디자이너의 휴리스틱 평가방법 10가지: 하편

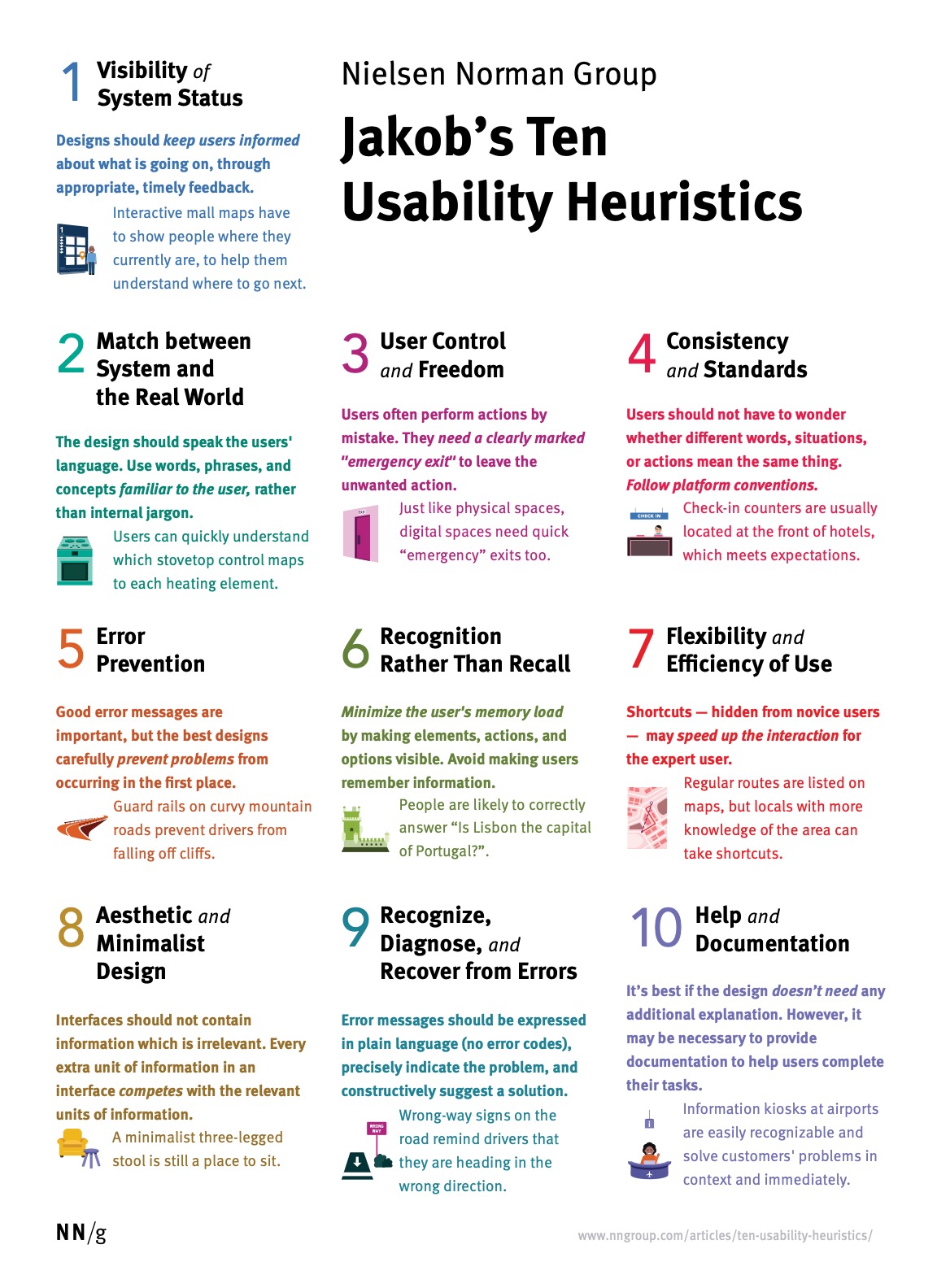
[Nielsen Norman Group에 따르면 휴리스틱 평가에는 10가지 기준을 적용할 수 있습니다. NNG 홈페이지에서는 10가지 원칙 대한 포스터를 무료로 제공합니다. ©NNG]
Nielsen Norman Group 휴리스틱 평가 방식 (10)
- Visibility of System Status
- Match between system and the Real World
- User Control and Freedom
- Consistency and Standards
- Error Prevention
- Recognition Rather Than Recall
- Flexibility and Efficiency of Use
- Aesthetic and Minimalist Design
- Recognize, Diagnose and Recover from Errors
- Help and Documentation
휴리스틱 평가 방식 중 Nielsen Norman Group에서 고안한 10가지 방식을 두 차례에 걸쳐 소개해드리고 있습니다. 업계에서 가장 널리 사용하고 있는 Nielsen Norman Group의 10가지 휴리스틱 평가 기준을 상편에 이어 소개합니다.

