본문은 위시켓과 번역가 윌리(Willy)가 함께 만든 해외 콘텐츠 기반 번역문입니다. 자바스크립트 및 웹 개발 콘텐츠를 제공하는 JavaScript 블로그의‘Next.js 12: 5 Changes You Should Pay Close Attention To’를 번역했습니다. 본문은 웹 프레임워크 Next.js 12에서 새로워진 5가지 변화에 대해 살펴보는 내용입니다. Next.js 12는 어떻게 바뀌었을까요?

웹사이트 개발하고 프레임워크와 라이브러리를 구성하는 것은 여간 골치 아픈 일이 아닙니다. 많은 부분을 일일이 설정해야 하기 때문에 많은 시간과 인내심이 필요합니다. Next.js는 이러한 개발 프로세스를 단순화하기 위해 탄생했으며 개발자들에게 좋은 평가를 받았습니다. 이는 리액트(React)에서 가장 인기 있는 프레임워크이며, 아마도 가장 인기 있는 하이브리드 웹 프레임워크일 것입니다.
최근 버셀(Vercel, Next.js 개발사)은 새로운 버전인 Next 12를 출시한다고 발표했습니다. 개발자 경험(DX, Developer Experience)을 더욱 향상해 줄 몇 가지 기능과 함께, 완전히 새로운 솔루션을 개발할 수 있는 참신한 아이디어가 포함되어 있습니다.
큰 웹사이트를 컴파일하려면 많은 시간이 걸립니다. 버셀은 이를 개선하기 위해 전보다 더 빠른 Rust로 기반의 새로운 컴파일러를 도입했습니다. SWC[1]를 필두로 하는 이러한 변화는, Go(예: esbuild)와 Rust(앞서 언급한 SWC)로 작성된 도구로 넘어가는 큰 변화의 일부입니다. 이러한 언어로 작성된 코드는 번개처럼 빠른 속도를 자랑으로 하는 WebAssembly로 쉽게 컴파일할 수 있습니다.
Rust 컴파일러의 속도는 경이로운 수준입니다. 개발사인 버셀에 따르면, Fast Refresh는 3배 빨라졌고 빌드 시간은 5배 단축되었습니다. SWC를 바벨(Babel)과 비교하면 17배나 더 빠른 성능을 보여줍니다. 이 벤치마크는 대규모 Next.js 코드베이스[2]를 새로운 Rust 컴파일러와 함께 사용한 결과입니다.
Next.js에 새로 추가된 미들웨어(Middleware)는 요청이 완료되기 전에 코드를 호출할 수 있는 기능을 제공합니다. 덕분에 응답을 수정하고, 리다이렉트하고, 헤더를 추가하고, 심지어 HTML을 스트리밍 할 수 있습니다.
덕분에 자유도가 크게 향상되며 다음과 같은 작업을 수행할 수 있습니다.
물론 별다른 준비 없이도 이 모든 것을 바로 사용할 수 있으며, 미들웨어는 엣지(Edge)를 포함한 거의 모든 환경에서 제약 없이 사용할 수 있습니다. 자세한 내용은 공식 문서를 참고해주세요.
간단히 설명하자면, 지연 시간을 줄이기 위해 요청이 발생하는 사용자 근처에서 컴퓨팅을 수행하는 것을 의미합니다.
ES 모듈은 전혀 새로운 것이 아닙니다. 사실 2015년에 처음 소개되었지만 이를 채택하기까지는 꽤 많은 시간이 걸렸습니다. Node.js는 2021년 3월에서야 ES 모듈을 기본 탑재하기 시작했습니다! 이러한 변화는 웹 브라우저에서 좀 더 빨리 나타났으며, 주요 브라우저 중 파이어폭스가 60 버전(2018년 출시)을 통해 가장 늦게 도입했습니다.
새로운 모듈을 사용하면 개발자가 더 적은 코드로 앱을 더 빠르게 만들 수 있으므로 큰 변화를 가져옵니다. 또한, ES 모듈을 엄격한(strict) 모드로 실행할 수 있으며, 이 경우 자바스크립트라면 무시하고 넘어갈 자잘한 오류까지 출력해줍니다. 기존에는 개발자가 CommonJS 모듈 사용 여부를 선택할 수 있었습니다. 물론 CommonJS 대신 ES 모듈을 사용하면 많은 장점이 있습니다. 이를 여기서 모두 다루는 것은 불가능하므로 자세히 설명하지는 않겠습니다.
많은 사람이 무심코 이를 지나쳤을 수 있습니다. 얼핏 보면 대단해 보이지 않을 수는 있지만 이는 자바스크립트와 타입스크립트[3] 생태계에 큰 변화를 가져올 수 있습니다. JS 패키지의 중앙 저장소인 NPM의 크나큰 성공으로 인해 그 지배력이 너무 커진 나머지, 일부 개발자는 이러한 독과점에 반발하여 다른 곳에 패키지를 저장하는 것을 선호하고 있습니다. 여기에서 가장 많이 사용되는 것이 콘텐츠 전송 네트워크(CDN, Content Delivery Networks)입니다.
