메타: AR/VR 경험까지 고려한 디자인 청사진
해외 유명 IT 기업은 각자 자신들의 블로그를 운영해 개발 방법과 기업 문화 등을 소개하고 있습니다. 요즘IT는 이러한 IT 기업 블로그의 콘텐츠를 번역해 소개하는 시리즈를 준비했습니다. 이들은 어떻게 사고하고, 어떤 방식으로 일하는 걸까요?
이번 글은 기존 페이스북에서 사명을 바꾼 메타(Meta)의 ‘A Blueprint for Designing Inclusive AR/VR Experiences'를 번역했습니다. 메타는 가상 현실(VR)과 증강 현실(AR) 구현에 어떤 청사진을 그리고 있을까요? 메타로 기업명을 바꿀 만큼 강한 의지를 보인 그들이 가상 현실 공간에 어떤 규칙을 적용했을지 함께 살펴보겠습니다.

가상 현실(VR)과 증강 현실(AR)은 우리의 상호작용 방식에 일대 혁명을 불러오고 있습니다. 오큘러스(Oculus) 헤드셋을 착용하면 나를 대신한 아바타를 꾸미고, 가상공간에서 친구들과 어울리며 게임을 하거나 영화를 볼 수 있습니다. 물리적 거리에도 불구하고 실제로 사람들과 함께 있다고 느끼게 됩니다. 소셜 VR앱 초창기에 한 데모 중 두 아바타의 손이 서로 붙어버리는 버그가 있었습니다. 흥미로운 점은 사람들이 헤드셋을 벗었을 때 정말로 손을 잡은 것처럼 얼굴이 붉어져 있었다는 것입니다.
하지만 초창기에는 VR 공간에서 사람들과 함께한다는 장점보다 여기서 벌어질 수 있는 부정적인 측면을 걱정하는 사람들이 더 많았습니다. 여러분이 헤드셋을 끼고 가상공간에 처음 입장한다고 상상해보세요. 여러분이 여성이라면 여성 캐릭터를 골라 아바타를 만들겠죠. 마음에 드는 의상을 선택하고 꾸미기를 완료하면 가상공간에 들어갑니다. 하지만 여러분은 내가 지금 어디인지, 주변에 누가 있는지 알 길이 없습니다. 새로운 환경에서 이제 막 걸음마를 떼고 있을 무렵, 주위의 다른 아바타는 여러분이 신참인 것을 단번에 알아차립니다. 모르는 아바타가 여러분의 동의(consent) 없이 접근해 현실 세계에 대한 부적절한 질문을 던져댑니다. 이를 차단하고 싶어도 아직 방법을 모릅니다. 곧 내가 있을 곳이 아니라는 생각에 헤드셋을 벗어던집니다.
이 이야기는 단순한 가정이 아니라, 지난 몇 년 동안 소셜 VR 애플리케이션에서 여성들이 경험한 아바타 괴롭힘에 관한 실제 경험을 바탕으로 한 것입니다. 이 이야기가 시사하는 것은 VR은 믿을 수 없을 정도로 사실적인 몰입감을 제공하지만, 그로 인해 긍정적인 관계뿐만 아니라 원치 않는 상호작용 또한 증폭될 수 있다는 것입니다. 일반적인 모바일 앱 경험과 달리, VR은 여러분이 접하는 상호작용이 마치 현실에서 일어나고 있는 것처럼 느끼고 완벽히 몰입하도록 구현된 환경입니다. 우리는 사용자들이 괴롭힘이나 원치 않는 상호작용에 대한 두려움 없이, 강력하고 긍정적인 연결을 이어 나갈 수 있도록 VR/AR을 경험을 개선하기 시작했습니다.
새로운 세계를 위한 새로운 규칙
우리는 이러한 상황에 처한 여성이 느끼는 감정을 잘 이해하고 있으며, VR 환경에서의 괴롭힘을 막고자 포괄적인 사회적 상호작용 및 연결을 위한 디자인 방법에 대해 청사진을 만들기 시작했습니다. 우리는 신체 주권과 동의라는 개념이 구현된 안전한 가상의 사회 공간을 어떻게 설계할 수 있을지 진지하게 이해하고 싶었습니다.
