구글: 가변 폰트의 놀라운 활용법
해외 유명 IT 기업은 각자 자신들의 블로그를 운영해 개발 방법과 기업 문화 등을 소개하고 있습니다. 요즘IT는 이러한 IT 기업 블로그의 콘텐츠를 번역해 소개하는 시리즈를 준비했습니다. 이들은 어떻게 사고하고, 어떤 방식으로 일하는 걸까요?
이번 글은 글로벌 공룡기업 구글(Google)의 ’Variable Fonts Are Here to Stay’를 번역했습니다. 구글이 말하는 가변 폰트는 무엇이며, 어떻게 활용되고 있는지 함께 살펴보겠습니다.

이제 구글 폰트에서 가변 폰트를 사용할 수 있게 되었습니다. 그런 의미에서 오늘 우리는 가변 폰트가 무엇인지, 그리고 디지털 디자인 영역에서 개발자에게 효율을 더해주는 폰트 압축과 디자이너의 풍부한 표현력, 독자들을 사로잡는 섬세한 텍스트 디자인을 위해 가변 폰트를 유용하게 활용하는 방법도 함께 살펴보려 합니다.
초기 20년간 웹은 타이포그래피[1]와의 전쟁을 면할 수 없었습니다. 그 당시 웹에서 사용할 수 있었던 폰트는 컴퓨터에 사전 설치된 폰트에만 국한되어 있었고, 이 폰트마저도 볼드체와 이탤릭체만 설정할 수 있어 텍스트 스타일링에는 한계가 있었습니다. 컴퓨터들마다 설치된 폰트도 다 달랐기에, 컴퓨터마다 보이는 웹페이지의 레이아웃도 다 달랐습니다. 그러다 보니 프린트 디자인까지 일관성 있게 적용할 수 있는 웹 레이아웃을 만드는 작업은 더더욱 쉽지 않았습니다. 그 당시 웹페이지의 레이아웃은 늘 삐걱대는 상태였습니다.
요즘 개발자들은 최신 CSS[2] 테크닉을 사용해 어느 브라우저에서든 동일한 레이아웃으로 보일 수 있는 웹사이트를 제작합니다. 반응형 레이아웃은 유동성이 좋아서 사이즈가 큰 데스크톱 디스플레이뿐만 아니라, 작은 모바일 스크린의 움직임에도 아주 똑똑하게 반응합니다. 그리고 웹 폰트가 출시된 2010년 이후로 웹 브라우저에서 사용할 수 있는 폰트 선택의 폭이 웬만한 데스크톱에서 사용하는 것만큼 넓어진 것도 고려하면, 딱히 문제점이라고 지적할 만한 게 없어 보이기도 했습니다.
하지만 섣불리 판단하기는 이른 듯합니다. 웹 개발자들은 폰트뿐만 아닌, 레이턴시[3]에 영향을 주는 모든 요소를 확인해야 합니다. 만약 한 레이아웃을 구성하는 정보 위계가 과도한 폰트 두께나 스타일을 필요로 한다면, 개발자는 최적의 타이포그래피를 일정 수준 포기하더라도 페이지의 로딩 시간을 줄이기 위한 조치를 취하게 됩니다. 여기서 그 조치라 하면 폰트의 사이즈를 줄이거나, 사용하는 폰트의 가짓수를 줄이거나 할 수 있겠지요. 혹은 폰트를 서브세팅[4]하거나 WOFF2 포맷을 활용해서 불필요한 글리프[5]를 제거하고 해당 폰트에 특화된 압축률을 적용해서 웹 폰트를 경량화할 수도 있습니다. 하지만 이 방법은 사용할 수 있는 폰트 스타일을 제한하다 보니, 디자이너들은 여전히 표현 방식에 제약을 가질 수밖에 없습니다.
그런데 말이죠. CSS 레이아웃이 꽤나 유동적이고 명확하게 반응할 수 있다면, 폰트 또한 그럴 수 있다는 생각이 들지 않나요? 요즘 많은 폰트 패밀리들이 30개 이상의 폰트 스타일을 제공해서 정보를 구성할 수 있도록 해주기에, 폰트 패밀리를 활용하거나, 또는 브라우저가 각 디바이스의 특성이나 사용자 선호도를 고려한 최적화된 폰트를 선택하도록 하는 것도 꽤나 그럴듯한 방법으로 보입니다.
어서 와, 가변 폰트는 처음이지?
2016년 하반기 마이크로소프트, 애플, 어도비, 구글은 아주 획기적인 솔루션을 선보이는데요. 그것은 바로 오픈 타입 가변 폰트(OpenType variable fonts)입니다.
오픈 타입 가변 폰트에서 하나의 가변 폰트 파일은 기존 폰트 패밀리 안의 모든 폰트를 다 담을 수 있습니다. 압축하지 않은 폰트 원본 파일의 사이즈만을 따져보더라도 전체 폰트 패밀리를 담아낼 수 있다는 것은 이미 엄청난 메리트인 거죠. 대체할 수 있는 기존 폰트가 많아질수록, 크기가 아주 큰 폰트 패밀리의 경우 많게는 70%까지 압축할 수 있을 정도로 더 많은 공간을 절약할 수 있게 됩니다.
