어떻게 두 명의 인턴이 수백만 개의 코드들을 보호할 수 있었나
해외 유명 IT 기업은 각자 자신들의 블로그를 운영해 개발 방법과 기업 문화 등을 소개하고 있습니다. 요즘IT는 이러한 IT 기업 블로그의 콘텐츠를 번역해 소개하는 시리즈를 준비했습니다. 이들은 어떻게 사고하고, 어떤 방식으로 일하는 걸까요?
이번 글은 클라우드 기반의 업무 협업 툴로 알려져 있는 ‘슬랙(Slack)'의 ‘How Two Interns Are Helping Secure Millions of Lines of Code'를 번역했습니다. 슬랙은 어떻게 보안 취약점을 발견했을까요? 아래의 글을 통해 두 명의 인턴이 슬랙을 지켜낸 과정을 알아보겠습니다.
클라우드 기반의 팀 협업 툴로 잘 알려진 슬랙(Slack)은 사전에 시스템 보안을 철저하게 보장하는 것으로 매우 잘 알려져 있습니다. 이러한 시스템의 철통 보안을 유지하는 방법 중 한 가지는 정적 코드 분석(Static code analysis)입니다. 프로그램을 실행하지 않고 코드를 검사하는 툴을 사용해서 자동으로 보안 이슈를 탐지하는 방법인데요. 정적 코드 분석 툴은 보안에 기반을 둔 규칙들을 근거로 보안이 취약한 부분과 불완전한 프로그래밍 사례를 자동으로 인식할 수 있어, 보안 엔지니어는 더 넓은 대역폭을 사용할 수 있게 됩니다.
슬랙이 보안 측면에서 꽤 안정적이고 보안 인증 요건을 충분히 충족시킬 수 있을 만큼 안정성이 높아서, 수요가 점차적으로 증가하고 있는 공공 부문으로의 진출을 꾀하다 보니, 정적 코드 분석 프로그램을 확장하는 것이 매우 중요한 사안이 되었습니다. 정적 코드 분석은 일종의 가드레일로, 최악의 보안 취약점이 코드 베이스를 뚫지 못하도록 사전에 철저하게 막아주는 역할을 합니다. 그래서 지난 3분기 동안 슬랙의 보안팀은 정적 코드 분석을 최우선으로 꼽았고, 다음 분기에도 집중할만한 부분 중 하나입니다.
우리가 코드 베이스[1] 작성 시 주로 사용 언어는 핵(Hack)인데요. 핵 언어는 페이스북이 PHP의 한계를 극복하고자 개발한 PHP와는 별개인 독립적인 언어로, 현재로써는 핵 언어에 폭넓게 적용 가능한 정적 분석 툴이 없습니다. 슬랙에 핵으로 작성된 코드라인만 해도 5백만 줄이 넘는데, 어떻게 이런 대규모의 시스템을 안정적으로 유지 보수하는 일이 가능할까요?

문제점: 우리(니콜라스 린, 데이비드 프랑켈)는 이 문제를 해결하고자 지난여름 내내 애를 먹었습니다.
핵 언어를 위한 정적 분석 툴 구축하기
새롭게 정적 분석 툴을 구축하는 작업은 매우 복잡하고, 드는 비용도 막대해서 이익을 상회해 버리기 십상입니다. 그래서 우리는 정적 분석 툴을 새로 짜는 대신, 기존의 오픈 소스 툴인 Semgrep을 확장시켜보기로 했습니다. 슬랙은 Semgrep을 사용해서 6개의 서로 다른 언어로 작성된 코드를 스캔해 보안 취약점을 발견하고, 기존의 인프라 스트럭쳐로 Semprep을 CI/CD[2] 파이프라인에 통합시킵니다. 여기서 우리는 슬랙의 기존 정적 분석 툴과 시중에 있었지만 한 번도 사용해보지 않은 툴을 함께 사용하면 공학적 측면에서 엄청난 도약을 기대해볼 수 있겠다는 결론을 내렸습니다. 하지만 당장에 Semgrep은 핵 언어를 지원하지 않는 게 가장 큰 문제였어요. 이 문제를 해결하고자 우리는 r2c의 Semgrep 개발자들에게 컨택했고, 이 복잡한 과정을 크게 아래 두 파트로 요약했습니다.
