본문은 위시켓과 번역가 앰버(Amber)가 함께 만든 해외 콘텐츠 기반 번역문입니다. 프로토타이핑, UX 디자인 등을 다루는 ‘prototypr.io’ 블로그 글을 번역했습니다. 필자인 탈리온(Thalion)은 UX/UI 디자이너입니다. 본문은 2022년 디자인 트렌드에 대해 미리 예측해보는 글로 앞으로 어떤 디자인이 유행을 선도할지 이 글을 통해 참고해보시길 바랍니다.

2022년에는 어떤 디자인이 유망할지 알아볼 시간입니다. 새로운 기술과 트렌드가 익숙한 표준이 되기 전에 미리 유망한 디자인을 예측해서 한 발 앞서 나가는 디자이너가 되어봅시다. 자, 그럼 어떤 트렌드가 유행할지 한번 같이 살펴볼까요?
지난 4-5년간 앞으로 펼쳐질 디자인 트렌드에 관련된 수많은 블로그 포스팅을 읽었고, 그 안에서 몇 년간 반복되어 언급되는 것들이 있었는데요. 앞으로의 트렌드라고 하기에는 이미 우리에게 너무 익숙해져 버린 일들이 있습니다.

다크 모드가 지난 몇 년간 꽤 유행했습니다. 누군가 앞으로 다크 모드가 유행할 거라는 포스팅이나 기사를 발견한다면, 분명 그 글의 작성자는 최소 3년간은 디자인 트렌드와 담을 쌓고 지낸 사람일 것입니다. 다크 모드는 주요 모바일 플랫폼(iOS와 안드로이드)이 각자의 운영체제에 맞는 다크 모드를 운영하면서 한 때 열풍이 일었습니다. 이제는 화면을 다크 모드로 바꾸는 건 혁신이 아닌 표준이 되었습니다.
일러스트레이션 스타일은 아주 다양하지만, 어떤 스타일을 선택하는가 하는 문제는 브랜딩에 달려있을 때가 많습니다. 2021년에는 스플라인(강력 추천하는 디자인 툴입니다.) 덕분에 훨씬 더 다양한 3D 일러스트레이션을 감상할 수 있을 거라 기대했는데, 예상과 달리 아주 조용히 지나갔습니다. 다가오는 해에 3D 일러스트레이션 분야에 눈에 띄게 유행하는 트렌드는 없을 것으로 예상해봅니다.
프로젝트를 하면서 디자인 시스템을 생성하거나 사용해본 적이 없다면, 솔직하게 표현해 디자이너로서 한 발 뒤쳐졌다고 할 수 있습니다. 스타일과 구성요소를 만들고 좋은 문서를 작성해 제공하는 것은 말 그대로 디자이너의 필수 업무가 된 시대입니다. 그러니 디자인 시스템 다루는 방법을 꼭 익혀보세요. 이미 수년간 빈번하게 사용되었고 앞으로도 쭉 그럴 것입니다.
이제 본격적으로 2022년에 어떤 디자인이 흥할지 알아볼 준비가 되었나요? 여유롭게 커피 한잔하면서 하나씩 살펴보겠습니다.
지난 몇 년간 우리는 가상현실(Virtual Reality) 혹은 혼합 현실(Mixed Reality)[1]이 앞으로 우리의 미래가 될 것이란 이야기를 많이 들었습니다. 얼마 전 페이스북이 사명을 메타(Meta)로 변경하면서 미래를 향한 새로운 비전을 제시했는데요. 이와 더불어 가상현실과 혼합 현실이 2022년 유망한 디자인 트렌드가 될 징조가 보입니다.
메타가 공개한 햅틱 장갑(haptic gloves)을 낀 사용자들은 디지털로 된 사물을 마치 실제 사물을 만지는 것처럼 만질 수 있다고 합니다.