더 좋은 건, 디자이너와 개발자들은 기존 폰트들 “사이 어딘가에" 위치한 폰트에도 접근할 수 있게 되었습니다. 이게 무슨 말이냐면, 예를 들어 보통(regular), 볼드(bold), 폭이 좁은(condensed) 이렇게 3가지 스타일을 제공하는 가변 폰트도 3가지 스타일을 적절히 혼합한 셀 수 없이 많은 스타일 옵션을 제공합니다. 보통 70%에 볼드 30%와 폭이 좁은 30%의 폰트 스타일을 비율대로 배합하여 사용하는 게 가능할까요? 물론입니다!
무궁무진한 폰트 스타일 스펙트럼

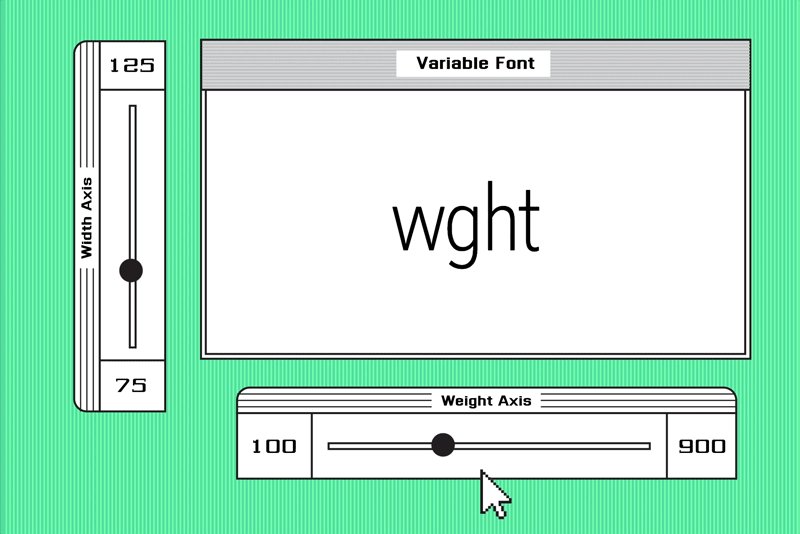
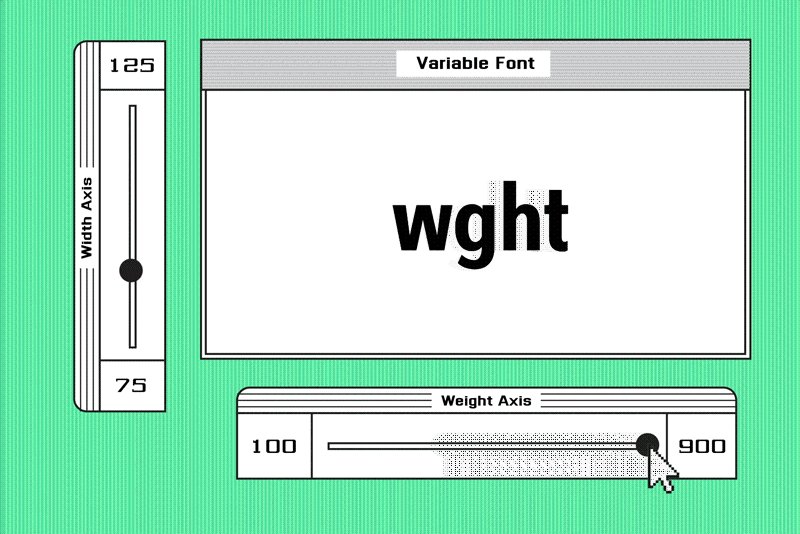
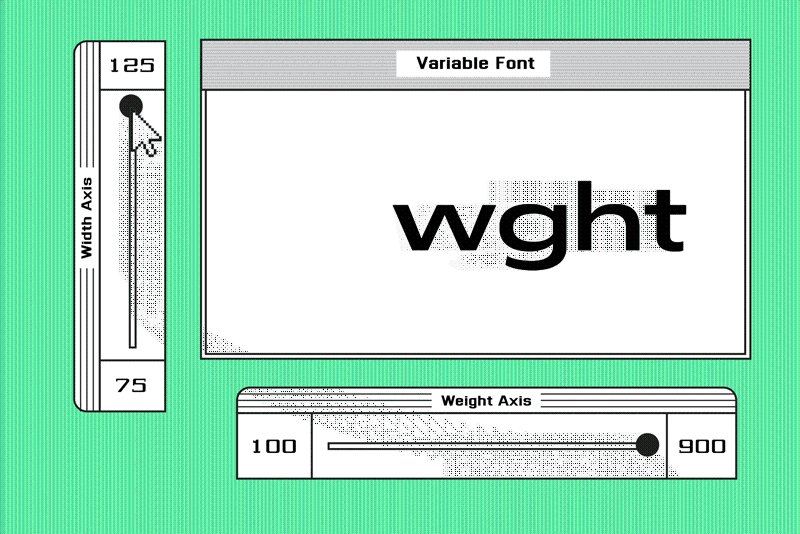
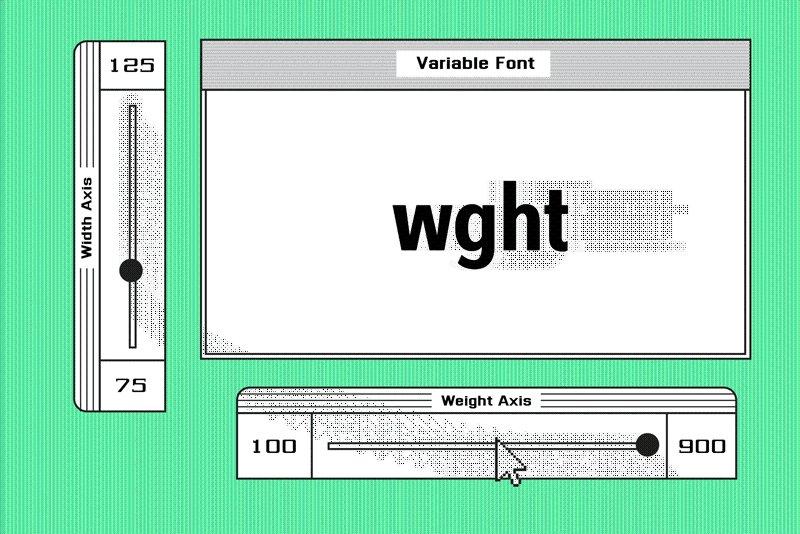
가로의 두께 축과 세로의 넓이 축으로 조정할 수 있는 가변 폰트입니다. 두 축에서 설정한 비율이 가변 폰트에 통합 반영되어, 70%의 볼드 스타일로, 30%의 폭이 좁은 스타일로 구현되도록 비율을 지정할 수 있습니다.
