실전 UI/UX - 2부. 무인양품앱 브랜딩 개편 전략
[실전 UI/UX - 1부. 무인양품앱 UI/UX 컨설팅] 바로 읽어보기
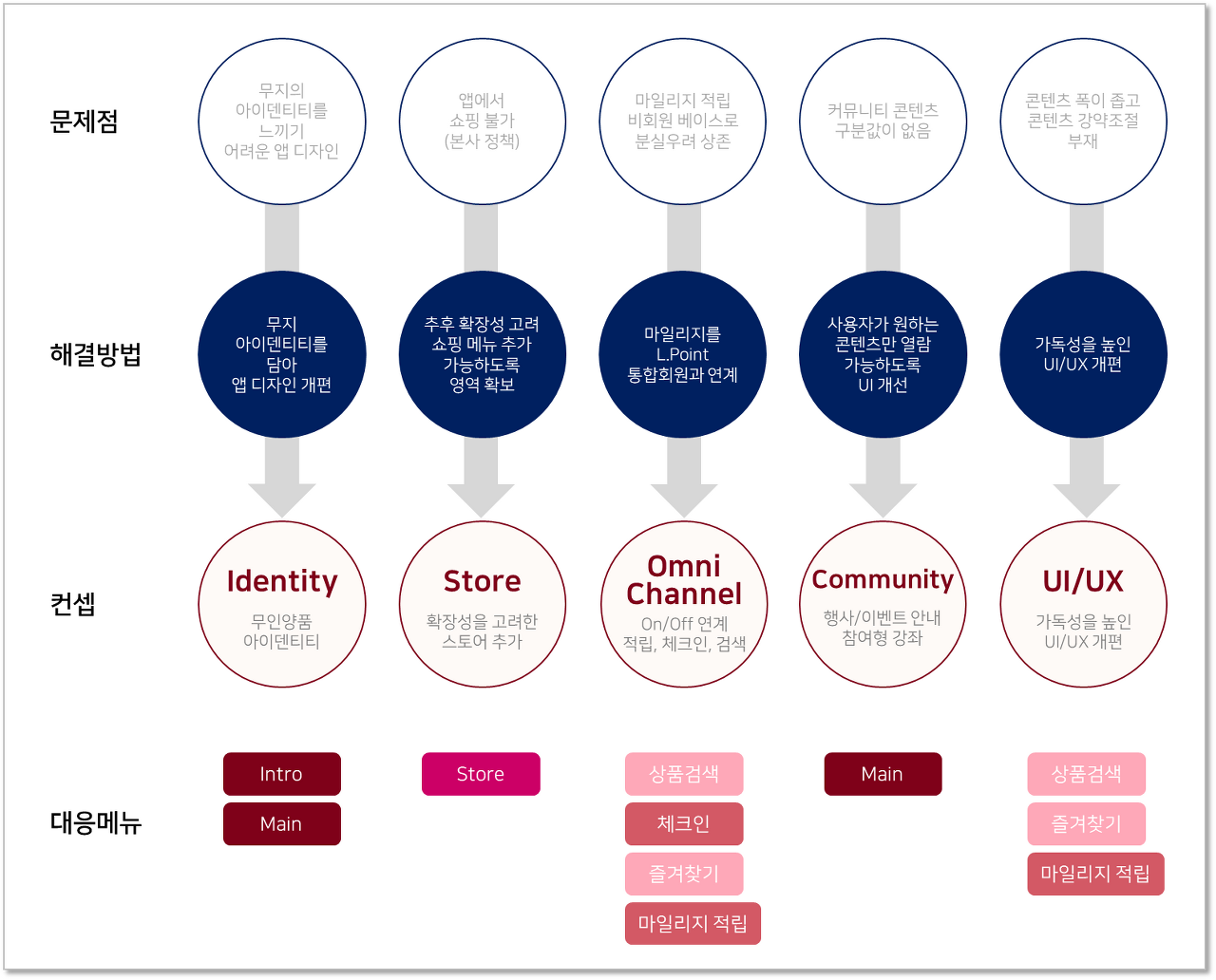
앞서 무인양품에 대한 컨설팅을 진행했다. 하지만 컨설팅만 진행하고 끝나는 건 불만만 많은 진상 손님이 될 확률이 높다. 그래서 이번 편에서는 CS분석, 고객사 분석, 고객 분석 및 페르소나, UI/UX 분석을 종합하여 개편 전략 및 컨셉을 도출해보았다.

- Identity (무인양품의 아이덴티티를 표현)
- Store (향후 확장성을 고려한 스토어 추가 가능)
- Omni Channel (오프라인과 온라인의 연계 / 마일리지 적립, 체크인, 상품 재고 분석, 바코드로 상품 검색)
- Community (행사, 이벤트 안내와 참여형 강좌 안내 기능 개선)
- UI/UX (기능적인 측면에서 사용성 강화)
이제 다음 단계부터는 진짜 컨셉을 맞춰서 화면을 바꿔볼 차례다.
화면을 바꿀 때는 잊지 말아야 할 것이 하나 있다.
무인양품의 브랜드 아이덴티티와 Look & Feel을 준수.
한국 실정에 맞게 변경할 것은 변경하되 일본 패스포트 앱의 큰 틀은 벗어나면 안 된다.
개편①/ Intro 화면 개편 (Identity)


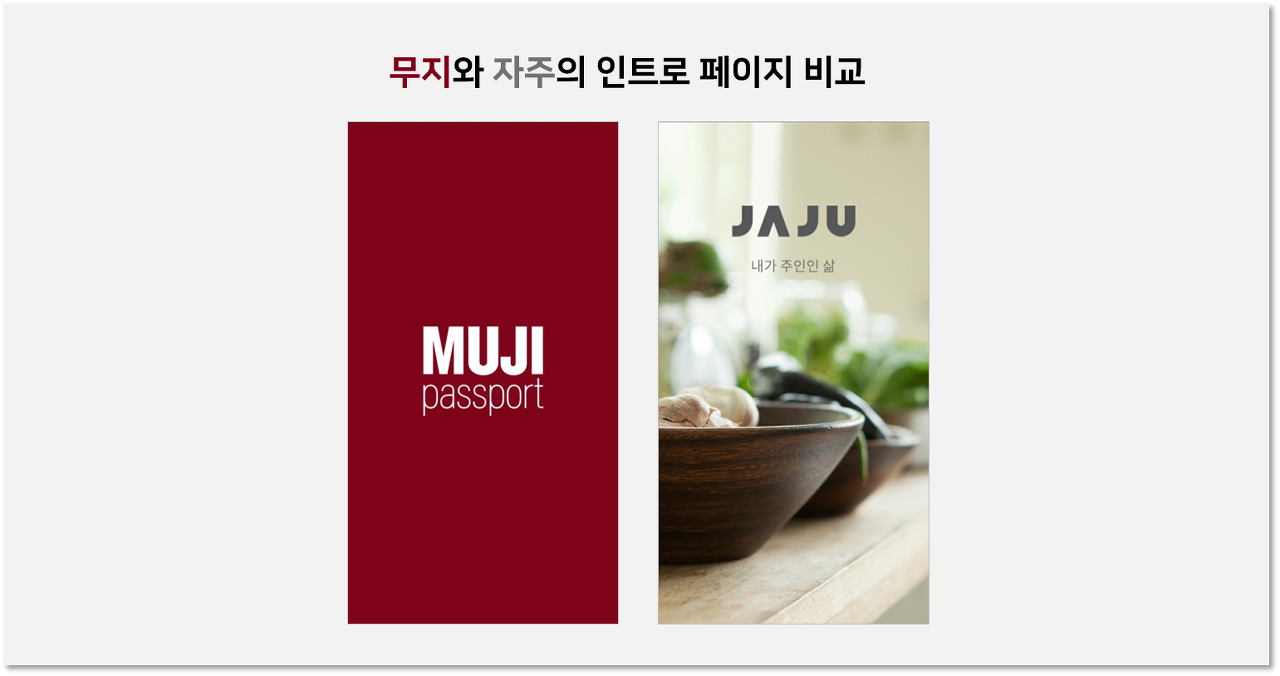
처음 앱을 구동했을 때 표시되는 인트로 화면.
무인양품에서는 인트로에서 로고와 앱명을 표기한다. 좋게 말하면 담백한 인트로고 나쁘게 말하면 밋밋한 인트로다. 자주에서는 라이프스타일몰이라는 컨셉에 맞게 캐치프라이즈와 생활용품에 관련된 비주얼을 전달하기도 하고 이벤트 시에는 이벤트 홍보 배너를 인트로로 노출한다.
무지 패스포트 앱을 깔 정도의 사람이면 어느 정도 충성도가 있는 고객이란 뜻이다. 그런 고객에게 저런 밋밋한 인트로를 노출하는 게 큰 의미가 있을까? 뭔가 감각적인 비주얼이나 이벤트 홍보 같은 내용을 노출해서 캠페인을 홍보한다거나 구매를 유도하면 안 될까?

2014년과 2020년의 무인양품 캠페인 메시지

무인양품 시즌 캠페인 이미지
무인양품은 브랜드 이미지 관리에 상당히 공을 많이 들이는 회사다. 우리가 무심코 지나쳤던 매장 디스플레이 사진도 전문 포토그래퍼를 섭외하고 컨셉을 정해 지구 곳곳을 돌아다니면서 공들여 찍은 사진이고 매 시즌마다 전개하는 캠페인도 무인양품 특유의 담백한 이미지를 아주 잘 표현하고 있다. 이렇게 좋은 재료가 널렸는데 저 구닥다리 로고로 대충 때우다니. 라면에 송이버섯을 넣어도 저것보다 아깝지는 않을 것 같다. (차라리 그건 송이버섯 풍미가 폭발하기라도 할 듯)
인트로 화면 개편은 간단하다.
각 시즌에 맞춰 캠페인 메시지나 시즌 사진 중 컨셉에 맞는 사진을 고르고 적당한 멘트를 넣기만 하면 끝.

서점 Make 자작 인트로
개편②/ 하단 메뉴 구조

개편 전략에서 추후 쇼핑몰 추가를 고려한 영역 확보를 Store 전략으로 설정하였다. 그런데 현재 국문 앱 하단 메뉴에는 총 5개의 메뉴가 꽉꽉 들어차 있다. 새로 메뉴를 추가하기 위해서는 기존 메뉴를 하나 빼야 한다는 이야기다. 그럼 뭘 뺄지 기존 메뉴를 분석하면서 고민해보자.

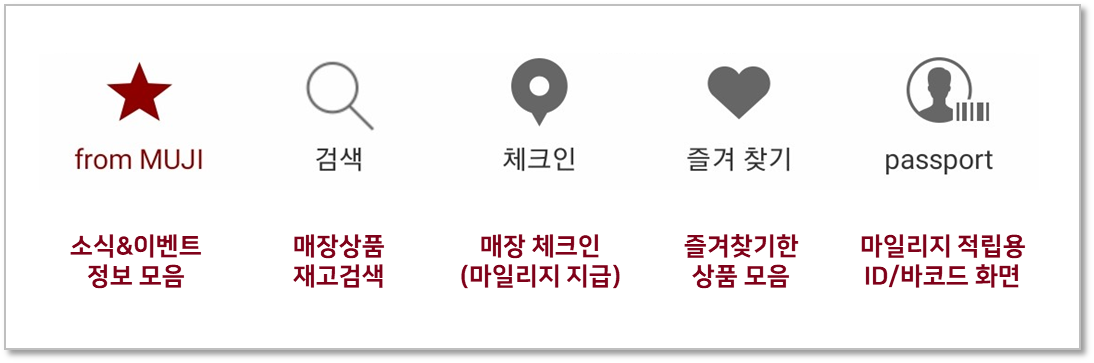
현재 하단 메뉴 내역과 기능 설명
앞서 설명했던 것과 같이 무지 Passport는 기본적으로 오프라인 매장 기반의 앱이다. 하단 메뉴도 당연히 오프라인 매장을 위한 기능 중심이다. 여기서 빼면 안 되는 것과 빼도 되는 후보군을 추려보자
1) from MUJI(보류)
매장의 소식과 이벤트, 캠페인 등을 홍보하는 콘텐츠 메뉴다. 이 메뉴는 빼기가 애매한 게 현재 구조상 하단 메뉴에 from MUJI가 없으면 from MUJI로 이동할 수 있는 링크 자체가 없다. 이걸 빼면 전체 메뉴 구조를 흔들어야 된다. 어쩔 수 없는 상황에서는 빼는 게 맞지만 일단은 보류하자.
2) 검색 (필수 / 유지)
상품 검색 메뉴는 Passport 앱의 핵심기능이다. 앞서 설명했던 것과 같이 쇼핑몰에는 전체 상품 리스트를 보여주지 않기 때문에 (재고가 없는 상품은 숨김 처리) 상품 확인 및 매장 재고 파악을 위해 사용성이 높은 메뉴 중 하나다. 무슨 일이 있어도 사수해야 되는 메뉴다.
3) 체크인 (삭제 후보 1)
매장에 갔을 때 체크인을 하고 마일리지를 적립받는 기능이다. 이용 빈도와 삭제했을 시 메뉴를 어느 위치로 이동시켜야 될지를 고려하여 삭제 여부를 결정한다.
4) 즐겨찾기(삭제 후보 2)
이용자가 즐겨찾기 한 상품 리스트를 보는 곳이다 체크인과 마찬가지로 이용 빈도와 삭제했을 시 메뉴를 어느 위치로 이동시켜야 될지를 고려해서 삭제 여부를 결정한다.
5) Passport (필수 / 유지)
마일리지 적립용 바코드를 노출하는 기능이다. 이 앱에서 가장 많이 사용하는 기능 중 하나. 사람에 따라서는 이 메뉴만 쓰는 사람도 있을 거다. (나도 그렇다) 이 메뉴는 무조건 유지시켜야 된다.
그럼 추후에 쇼핑 기능이 들어갈 때는 3번 체크인과 4번 즐겨찾기 2개 메뉴 중 하나를 삭제하면 된다. 둘 중에 뭘 삭제해야 할까? 답은 체크인이다. 체크인을 삭제한다고 결정한 데는 나름대로 명확한 이유가 있다. 컨설턴트는 이유 없이 행동하지 않는다. (훗)
Marketing Base / 2015년 12월
MUJU Passport는 왜 활성화율이 높은가? 인터뷰 내용 中 일부
체크인 기능의 목적은 고객 데이터의 확보이다. 이 고객이 어느 매장을 주로 가고 어떤 인접 매장에서 체크인을 하는지 체크인 데이터를 종합하면 고객 동선이나 성향 등을 파악할 수 있게 된다. 예를 들면 서점 군은 집 근처 2km 근방에 무지 매장이 있지만 회사 500m 근방에 있는 매장을 주로 이용한다. 집 근처 매장은 차를 타고 가야 되지만 회사 근처 매장은 퇴근길에 잠깐 들를 수 있으니까. 이런 데이터를 체크인을 통해 얻을 수 있다. 기업들이 확보하고 싶어서 안달 난 바로 그 빅데이터를 푼돈의 마일리지를 쥐어주고 얻는 거다.
회사 입장에서 체크인은 고객 데이터를 확보할 수 있는 중요한 기능인데 왜 삭제 1순위인지 의문이 들것이다. 답은 간단하다. 베네핏이 너무 형편없어서 고객 참여율이 떨어지니까.
체크인을 한번 하면 50 마일리지를 적립해준다. 버튼 한번 누르면 50원을 주는데 괜찮지 않냐고? 마일리지는 현금처럼 사용할 수 있는 포인트가 아니다. 20만 마일리지를 적립해야 현금처럼 사용할 수 있는 포인트를 1000포인트 준다. 구매금액 1000원 = 마일리지 1000점 적립 식이다.

