평면 디자인의 역사: 3편. 미니멀리즘과 플랫디자인
[평면 디자인의 역사] 시리즈 보러가기 ▼
평면 디자인의 역사: 1편. 디지털 화면 이전의 평면 디자인

저번 시간에는 디자인의 역사 속에서 리얼리즘(사실주의)과 스큐어모피즘에 대해 알아보았습니다. 사실주의란 그림이나, 사진처럼 현실 속의 모습을 거의 그대로 표현하려 하는 성향이라고 설명했습니다. 함께 이야기한 스큐어모피즘은 디자인 업계에서 사람들에게 익숙지 않은 매체, 행동 등을 인식하기 쉽게 도와주는 역할인지에 대한 이야기였죠. 둘 모두 디자인에서 많은 역할을 해주었지만, 시간이 흐르면서 사람들은 더 실용적인 걸 찾게 됐습니다. 바로 오늘 이야기할 미니멀리즘과 플랫디자인입니다.
사람의 뇌는 복잡한 걸 싫어한다 - 미니멀리즘 (Minimalism)
스큐어모피즘 덕분에 사람들은 디지털 디자인에서 알고 있는 물건들과 최대한 비슷한 화면을 만들었죠. 하지만 기술이 발전하면서 실제 물건들이 단순화되거나, 역사 속으로 사라지는 경우도 많아졌습니다. 컴퓨터 기술이 발전하면서 복잡한 기기들도 PC 속 애플리케이션으로 변하는 경우도 생겼죠. 나중에는 자신이 사용하고 있는 기능이 무엇인지 알지는 못하지만, 이미 익숙해져 버린 상황이 되었습니다. 바로 이 단계에서부터 불필요한 정보를 잘라내고, 꼭 필요한 내용만 남기자는 사람들이 생겨났죠. 이런 움직임이 바로 미니멀리즘(Minimalism)의 시작이었습니다.

미니멀리즘에 대해 한눈에 알 수 있는 로고 변천사 (출처 : 구글 이미지 검색)
사람은 사물을 보고 판단하는데 시각 정보를 많이 사용합니다. 하지만 이미 그 대상을 알고 있거나, 익숙한 상황이라면 일부의 정보만 보고도 그 원형(Original)을 떠올릴 수 있습니다. 이것은 사람의 뇌가 가지는 특성 중 하나죠. 또한, 복잡한 정보를 계속해서 보고 있는 걸 매우 싫어합니다. 예를 들어 사람들은 100개의 물건 중 하나를 고르는 것보다 3개의 물건 중에 하나를 선택하는 걸 더 좋아합니다. 이처럼 사용자들이 물건을 편하게 선택하게 만들려면 이들이 고민하지 않도록 만드는 게 중요했습니다. 따라서 1950년대에 미니멀리즘(Minimalism)의 개념이 등장한 것도 어찌 보면 당연한 일일지도 모릅니다.
제한된 환경에서 아름다움을 만들어내다
미니멀리즘은 기존의 물건, 환경에서 불필요한 것을 덜어내고, 단순화하려는 시도였습니다. 이런 시도가 생겨난 이유는 놀랍게도 전쟁 때문이었습니다. 사람들은 세계 1차 대전 이후, 파괴된 공장과 생산시설을 복구하려고 많은 노력을 기울였습니다. 하지만 전쟁을 위해 너무 많은 자원을 사용했기에, 남아있는 것들이 별로 없었죠. 그래서 사람들은 남아있는 물건들과, 제한된 자원만으로 생활해야 했습니다. 이런 환경에 맞춰 공학자들과 예술가들이 함께 고민한 끝에 ‘기존의 생활방식을 재해석한’ 가구와 생활 도구들이 등장하게 됩니다.

(출처 : 구글 이미지 검색)
그중에는 파이프를 구부려 만든 현대적인 의자나 가구들도 있었고, 장식을 절제하면서도 아름다움을 추구한 모더니즘 인테리어도 포함되었습니다. 이런 미니멀리즘적 디자인을 이끈 대표적인 집단 중 하나가 바로 독일의 바우하우스(Bauhaus)였습니다. 전쟁에서 패배한 독일의 공학자, 예술가들이 함께 모여 ‘제한된 환경에서, 효율적인 아름다움’을 추구한 결과였죠. 이처럼 미니멀리즘은 가구와 인테리어를 넘어, 예술과 공공 디자인 영역에서도 엄청난 영향을 주게 됩니다.


