스포티파이: 카피를 언어로 만드는 UX 라이팅
해외 유명 IT 기업은 각자 자신들의 블로그를 운영해 개발 방법과 기업 문화 등을 소개하고 있습니다. 요즘IT는 이러한 IT 기업 블로그의 콘텐츠를 번역해 소개하는 시리즈를 준비했습니다. 이들은 어떻게 사고하고, 어떤 방식으로 일하는 걸까요?
이번 글은 세계 최대 음원 스트리밍 서비스를 제공하는 스포티파이(spotify)의 ‘Finding the Perfect Word Isn't the Job: Evolve Copy into Language With UX Writing'를 번역했습니다. 스포티파이는 어떤 UX 라이팅을 지향할까요? 아래 글을 통해 그들이 카피를 언어로 만드는 과정에 대해 알아보겠습니다.

UX 라이팅에서 ‘좋은’ 라이팅과 ‘훌륭한’ 라이팅의 차이를 만드는 요인은 생각보다 아주 간단합니다. UX 라이팅은 단순히 지금 쓴 단어보다 더 좋은 단어를 찾아 빈칸을 채우는 작업이라기보다는, 보다 전략적이고 강력한 언어를 선택해야 이길 수 있는 게임이라고 생각해야 합니다. 그래야 훌륭한 라이팅이 나올 수 있습니다.
이전에 같이 일했던 에디터가 저에게 던졌던 질문이 생각나네요. 그 에디터는 저에게 ‘어떤 메시지를 전하고 싶으신 거죠?’라고 물었습니다. 페이지를 가득 채운 유려한 단어들이 무색할 정도로, 제가 전달하고자 했던 메시지가 제대로 표현되지 못했던 것이었습니다. 제가 전하고 싶었던 메시지는 과연 무엇이었을까요? 그 질문은 몇 년간 제 머릿속을 떠나지 않고 계속 맴돌았습니다. UX 라이터의 아주 핵심적인 역할이 바로 다른 사람들의 문제 해결을 돕는 것이기에, UX 라이터로서 이 질문에 대한 해답을 찾는 게 마땅한 도리라 생각했죠.
이 질문에 대한 해답을 찾고자 곰곰이 생각해본다면, 여러분은 아마도 최종 결과물인 카피가 아닌, 궁극적으로 전달하고 싶은 메시지가 무엇인지 이해하는데 중점을 두고 작업을 진행하게 될 것입니다.
적절한 카피 워딩 하나만으로, 사람들은 여러분이 구축하고 있는 툴의 가치를 다른 방식으로 인지하고 발견할 수 있게 됩니다. 카피 너머 숨겨진 의도를 파악하면 단어 선택을 올바른 방향으로 이끌어낼 수 있습니다. 궁극적으로는 웹사이트 내에서 활성화율과 전환율, 목표수익에 도달할 가능성을 높이고, 제품을 사용해 본 사용자들에게 좋은 반응도 이끌어 낼 가능성 또한 높일 수 있습니다. (수치상으로는 미미할 수 있으나, 사용자들의 좋은 반응을 얻는 것은 꽤나 중요하죠.)
그럼 어떻게 다시 언어에 중점을 둘 수 있을까요? 제가 작업할 때 사용하는 툴을 함께 둘러보고, 팀 내 그리고 기타 관련 관계자들과 어떻게 소통하는지 살펴보겠습니다.
일에 접근하는 방법
1) 생각을 구조화하기
세련된 카피 워딩을 함께 추천하고 공유하다 보면 사람들 사이에선 끊이지 않는 아이디어 제안과 라인 편집, 견해가 빈번하게 오가기 마련입니다. 피드백이 중요한 건 사실이지만, 각각의 의견이 너무 주관적이면 결정을 내리기 곤란해지기 때문에 여러분은 상황과 근거를 따져보고 가장 적합한 결론을 내릴 수 있어야 합니다. 무조건 의견을 공유하기보다는 여러분이 전달하고자 하는 메시지를 근거로 카피 워딩 후보들을 모아놓고, 팀 구성원들에게 어떤 카피가 가장 적합할지 피드백을 요청하면 어떨까요? 프로덕트팀, 법률팀, 마케팅팀을 소집하여 실질적인 의사결정을 요구하는 것이죠. 이 과정을 통해 얻은 피드백이 결국 여러분의 카피에 쓰일 유용한 자원이 될 것입니다.
