기획
IT 프로젝트가 처음이라면 꼭 알아둬야 할 5가지 툴
4분
2021.01.08.19.3K

프로토타입이란 제품이나 서비스를 상용화하기 전, 사용자의 반응을 미리 확인해 보기 위해 만드는 테스트용 산출물을 의마합니다. 왜 프로토타입을 만들어봐야 하냐구요? '뿅, 스르륵'과 같은 표현을 쓰는것 보다, 1) 협업을 진행하는 팀원(혹은 외주 업체)과 커뮤니케이션 오류가 줄어들고, 2) 구현하려는 서비스를 시각적으로 확인할 수 있어, 상세 기획 및 디자인이 용이합니다. 3) 결국, 시간과 비용을 효율적으로 관리할 수 있습니다.팀원 A : 제가 만들고 싶은 앱은요.. 버튼을 누르면 누르면 화면이 뿅 튀어나오고, 또 스르륵~ 다시 사라지구요.. 팀원 B (기획자) : 음.. (정확히 어떤 모습인지 상상이 잘 안되는데...?)
 오븐은 다음카카오에서 제공하는 무료 프로토타이핑 툴로, 100여 가지 UI 컴포넌트 제공, 다양한 디바이스 사이즈 선택 지원 등의 다양한 기능을 제공하고 있습니다. 또한, 학습이 쉬워 기획이 처음인 분들에게 추천드리는 툴입니다.
오븐은 디테일한 기획 설계보다는 아이디어를 시각화 해, 함께 협업할 팀원이나 외주 업체에게 서비스의 전체적인 컨셉과 기능을 동기화시켜주는 용도로 적합합니다. 때문에, 만약 기획 / UIUX 설계가 필요하다면 Axure, Invision과 같은 툴들을 활용하시는 것도 추천드립니다.
▶아래 영상에서 오븐 사용방법을 자세히 알아보세요.
(출처 - 생활코딩)
오븐은 다음카카오에서 제공하는 무료 프로토타이핑 툴로, 100여 가지 UI 컴포넌트 제공, 다양한 디바이스 사이즈 선택 지원 등의 다양한 기능을 제공하고 있습니다. 또한, 학습이 쉬워 기획이 처음인 분들에게 추천드리는 툴입니다.
오븐은 디테일한 기획 설계보다는 아이디어를 시각화 해, 함께 협업할 팀원이나 외주 업체에게 서비스의 전체적인 컨셉과 기능을 동기화시켜주는 용도로 적합합니다. 때문에, 만약 기획 / UIUX 설계가 필요하다면 Axure, Invision과 같은 툴들을 활용하시는 것도 추천드립니다.
▶아래 영상에서 오븐 사용방법을 자세히 알아보세요.
(출처 - 생활코딩)
업무 관련 빠른 피드백이 필요한데.. 메일은 회신 여부를 확인하기 어렵고, 카카오톡을 하자니 공사 구분이 너무 없는 것 같고. 업무 히스토리를 찾아보기도 어려워요..
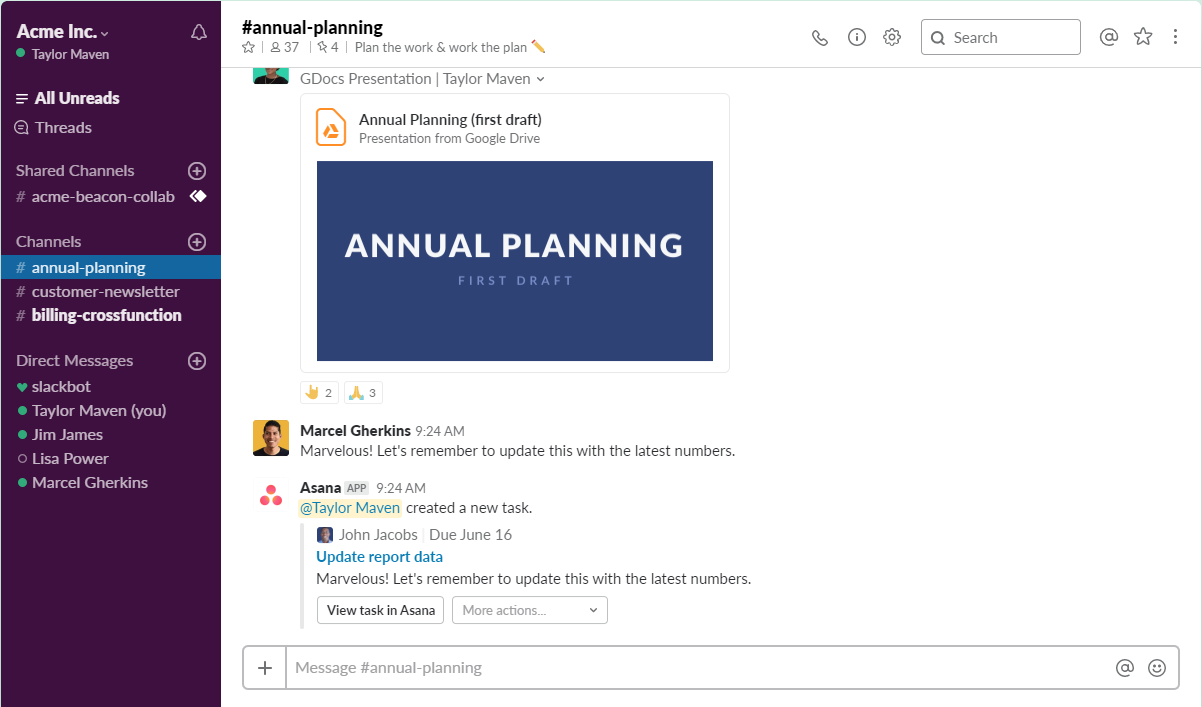
 슬랙은 팀 프로젝트에 최적화되어 있는 메신저형 업무 협업 툴입니다.