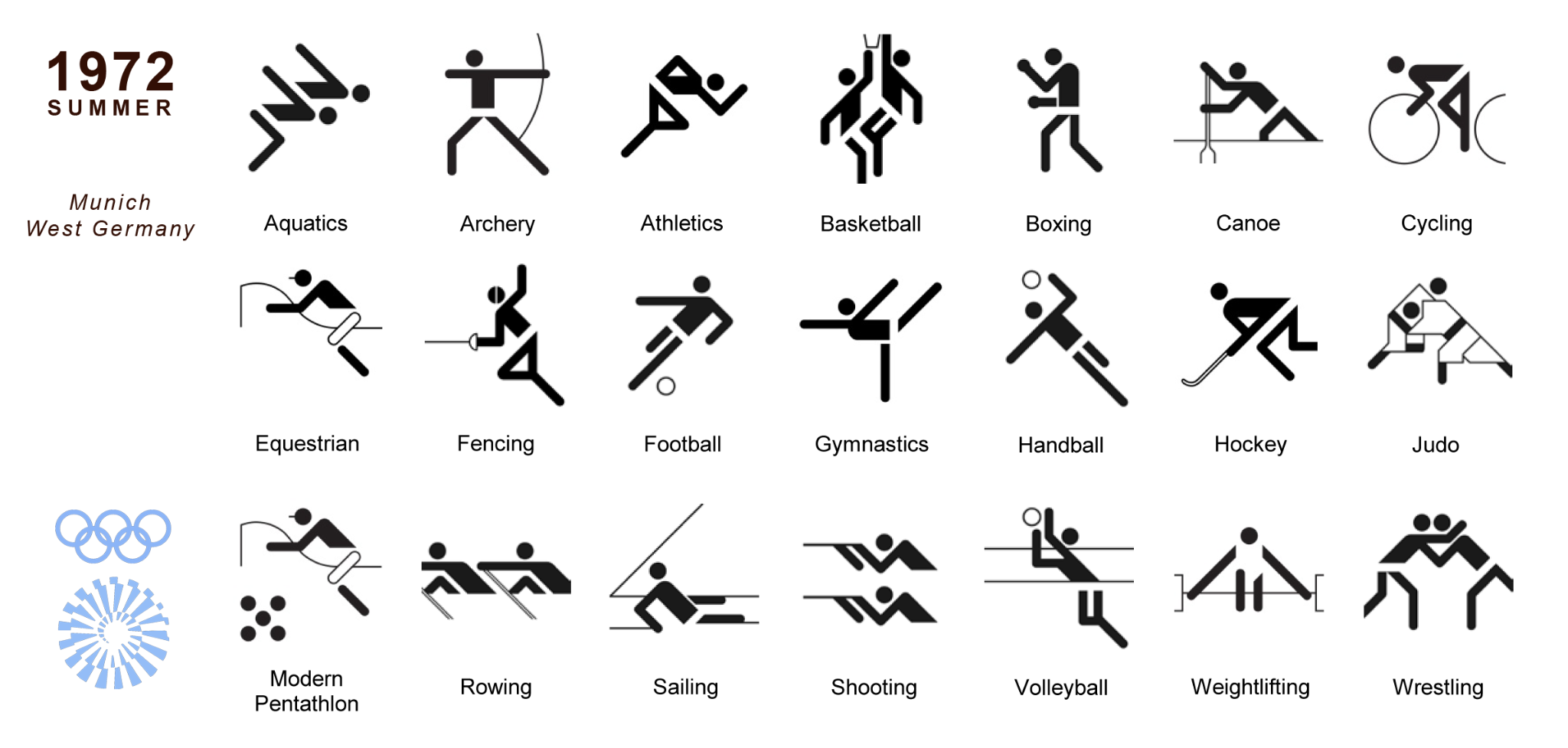
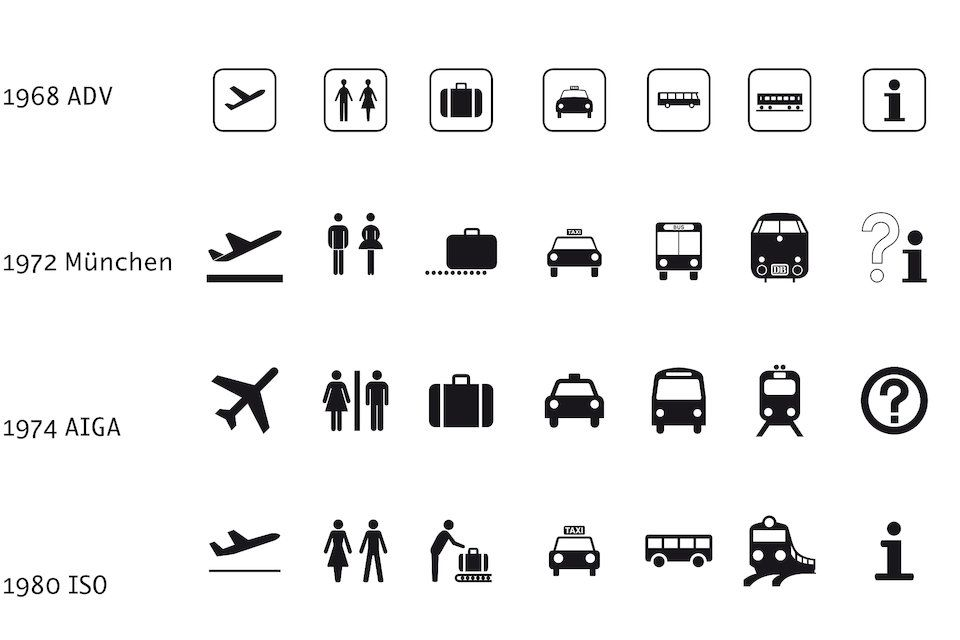
1972년 독일, 뮌헨 올림픽 - 경기 픽토그램 (출처 : 구글 이미지 검색)
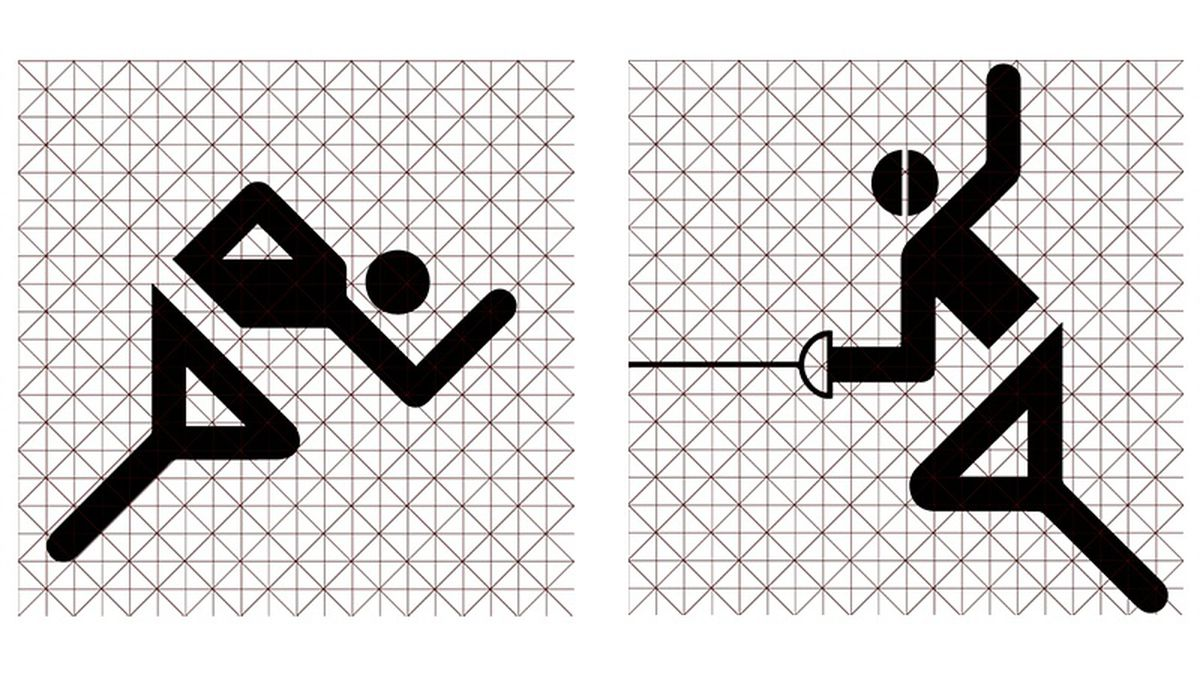
미니멀리즘은 예술가와 공학자를 연결해 대량생산, 반복될 수 있는 아름다움을 만들었습니다. 장인과 숙련자들이 만들어내는 감각의 결과가 아니라, 단위로 잴 수 있고 손쉽게 반복 재생산될 수 있는 방식이었죠. 또한, 생활에 꼭 필요한 가구, 생활용품 등을 더 적은 자원으로 만들어냈습니다. 시각 디자인에서도 여러 이론과 연구를 통해, 디자인 전문가와 일반인의 경계를 좁히는 계기가 되기도 했죠. 특히 삼각, 사각 그리드(Grid)를 통해 단순화된 픽토그램이나 아이콘을 디자인하는 방식도 이때 많은 발전을 이루게 됩니다.