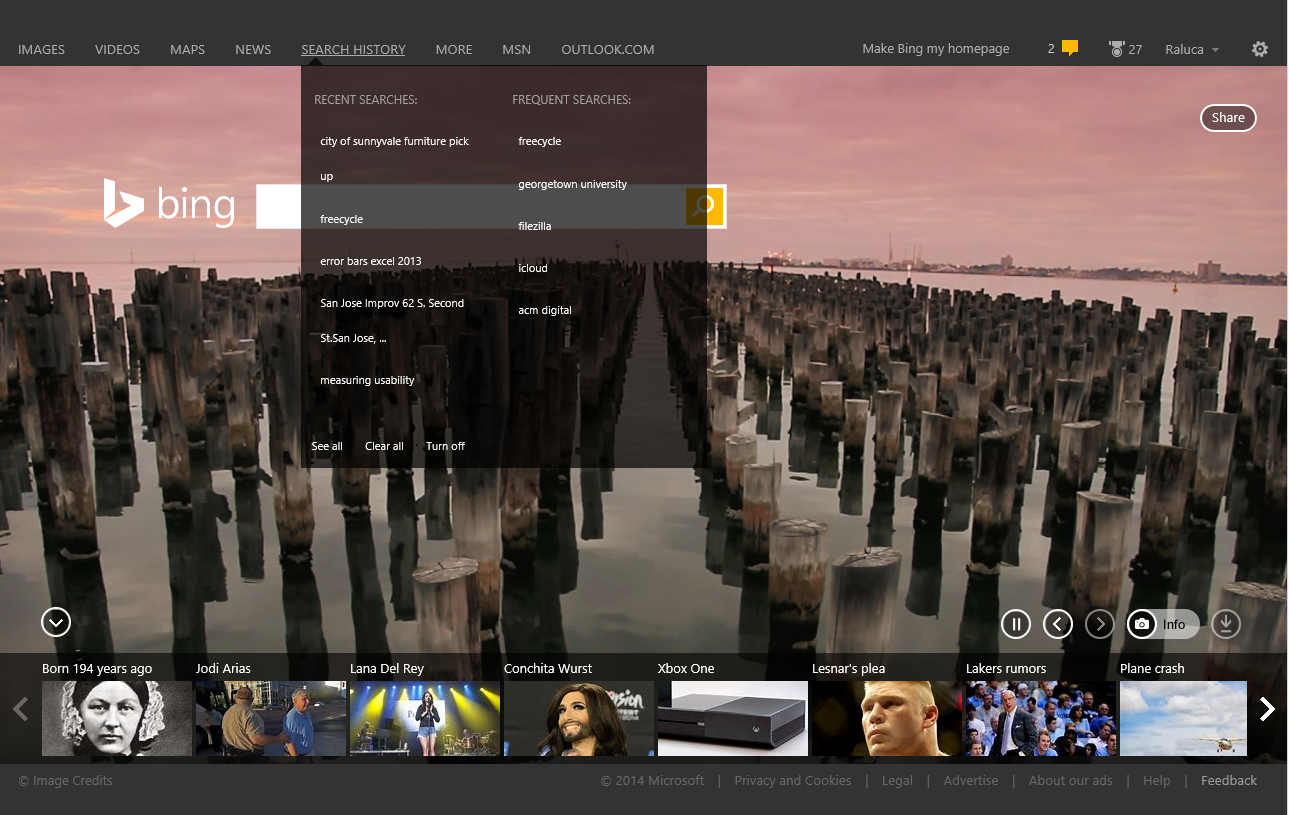
[마이크로소프트의 bing은 사용자의 검색 기록을 보여주는 메뉴를 제공합니다. 사용자는 과거 검색기록을 기억할 필요 없이 검색엔진을 활용할 수 있습니다. ©NNG]

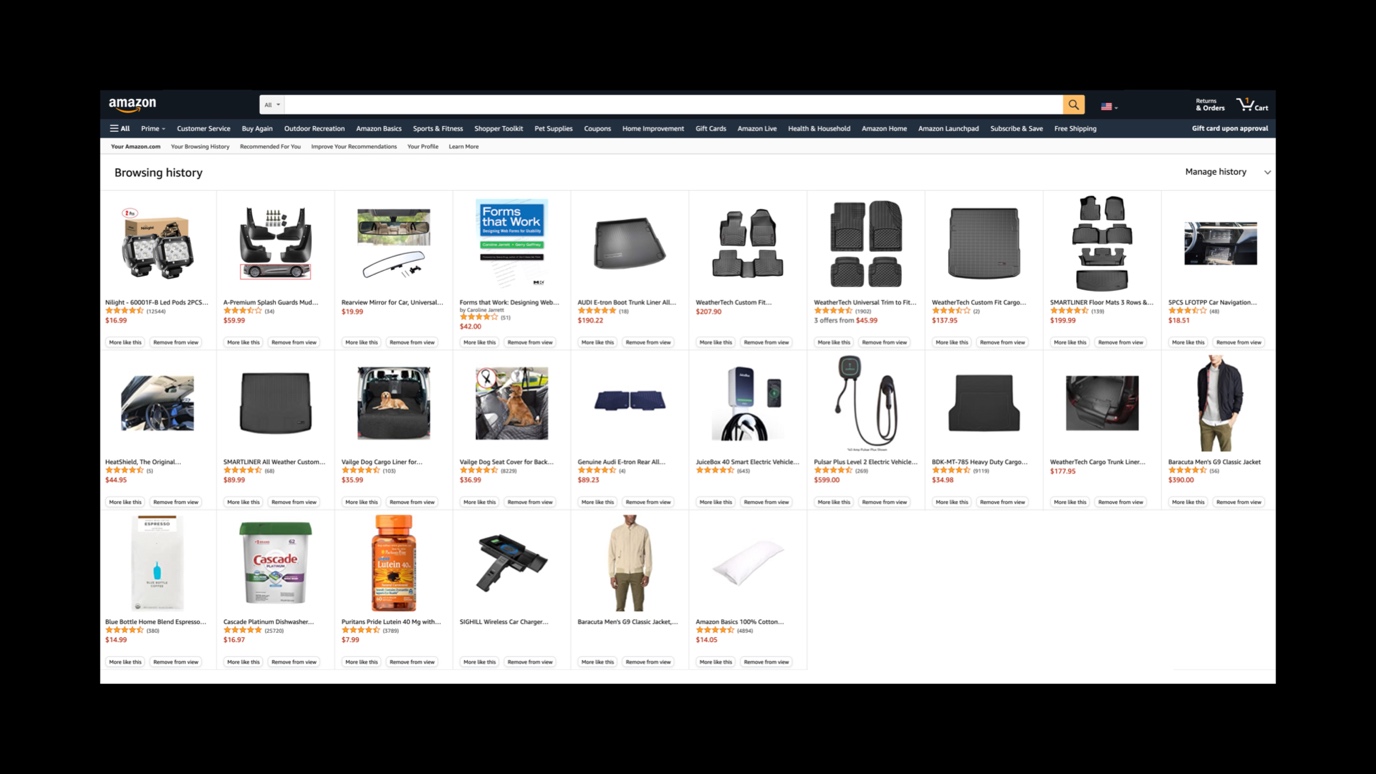
[아마존에서는 최근에 본 상품을 브라우징 할 수 있는 메뉴를 별도로 제공합니다. ©WHTM]
6. 인지 가능성 – 사용자가 기억할 필요 없이 만드는 것이 중요합니다
사용자가 기억하지 않아도 사용할 수 있는 디자인이 사용성이 더 뛰어나다고 볼 수 있습니다. 중요한 정보 요소가 한눈에 보이고, 전체 단계 중에 현재의 단계를 바로 알아차릴 수 있도록 만든다면 ‘다음에는 어떤 걸 해야 하는지’를 기억하지 않고도 사용할 수 있습니다. 사용자 별로 기억을 할 수 있는 기간과 용량에 차이가 있기 때문에 기억할 필요가 없는 디자인은 더 뛰어난 사용성을 가질 수 있습니다.

