Lattice로 마이크로 프론트엔드를 구축하는 법
해외 유명 IT 기업은 각자 자신들의 블로그를 운영해 개발 방법과 기업 문화 등을 소개하고 있습니다. 요즘IT는 이러한 IT 기업 블로그의 콘텐츠를 번역해 소개하는 시리즈를 준비했습니다. 이들은 어떻게 사고하고, 어떤 방식으로 일하는 걸까요?
이번 글은 과열되고 있는 OTT 서비스 시장의 영원한 강자 '넷플릭스(Netflix)'가 작성한 ‘How We Build Micro Frontends With Lattice'를 번역했습니다. 넷플릭스는 어떻게 일하는 방식을 바꾸고자 하는지 궁금하시다면 아래의 글을 통해 알아보겠습니다.

넷플릭스가 꾸준히 성장하면서 레버뉴/그로스 엔지니어링[1]의 수요 또한 빠르게 진화하고 있습니다. 우리의 툴도 그만큼 빠르게 진화할 필요성이 생겼고요. 레버뉴/그로스 툴(Revenue and Growth Tools, 이하 RGT) 팀은 레버뉴/그로스 엔지니어링 관련 부서에서 언제든 쉽게 활용할 수 있는 솔루션을 마련하고자, 여러 가능성을 열어 두고 새로운 툴을 만들어 보기로 마음먹었습니다. 그 과정에서 우리는 한 가지 사실을 발견합니다. 다양한 툴에서 공통적으로 사용된 몇몇 디자인 패턴과 시스템 구성요소들로 인해 불필요한 작업이 여러 번 반복되고 있었습니다.
우리는 레버뉴/그로스 엔지니어링 소속 팀들의 동반 성장을 위해서 이 툴들을 통합할 필요가 있었습니다. 마이크로 프론트엔드[2]의 민첩함과 프레임워크[3]의 확장성을 동시에 겸비한 툴이 있다면 더 많은 사람들이 우리 툴을 사용하게 될 거라 생각했죠. 누구나 커스터마이징 할 수 있고, 확장이 쉬운 부분들만 골라서 사용자들의 세부적인 비즈니스 및 기술적인 요구사항을 충족시킬 수 있는 툴을 만들고 싶었습니다. 그 노력의 산물로, RGT팀은 마이크로 프론트엔드 장착형 프레임워크인 Lattice를 탄생시킵니다.
새로운 접근
요즘 웹 애플리케이션들이 다른 디펜던시[4]를 활용해서 UI 구성을 짜는 걸 흔히 볼 수 있는데요. 소스코드 파일을 변환하는 빌드 타임 내에 디펜던시를 번들링[5]하는 기존의 방식은 유연성이 부족한 탓에 사용자들이 자유롭게 활용하기에는 어려움이 많았습니다. 우리는 소스의 수에 구애받지 않으면서도, 다른 애플리케이션에서 그때그때 필요한 외부 디펜던시를 가져와 사용할 수 있는 툴을 만들고 싶었습니다.
그래서 다음과 같이 높은 수준의 목표를 설정하게 되었습니다.
- 중복 패키지 생성 최소화: 기존의 프론드엔드 코드를 재사용하도록 장려하고 사용자 인터페이스(UI) 기능을 축소시키는 새로운 패키지 생성을 가급적 피합니다. 여러 패키지가 한 기능을 공유하게 되면 애플리케이션 관리는 더욱 어려워질 가능성이 높기에, 우리는 기존에 잘 알려진 자바스크립트 라이브러리 중 하나인 리액트(React) 패러다임을 활용해서 애플리케이션이 핵심 기능을 확장할 수 있는 방법을 모색했습니다.
- 약한 의존성[6]: 호스트 애플리케이션은 https를 거쳐 넷플릭스에 자체적으로 호스팅 한 원격 번들로 모듈을 참조할 수 있습니다. 이런 번들은 웹팩 모듈 페더레이션이나 네이티브 자바스크립트 모듈처럼 이미 채택된 기준을 준수해서 만든 번들로, RGT팀이 아닌 다른 외부 팀도 사용할 수 있습니다.
- 배열은 완벽하게, 결합은 느슨하게: 넷플릭스에 사용된 기준 프레임워크와 라이브러리에 완전히 들어맞도록 배열합니다. 플러그인은 불필요한 코드 템플릿 사용을 자제하여 핵심 기능을 실현하는데 초점을 두어야 하고, 자바의 코드인 API wrapper를 사용하는 번거로움 없이 실행할 수 있어야 합니다.
- 메타데이터 중심: 애플리케이션 수명주기 상에서 언제든지 자유롭게 주입할 수 있는 배열 형태가 해당 플러그인 모듈을 정의합니다. 프레임워크는 등록과 등록취소가 자유로워야 하고, 플러그인 확장은 필요한 경우에만 적용합니다.
- 신속한 개발: 불필요한 빌드와 배치를 생략하여 개발 사이클을 줄입니다. 타입 스크립트 선언(TypeScript declarations)을 통해 모든 콘텍스트가 사전에 이용 가능한 플러그인을 개발할 수 있고, 애플리케이션이 정의한 엄격한 인터페이스에 맞춰 디자인하면 플러그인과 호스트를 동시에 개발할 수 있습니다.