항간에 도는 루머에 따르면, 애플(Apple)이 혼합 현실 디바이스를 출시할 거라는 이야기가 있습니다. 애플이 애플 안경(Apple Glasses) 또는 아이글라스(iGlasses)라는 가칭으로 스마트 안경 개발에 힘쓰고 있다는 소문이 오래전부터 돌았는데, 몇몇 관계자의 말에 따르면 2022년에 이 제품이 출시될 수도 있다고 합니다. 애플이 새로운 디바이스 카테고리 출시를 미룬다고 해도 (구글 글라스가 실패한 사례가 있기에 더욱 신중할 필요가 있겠죠.) iOS의 증강 현실(Augmented Reality) 디바이스라는 이미 검증된 훌륭한 작품이 있기에, 새로운 목표 달성을 위해 이 디바이스를 활용할 가능성이 높습니다.
디자이너로서 우리는 미래에 한껏 주목받을 이 가상현실 트렌드를 놓치지 말아야 합니다. 애플리케이션을 통해 사람들 간의 네트워크를 구축할 수 있게 한 스마트폰의 탄생 이후로 아마 가장 혁신적인 기술의 탄생이 아닐까 생각합니다.
어떻게 가상현실 트렌드를 공부할까요? 가상현실을 실제로 구현하려는 회사를 찾아봅니다. 메타, 애플, 구글과 같은 회사들이 가상현실을 현실로 만들기 위해 어떤 연구를 진행 중인지 살핍니다. 그다음 현재 디자인의 가이드라인을 익혀서 디자인 툴로 시험 삼아 디자인해봅니다. 후에는 많은 디자인 구성요소가 현재와는 확연히 달라지겠지만, (디자인 툴은 새롭게 확장되는 영역과 디바이스에 맞게 업그레이드될 것입니다.) 가상현실 디자인의 기반을 미리 배워두면 아주 유용하게 사용될 것입니다.
노 코드[2]는 지난 몇 년간 지켜봐 온 바 확실한 트렌드입니다. 스티브 잡스가 이 말을 했을 때 단어 선택이 아주 마음이 들었는데요. “디자인은 외관을 보여주는 것이 아니라, 솔루션이 잘 작동하는지 보여주는 것이다.” 저는 의도한 대로 솔루션이 잘 작동하게 하려고 프로그래밍 언어를 몇 개씩이나 배운 적도 있습니다. (몇 년간은 개발자로 근무하기도 했습니다.) 하지만 대다수의 디자이너에게 추천하는 방법은 아닙니다. 다행히 디자이너들을 코딩의 늪으로부터 구원해 줄 훌륭한 솔루션 몇 가지가 있어 소개합니다.
디자이너라면 주목해야 할 첫 번째 솔루션은 웹플로우입니다. 웹플로우는 랜딩 페이지(검색 엔진, 광고 등을 경유하여 접속하는 이용자가 최초로 보게 되는 웹페이지), 블로그, 회사 웹사이트, 혹은 그 보다 더 복잡한 플랫폼을 개설할 수 있게 도와주는 솔루션입니다. 여기 UX/UI 자원 페이지를 구성하는 모든 랜딩 페이지는 제가 직접 웹플로우로 제작하기도 했기에, 앞으로 얼마나 더 진화할지 기대되는 솔루션이기도 합니다.
웹플로우의 가장 큰 장점은 바로 사용법이 매우 간편하다는 것입니다. 개발자와 동일한 파라미터와 기능을 사용하면서도 시각적인 결과물을 도출할 수 있습니다. 이런 방식으로 스무스한 인터랙션과 애니메이션을 만드는 게 가능합니다. 웹플로우를 사용해서 거의 모든 부분을 원하는 대로 수정이 가능하고, 솔루션이 잘 작동하는지 테스트할 수 있습니다.

