페이 서비스의 간편 결제를 이용하기 위해선 결제수단인 계좌·카드 정보를 등록해야 한다. 이때 정보 입력 단계에서 중요한 지표는 등록 전환율이 될 것이고, 때문에 사용자가 이탈하지 않고 정보 입력을 완료하게 하는 것이 중요하다. 그렇다면 사용자의 이탈을 줄이기 위해선 어떤 점을 고려해야 할까? 크게 3가지가 있는데 먼저 살펴본 후, 각 페이 서비스 화면을 보며 이를 어떻게 적용하고 있는지 알아보자.
사용자는 복잡한 화면에서 정보 선택이나 입력에 대한 부담감을 느끼게 된다. 이는 사용자 이탈을 유도하기 때문에 사용자의 부담감을 줄이는 단순한 화면을 제공하는 것이 좋다.

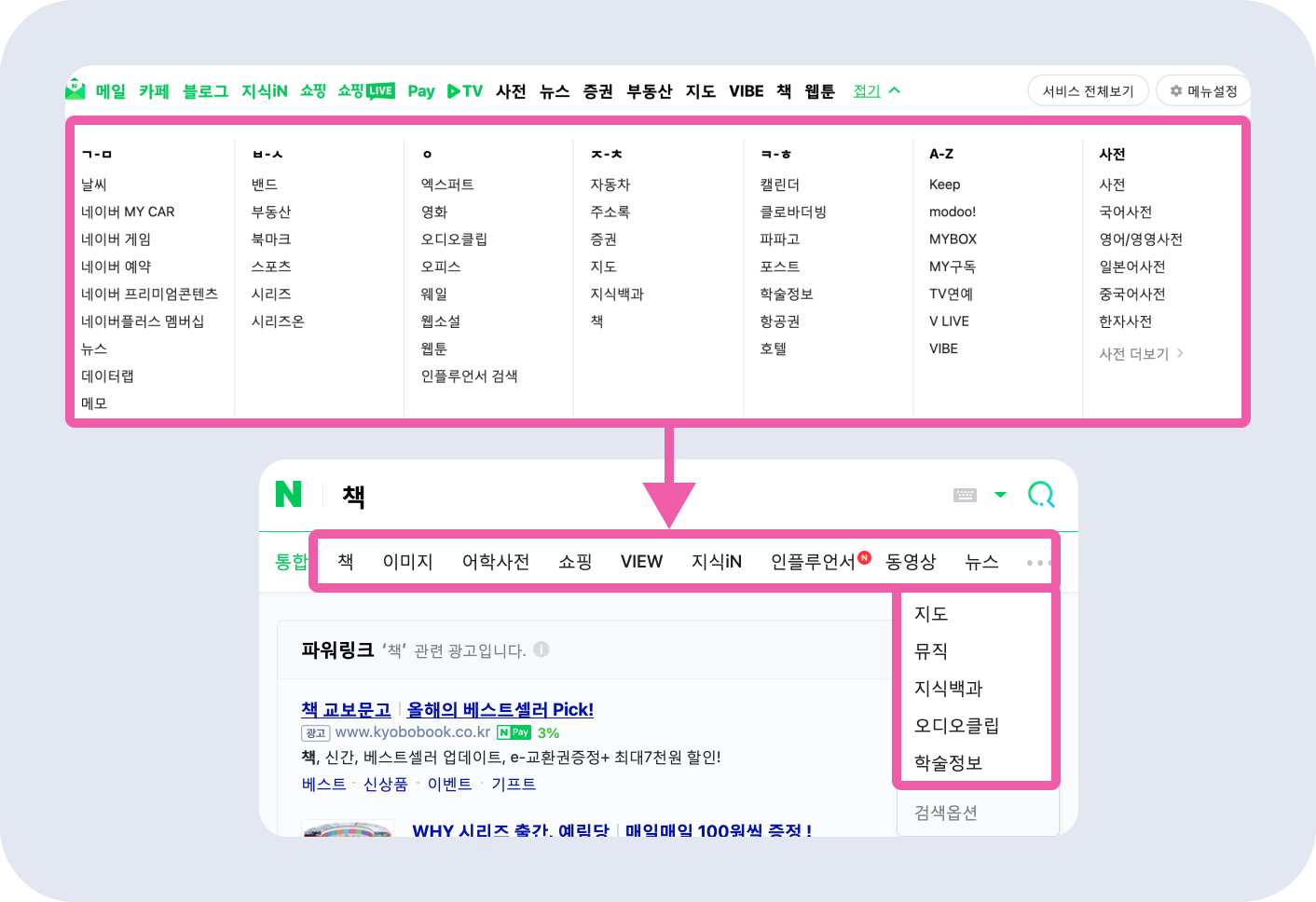
화면을 단순하게 만드는 방법 중 하나는 선택 가짓수를 최소화시키는 것이다. 상단의 네이버 화면을 보자. 네이버는 수많은 카테고리를 제공하고 있다. 하지만 검색 결과 화면에서는 검색어와 연관된 일부분의 카테고리만 보여줘 선택 가짓수를 최소화시키고 있다.