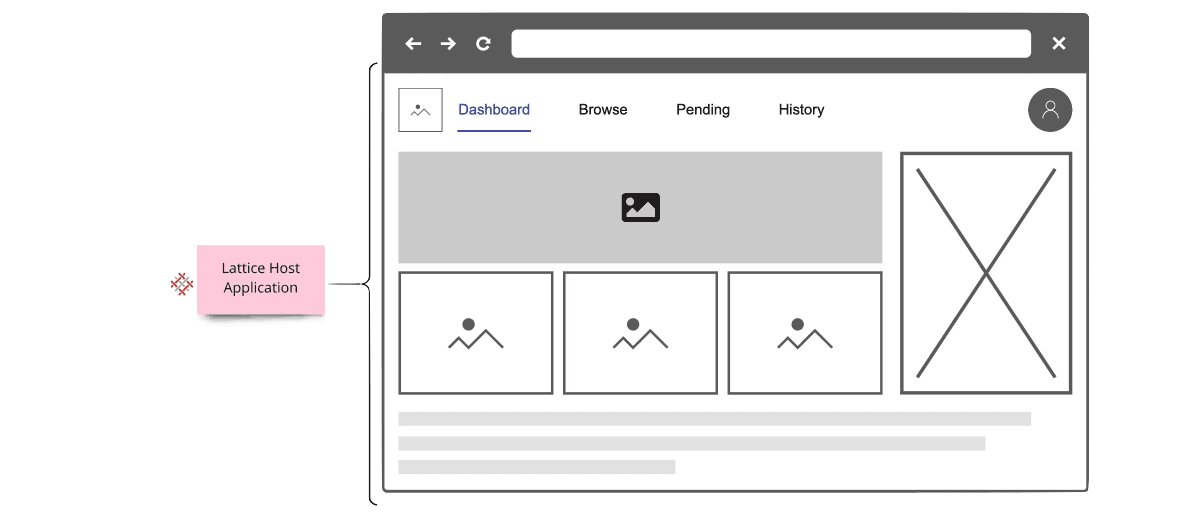
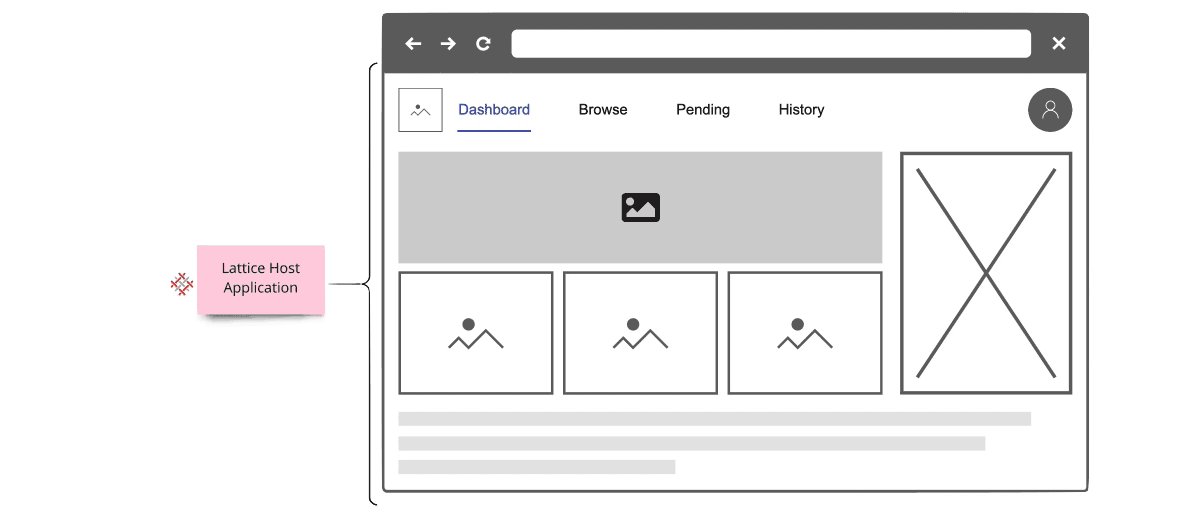
이론적 예시

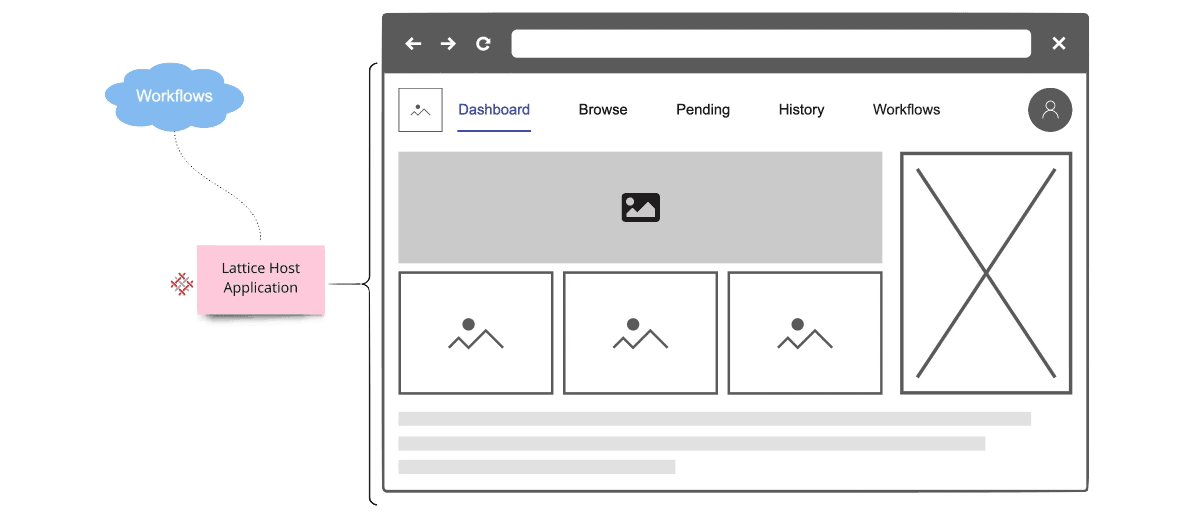
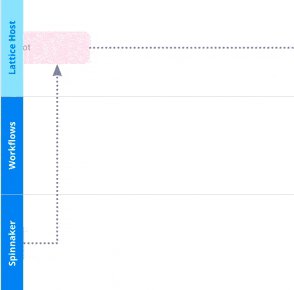
위의 예시를 한 번 살펴볼까요? 이 애플리케이션은 헤더와 콘텐츠 영역을 렌더링하고 컨트롤해서 사용자에게 명확한 기능성을 보여줍니다. 이 애플리케이션 출시 직후, 우리는 다른 툴에서 볼 수 있는 정보를 이 애플리케이션에도 볼 수 있으면 좋겠다는 피드백을 받았는데요. 새 프레임워크 Lattice에 피드백받은 내용을 반영해 다른 애플리케이션에 있는 기존 기능을 삽입할 수 있게 되었습니다.
