실전 UI/UX - 1부. 무인양품앱 UI/UX 컨설팅
실전 UI/UX - 2부. 무인양품앱 브랜딩 개편 전략
위드코로나가 시작되기 일주일 전. YTN 뉴스를 통해 흘러나오는 위드코로나 소식을 보고 서점군은 왠지 모를 불안감을 느낍니다.
"설마... 방역정책 풀렸다고 바로 오프라인 행사를 하진 않겠지?"
고객님: 우리 곧 오프라인 행사할 거니까 백신 접종 안내 동의 페이지 만들어주세요.
서점군: ㅠㅠㅠ
오늘은 약관 동의 페이지를 만들 때 고려해야 할 자잘한 UI/UX 기술에 대해 알아보려고 합니다.
여러분이 자주 사용하는 서비스(웹/앱)의 회원가입 약관 동의 페이지를 떠올려봅시다.
약관 동의를 체크하는 체크 버튼은 주로 왼쪽에 있을까요? 오른쪽에 있을까요?
약관 동의 페이지를 설계할 때 꼭 알아야 할 UX의 법칙이 있습니다.
바로 구덴베르크 다이어그램과 스티븐 후버의 모바일 디바이스 파지 방법론입니다.

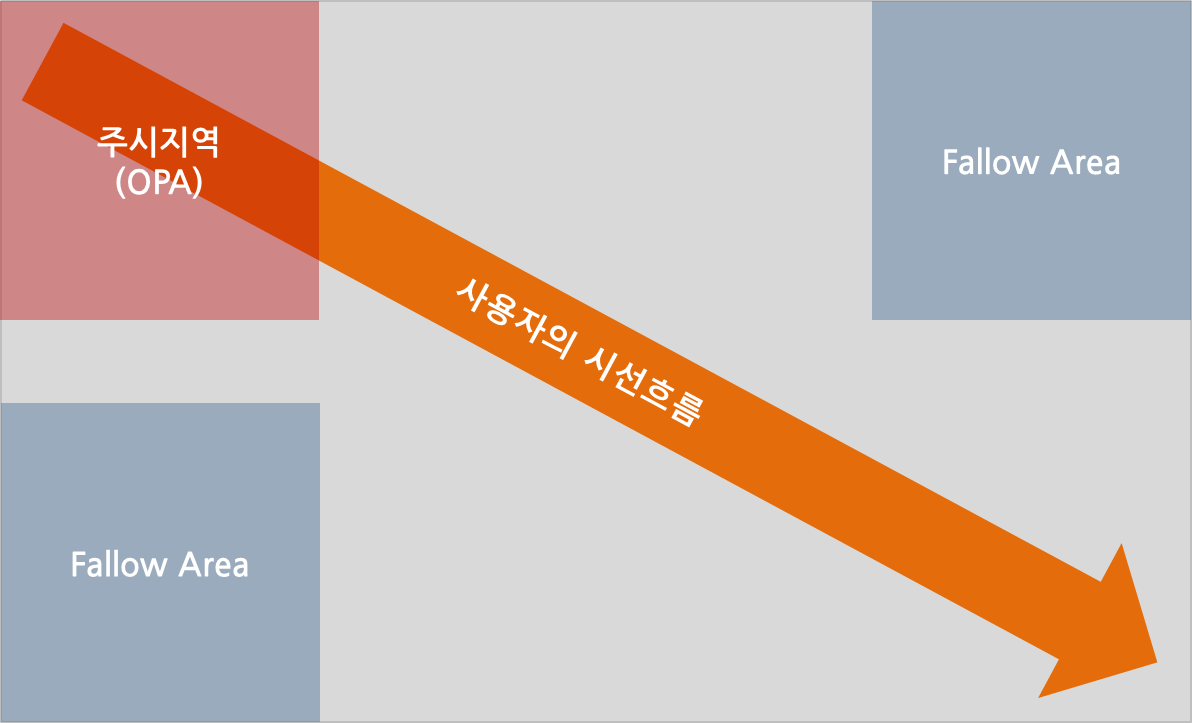
구덴베르크 다이어그램은 화면을 4 분할하여 사용자의 시선은 좌측 상단부터 시작하여 중력의 영향을 받아 조금씩 아래로 내려가 대각선 방향으로 이동해 우측 하단에서 끝난다고 하는 사용자의 시선 흐름을 이용한 콘텐츠 배치 법칙입니다. (자세한 내용은 실전 UI/UX - 포털 메일 서비스는 어떻게 다를까? 참조)
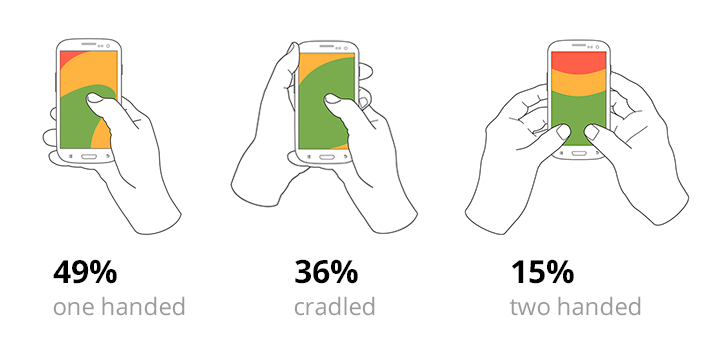
디자이너였던 스티븐 후버는 2013년, 1333명의 사람들을 관찰하여 그중 화면을 터치한 780명이 스마트폰을 어떻게 터치하였는지 통계자료를 발표합니다. 이 발표는 지금까지 모바일 디바이스 UX의 바이블로 일컬어지는 스티븐 후버의 모바일 디바이스 파지 방법론입니다. (원문 링크)
후버의 조사 결과에 따르면

구덴베르크 다이어그램과 엄지이론은 왼쪽 영역을 사용자가 가장 먼저 주시하고 터치하기 쉬운 이른바 핫스팟 영역으로 인식합니다. 그리고 많은 서비스들이 이 이론을 기초로 제작되었습니다. 약관 동의 페이지도 마찬가지죠.