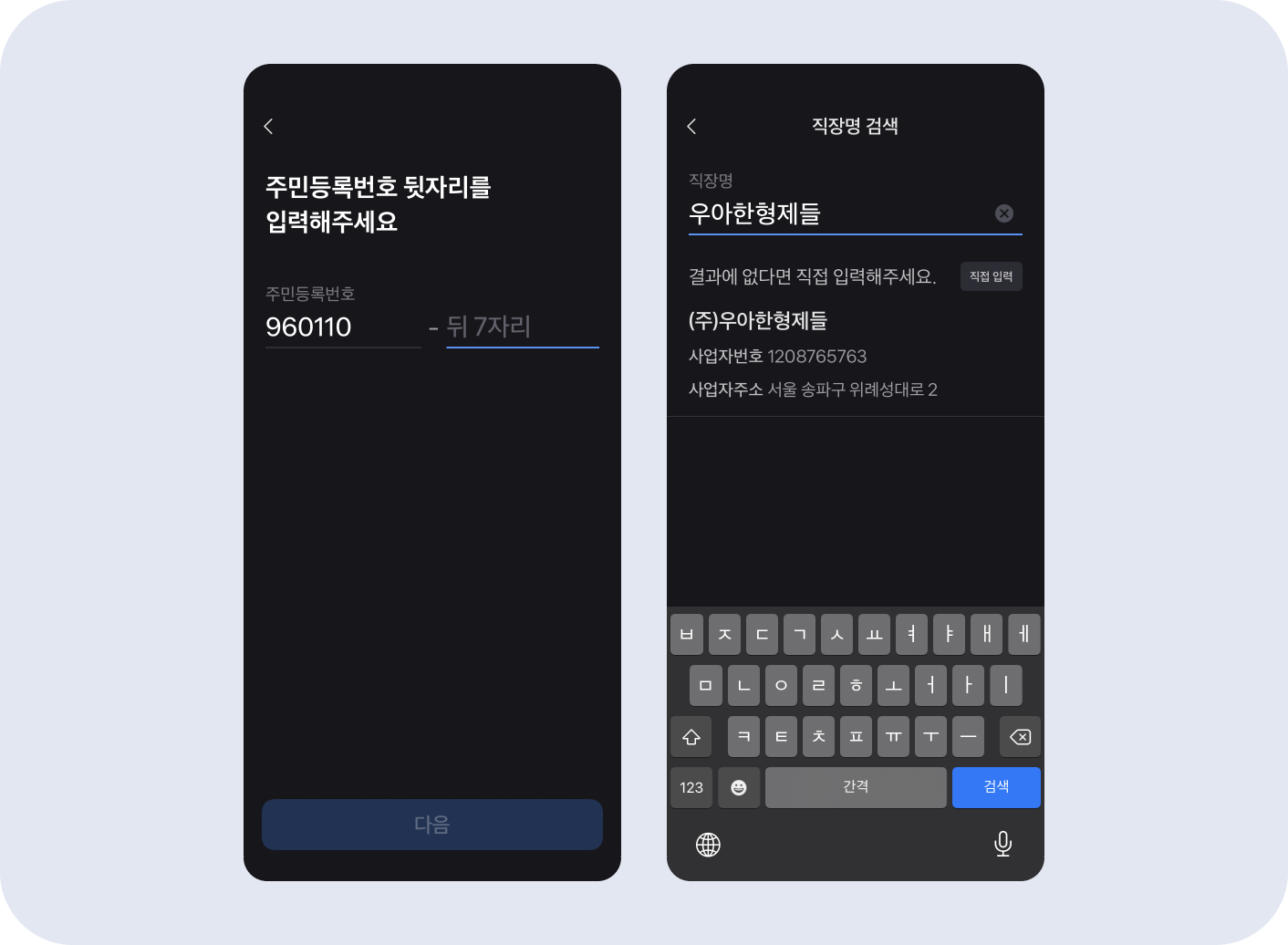
또 다른 방법으로는 한 화면에 입력해야 하는 정보의 개수를 최소화시키는 것이다. 이는 익히 알려진 토스의 ‘One Thing per One Page’ 개념과 유사하다. 위의 토스 화면과 같이 말 그대로 하나의 화면에 한 가지 정보만 제공하는 것이다.