1. 핵 언어의 문법은 무엇인가?
2. Semgrep이 어떻게 이 문법을 이해할 수 있을 것인가?
핵 언어 문법 개발하기
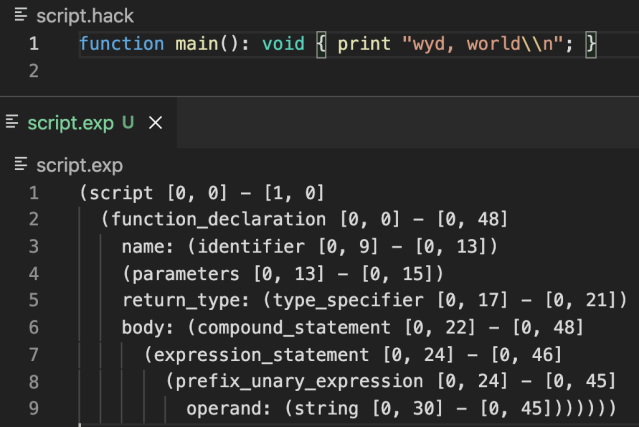
모든 인간의 언어가 그렇듯, 프로그래밍 언어도 자체적인 문법 구조를 가지고 있습니다. 각 소스 언어[3]가 가지고 있는 문법 규칙이 자연스럽게 해당 소스 언어를 정의하는 특징이 되기 때문에, 우리는 핵 언어를 정의할 수 있는 문법 규칙을 작성해야 했습니다. 그리고 이 문법을 어떤 소스 코드에든 적용해보면, 그 코드의 구조 내지는 구상 구문 트리[4](CST)를 이해할 수 있게 됩니다. CST는 적용한 문법을 기반으로 파싱[5]된 소스 코드를 시각적으로 정확하게 보여줍니다.

위 예시에 나타난 전환을 수행하는데 트리 시터(Tree-sitter)를 사용했는데요. 트리 시터는 처리속도가 아주 빠르고 견고한 라이브러리로, 적용한 문법 규칙을 따라 파서[6]를 생성합니다. 이렇게 생성된 파서는 소스코드를 CST로 전환하는 데 사용됩니다. 트리 시터 CST는 강력한 구문 강조 기능, 코드 폴딩[7](Code folding, 린팅[8]과 같이 다양한 유스 케이스[9]에 사용됩니다. 우리에게 가장 중요한 부분은 Semgrep이 트리 스터 CST를 사용하여 의미론적 측면에서 핵을 이해할 수 있다는 점이었는데요. 아래 도표를 한 번 같이 볼까요?

다행스럽게도 슬랙의 백엔드 엔지니어 안토니오 오초아 솔라노는 이미 개인 프로젝트 차원에서 핵 언어 문법을 개발 중이었습니다.