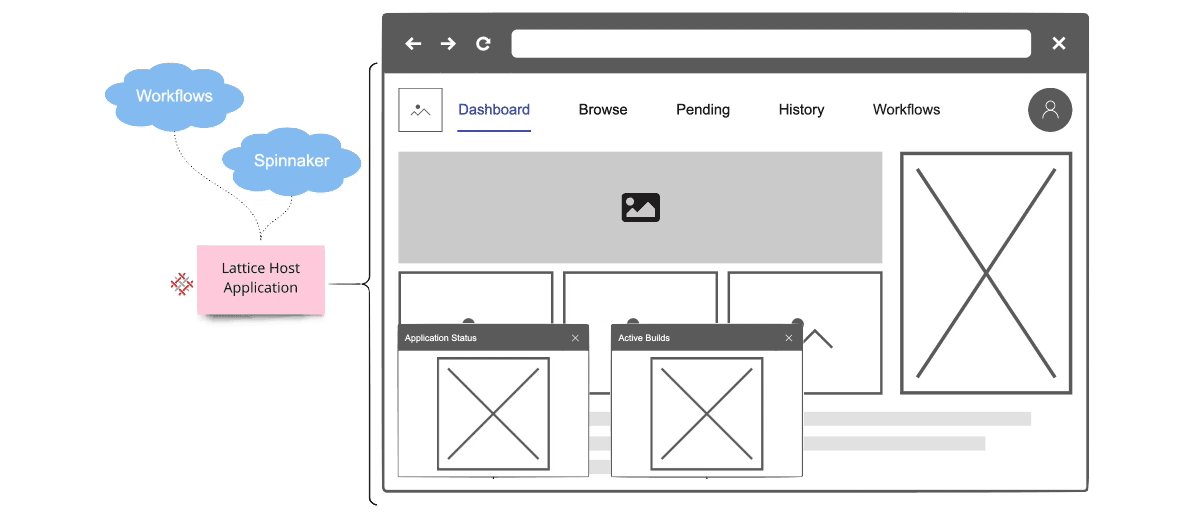
Lattice 플러그인 호스트(뒤에서 더 자세히 다룰 예정입니다.)는 외부 플러그인인 워크플로(Workflows)와스피내커(Spinnaker)를 참조해서 기존 애플리케이션을 확장할 수 있게 합니다. 위 예시에서는 확장할 수 있는 두 영역, 즉 포탈 컴포넌트와 관련된 애플리케이션 콘텐츠와 설정 가능한 라우팅을 정의할 필요가 있습니다.
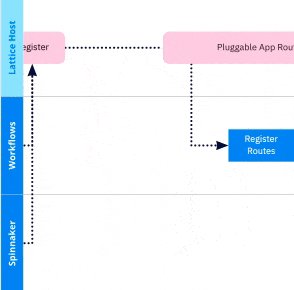
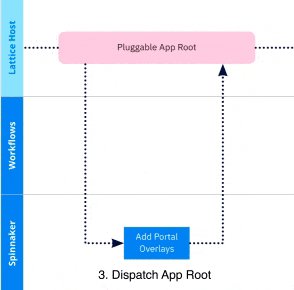
렌더링 처리를 위해 Lattice와 두 플러그인 워크플로와 스피내커가 함께 연속적으로 발생하는 이벤트를 아래와 같이 핸들링합니다.

첫 번째로, Lattice가 두 플러그인을 비동기적으로 로딩합니다.
그다음으로 애플리케이션을 따라 이벤트가 흘러갈 수 있도록 프레임워크가 이벤트를 디스패치합니다. 마지막으로 위 예시에서처럼 워크플로가 자체적인 루트를 등록하고, 스피내커는 오버레이를 추가합니다.