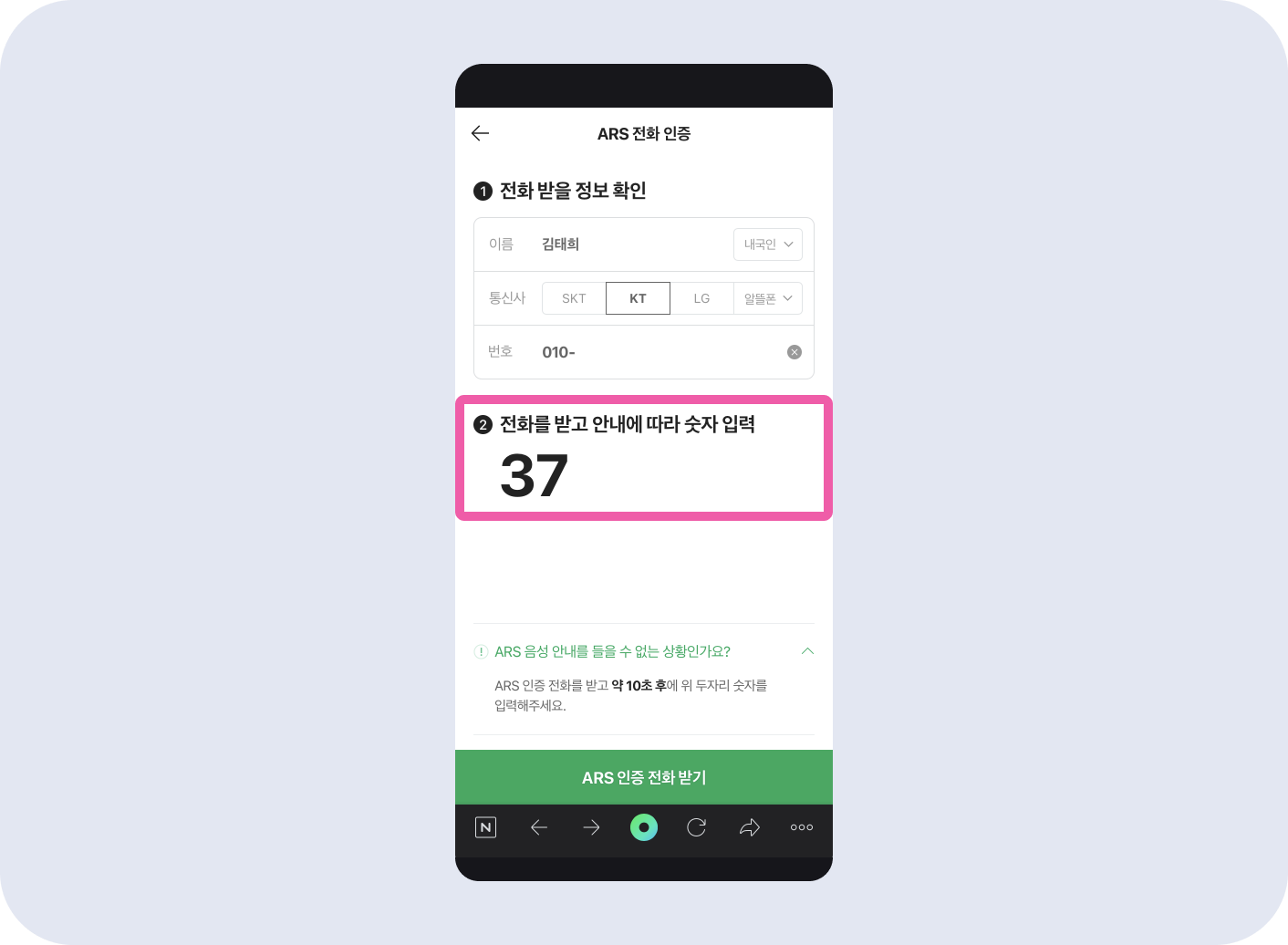
사용자가 화면에 진입했을 때 어떤 행동을 해야 할지 모른다면 의문을 가질 것이고 곧 불안을 느끼게 된다. 이는 사용자 이탈로 이어진다. 그렇기 때문에 사용자가 취해야 하는 액션을 이해하기 쉽게 전달하는 것이 중요하다. 위의 네이버 화면에서는 ‘전화를 받고 안내에 따라 숫자 입력' 텍스트 제공으로 사용자가 어떠한 행동을 해야 하는지 명확히 알려주고 있다.

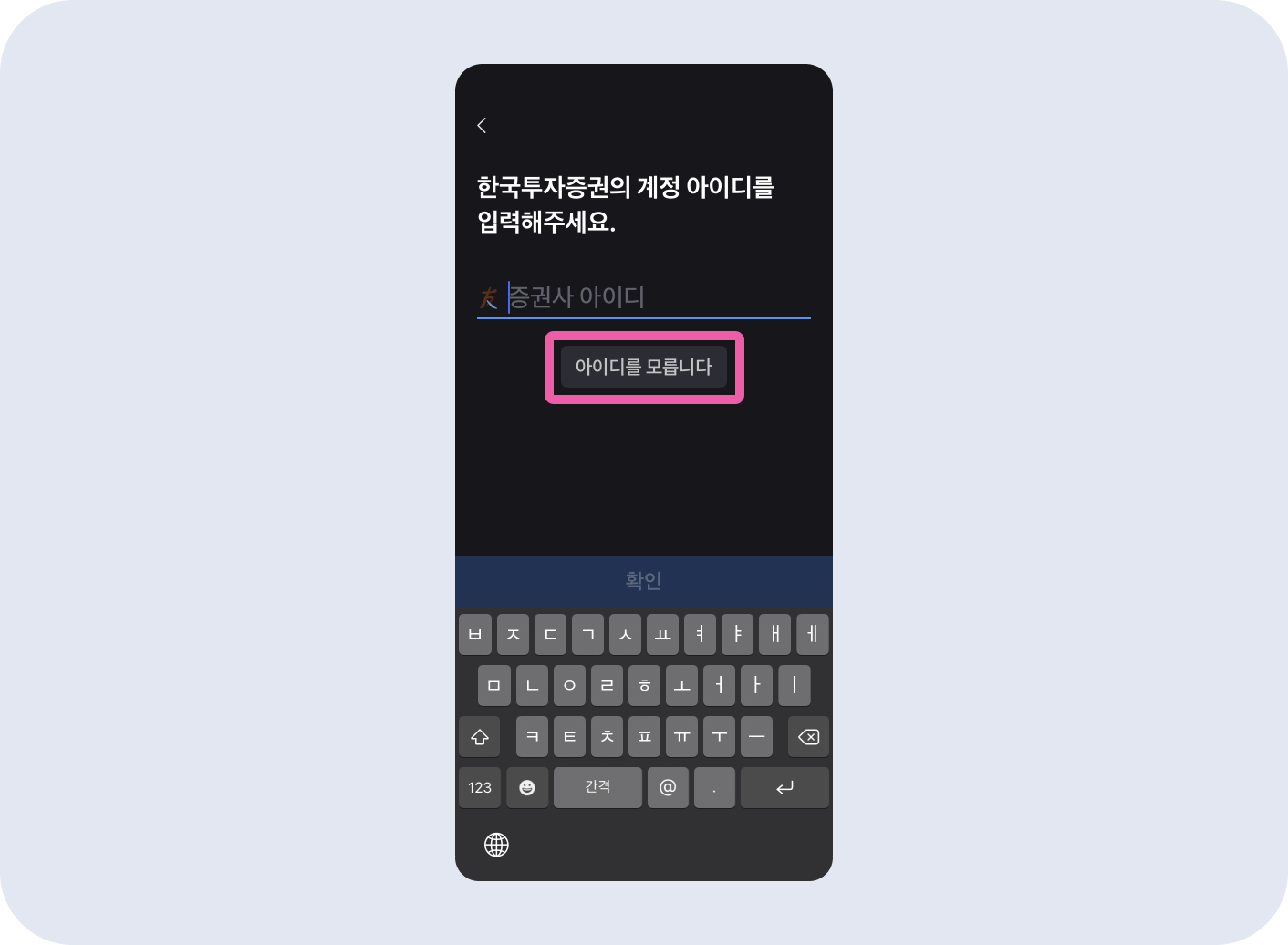
사용자가 정보 입력을 마지막 단계까지 완료하려면 실패를 경험하지 않는 것이 중요하다. 때문에 어떠한 상황에서도 사용자가 정보를 입력할 수 있게끔 대비해야 한다. 