디자이너의 휴리스틱 평가방법 10가지: 상편

닐슨노먼그룹(Nielsen Norman Group)에 따르면 휴리스틱 평가에는 10가지 기준을 적용할 수 있습니다. 닐슨노먼그룹의 웹사이트는 10가지 원칙에 대한 포스터를 무료로 제공합니다. ©NNG]
UX 리서처는 사용성 평가를 하기 위해서 다양한 방법을 활용합니다. 지난 기고를 통해 소개해드린 사용성 테스트(Usability Test)가 가장 대표적인 방법인데요. 엄격히 구분하면 사용성 테스트에는 두 가지 방법이 있습니다. 첫 번째는 실제 서비스를 사용하고 있는 사용자 혹은 잠재적 사용자를 대상으로 한 사용자 테스트(User Test)입니다. 흔히 사용성 테스트(Usability Test)를 사용자 테스트(User Test)와 동일시하지만 엄밀하게 말하면 사용자 테스트는 사용성 테스트를 하는 방법 중 하나일 뿐입니다. 다른 한 가지 방법은 휴리스틱 평가(Heuristics Evaluation)입니다. 여기서 휴리스틱(Heuristics)란 시간이나 정보가 불충분할 때 사용자가 합리적인 판단을 할 수 없거나, 굳이 체계적인 판단을 할 필요가 없는 상황에서 신속하게 사용하는 어림짐작의 기술을 의미합니다. 사용자를 리크루팅 하기 어렵거나 시간이 부족한 상황에서는 UX 리서처 등 전문가 그룹이 휴리스틱 평가의 주체가 되어 사용성 평가를 수행할 수 있습니다. 휴리스틱 평가에 대해서는 여러 전문가가 소개한 기준들이 있습니다.
다양한 휴리스틱 평가 방식