“한 언어에 최적화된 꽤 괜찮은 툴을 발견해도 다른 프로그래밍 언어와 섞어서 사용할 수 없을 때가 대부분이라 답답할 때가 많았어요. 이런 상황에서 트리 시터를 알게 되었고, 다른 언어로 확장할 수 있는 개발자 툴의 생태계가 펼쳐질 것을 상상하니 매우 흥분되었죠. 핵 언어 문법 개발을 시작하면서 트리 시터 활용법을 배웠고, 이는 자연스럽게 개인 프로젝트로 이어졌습니다.” - 안토니오 오초아 솔라노
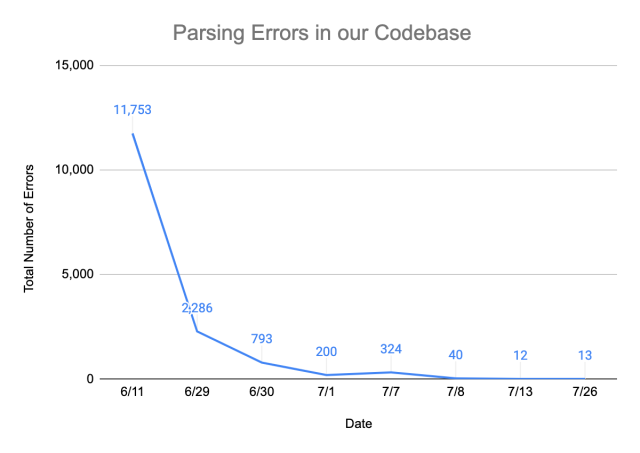
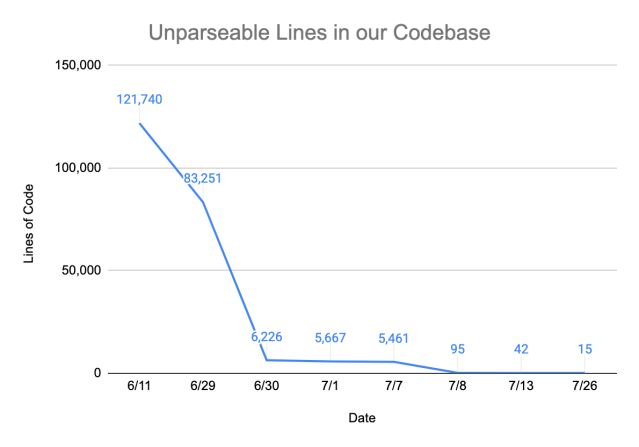
우리는 안토니오가 먼저 쌓아 둔 핵 언어 문법에 기반해서 점진적으로 문법을 수정해 나갔습니다. 내부 레포지토리에서 여러 번 반복해서 문법을 실행하고, 그때마다 발생하는 오류를 해결하며 문법 규칙을 작성했습니다. 문법에 오류가 없는지 체크하기 위해서 파싱 비율(parse rate)을 적극적으로 활용했는데요. 파싱 비율은 CST를 구성하기 위해 적절하게 파싱 될 수 있는 코드가 몇 % 나 되는지 나타냅니다. 이렇게 반복적인 오류 수정과 문법 규칙 작성 작업으로 5백만 줄이 넘는 코드라인 중 파싱이 안 되는 12만 줄 이상의 코드라인을 15줄까지 줄여서 무려 99.999% 이상의 파싱 비율을 달성할 수 있었습니다.


그리고 GitHub에 핵 언어 문법을 오픈 소스로 공유할 수 있게 되어 무척 기쁩니다! 하지만 이에 만족하지 않고 100%의 파싱 비율을 달성하기 위해 현재도 꾸준한 업데이트를 진행 중입니다.
Semgrep에 문법 입력하기
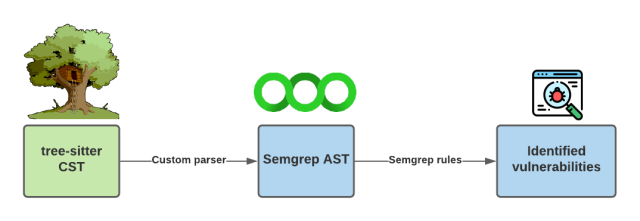
Semgrep의 한 가지 아쉬운 점은 트리 시터 CST 직접 사용할 수 없다는 것입니다. Semgrep은 CST가 아닌 추상 구문 트리(AST)로 문법을 이해합니다. 추상 구문 트리는 오로지 필수적인 정보만을 획득하고, 주석처럼 불필요한 문법이나, 괄호 같은 트리 구조에서 파생된 문법을 제외시킵니다. 또, Semgrep AST는 Semgrep이 어떠한 프로그래밍 언어도 이해할 수 있도록 공통되는 구조를 제공해줍니다.
여기서 각각의 프로그래밍 언어는 별개의 CST나 AST를 가지는 것이 아니라, 모두 공통되는 하나의 Semgrep AST에 맵핑됩니다. 이렇게 해서 Semgrep은 여러 가지 언어를 이해할 수 있는 높은 확장성이 돋보이는 툴이 됩니다. Semgrep의 규칙과 AST에 맵핑된 프로그래밍 언어를 의미론적으로 잘 이해하면 소스 코드에서 어떤 부분이 취약한지 가려낼 수 있습니다. 아래 도표가 이 과정을 잘 보여주고 있습니다.