위의 토스 화면을 예시로 보자. ‘아이디 입력 화면에서 아이디를 모르는 상황'과 같이 발생 가능한 다양한 상황을 고려해 기능을 제공하고 있다.
다음은 결제 수단 등록 과정인 계좌와 카드 등록 프로세스를 보며, 사용자 이탈을 막기 위해서 어떤 UX를 사용하고 있는지 분석해보았다.
계좌 정보 등록 과정은 크게 3단계로 이루어져 있다.
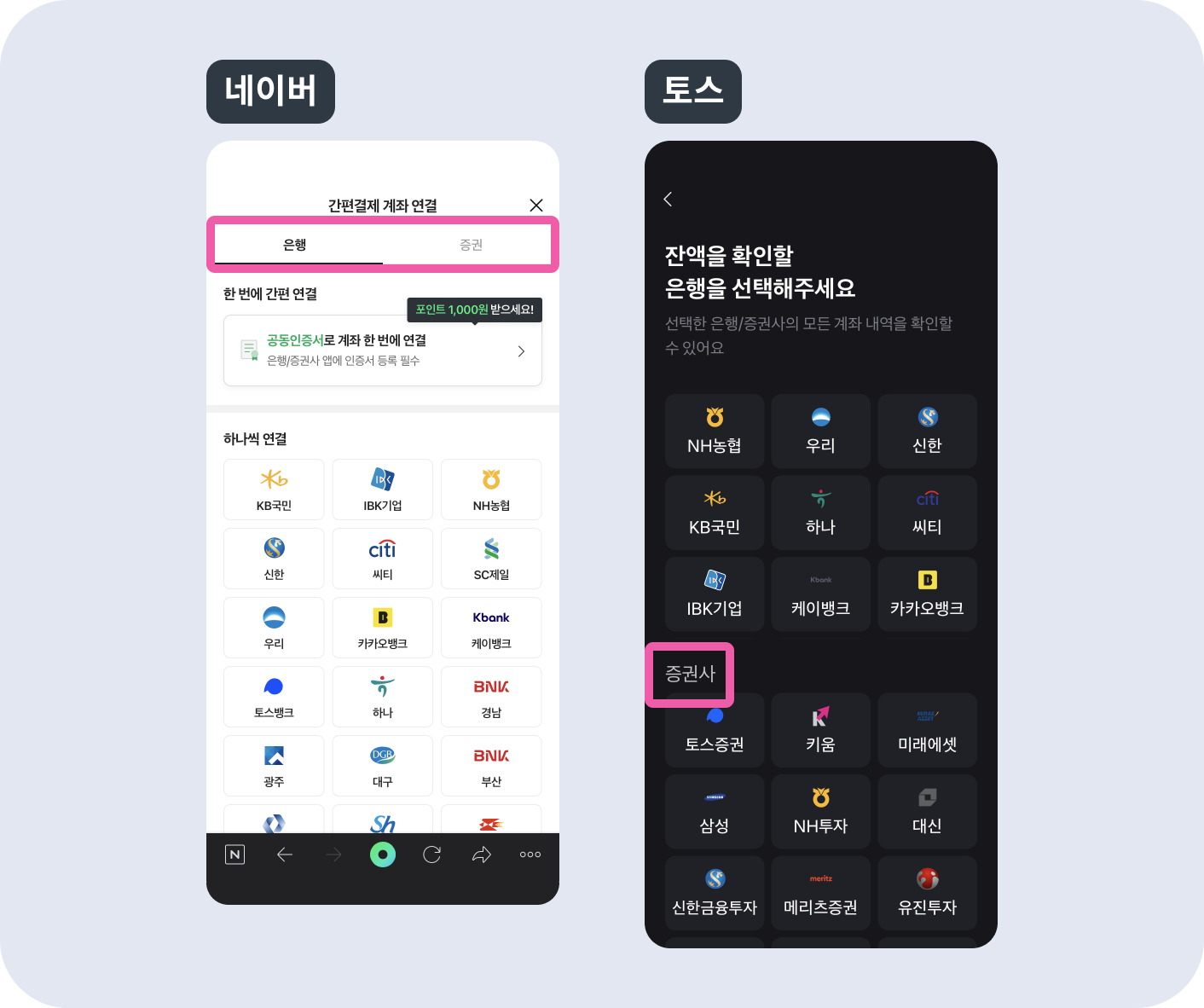
① 계좌의 은행사·증권사 선택

은행사·증권사 선택 전 결제 수단을 선택하는 화면이다. 무신사는 선택지를 2개만 제공해 선택에 대한 사용자의 부담을 덜어주며 빠른 선택을 유도하고 있다. 반면, G마켓은 결제수단을 세분화해서 여러 개의 선택지를 제공한다. 카드는 체크카드와 신용카드로 나누었고 토스를 따로 보여주고 있다. 리스트가 많아 사용자는 선택하는데 어려움을 겪을 수 있다.