페이스북 호라이즌(Facebook Horizon) 베타 프로모션.
본 글을 통해 VR 앱 디자인의 초기 과정에서 도움을 준 기본적인 사상을 공유하게 되어 기쁩니다. VR 앱인 페이스북 호라이즌을 플레이하면, 특히 편안함과 안전함이라는 측면에서 우리의 이러한 노력을 엿볼 수 있습니다. 여기에서는 디자이너가 보다 포괄적인 VR 공간을 만드는 데 사용할 수 있는 핵심 개념을 알아볼 것입니다.
1. 신체의 역할: 참여자의 정체성 고려하기
가상공간에서의 괴롭힘은 VR이라는 특성이 믿기지 않을 만큼 현실처럼 느껴질 수 있습니다. VR에서는 가상공간의 신체와 자신의 몸을 동일시하는 경험을 하게 됩니다. VR 연구자인 멜 슬레이터(Mel Slater)는 사람 앞에 고무로 된 손 모형(또는 가상공간에서의 손)을 놓고 여기에 위협을 가하면 사람은 이를 자기 신체 일부인 것처럼 반응한다는 사실을 발견했습니다.
안전함은 시대와 장소를 막론하고 인간의 기본적인 욕구입니다. 그리고 가상의 사회 공간은 실제를 그대로 반영하는 부분이 많으므로 안전한 가상 경험을 제공하도록 설계해야 합니다.

성폭력 예방 활동가이자 교육가인 잭슨 카츠(Jackson Katz)는 남성과 여성을 대상으로 성폭력을 당하지 않기 위해 무엇을 하고 있는지 질문했습니다. 여성의 경우 뾰족한 열쇠를 손에 쥐고 있기, 차에 타기 전에 뒷좌석 확인하기, 너무 많이 마시지 않기, 음료를 방치하지 않기, 호신 도구 휴대하기 등 나열하자면 끝이 없었습니다. 반면 남성의 경우 이를 생각해 본 적도 없었습니다. 그들의 대답은 "아무것도 하지 않는다."였습니다. 사람의 정체성을 고려한다는 것은 다른 사람에게 당할 수 있는 다양한 위협을 가정하고, 다양한 사람들과 공간을 공유하고 있다는 것을 인정하는 것입니다.
우리는 동의를 나타내는 언어를 살펴봄으로써 문제에 접근하기 시작했습니다. 재클린 프리드먼(Jaclyn Friedman)과 제시카 발렌티(Jessica Valenti)는 ‘Yes Means Yes!: Vision of Female Sexual Power and A World Without Rape’라는 저서에서 "사람은 자기 신체와 자신에게 발생하는 모든 상호작용에 대해 완전한 소유권을 가져야 한다."라고 말하고 있습니다. 우리는 건강하고 안전하며, 포괄적인 가상의 사회 공간을 만들고 유지하기 위해 신체 주권과 소유권이라는 개념을 중요한 원칙으로 받아들였습니다.
2. 신체 소유권: 사람들에게 새로운 장소를 탐색할 수 있는 선택권 부여하기
더 안전한 가상의 사회 공간을 설계하는데 가장 중요한 부분은 사람들이 현실에서 적절한 행동이 무엇인지 어떻게 인식하고 있는가입니다. 일상생활에서 우리는 함부로 새치기를 하거나 누군가의 앞길을 막아서지 않습니다. VR 공간에서도 우리가 일상생활에서 가지고 있는 것과 매우 유사한 사회적 규범이 존재합니다. 그러나 VR은 역사가 그리 길지 않은 공간이므로 이러한 규범이 아직 명확하게 정립되지 않았습니다.
몇 가지 원칙을 수립하고 나서 우리는 다음과 같은 질문을 하게 됐습니다. ‘이러한 동의, 신체 주권, 존중이라는 개념을 호라이즌과 같은 새로운 가상공간으로 어떻게 가져와야 할까?’ 우리는 사람들이 실제 세계에서 어떻게 동의하는지(동의-획득 패러다임) 관찰하고, 이에 상응하는 개념을 가상공간에 그대로 도입할 수 있으리라 생각했습니다.