2) 생각을 구조화하는 방법
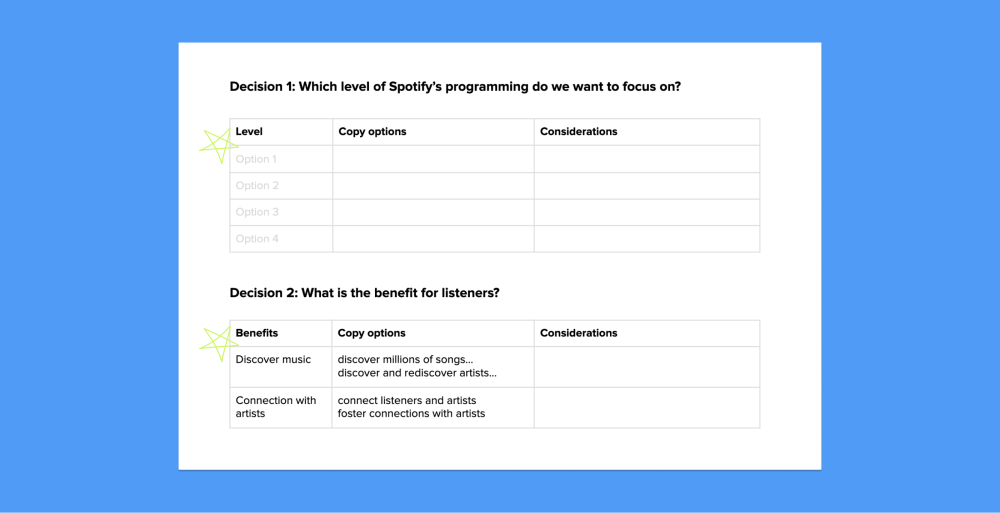
우선 여러분이 전달하고자 하는 내용과 전달하지 않는 내용, 알아야 하는 정보가 무엇인지 분명하게 요약한 다음 문서로 작성합니다. 이 과정이 몇 개의 점을 찍는 것만큼 간단할 수도 있지만, 때로는 모든 구성원이 머리를 맞대고 작성할 만큼 많은 질문과 답변이 오가는 과정일 수도 있습니다.

더 많은 리스너들이 스포티파이의 음악 추천 서비스를 이용할 수 있게 메시지 전달 전략에 사용된 간단한 템플릿 예시입니다. 디자인팀, 법률팀 및 프로젝트에 관련된 회사 간 중요 질문과 결정이 필요한 사안들을 간략하게 작성했습니다.
3) 프레임워크를 기반으로 본격적인 탐구 시작하기
전달하려는 메시지에 대해 분명한 아웃라인을 작성했다면, 이제는 좀 더 폭넓은 탐구를 위한 여러분만의 프레임워크를 만들 차례입니다. 프레임워크는 여러분이 생각하는 방식을 짜임새 있게 구성해주고, 떠오르는 아이디어와 통찰력을 든든하게 뒷받침해줄 수 있는 시각적인 구조물입니다. 프레임워크는 단순하게는 사용되는 톤의 스펙트럼만 지정할 수도 있지만, 친절한 실행 프레임워크(Thoughtful Execution Framework)처럼 아주 세세하게 구성할 수도 있습니다.
비록 당장의 솔루션이 꽤나 명확해 보일지라도, 조금만 눈을 돌려보면 여러분이 몰랐던 사각지대를 발견해 이전보다 훨씬 더 괜찮은 솔루션을 찾을 수도 있습니다.
프레임워크를 사용하면 다음과 같은 이점이 있습니다.