무인양품의 마일리지와 포인트 적립률
즉 1000원짜리 펜 구매 = 20번 체크인과 동일한 적립 효과가 난다. 현금처럼 사용할 수 있는 포인트를 줘도 체크인을 할까 말까인데 고작 50원 구매한 것과 같은 마일리지를 주면 누가 적극적으로 마일리지 적립을 하려고 할까. 온라인 폐지 줍기 장인들도 이런 건 안 할 거다. 피킹률이 너무 형편없으니까.
실제로 나 같은 경우도 앱을 처음 깔았을 때는 좋다고 매장마다 돌아다니면서 체크인을 하다가 어느 순간 체크인을 하지 않게 됐다. 일 년 내내 로그인을 하는 것보다 매장에서 면봉 하나 사는 게 마일리지 적립이 더 많이 된다는 사실을 알아버렸으니까. 일본에서도 출근 시 지하철을 타고 가면서 걸리는 매장마다 체크인을 해 하루에 2000 마일리지를 모으는 용자가 있었는데 한 달 만에 현타가 와서 때려치웠다고 한다. 아침마다 저 짓을 해서 100일을 채워야 현금 1000원이 가치를 지닌 포인트를 받을 수 있으니까.
체크인은 사용자 입장에서 너무 가성비가 떨어지는 행위다. 차라리 배지나 업적 같은 형식의 수집 요소라도 있으면 모르겠는데 그런 것도 없다. 참여율도 떨어지고 고객 입장에서 좋은 리워드가 없으니 굳이 하단 영역에 노출할 필요가 없다.
결정적으로 체크인은 기능으로 충분히 풀 수 있다. 지금 600m 기준에서 거리를 100~200m 정도로 좁힌 후 앱을 처음 설치할 때 강제로 GPS 정보 수집을 해버리면 매장 근처에 접근했을 때 체크인 팝업을 띄워버리는 방식으로 푸는 것도 가능하다.

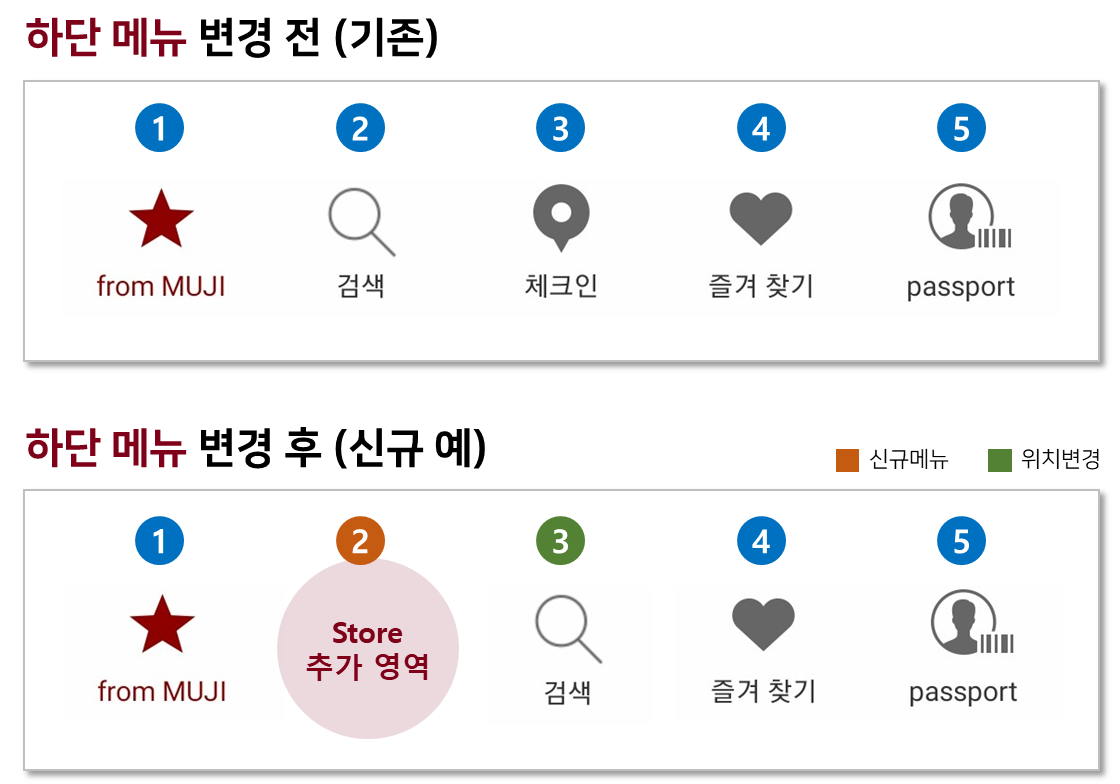
하단 메뉴 변경 전/후
위 설명과 같이 사용 빈도가 낮고 사용자 효용성이 떨어지는 체크인을 삭제하고 검색은 체크인 위치로 메뉴 위치를 변경, Store 메뉴 추가 시에는 기존 2번 영역에 추가할 예정이다. 참고로 변경된 안은 현재 일본 무인양품 앱에서 사용 중인 순서와 메뉴 위치가 동일하다. (베낀 거 아니다... 진짜...)
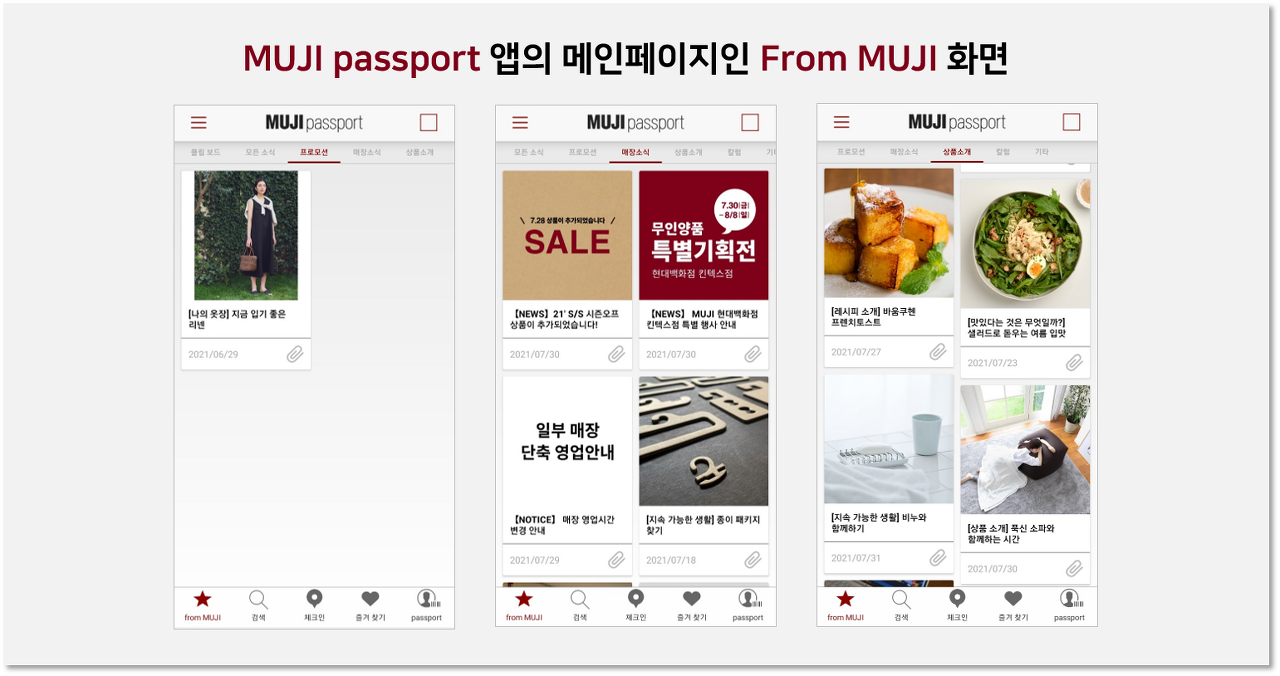
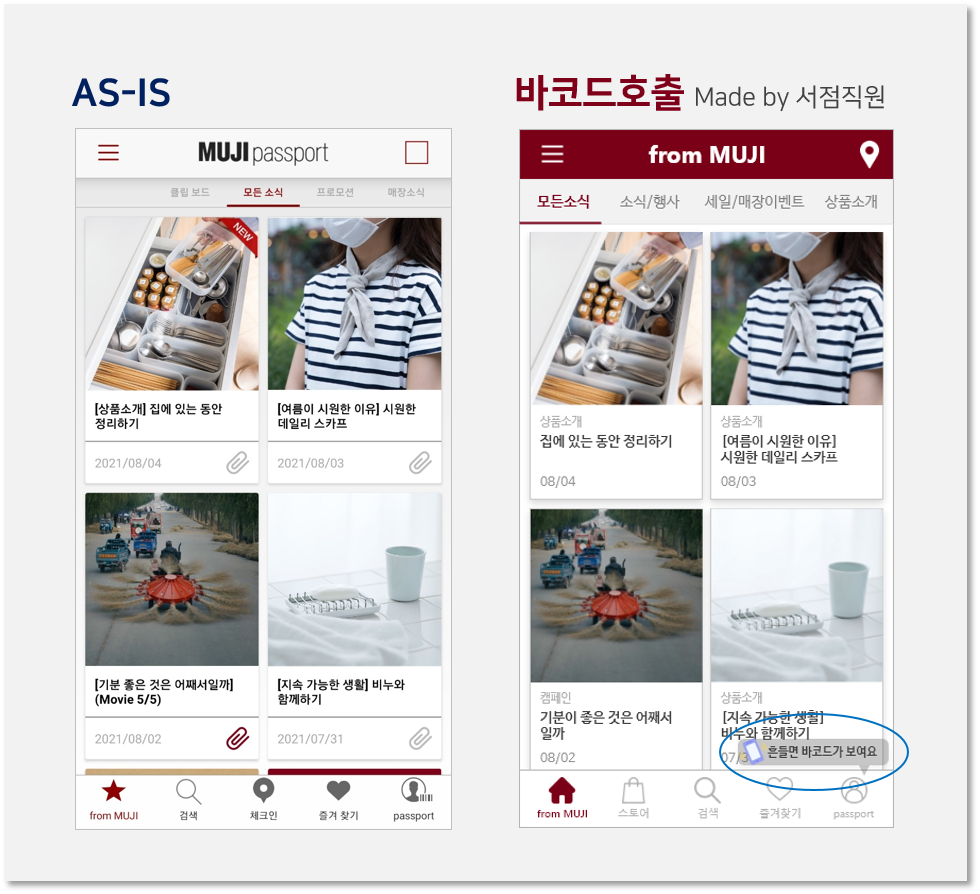
개편③/ from MUJI 메뉴 개편


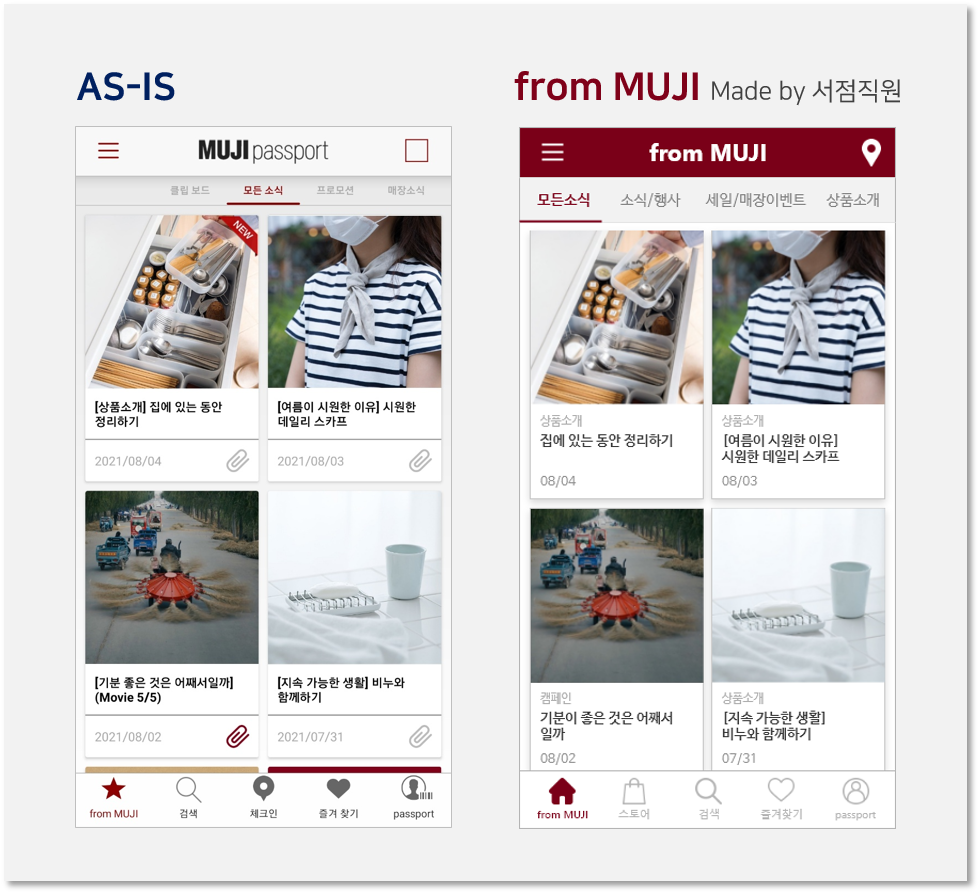
패스포트 앱 메인 페이지의 from MUJI 메뉴의 콘텐츠 그룹핑은 굉장히 모호하다.
명칭 자체도 직관적이지 않고 콘텐츠가 마구 섞여있다.

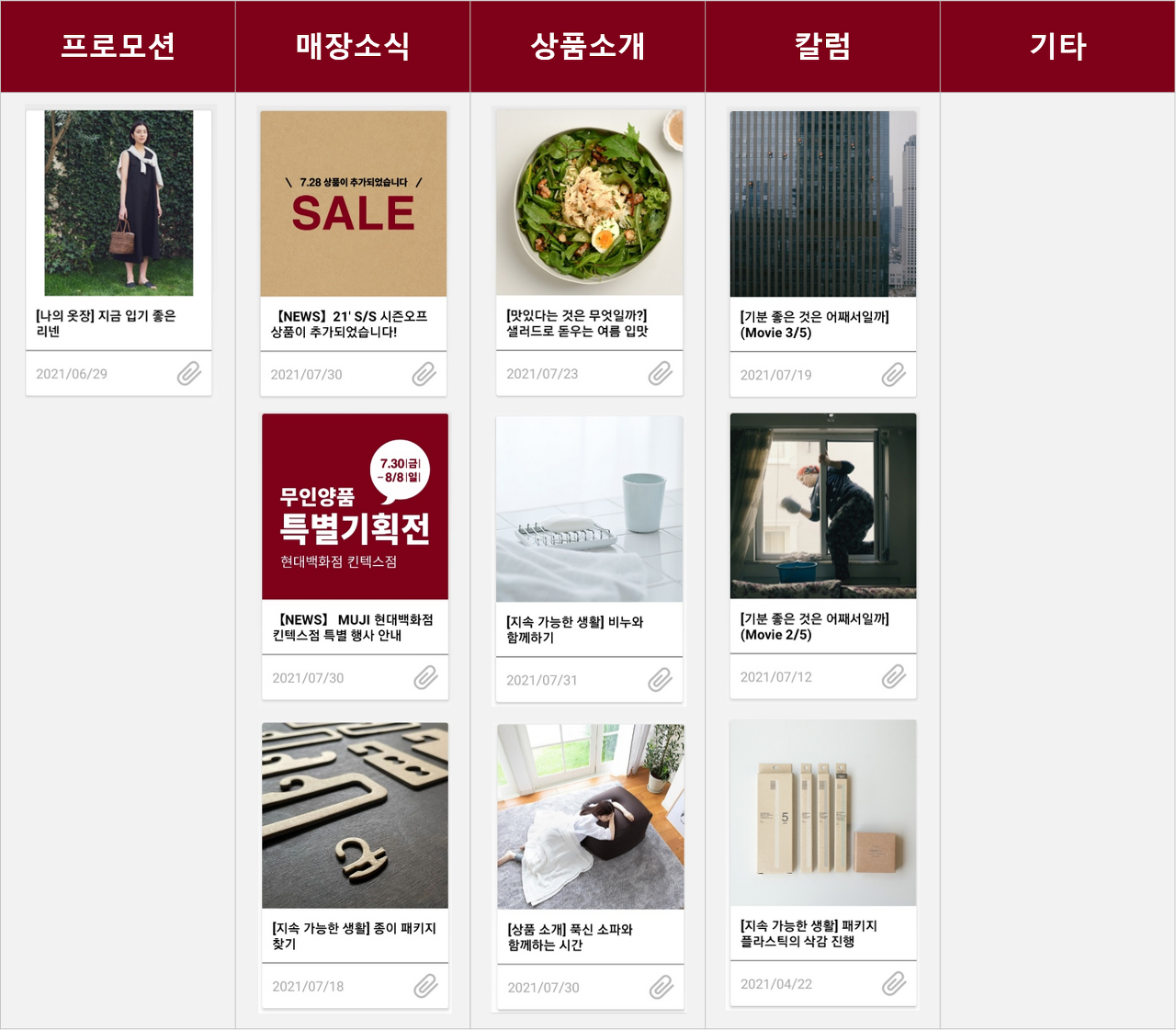
현재 등록 콘텐츠 기준으로 살펴보자
프로모션 - [나의 옷장] 지금 입기 좋은 리넨은 프로모션보다는 상품 소개에 어울리는 콘텐츠이고
매장소식 - [지속 가능한 생활] 종이 패키지 찾기는 매장소식보다는 칼럼에 더 어울린다
사용자 입장에서 콘텐츠가 직관적이고 와닿지 않는다는 건 콘텐츠 그룹핑과 라벨링이 잘못되었다는 뜻이다.