가변 폰트에서 변화의 정도는 각 축에서 설정할 수 있습니다. 기본적으로 각 축은 최솟값, 최댓값, 기본값을 토대로 해서 슬라이딩 스케일로 변화 비율을 조절할 수 있습니다.
가변 폰트의 축에 특정 값이 지정되면, 이 값은 인스턴스(instance)를 생성하게 되는데요. 인스턴스란 기존 폰트처럼 사용할 수 있는 고유한 값을 가진 폰트를 가리킵니다. 주어진 가변 폰트에서 만들 수 있는 인스턴스만 해도 수백만 가지에 달하기 때문에, 폰트 디자이너들은 폰트 메뉴에 “명명된 인스턴스(named instances)"라는 프리셋을 띄워 사용자가 폰트 스타일을 좀 더 손쉽게 선택할 수 있게 도와줍니다. (워드(Word)나 텍스트 편집기(TextEdit)와 같이 가변 폰트 사용이 안될 것 같은 애플리케이션에도 말입니다.)
마이크로소프트 오픈 타입 사양 설명서(Microsoft OpenType specification)를 살펴보면, 오픈 타입 가변 폰트에는 현재까지 두께, 넓이, 이탤릭체, 기울임, 옵티컬 사이즈[6]의 5가지 축이 공인되어 있음을 확인할 수 있는데요. 여기서 공인되었다는 말은 축이 올바르게 정의되어 여러 가지 다양한 폰트에서 문제없이 사용될 수 있고, 폰트를 변경해도 해당 설정을 그대로 유지한 채 사용할 수 있음을 뜻합니다.
- 두께 - 100: 얇게, 400: 일반, 800: 매우 굵게
- 넓이 - 100: 일반, 200: 두 배, 50: 절반
- 이탤릭 - 0: 로마자, 1: 이탤릭체
- 기울기 - 값에 따른 기울기 지정 가능
- 옵티컬 사이즈 - 디자인에 가장 적합한 폰트 크기 지정
폰트는 위에서 언급한 5가지 축 이외에도 엑스 하이트[7], 세리프체[8], 스트로크 대비, 수직 정렬과 같은 요소를 포함한 축도 얼마든지 사용할 수 있습니다. 디자이너와 개발자들은 이 축들이 폰트의 결과물에 어떻게 작용하는지 알고 있어야 하고, 이를 위해서 폰트 디자이너들은 자칫 복잡할 수 있는 축을 글씨체의 표본에서 유용하게 쓸 수 있도록 상세한 설명을 해주는 것이 바람직해 보입니다. 아래 두 가지 예시는 구글 폰트(Google Fonts)가 주관한 최근의 폰트 프로젝트에서 가변 폰트의 다양한 활용도를 설명합니다.
“리커시브(Recursive) 폰트는 캐주얼(Casual) 축을 조절해서 글씨체에 개성을 더해, 맥락에 적합한 맞춤 폰트로 전환할 수 있습니다. 이 축을 따라 폰트는 곡률과 대비는 물론, 엄격하고 이성적인 느낌의 직선형 폰트부터 친근하고 에너지 넘치는 캐주얼한 폰트까지 자유로운 조정이 가능하게 되죠.” - recursive.design