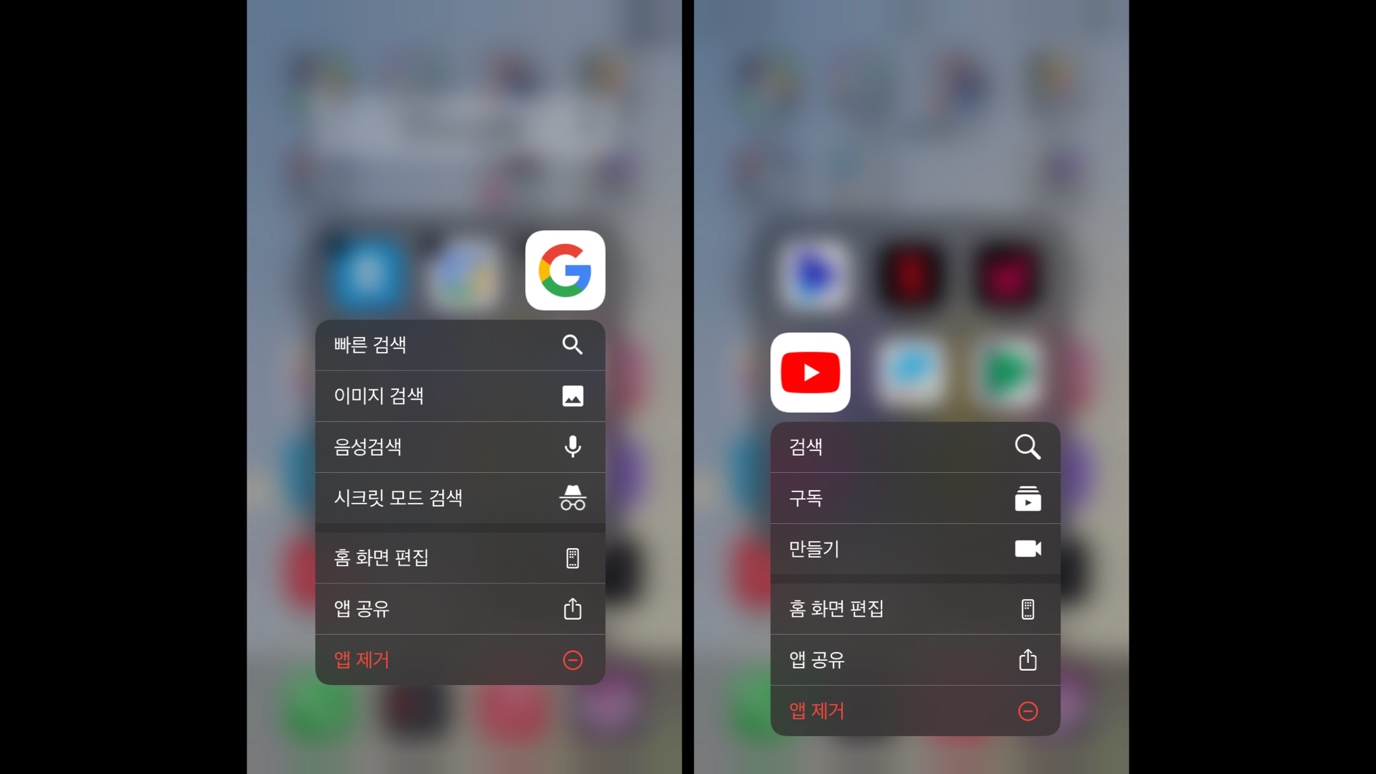
[아이폰에서는 3D Touch 기능을 통해 애플리케이션을 실행하지 않고도 핵심 기능을 바로 작동할 수 있습니다. 서비스가 익숙한 사용자에게 더 유연하게 기능을 제공하는 차원으로 볼 수 있죠. ©WHTM]
7. 유연성 – 사용할 때에는 유연하고 효율적인 것이 중요합니다
경험이 숙련된 사용자들은 처음 서비스를 이용하는 사용자에 비해 단축키나 고급 설정 등의 메뉴를 사용하는 것이 더 편리하다고 느낄 수 있습니다. 길을 안내할 때 처음 서비스를 이용하는 사용자에게는 조금 돌아가더라도 더 넓고 포장이 잘 된 도로가 편리한 반면, 매일 두 차례씩 이용하는 길이라면 차가 덜 막히는 지름길이 더 나을 수 있습니다. 항상 동일한 옵션을 제공하는 것이 더 나은 사용성을 보장하지 않는다는 점을 기억할 필요가 있죠. 디자이너가 휴리스틱 평가를 할 때에는 ‘유연성’을 의식해야만 합니다.