프로젝트별 / 주제별 / 팀원별 등 원하는 대로 채널을 생성하고, 실시간으로 메시지를 주고받을 수 있습니다. 그 외에도 구글 드라이브, 트렐로 등 타 서비스와의 연동을 통해, 흩어진 정보를 한 곳에서 볼 수 있는 것이 슬랙의 가장 큰 장점입니다.
디자인과 사용성 역시 직관적이어서 초기에 큰 무리 없이 서비스를 사용할 수 있습니다.
슬랙은 기본적으로 무료로 이용이 가능하나, 최신 메시지 기준 10,000개 검색, 타 서비스 연동 10개와 같이 일부 기능이 제한되어 있습니다.
▶아래 영상에서 슬랙 사용방법을 자세히 알아보세요.
슬랙은 팀 프로젝트에 최적화되어 있는 메신저형 업무 협업 툴입니다.
프로젝트별 / 주제별 / 팀원별 등 원하는 대로 채널을 생성하고, 실시간으로 메시지를 주고받을 수 있습니다. 그 외에도 구글 드라이브, 트렐로 등 타 서비스와의 연동을 통해, 흩어진 정보를 한 곳에서 볼 수 있는 것이 슬랙의 가장 큰 장점입니다.
디자인과 사용성 역시 직관적이어서 초기에 큰 무리 없이 서비스를 사용할 수 있습니다.
슬랙은 기본적으로 무료로 이용이 가능하나, 최신 메시지 기준 10,000개 검색, 타 서비스 연동 10개와 같이 일부 기능이 제한되어 있습니다.
▶아래 영상에서 슬랙 사용방법을 자세히 알아보세요.
프로젝트가 한창 진행 중인데, 어떤 일을 누가 담당하고 있는지, 우리 프로젝트가 전체 프로세스 중 어디쯤 왔는지 잘 모르겠어요..
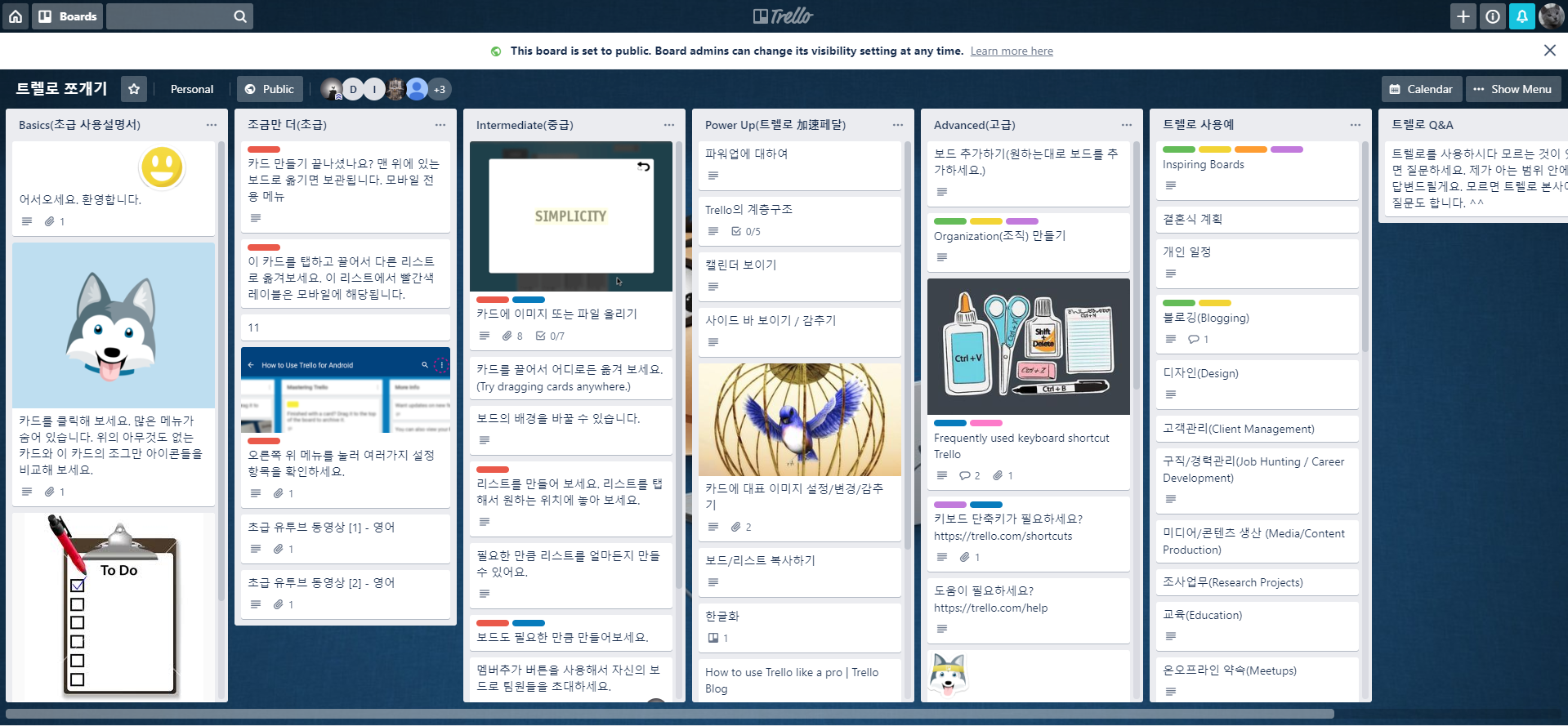
 트렐로는 다른 사람과 프로젝트를 공유하고 진행상황을 확인할 수 있는 비주얼 협업 툴입니다.
트렐로를 활용하면 프로젝트를 보드를 통해 현재 무슨 작업이 진행 중인지, 누가 무슨 일을 하고 있는지, 프로세스에서
특정 사안이 어디에 위치하는지를 한눈에 볼 수 있습니다.
사용방법 또한 단순합니다. 팀 단위로 보드를 생성하여, 필요한 만큼의 리스트와 카드를 만들어 바로 사용하면 됩니다.