2021 노 코드 콘퍼런스에서도 수많은 새로운 기능을 공개하면서 웹플로우는 앞으로의 발전 가능성이 무궁무진한 플랫폼의 저력을 확실히 보여줬습니다. 웹플로우로 단순히 웹페이지가 시각적으로 드러나는 부분을 편집하는데서 그치는 것이 아니라, 전체 워크플로우를 설계하고 자동화 작업을 진행할 수 있습니다. 진정한 노코드 솔루션이라고 칭할 만하죠.
웹플로우 외에도 목적에 알맞게 골라 사용할 수 있는 다양한 노코드 솔루션이 존재합니다. 몇 가지 예를 들겠습니다.
디자이너라면 위에 언급된 툴을 직접 사용해보고, 디자인을 구현하는 강력한 힘을 느껴보길 바랍니다. 여러 디자인 툴을 사용하다 보면 미래에 훨씬 더 향상된 디자인 실력을 기대할 수 있을 것입니다. 한 가지 정말 확실한 건, 사용법이 간편한 노 코드 툴을 발판 삼은 디자인을 미래에 훨씬 더 많이 보게 될 거라는 사실입니다. 눈여겨볼 만한 가치가 충분한 영역임에 틀림없습니다.

네이티브 애플리케이션[3] 과 웹 애플리케이션[4]의 경계가 점점 사라지고 있습니다. 모바일 애플리케이션에서 최상의 사용자 경험을 만들고 싶다면, 모바일 솔루션만 신경 써서 만들면 됐던 적도 있지만 이제는 세상이 많이 달라졌습니다. 이미 많은 웹 솔루션과 하이브리드 솔루션[5]이 탁월한 디자인과 성능을 보여주고 있죠.
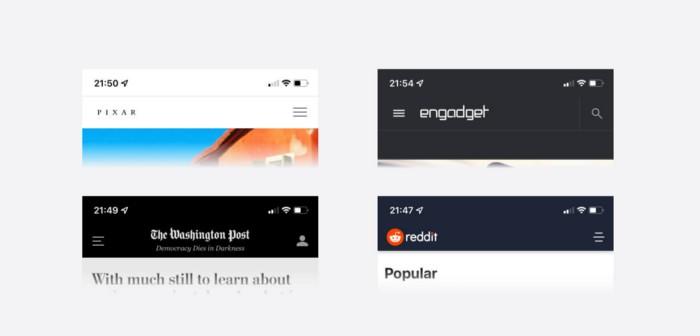
게다가 몇 가지 시각적 효과를 주는 트릭을 활용해서 브라우저의 탑 바의 색을 달리하면 일반 모바일 애플리케이션과 유사한 웹사이트를 구현할 수 있습니다. 이런 트릭은 안드로이드에서는 이미 몇 년 전부터 사용이 가능했고, 최근 iOS 15로 업데이트되면서 아이폰에서도 유사한 트릭을 구사할 수 있게 되었습니다. 트릭 사용법은 아주 간단합니다. 이곳에서 확인해보세요.
개발자의 관점에서는 웹페이지를 모바일 애플리케이션으로 보이게 하는 트릭의 영향력이 아주 미미한 수준이라고 느낄 수도 있겠지만, 사용자 경험(UX) 측면에서 이 트릭이 시각적으로 미치는 영향력은 절대 적지 않습니다.

일부 디자이너는 아직 노 코드를 반갑게 맞이할 마음의 준비가 안 됐을 수도 있습니다. 하지만 앞으로 단순히 클릭할 수 있는 목업[6]의 수준을 넘어서서 솔루션을 훨씬 더 세심하게 모방한 프로토타입이 등장할 가능성이 높습니다.
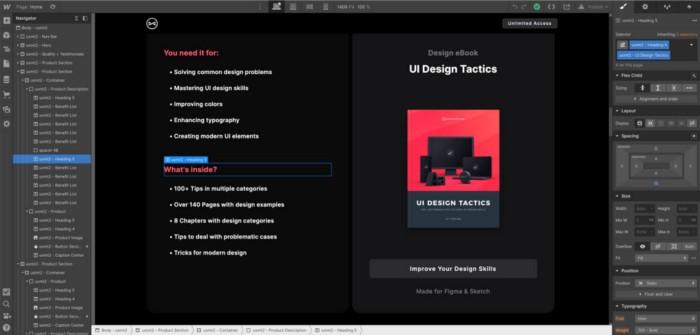
올해 피그마에 도입된 인터랙티브[7]적인 요소는 이미 표준에 가까운 디자인 툴로 자리 잡고 있습니다. 이 요소의 인해 더 섬세한 프로토타입을 제작할 수 있게 될 것입니다. 아직 인터랙티브 요소를 접해보지 못했다면 이 튜토리얼을 참고하길 바랍니다.
이런 트렌드는 디자이너에게 어떤 이점을 선사할까요? 우선 해당 솔루션이 돌아가는 원리를 더 잘 이해할 수 있고, 실제로 버튼을 클릭할 수 있도록 디자인도 가능하니 유저빌리티 테스팅[8]도 훨씬 용이해질 것입니다.
또한 애니메이션화 된 인터랙션을 추가해서 디자인 핸드오프[9]가 수월해질 수도 있습니다. 개발자는 조만간 상상했던 것 이상을 눈으로 직접 볼 수 있게 되고, 솔루션 실행 시 손쉽게 베지어 곡선[10]을 카피할 수 있게 될 것입니다. 결론적으로 머지않아 인터랙티브 프로토타입이 지금보다 훨씬 더 주목을 받게 되고, 클릭만 할 수 있는 목업의 선호도와 매력도는 점점 더 떨어지게 될 것이라 조심스럽게 추측해봅니다.
1년 전 저는 글래스모피즘[11]이 갈수록 인기를 끌 거라고 예측한 바 있었습니다. iOS와 macOS 모두 글래스모피즘을 사용하고 있고, 윈도 역시 UI에 마치 유리를 덧댄듯한 효과를 활용합니다.