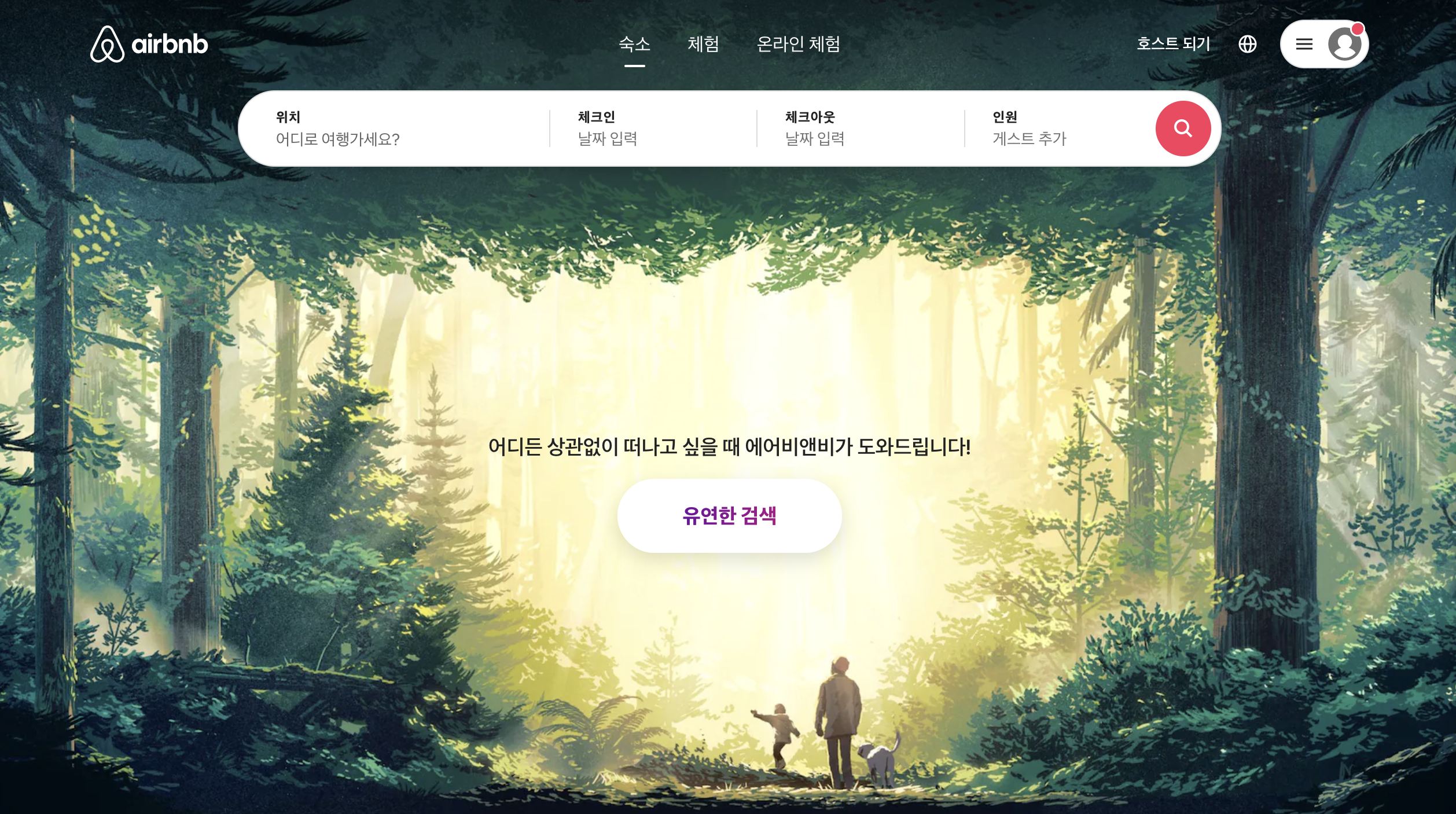
[airbnb는 홈페이지 메인 화면에서 4가지 정보만 입력하면 원하는 숙소를 검색할 수 있도록 메뉴 구성을 최소화했습니다. 각 메뉴 하단에는 서브텍스트로 설명을 포함해 직관성을 높였습니다. ©WHTM]
8. 미적 최소주의 – 심미적이되 미니멀리즘을 원칙으로 삼아야 합니다
이것도 있으면 좋겠고, 저것도 있으면 좋겠다는 욕심이 계속 생길 테지만 관련이 적은 요소나 당장 필요하지 않은 장치는 모두 배제하는 것이 사용성 차원에서 더 좋습니다. 모든 요소들이 사용자의 주의를 빼앗기 때문에 정말 중요하게 생각하는 핵심 과업을 하는데 방해가 되고 직관성을 헤치기 때문입니다.

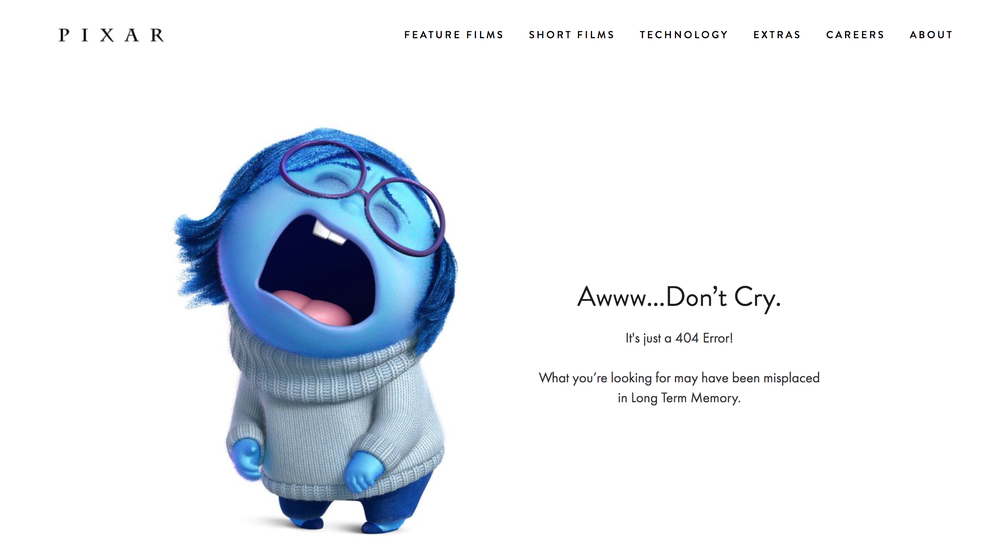
