잘 만든 상세페이지도 ‘이 것’ 안 하면 0점
상세페이지 구조에 이어서 이야기해보자.
우리는 지난 글에서 상세페이지의 대략적인 구조를 파악했다. 상세페이지를 9단계 구조로 나눴고, 사람들이 스크롤을 끝까지 내려볼 수 있도록 의심을 해소시키는 과정을 거쳤다. (채널별로, 제품 종류별로 상세하게 나누는 작업은 나중에 기회가 될 때 이어서 설명하도록 하겠다.)
0점짜리 상세페이지가 된다고?
그런데 잠깐! 상세페이지를 업로드하기 전 정말 중요한 작업이 하나 남았다. 이 작업을 하지 않으면 아무리 잘 만든 상세페이지라도 0점을 받는다. 고생해서 만든 상세페이지가 모래성처럼 순식간에 의미 없어질 수 있는 것이다. 오버하는 것이 아니다. 아무리 잘 만든 상세페이지라도 봐주지 않으면 예쁜 쓰레기가 되어 버린다. 우리는 '모바일 최적화 작업'을 통해서 더 많은 사람들이 볼 수 있게끔 만들 수 있다.
핸드폰으로 확인해주세요!
상세페이지를 디자인하며 정말 많은 대표님들을 만나왔다. 대부분 상세페이지를 제작하기 이전에 이런저런 걱정을 가지고 있었다. 브랜드의 첫 제품이거나, 몇 개월을 공들여 준비한 제품이니, 걱정을 가지는 것이 당연하다.
걱정하시는 대표님들께 상세페이지를 전달하면서 꼭 붙이는 말이 있다. 바로 핸드폰으로 확인해달라는 말이다. 될 수 있으면 메일이 아니라 카톡으로 이미지를 전달한다. 카톡으로 이미지를 확인하게 되면 모바일 화면에 꼭 맞게 확대된다. 꼭 메일로 확인하길 원하는 분이라면 메일에 모바일로 확인해달라고 따로 부탁드린다.
대표님들이 상세페이지에 신경 쓰기 시작하면 '얼마나 예쁜가'에 집착하기 쉬워진다. 좀 더 예쁘게 하다 보니 글씨도 작아지게 되고(이미지와 텍스트 비율을 조절하면서), 결과적으로 모바일 최적화와는 거리가 멀어지게 된다.
모바일 최적화?
글씨 키우면 되는 거 아냐?
이번에 할 얘기는 모바일 최적화에 관한 이야기다. 모바일에 맞춰서 디자인해야 한다는 것에 반대하는 디자이너가 있을까? 모바일 사용량이 웹 사용량을 넘어섰다는 새로운 이야기가 아니다. 그래서 모바일 최적화는 뻔하다고 생각할 수 있다. 글씨 크기를 키우면 되는 거 아닌가? 떠올렸을 수도 있다. 하지만 모바일 최적화는 글씨 크기를 키우라는 내용 같이 기초적인 내용만 있는 것은 아니다.

이 내용들이 상세페이지를 0점으로 만드는가, 아닌가에 큰 영향을 미친다. 모두 지켜야 된다는 내용은 절대 아니다. 그러나 처음 상세페이지를 제작하거나 만들어 본 지 오래된 분들 90%는 놓치는 내용이다.

1. 텍스트는 적절한가?
핸드폰으로 글을 읽다가 같은 자리를 여러 번 반복해서 읽은 경험이 있지 않은가? 다음 문장으로 넘어가야 하는데 넘어가지 못하고 같은 자리를 도는 것이다. 뉴스를 읽을 때, 모바일로는 긴 글이 잘 읽히지 않아서 고생한 경험이 한 번쯤은 있을 것이다. 굳이 인쇄된 책을 사는 분들도 있을 것이다. 나도 그렇다. 한 연구결과에 따르면 모바일 환경에서 사람들은 점점 더 글을 못 읽고 있다.
모바일 환경은 집중력을 낮춘다. 왜일까? 이유는 여러 가지가 있을 수 있다. 일단 모바일 환경 자체가 집중해서 글을 읽을 수 있는 환경이 되지 못한다. 책 보다 화면의 크기는 훨씬 작은데, 다른 채널로 넘어가기 훨씬 쉽다. 수시로 울리는 광고 알람들은 덤이다. 디스플레이 화면에서 빛을 뿜고 있기 때문에 눈의 피로도도 높다. 그리고 모바일 자체가 책 보다 줄의 길이가 짧다. 눈의 이동이 가로보다 세로 쪽이 더 많아진다. 노력하지 않으면 집중해서 글을 읽기 어렵다. 그래서 전자책이나 매거진을 발행하는 서비스들은 이 부분을 개선시키기 위해 노력하고 있다.