우리는 VR 에티켓을 구현하고자 공간 기반 프레임워크라는 개념을 검토했습니다. 이를 위해 대인 관계라는 공간에서 인간의 행동을 탐구한 인류학자 에드워드 홀(Edward T. Hall)의 연구를 살펴보았습니다. 그는 사람 사이의 신체 거리를 기준으로 이를 분류했습니다.

현실 세계에서는 영역마다 어떤 행동이 허용되고 허용되지 않는지에 대한 명시적인 규칙을 정의하는 행동 강령이 있습니다. 우리는 이 영역을 그대로 적용하여, 보편적인 안전장치를 제공하고 이를 어기는 행동을 신고하게 만들 수 있습니다.
에드워드 홀이 정의한 영역을 기준 삼아, 각 영역에서 제공할 경험과 제어권을 어떻게 달리할지 그 지침을 제공하는 것입니다. 가장 내부에 위치한 친밀한(intimate) 거리에서부터, 구역별로 나타나는 동의 획득 모델(consent acquisition model)을 VR에 동일하게 적용했습니다.
각 영역을 여러분과 함께 하나씩 살펴보며, 이를 어떻게 포괄적인 디자인으로 변환하고 최신 소셜 VR 앱에 적용하고 있는지 실제 사례를 통해 알아보겠습니다. 우리는 이러한 대인 관계의 특성을 호라이즌과 같은 앱에 구현함으로써, 사용자가 자신을 둘러싼 환경과 경험을 제어할 수 있다고 느끼게 만들었습니다.
홀의 인간관계 영역: 친밀한(intimate) 거리
영역 크기: 45cm 미만
사람들이 이만큼 가까운 거리에서 다른 사람과 함께 하고 싶은 경험이 무엇인지, 그 유형을 미리 지정하고 직접 제어할 수 있도록 하는 것이 중요합니다. 안전함이란 개념을 가상 세계의 상호작용에서 원활하게 구현하려면, 디자이너는 이러한 밀접한 상호작용이 시작되기 전에 사용자에게 접근하기 쉽고, 눈에 명확하게 보이는 세분화된 제어권을 제공해야 합니다. 우리는"Yes, No, Maybe" 목록에서 이러한 영감을 얻었습니다.