올해 정말 많은 디자이너들이 글래스 효과를 사용했을 텐데요. 사용자들도 이런 트렌드를 환영했습니다. 그리고 웹플로우를 사용하는 디자이너라면 글래스모피즘을 쉽게 적용할 수 있습니다.
지난 2년간 80년대의 향수를 불러일으키는 디자인이 성행했습니다. 생각지도 못했던 이런 80년대 레트로 스타일의 인기는 자연스럽게 90년대로 흐름을 타고 넘어가 한 동안 계속될 것으로 보입니다. 이미 여러 포스터나 웹사이트에서 접해봤을 것입니다. 그러니 이런 레트로 트렌드를 놓치지 말고 눈여겨보길 바랍니다. 여러분의 디자인 작업에도 꽤 많은 영향을 줄 것입니다.

디자인 산업에 일어나는 변화는 아주 빠릅니다. 그만큼 빠르게 변화하는 트렌드를 항상 주시해야 하죠. 디자이너는 클라이언트에게 더 매력적으로 다가갈 수 있도록 디자인하는 것뿐만 아니라 새롭게 확장되는 영역을 끊임없이 공부해야 합니다.
오늘 함께 살펴본 2022년 디자인 트렌드에 동의하시나요? 이외에도 여러분이 생각하는 2022년 디자인 트렌드는 또 어떤 것이 있나요? 의견 공유는 언제나 환영입니다!
[1] 가상 세계와 현실 세계를 합쳐 만든 새로운 환경
[2] No Code: 코드를 전혀 모르는 사람도 애플리케이션 등의 소프트웨어를 만들 수 있도록 도와주는 툴
[3] Native application: 우리가 흔히 모바일에서 사용하는 애플리케이션
[4] Web application: 인터넷이나 인트라넷을 통해 웹 브라우저에서 이용할 수 있는 응용 소프트웨어
[5] Hybrid solution: 일반 모바일 애플리케이션처럼 보이지만, 실제로는 웹을 실행시키는 형태의 솔루션
[6] Mockup: 디자인한 장치와 동일한 실물 모형
[7] Interactive: 사용자가 데이터나 명령어를 입력할 수 있는 프로그램
[8] Usability testing: 디자인 출시 전, 유저들이 베타 테스트 기간동안 해당 디자인을 사용해보는 테스트
[9] Design handoff: 디자이너가 개발자에게 디자인 파일을 넘길 때 제공하는 이미지의 크기, 위치, 색상, 폰트 등의 정보를 정리하는 과정을 일부 자동화하는 과정
[10] Bezier curve: 컴퓨터 그래픽에서 사용하는 곡선으로, CSS 애니메이션 등에서 도형을 그릴 때 사용합니다.
[11] Glassmorphism: 반투명한 유리를 댄듯한 효과를 이용하는 디자인
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.