실제로 많은 서비스들의 약관 동의 페이지들이 왼쪽 상단 혹은 왼쪽 하단에 약관 동의 체크 버튼을 배치합니다. 구덴베르크 법칙과 엄지영역을 충실히 따른 결과물이죠.
그런데 말입니다. 약관 동의 체크 버튼, 실제로 터치할 때는 불편하지 않으셨나요?
구덴베르크 다이어그램은 인쇄물이 발달한 시기에 시작된 이론으로 Desktop에 적용하기는 적합한 이론 일지 몰라도 모바일 디바이스에는 적용하기 한계가 있는 이론입니다.
우리에게 널리 알려진 엄지영역 이론에는 큰 맹점이 있습니다. 엄지영역이론은 발표된 지 8년이나 지난 낡은 이론이고 8년 동안 우리의 스마트폰 디바이스는 화면 사이즈가 2배 가까이 커졌다는 점이죠.
아이폰을 기준으로 비교해 볼까요.
- 2011년: 아이폰4s (3.5인치 / 58.6mm)
- 2012년: 아이폰5 (4인치 / 58.6mm)
- 2014년: 아이폰6 (4.7인치 / 67mm)
- 2018년: 아이폰XS (5.8인치/ 70.9mm)
- 2019년: 아이폰11 (6.1인치 / 75.7mm)
엄지영역 이론이 처음 발표된 시기의 스마트폰 가로 크기와 현재 사용 중인 스마트폰을 비교하면 가로 크기가 2cm 정도 증가했다는 걸 알 수 있습니다. 수치상으로 2cm지만 엄지 기준으로 보면 엄청난 변화죠.

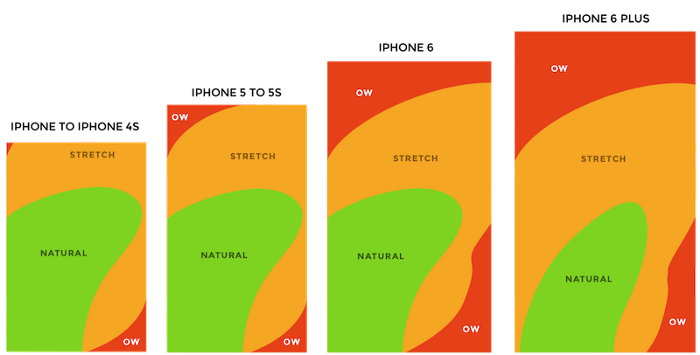
디자이너인 스콧 허프는 디바이스 크기에 따른 엄지영역 변화에 대한 연구를 발표합니다. 이 연구에서는 디바이스 크기가 커짐에 따라 엄지영역의 중심이 왼쪽에서 중앙으로 옮겨가고 있다는 걸 알 수 있습니다.
여러분이 약관 동의 버튼을 터치하면서 불편함을 느꼈던 이유. 화면 사이즈가 커졌는데도 디자이너들은 구시대적인 엄지영역 이론에 사로잡혀, 관습적으로 왼쪽 영역에 체크 버튼을 뒀기 때문입니다.
왼쪽 영역이 터치하기 불편하다면 체크 버튼을 오른쪽에 둬보는 건 어떨까?
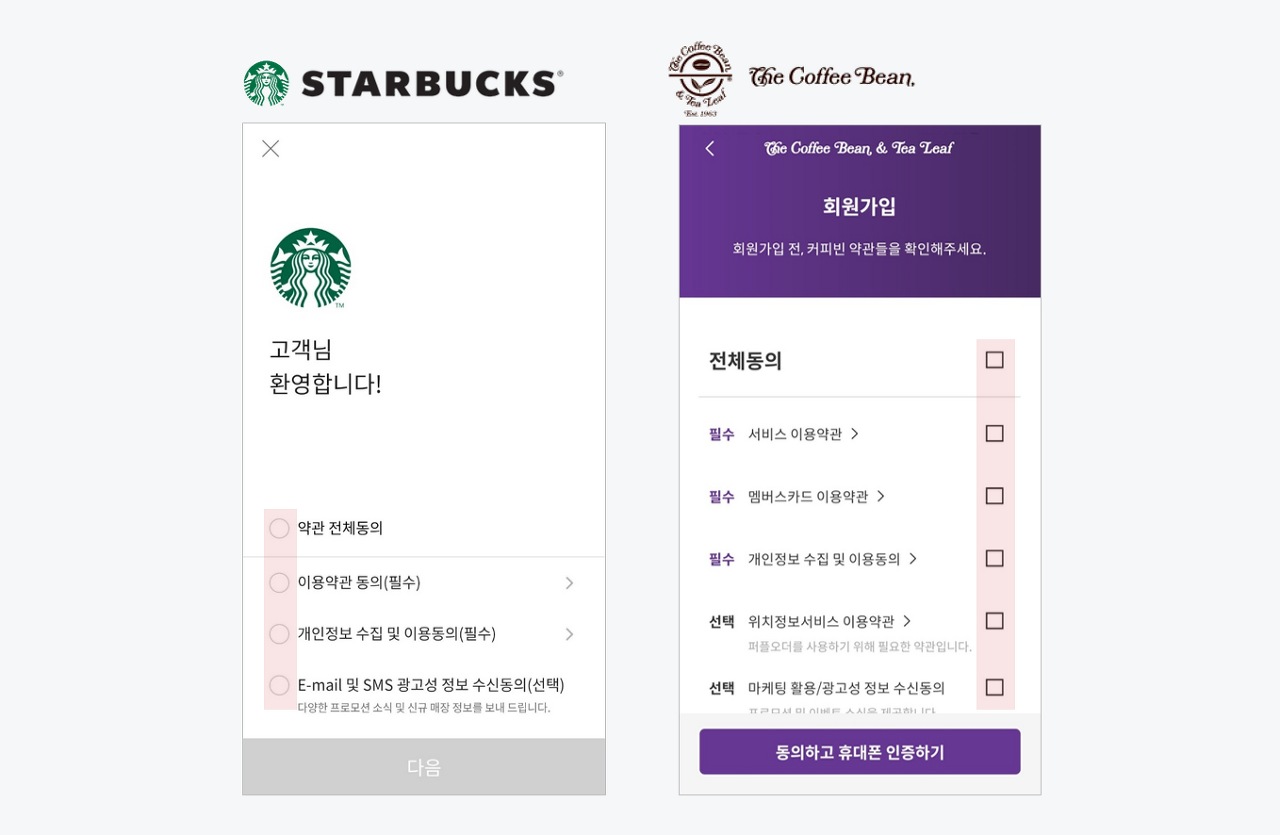
실제로 이러한 시도를 한 서비스가 있습니다. 바로 커피빈이죠.