일단 글의 양을 크게 줄여야 한다.
이 부분은 의외로 많은 분들이 힘들어하는 부분이다. '내가 얼마나 긴 시간을 들여 기획한 제품인데', '아무리 다시 봐도 전부 중요한 내용이라 뺄 내용이 없는데 어떻게 글을 줄이지?'라고 생각하기 때문이다. 그리고 정말 많은 클라이언트들이 글을 모두 살려달라고 한다.
여기서 한 가지 오해가 있다. 글을 줄여달라는 건 글을 싹둑 잘라 달라는 뜻이 아니다. A부터 Z까지 내용이 있는데 D 정도까지 줄여달라는 것이 절대 아니다. 내용을 간결하게 추려야 한다는 뜻이다.
(1)과 같은 내용이더라도 (2)처럼 변형시킬 수 있다. '분위기를 확 바꾼다!'라는 표현을 '반전 분위기'라고 줄여서 표현했다. 왜 글을 줄여야 할까? (1)과 같은 경우는 텍스트를 잘 보이게 하기 위해서 2줄로 나눠서 적어야 한다. 반면에 (2) 문장은 1줄로 간결하게 표현할 수 있다. (2) 문장을 2줄로 쓴다면 큰 글씨로 강조해서 나타낼 수 있다. 나머지 문장들이 있다면 세부 텍스트로 내려야 한다.
많은 디자이너 분들이 실수를 하는 부분이 있다. 디자인을 하다 보면 레이아웃에 맞는 '적당한' 글 양이라는 게 생기게 된다. 그럴 때 더미 텍스트(임의로 만든 텍스트)를 넣게 된다. 그런데 더미 텍스트 양이 모바일 최적화와 거리가 먼 경우가 굉장히 많다. 텍스트 양이 많아서 글씨가 작은 것이다. 특히 세부 텍스트 부분에 더미 텍스트를 넣을 때 더 그렇다.
디자이너는 컴퓨터로 작업하기 때문에 글씨 크기가 작아져도 잘 보인다. 오히려 빈 여백이 생겨 디자인의 균형이 잘 맞아 보일 때도 많다. 상세페이지 포트폴리오를 살펴보면 이 문제는 더 잘 보인다. 깨알 같은 글씨들이 레이아웃에 맞춰서 예쁘게 디자인되어 있는 결과물을 본 경험은 다들 가지고 있을 것이다. 웹페이지와 모바일 페이지를 따로 디자인하는 것이 아니라면 모바일 페이지를 기준으로 텍스트 양을 맞추는 것이 올바르다.
TIP. 웹에서 쉽게 모바일 디자인 확인하는 방법