“프라운시스(Fraunces) 폰트는 구부러짐(Wonk) 축에서 폰트 획이 구부러지는 정도를 조절할 수 있어요. 더 작은 폰트 사이즈(18포인트 이하)에서 자동으로 조절되고, 더 큰 옵티컬 사이즈에서는 수동으로 조절할 수 있습니다. h, n, 그리고 m 글리프의 기울기는 윈저(Winsor) 폰트에서 차용한 특징입니다.” - fraunces.undercase.xyz
CSS에서 가변 폰트 사용하기

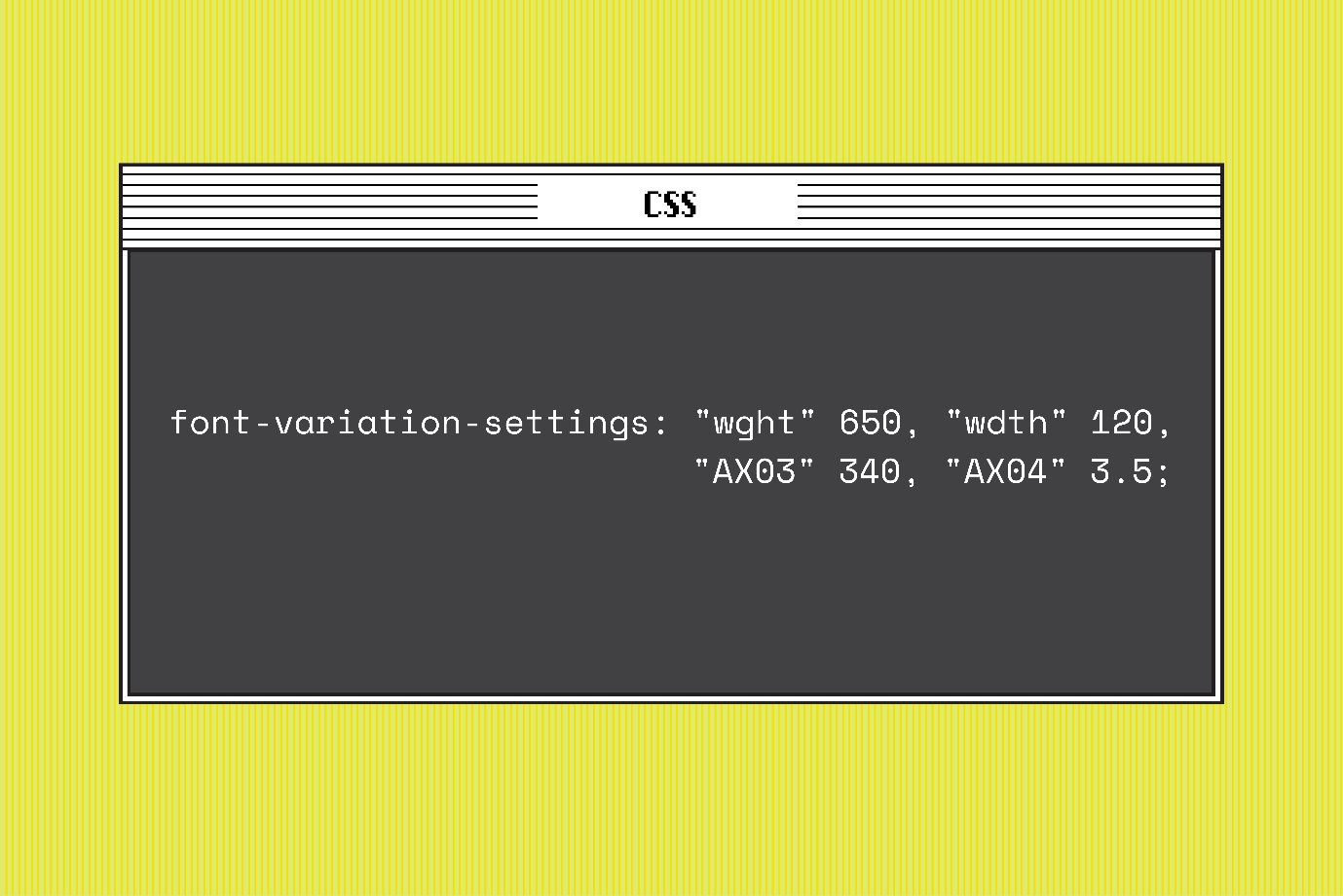
CSS에서 font-weight와 font-stretch에 수치를 입력하면 폰트의 두께 축과 넓이 축을 원하는 대로 직접 조정할 수 있습니다. 새롭게 추가된 font-variation-settings에서는 우선순위에 따라 브라우저의 스타일 구성요소들을 결정하는 캐스케이딩을 통해 두께 축과 넓이 축 이외의 다른 축의 값도 정확하게 지정할 수 있습니다. CSS 커스텀 속성[9]을 사용하면 이러한 스타일 우선순위 지정이 가능합니다. 축은 각각의 태그 네임과 두께(weight)를 가리키는 “wght”나 장평(width)을 가리키는 “wdth”와 같은 네 글자로 된 코드 등의 요소로 정의됩니다. 자바 스크립트를 적용해 <input type="range">로 설정하면 슬라이더를 표시해서 축의 값을 임의로 조정할 수 있습니다. (CodePen의 예시를 살펴보세요.)
font-optical-sizing은 CSS의 새로운 기본 속성으로, 브라우저가 옵티컬 사이즈 축을 자동으로 조절하도록 설정할 수 있어서, 동일한 폰트로 지정된 제목과 단락, 캡션 스타일을 완벽하게 조정할 수 있습니다. 타입 네트워크(Type Network)의 Amstelvar와 Roboto Flex 폰트 패밀리는 매우 가늘고 좁은 크기(8 포인트)부터 극도로 굵고 넓은 크기(144 포인트)에 달하는 풀셋의 옵티컬 사이즈를 제공합니다.
이 두 폰트는 기존에 없던 새로운 매개변수 축을 개척해서 시각 디자이너와 자동화 시스템이 스템[10] 넓이나 카운터(d, e, g 등에 있는 글자의 획이 둘러싼 빈 공간) 높이와 같이 보다 높은 수준의 정밀함이 필요한 타이포그래피 요소를 세밀하게 조정할 수 있게 해 줍니다. 이렇게 새롭게 탄생한 타이포그래피 설정 기능으로 서로 다른 서체와 그래픽 요소들의 조화로운 레이아웃이 가능하게 된 거죠. 타입 네트워크 가변 폰트 브로슈어에서 좀 더 많은 예시를 직접 확인하실 수 있습니다.