커피빈은 다른 서비스와 다르게 오른쪽 영역에 체크 버튼을 두고 사용자의 터치를 유도합니다. 왼쪽이 불편하다고 해서 오른쪽으로 두는 것이 마냥 정답은 아닙니다. 왼쪽에 두냐 오른쪽에 두냐 각각 장단점이 있죠.
왼쪽에 뒀을 때 장점
많은 서비스들이 왼쪽에 체크 버튼을 두고 있어 사용자는 학습효과로 왼쪽에 체크 버튼이 있을 거라고 인지하고 있다. 인지 측면에서는 왼쪽에 체크 버튼을 두는 것이 더 효과적
오른쪽에 뒀을 때 장점
왼쪽에 비해 화면크기가 커져도 체크영역을 터치하기 수월하다.
시선 흐름대로 약관을 인지하고 체크할 수 있다
왼쪽과 오른쪽은 각 서비스의 약관 개수, 텍스트 길이 등 다양한 조건에 따라 달라질 수 있습니다. 잘 고민해보고 각 서비스의 특성과 레이아웃을 고려해 어느 위치에 두는 것이 효과적일지 판단하면 됩니다.
그동안 무심코 지나쳤던 안내문구, 안내문구도 어떻게 활용하느냐에 따라 체크 영역의 접근성을 높일 수 있다는 사실. 다들 알고 계셨나요?
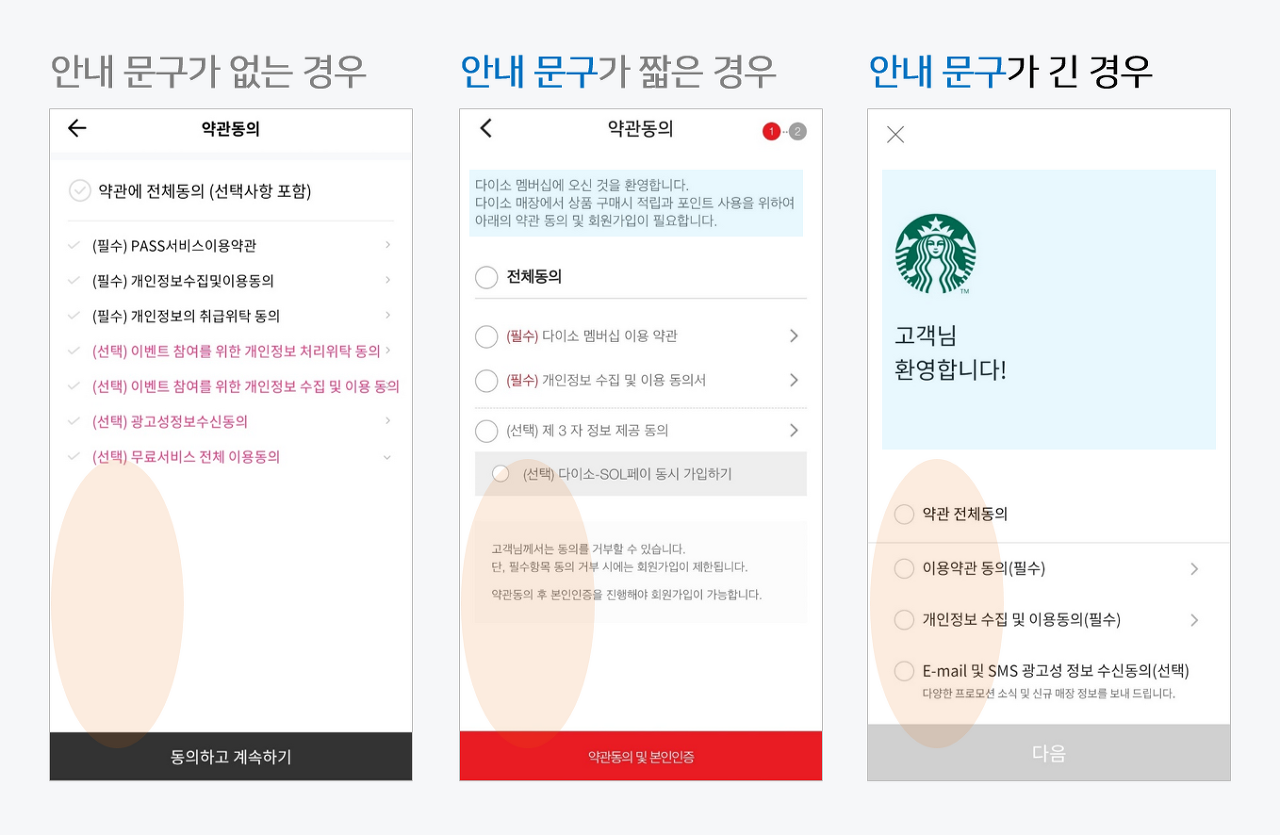
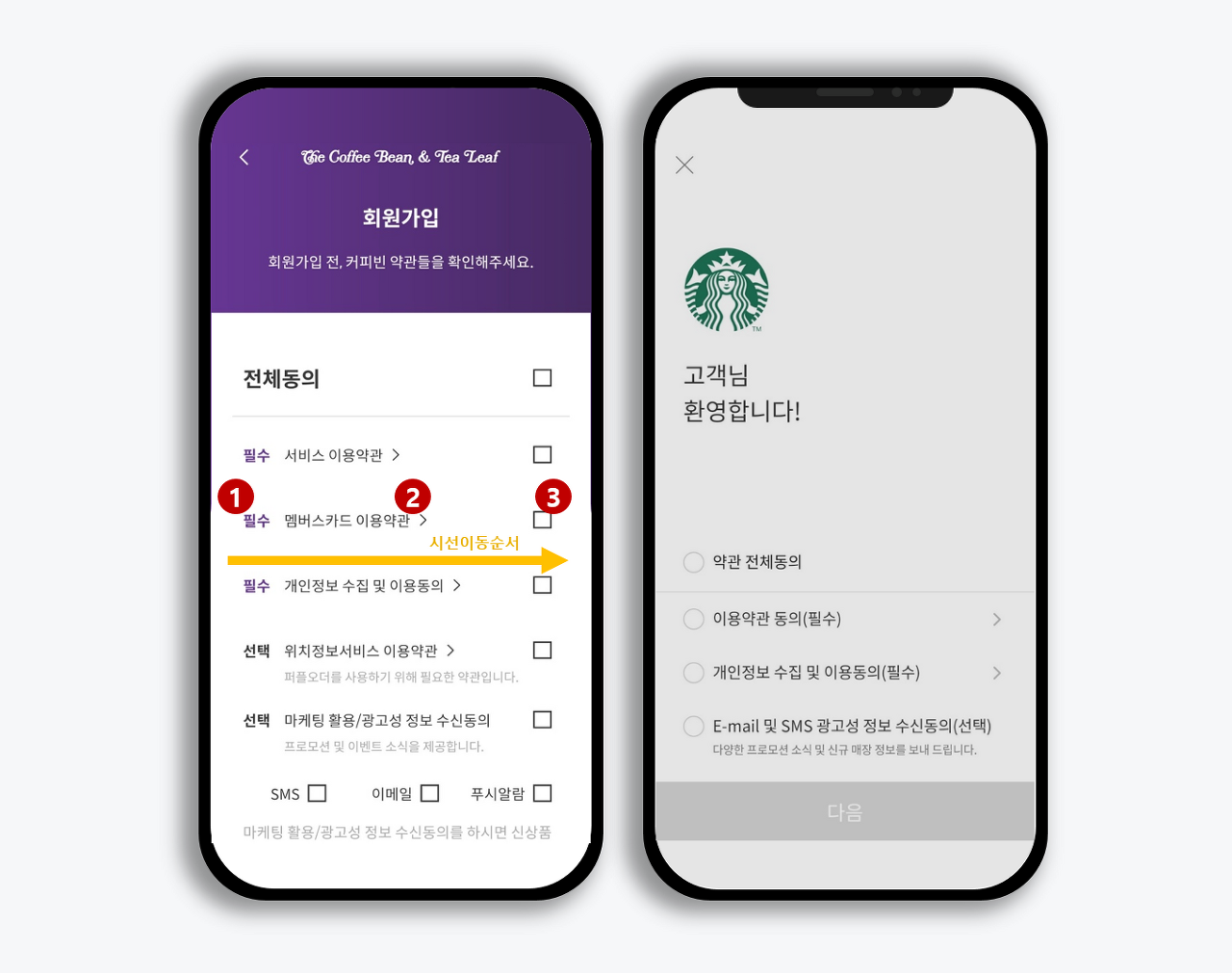
안내문구의 길이가 체크 영역 사용성에 어떠한 영향을 미치는지 간단한 비교를 통해 알아보도록 하겠습니다.

최신 스마트폰의 화면 사이즈 5.8~6.2인치 기준으로 한 손으로 스마트폰을 파지 한 채 엄지로 자연스럽게 터치가 가능한 이른바 엄지 영역은 위 이미지상 주황색으로 표시된 부분입니다. 저 영역을 벗어난 부분을 엄지로 터치하려고 하면 부자연스러운 동작이 되죠 (집에 있는 스마트폰을 들고 직접 실험해보세요!)