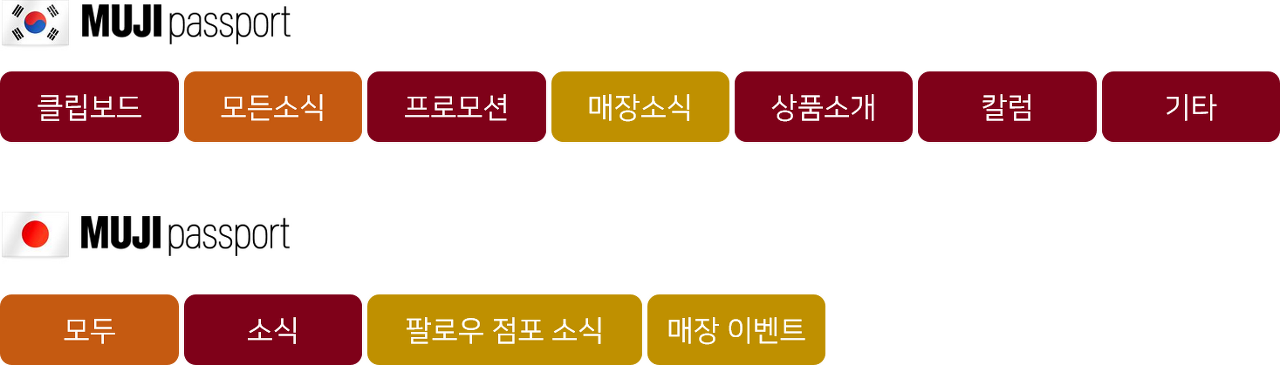
한국 무지 패스포트와 일본 무지 패스포트의 콘텐츠 그룹핑 비교.
사실 일본 무지도 썩 친절한 편은 아니다. 여기는 오히려 큰 카테고리로 뭉뚱그려서 그룹핑한 느낌이다.
메뉴를 하나하나 살펴보면서 이 메뉴의 성격이 어떻고 어떻게 변경해야 될지 고민해보자
1) 클립보드 (삭제)
클립보드는 from MUJI의 소식 중 사용자가 보관하고 싶은 글을 클립 해놓고 보는 기능이다.
이 기능에는 큰 문제가 하나 있다. 바로 글의 게시가 종료되면 클립 한 글도 삭제된다는 것.
from MUJI의 글은 누적되어 쌓이는 형태가 아니다. 이벤트 기간이나 게시 기간이 종료되면 영역에서 해당 글이 노출되지 않는 기간 노출 방식이다. from MUJI의 글은 아무리 많아도 20개를 넘지 않는다. 꼴랑 20개 글을 찾기 힘들다고 클립 해놓고 보관하고 클립 한 글이 게시가 종료되면 함께 삭제되는데 굳이 클립 기능을 써야 할 이유가 별로 없다. 이건 정말 하등 쓸모없는 기능이다. 이 카테고리는 삭제하는 것이 맞다.
2) 모든 소식 (유지)
프로모션부터 기타까지 모든 소식을 모아서 한 번에 보여주는 메뉴
3) 프로모션 (변경필요)
무인양품의 세일 정책은 약간 독특하다. 3주 간격으로 특정 상품군을 모아서 할인해주고 (주로 잘 팔리는 시즌성 물건과 안 팔리는 재고 상품을 묶어서 판매한다) 3주가 지나면 상품이 교체되는 방식이다. 정기 세일 기획전 느낌이랄까.
프로모션 메뉴는 이 정기 세일을 소개하는 메뉴이다. 이 메뉴의 문제는 콘텐츠가 많지 않다는 것. 정기 세일은 3주 정도의 기간을 정해두고 하는 거라 기간이 겹칠일이 없다. 그래서 아무리 많아도 콘텐츠는 1개나 최대 2개를 넘지 않는다. 콘텐츠 2개를 위해 메뉴를 유지하는 건 낭비다. 꼭 필요한 메뉴는 맞지만 다른 메뉴와 통합하는 방향이 좋을 것 같다.
4) 매장소식 (변경필요)
매장소식은 크게 2가지 형태로 구분된다.
- 시즌오프, 무지 위크 등 세일 안내
- 매장 이벤트나 기획전 안내
여기서 ①번 세일 안내는 3) 프로모션과 성격이 겹친다. 내부적으로는 명확한 구분이 있을지 몰라도 사용자 입장에서는 저것도 세일이고 이것도 세일이다. 세일을 두 개 메뉴로 쪼개 놓으니까 그룹핑이 모호해지고 사용자는 혼란을 느낀다. 프로모션과 통합하고 명칭을 변경해보는 건 어떨까. 세일/매장 이벤트 같은 느낌으로
5) 상품소개 (유지)
상품을 소개한다. 일본 본사에서 넘어오는 콘텐츠도 있고 한국 지사에서 생산하는 콘텐츠도 있다. 주로 실생활에서 제품의 사용방법을 안내하는 형태의 콘텐츠가 많다. 사용자들이 많이 보는 콘텐츠는 아니지만 이 메뉴가 없으면 신상품을 소개할만한 공간이 없다. 이 메뉴는 노출순서를 뒤로 미루되 메뉴 자체는 유지하는 것이 옳다.
6) 칼럼 (명칭 변경)
주로 시즌 캠페인이나 활동 같은 것을 소개한다. 지구를 지키기 위해 무인양품은 패키지에서 플라스틱을 없앴어요 같은 그런 느낌의 글과 활동을 소개하는 메뉴다. 메뉴 자체는 좋다. 이런 콘텐츠들이 무인양품의 아이덴티티를 만드는 거니까. 하지만 메뉴 명칭은 바꾸는 게 좋을 것 같다. 칼럼은 너무 딱딱해 보인다. 캠페인 정도의 느낌이라면 어떨까.
7) 기타 (삭제)
활용도도 높지 않고 쓰임새도 제한적이다.
이 정도면 대략적으로 from MUJI 메뉴의 개편방향이 나온 것 같다.
그런데 여기서 하나 빠진 것이 있다.
바로 소식과 OPEN MUJI다.
무지 패스포트 앱에서 가끔 무인양품의 소식을 알려줄 때가 있다. 제품 리콜이라던가 신규 매장 오픈, 코로나로 인한 영업시간 단축 같은. 원래 신규 매장 오픈이나 코로나로 인한 영업단축은 4)매장소식 메뉴에서 주로 안내했지만 우리는 4)매장소식을 3)프로모션과 통합하여 세일/매장 이벤트로 바꿀 거기 때문에 세일과 관계없는 매장 소식이나 뉴스 같은 것들은 노출 위치가 좀 애매해졌다. 그래서 소식을 안내할 신규 메뉴가 하나 필요하다.
OPEN MUJI는 무인양품에서 내부 강사나 외부 강사들을 초빙해서 진행하는 워크숍이다. 매장에 세미나룸을 두고 작가들이나 공방 사장님들을 초대해서 강연을 하기도 하고 일일 공방 형태로 교육을 하기도 한다. 지역주민들과 밀착하여 무인양품을 지역 중심 커뮤니티로 만들겠다는 취지인데 OPEN MUJI 신청은 무지 패스포트 앱에서만 가능하다. (홈페이지에도 노출하지 않는다) 지금은 코로나로 인해 운영을 하지 않지만 제대로 운영될 때는 무지 패스포트의 킬러 콘텐츠였다. 내가 무지 패스포트 앱을 이용하는 주요 이유 중 하나였을 정도로. OPEN MUJI는 앱의 핵심 기능이니까 무조건 살리고 제일 앞에 둬야 한다.
라벨링은 소식과 묶어서 소식/행사 정도로 하면 어떨까?
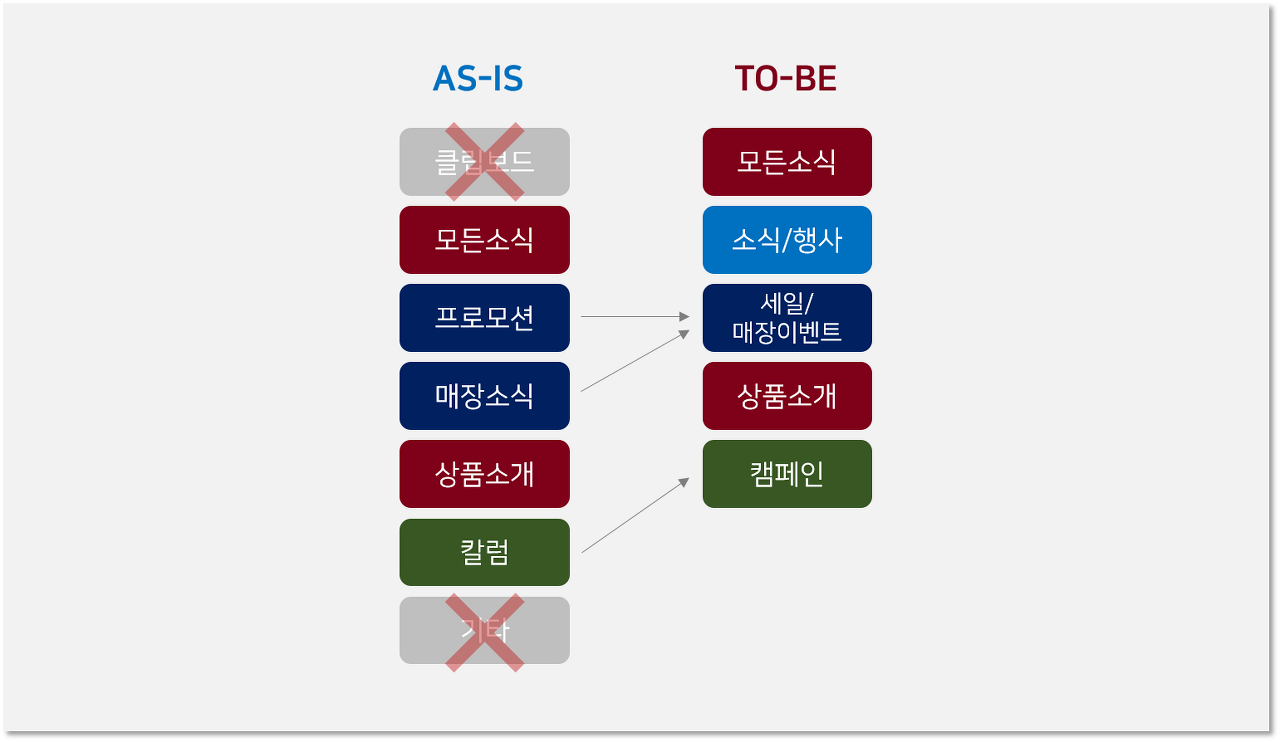
자 이제 메뉴를 AS-IS / TO-BE로 정리해보자

개편④/ 메인 페이지 개편

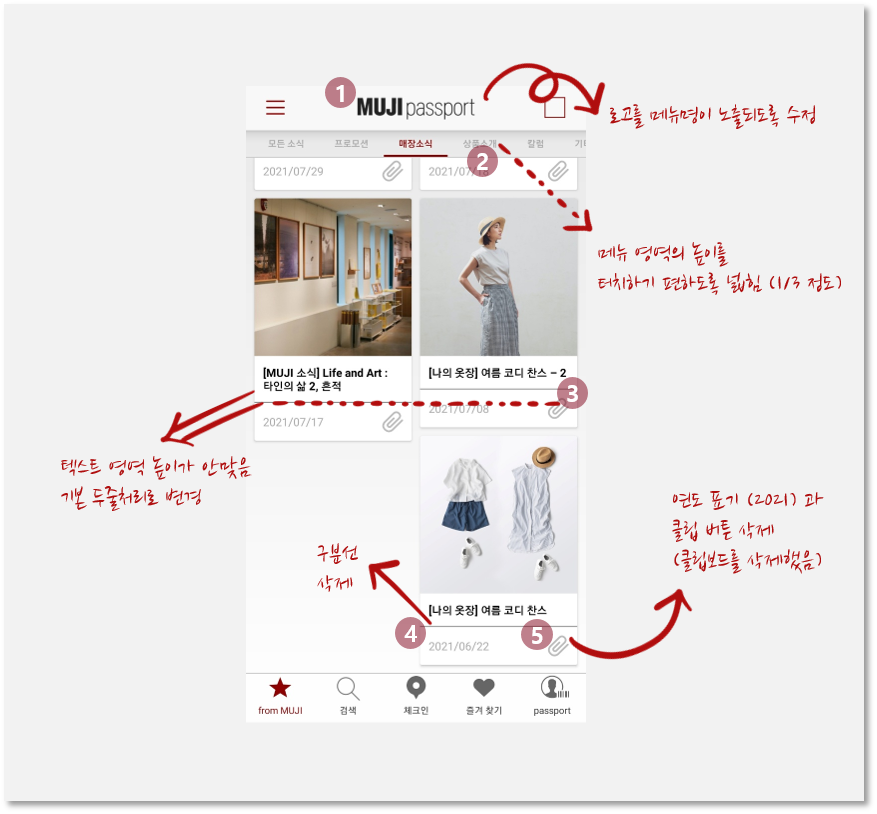
from MUJI의 메뉴 구조를 바꿨다면 이제 메인페이지의 UI를 바꿀 차례다.
일단 현재 메인 페이지의 문제점과 개선방안을 분석해보자.

①번 로고 영역은 하단 메뉴에서 검색과 체크인, 즐겨찾기 메뉴를 누르면 해당 메뉴의 타이틀이 표시된다. 다른 메뉴는 상단 영역에 타이틀이 표시되는데 여기만 패스포트 로고를 표시하는 건 의미가 없다. 통일성 문제도 있고 고객이 위치를 정확히 인지할 수 있도록 로고 대신 from MUJI 타이틀을 표시한다.