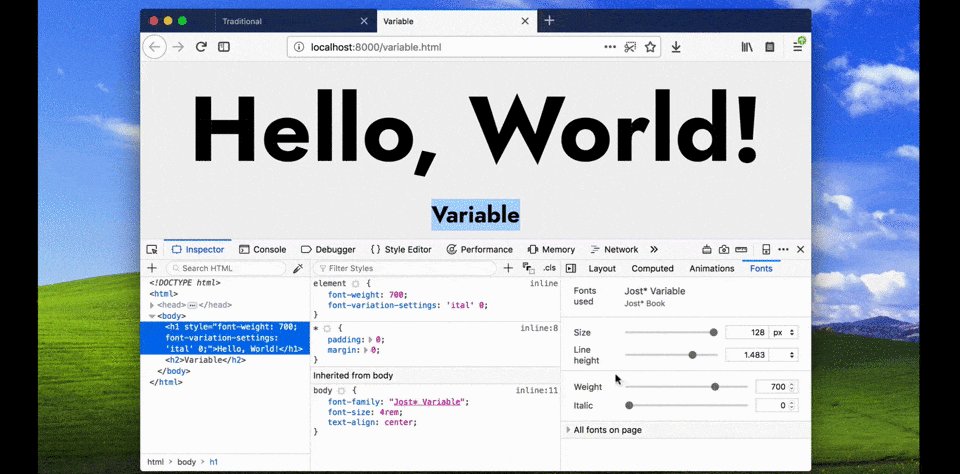
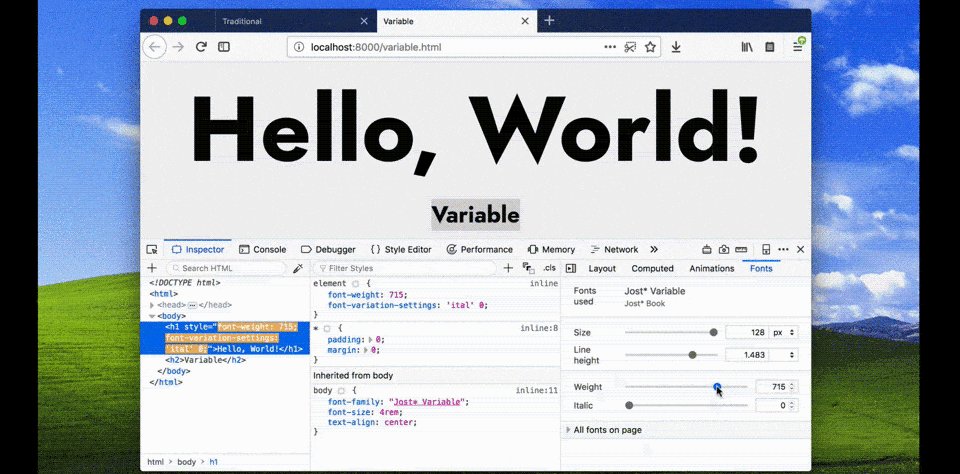
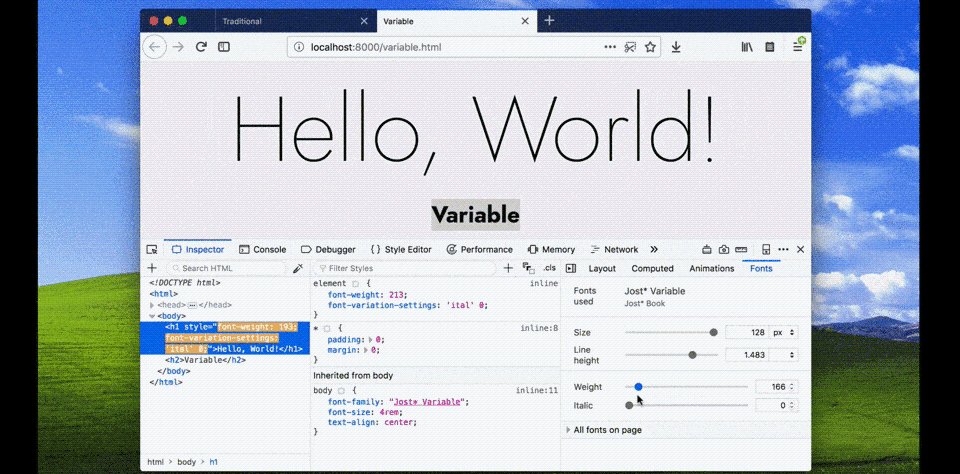
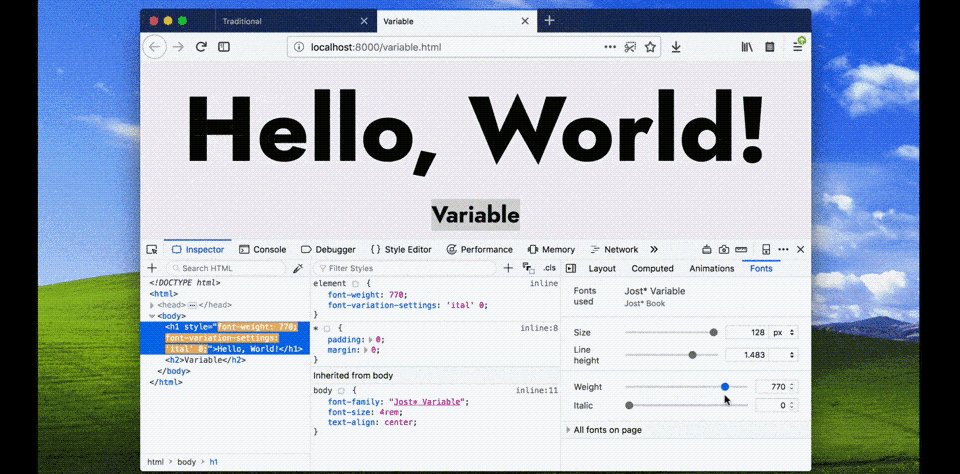
파이어폭스(Firefox) 브라우저는 페이지 인스펙터(Page Inspector)가 제공하는 가변 폰트 기능을 강화시켜, 페이지 인스펙터의 새 폰트 패널이 보유한 슬라이더를 활용한 용이한 축 편집과, 해당 폰트가 사전에 정의한 명명된 인스턴스의 드롭다운 리스트[11] 편집이 가능해졌습니다.