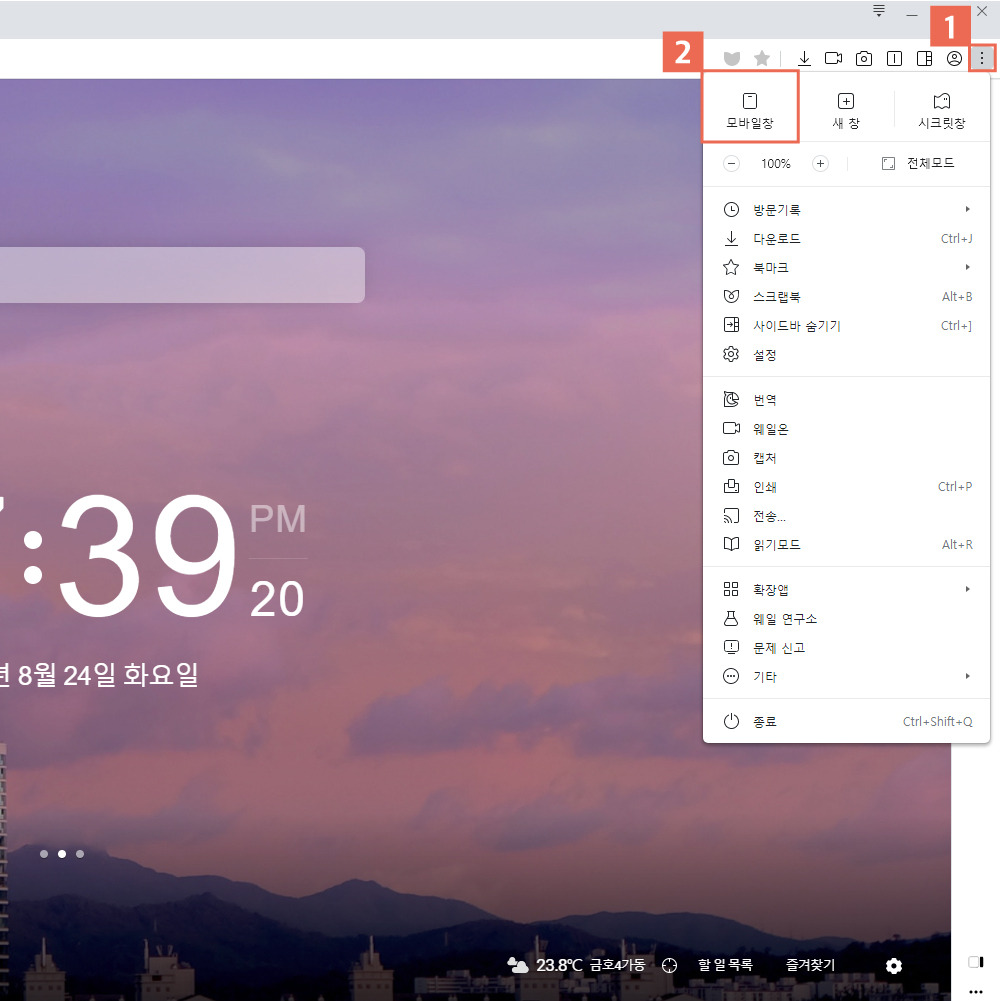
텍스트 크기의 적절함을 웹에서 쉽게 확인할 수 있는 방법은 네이버웨일을 사용하는 것이다.

좌측 상단의 메뉴 버튼(1)을 누르고 모바일 창(2)을 누르면 모바일 창에서 어떻게 보이는지 확인할 수 있다.

상세페이지를 업로드하고 나서 모바일 페이지에서 어떻게 보이는지 꼭 확인해보자.

2. 간단히 요약해 말했는가?
앞서 사람들이 긴 글을 읽지 못한다고 설명했다. 그 점과 연결되는 내용이다.
결국 말하고자 하는 내용이 무엇인지 앞에서 간략하게 설명해주는 것이다. 내용은 경쟁 제품이나 통상적인 시장 내의 제품과 비교해서 우리 제품이 가진 장점을 설명해주면 좋다. 강점 요약 섹터를 넣어줘서 우리가 판매하고자 하는 제품/서비스의 장점을 3-5개 정도로 요약해 주는 것이다.
요약을 할 때에도 길게 설명하지 말고 짧게 줄여주자. 요즘에는 상세페이지가 정말 길게 늘여져 있는 게 많다. 다들 상세페이지에 점점 더 신경 쓰고, 필요한 정보를 자세하게 설명하는 트렌드가 있기 때문이다. 그런데 사람들이 그 상세페이지를 모두 내려볼까? 내려보게 디자인하는 것도 굉장히 세심하게 신경 써야 하는 부분이지만, 모두 내린 다음에 중요한 내용을 기억하게 만드는 것도 구매 전환의 중요한 부분이다.
기껏 다 내려보고 나서 제품을 기억하지 못한다면 정말 아쉬울 것이다. 나중에 얘기하겠지만 '합리적인' 브랜드 이미지를 만들어주는 것은 디자인의 역할이다. 강점 요약 섹터는 사람들에게 구매에 대한 불안감을 해소시켜 준다. 충동구매를 하는 게 아니라 꼼꼼하게 따져보고 결정하는 거야!라고 생각하게 만든다.
지난 글에서 상세페이지의 마지막 부분에 제품 정보를 요약 설명하면 좋다고 설명했다. 모바일에서는 이 부분이 더 중요해진다. 내 디자인 작업물을 보고 있는 고객이 집중해서 읽고 있다고 생각하지 말자. 사람들은 내가 생각하는 것 보다도 더 내 제품에 관심이 없다. 사람들이 이해하기 쉽게, 기억하기 쉽게 잘 요약해서 소화시켜주는 것도 디자인의 중요한 역할이다.