미니멀리즘의 수혜를 받은 아이콘과 픽토그램

납작한 아이콘과 픽토그램 (출처 : 구글 이미지 검색)
아이콘과 픽토그램의 개념은 고대 이집트 시대(BC 5세기)에도 존재했던 개념입니다. 하지만 이때 쓰이던 디자인은 아이콘과 픽토그램이라기보다 상형문자에 가까웠죠. 또한, 전 세계에서 공통으로 쓰이는 공공디자인의 개념이 없어서 기본 정보를 알려주는 역할을 할 수 없었죠. 반면 현대 사회의 픽토그램은 숫자와 아이콘만으로 대부분 정보를 표현합니다. 말 그대로 국가별 언어를 알지 못해도, 대략적인 정보를 확인할 수 있죠.

(출처 : 구글 이미지 검색)
아이콘과 픽토그램은 미니멀리즘의 결과물이기도 합니다. 사물이 가진 특징을 압축해서 실루엣이나 선으로 표현해낸 것이죠. 스큐어모피즘은 실제 사물의 질감이나, 사실적 특성을 그대로 반영했지만, 미니멀리즘은 이런 질감이나 사실적 표현을 과감히 포기했습니다. 대신 사물이 가지는 시각적 특징을 최대한 살려서 강조해놓았죠. 아이콘과 픽토그램은 언어를 몰라도 이해할 수 있고, 전 세계 사람들이 이해하기 쉬우므로 유니버설(Universal) 디자인이라고도 말합니다.

(출처 : 구글 이미지 검색)
무엇보다 아이콘과 픽토그램은 실제 사물을 단순화, 추상화한 결과입니다. 다만 이 과정에서 많은 정보를 지워버리기에, 이게 무슨 내용인지 이해가 어려운 경우도 생깁니다. 이런 문제가 생기는 가장 큰 이유는 아이콘과 픽토그램이 ‘문자의 특성’을 갖기 때문입니다.

(출처 : 구글 이미지 검색)
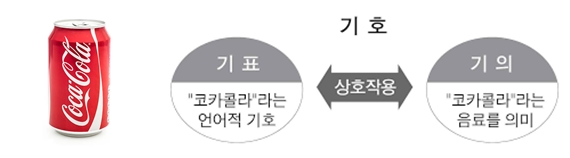
모든 문자는 기표와 기의 개념을 갖고 있습니다. 기표(기호의 생김새)는 문자가 어떻게 생겼는지를 뜻하고, 기의(기호의 의미)는 문자가 무슨 내용을 담고 있는지에 대한 내용입니다. 문자의 언어를 몰라도, 생김새는 눈으로 볼 수 있습니다. 하지만 그 뜻이 무슨 의미인지는 알 수가 없죠. 말 그대로 문자를 이해하려면 문자의 생김새와, 그 문자가 가리키는 원형(Original)을 알고 있어야 합니다.
예를 들어 우리는 ‘코카콜라’라는 문자가 무얼 뜻하는지 압니다. 하지만 러시아 문자인 ‘кокс’가 코카콜라라는 건 알지 못하죠. 그러니 ‘кокс’ 라는 문자를 보더라도 의미를 알 수도 없고, 우리가 알고 있는 콜라의 이미지를 떠올리지도 못합니다. 그리고 이런 ‘기호’의 특성이 픽토그램에서도 같이 일어납니다. 바로 이 지점이, 아이콘과 픽토그램이 가지는 한계이기도 합니다.