파이어 폭스 v63+의 페이지 인스펙터에서 가변 폰트를 사용하는 요소라면 어디에서든 사용자가 원하는 대로 축을 설정하고, 명명된 인스턴스를 선택할 수 있습니다. (Mozilla Hacks의 데모 풀버전을 감상해보세요.)
어떻게 구현할까?
수학은 많은 부분에서 유용하게 쓰입니다. 기존 일반 폰트처럼, 가변 폰트 내의 글리프 아웃라인도 베지에 곡선(Bézier curves)(각 곡선당 3-4개의 점이 있어, 가변 벡터 도형(Scalable Vector Graphics)과 그 형태가 유사합니다.)으로 정의됩니다. 글리프 아웃라인의 기본 설정은 각 축의 끝에 한 두 가지의 아웃라인을 추가해 보완될 수 있고, 별도로 추가하는 아웃라인 또한 사용자가 원하는 대로 자유롭게 배치가 가능합니다.
수많은 중간 형태 폰트를 얻기 위한 수학적인 방법으로 직선 보간법[12]이 있는데요. 어도비나 애플과 같은 빅테크 회사들은 1990년대부터 줄곧 직선 보간법을 활용해 폰트의 가변성을 진화시켰고, 폰트 디자이너들은 이렇게 탄생한 가변 요소들을 필수적으로 활용해서 폰트 디자인하게 되었습니다. 수년간 대부분의 폰트 패밀리는 직선 보간법을 이용해 사용자가 원하는 대로 스타일을 지정하는, 몇 안 되는 마스터 스타일의 인스턴스로 디자인되었습니다.
디자인 스페이스 탐험하기
폰트 디자이너는 폰트 패밀리를 시각화하는 과정에서 폰트의 디자인 스페이스를 자주 언급하게 됩니다. 가변 폰트의 각 축은 좌표계에서 하나의 차원을 나타냅니다. 예를 들어, 1차원 폰트는 선형, 2차원 폰트는 사각형, 3차원 폰트는 정육면체형 이런 식으로요. 디자인 스페이스에서 특정 값을 입력해 위치를 지정하면, 그에 따른 폰트의 인스턴스가 자연스럽게 생성됩니다.
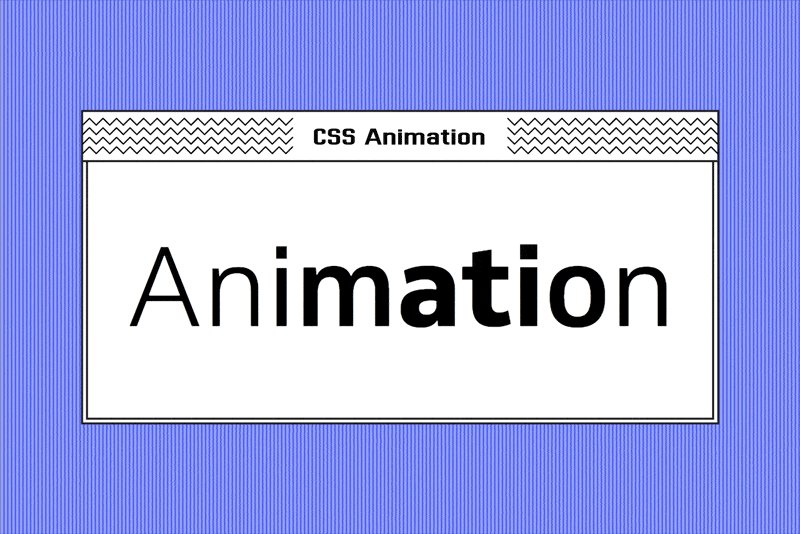
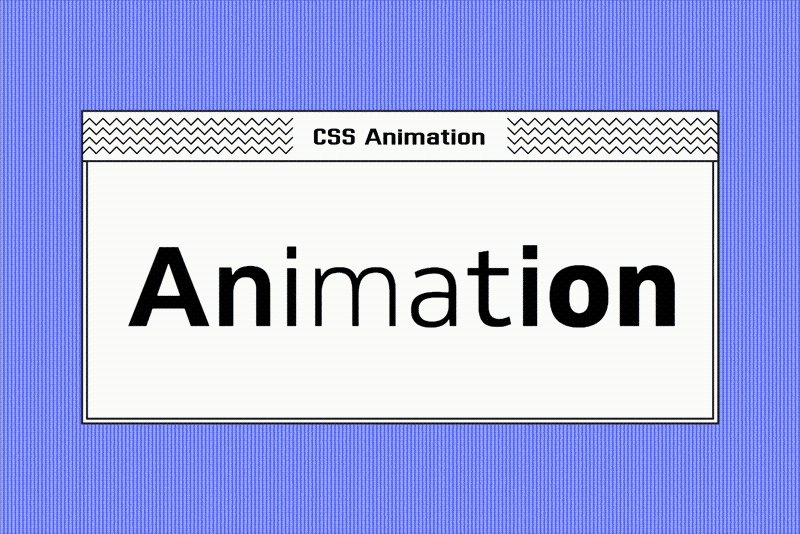
좀 복잡한가요? 아무래도 인간의 뇌가 2개의 차원을 넘어가면 그 이상의 차원은 받아들이기 힘들어하는 경향이 있다 보니 어쩔 수 없는 부분이 있습니다. 10개나 그 이상의 차원을 받아들이는 건 당연히 더더욱 힘든 일이고요. 그래서 이 복잡한 공간 개념을 잘 이해하고자 한다면, 직접 하나하나 만져보며 익히는 방법을 추천드립니다. 다량의 가변 요소를 초당 수차례 업데이트하면, 아래처럼 애니메이션 효과를 만들 수 있습니다.