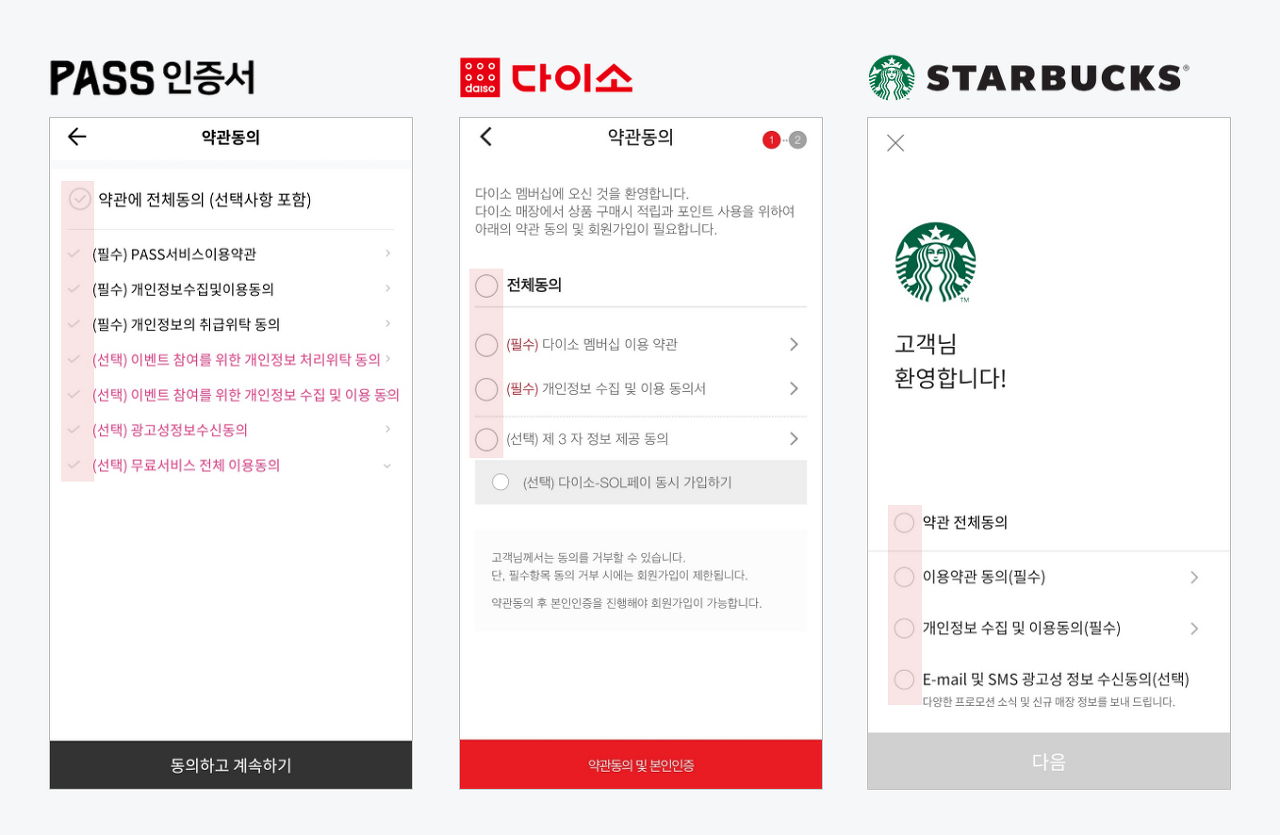
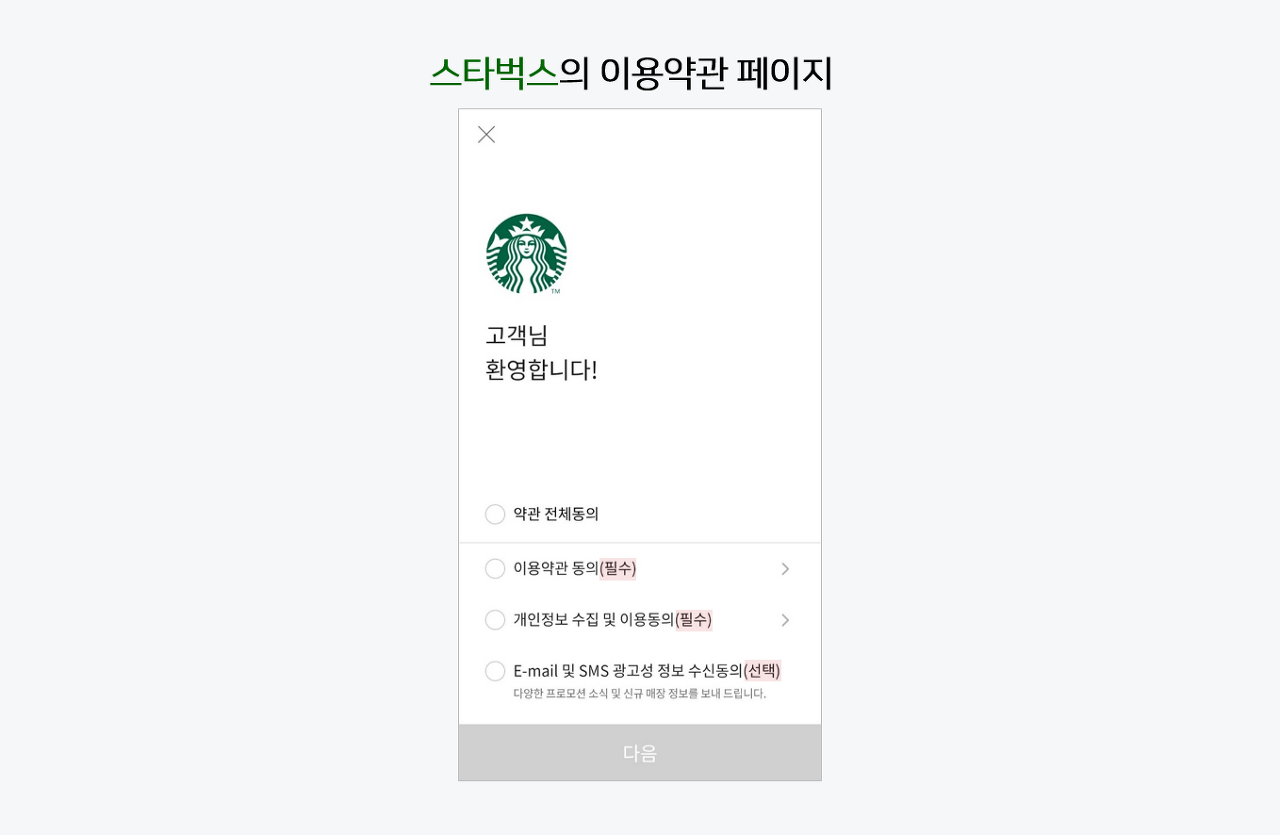
첫 번째나 두 번째 화면처럼 안내 문구가 없거나 짧다면 약관 체크 영역이 상단에 위치하게 되어 터치를 위해 불필요한 동작을 유발하게 됩니다. 세 번째 스타벅스의 경우는 좀 다르죠. 체크 영역을 엄지영역에 위치시키기 위해 의도적으로 콘텐츠 영역을 넓게 잡아 편의성을 높였습니다. 엄지영역의 기본 개념을 이해하고 그것을 UX에 잘 녹여낸 구성입니다. 알고 보면 별거 아닌 디테일이지만 이런 디테일이 쌓이고 일관성을 가지게 되면 좋은 UI/UX를 갖춘 서비스가 될 수 있답니다.