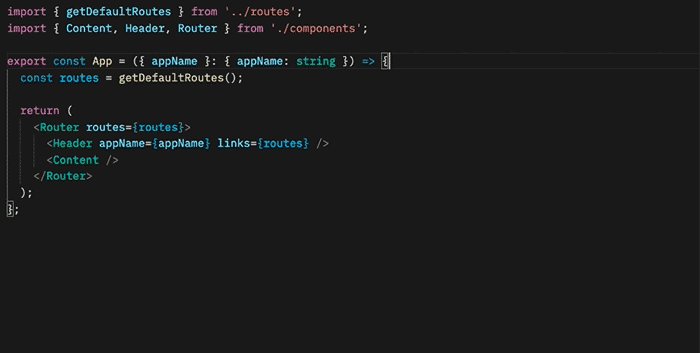
리액트(React)로 실행하기
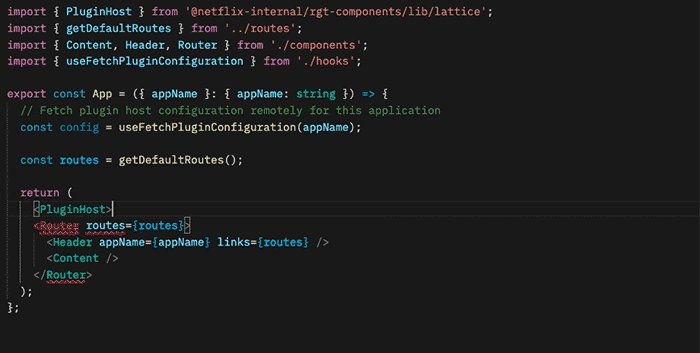
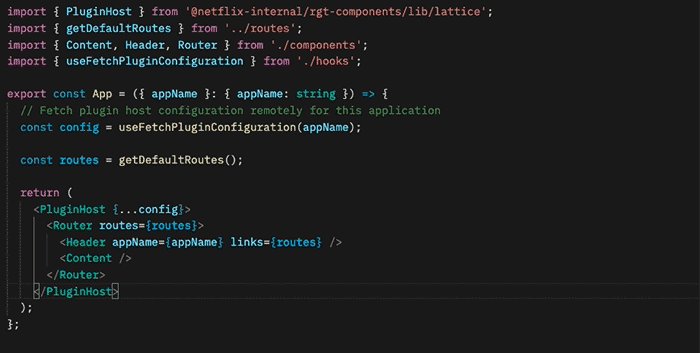
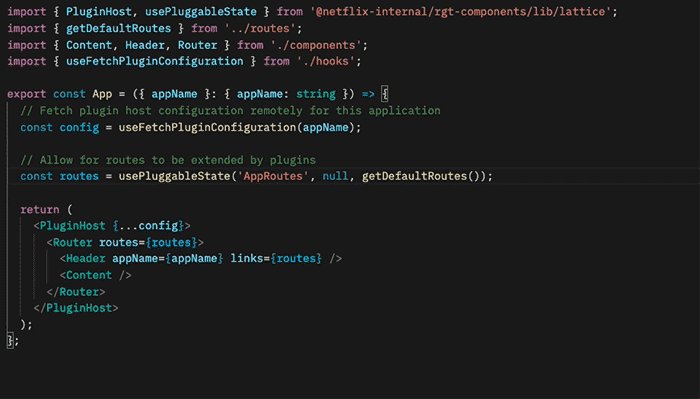
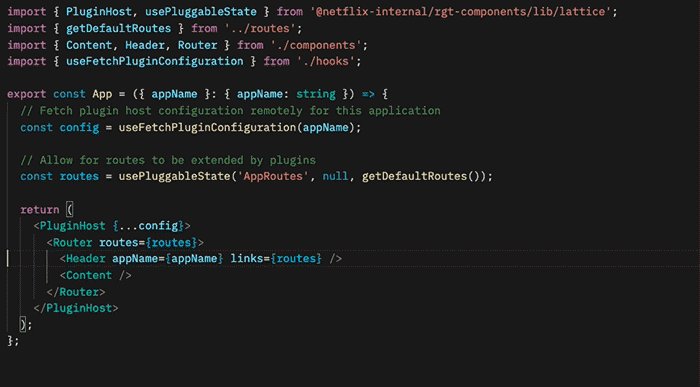
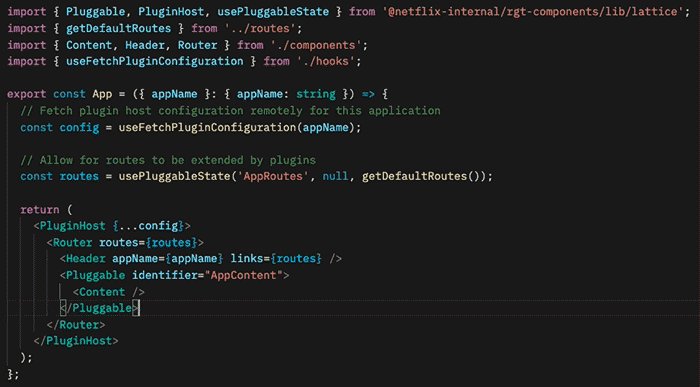
위 시나리오대로 흘러가려면, 호스트 애플리케이션은 Lattice 라이브러리를 가지고 있는 상태에서 외부 플러그인을 참조하는새 플러그인 호스트 PluginHost를 추가해야 하는데요. 이 호스트는 애플리케이션과 로딩할 플러그인에 대한 상세한 정보를 필요로 합니다.