- 제이콥 닐슨(Jacob Nielsen), 10 Usability Heuristics
- 애비 코버트(Abby Covert)IA Heuristics
- ISO 9241, Ergonomics of Human System Interaction
- 바인쉥크 앤 바커(Weinchenk and Barker), 20 Classification of Heuristics
- 게할트-파월(Gehardt-Powals), Cognitive Engineering
휴리스틱 평가의 방식마다 평가 기준, 개수는 다소 차이가 있지만 본질적으로 평가를 해야 하는 사용성 기준은 유사합니다. 업계에서 가장 널리 사용하고 있는닐슨노먼그룹의 10가지 휴리스틱 평가 기준을 두 차례에 걸쳐 소개합니다.


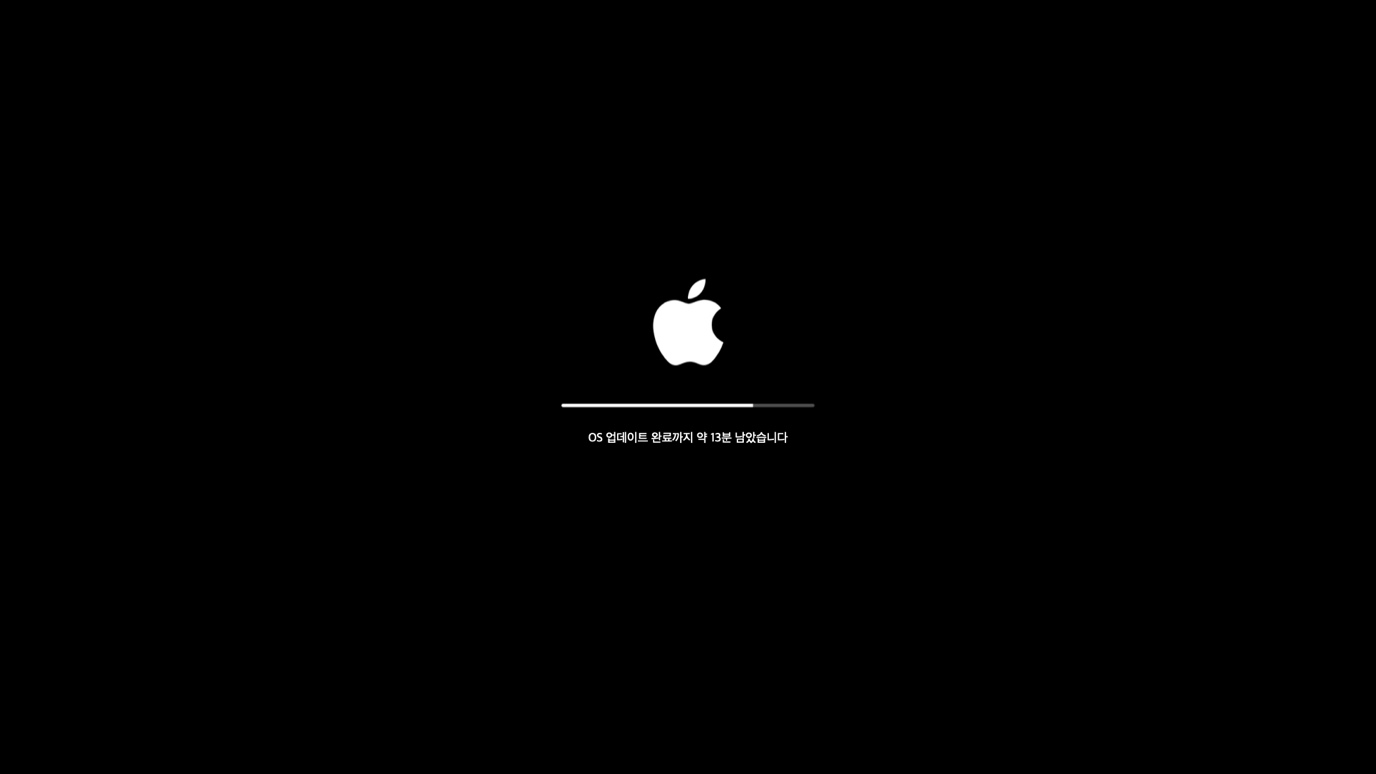
애플은 OS 업데이트를 할 때 남아있는 시간을 분 단위로 표현하고 있습니다. 만약 초 단위까지 정확하게 안내할 수 있다면 시스템 가시성을 개선하는 디자인이라고 평가할 수 있습니다. ©WHTM
1. 가시성 - 시스템 상태를 눈에 보이게 표현합니다
시스템은 항상 적절한 시간 내에 피드백을 통해 사용자에 진행되고 있는 일에 대해 정보를 지속적으로 제공해야 합니다. OS나 App 업데이트의 경우, 전체 진행 단계가 몇 개이고 현재 몇 개를 완료했으며 전체를 완료하기까지 얼마나 더 오래 기다려야 하는지 안내할 필요가 있습니다. 사용자에게 가시성을 제공하는 방법 중 하나는 앞으로 얼마나 더 기다려야 하는지를 정확하게 안내하는 겁니다.