결제 수단 선택 후 은행사·증권사 선택 화면이다. 선택의 가짓수를 줄이기 위해 구분 없이 많은 리스트를 한 번에 보여주는 것은 지양해야 한다.
네이버는 은행 탭과 증권탭을 나눠 보이는 리스트의 개수를 줄였다. 그래서 사용자는 원하는 선택지를 빠르게 찾을 수 있을 뿐 아니라 증권사가 제공됨을 빠르게 인지할 수 있다. 토스는 탭 대신 타이틀로 영역을 구분을 짓고 있다.
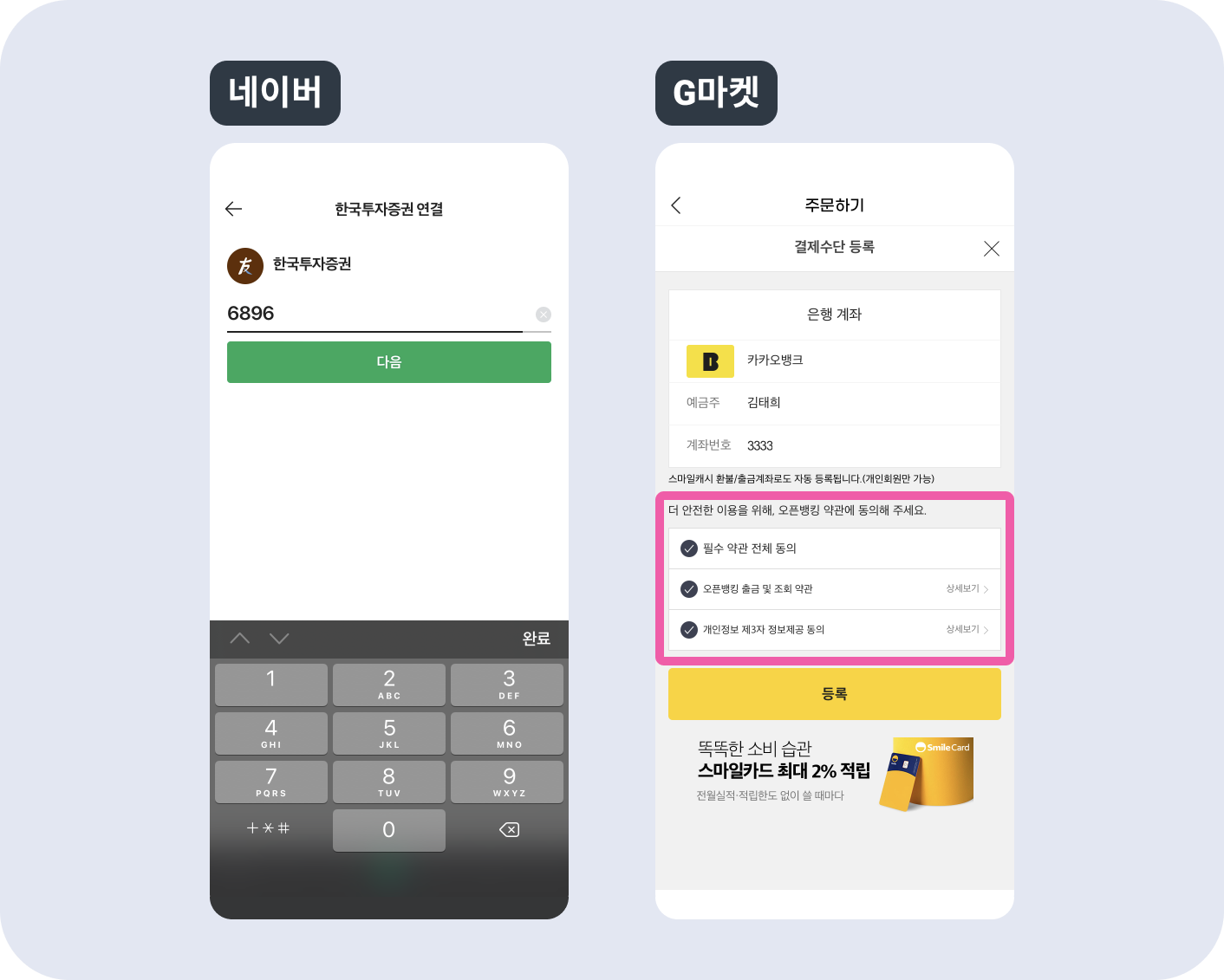
② 계좌번호 입력

은행사·증권사 선택 후 계좌 번호 입력 화면이다. 화면의 단순화를 위해 한 화면에서 입력해야 하는 정보를 최소화시키는 것이 중요하다.