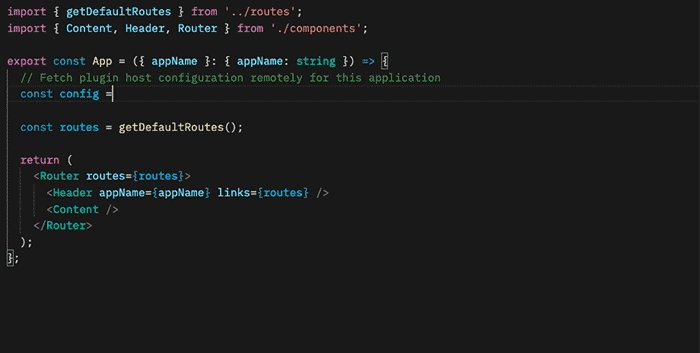
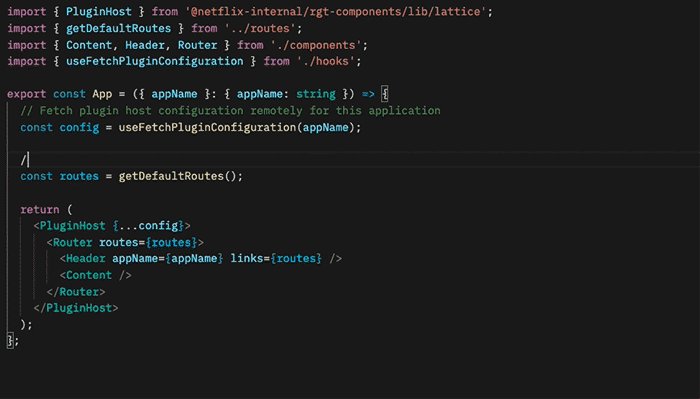
위의 예시처럼 우리는 useFetchPluginConfiguration훅[7]을 사용해 외부 서비스로부터 메타데이터를 가져오는 테스트를 진행했습니다. 관리자는 이 훅을 사용해서 애플리케이션 소스 코드에 구애받지 않고 원하는 대로 마음껏 플러그인을 더하고 뺄 수 있습니다.
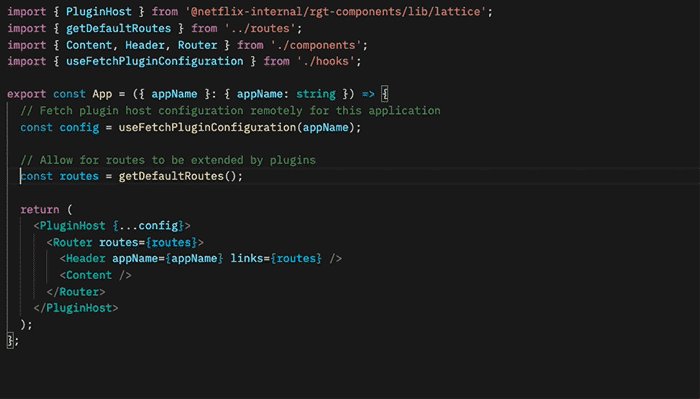
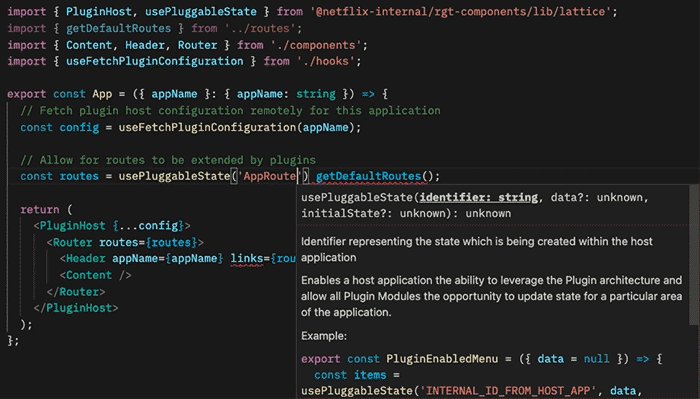
Lattice 프레임워크로 정의한 훅을 사용하면 플러그인이 해당 라우팅으로 접근할 수 있게 됩니다. usePluggableState훅은 디폴트 애플리케이션 루트를 불러와 Lattice 프레임워크로 통과시킵니다. 그리고 이 AppRoutes 식별자[8]에 응답하는 플러그인은 다음과 같이 구체적인 루트를 삽입할 수 있게 됩니다.

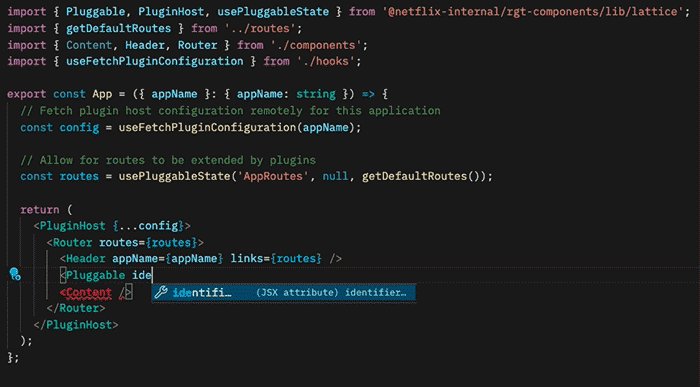
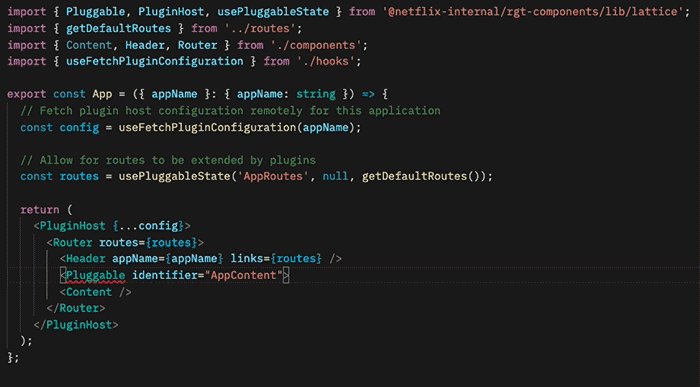
아래에서 볼 수 있듯이 플러그인이 <Pluggable /> 요소만 가지고 있으면 페이지에 어떤 리액트 요소든지 모두 삽입할 수 있습니다. 리액트 요소를 삽입하면 플러그인은이 AppContent 영역 내에서 렌더링 처리를 할 수 있게 됩니다.