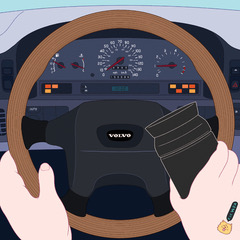
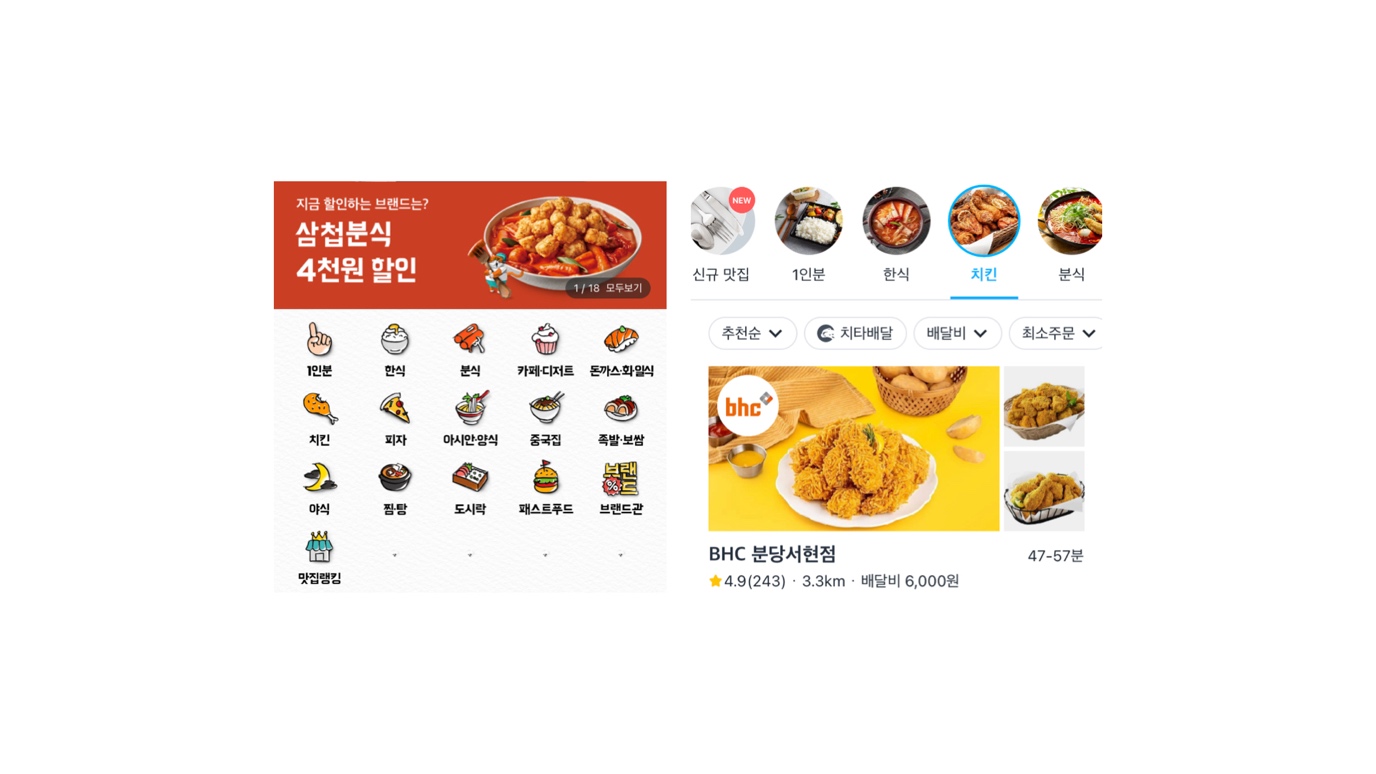
대표적인 배달 서비스 ‘배달의 민족’에서는 일러스트 형식의 메뉴 아이콘을 사용하면서 배지를 연상시키도록 양감을 주었습니다. 반면 ‘쿠팡 이츠’는 실제 음식 사진을 메뉴 아이콘으로 사용하고 있습니다. ©WHTM
2. 현실 부합성 - 시스템과 실세계를 연결해야 합니다
스큐어모피즘(Skeuomorphis)까지는 아니더라도 대상을 일상에서 사용하는 모습 그대로 사실에 가깝게 표현하는 것은 사용자가 이미 가진 멘탈 모델을 그대로 활용할 수 있기 때문에 사용성을 개선할 수 있습니다. 예를 들어 ‘치킨’ 메뉴 아이콘에서 실제 치킨 이미지나 일러스트를 사용하는 것이 방법이 될 수 있습니다. ‘마이크로소프트’ 워드나 파워포인트 등 오피스 소프트웨어에서 사용하는 저장, 인쇄, 서식 복사 등의 아이콘 역시 현실 세계와의 연결성을 강조한 디자인입니다. 시스템 지향적인 용어보다는 사용자에게 익숙한 것, 관례를 따르는 것이 사용성을 높이는데 더 유용합니다.