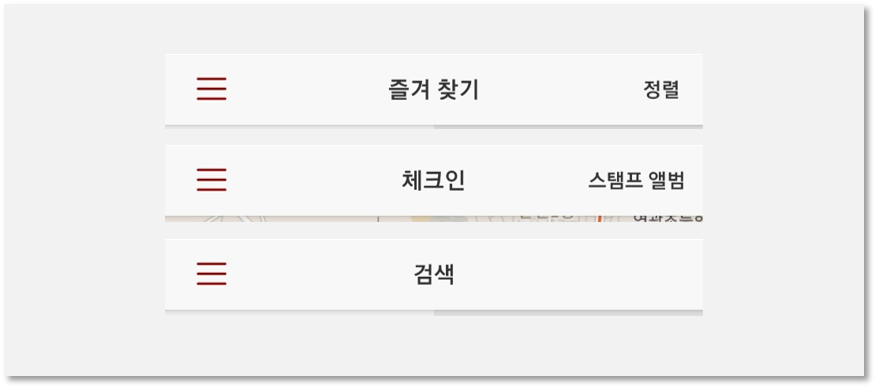
타 메뉴 클릭 시 상단 타이틀 영역 표시 예제
②번 메뉴영역은 UI/UX 부분에서 지적한 바 있지만 메뉴의 높이가 너무 좁아서 터치하기 불편하다. 상단 타이틀바 크기 정도로 키워주자.
③번 카드 UI 영역은 제목이 한줄이냐 두줄이냐에 따라 카드의 높이가 달라진다. 제목 길이에 따라 카드 높이가 달라지지 않도록 두줄 처리를 고려해서 카드 UI를 통일시켜주자.
④번 카드 정보 표시 영역은 제목과 날자 사이에 구분선이 큰 의미가 없다. 제목과 날짜는 콘텐츠 유형이 다르고 폰트 컬러도 다르기 때문에 충분히 구분된다. 의미 없는 구분선은 삭제해주자.
⑤번 클립보드 아이콘은 상단 메뉴에서 클립보드 메뉴를 삭제했으므로 기능이 의미가 없어졌다. 해당 기능도 같이 삭제해준다.
자 이제 위에서 했던 APP 하단 메뉴 개편, from MUJI 메뉴 개편, 메인 페이지 개편 3가지 수정사항을 모두 반영하기만 하면 된다.

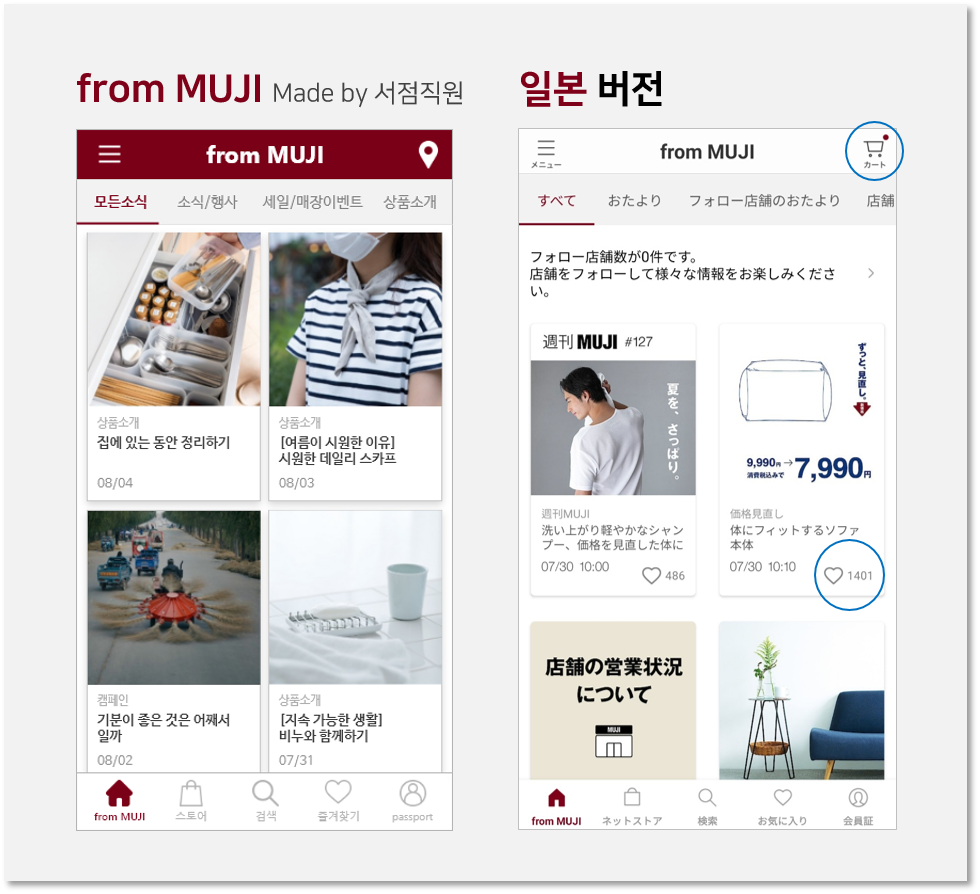
사실 미리 고백하지만 일본 버전을 좀 참고했다.

내가 만든 버전과 일본 버전은 다른 부분이 두 개 있다. 일본 버전으로 우측 상단의 카트 부분, 카드 UI 우측 하단에 하트 부분이다.
우측 상단 카트의 경우 세 가지를 고려하였다.
- 일본 무인양품 앱의 앱인 앱 형태로 들어있는 쇼핑 메뉴가 쇼핑하기 너무 불편
- 한국 무인양품은 쇼핑기능을 지원하지 않음
- 무지 패스포트 앱은 오프라인 쇼핑 지원에 특화되어 있음
위에서 언급한 바 있듯 무지 패스포트는 본래 오프라인 쇼핑 지원을 위해 개발된 앱이다. 온라인 쇼핑 기능이 필요하다면 앱 자체를 전면 개편하던가 온라인 쇼핑 기능만 있는 앱을 별도로 만드는 것이 맞다. 일본 앱만 봐도 패스포트에 억지로 쇼핑 기능을 욱여넣어서 사용성이 떨어지지 않는가.
(서점 군이 만든 시안의) 한국 하단 메뉴에 있는 스토어는 무지 쇼핑몰 모바일 웹으로 이동하는 단순 링크이지 쇼핑기능이 아니다. 그래서 우측 상단에 카트 기능 대신 체크인 기능을 넣었다.
카드 UI의 우측 하트를 넣지 않은 이유는 참여도 문제다. 어떤 앱이든 이런 참여 기능을 넣을 때는 유저 참여도가 얼마나 될까 신중히 고민해봐야 된다. 참여도가 낮으면 유저는 활성화가 되지 않은 앱이라고 판단할 여지가 높기 때문이다. 더군다나 from MUJU에 표시되는 콘텐츠들이 기한을 정해두고 노출하는 스팟성 게시물인 만큼 좋아요 기능이 큰 의미가 없다. 차라리 공유하기 기능을 넣는 게 더 낫다.
개편⑤/ 검색 기능 개선

자 이제 검색 기능을 바꿔볼 차례다.
앞서 설명했지만 패스포트 앱에서 검색 기능은 상품 카탈로그 같은 역할을 한다.
검색 기능 개선의 목적은 고객이 상품을 빠르게 찾고 구매를 지원하는 것이다.
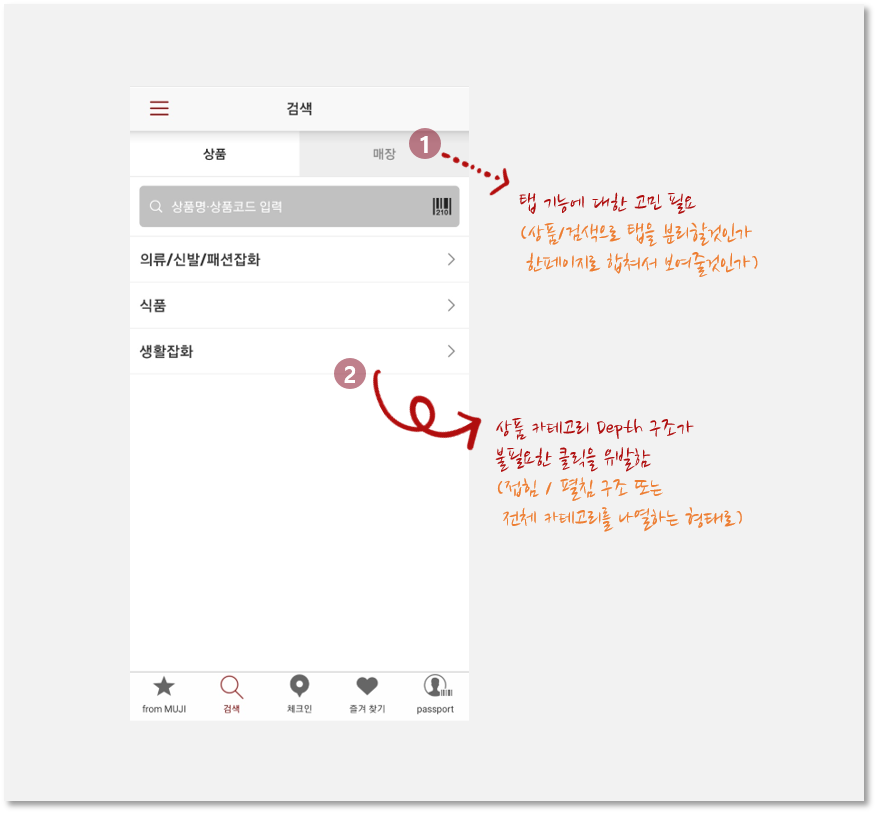
그럼 일단 현재 검색 기능의 문제점을 먼저 분석해보자.

①번 탭 영역은 상품과 검색 2개 탭으로 구성되어 있다.
이건 콘텐츠나 UI/UX를 고려하지 않고 단순히 기능별로 메뉴를 나눠놓은 형태이다 (패스포트 앱의 메뉴 구조가 전부 다 이런 식이다) 탭을 없애고 한 페이지에 상품과 매장 검색이 가능하도록 페이지를 개편할 것인가, 아니면 탭은 유지하고 콘텐츠 영역만 바꿀 것인가를 고민해봐야 한다. 탭의 존재 유무에 따라서 페이지의 컨셉이나 UI 구성이 크게 바뀔 수 있다.
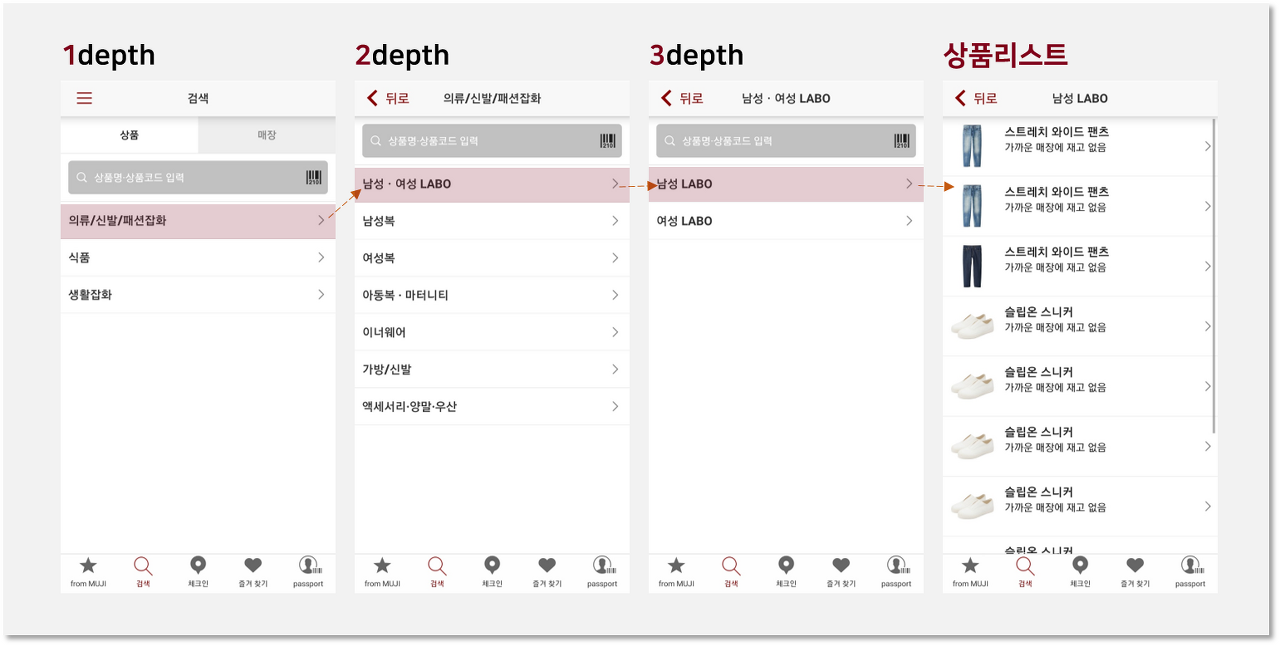
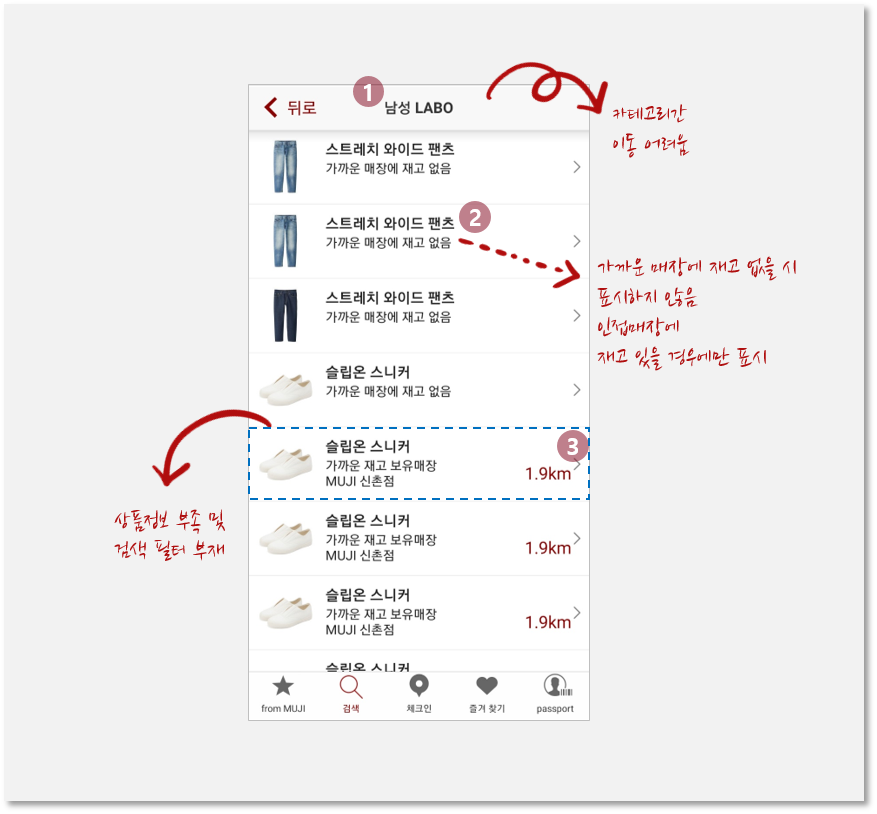
②번 카테고리 영역은 상품을 보기 위해 너무 불필요한 클릭을 많이 유발하고 카테고리 간 이동도 어렵다. 아래 예시처럼 남성 LABO 상품을 보려면 3번 터치를 해야 상품 목록을 볼 수 있는 구조다.