아무 생각없이 동의 버튼을 클릭했다가 광고에 호되게 당해본적. 다들 한 번쯤 있으시죠?
약관 동의 시 꼭 구분해야 하는 필수 값과 선택 값, 우리가 사용하는 다양한 서비스들은 과연 필수 값과 선택 값을 어떻게 표현하고 있을까요?
필수 값과 선택 값의 UI를 알아보기 전에 먼저 필수 값과 선택 값의 개념을 이해해야 합니다. 이 개념을 알아야 필수 값과 선택 값 UI 구성 방식을 이해할 수 있기 때문이죠.
회원가입이나 서비스 이용을 위해 고객으로부터 무조건 동의를 받아야 하는 필수 정보는
2가지 항목뿐입니다.
이 이외의 정보는 모두 다 선택항목입니다.
예를 들면
이런 항목들은 모두 선택항목이 됩니다. 그동안 우리가 보았던 수많은 선택항목이 사실은 업체의 편의나 수익을 목적으로 강요되는 정보였을뿐 서비스 이용에는 별로 필요가 없는 정보였던 거죠.
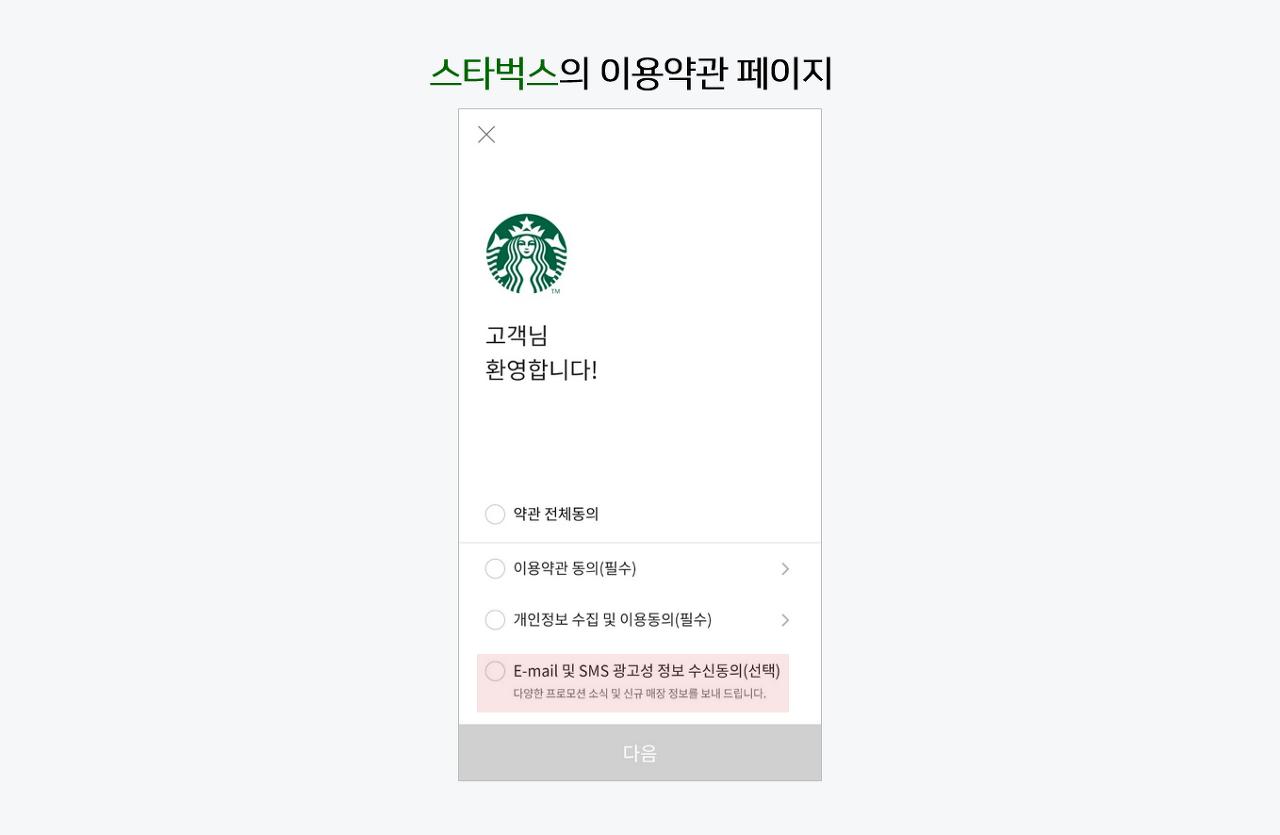
이 개념을 이해하고 나서 다시 스타벅스의 약관 동의 페이지를 살펴볼까요.

스타벅스는 이용약관 페이지에서 선택 동의 항목을 최소화했습니다.