몇 가지 간단한 JS와 CSS만으로도 웹 상의 가변 폰트에 애니메이션 효과를 더할 수 있습니다. 위에 보이는 물결 효과는 두께 축을 사용해 만들었습니다. 더 자세한 내용이 궁금하다면, 코드펜(Codepen) 웹 코드를 통해 확인하세요.
웹에서 자바 스크립트를 사용하면 CSS 설정에 신속하게 변경사항을 적용해 모션을 만들 수 있긴 하지만, 자바 스크립트보다는 CSS 트랜지션(transition)이나 CSS 애니메이션(animation)을 사용하기를 추천드립니다. 이 두 속성이 폰트의 두께나 장평, 가변 요소 설정 시 좀 더 효과적이거든요.
머터리얼 디자인[13]: 모션 이해하기(Material Design: Understanding Motion) 페이지에 게시된 예시들이 보여주는 것과 같이, 사용자 인터페이스(UI) 상에서 섬세한 애니메이션을 만드는 작업이 디자이너의 툴킷에서 점점 더 중요한 부분을 차지하고 있는 듯합니다. UX 디자이너들은 모션을 적절히 잘 활용해서 위계질서를 만들고, 피드백을 제공하고, 끊어지는 현상을 피하며, 폰트에 특유의 캐릭터를 부여하는 등 적절한 액션을 취해 애니메이션을 제작할 수 있습니다. CSS 트랜지션과: hover 가상 클래스[14]를 사용하면 두께 축 값을 조금씩 조정해서 웹 요소에 마우스 커서를 올릴 때 나타나는 스타일을 표현할 수 있습니다. 간단하면서도 꽤 마음에 드는 효과를 얻을 수 있다는 것이 큰 장점입니다.
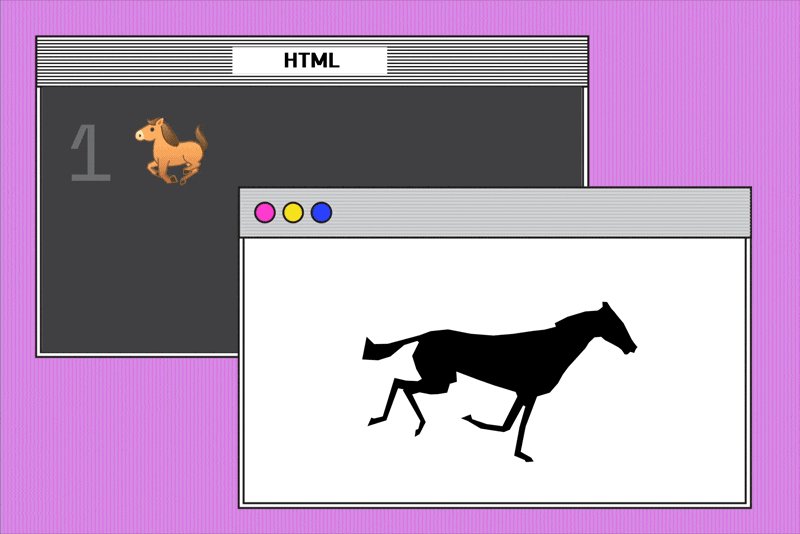
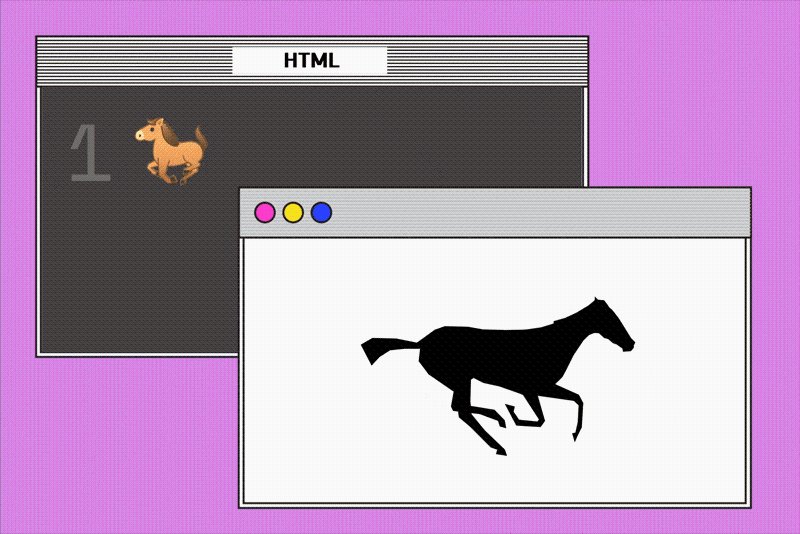
그리고 한 가지 더, 요즘 같은 세상에 폰트가 단순하게 영문과 숫자가 조합된 어떤 집합 정도로 생각한다면 큰 오산입니다. 우리가 매일 사용하는 이모티콘도 새로운 디자인과 재해석을 통해 가변 폰트와 애니메이션 효과로 재탄생할 가능성이 매우 높습니다. 달리는 말 이모티콘이 폰트가 될 수도 있다는 것이죠.