아이콘과 픽토그램은 디자인이 추구한 단순함의 끝부분에 서 있습니다. 이보다 더 단순화된다면 무엇인지 알아보기가 어렵고, 여전히 원형을 알지 못하면 이해할 수 없다는 단점을 갖고 있죠. 하지만 이건 기호나 문자가 가진 같은 문제이기에, 사람이 해결할 수 없는 지점입니다. 그렇기에 많은 디자이너는 이 한계를 이해하고, 아이콘과 텍스트를 함께 사용하는 경우가 많습니다. 스마트폰 같은 개인화된 장치에서는 각각의 사용자들의 언어를 다르게 표현할 수 있으니 텍스트를 쓰더라도 큰 문제가 되지 않는 것이죠.
색과 형태, 그림자만 남은 플랫디자인
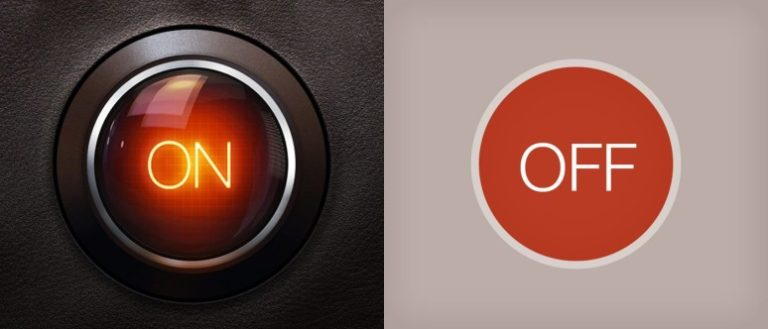
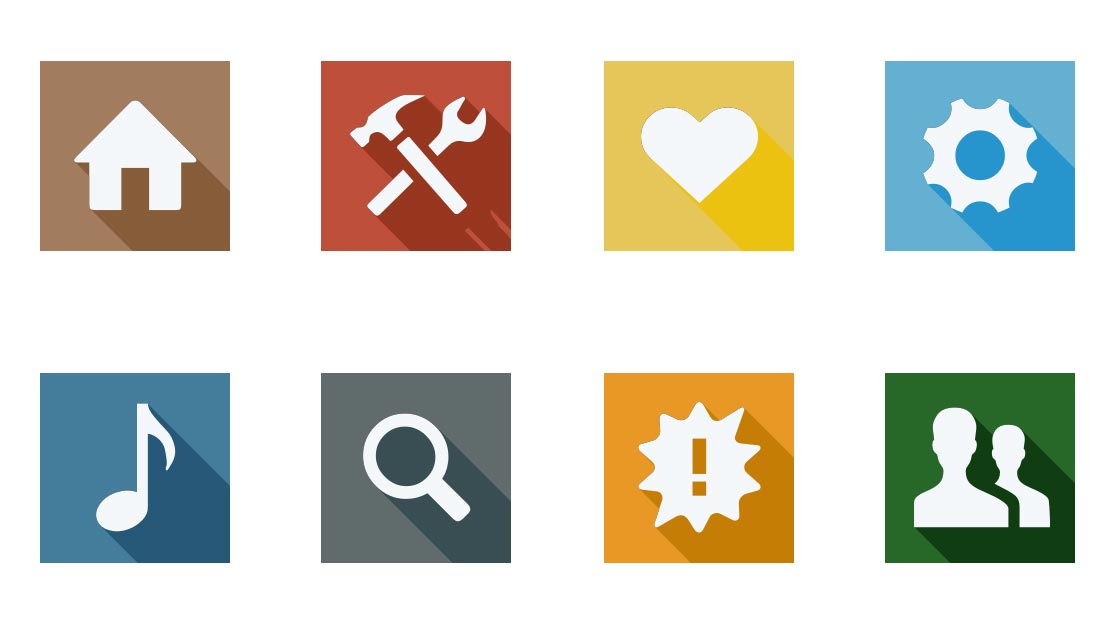
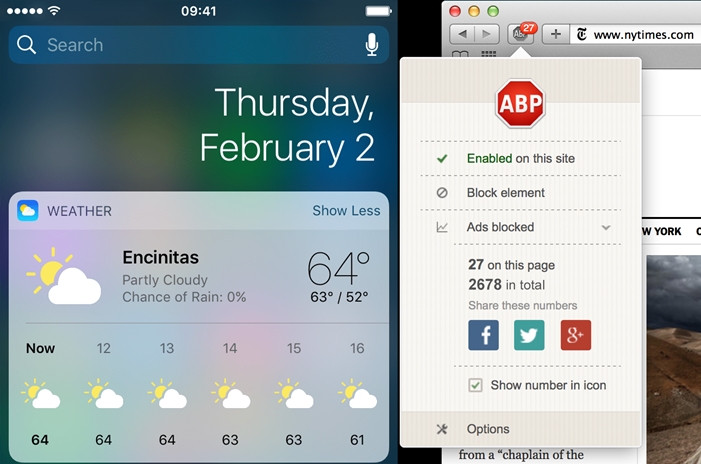
자, 다시 스큐어모피즘으로 돌아가 봅시다. 스큐어모피즘은 디지털 환경에서 사용자들이 익숙한 현실 세계를 보여주려 했습니다. 하지만 스마트폰 화면에 넘어와서는 이런 현실적인 표현이 오히려 불편한 짐이 되어버렸죠. 가장 큰 이유는 작은 화면 속에 모든 걸 표현하는 게 불가능하다는 점이었습니다. 그래서 대부분 정보를 단순한 아이콘으로 표현하기 시작했습니다. 사실적인 질감(Texture)과 형태를 버리고, 색과 단순한 형태를 추구한 것이죠. 하지만 이 과정에서도 여전히 버릴 수 없는 것이 있었습니다. 바로 그림자입니다.