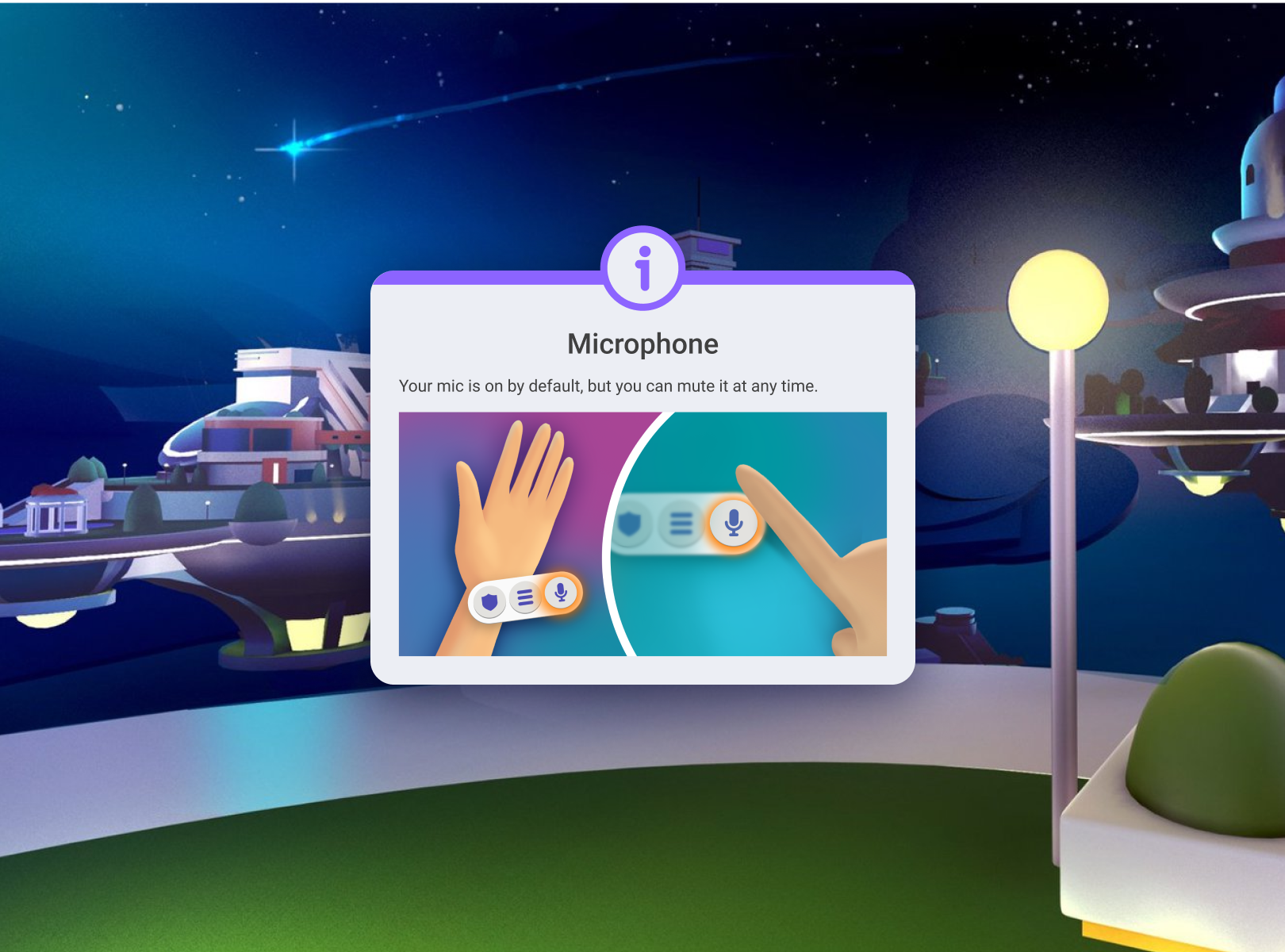
이러한 방식으로 밀접한 거리에서의 상호작용을 다룸으로써 사람들은 스스로 자신에게 이상적인 경험을 미리 정의하고, 상황이 닥치면 가상의 신체를 원하는 방식으로 바로 제어할 수 있도록 해주었습니다. 호라이즌의 입문 과정에서는 이러한 개념을 잘 설명하고 있습니다. 예를 들어 우리는 사람들이 상호작용에 처음 경험하기 전 외모와 마이크 작동 여부 등 중요한 사항을 직접 지정할 수 있도록 합니다. 마이크 제어 설정은 개인의 안전과 정보 보호에 있어 매우 중요한 부분입니다. 사용자가 아바타 안에서 편안함을 느끼려면 돌발 상황(마이크가 갑자기 켜지는 등) 없이 자신이 온전한 제어권을 가지고 있음을 알아야 합니다.

홀의 인간관계 영역: 개인적(personal) 거리
영역 크기: 45~120cm
가상의 개인 공간을 안전하게 구축하기 위해 의료 현장에서 비언어적 신호를 통해 이루어지는 동의 과정을 살펴보았습니다. 우리는 국립보건연구원(National Institute of Health)에서 청각 장애인을 대상으로 실시한 임상시험에서 동의를 구하기 위해 어떤 제스처가 사용되는지 이해할 수 있었습니다. 이러한 접근 방식을 기반으로 디자이너는 사용자의 경험을 방해하거나, 더 악화시키기 전에 문제가 되는 경험을 신속하게 보고할 수 있도록 간단한 바로가기 제스처를 설계할 수 있습니다.