네이버는 계좌번호 입력 텍스트 필드만 제공하고 있어 화면이 단순해 보인다. 이는 사용자의 입력에 대한 부담을 줄어 뜨려 이탈을 막아준다. 반면, G마켓은 한 화면에서 계좌번호 입력과 약관 동의 기능을 함께 넣었다. 이렇듯 여러 기능을 함께 제공하는 것의 장점은 단계를 줄일 수 있다는 점이다. 하지만 화면의 복잡성이 그만큼 높아져, 사용자는 입력에 대한 부담감을 느낄 수 있기 때문에 지양하는 것이 좋다.
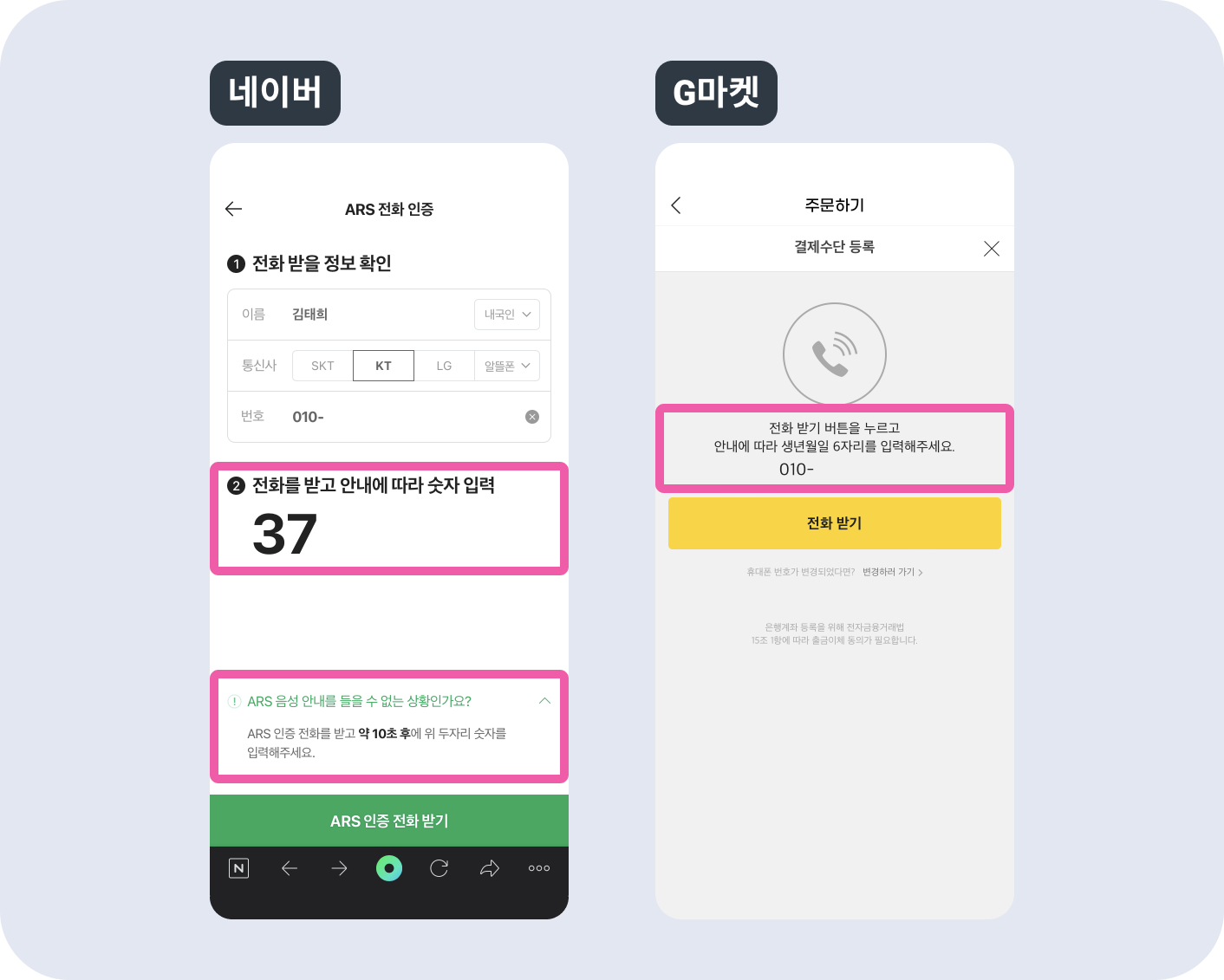
③ ARS 전화 인증

다음은 계좌 번호 입력 후 ARS 전화 인증을 요청하는 화면이다.