요금제가 별도로 있으나, 무료로도 트렐로의 핵심 기능을 충분히 활용할 수 있습니다. 이 외에도 타 서비스 연동, 멀티 디바이스를 지원하고 있습니다.
▶아래 영상에서 트렐로 사용방법을 자세히 알아보세요.
트렐로는 다른 사람과 프로젝트를 공유하고 진행상황을 확인할 수 있는 비주얼 협업 툴입니다.
트렐로를 활용하면 프로젝트를 보드를 통해 현재 무슨 작업이 진행 중인지, 누가 무슨 일을 하고 있는지, 프로세스에서
특정 사안이 어디에 위치하는지를 한눈에 볼 수 있습니다.
사용방법 또한 단순합니다. 팀 단위로 보드를 생성하여, 필요한 만큼의 리스트와 카드를 만들어 바로 사용하면 됩니다.
요금제가 별도로 있으나, 무료로도 트렐로의 핵심 기능을 충분히 활용할 수 있습니다. 이 외에도 타 서비스 연동, 멀티 디바이스를 지원하고 있습니다.
▶아래 영상에서 트렐로 사용방법을 자세히 알아보세요.
저희 팀 내부 개발 리소스가 부족해서, 일부는 외주로 동시 진행하자고 하네요. 그런데 개발 소스코드는 어떻게 관리하죠?
 깃은 위에서 설명했듯 소스코드의 변경 이력을 추적하고 관리합니다. 그렇기 때문에 개발 중 문제가 발생한다면 문제의 전후 상황을 파악하기 용이하며, 과거 특정 시점의 버전으로도 쉽게 돌아갈 수 있습니다.
또한, 하나의 프로젝트를 여러 명이 동시에 개발할 수 있어 협업에 편리합니다. 추가로 깃과 함께 사용되는 깃허브(Github / 깃에서 관리되고 있는 버전들을 보관해주는 온라인 서비스)도 빠질 수 없는데요. 마스코트가 귀여워 개발자들에게 인기가 많다고 합니다.
이 글을 읽으시면서 어쩌면 '개발자가 쓰는 툴도 알아야 해?'라고 의문이 들 수 있습니다. 물론 개발자가 아니라면 직접 쓸 일은 거의 없는 툴입니다. 하지만, 개발자와 협업을 하시게 될 예정이시라면 언제라도 이 툴에 대해서 듣게 되실
겁니다.(많은 개발자들이 깃을 쓰고 있기 때문이죠!)