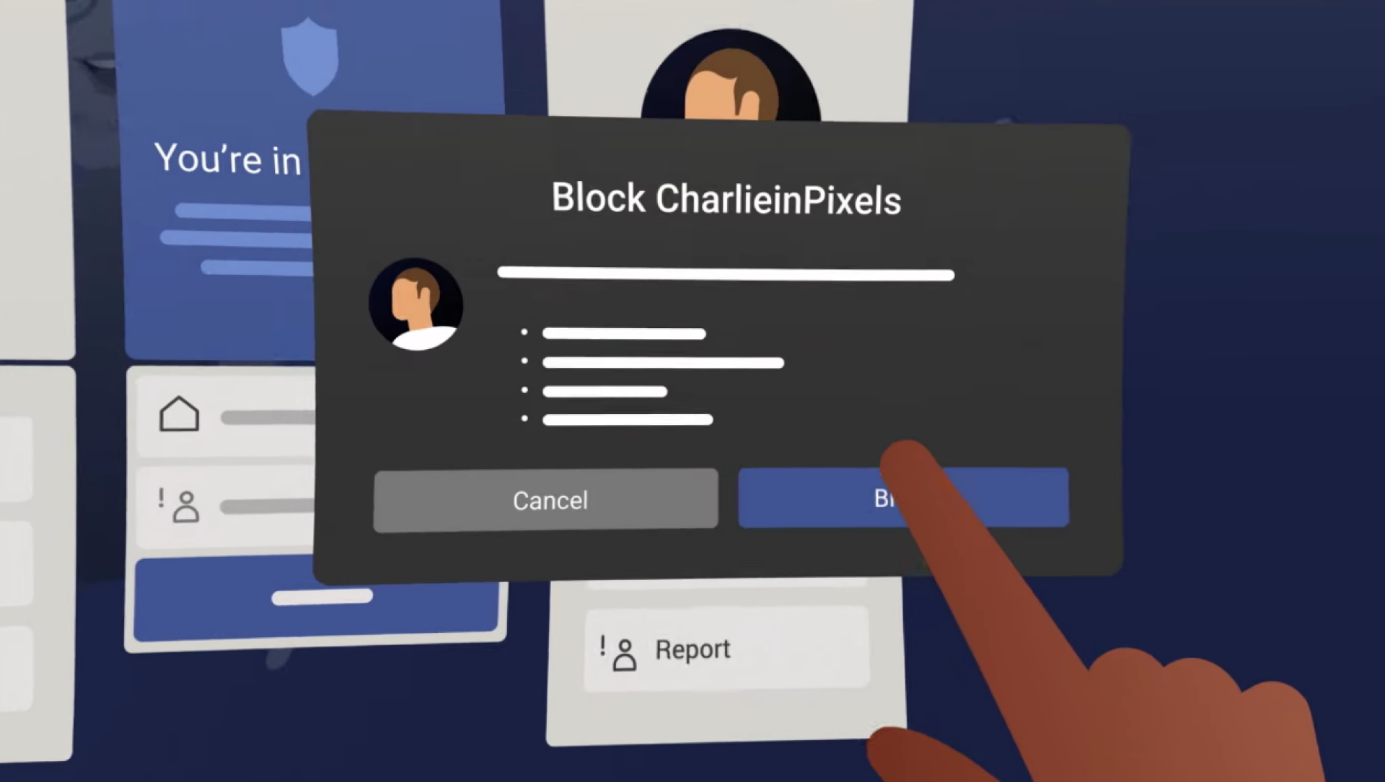
개인 공간을 위한 우리의 솔루션에서 한발 더 나아가 사람들이 간단한 제스처를 통해 주변 환경을 통제하고, 더욱 안전하다는 느낌을 받을 수 있음을 알게 됐습니다. 페이스북의 VR 서비스인 호라이즌과 베뉴(Venues)에서는 안전지대(Safe Zone)라는 바로가기가 있습니다. 이는 긴급 상황에서 정해진 안전지대로 순식간에 이동하는 원터치 버튼입니다. 웨어러블 버튼을 터치하기만 주변 사람과 콘텐츠로부터 벗어나 안전한 곳으로 이동하여, 특정 사용자를 음소거하거나 차단 및 신고할 수 있습니다. 아니면 잠시 휴식을 취할 수도 있죠.
위 영상은 호라이즌 개인 공간과 휴식을 위한 원터치 액세스 포인트가 어떻게 동작하는지 보여줍니다.