네이버는 전화를 받고 취해야 하는 사용자의 액션을 디자인적으로 강조해 명확히 보여주고 있다. 하단에서는 ARS 음성 안내를 듣기 어려운 상황일 때의 대처 방안을 알려준다. 그래서 사용자가 들 수 있는 의문을 최소화시켜주고 실패를 경험하지 않도록 도와준다. G마켓은 디자인 강조 없이 줄글로 정보를 제공하고 있다. ‘생년월일 6자리 입력' 부분을 강조한다면 정보전달이 더욱 명확하게 이뤄져 사용자의 불편함을 막을 수 있을 것이다.
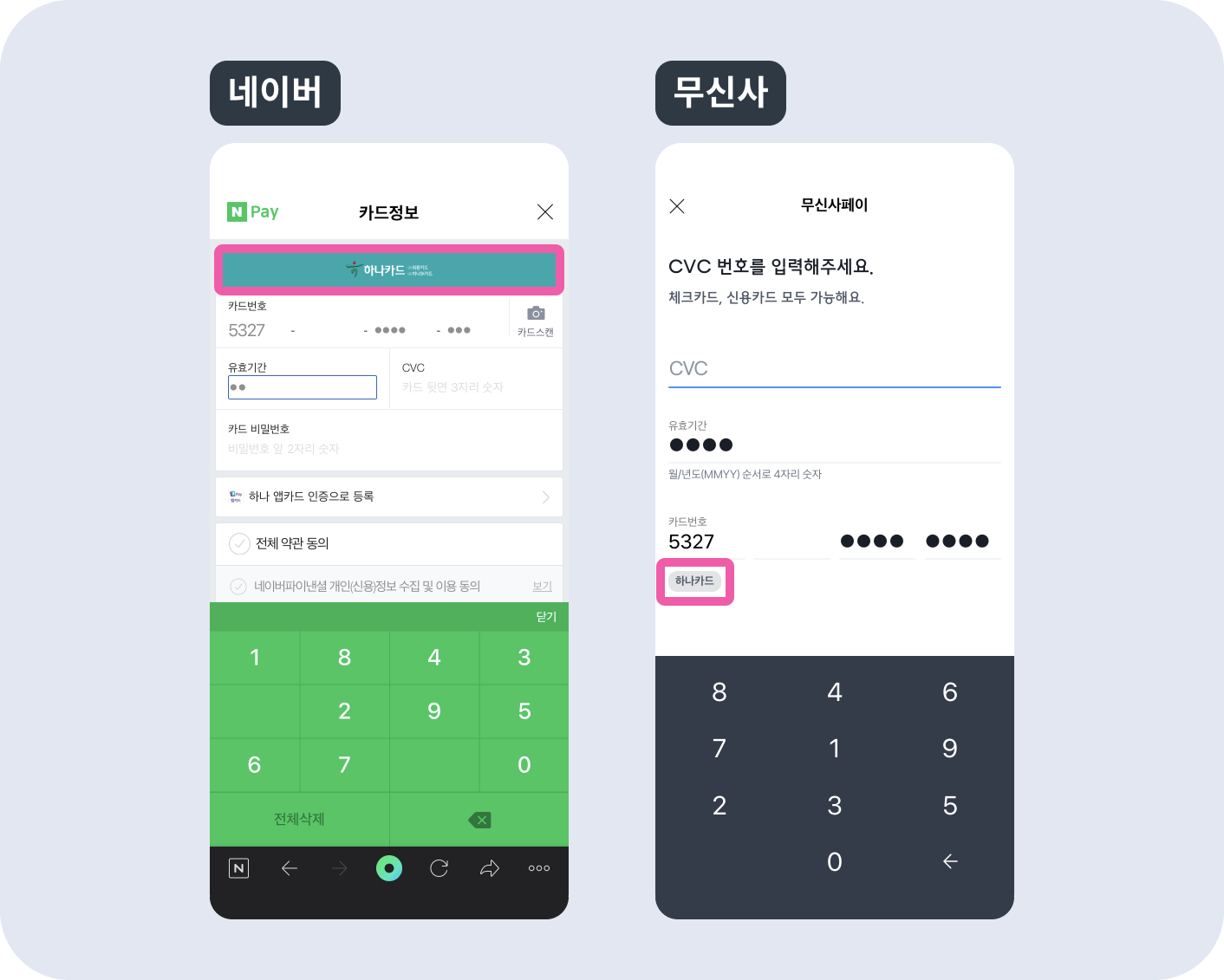
지금까지 계좌 정보 입력 단계를 살펴보았다. 이번에는 카드 정보 입력 단계를 살펴보자.