상품 리스트까지 가기 위해서 3번의 터치가 필요한 현재 카테고리 구조
종합몰처럼 상품 카테고리가 많은 것도 아니고 상품 카테고리가 많다면 접기-펼치기 형태로 구성하거나 카테고리 그룹핑을 다시 해서 전체 카테고리를 한 번에 노출하는 구조도 가능하다. ①번 탭 구조와 연계해서 어떤 방식이 더 효율적 일지 생각해본 다음 페이지 개선안을 도출해보자.
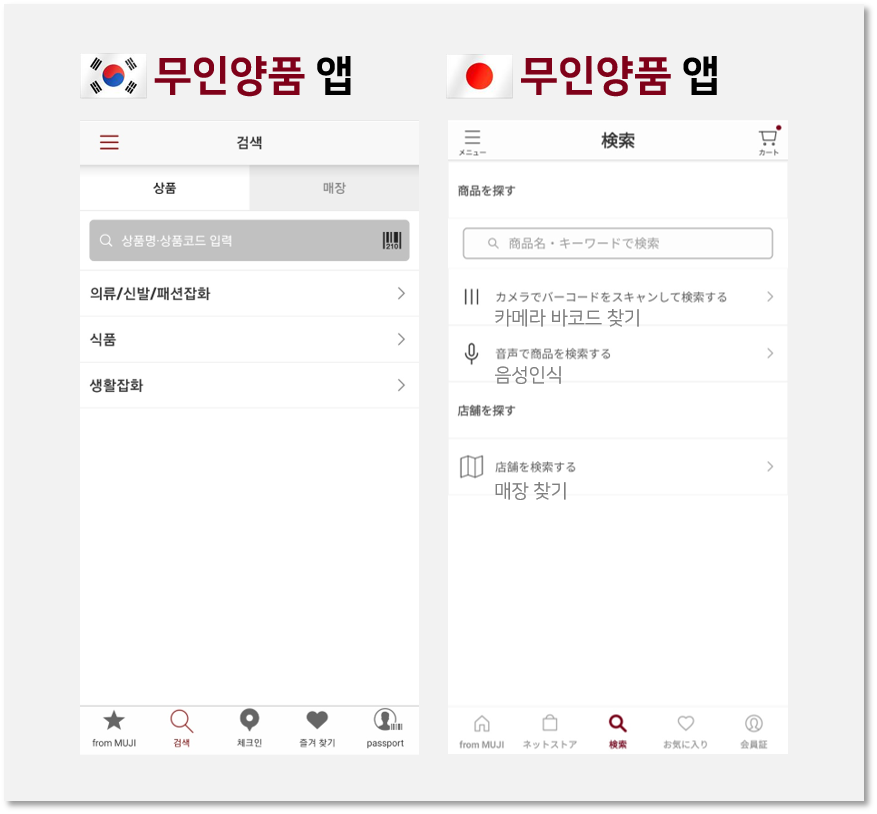
페이지 개선안 작업 시 하나 더 참고해야 될 것이 있다.
일본의 무인양품 앱 검색 페이지다. 개선안에서 일본 무인양품 앱을 참고해야 하는 이유는 간단하다. 일본 본사가 이 기능을 어떻게 생각하는지, 어떤 기능을 강조하고 있는지, 무인양품의 브랜드 아이덴티티 유지와 Look & Feel을 준수하기 위해, 또 한국의 실정에 맞게 어떤 부분을 개선해줘야 할지 알아보기 위해서다.

한국 앱과 일본 앱은 비슷하면서도 많이 다르다.
한국 앱은 상품과 매장을 탭으로 구분한 반면 일본 앱은 상품과 매장 검색을 구분 없이 한 페이지에 표시한다. 가장 큰 차이점은 상품의 존재 유무이다.
간단하게 한국과 일본 앱의 기능 차이를 비교해보자.
- 공통 기능: 상품명 검색, 바코드 촬영으로 상품 검색
- 일본 전용: 음성인식으로 상품 검색
- 한국 전용: 카테고리에서 상품 검색
음성인식은 국가별 선호나 음성인식 정확도에 따라 달라질 수 있다고 하더라도 한국 앱에는 상품 카테고리 기능이 있는데 일본 앱에는 상품 카테고리가 없는 이유는 뭘까?
답은 간단하다. 앱 내에서 쇼핑기능을 제공하느냐 안 하느냐의 차이이다.
일본 무지 패스포트는 앱인 앱 형태로 온라인 쇼핑 기능을 제공한다. 그래서 검색 기능에서 상품 카테고리를 제공할 필요가 없는 거다. 상품이 궁금하면 온라인 쇼핑에서 카테고리를 눌러 상품을 보면 되니까. 온라인과 오프라인의 경계를 명확하게 설정해놓은 것이다.
- 구매 또는 아이쇼핑 > 온라인 쇼핑기능 활용
- 오프라인 매장에서 상품을 검색하거나 상품의 상세정보를 확인 > 검색 기능 활용
일본 앱은 오프라인 매장 방문자가 상품이나 매장을 검색할 때 검색 기능을 이용하도록 검색 기능을 오프라인 매장 특화로 설계했다. 그래서 상품 카테고리를 빼고 상품을 검색하기 쉽게 음성인식 기능도 제공하고 상품과 매장 검색 기능을 한 페이지에 합쳐 놓은 거다. 그렇다면 한국 앱도 일본 앱처럼 상품 카테고리를 빼고 탭을 합쳐서 UI를 구성해야 할까?
아니다. 한국 앱과 일본 앱의 큰 차이가 하나 있다.
한국 앱은 쇼핑기능을 지원하지 않는다. 그래서 상품 카테고리를 빼면 사용자가 상품을 찾기가 어려워진다. 탭을 유지할까 상품과 매장 검색을 한 페이지로 할까의 고민은 할 수 있지만 상품 카테고리를 뺄 순 없다.
자 이제 검색 기능의 개편 포인트를 정리해보자.
① 탭을 없애고 상품과 매장 검색을 한 페이지로 구성할까? 현재의 탭 구조를 유지할까?
② 상품 카테고리는 접힘-펼침 형태로 구성할까? 한 페이지에 모든 카테고리를 보여줄까?
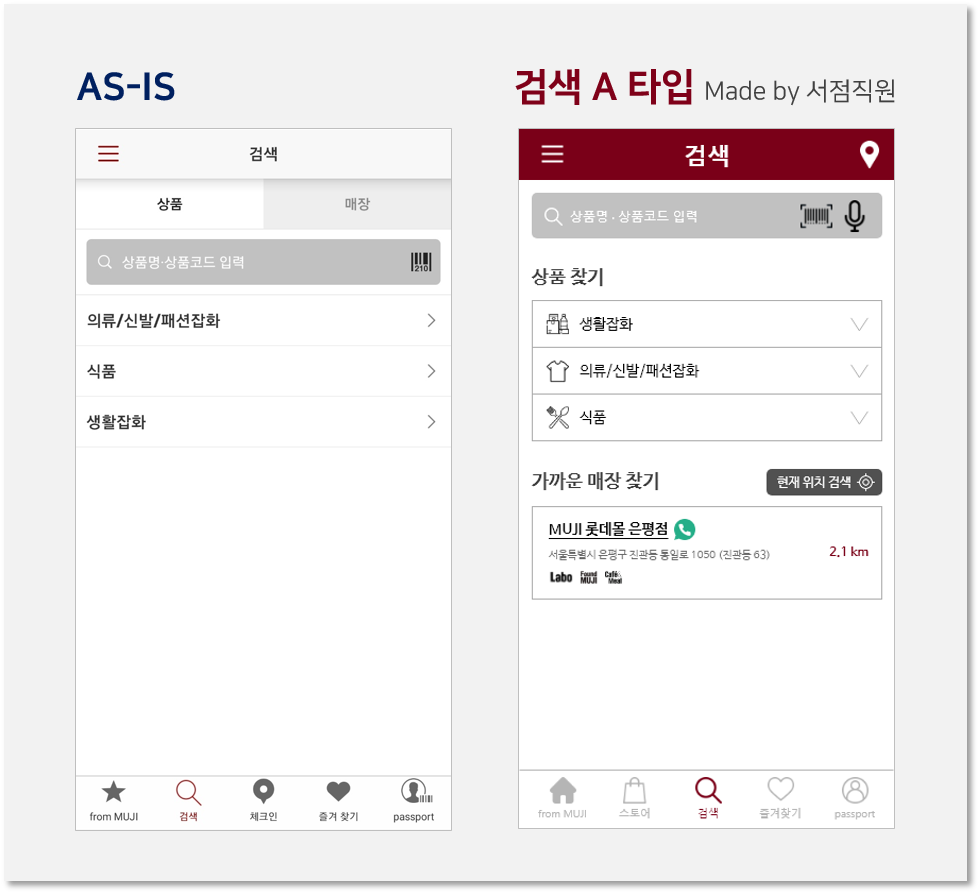
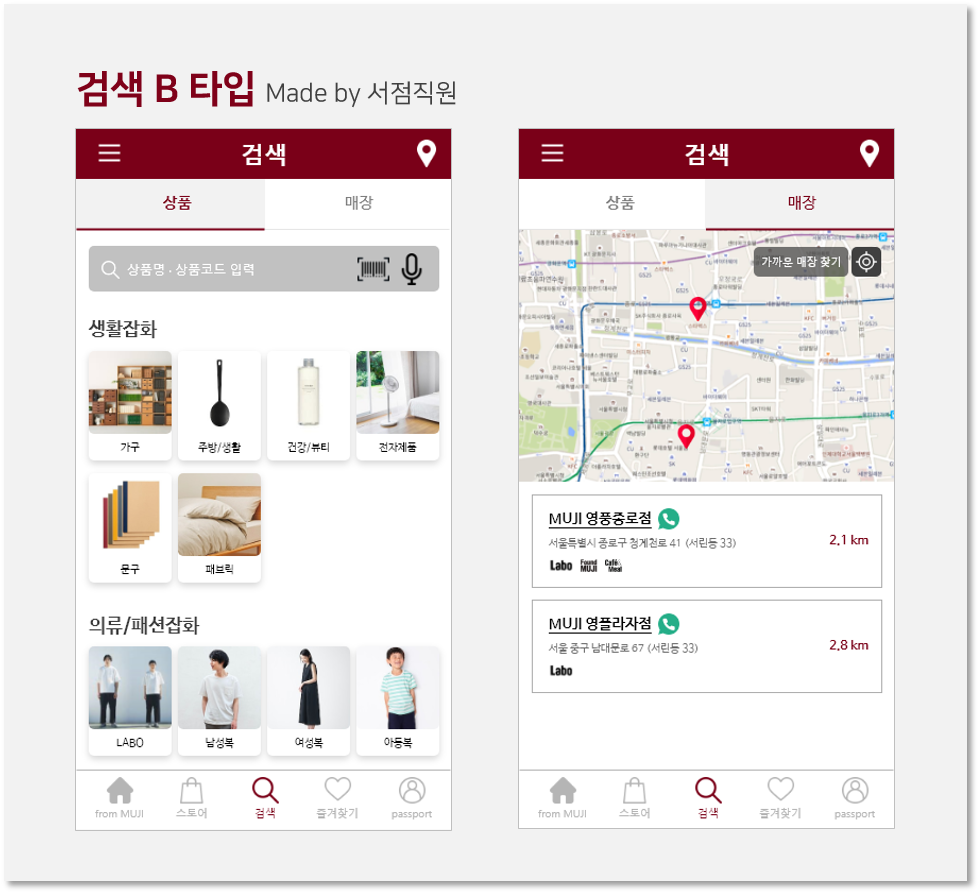
A타입은 탭을 없애고 상품과 매장 검색을 한 페이지로 구성한 스타일이다.

탭을 하나로 합친 것 이외에도 소소한 변경 사항이 있다. 일단 상품 카테고리 메뉴는 접기-펼치기의 아코디언 형태로 변경했고 메뉴 순서도 좀 바꿨다. 한국 무인양품은 유니클로처럼 기본 탬 위주의 의류 브랜드로 무인양품의 브랜드 이미지를 만들고 싶어 하는 것 같다. 카테고리 순서에 그런 의지가 반영되어 있다. 의류 브랜드로의 이미지 구축은 실패했고 무인양품의 근본은 생활용품이다. 이제라도 근본으로 돌아가자는 취지에서 생활잡화를 맨 위로 배치했다.
그리고 매장 찾기는 지역별 검색 이런 쓸데없는 건 다 삭제하고 현재 위치 정보를 통해 가장 가까운 매장만 보여주는 형태로 바꿨다. 이건 철저히 내 개인적인 경험이 반영된 결과다.
무지 패스포트 앱을 2년 가까이 사용하면서 한 번도 패스포트 앱에서 매장을 검색해본 적이 없다. 왜냐? 이 앱을 깔 정도의 사람이라면 무지 매장이 어디에 있는지 대충은 다 꿰고 있다. 애초에 일본만큼 한국에 매장이 많은 것도 아니고 (전국에 31개) 매장을 검색해야 한다면 패스포트 앱을 켜는 것보다 모바일 브라우저를 열어 네이버에서 무인양품을 검색하는 게 더 빠르다. 본인의 경험을 비춰 생각해보자. 타지에서 스타벅스 커피를 먹고 싶을 때 스타벅스 앱에서 매장을 검색했는지, 아니면 네이버에서 매장을 검색했는지.
그래서 지역별 검색 같은 불필요한 기능을 빼고 현재 위치 검색 기능을 넣었다. 그리고 노출은 가장 가까운 매장 3개까지만 표시되도록 구성한다. 왜 3개냐면 수도권을 기준으로 반경 2킬로 내에 매장이 최대 3개까지만 존재하기 때문이다.
B타입은 상품과 매장 탭을 유지하고 UI만 탭 구조에 맞게 바꾼 형태이다.

상품 탭은 전체 카테고리를 풀어서 표시하는 형태로 카테고리 노출 UI를 변경했다. 무인양품 상품 카테고리가 많지 않고 재 그룹핑으로 카테고리를 최소화할 수 있었기 때문에 가능한 구성이다.
상품 탭에서 A타입처럼 한 줄에 카테고리 하나씩 노출되는 UI 구성이 아닌 박스 형태의 UI 구성으로 변경한 이유는 간단하다. 카테고리명이 한 줄을 다 차지할 정도로 길지 않고 1행 1 카테고리 형태보다는 박스 형태 UI가 같은 수의 카테고리를 노출했을 때 차지하는 세로 영역의 크기가 작기때문이다.
A타입에 박스형 UI를 구성하지 않은 이유는 A타입은 스크롤을 내리지 않고도 매장 검색 기능이 노출되어야 하기 때문이다. 전체 카테고리를 노출하는 박스 형태의 UI는 스크롤을 내리지 않고 매장 검색 기능을 노출할 수 있는 방법이 없다.
매장 검색은 A타입과 동일하게 지역별 검색 같은 쓸데없는 기능을 빼고 현재 위치 기반으로 매장 검색이 가능하도록 구성했다.
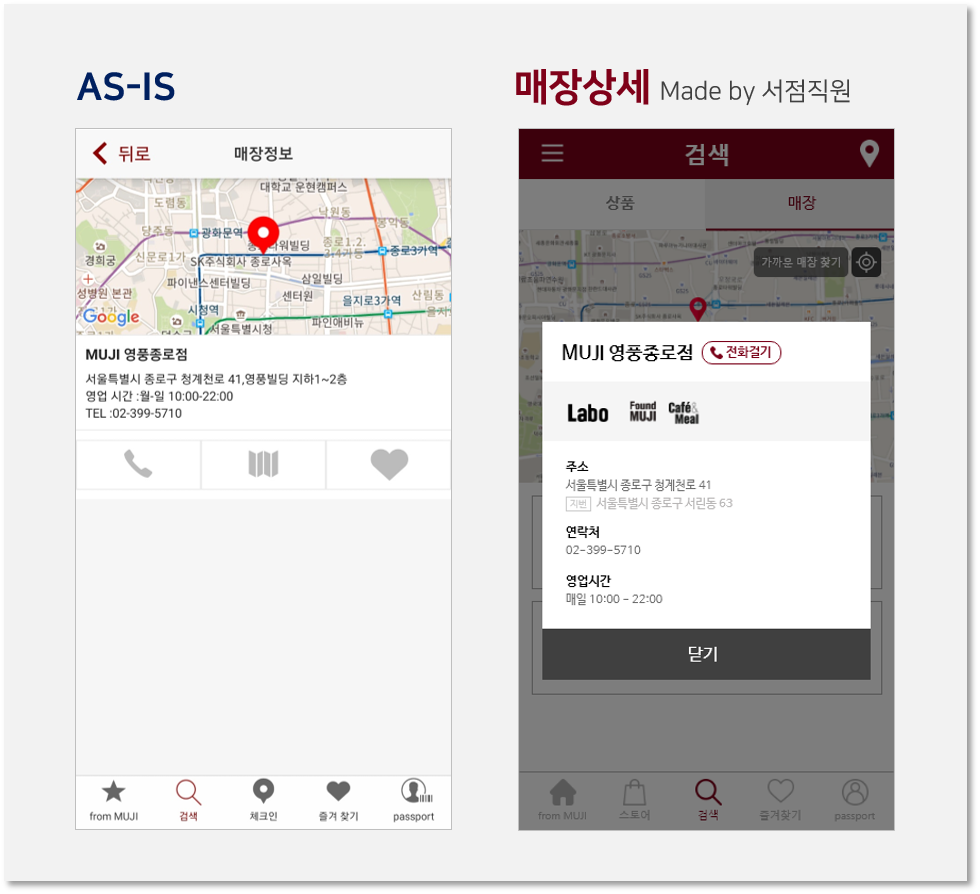
서비스로 매장 상세 페이지도 하나 그려보았다.
페이지에서 레이어로, 정보는 꼭 필요한 것만 가독성에 중점을 둬서 변경했다. (더 이상의 자세한 설명은... 생략한다)

개편⑥/ 체크인 기능 개선

다음은 체크인 기능 개선이다.
무지 패스포트앱을 사용하지 않는 사람들을 위해 체크인 기능이 뭔지 간단하게 설명하면 무지 오프라인 매장에 방문했을 때 앱을 켜고 체크인을 하면 체크인이 되며 소정의 포인트(50마일)을 증정한다. 일종의 방문 인증 같은 개념이다.