[PIXAR는 에러 페이지를 이야기 속 캐릭터로 의인화했습니다. 기억이 잘 안 날 뿐이라는 친근한 표현으로 위로를 건네면서 자사 콘텐츠 ‘인사이드 아웃’을 알리고 있습니다. ©PIXAR]

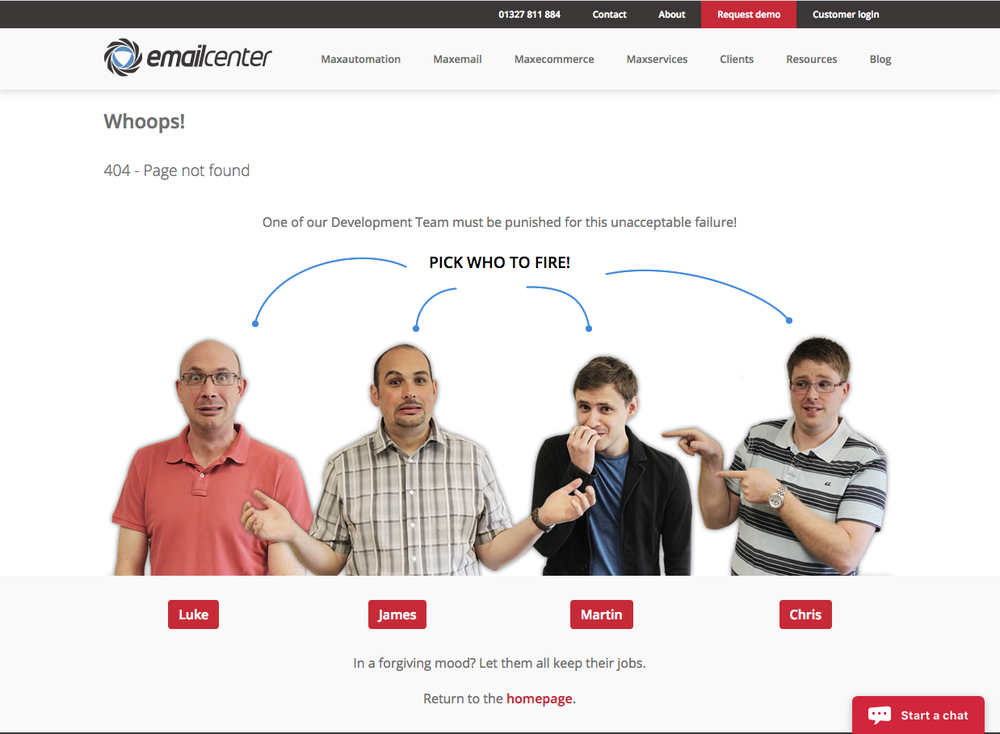
[Email Center UK는 ‘페이지를 찾을 수 없음’이라는 페이지에 어떤 직원을 혼내주면 좋을지 선택하는 메뉴를 제공하면서 유머와 신뢰를 제공하고 있습니다. ©emailcenter]
9. 회복 가능성 – 에러를 인지하고, 조치해서 빠져나올 수 있도록 돕습니다
에러는 알아차리기 쉬울수록 좋습니다. 발견하기 어렵게 하거나, 발견을 했는데 기억하기 어렵게 길게 만드는 대신 쉽게 기억하고 전달할 수 있도록 만들어야 합니다. 오류가 발생했을 때 가능한 쉽게 보여주고 가장 의심이 가는 문제의 원인을 짚어주는 것이 문제로부터 벗어나는데 더 빠르다고 느끼기 때문이죠. 문제는 쉽게, 문제의 진단과 해결을 위해 도움을 구할 채널까지 함께 안내하는 것이 가장 좋은 회복 가능성입니다.