3. 로딩이 오래 걸리지는 않는가?
말보다 글이, 글보다 이미지가,
이미지보다 영상이 더 현실감 넘친다.
우리가 인스타에서 맛집을 검색하고 찾듯이, 일반적인 내용을 유튜브에서 검색해서 보는 사람들이 크게 늘었다. 유튜브가 포털을 대신하고 있다. 왜냐하면 영상으로 보는 것이 더 현실적으로 다가오기 때문이다. 잘 보정된 사진을 보는 것보다 훨씬 더 와닿는다. 내가 제품을 사용할 때를 잘 상상하게 만든다. 그래서 이제 움직이는 gif 이미지는 필수가 됐다.
영상보다는 gif 이미지가 더 효율적이다. 왜냐하면 영상은 플레이 버튼을 누른다는 장벽이 하나 더 있다. (플레이 버튼을 누른다는 것 마저도 장벽이다. 고객이 미끄러지듯이 디자인물을 접할 수 있게 디자인해야 한다. 이 부분은 따로 다루도록 하겠다.) 하지만 gif 이미지는 내가 누르지 않아도 자동으로 재생된다. 힘이 덜 드는 것이다!
심지어 gif 이미지는 사람들의 눈길을 붙잡는다. 말 그대로 붙잡는다. gif 이미지가 언제 끝나는지, 그래서 언제 첫 화면으로 돌아오게 되는지, 결과가 어떻게 되는지 보고 있게 만든다. 최근에는 gif 이미지를 넣는 업체가 많아졌기 때문에 그냥 슥슥 내리는 고객들도 늘었지만, 여전히 효과적으로 사람들의 이목을 끌고 있다.
직접 찍은 실 영상만 gif 이미지로 쓰이는 것은 아니다. 특히 (5) 같은 경우가 요즘 늘어나고 있다. 누적 판매량 숫자가 올라가는 모션이라던지, 당일 발송 마감 시간이 카운트 다운되는 모션, 경고창처럼 반짝반짝 불빛이 켰다 꺼지는 단순한 모션까지, 정말 다양한 부분에서 사용되고 있다. 이렇게 jpg 그래픽 배너인 척 있다가, 스륵 움직여서 사람들의 눈길을 잡는 경우도 있다.
움직이는 이미지를 올렸다면, 올린 gif 이미지와 영상이 너무 오래 로딩되지 않는지 체크해보자. 로딩 이미지를 얘기하며 gif를 길게 설명한 것은 보통 gif 이미지를 올릴 때 이미지 용량 문제가 발생하기 때문이다. gif 이미지 용량이 커지면 당연히 느리게 업로드되고, 사람들은 빈 화면인 줄 알고 그냥 넘기게 된다. gif 이미지를 함께 올려서 제품 이해도를 높이는 것은 트렌드가 됐다. 꼭 용량을 조절해서 사람들에게 잘 선보이도록 하자.