트리 시터 CST를 Semgrep AST에 맵핑하려면, OCaml 언어로 커스텀 파서 파일을 작성해야 합니다. 이 과정도 아래와 같이 단계별로 실행했습니다.
1. 핵 언어 구성소[10] 확인하기
2. 문법과 CST에서 구성소가 잘 실행되는지 확인하기
3. AST에서 적절한 맵핑 확인하기
4. 해당 맵핑 실행하기
프로젝트상 가장 많은 노력과 시간을 집중적으로 쏟았던 부분이 바로 이 부분이 아닐까 싶은데요. 핵 언어, 트리시터, Semgrep, 그리고 OCaml 언어까지 다방면의 지식을 복합적으로 활용해서 작업해야 했어요. 이 과정에서 각각의 구성소에 집중적으로 파고들었고, r2c 관계자들과도 직접 만나 문제를 하나씩 해결하다 보니 파싱 비율을 꾸준하게 향상시킬 수 있었습니다. 현재 파싱 비율은 99.9%로 아주 높은 편이지만, 100%의 파싱 비율을 목표로 계속 업데이트를 진행하고 있습니다. 커스텀 파서가 완성되었으니, 이제 해야 할 일은 완성된 Semgrep 규칙을 작성하는 것만 남았네요. Semgrep은 이 규칙을 AST에 적용해서 보안 취약점을 찾아낼 수 있게 됩니다.
Semgrep 패턴 매칭 활용하기
프로젝트의 막바지에 다다르자, 우리는 본격적으로 Semgrep 규칙을 사용해서 위험한 코드를 감지하기 전에 필요한 마지막 단계를 실행할 수 있었습니다. Semgrep 규칙이 특수 구문으로 작성되긴 했어도, 이 구문이 핵 언어에서는 파싱이 되지 않습니다. 예를 들어, 취약한 해싱[11] 알고리즘 중 하나인 MD5로의 호출을 막고 싶다고 해봅시다. 핵 언어에서는 다음과 같이 나타날 수 있습니다.
‘md5(“some string to hash using md5, an insecure algorithm (md5를 사용해서 해싱할 문자열이 있음, 불완전한 알고리즘)”) 우리는 이 함수 호출을 어떤 식으로든 표시하고 싶기 때문에 Semgrep의 규칙 패턴은 아마 이 함수 호출을 이렇게 나타낼 겁니다. : ‘md5(…)’. 이 함수를 따라 모든 호출을 식별하고 싶었기에 우리는 줄임표가 어떤 인자(arguments)든 나타낼 수 있도록 설정했습니다. 또, AST에서 이 줄임표를 정확하게 식별하고자 트리 시터 파서를 확장해서 Semgrep에 특화된 구문을 추적했습니다. 자, 이렇게 해서 우리는 중첩 함수[12] 호출과 문(statement)을 체크하는 것과 같이 아주 복잡한 규칙도 작성할 수 있게 되었습니다. 이 구문을 좀 더 자세히 알고 싶으신가요? r2c의 상세한 설명이 여러분의 궁금증을 해결해 줄 겁니다.
슬랙은 Semgrep 규칙을 사용하여 사용자 인풋을 안전하게 관리하고, 인증 과정을 완벽하게 마무리할 수 있습니다. 이것은 OWASP(The Open Web Application Security Project, 오픈소스 웹 애플리케이션 보안 프로젝트)에서 최고 10순위 안에 드는 높은 수준으로, 우리가 Semgrep으로 직접 작성한 모든 핵 언어 코드의 보안 취약점을 체크하고 보안 위협으로부터 시스템을 안전하게 지킬 수 있게 해 줍니다. 훗날, 우리가 이 규칙을 더 큰 규모의 커뮤니티와 공유해서 누구든지 더 안전하고 안정적인 핵 코드를 작성할 수 있기를 진심으로 바랍니다.