지금은 익숙지 않더라도, 각자의 업무를 이해하기 위한 노력이 동반된다면 더욱 성공적인 결과를 얻을 수 있을 거라고
생각합니다. :)
▶아래 링크에서 깃과 깃허브에 대해 자세히 알아보세요.
https://opentutorials.org/course/2473/16117 (출처 : 생활코딩)
깃은 위에서 설명했듯 소스코드의 변경 이력을 추적하고 관리합니다. 그렇기 때문에 개발 중 문제가 발생한다면 문제의 전후 상황을 파악하기 용이하며, 과거 특정 시점의 버전으로도 쉽게 돌아갈 수 있습니다.
또한, 하나의 프로젝트를 여러 명이 동시에 개발할 수 있어 협업에 편리합니다. 추가로 깃과 함께 사용되는 깃허브(Github / 깃에서 관리되고 있는 버전들을 보관해주는 온라인 서비스)도 빠질 수 없는데요. 마스코트가 귀여워 개발자들에게 인기가 많다고 합니다.
이 글을 읽으시면서 어쩌면 '개발자가 쓰는 툴도 알아야 해?'라고 의문이 들 수 있습니다. 물론 개발자가 아니라면 직접 쓸 일은 거의 없는 툴입니다. 하지만, 개발자와 협업을 하시게 될 예정이시라면 언제라도 이 툴에 대해서 듣게 되실
겁니다.(많은 개발자들이 깃을 쓰고 있기 때문이죠!)
지금은 익숙지 않더라도, 각자의 업무를 이해하기 위한 노력이 동반된다면 더욱 성공적인 결과를 얻을 수 있을 거라고
생각합니다. :)
▶아래 링크에서 깃과 깃허브에 대해 자세히 알아보세요.
https://opentutorials.org/course/2473/16117 (출처 : 생활코딩)
앱 개발이 마무리되어가고 있는데, APK 파일을 받아서 제 폰으로 확인하는 수밖에 없을까요? iOS는요?
 iOS 앱은 배포 전, TestFlight를 통해 다수의 사람들이 베타 버전 앱을 테스트할 수 있습니다.
프로젝트 개발자가 공유해주는 이메일 혹은 공개 링크 초대를 통해 iOS 기기에 베타 앱을 설치하고 사용하면 됩니다.
▶아래 링크에서 테스트 플라이트에 대해 자세히 알아보세요
https://developer.apple.com/kr/testflight/
iOS 앱은 배포 전, TestFlight를 통해 다수의 사람들이 베타 버전 앱을 테스트할 수 있습니다.
프로젝트 개발자가 공유해주는 이메일 혹은 공개 링크 초대를 통해 iOS 기기에 베타 앱을 설치하고 사용하면 됩니다.
▶아래 링크에서 테스트 플라이트에 대해 자세히 알아보세요
https://developer.apple.com/kr/testflight/
 테스트를 위해 iOS, Android 디바이스를 모두 구비하는 것에 부담을 느끼신다면 mTworks의 모바일 테스트 솔루션을 사용하는 것도 방법이 될 수 있습니다.
mTworks 모바일 테스트 솔루션은 온라인을 통해 단말기에 접속하여 수동 테스트, 자동화 테스트, 상시 점검을 할 수 있습니다.
▶아래 링크에서 mTworks - 모바일 테스트 솔루션에 대해 자세히 알아보세요
https://www.wishket.com/store/2/
테스트를 위해 iOS, Android 디바이스를 모두 구비하는 것에 부담을 느끼신다면 mTworks의 모바일 테스트 솔루션을 사용하는 것도 방법이 될 수 있습니다.
mTworks 모바일 테스트 솔루션은 온라인을 통해 단말기에 접속하여 수동 테스트, 자동화 테스트, 상시 점검을 할 수 있습니다.
▶아래 링크에서 mTworks - 모바일 테스트 솔루션에 대해 자세히 알아보세요
https://www.wishket.com/store/2/
 지금까지 IT 프로젝트에서 많이 사용하는 5가지 툴에 대해서 알아보았는데요.
IT 프로젝트가 처음이거나 낯선 클라이언트님들에게 유용한 정보가 되었길 바라며, 다음 시간에도 도움이 될 수 있는 팁으로 찾아뵙겠습니다.
지금까지 IT 프로젝트에서 많이 사용하는 5가지 툴에 대해서 알아보았는데요.
IT 프로젝트가 처음이거나 낯선 클라이언트님들에게 유용한 정보가 되었길 바라며, 다음 시간에도 도움이 될 수 있는 팁으로 찾아뵙겠습니다.