호라이즌과 베뉴의 안전 시스템을 디자인할 때, 사용자가 원하면 언제라도 누군가를 차단하거나 음소거할 수 있다는 사실을 인지하고 있는 것이 매우 중요하다고 생각했습니다. 이것은 사용자가 언제 어디서나 같은 방식으로 믿고 사용할 수 있는 핵심 안전 요소입니다.
3. 에티켓: 수용 가능한 행동에 대한 기대치 설정하기
에드워드 홀이 만든 프레임워크에 따르면, 실제 사회 공간은 대학 캠퍼스에 견줄만한 특징과 규모를 가지고 있습니다. 이러한 공간은 특정 커뮤니티나 목적을 가진 공공장소에 가깝습니다. 가상의 사회 공간을 더 안전하게 만들기 위해, 우리는 동일한 환경에 처한 사람들이 실생활에서 어떻게 행동하는지 관찰할 수 있습니다. 예를 들어, 우리는 한 대학이 캠퍼스 내 폭력 방지를 위해 만든 규칙에서 영감을 얻었습니다. 좀 더 구체적으로 설명하면, 1991년 미국의 안티오크 대학(Antioch College)에서 만든 획기적인 성폭력 방지 정책과, 다른 학교에서 캠퍼스 내 폭력을 완화하기 위해 이러한 규칙을 어떻게 적용했는지 조사했습니다. 디자이너는 장소에 따른 행동 강령을 만들고, 장소가 디자인된 방식에 맞춰 VR 소셜 공간에서도 현실과 동일하게 적용할 수 있습니다.
홀의 인간관계 영역: 사회적(social) 거리
영역 크기: 120~360cm
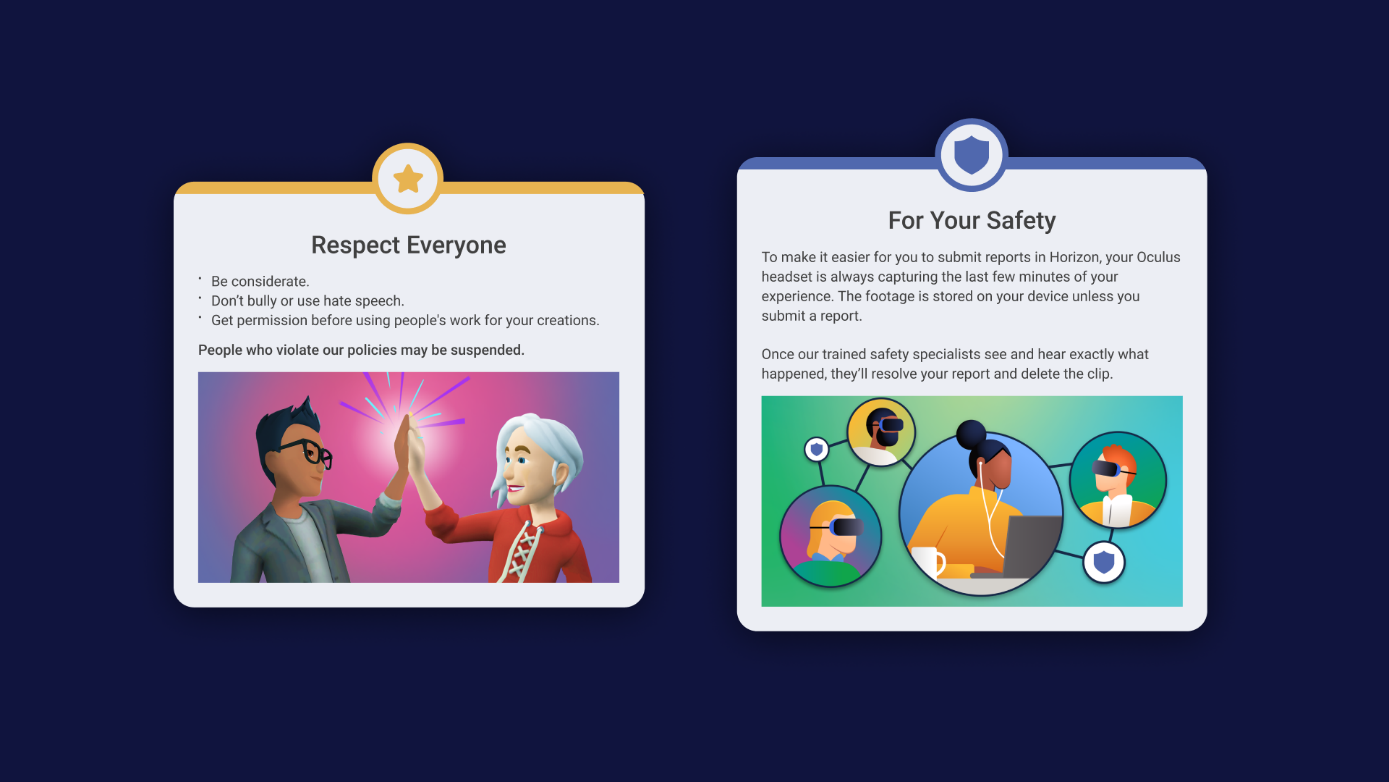
우리는 호라이즌과 베뉴를 이용하는 모든 사람이 페이스북 커뮤니티에 규정(Community Standards)에서 정의하는 VR 행동 강령을 따르도록 요구하고 있습니다. 이러한 개념을 강화하고 사람들에게 커뮤니티의 가치를 상기시키기 위해, 소셜 공간과 로딩 화면에 친근한 이미지와 설명을 반복해서 보여주고 있습니다. 이를 통해 우리 직원들이 이용하는 공간에서 서로 존중하고 의미 있는 관계를 확장해 나갈 수 있도록 발전적인 커뮤니티 분위기를 조성할 수 있었으며, 이를 모범 사례로 전파하고 있습니다.

홀의 인간관계 영역: 공적인(public) 거리