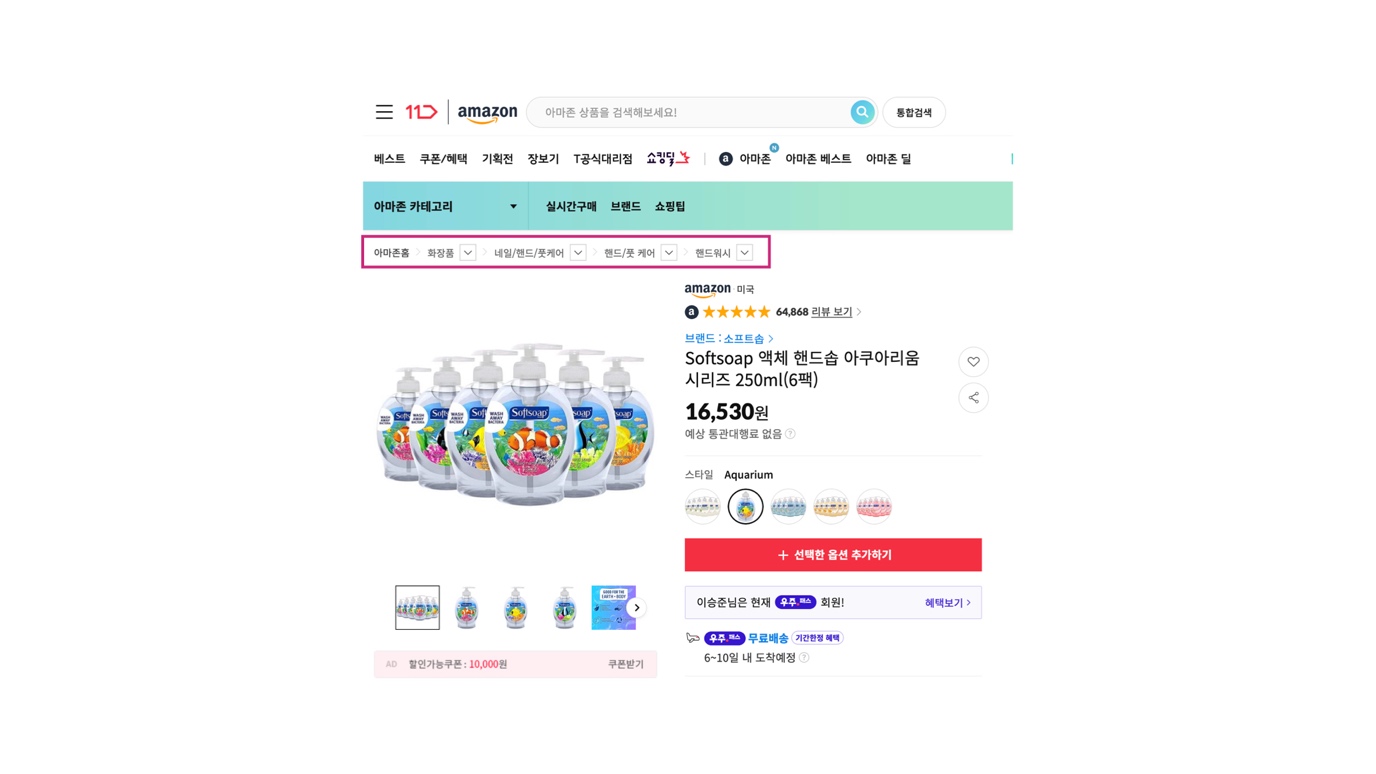
‘11번가’와 같은 이커머스 플랫폼에서는 통제감을 제공하기 위해 상세 페이지에서 최상위 카테고리로 한 번에 이동할 수 있는 breadcrumb을 제공하고 있습니다. ©WHTM
3. 통제감 – 사용자가 시스템을 통제할 수 있다고 느끼도록 합니다
사용자는 흔히 실수로 버튼을 누르거나 마우스를 이동하다가 호버 메시지를 확인합니다. 이럴 때에는 사용자가 “잘못 눌렀어요”라는 설명을 할 필요 없이 바로 원하지 않는 상태에서 벗어날 수 있도록 출구를 만들어야 합니다. 뒤로 가기 혹은 실행 취소 기능을 지원하고, breadcrumb을 통해서 한 번에 원하는 메뉴로 이동할 수 있는 통제권을 제공해야 합니다.