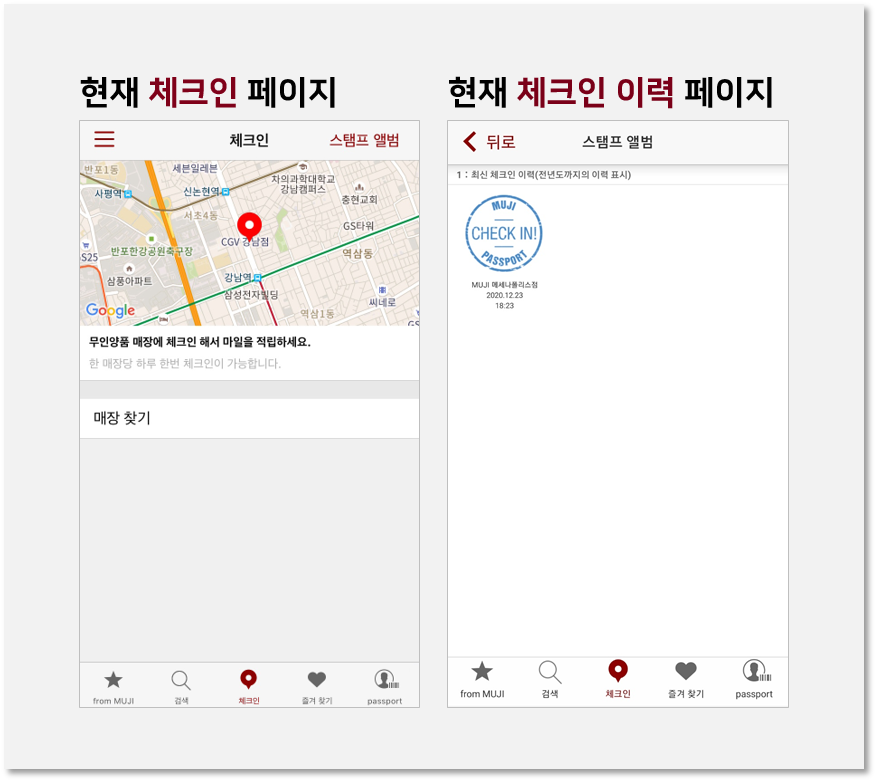
앱에서 체크인을 하는 순서는 이렇다.
① 무지 패스포트 앱을 실행
② 메뉴에서 체크인을 터치
③ GPS에서 현재 위치를 확인하여 가장 가까운 매장을 안내
④ 해당 매장을 선택하면 체크인 완료
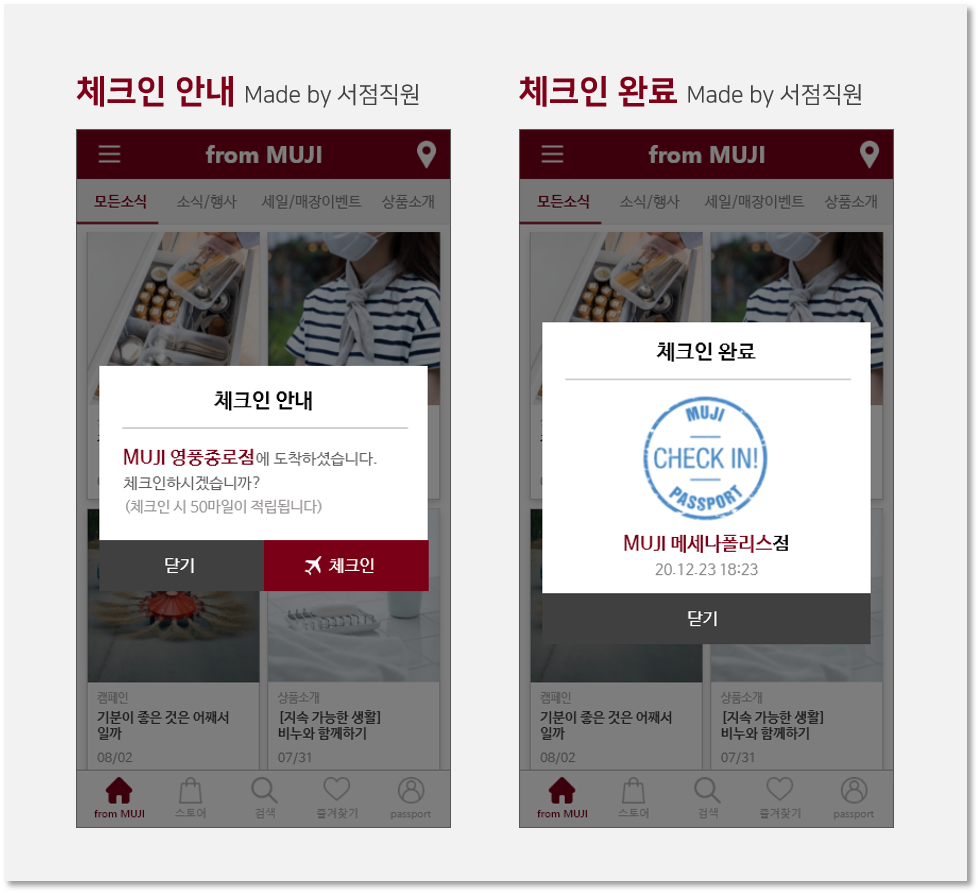
앞서 설명했듯 체크인은 굉장히 번거롭고 귀찮은데 비해 돌아오는 리워드가 적다. 체크인 기능 개선의 목적은 사용성과 참여도 개선이며 이를 위해 체크인을 반 자동화 형태로 변경할 계획이다.
일단 유저가 매장 근처에 접근했을 때 (반경 100~300m) 무지 패스포트 앱이 포그라운드나 백그라운드 상태로 실행 중일 경우 GPS로 위치 정보를 수신하여 체크인 안내 메시지를 띄워준다. 이렇게 하면 유저가 체크인 메뉴를 터치하지 않아도 자동으로 체크인이 가능하여 편의성과 접근성이 개선될 것이다.

개편⑦ / 상품정보

이제 상품 정보 페이지 개선이다.
상품 정보 페이지는 이 앱의 핵심 기능 중 하나이다.
앞서 설명했듯 무인양품의 모든 상품을 확인할 수 있는 창구가 이곳 하나이기 때문에 상품페이지는 카탈로그의 역할도 겸하게 된다.
상품 목록 / 상품 상세 2개 페이지로 나누어 기존 페이지의 문제점 분석과 개선안을 만들어보겠다.
1) 상품 목록

현행 상품 목록 페이지의 문제점은 크게 3가지이다.
① 카테고리 간 이동 기능을 지원하지 않아 카테고리 이동이 불편함
② 인접 매장에 재고가 있는 경우에만 상품을 안내. 인접 매장의 인정 기준의 폭이 좁기 때문에 매장에 재고가 있는데도 불구하고 인접 매장 기준에 도달하지 않아 매장 위치를 표시하지 않음. 인접 매장 기준을 재고가 있는 모든 매장 기준으로 가장 가까운 매장을 안내
③ 단순하게 상품명과 사진만 표시, 상품의 가격이나 할인 정보 등이 표시되지 않고 재고 보유 매장도 한 곳만 표시되어 이용자가 얻을 수 있는 정보가 극히 제한적임

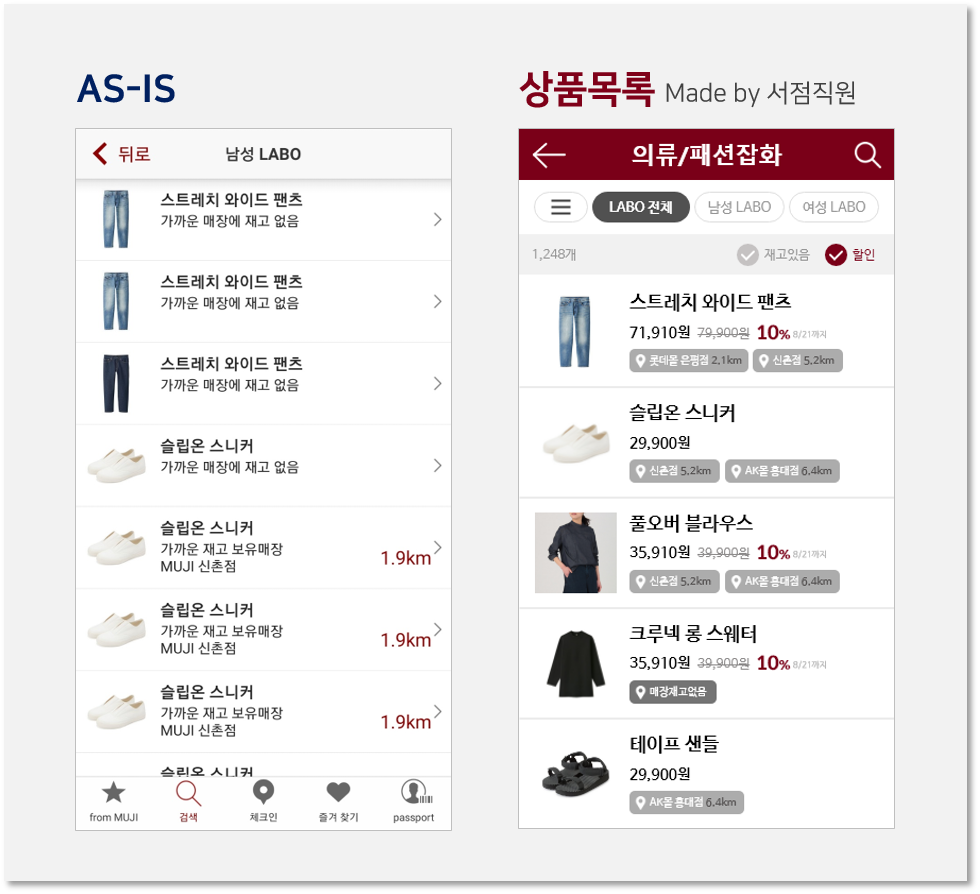
위 문제점을 기준으로 개선안을 만들어보았다.
일단 카테고리 간 이동이 쉽도록 타이틀바 아래 전체 카테고리 표시 햄버거 메뉴와 동일 Depth 간 이동이 편리하도록 탭 구조로 변경하였다.
필터 기능도 추가하였는데 매장에 재고가 있는 상품만 볼 수 있는 기능과 현재 할인 중인 상품을 표시하였다. 무지는 할인 정보를 표시하는데 몹시 인색하다. 무지 쇼핑몰에 들어가야만 기간 한정 할인 상품 정보를 확인할 수 있는데 어차피 전산화되어 있는 정보니 패스포트 앱에도 그 정보를 공유해주면 사용자들이 할인 상품을 찾기도 더 쉽고 구매유도나 즐겨찾기 기능을 활용하기 더 좋지 않을까?
인접 매장은 기존에 한 개만 표시되었는데 두 개까지 표시할 수 있도록 UI를 개선했다. 앞서 매장 찾기에서 설명했듯 무지는 2km 이내에 인접 매장이 있는 경우가 많다. 이왕이면 한 개 말고 두 개를 보여주는 게 고객 입장에서도 선택지가 늘어나게 될 것이다.
2) 상품 상세

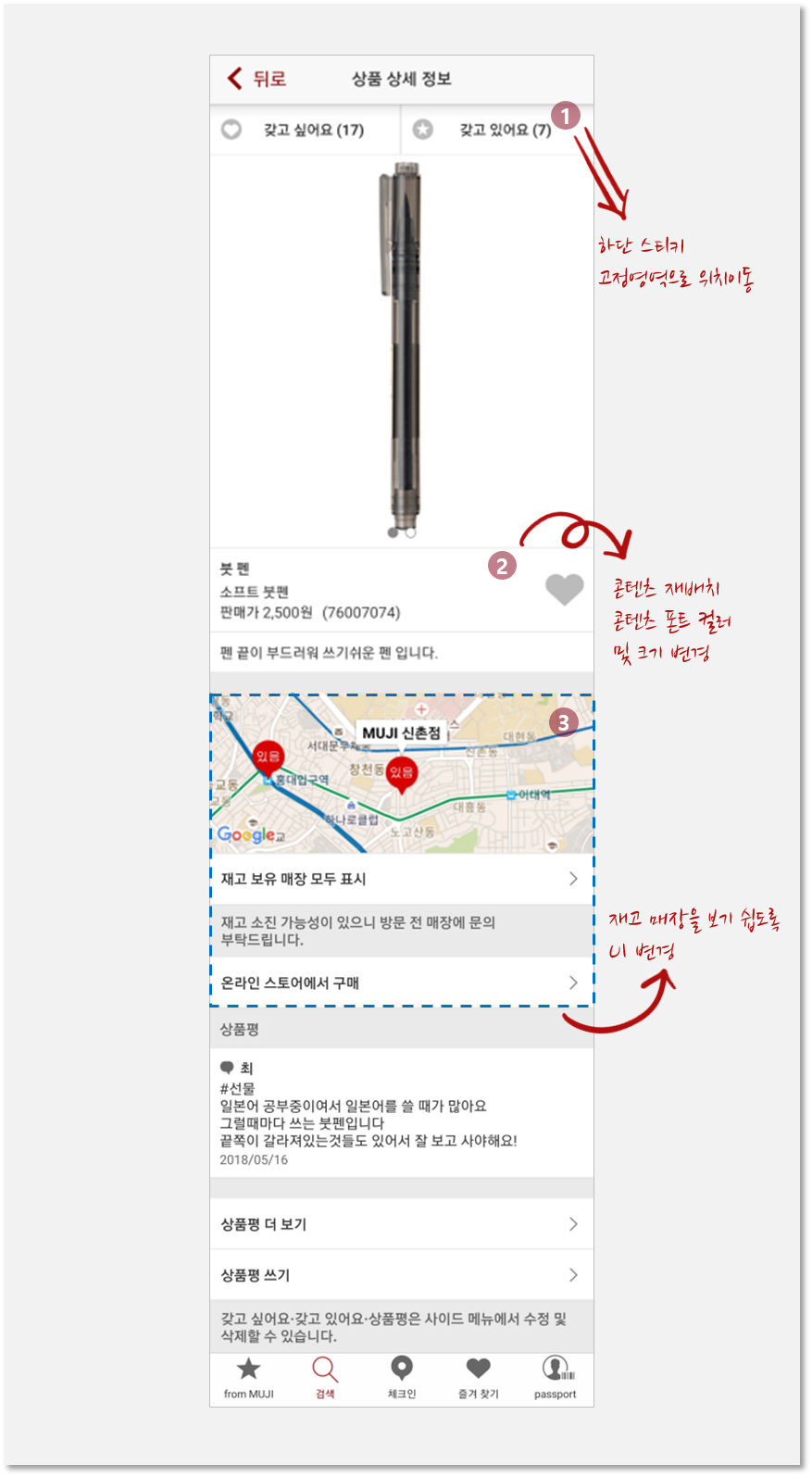
상품 상세 페이지 역시 3개의 문제점을 가지고 있다.
① 찜하기 개념인 갖고 싶어요와 갖고 있어요 버튼이 상단에 위치해있는데 이건 사용자의 스마트폰 사용 양식을 고려해볼 필요가 있다. 상단에 있는 게 사용자가 누르기 편할지, 하단에 있는 게 사용자가 누르기 편할지
② 상품명과 상품 정보의 시각적 구분이 잘 안된다. 폰트 크기나 볼드, 컬러를 각 요소마다 다르게 설정하여 가독성을 높일 수 있도록 개선이 필요하다.
③ 재고 보유 매장을 지도로 표시한다. 지도상에서 표시할 수 있는 반경은 2km 정도인데 이 기준으로는 최대 2개까지밖에 매장을 표시할 수가 없다. 다른 매장을 보고 싶으면 한번 더 터치를 해서 페이지 이동을 해야 한다. 현재 페이지에서 더보기 형태로 보여주는 게 더 편리하지 않을까?