영국의 사진가 에드워드 마이브릿지가 촬영한 달리는 말의 이미지를 가변 폰트로 재현했습니다. 이 폰트는 시간축을 따라 배치한 16개의 마스터 스타일로 구현할 수 있는 하나의 글리프를 포함하고 있습니다. CSS 애니메이션 속성을 따라 직선 보간법을 적용한 동작이 실행됩니다. 더 자세한 코딩은 여기를 참고해주세요.
디자이너와 개발자에게 제어 권한 부여하기
가변 폰트를 지원했던 초기 디자인 프로그램으로는 어도비 포토샵, 일러스트레이터, 그리고 인디자인을 예로 들 수 있습니다. 지금은 여러 가변 폰트가 이 프로그램들에 번들로 제공되다 보니, 수백만명의 사용자들이 크리에이티브 클라우드(Creative Cloud)를 통해 타이포그래피의 무궁무진한 잠재력을 손쉽게 경험할 수 있게 되었습니다. 디지털 디자인 툴인 스케치(Sketch)와 코렐드로우(CorelDRAW)는 현재 가변 폰트에 관련된 사항을 전폭적으로 지원해주고 있습니다.
주요 브라우저들은 현재 데스크톱과 모바일 모두에서 웹 상에서 가변 폰트를 사용할 수 있도록 지원하고 있습니다. 가변 폰트를 지원하는 데 기반이 되는 최신 버전의 윈도, 맥 OS, iOS, 안드로이드의 API[15]는 앱 개발자들에게도 접근 권한을 제공합니다. 가변 폰트가 지원되는 운영체제와 브라우저, 소프트웨어를 잘 정리해 놓은 리스트를 찾고 계신다면, 디자이너 닉 셔먼이 관리하는 이 페이지를 살펴보시길 추천드립니다.
구글 폰트는 이제 가변 폰트만 볼 수 있도록 필터링하는 기능을 더했고, 개발자에게 유용한 축과 이에 적용할 수 있는 최솟값, 기본값 및 최댓값을 정리한 표도 제공합니다.
마침내, 우리가 흔히 사용하는 애플리케이션에서 디자이너들이 수년간 사용해 온 직선 보간법의 영향력을 확인할 수 있는 시대에 도래했군요. 가변 폰트이라는 새로운 폰트는 자동 및 수동으로 섬세한 조정이 가능하고, 몇 번의 터치로 간단한 도큐먼트 페이지 작성부터 초당 움직이는 프레임 수를 제어해 생동감 넘치는 애니메이션 효과까지 만들 수 있습니다. 가변 폰트를 통해 우리는 디자인이 가진 유연성을 탐구할 수 있었고, 웹 대역폭을 절약하는 것은 물론, 기존 디자인의 경계를 허물고 새로운 영역으로 나아갈 수 있는 가능성을 엿볼 수 있었습니다.
[1] Typography: 좁은 의미에서는 활자를 사용한 디자인이나 조판 중심의 기술과 미학을 가리키지만, 요즘은 활판 인쇄술, 폰트 디자인, 편집 디자인, 가독성 등 텍스트와 관련된 모든 활동으로 의미가 확장되었습니다.
[2] CSS(Cascading Style Sheets): 웹 문서의 전반적인 스타일을 미리 저장해 둔 스타일시트로, 문서 전체의 일관성을 유지하고 세세한 스타일 지정의 필요성을 덜어줍니다.
[3] Latency: 메모리가 다음 명령을 처리할 때까지 걸리는 대기시간
[4] Subsetting: 폰트 파일에서 사용할 폰트 범위만 지정하여 폰트를 경량화 하는 방법
[5] Glyph: 문자의 모양이나 형태를 나타내는 그래픽 기호
[6] Optical size: 시각적으로 가장 적절해 보이도록 한 글자의 디자인 및 그 크기
[7] X-height: 소문자 x의 높이
[8] Serif: 글자와 기호를 이루는 획의 일부 끝이 돌출된 형태의 폰트
[9] CSS custom property: 미리 정의한 CSS 속성의 집합으로, 폰트 크기, 색상 등을 필요로할 때 참조할 수 있습니다.
[10] Stem: 알파벳에서 세로로 길게 뻗은 획
[11] Drop-down list: 목록에서 한 개, 또는 여러 개의 항목을 사용자가 원하는대로 선택할 수 있는 폼
[12] Linear interpolation: 끝점의 값이 주어졌을 때 그 사이에 위치한 값을 추정하기 위해 직선 거리에 따라 선형적으로 계산하는 방법
[13] Material design: 2차원적인 디자인의 장점을 살리면서 그림자 효과 등을 이용해 입체성을 살리는 디자인
[14] Pseudo-class: 규칙에 따라 상태가 바뀌는 요소를 선택하고자 할 때 사용하는 클래스
[15] API(Application Programming Interface): 운영체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 해주는 인터페이스
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