- 프로젝트 관계자들과 공유하는 카피 옵션과 유저 테스팅에 활용할 수 있는 카피 옵션의 차이점을 분명하게 설명할 수 있습니다.
- 이후에 다른 결정을 내릴 때 생각의 흐름을 되짚어 추적할 수 있습니다.
- 한 가지 옵션과 다른 옵션을 선택했을 때 발생할 수 있는 리스크를 미리 점검해 볼 수 있습니다.
4) 프레임워크를 선택하는 방법
주제에 따라 효과적인 프레임워크가 다를 수 있지만, 저는 보통 아래 프레임워크를 활용합니다.
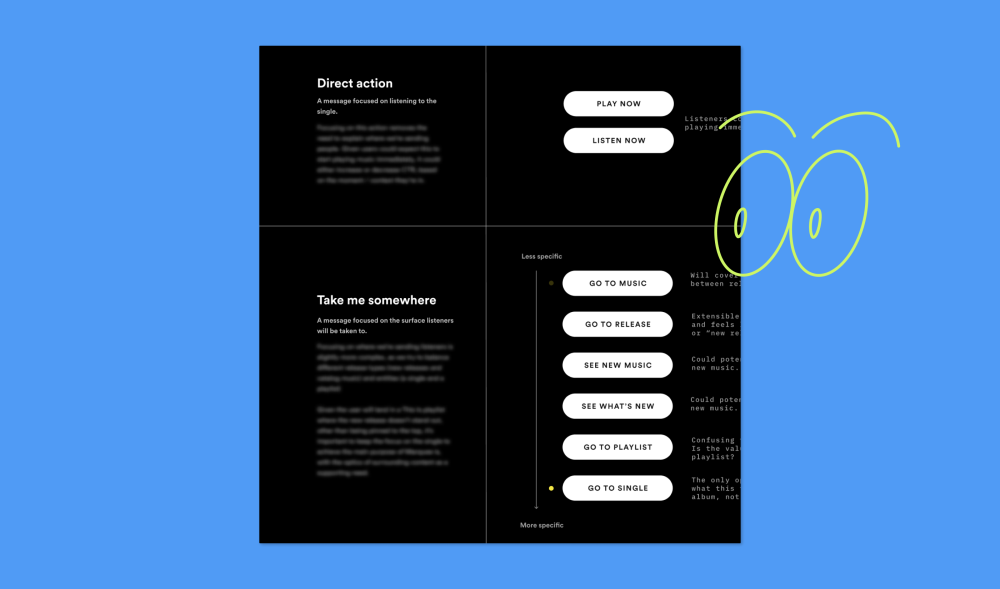
- 두 가지 상반되는 요소의 범위나 행렬 (예시: 메시지 전달이 얼마나 직접적이거나, 간접적일 수 있을지 체크합니다. 이 과정을 통해 여러분은 특정 기능이 표출되는 방식이나 예상되는 결과를 전달하는 방식에 변화를 줄 수 있습니다.)