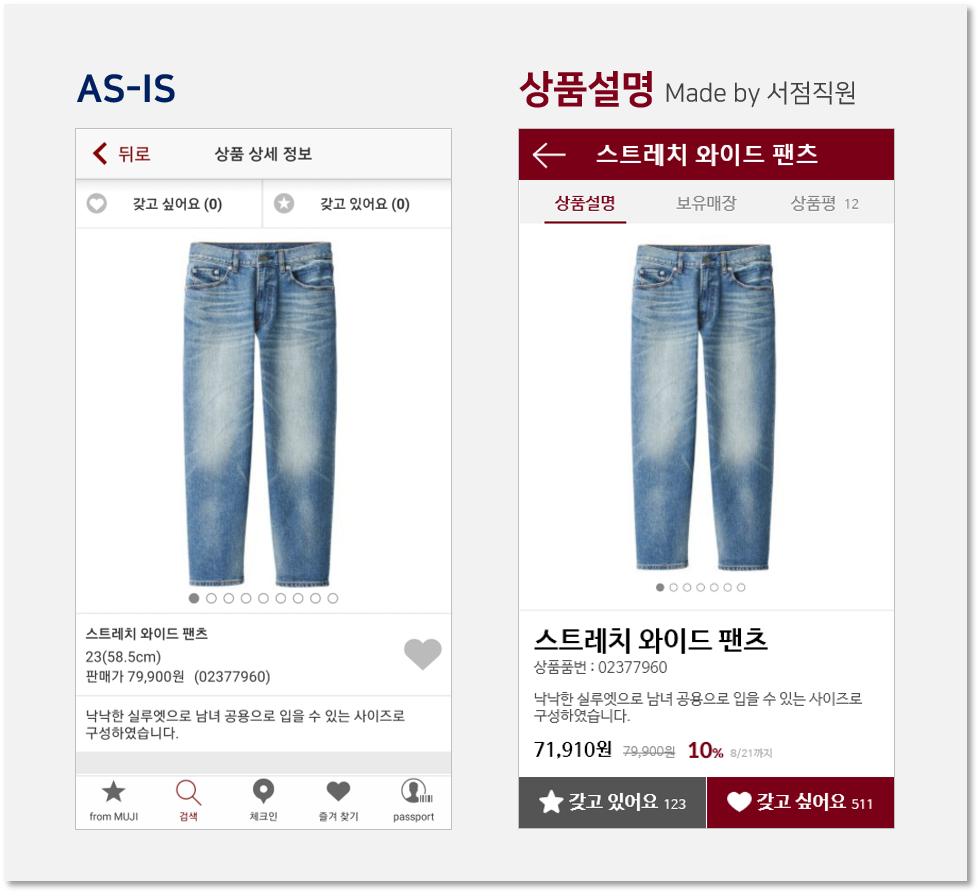
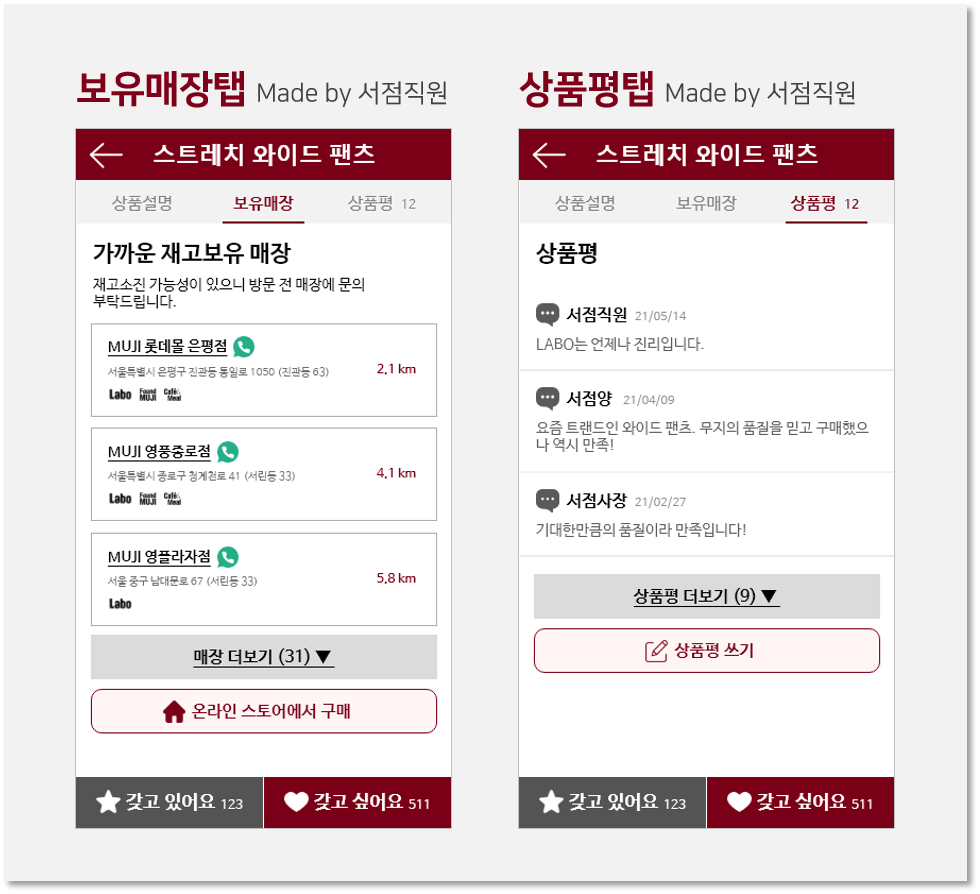
위 문제점을 개선한 상품설명 페이지 개선 예제이다.
개선안에서 중점을 둔 부분이 두 개 있다. 상세페이지의 콘텐츠를 탭 구조로 쪼개는 부분 (상품설명 / 보유 매장 / 상품평)과 갖고 있어요 / 갖고 싶어요 위치를 어디다 둘 것인가?
상세페이지를 탭 구조로 쪼갠 건 두 가지 이유가 있다. 기존 페이지는 한 페이지에 스크롤을 내려가면서 정보를 확인하는 구조인데 스크롤도 길어질 뿐만 아니라 시각적으로 콘텐츠 구분도 모호해 사용자가 원하는 정보를 한 번에 찾을 수 있는 구조가 아니다.
그리고 사용자가 상세페이지에 왜 들어왔을까 하는 의도를 고민해볼 필요가 있다.
- 사용자가 상품의 정보를 얻기 위해 들어왔을까?
- 갖고 싶어요를 누르기 위해 들어왔을까?
- 상품 재고가 있는 매장 정보를 보기 위해 들어왔을까?
사용자의 페이지 접근 의도를 고려해 사용자가 어떤 의도를 가지고 있던 빠르게 원하는 기능에 접근할 수 있는 구조로 레이아웃을 개편했다.

보유 매장 탭과 상품평 탭은 기존 레이아웃을 정리했다.
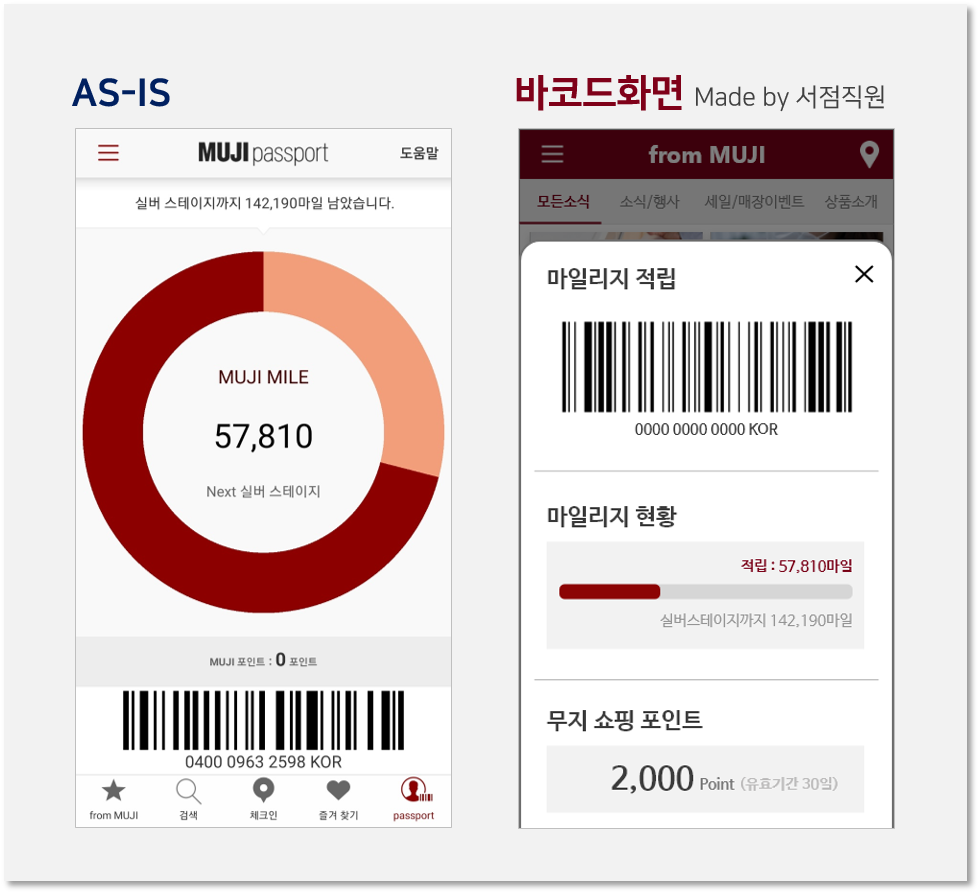
개편⑧/ 마일리지 적립

다음은 앱스토어 리뷰에서 가장 많이 나왔던 지적사항. 바로 마일리지 적립이다.
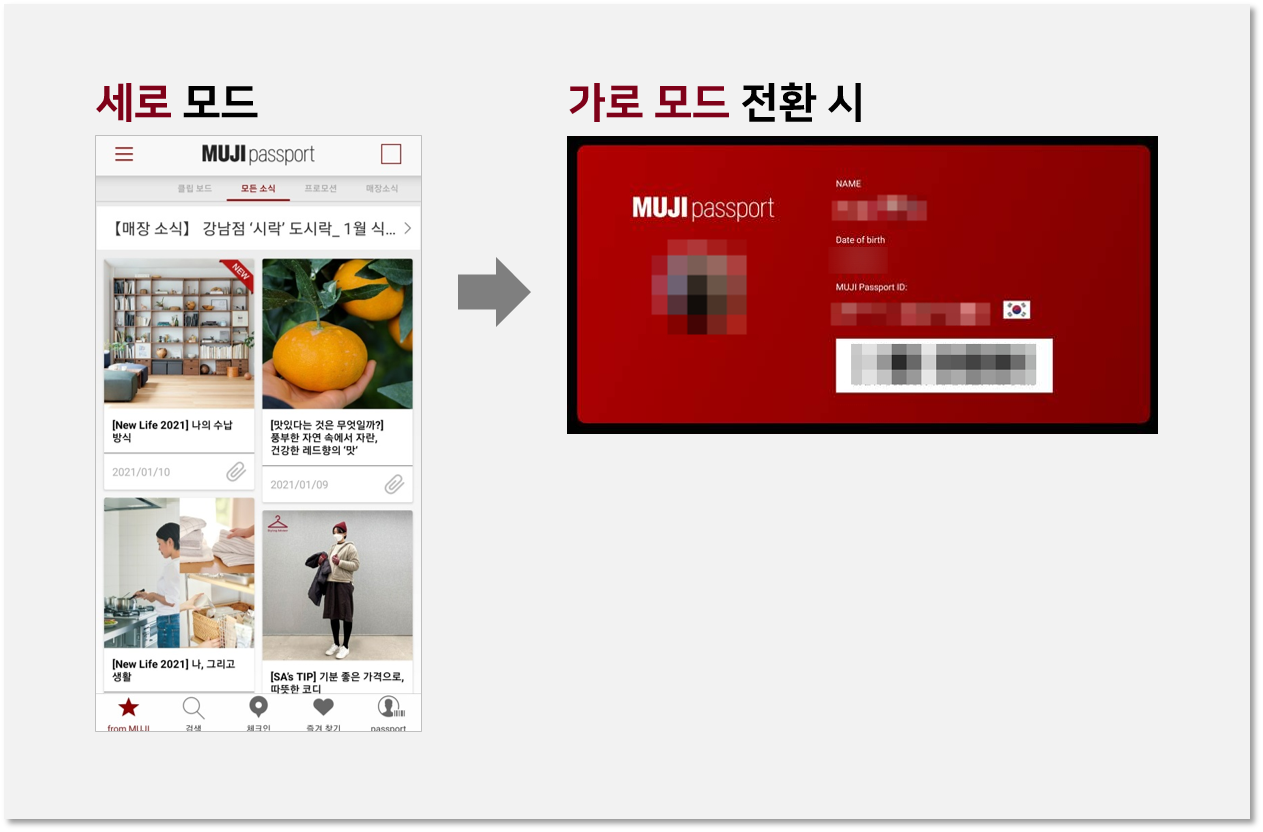
마일리지 적립의 가장 큰 문제점은 노답 가로모드이다. 무지 패스포트 앱을 실행한 상태에서 (포그라운드) 스마트폰을 가로로 움직이면 마일리지 적립 페이지로 강제 전환된다. 이런 식으로 말이다.