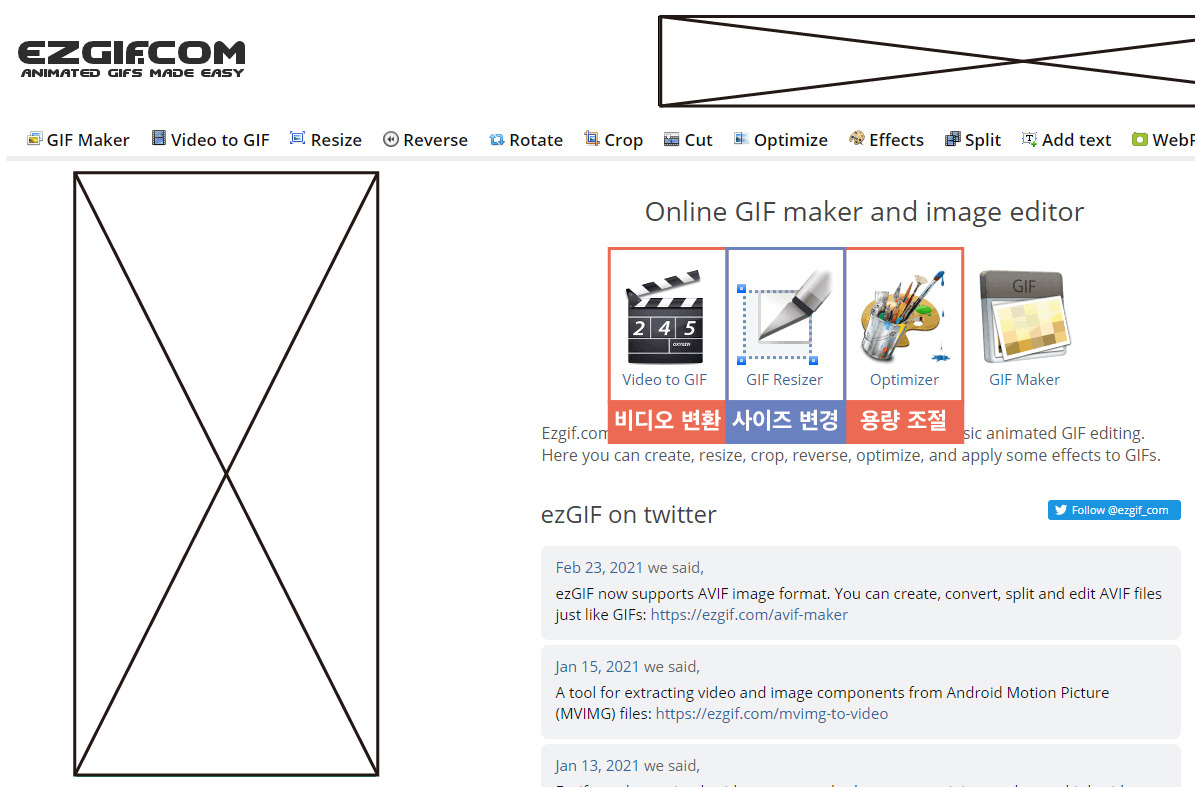
TIP. gif 이미지를 어떻게 만들 수 있을까?
포토샵이 익숙하다면 포토샵으로 제작할 수도 있다. 포토샵으로 gif 이미지를 못 만들더라도 실망하지 말자. ezgif 페이지를 이용하면 간단하고 직관적으로 gif 이미지를 만들 수 있다. 이미지 용량을 줄이는 툴도 함께 있다는 것도 큰 장점이다. (영어로 되어있지만, 직관적이다.) 조금 화질이 깨지더라도 모바일에서 바로 움직이게끔 만드는 것이 중요하다.

이 페이지가 아니더라도 다양한 툴을 이용해서 gif 이미지를 만들 수 있다. 정답은 없다. 본인에게 편한 툴이 최고의 툴이다.

4. 상세페이지 섹터를 구분시켰는가?
상세페이지 1 섹터는 1 구조를 말한다. 1 섹터당 하나의 주제를 표현한다.예를 들어, 리뷰 섹터가 있고 메인 이미지 섹터가 연결되어 있다고 가정해보자. 그러면 리뷰 섹터에는 리뷰에 관한 내용만을, 그리고 메인 이미지 섹터에는 그 내용에 관한 내용만 넣는 것이다. 1 문단에 1가지 주장만을 넣는 것과 같은 이치다.
생각보다 섹터끼리 구분해주는 것이 중요하다. 앞서 모바일 환경은 집중하기 힘든 환경이라고 수차례 말했다. 그리고 우리가 생각하는 것보다 더 고객들이 집중하지 않는다,라고 강조했다. 모바일 상세페이지는 읽다가도 지금 내가 무슨 내용을 읽고 있지?라고 헷갈리게 만든다.
그래서 사람들이 충분히 내용을 소화시킬 수 있도록 구분해주는 것이다. 이미지 배경 색상을 바꿔서 사람들의 주의를 환기시킬 수 있다. 내내 같은 흰색이거나, 강조할 부분 없이 같은 레이아웃으로 꾸며져 있으면 사람들은 더욱 내용에 집중하지 못한다. 디자인 톤을 훼손하지 않는 선에서 섹터를 구분시켜주자. 사람들에게 다음 내용이 나왔으니 다시 집중해달라고 디자인으로 표현해주자.
배경색을 변경시켜도 좋고, 이미지 크기를 조정해서 표현해도 좋다. 글씨 크기나, 상단에 어떤 주제에 대해서 말할 것인지 메뉴를 구분시켜줘도 좋다. 중요한 점은 지루하지 않게 '구분'시킨다는 점이다.