(출처 : 구글 이미지 검색)
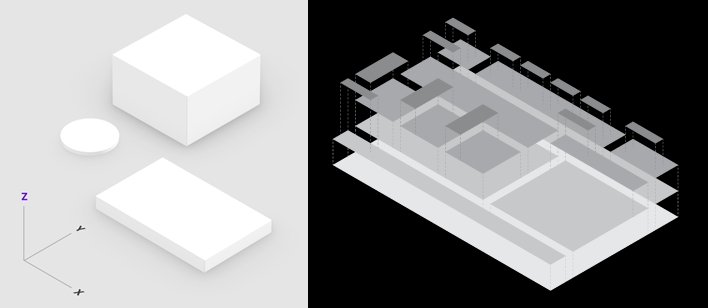
그림자는 현실 속에서 사물의 입체를 파악하는 좋은 기준이 됩니다. 그러나 평면인 디지털 화면 속에는 빛이나 입체의 개념이 존재하지 않죠. 그래서 과거의 디자이너들은 실제 버튼이 가진 특징인 ‘볼록한 형태’를 위해 강한 하이라이트와 그림자를 통해 입체적인 느낌을 표현했습니다. 하지만 이제는 질감을 나타내는 방식이 거의 사라지게 됐죠. 정보의 배치와 색상, 아이콘과 텍스트만으로 거의 모든 내용을 표현하게 되었습니다. 그렇다면 왜 그림자는 여전히 플랫디자인 속에 남아있는 걸까요? 그 이유는 스마트폰은 평면이지만, 실제로 그 안의 화면들은 겹겹이 쌓아올린 입체 레이어(layer)이기 때문입니다.

(출처 : 구글 이미지 검색)
사람의 눈은 현실 세계에서 멀리 있는 것을 흐리게, 가까이 있는 것을 뚜렷하게 봅니다. 그래서 CG를 만들거나, 그림을 그릴 때 이런 특징을 그대로 표현하게 되죠. 또한, 밝은 환경을 기준으로 더 밝은 것을 자신과 가까이에 있다고 보고, 어두운 것을 더 멀리 있다고 느낍니다. 단순한 착시이지만 공간의 개념이나 앞, 뒤의 개념을 보여주는데 매우 편리한 방식입니다. 그림자가 진할수록 사물이 바닥과 가까이에 있다고 생각하고, 그림자가 연할수록 바닥에서 멀리 떨어져 있다고 생각하게 되죠.

(출처 : 구글 이미지 검색)
공간에 대한 감각과 앞, 뒤의 개념
만약 그림자를 사용하지 않는다면 어떻게 될까요? 이렇게 되면 각각의 정보들을 구분하는 방식이 색과 면적, 밖에 없는 상태가 됩니다. 이런 상황에서는 각각의 시각 요소들을 구분하기가 매우 어려워지죠. 플랫디자인에서 그림자는 무엇이 더 앞이나 뒤에 있는지를 나타내는 기준점이 됩니다. 디지털 화면은 실제 세계는 아니지만, 실제 세계에서 사용되는 방식을 그대로 따라 하고 있는 것이죠.
물론 요즘에는 이런 그림자마저 버리고, 색상과 투명도를 활용한 디자인 방식도 늘어나고 있습니다. 하지만 이런 방식은 로고나, 아이콘에서는 사용될 수 있어도, 다양한 정보를 표현해야 하는 UI 화면에서는 사용하기 쉽지 않은 방식이죠.