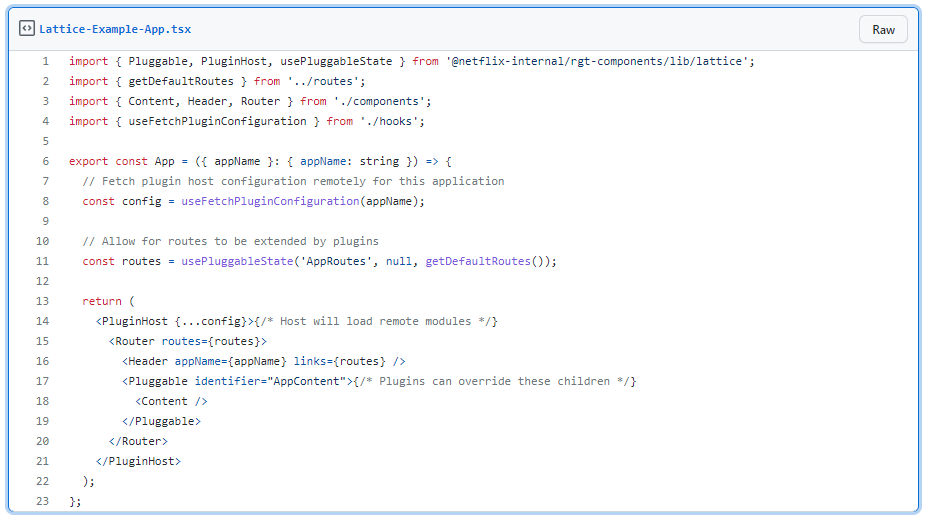
최종적인 애플리케이션 스니펫[9]을 아래 예시에서 확인할 수 있습니다.

Lattice 파헤치기
Lattice는 리액트 웹 애플리케이션이 활용하기 좋은 추상화 계층[10]을 제공하는 작은 프레임워크다.
Lattice를 활용해서 개발자들은 핵심 프로덕트에 집중할 수 있게 되었고, 외부 플러그인으로 커스터마이징이 가능한 애플리케이션 영역의 기능을 손쉽게 포함시킬 수 있게 되었습니다. 또 Lattice 훅으로 해당 요소를 확장해서 외부 상태를 사용할 수 있게 되었습니다.

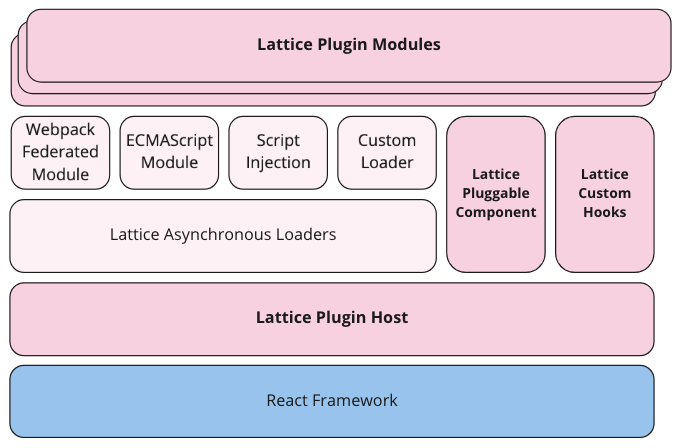
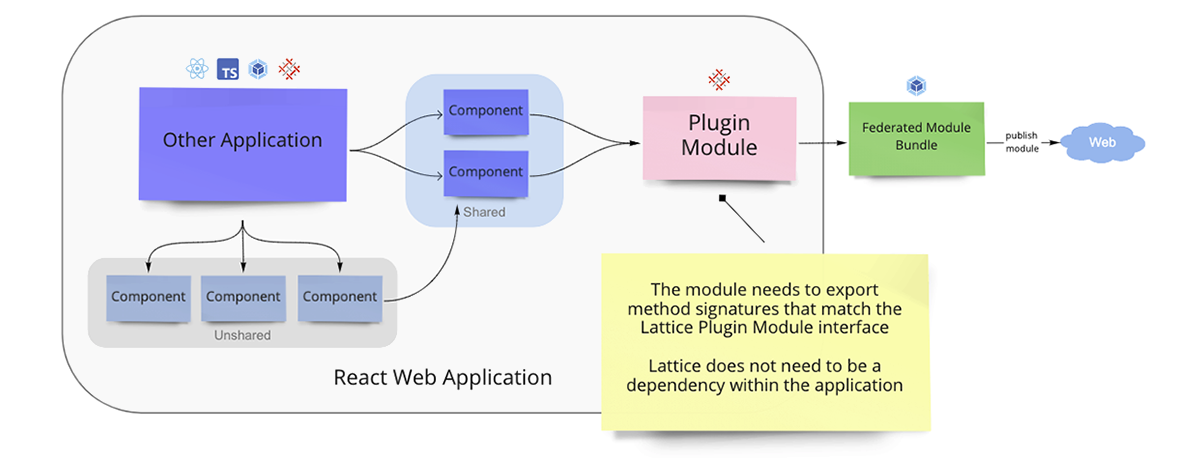
Lattice 플러그인 모듈은 자바스크립트 기능으로, 원격 애플리케이션으로 실행이 가능한 모듈입니다. 이 모듈은 호스트 애플리케이션과 공유된 원격 요소(들) 사이를 끈끈하게 붙여주는 풀 역할을 합니다. 그리고 이 모듈은 애플리케이션 내에서 어떤 요소가 노출되어야 할지, 또 호스트가 제공하는 정보에 기반하여 이 요소를 어떻게 렌더링해야 할지 선언합니다.