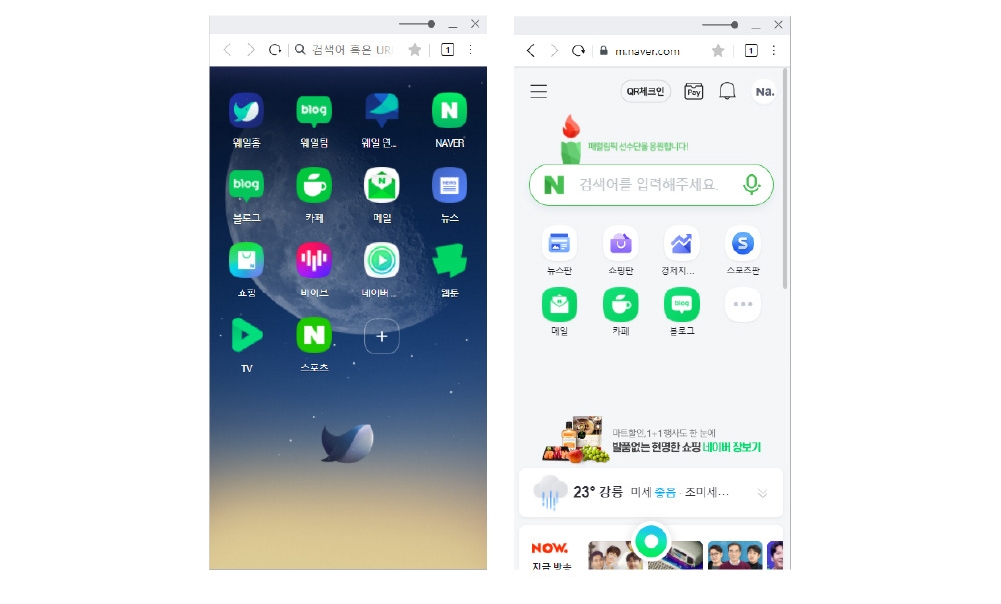
5. 모바일 채널을 확인하였는가?
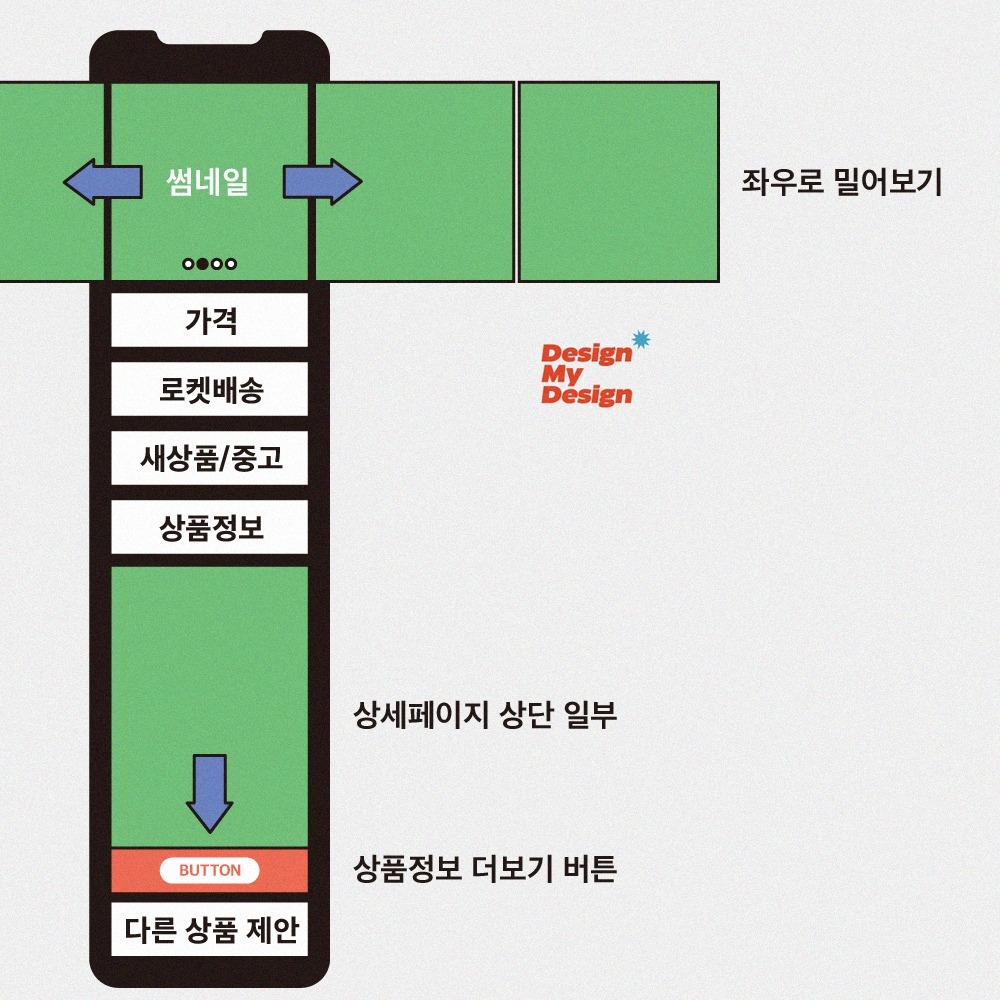
마지막 5번은 의아한 분들이 많을 것이다. 왜냐하면 대부분 한 가지 상세페이지를 다양한 채널에 업로드하기 때문이다. 글로 설명하는 것보다 예시를 드는 것이 쉬울 것 같다. 다음은 쿠팡 상세페이지를 확인했을 때의 모습을 그래픽화 했을 때 이미지다.

현재 쿠팡 상세페이지는 더보기를 누르지 않으면 상세페이지 하단 부분이 보이지 않게끔 디자인되어 있다. 오히려 썸네일을 좌우로 넘기는 것이 더 자연스럽다. 고객이 상세페이지 하단 보기를 누르지 않으면 다른 제품을 추천받을 수 있게끔 디자인되어 있는 것이다.
어떻게 해야 고객들의 관심을 끌까? 이럴 땐 어떻게 디자인하면 좋을까? 쿠팡의 경우 상세페이지 최상단에 더보기를 누르게끔 만드는 혜택을 제공해줄 수 있다. 치명적인 이미지나 카피를 넣어서 사람들의 궁금증을 유발할 수 있을 것이다. 빠른 배송이 강점이라면 배송을 가장 상단에 넣어서 강조할 수도 있다.
혹은 썸네일을 좌로 넘기는 게 쉬우니 썸네일 부분에 신경 쓸 수도 있다. 썸네일을 여러 장 넣어줘서 제품의 여러 이미지를 보게 만드는 방법이 있다. 여러 장 안에 제품의 장점을 잘 표현할 수 있는 연출 사진을 넣을 수도 있다.