색상과 투명도만을 사용한 구글의 새로운 로고 디자인
플랫디자인의 요소인 색상과 형태, 그리고 그림자는 무언가를 더 빼놓을 수 없는 핵심 요소입니다. 시간이 지나더라도 이런 입체의 개념이나 앞, 뒤의 개념이 사라지긴 어려울 겁니다. 인간이 가진 가장 기초적인 감각이자 ‘공간에 대한 개념’이기 때문이죠. 마치 실제 세상을 표현한 이미지를 아이콘으로 축약했듯, 플랫디자인은 모든 시각물을 색과 형태, 그리고 그림자를 통해 압축했다고 할 수 있을 겁니다. 언젠가 이보다 더 압축된 형태의 디자인이 나온다면, 아마도 ‘뇌파를 통해 뇌에 직접 이미지를 보여주기’ 정도가 아닐까 싶네요.
역사의 흐름에 따라 발전하는 디자인
사람의 역사에서 결국 모든 시각물은 규격화 과정과 대량생산이라는 두 가지 목표를 갖고 발전해 왔습니다. 인쇄기술은 예술가들이 수공예로 만들던 그림과 텍스트들을 대량생산하기 위해 발전했죠. 가구와 인테리어 역시 수공예 소량 생산 방식에서 대규모로 고품질의 제품을 생산하는 시대에 다다랐습니다. PC와 스마트폰 역시 대량생산을 기반으로 한 디바이스이고, 우리가 사용하는 앱과 웹 또한 규격화된 디자인 방식으로 만들어지고 있는 결과물입니다.
전 세계에서는 언어를 몰라도 알 수 있는 아이콘과 픽토그램이 사용되고 있고, 이보다 더 압축된 기호나 문자는 만들어지기 어려운 상황입니다. 사물의 질감과 특징을 그대로 표현하던 스큐어모픽 디자인은 단순한 색, 형태, 그림자만 남은 플랫 디자인이 되었죠. 이미 대부분의 시각물은 손쉽게 복제되거나 재생산될 수 있고, 기술적 난이도도 급격히 낮아지고 있습니다. 어찌 보면 역사의 흐름 속에서 당연한 결과가 아닐까 싶네요.
오늘 다뤄본 내용을 정리하면
- 스큐어모피즘은 특정 시대에 현실 속 사물이나 환경의 특징을 따라 만드는 디자인 방식이다.
- 시간이 지남에 따라 새로운 물건과 환경이 만들어지기에, 사람들은 그 디자인의 원형(Original)을 알지 못한 채 최신의 디자인을 사용하게 된다.
- 결국 스큐어모피즘은 너무 오래된 옛 사물, 환경을 따라 하기에 새로운 시대에 맞는 정리가 필요해진다.
- 이때 미니멀리즘이 등장해 기존 시대에 사용하던 방식이나 물건, 환경 등의 핵심만 남기는 단순화 과정을 거치게 된다.
- 미니멀리즘은 제한된 자원으로 효율적이며, 대량생산 가능한 아름다움을 추구하는 디자인 방식이었다.
- 미니멀리즘은 아이콘, 픽토그램에서 대량생산이 가능한 삼각형, 사각형 그리드를 통한 규격화에도 영향을 주었다.
- 플랫 디자인은 기존의 스큐어모피즘 디자인에서 색상, 형태, 그림자만을 남긴 단순화된 디자인 방식이다.
- 플랫 디자인에서 그림자는 사물의 거리를 구분할 수 있는 입체의 개념을 포함하고 있기에 쉽게 사라지지 않을 것이다.
이번 시간에는 스큐어모피즘에 이어 발전한 미니멀리즘과 플랫디자인이 어떤 개념을 가지고, 디자인에 어떤 영향을 주었는지 알아보았습니다. 만약 평면디자인의 역사에 대해 좀 더 자세한 내용이 알고 싶으시다면 다음 링크를 참조해 보세요!
- 평면디자인의 간략한역사 (영어본)
https://www.dropsource.com/blog/history-of-flat-design-in-mobile/ - 미니멀리즘의 역사적인 흐름
https://www.jungle.co.kr/magazine/20 - 바우하우스가 디자인 역사에서 중요한 이유
https://blog.daum.net/nh_kim12/17201423
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.