영역 크기: 360cm 이상
공원이나 도시 등 다른 사람들과 마주칠 수 있는 커뮤니티의 모든 장소에서 공적인 거리를 찾아볼 수 있습니다. 가상의 공공 공간에서 포괄성을 보장하기 위해 우리는 실제 법률, 특히 동의의 잘못된 해석으로 발생한 범죄 사례를 참고했습니다. 우리는 가상공간에서의 규정 위반과 괴롭힘에 대해 보편적으로 적용할 수 있는 규칙과 기대되는 행동을 정의해야 합니다.

인간관계 영역을 넘어서
우리는 VR 제작자로서 현실의 제약에 얽매이지 않는 세계를 상상할 수 있다는 특별한 기회를 쥐고 있습니다. 새로운 사회적 환경을 건설해야 하는 입장에서 (그것이 얼마나 초현실적인가는 제쳐두고) 현실에서 우리가 개인의 신체를 소중히 여기는 것처럼, 가상공간에서도 똑같이 해야 한다는 사실을 끊임없이 상기해야 합니다. 우리는 보다 포괄적이고 안전하며 권한을 부여하는 VR 커뮤니티의 미래를 위한 토대를 마련하고, 더욱 안전한 가상공간과 상호 작용을 설계해야 할 의무가 있습니다.
마지막으로 이러한 가상공간의 신체 주권을 위한 방법론을 적용할 때, 이것은 하나의 프레임워크이지 궁극적인 솔루션이 아님을 기억해야 합니다. 소셜 VR이 성숙해짐에 따라 현실 세계의 윤리를 가상공간에 적용해야 할 기회가 더 많아질 것입니다. 우리는 현실 세계의 상호작용 프레임워크를 지속적으로 살펴보고, 관련된 윤리 구조를 VR 창작물에 적용해야 합니다. 가상공간의 안전한 미래는 우리 모두의 손에 달렸습니다.
본 글은 "Designing Safe Spaces for Virtual Reality"(페이스북 연구소의 간행물이자 기존에 출판된 "Ethics in Design and Communication: New Critical Perspectives"의 한 챕터)와 페이스북 호라이즌 및 오큘러스 베뉴의 편안함과 안전에 대한 기능(comfort and safety features)을 집필한 경험을 바탕으로 쓰였습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