프로젝트를 무사히 마치며
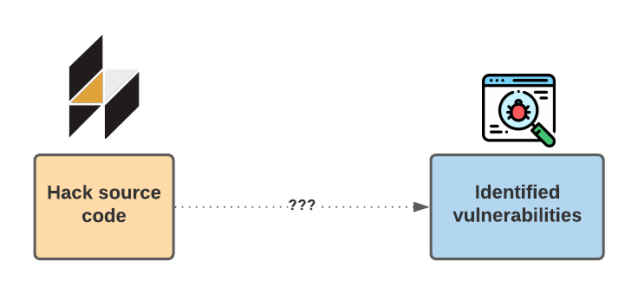
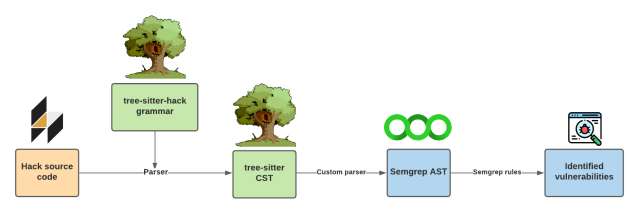
우리의 프로젝트를 요약하자면, 다듬어지지 않은 핵 소스 코드의 텍스트를 처음으로 CST(초기의 구조적 표현)로 맵핑하고 난 뒤 AST로 일반화하는 과정이라 말할 수 있습니다. Semgrep은 AST와 보안 규칙을 사용해서 잠재적인 보안 취약점을 가려냅니다. 아래 그림에 잘 나타나 있습니다.

Semgrep에서 핵 언어를 실행하면 개발자가 최종적으로 배치하기 전에 새 코드에 적용되며, 전체 코드 베이스에 매일매일 적용됩니다. 이 작업은 보안 취약점을 자동으로 발견해서 슬랙의 가장 큰 코드 베이스에 보안상 침투하지 못하도록 사전에 예방하여, 슬랙을 사용하는 유저들에게 한층 더 높은 보안성을 제공합니다.
<참고 자료>
도표에 사용한 벌레 아이콘 출처: Freepik
[1] Codebase: 특정 소프트웨어 시스템, 응용 소프트웨어, 소프트웨어 구성 요소를 빌드하기 위해 사용되는 소스 코드의 모임
[2] CI/CD: 애플리케이션 개발 단계를 자동화하여 애플리케이션을 보다 짧은 주기로 고객에게 제공하는 방법. 기본 개념은 CI는 지속적 통합(Continuous integration), CD는 지속적 배포(Continuous delivery)를 의미.
[3] Source language: 컴퓨터가 자동으로 프로그램을 번역하는 과정에서 입력으로 주어지는 프로그래밍 언어
[4] Concrete syntax tree: 소스코드에서 생략되는 부분이 없이 모든 구문의 입력값 정보를 가진 트리
[5] Parsing: 문장을 문법적으로 분석하는 것
[6] Parser: 인공 언어로 쓰여진 프로그램을 문법 규칙에 따라 구문 해석하고, 그것이 문법에 합치하는지 여부를 조사하는 알고리즘
[7] Code folding: 사용하지 않는 코드를 생략하는 기능
[8] Linting: 소스 코드를 분석하여 프로그램 오류, 버그, 스타일 오류, 의심스러운 구조체를 구분하고자 표시하는 도구
[9] Use case: 시스템의 동작을 사용자의 입장에서 표현한 시나리오. 시스템에 관련한 요구사항을 알아내는 과정
[10] Language construct: 식별자, 명령문, 모듈 등과 같은 프로그램 언어를 기술할 때 필요한 구문상의 구성 요소
[11] Hashing: 해시 함수를 사용해서 해시 테이블에 데이터를 저장하고 검색하는 기법
[12] Nested function: 함수 내에 위치한 또 다른 함수로, 바깥에 위치한 함수들과 달리 부모 함수의변수를 자유롭게 읽을 수 있는 함수
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