Lattice Pluggable은 호스트 애플리케이션이 기준점이 되는 리액트 요소를 통해 마운트 포인트[11]를 노출시킵니다. 플러그인은 자체 콘텐츠로 이 리액트 요소를 처리할 수 있고, 처리를 중지할 수도 있습니다.
Lattice Custom 훅은 상태 리듀서 패턴(state reducer pattern)을 사용해서 상태를 처리합니다. 이 훅은 호스트 애플리케이션이 최초 상태를 유지할 수 있도록 필요시에 상태 수정을 가능하게 하며, 또 플러그인에 자체 데이터를 삽입할 수 있게 합니다.
Lattice 플러그인

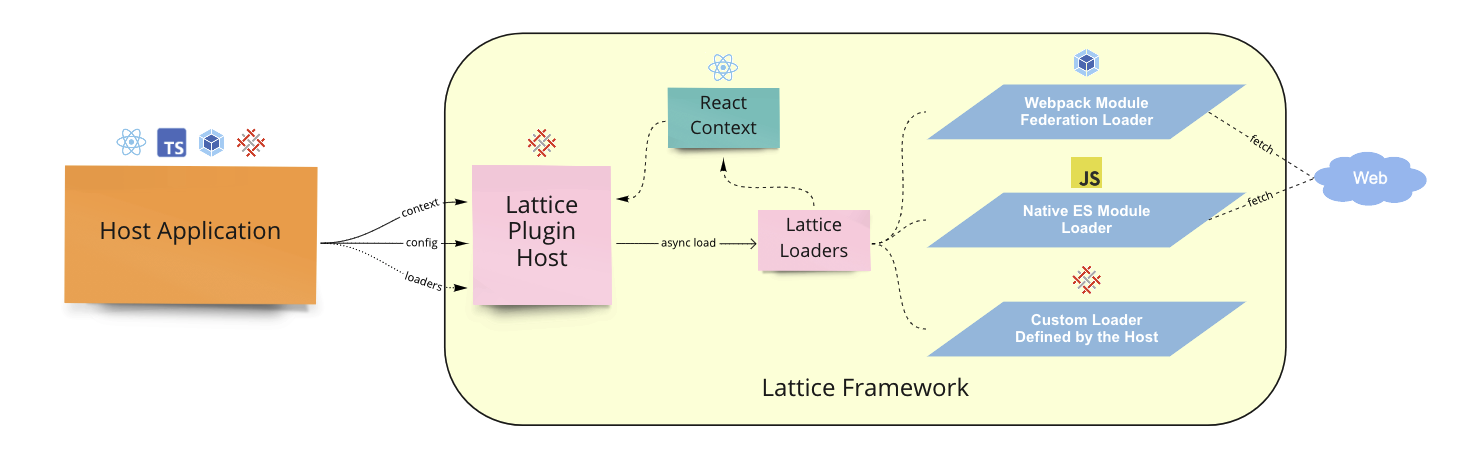
Lattice의 핵심 기능은 바로 프레임워크 외부에서 정의된 웹팩 모듈 페더레이션, 네이티브 ES 모듈이나 프레임워크 외부에서 정의된 커스텀 실행을 통해 비동기적으로 원격 모듈을 로딩할 수 있다는 것인데요. 호스트 애플리케이션은 기본적인 애플리케이션 콘텍스트와 로딩하고자 하는 원격 모듈을 정의하는 배열을 Lattice에 제공합니다. 일단 이렇게 한 번 로딩되면, 이 플러그인에 대한 레퍼런스가 리액트 콘텍스트 사례에 내부적으로 저장됩니다.

이제 플러그인 모듈은 완전히 새로운 기능뿐만 아니라 기존의 기능을 변경해서도 호스트 애플리케이션에 제공할 수 있습니다. 플러그인이 여러 애플리케이션에 걸쳐 보편적으로 사용 가능하려면 Lattice에서 사용 가능한 모든 애플리케이션이 기준 식별자를 실행할 수 있어야 하는데요. 대부분의 플러그인이 기존의 애플리케이션 기능을 확장하려 하겠지만 아직까지는 이런 기능성 확장이 보편적이지 않기 때문에 현재로써는 호스트 디자인 관련 지식이 절대적으로 필요합니다.
Lattice는 현재 무엇이 렌더링 처리되고 있는지 알고자 끊임없이 identifier 값(즉, 매직 스트링[12])을 요구합니다. Lattice 플러그인 호스트는 이전에 등록하고 로딩한 적이 있는 모든 플러그인으로 이 식별자를 디스패치합니다. 그러면 플러그인이 응답하고, 최종 반환 값이 컴포넌트 트리[13]에서 렌더링 됩니다. 이 모델을 통해, 플러그인은 해당 이벤트를 확장, 변경하거나, 경우에 따라서는 단순히 무시해 버릴 수도 있습니다. 이 프로세스는 리덕스(Redux)나 익스프레스 미들웨어 기능(Express Middleware functions) 접근법과 유사하다고 보시면 됩니다.
Lattice는 또 기존 애플리케이션 기능성을 확장하는데도 사용됩니다. 이렇게 하려면 플러그인이 반드시 호스트 애플리케이션 수명주기에서 사용되는 호스트 식별자와 데이터 모양을 잘 인지하고 있어야 합니다. 이게 불가능한 것처럼 들릴지 모르겠지만, 우리는 호스트 애플리케이션이 호스트와 플러그인 간에 공유되는 타입 스크립트 선언 프로젝트를 퍼블리싱할 수 있도록 합니다. 간단히 말해 우리가 Lattice를 통해 확장하는 모든 넷플릭스 내부 툴이 DefinitelyTyped 레포지토리를 가지고 있다고 생각하시면 이해하기 쉽습니다.