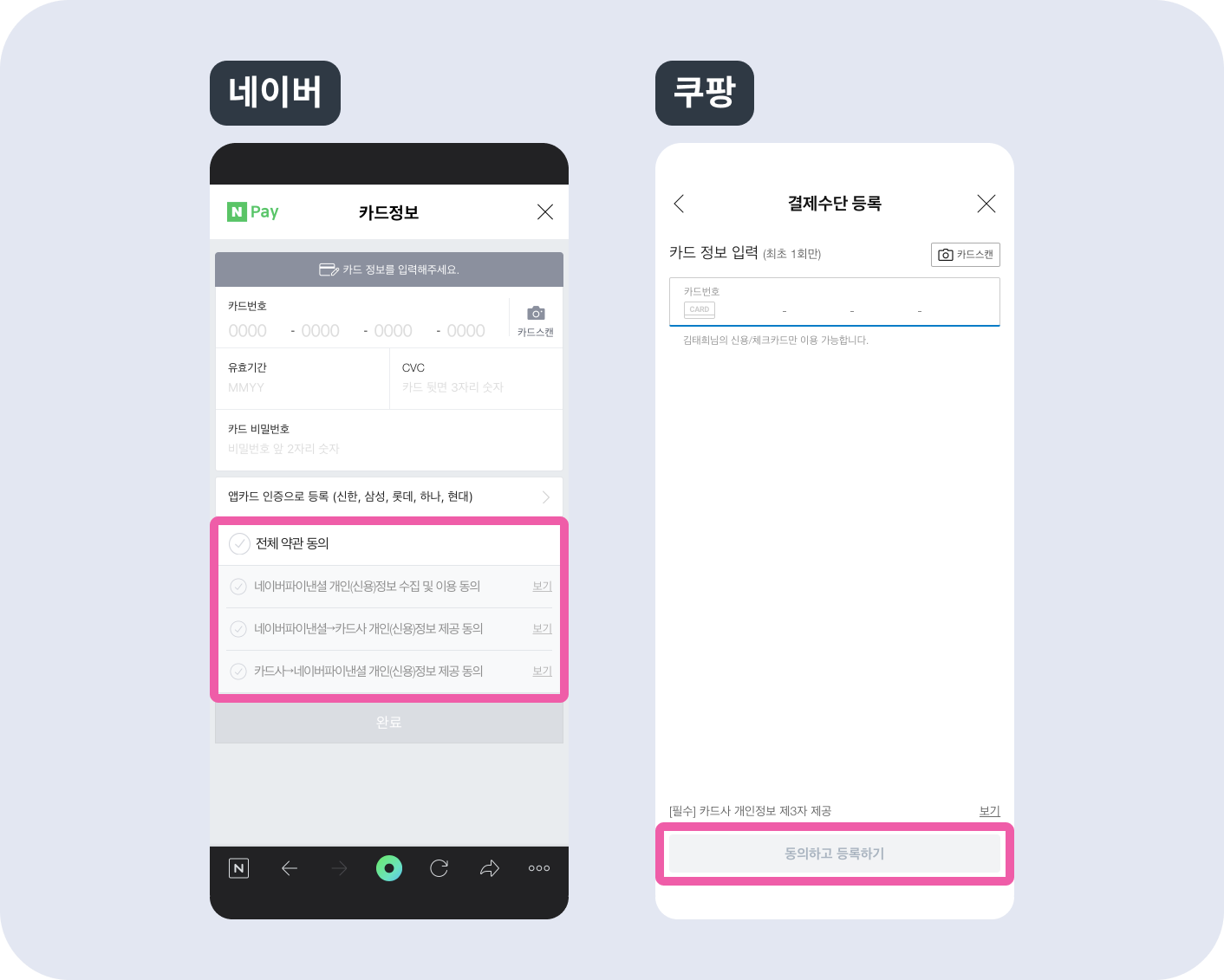
첫째 자리부터 여섯째 자리까지의 번호는 카드사의 고유번호이기 때문에 카드 번호를 입력할 때 카드사 정보를 알 수 있다.그래서 어느 카드사인지 사용자에게 실시간으로 피드백을 주고 있는데 이는 사용자의 입력 오류를 줄여주는 역할을 한다. 결과적으로 사용자의 실패 경험을 최소화시켜 정보 입력을 완료할 가능성을 높인다.

카드 정보 입력 화면에서 네이버는 약관 동의 체크 박스와 완료 버튼이 있다. 반면 쿠팡은 약관 동의 체크 박스가 없고 완료 버튼만 존재한다. 완료 버튼명은 ‘동의하고 등록하기'로 되어있는데, 완료 버튼 안에 약관 동의 체크 박스의 기능을 함께 넣은 것이다. 이처럼 기능을 합치고 화면을 단순하게 만들어서 사용자의 수고로움을 최소화시키는 것은 좋은 방법이다.

지금까지 다양한 페이 서비스를 분석해보았다. 1편에서는 결제화면에서의 혜택 강조 UX를, 이번 편에서는 결제수단 등록 화면을 보며 어떤 UX로 사용자의 이탈을 막고 있는지 알아보았다. 이처럼 페이 서비스는 다양한 방법을 통해 사용자들에게 편의를 제공하며, 이탈을 막기 위해 노력하고 있다. 마지막으로 페이 서비스 UX 디자인 설계 시 참고하면 좋을 내용들을 정리해보았다. 이 글이 페이 서비스를 기획하는 실무자들에게 많은 도움이 되길 바란다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.