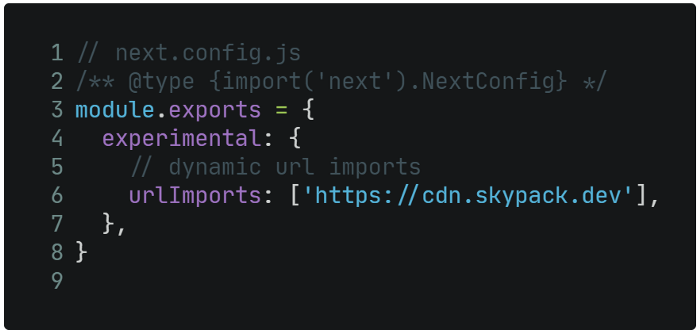
간단히 말해서 중앙 저장소에서 패키지를 가져오는 대신 원하는 곳 어디에서나 불러와 설치하는 것입니다. 패키지를 설치하면 Next.js가 이를 캐싱하고 바로 사용할 수 있습니다. 이를 위해 필요한 것은 단지 사용하려는 CDN의 도메인을 프레임워크에 알려주는 것뿐입니다.
다음은 사용 예시입니다.

리액트 18은 서버 컴포넌트(Server Component), 동시 렌더링(Concurrent Rendering), 자동 배치작업(Automatic Batching) 등 수많은 새로운 기능을 제공합니다. 이 세 가지는 모두 리액트를 더 빠르고 더 가볍게 만드는 것을 목표로 합니다. 리액트에 부정적인 사람들은 페이스북(현 메타)에서 만드는 라이브러리가 하는 일에 비해 너무 무겁고 느리다고 말합니다.
리액트 18의 가장 큰 변화 중 하나를 꼽으라면 바로 서버 컴포넌트일 것입니다. Vercel 또한 발표 자리에서 이를 주요 변화 중 하나로 언급했습니다. 왜일까요? 어떤 장점이 있는 것일까요? 사실 많은 장점이 있습니다. 첫째, 애플리케이션의 크기를 획기적으로 줄여줍니다. 웹사이트에서 마크다운을 렌더링하고 싶다고 가정해보겠습니다. 간단히 말하면 마크다운에서 불필요한 부분을 정리 후 렌더링하면 됩니다. 마크다운의 경우 "remark"가 있고, 정리(sanitation)를 위해 "sanitize-html"이나 "dompurify"를 사용할 수 있습니다. 이전에는 29~66kb가 추가로 필요했지만, 서버 컴포넌트를 사용하면 JS 사이즈가 전혀 늘어나지 않습니다.
서버에서 직접 데이터를 불러올 수도 있습니다. 이는 클라이언트가 나중에 사용할 데이터를 미리 요청할 필요가 없다는 뜻입니다. 웹 앱은 더 빠르게 동작하고 더 빠르게 응답할 것입니다. 이는 인터넷 전체에 득이 되는 것입니다. 서버 컴포넌트는 Next.js의 ISR(Incremental Static Generation)처럼 들리지만, ISR은 당분간 계속 지원될 것이고 두 API가 함께 공존할 것입니다.
Next.js 12에는 위에 소개한 주요 변경 사항 외에도 몇 가지 긴급 변경 사항이 있습니다. 보통 기존 프로그램에 문제가 되지는 않지만 눈여겨볼 만한 변화가 몇 가지 있습니다. 그중 한 가지는 웹팩(Webpack) 버전이 4에서 5로 업데이트된다는 것입니다. 개발팀은 블로그를 통해 "웹팩 5로의 원활한 전환을 위해 커뮤니티와 긴밀히 협력했습니다."라고 밝혔습니다.
개발자에게 큰 영향을 미치지 않는 사소한 변경 사항으로는, 더 이상 next.config.js에 타깃을 설정할 필요가 없다는 것입니다. 이 방식은 Next 8에서 처음 도입됐지만 개발팀은 좀 더 이상적인 방법을 찾기 위해 어떤 코드가 필요한지 자동으로 감지하는 @vercel/nft를 추가했습니다. 다른 두 가지 긴급 변경 사항은, next/image가 이제 요소 랩핑(element wrapping)을 위해 div 대신 span을 사용한다는 것, 그리고 Node.js의 버전이 12.22.0이라는 것입니다. 이는 ES 모듈을 기본 지원함으로써 생긴 변화입니다.
크게 언급되지 않은 한 가지는, 리액트를 프리액트(Preact)로 전환할 가능성이 없어졌다는 것입니다. Next 11에서는 문제없이 작동했지만, Next 12에서는 cryptic 500 오류가 발생할 수 있으므로 더 이상 사용하지 않는 것이 좋습니다.
Next.js를 사용하면 개발자가 양질의 리액트 앱을 더 빠르게 개발할 수 있습니다. 새로운 버전은 모두가 환영할 만한 변경 사항을 포함하고 있으며, 리액트 개발자를 실망시키지 않을 것입니다. 새로운 기능을 직접 사용해보고 싶다면 지금 바로 참고할 수 있는 프로젝트가 있습니다. 다음 저장소에서 바로 시도해보세요.
[1] Speedy Web Compiler의 약자로 Rust 언어로 작성된 초고속 타입스크립트/자바스크립트 컴파일러.
[2] 특정 소프트웨어 시스템, 응용 소프트웨어, 소프트웨어 구성 요소를 빌드하기 위해 사용되는 소스 코드의 전체 집합.
[3] 마이크로소프트에서 개발한 자바스크립트의 상위호환(Superset) 프로그래밍 언어.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.