 색상이 강조되어 더욱 혼란스러웠다. 이 아티클을 쓰는 중간에 해당 페이지의 버튼이 변경되었는데, 이전 대비 한결 명확해진 버튼명과 유사한 디자인으로 변경되어 상대적으로 나아진 화면(우)을 볼 수 있었다.

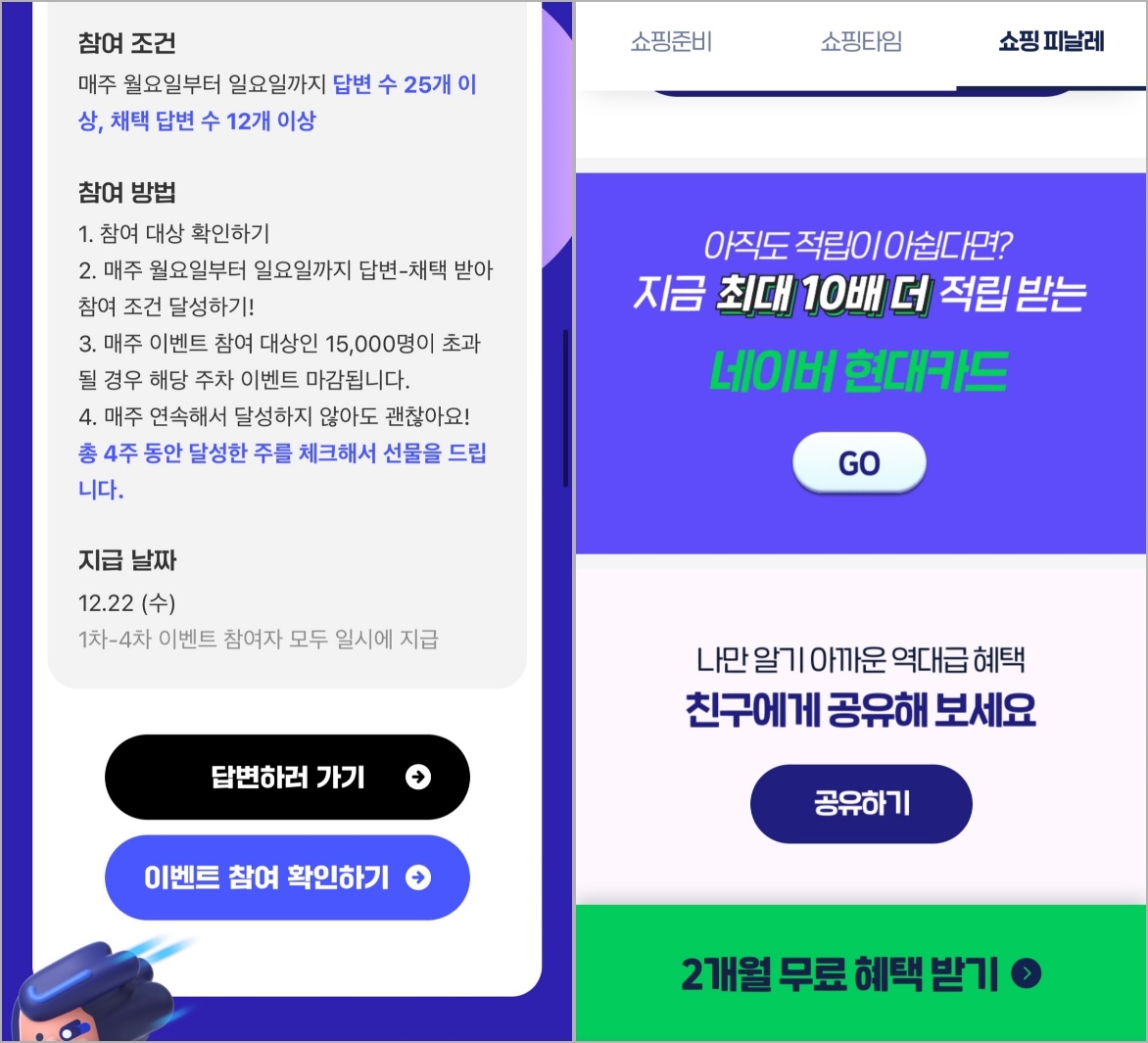
만약 한 화면에서 여러 행동을 제안하고 싶다면, 영역과 버튼을 분리하여 명확하게 행위를 유도하는 것이 좋다. 네이버 지식IN 서비스는 영역을 나누지 않았지만 이벤트 참여와 참여 확인을 위한 버튼명을 명확하게 제공하여, 사용자가 어떤 행위를 해야 할지 고민하는 상황을 줄여주었다.
좋은 경험을 제공하는 것
랜딩 페이지는 사용자가 오래 머무는 공간이 아니다. 주로 신규 사용자가 대상이기 때문에 복잡하게 구성해 사용자를 혼란스럽게 만든다면, 금세 피로감을 느끼며 이탈할 가능성이 높다. 화면에 제공되는 콘텐츠가 정말 혹할 만큼 파격적이지 않은 이상 사용자는 랜딩 페이지를 결국 광고로 느끼게 될 것이다. 이는 좋지 않은 인상을 주기 때문에 최대한 긍정적인 감정을 가질 수 있도록 심리적으로 접근해야 한다.
언급한 방향들을 랜딩 페이지에 활용하면 사용자의 심리를 자극하는데 어느 정도 도움이 될 수 있을 것이다. 가장 중요한 것은 그렇게 유저가 된 사용자들이 만든 전환율보다도, 그 사용자들이 지속적으로 구매할 수 있도록 서비스를 어떻게 잘 제공하고 경험하게 할 것인지에 대한 깊은 고민일 것이다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