쿠팡의 UI는 다른 제품으로 넘어가기 쉽게끔 디자인되어 있다. 그중에서도 내 제품, 상세페이지를 궁금하게 만들 수 있는 방법이 무엇일까?라고 고민해보면 여러 가지 아이디어가 나올 것이다. 이 부분은 상세페이지를 업로드하는 채널마다 다를 것이다. 그러니 내가 올리려고 하는 모바일 채널에서는 어떤 식으로 상세페이지를 보여주는지 꼭 체크하자.
이렇게 까지 해야 하나요?
이렇게 5가지 문항을 통해서 상세페이지를 모바일 최적화시키는 방법에 대해 알아봤다. 전에도 말했듯이 모든 내용을 반드시 지켜야 되는 것은 아니다. 제품 기획에 따라 채널에 따라 다르다.
누군가는 이 내용을 보고 '이렇게까지 해야 하나?'라고 생각할 수 있다. 하지만 대다수의 상품이 1-3% 내외의 전환율을 가지고 있다는 사실을 떠올려보자. (전환율이 높을수록 좋은 상세페이지라는 뜻이다.) 셀러 일을 경험하면서, 노출, 유입, 전환까지의 과정이 정말 작은 소수점의 범위에서 왔다 갔다 한다는 사실을 알게 됐다.
사소한 이유로 사람들이 이탈한다. 고객을 생각하는 친절한 디자인이 차곡차곡 모여 소수점의 % 상승을 만들어 낸다. 작은 디자인 포인트들이 더 이상 작지 않은 순간들이다.
<참고 자료>
1. 설득의 심리학, 로버트 치알디니
2. 당신이 읽는 동안, 헤라르트 윙어 르
3. 모든 기획자와 디자이너가 알아야 할 사람에 대한 100가지 사실, 수잔 웨인쉔크
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
