마이크로소프트: 디자인의 미래를 위한 4가지 원칙
해외 유명 IT 기업은 각자 자신들의 블로그를 운영해 개발 방법과 기업 문화 등을 소개하고 있습니다. 요즘IT는 이러한 IT 기업 블로그의 콘텐츠를 번역해 소개하는 시리즈를 준비했습니다. 이들은 어떻게 사고하고, 어떤 방식으로 일하는 걸까요?
이번 글은 세계 최대 소프트웨어 기업 마이크로소프트(Microsoft)의 ‘Four Principles for the Future of Design’을 번역했습니다. 마이크로소프트가 바라본 디자인의 미래는 무엇일까요? 그리고 그들이 어떤 원칙을 세웠을지 아래 글을 통해 알아보겠습니다.

작년 마이크로소프트는 회사가 마주한 과제를 해결하기 위해 여러 팀을 한데 모았습니다. 우리가 모인 이유는 전사가 공유하는 비전을 명확히 하고 디자인 시스템, 디자인 리뷰, 디자인 스코어카드에 이르기까지 디자인 전반에 적용되는 디자인 원칙을 한 단계 발전시키기 위한 것이었습니다.
또한 사용자에게 보다 일관된 훌륭한 경험을 제공하고, 우리를 둘러싼 환경의 변화에 발맞추기 위해 현재의 전사 공유 비전을 다시 검토하는 자리였습니다.
우리가 디자인 가치를 잃는다는 것은 마치 종교를 잃는 것과 같습니다.
지금 사용하고 있는 디자인 원칙을 만든 지 어느덧 4년이 흘렀습니다. 이는 그 당시 가장 최신 윈도 운영 체제를 중심으로 한 디자인 언어를 반영하고 있었습니다. 당시만 해도 시대를 앞서 나갔지만 세상은 그사이에 빠르게 변했습니다.
현시점에서 Fluent는 웹, iOS, Android, Windows용 오픈소스 크로스 플랫폼을 위한 마이크로소프트의 디자인 시스템입니다. 기존의 디자인 원칙이 회사의 비전과 트렌드로부터 점차 멀어지고 있다면 어떻게 다시 돌려놓을 수 있을까요? 우리가 디자인 가치를 잃는다는 것은 마치 종교를 잃는 것과 같습니다.

과거에서 배우고 미래로 나아가기
먼저 디자인과 관련된 의사 결정을 내리기 위해 회사 전체에서 무엇이 사용되고 있는지 모든 요소를 조사했습니다. 우리는 "전 세계의 모든 사람들과 조직들이 더 많이 성취할 수 있도록 힘을 실어준다."라는 마이크로소프트의 사명으로 다시 돌아갔습니다. 이는 오늘날까지 이어지며 우리가 하는 모든 일에 의미를 부여하고 있습니다.
다음으로 광고, 마케팅, 마이크로소프트 스토어 및 기타 창의적인 활동의 지침이 되는 브랜드 원칙을 살펴보았습니다.
- 항상 심플하게 유지
- 사용자 맞춤형
- 접근성 고려하기
- 사용자에게 기쁨을
- 디테일이 중요하다
네, 오늘날에도 여전히 유효해 보였습니다. 그리고 우리의 브랜드 보이스를 살펴보았습니다. 선명하고 명확했으며, 따뜻하고 편안하게 사용자에게 도움을 줄 준비가 되어 있었습니다. 여전히 현대적이면서 시대에 뒤처지지 않는다는 느낌을 주는 것에 모두가 동의했습니다.
여기서 우리가 마주한 질문은, 우리 스스로 명확한 디자인 원칙이 없다면 제품 개발팀이 어떻게 마이크로소프트다운 제품을 만들 수 있는가였습니다. 우리는 디자이너가 동일한 디자인 언어를 구사하고, 동일한 방식으로 디자인을 검토해야 한다는 것을 알고 있었습니다. 그리고 우리는 시스템에 기반해 진화된 디자인 원칙이 그 역할을 해 줄 것이라 믿고 있습니다.