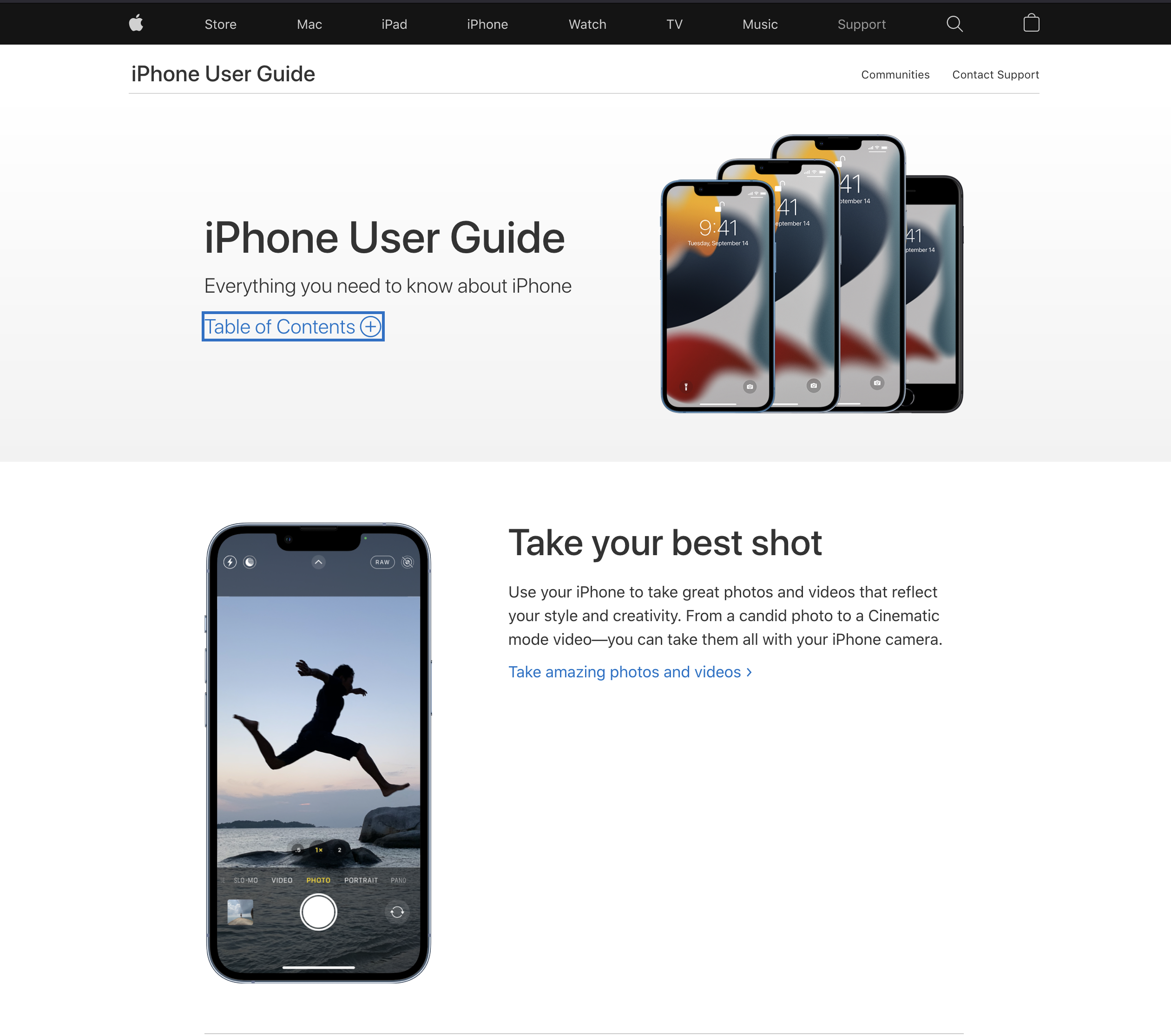
[애플은 아이폰 사용자 가이드에서 목차를 제공하고 있습니다. 목차를 다 살펴보지 않고 키워드로 검색을 할 수 있도록 검색 기능을 제공한다면 더 빠르게 나에게 맞는 도움말을 찾아볼 수 있을 겁니다. ©WHTM]
10. 도움과 지원을 문서화
소수의 사용자만 도움말을 찾겠지만 도움말은 어려움을 겪는 사용자에게 유일한 위안이 될 수 있습니다. 문서를 찾지 않도록 실수를 예방하고 문제를 스스로 회복할 수 있도록 만들되 문제가 생겨서 도움말을 찾을 때에는 더 빠른 시간에, 더 적은 단계를 거쳐서 사용자가 자신의 문제를 해결하는 단서를 찾을 수 있도록 보조해야 합니다.
지금까지 총 10가지 휴리스틱 평가 기준에 대해 소개해드렸습니다. 휴리스틱 평가는 각 업종, 비즈니스 단계, 프로덕트 특성 등에 따라 세분화해서 사용하는 것을 추천합니다. 모빌리티 업계와 커머스 업계에서는 각 평가 기준에 맞는 체크리스트를 업종에 맞게 구체화해서 사용하는 것이 효과적이기 때문입니다. 휴리스틱 평가는 사용성 평가의 방법 중 한 가지로 사용자를 섭외해서 프로토타입 기반으로 사용성을 검증하기 어려운 상황에서 전문가 집단이 빠르게 적용할 수 있는 평가 방식입니다. 모든 리서치는 교차 검증을 통해서만 정답에 가까운 모범 답안을 찾을 수 있습니다. 사용성 평가와 휴리스틱 평가를 적절히 배합해서 디자인 리서치를 하는 것이 필요합니다.
(참고도서 『UX Research – Practical Techniques for Designing Better Products』)
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.