대부분의 앱이 그렇지만 패스포트 앱은 기본적으로 세로 모드 베이스이다. 가로모드 지원을 하지도 않고 돌릴 일도 전혀 없다. 그런데 폰 각도가 조금이라도 세로 방향으로 꺾이면 강제로 바코드 모드로 전환된다. 사용자가 의도하지 않은 이 움직임은 사용자에게 분노를 선사한다. 패스포트 앱을 한 번이라도 써본 사람은 알 거다. 정말 시도 때도 없이 바코드가 열린다.
물론 앱 설정에서 이 기능을 끌 수 있도록 옵션을 지원한다. 하지만 초기 설정 자체가 [화면을 회전하여 ID 정보 표시]로 되어 있다 보니 처음 설치한 사람은 영문도 모르고 노답 가로 모드를 맞이할 수밖에 없다.
이 같은 액션을 넣은 기획자의 의도는 아마 이럴 거다.
"무지 패스포트 앱에서 가장 많이 사용하는 기능이 마일리지 적립이고 앱은 세로 모드를 지원하지 않으니까 사용자가 세로 모드로 전환했을 때 ID와 바코드를 보여주면 메뉴를 클릭하지 않아도 편하게 바코드 모드를 띄울 수 있겠지?"
이론상으로는 맞는 얘기다. 그런데 이 UI는 바코드를 사용하는 사용자의 행동을 고려하지 않은 바보 같은 UI다. 이걸 설계한 놈은 분명 바코드를 한 번도 써본 적이 없는 게 분명하다.
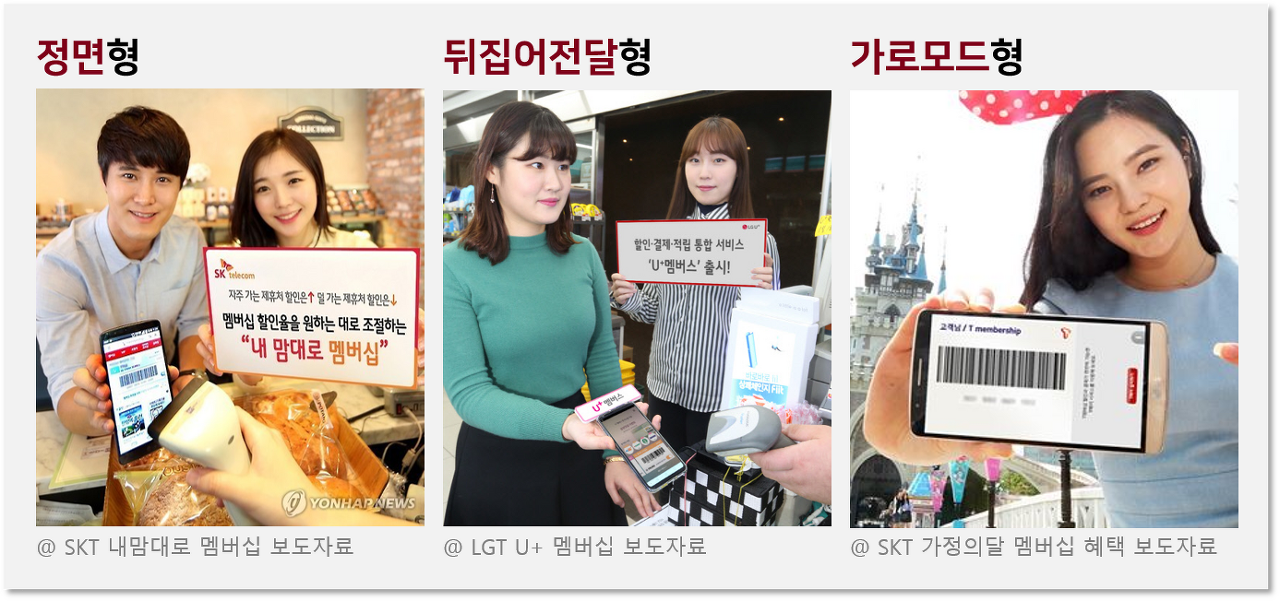
자 이제 한번 생각해보자. 여러분이 편의점에서 통신사 멤버십으로 할인을 받거나 기프티콘을 사용할 때 스마트폰의 바코드를 어떤 형태로 점원에게 보여줄까? 몇 가지 예를 살펴보자.

정면형은 휴대폰을 세워서 점원 방향으로 내밀고 점원이 바코드를 찍는 형태이다. 이 형태는 사용자와 점원 모두에게 부자연스러운 행동을 유발한다. 사용자는 핸드폰을 뒤집어 세운 다음 점원 방향으로 내밀어야 하고 점원은 바코드를 세워서 찍어야 된다.
뒤집어 전달형은 휴대폰 하단을 점원 방향으로 돌려서 보여주고 점원이 바코드를 찍는 형태다. 이 형태는 점원의 동작은 자연스럽지만 사용자는 핸드폰 방향을 180도 바꿔서 점원에게 내밀어야 한다. 사용자 입장에서 보면 부자연스러운 UI다.
가로모드형은.... 더 이상 설명하지 않겠다.
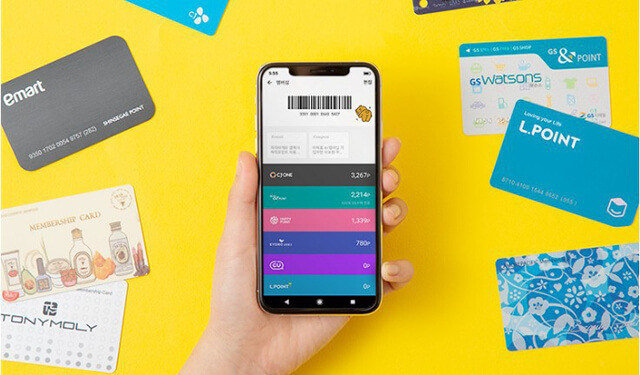
그렇다면 바코드를 내미는 사용자와 바코드를 찍는 점원 모두 자연스러운 UI는 어떤 형태가 좋을까. 바로 내가 보고 있는 방향 그대로 내려서 점원에게 보여주는 방식이다. 아래 사진 같은 형태로 말이다.

@ 카카오페이 멤버십 보도자료
휴대폰을 뒤집을 필요 없이 보던 방향 그대로 점원에게 내미는 것이 사용자 입장에서 가장 자연스러운 UI다. 점원 입장에서도 마찬가지다. 점원이 바코드를 스캔할 때 바코드 스캐너는 바닥 방향을 향하는 게 일반적이다. 점원 입장에서도 불필요한 액션 없이 상품 찍던 느낌 그대로 바코드를 찍어주면 된다.
이런 형태의 UI가 가능한 건 바코드는 위아래 구분이 없기 때문이다. (QR코드도 마찬가지) 수평만 맞으면 정면 방향이나 반대방향이나 동일하게 인식이 가능하다.
이런 형태의 UI를 구성할 때 바코드는 어디에 위치해야 될까? 바코드가 상단에 있을 때랑 하단에 있을 때랑 어느 쪽이 점원 입장에서 스캔하기 편할까? 를 생각해보면 쉽게 답을 유추할 수 있다.
자 이제 문제점을 살펴보았으니 개편 방향도 도출해볼 수 있다.
① 가로모드를 대체할 수 있는 마일리지 페이지 접근 액션
② 점원에게 바코드를 내밀었을 때 자연스러운 UI

① 가로모드를 대체할 수 있는 마일리지 페이지 접근 액션 - 개편 예제
일단 ① 바코드 호출 방식 개선부터
요즘 유행하는 바코드 호출 방식은 스마트폰을 좌우로 흔드는 거다. 유행이니까 우리도 따라 하고 기능 안내를 해줘야 하니 앱 실행 시 레이어로 기능을 살포시 안내해주자.

② 점원에게 바코드를 내밀었을 때 자연스러운 UI - 개편 예제
②번 바코드 화면 개편은 간단하다.
바코드 위치를 상단으로 옮기고 쓸데없이 자리를 많이 차지하는 마일리지 현황을 최대한 심플하게 변경한다. 원형 게이지는 무언가를 달성하는 행위와 어울린다. 예를 들면 달리기나 운동처럼. 마일리지 같은 포인트는 원형 게이지보다 가로 막대형 게이지가 더 어울린다. 현재 원형 게이지는 앞으로 필요한 포인트를 붉은색으로 표시하고 획득한 포인트를 연한 빨간색으로 표시하는데 이게 사용자 입장에서는 빨간색이 내가 얻은 포인트인지 획득해야 할 포인트인지 헷갈린다. 가로 막대형 게이지는 원형보다 내가 획득/필요 포인트 구분이 직관적이라 가로 막대형 게이지로 변경하였다 원형 게이지 대신 가로 게이지로 변경한 이유가 하나 더 있는데 원형 게이지는 차지하는 영역도 쓸데없이 크거니와 빨간색이 화면을 너무 많이 차지해 눈에 피로감을 준다.
무지 쇼핑 포인트는 회원 등급을 달성하면 구매 시 사용할 수 있는 포인트이다.
(20만 원 이상 구매 시 2,000포인트 증정)
야박하게도 무지 쇼핑 포인트는 증정 후 30일의 유효기간이 있는데 현재 버전에서는 유효기간에 대한 안내를 자세하게 하지 않는다. 그래서 고객 편의를 위해 유효기간 표기를 추가하였다. (일부 회사의 경우 스리슬쩍 포인트를 소멸시키려고 유효기간을 자세하게 안내하지 않는 경우도 있다. 이 부분은 회사 성향을 고려해서 판단하자.)
마지막으로 하나 더. 나는 Dimd 위에 레이어 팝업으로 바코드 화면을 호출했지만 이건 기획자의 성향에 따라 달라질 수 있다. 풀 팝업을 쓰면 Dimd가 깔려있는 레이어보다 바코드 위치가 더 올라갈 수 있다. 개인적으로 나는 꼭 필요한 경우나 콘텐츠가 많은 경우가 아니라면 풀 팝업을 선호하지 않는다. 풀 팝업을 쓰면 팝업 닫기가 불편해지니까. Dimd 레이어를 쓰면 Dimd 영역을 터치했을 때 팝업을 닫게 만들 수 있다. X 버튼과 닫기 이외에 레이어를 닫을 수 있는 옵션을 하나 더 제공해주는 거다. 이건 개인적인 취향이니까 각자 잘 고민해보고 취향에 맞춰서 쓰도록 하자.
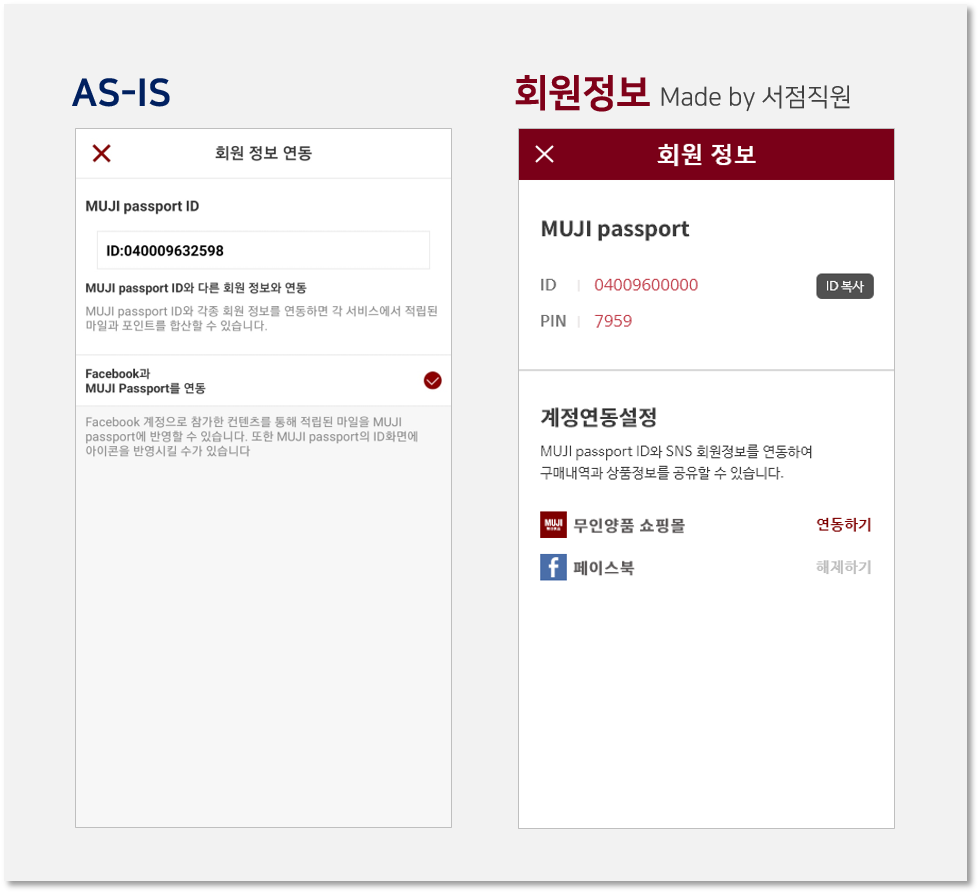
개편⑨ / 가독성 개선

이제 마지막이다.
가독성 개선은
UI/UX분석 챕터
2) 패스포트 회원 연동 부분과
4) 콘텐츠의 강약 조절 부재에서 예제로 나온 회원 정보 연동 화면을 대표로 바꿔보려고 한다.
현재 버전에서 모호한 콘텐츠의 구분을 확실하게 하고 온-오프라인 매장의 구매 정보를 연동하기 위해 패스포트 회원 정보와 쇼핑몰 회원 정보를 연동하려고 한다. (어떻게 연결할지는 개발의 문제다. 여기서는 UI/UX 부분만 다루고 있으니 자세한 설명은 생각하겠다)

마치며
이 글을 처음 기획했던 게 올해 초였다. 바빠서, 다른 글 쓰느라 질질 끌다가 겨우 완성했다.
개인적으로는 마음속 한구석에 내내 가지고 있던 숙원사업 같은 거였다. 끝내고 나니 속이 후련하다.
이 글을 쓰려고 생각한 계기는 단순했다. 무인양품을 좋아하는 사람으로서 평소 그지 같은 앱에 불만이 많기도 했고 포트폴리오에 가끔 무인양품 개편을 들고 오는 구직자들을 봤기 때문이다. (특히 디자이너들) 그 포트폴리오들은 겉껍데기는 화려할지 몰라도 내용이 영 부실했다. 디자인만 그럴듯하게 포장해놓은 것일 뿐 왜 이렇게 바꾼 건지 제대로 설명하는 면접자가 단 한 명도 없었다.
내가 앱 개편으로 Passport앱을 선택한 이유는 무인양품의 기존 앱이 너무 엉망이라 개편을 했을 때 AS-IS > TO-BE 대비가 확실했던 것도 있었지만 무인양품을 애용하는 소비자 중 한 사람으로서 무인양품이라는 회사가 추구하는 가치나 이 앱이 어떤 의도를 가지고 만든 것이었는지 누구보다 가장 잘 알고 있었기 때문이었다. 개편이라는 게 단순히 껍데기만 바꾸는 문제가 아니니까.
포트폴리오를 만들 때 껍데기가 후져 보이는 앱을 포트폴리오로 만들지 말자. 그게 쉬운 길인 것처럼 보여도 막상 해보면 결코 쉽지 않다. 네가 아무리 이해하려고 해도 항상 그 서비스를 이용해왔던 충성 이용자가 아닌 이상 그 서비스를 100% 이해하기 어렵다. 그런 포트폴리오는 겉껍데기만 그럴싸하고 속은 텅텅 빈 결과물이 될 확률이 높다.
차라리 네가 가장 많이 쓰고 애정이 있는 앱이나 서비스를 바꿔보자. 기획자가 아무리 날고 기어봐야 실제 사용자보다 그 서비스를 더 알 순 없다. 내가 제일 많이 쓰고 애정 있는 걸 만들어야 이유도 명확하고 납득할 수 있는 과정과 결과물을 만들어낼 수 있다.
항상 강조하지만 기획에는 정답이 없다. 나름대로 내가 느낀 부분과 조사한 자료를 토대로 최선의 결과물을 만들어내려고 노력했지만 내가 만든 결과물이 정답은 아니다. 넷상에서나 잘난척하지 나도 회사에서는 흔한 기획자3이고 많이 부족한 사람이다. 내 결과물이 정답이라고 생각하지 말자. 내가 이 글을 통해 보여주고 싶었던 건 과정이지 결과물이 아니다.
업계에 들어오고 싶은 후배님들께. 선배로서 항상 응원하겠다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