Fluent - 새로운 제품 디자인 원칙
새로운 디자인 원칙은 마이크로소프트 구성원이 함께 만들어 나가며, 과거의 유산을 존중하면서도 미래 지향적입니다. 디자이너에 의한, 디자이너를 위한 것이죠. 이를 위해 전 세계 디자이너들로 팀을 구성했으며 각 디자이너는 각자 자신이 중요하다고 생각하는 것을 모두와 공유했습니다.
여기에는 경쟁업체 분석, 규칙과 원칙 사이의 간극, 새로운 기능을 출시에 대한 압박, 문화적 다양성, 포괄성, 신뢰, 윤리 등 다양한 주제가 포함됐습니다. 우리는 이러한 관점을 회사의 미션과 브랜드 원칙 및 목소리와 결합하고 발전시켜 Fluent 디자인 원칙에 반영했습니다.
우리는 과거의 디자인 유산을 존중하면서도 미래 지향적인 4가지 원칙을 도출해냈습니다.
하나씩 자세히 알아볼까요?
1) 모든 플랫폼에서 자연스러운
이는 무엇을 해야 하는지 알려줍니다. 사용자 경험은 사용 중인 장치에 따라 다르며, 기존의 이해를 바탕으로 사용자에게 친숙함을 제공해야 합니다.
현재 동작하는 플랫폼이 무엇인지 인식하고, 다양한 화면 크기에 적응하는 레이아웃을 통해 자연스러운 사용자 경험을 구현할 수 있습니다. 또한 네이티브 플랫폼의 컴포넌트와 패턴을 80% 재사용할 수 있으므로 애플리케이션 고유한 경험을 전달하는 데 역량을 집중할 수 있습니다.
2) 집중력 유지하기
그 누구도 방해받고 싶어 하지 않습니다. 사용자 경험은 행동으로 이어지며 앞으로 나아갈 수 있도록 심플하고 매끄러워야 합니다. 기술이 사람과 교감하고 필요한 역할을 할 때, 사람들은 자신이 원하는 방향으로 이를 사용할 수 있습니다. 제품이 이를 방해해서는 안 됩니다. 산만한 시각 요소와 노이즈를 제거함으로써 사용자는 차분히 하던 일을 이어 나갈 수 있습니다.
3) 모두를 위한 하나, 하나를 위한 모두
원칙은 혼자서 만드는 것이 아닙니다. 사람마다 다양한 경험과 관점이 존재함을 배우고 이를 반영함으로써 공동의 이익을 달성해야 합니다. 다양한 능력과 관점을 가진 다양한 사람들을 디자인 프로세스 초기에 참여시키고 이들로부터 배운다면 더 나은 솔루션을 만들 수 있습니다. 이는 새로운 가능성을 열어주고 창의적인 사고를 촉진합니다. 왜냐하면 우리는 무언가에 참여함으로써 소속감을 느끼기 때문입니다.
4) 이건 틀림없이 마이크로소프트야!
이는 브랜드와 제품에 대한 정체성입니다. 어떤 제품을 사용하든 마이크로소프트라고 알아볼 수 있어야 합니다. 어디서 어떤 제품을 사용하든 말이죠. 우리는 제품을 서로 연결하고 마이크로소프트의 시그니처라고 부를 수 있는 고유한 느낌을 전달하기 많은 노력을 기울였습니다. 색상, 효과음, 일러스트레이션, 아이콘에 이르기까지 이러한 시그니처 경험은 브랜드 인지도와 친숙도를 높입니다.

디자인 원칙이 실제로 적용되는 방식
얼핏 보면 디자인 원칙은 믿을 수 없을 정도로 단순해 보입니다. 진정으로 중요한 것은 이를 어떻게 행동에 옮기는가입니다. 조직이 디자인 원칙을 바탕으로 제품과 기능에 디자인 언어를 적용할 수 있는 방법은 무궁무진하지만, 그중 몇 가지를 예로 들면 다음과 같습니다.
- 제품 디자인 개발을 위한 공유 언어 사용
- 디자인 비평에 공유 언어 사용
- 새로운 아이디어와 기능 및 제품이 새로운 원칙을 만족하는지 측정하기 위한 Fluent 스코어카드 만들기
- 전체 회의, 디자인 검토, 디자인 핸드북, 온보딩 등 모든 디자인 관련 활동에 디자인 원칙 적용하기
이러한 새로운 원칙은 우리가 만드는 제품과 경험에 그대로 드러나며 때로는 예기치 않게 찾아옵니다. 다음은 이에 대한 몇 가지 적용 사례입니다.
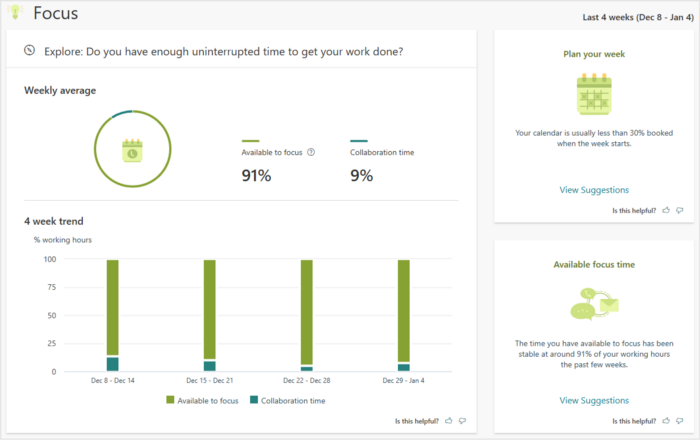
1) MyAnalytics: 포커스 계획
회의, 이메일, 채팅은 업무를 진행하기 위해 꼭 필요한 수단이지만 이 때문에 방해 없이 온전히 업무에 집중할 수 있는 시간이 사라집니다. 어떤 사람들은 하루의 80% 이상을 동료와의 협업에 사용한다고 말합니다. 또한 하나의 이메일을 확인하고, 다시 진행 중이던 업무로 돌아와 집중력을 되찾으려면 20분 이상 걸린다는 연구 결과도 있습니다. MyAnalytics의 포커스 계획(Focus plan)은 하루 최대 4시간까지 가장 중요한 업무에 온전히 집중할 수 있는 환경을 제공하기 위해 일상적인 커뮤니케이션을 차단해 줍니다. MyAnalytics는 말 그대로 업무에 집중하기 위한 솔루션입니다.