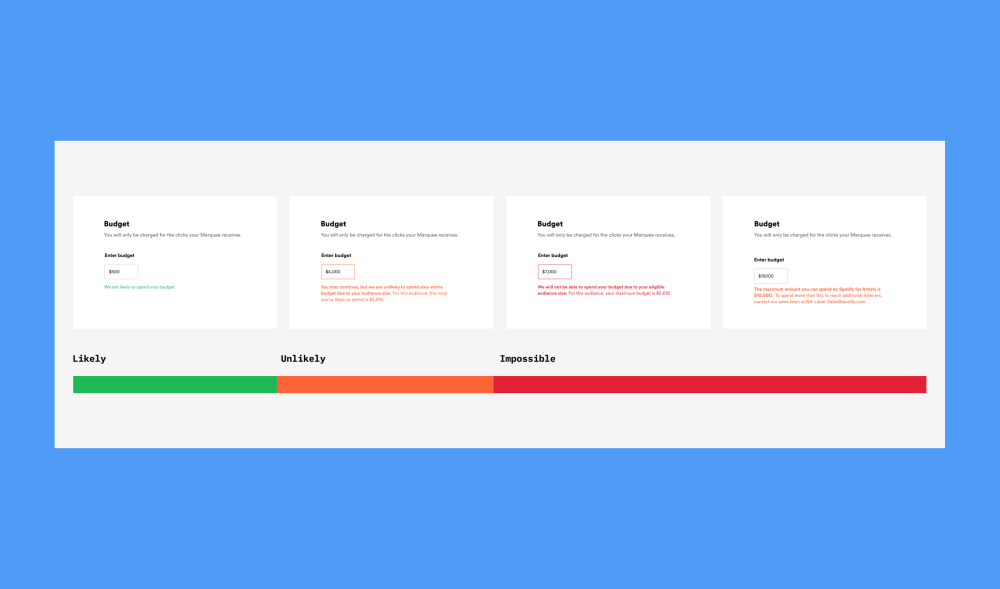
Marquee(새 음원 출시 알림)의 초기 프레임워크로, Marquee가 어떻게 여러 가지 음원 발매 구성요소(앨범, 싱글, 플레이리스트)로 연관되는지 진화 과정을 보여줍니다.
- 톤의 레벨 (예를 들어, 메시지 전달 시 톤이 친근하거나 차분하게 들리는지 결정합니다.)
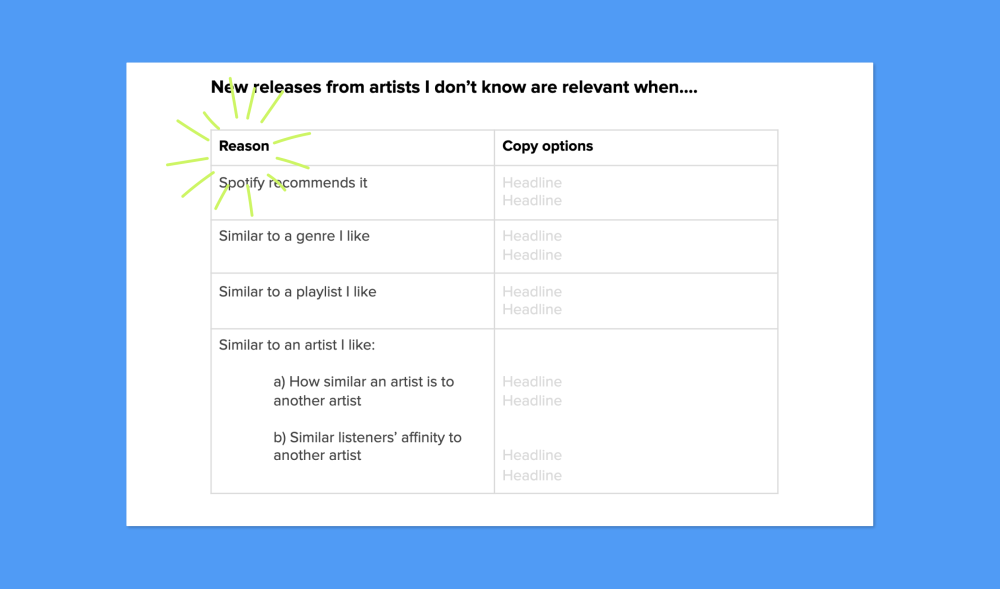
- 메시지 전달 방식에 담긴 다양한 가치 제안 혹은 방향 설정

작업을 공유하는 방법
1) 아이디어 시각화하기
문서를 작성해서 여러 업무 관계자들과 소통하는 건 아주 좋은 방법입니다. 하지만 맥락과 동떨어져 놓여있는 서류상의 카피와 사용자들이 실제 사용하는 맥락 속 카피에는 큰 차이가 있습니다. 아이디어 시각화를 통해 얻을 수 있는 이점은 다음과 같습니다.