이렇게 우리는 개발자에게 완벽한 배열과 약한 결합으로 호스트 애플리케이션과 플러그인이 공유할 수 있는 최적의 개발 환경을 제공하고, 여기서 플러그인은 이미 선언한 인터페이스를 고수하며 개별적으로 분산된 형태에서 개발 가능해집니다.
무한한 가능성
애플리케이션 내부의 핵심 기능을 확장하는 데서 출발했지만, 어쩌다 보니 Lattice를 다른 방식으로도 활용할 수 있게 되었는데요. 단순히 if 명령을 쓰는 개념을 넘어, 한 걸음 물러서서 앞서 언급한 로직을 유도하는 도메인이 어떤 것인지 판단하고, 이 로직을 각각의 플러그인으로 어떻게 이동시킬지 생각해보는 단계까지 이르게 되었습니다.
또, 우리는 Lattice로 애플리케이션 안에서 좀 더 섬세한 영역을 쉽게 만들 수 있다는 사실을 알게 되었어요. 예를 들면, Lattice 식별자를 이용해서 개별적인 형태의 구성 요소를 렌더링 할 수 있고, 플러그인이 특정한 UI 요소에 기여하는 디자인을 할 수 있게 되었습니다. 이런 식으로 메타데이터 모델이 받쳐주는 포괄적인 툴을 만들 수 있게 되었고, 새로운 아웃 오브 박스 경험[14]도 구축할 수 있었습니다.
무엇보다도 가장 중요한 건, 서로 다른 플러그인을 실행시키기만 해도 상반되는 요구사항에 아주 쉽고 빠르게 반응할 수 있다는 것입니다.
향후 계획
Lattice는 이제 막 발걸음을 내딛기 시작하여 내부적으로 다른 팀의 반응을 살피고 있는 단계입니다. RGT팀 내부적으로 새로운 제품을 내부적으로 먼저 사용하며 발견한 문제점을 해결하고, 버그를 없애는 과정을 반복하며 Lattice로 마이크로 프론트엔드를 탄탄하게 완성할 수 있게 될 겁니다. Lattice의 성공 여부는 개발자의 경험에 크게 좌지우지됩니다. Lattice 이벤트의 수명주기를 잘 이해할 수 있는 개발자가 Lattice의 기능성을 충분히 입증할 수 있고 배열, 버저닝[15], 엔드 투 엔드 테스트[16]를 진행하며 우수한 퍼포먼스를 보여줄 수 있다면 Lattice는 성공할 가능성이 다분해 보입니다.
[1] 레버뉴/그로스 엔지니어링(Revenue and Growth engineering): 데이터와 소프트웨어 엔지니어링을 기반으로 한 다양한 실험을 통해 제품의 최적화된 사용자 경험(User Experience)을 만들고, 이를 통해 더 많은 사용자가제품을 지속적으로 사용하게 유도해서 수익(Revenue)과 매출 성장(Growth)을 도모하는 기술로, 최근 들어 많은 주목을 받고 있습니다.
[2] 마이크로 프론트엔드(Micro frontend): 전체 화면을 작동할 수 있는 작은 단위로 나누어 개발한 후 서로 조립하는 디자인 방식
[3] 프레임워크(Framework): 소프트웨어 어플리케이션이나 솔루션의 개발을 수월하게 하기 위해 소프트웨어의 구체적 기능들에 해당하는 부분의 설계와 구현을 재사용 가능하도록 협업화 된 형태로 제공하는 소프트웨어 환경
[4] 디펜던시(Dependencies) : 한 소프트웨어를 작동시키기 위해 필요한 라이브러리
[5] 번들링(Bundling) : 기능별 모듈을 한 데 묶어주는 과정
[6] 약한 의존성(Weak dependencies): 인터페이스를 사용해서 의존성을 낮추면 클래스 간 결합도가 약해져 관리와 확장이 편리해집니다.
[7] 훅(Hook) : 코드 내에서 프로그래머가 커스터마이징한 프로그래밍을 삽입할 수 있는 인터페이스
[8] 식별자(identifier): 데이터의 특성을 표시하기 위해 사용하는 기호
[9] 스니펫(Snippet): 재사용 가능한 소스 코드, 기계어, 텍스트의 작은 부분을 일컫는 프로그래밍 용어
[10] 추상화 계층(Abstraction layer): 특정한 집합의 기능의 자세한 부분을 숨기는 한 방법
[11] 마운트 포인트(Mount point): 외부 장치에게 대여해주기 위해 마련된 임의의 디렉토리 공간
[12] 매직 스트링(Magic string) : 외부적으로 드러나지 않고 숨어서 함수에 영향을 주는 입력 값
[13] 컴포넌트 트리(Component tree) : 컴포넌트 간에 데이터와 이벤트를 공유하는 구조
[14] 아웃 오브 박스 경험(Out of box experience): 엔드 유저가 제품을 구매하거나 배송 받고 난 이후의 최초로 박스를 개봉하는 순간의 경험
[15] 버저닝(Versioning) : 일정 기간 동안 수정되기 전의 파일을 보관하는 기능
[16] 엔드 투 엔드 테스트(End to end test): 애플리케이션이 온전히 동작하는 상태에서 사용자의 행동에 따라 애플리케이션의 각 부분이 정해진대로 동작하는지 확인하는 방식
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