보기도 깔끔하고 사용자가 직관적으로 정보를 인식하고 취사선택할 수 있는 구성이죠.
스타벅스가 이용자에게 제공받을 정보가 없어서 광고성 정보 수신동의만 선택항목으로 넣은 걸까요?
아뇨. 스타벅스는 정확히 알고 있었던 겁니다. 쓸데없이 많은 정보를 요구하면 UI가 지저분해지고 사용자에게 피로감을 준다는 것 (선택항목을 일일이 해제하거나 필수항목만 체크해야 하니까), 로그인 기반 서비스인 스타벅스 입장에서 복잡하고 지저분한 약관 동의 페이지는 회원가입의 복잡도를 높이고 서비스 이용의 진입장벽이 될 수 있다는 것. 고객 충성도가 높고 앱에서 확실한 개런티를 제공하는 스타벅스마저도 그 사실을 잘 알고 있었기 때문에 선택항목을 최소화했던 겁니다.
서비스를 제공하는 업체의 입장에서 보자면 서비스 운영 편의, 수익성 확보를 위해 고객에게 선택항목을 많이 동의받는 것이 좋으나 선택항목이 회원가입을 불편하게 하거나 유저들이 거부감을 느낄 정도가 되면 곤란합니다. 디자인이나 UI/UX로 쉽게 풀 수 있지 않냐고요? 아뇨. UI/UX는 만능이 아닙니다. 복잡한걸 쉽게 할 수는 없죠. 다만 복잡한걸 단순하게 보이게 하는 눈속임은 가능합니다.

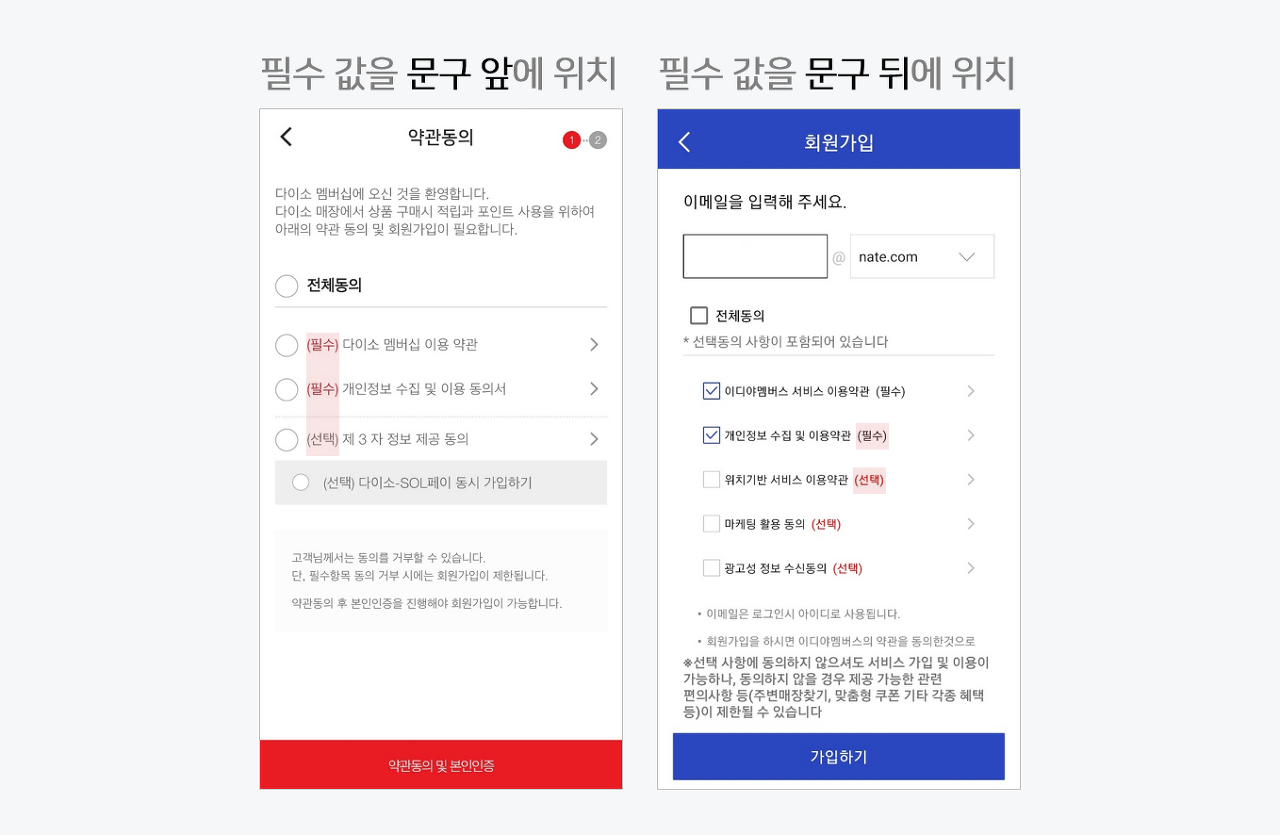
우선 필수 값과 선택 값의 위치는 크게 두 가지 형태로 구분됩니다.
본문 앞에 두느냐 본문 뒤에 두느냐.
본문 앞에 두는 것과 뒤에 두는 것과 어떤 차이가 있는 걸까요?
우리가 책을 읽을 때를 떠올려 보죠.
대부분의 책은 왼쪽에서 시작합니다. 책뿐만 아니라 대부분의 텍스트 매체들이 왼쪽에서 시작해 오른쪽으로 끝나죠. 즉 우리의 눈과 뇌는 경험적으로 텍스트를 보면 자동적으로 왼쪽에 시선이 가는데 익숙해져 있다는 이야기입니다. 필수 값을 앞에 두면 사용자가 해당 항목이 필수 값인지 선택 값인지 빠르게 인지할 수 있게 됩니다. 반대로 뒤에 두면 인지 속도가 그만큼 느려지게 되겠죠.