- 듀 딜리전스[1] 계획: 생각지도 못한 다른 영역에서 여러분이 전달하고자 하는 바가 훨씬 수월하게 전달될 수도 있고, 혹은 툴팁[2]이 너무 많아서 오히려 사용자들이 혼란을 겪을 수도 있습니다. 충분한 사전 조사로 실질적인 사용 환경에 아이디어를 적용하면 여러분이 원하는 구체적인 그림을 그릴 수 있습니다.
- UXW(UX Writing) 이해: 피그마(Figma)로 직접 아이디어를 시각화하면 디자인 파트너들이 여러분의 작업물과 내포한 의미를 잘 이해할 수 있습니다.
- 스펙: 엔지니어가 훨씬 더 수월하게 작업할 수 있게 되고, 여러분의 UXW 스펙과 디자인 스펙이 공존할 수 있습니다.
2) 아이디어 시각화 방법
UXW가 눈에 잘 띄도록 작성한 페이지에서(스포티파이는 피그마를 사용합니다.) 아이디어를 탐구하고, 디자인을 마음껏 가지고 놀며, 옵션별로 달라지는 결과물을 관찰합니다. 여러분이 최종적인 결정을 내리면 UXW 스펙을 만들고, 그것을 스펙 파일에 보관합니다.

3) 말보다는 보여주기
위와 같은 문서를 활용하여 업무 관계자들과의 협업을 통해, 여러분의 카피 작업이 미치는 영향력은 훨씬 더 커질 수 있습니다. 문서를 활용해서 카피가 담은 메시지를 전달할 수도 있고, 이 카피를 선택하게 된 과정과 왜 이 카피가 효과적이라고 확신하는지 설명할 수 있습니다. 아마도 팀 내에서(혹은 회사에서) 유일한 UX 라이팅일 가능성이 높으며, 모든 문제에 완벽한 해결책이 될 수는 없겠지만 분명 이 문서는 유사시 문제 해결에 참조할 만한 훌륭한 자료가 될 것입니다.
4) 다른 팀과 공유하는 방법
위에서 작성한 문서는 정리하세요. 곧 골치가 아프게 변할 것이니 미래의 자신에게 이 과정을 어떻게 간결하게 설명할지 생각해보세요. 그리고 작성한 내용에서 디자인 파일과 프로덕트 브리프[3]와 연관성이 있는 부분을 확인하세요. 이 과정을 통해 여러분의 생각과 관련 분야에 밀접한 관계가 있는 부분을 확인할 수 있고, 더 나아가 작업 막바지에 급하게 카피를 변경하는 일도 예방할 수 있습니다. 스포티파이는 피그마의 디자인 스펙에 이러한 과정을 포함시킵니다.
마무리
이 모든 과정을 배웠으니 단번에 아주 독특하고 반짝반짝 빛나는 세련된 카피 워딩을 써 내려갈 수 있다면 좋겠죠. 하지만 변화에는 항상 새로운 피드백이 따라붙고, 여러분은 다시 드로잉 보드 앞으로 돌아갈 것입니다. 이 전략이 항상 완벽한 해답을 찾을 수는 없습니다. 하지만 분명 사려 깊고 유익한 대화를 통해 지금까지의 단계를 되짚어보며, 원래 의도를 이해하기 위한 다음 스텝으로 이끌어줄 것입니다.
카피는 늘 최종 결과물이고, 언어는 끊임없이 질문하는 과정입니다. 여기서 우리가 전달하고 싶은 메시지는 무엇일까요? 최종 결과물이 고작 몇 개의 단어, 때로는 한 개의 이름일지라도 우리가 선택한 워딩에는 그만한 이유가 있었음을 설명해줍니다.
[1] Due diligence: 보통 기업 간의 계약을 체결하기 전 재무상태를 꼼꼼하게 체크해보는 과정을 말하는데, 여기서는 ‘충분한 정보를 얻기 위한 철저한 조사’로 보시면 됩니다.
[2] Tooltip: 커서를 옮기면 컴퓨터 화면에 바로 뜨는 도움말
[3] Brief: 제품 방향에 대해 상호 합의하는 기획 양식
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