2) 새로운 스케줄러 앱과 음성 인식의 만남
제품 디자이너로서 우리는 시각, 청각, 운동 기능 등 신체적인 제한이 있는 사용자들에게 도움을 주는 접근성 모범 사례와 지침을 숙지하고 있습니다. 마이크로소프트의 사명은 전 세계의 모든 사람과 조직들이 더 많이 성취할 수 있도록 힘을 실어주는 것입니다.
이것은 우리의 의무이며 제품이 이러한 지침을 따르는지 항상 확인합니다. 우리는 삶의 어느 순간에서 지금까지 당연하다고 생각했던 것들에 변화가 생기면 기존에는 무관심했던 접근성에 대해 고민하기 시작할 수 있습니다. 예를 들어, 팔이 부러졌다거나 사고로 인해 일시적인 불편함을 경험할 수 있습니다. 이로 인해 세상과 상호 작용하는 방식이 바뀌고 여러분의 경험에 변화가 생깁니다.
접근성은 이를 특정 그룹을 위한 특별한 요구사항이라는 제한적인 사고에서 벗어날 때, 흥미로운 가능성을 발견할 수 있습니다. 모두를 위한 하나, 하나를 위한 모두라는 개념이 여기에도 적용됩니다. 최신 모바일 아웃룩에서 지원하는 음성 기능은 여기서 영감을 얻었습니다. 다음 영상에서 확인해보세요.
3) 일러스트 스타일의 변화
일러스트에서 아무리 사람들을 편견 없이 잘 묘사해도 그 누구도 칭찬하지 않습니다. 하지만 제대로 못 했을 경우 일반화, 무의식적인 편견, 고정관념이라는 큰 비판을 감수해야 합니다. 우리는 고객이 자신과 닮지 않은 캐릭터 일러스트를 볼 때 소외감을 느낀다는 피드백을 받았습니다. 반대로 너무 비슷해 보여도 이상한 느낌이 들죠. 우리는 이를 진지하게 받아들이고 개선하고자 노력했습니다. 포괄적인 디자인이라는 가치에 부합하기 위해 사람이 등장하는 흔한 일러스트를 지양하고 있습니다. 대신 은유, 추상화, 대표적인 이미지 등 스토리텔링을 시각화하는 방식에 무게를 싣고 있습니다.
4) 포괄적인 언어를 위한 가이드
우리는 전 세계에서 벌어지고 있는 불의를 목격하며 더 많은 것을 배울 수 있었습니다. 위에서 언급한 일러스트와 마찬가지로, 더 좋은 커뮤니케이션이 무엇이고 어떻게 더 나은 사람이 될 수 있을지 끊임없이 배우고 있습니다.
우리는 역사적으로 편향되고 분열을 내포하는 언어를 지양하고자 마이크로소프트 스타일 가이드(Microsoft Writing Style Guide )를 개정했습니다. 또한, 최근에는 미국 언어 학회에서 만든 Guidelines for Inclusive Language라는 지침서를 전사에 공유했습니다. 마이크로소프트 오피스 고객도 이러한 변화를 바로 체험할 수 있습니다. 마이크로소프트 워드는 여러분이 작성하는 글에 포함된 인종이나 성차별적인 요소를 검토하고 교정해줍니다.

디자인 원칙은 진화합니다
디자인 원칙은 그 깊이와 적용 범위, 그리고 뉘앙스 측면에서 명확하거나 모호한 방식으로 적용될 수 있습니다. 고객이 세상을 탐색하는 방식에 대한 깊은 이해를 바탕으로, 어떻게 하면 모두가 더 많은 것을 성취할 수 있도록 힘을 실어줄 수 있을지에 대한 우리의 고민이 그 뿌리를 이루고 있습니다.
원칙이라는 것은 시대상을 반영하므로 시간이 지남에 따라 계속 진화할 것입니다. 공유된 디자인 비전을 유지하는 것은 하나의 여정이며, 우리는 이러한 새로운 원칙이 향후 수년간 훌륭한 제품 경험을 만드는 길잡이가 되어줄 것이라 믿습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