자 다시 스타벅스의 약관 페이지를 볼까요.

스타벅스는 필수 값, 선택 값 표시를 뒤로 두고 필수 값과 선택 값의 시각적 구분이 어렵도록 본문과 동일한 검정 폰트를 사용했습니다. 다른 서비스들이 필수 값이나 선택 값에 컬러를 줘 본문과 구분이 되게끔 한 것과 비교해보면 특이한 구조죠. 모던한 디자인을 위한 선택일까요? 사용자의 눈속임을 위한 얄팍한 상술일까요?
커피빈과 스타벅스의 약관 동의 페이지를 비교해볼까요?

커피빈은 사용자가 약관을 인지하는 순서가
순의 구성이 됩니다.
필수 값을 확인하고 약관명을 확인하고 체크 여부를 결정하는 정석적인 형태입니다.
오른쪽에 체크박스를 두면 사용자의 시선 흐름과 논리적인 선택과정이 일치하는 형식으로 UI 구성이 가능해집니다. 반대로 왼쪽에 체크박스를 두면 무의식적으로 체크박스를 누르고 내용을 확인하거나 내용을 확인하고 체크박스를 누르는 논리적인 선택과정에 벗어난 구성이 되죠.
커피빈의 약관 동의 페이지나 스타벅스의 약관 동의 페이지 모두 치밀하게 잘 구성된 UI입니다. 의도는 약간 다르지만요.
필수 값, 선택 값을 표시할 때 가장 중요한 요소.
정석적으로 고객이 필수 값과 선택 값을 인지하고 올바르게 선택할 수 있도록 안내할 것이냐,
선택항목의 동의율을 높이기 위해 약간의 눈속임을 허용할 것이냐.
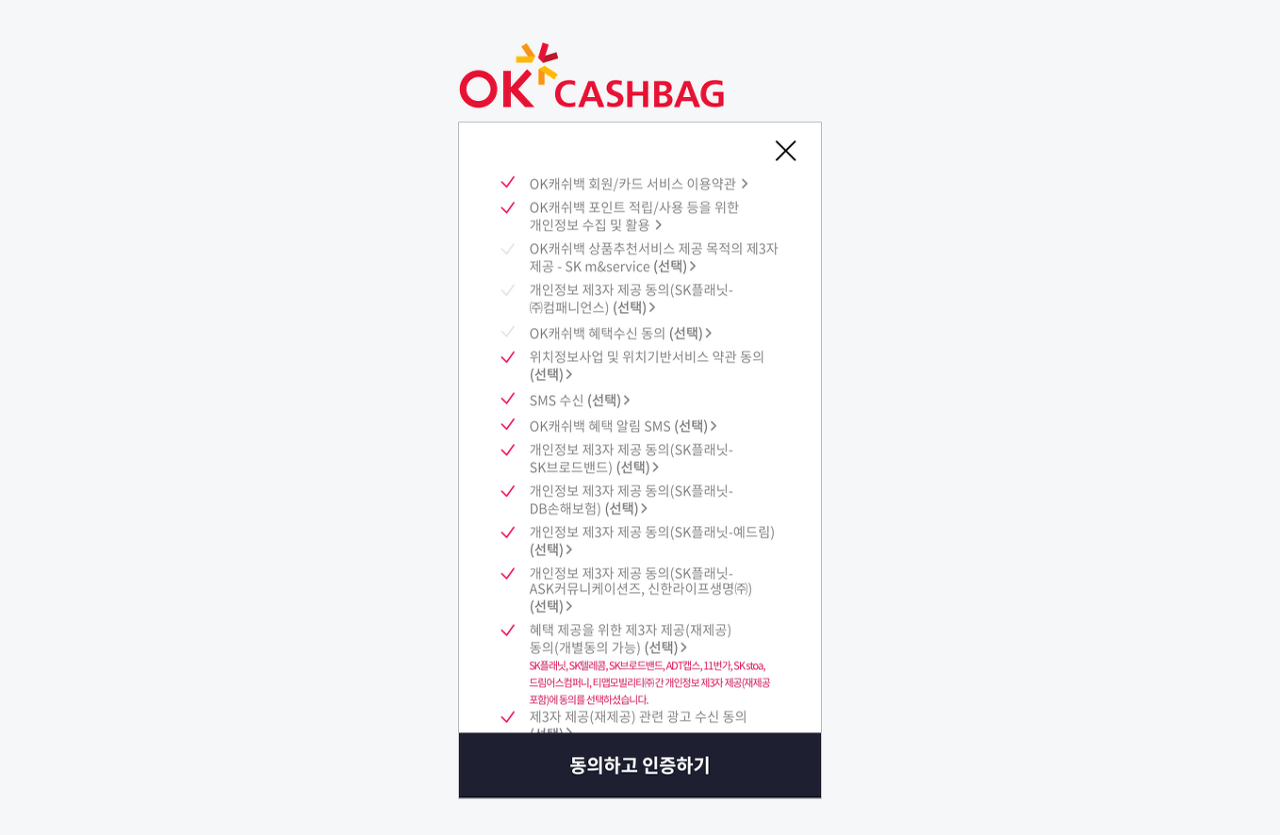
자 이제 잘 만든 약관 동의 페이지를 봤으니 최악의 약관 동의 페이지도 봐야겠죠.
서점직원이 선정한 최악의 약관 동의 페이지는 바로!

오늘은 가볍게 약관 동의 페이지를 설계할 때 고려할 자잘한 UI/UX의 기술들을 알아보았습니다.
다음에 만날 때까지 모두 안녕
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.