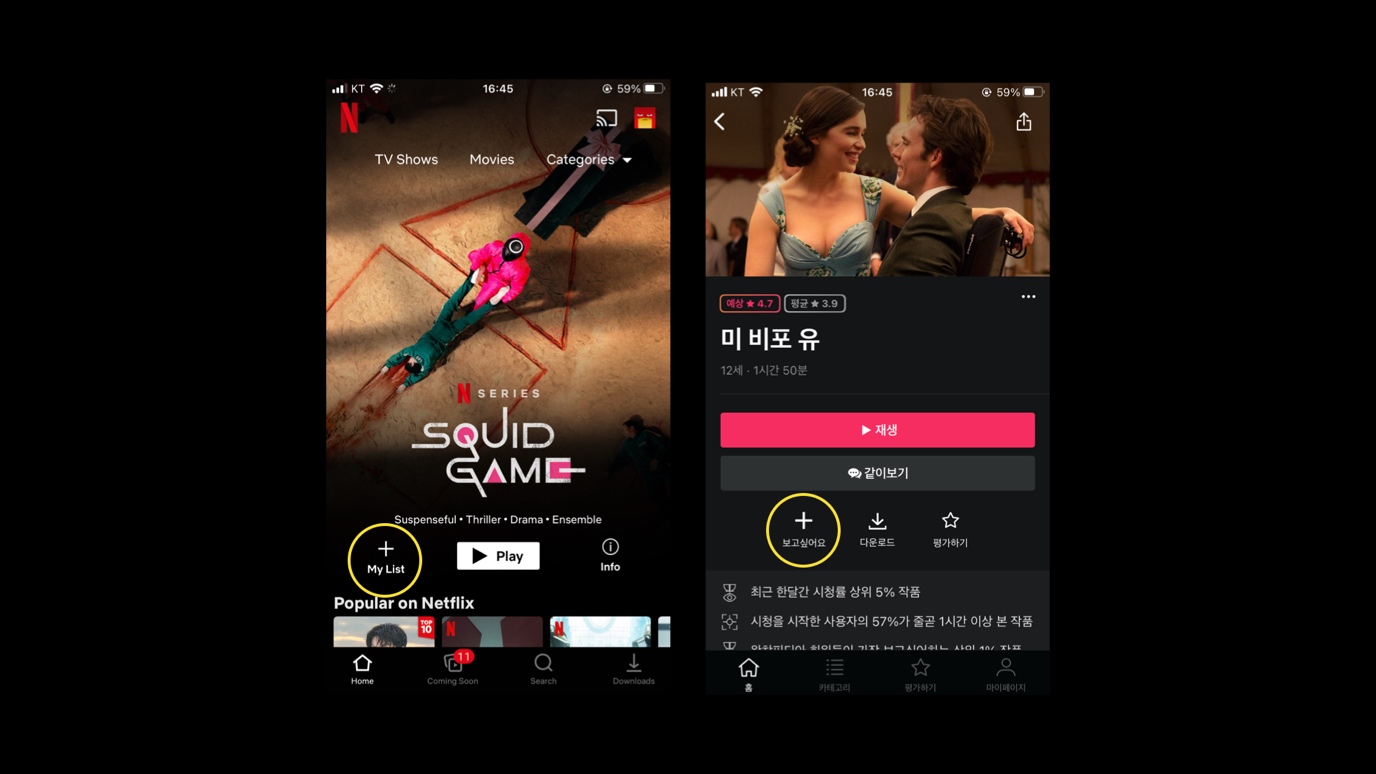
[‘넷플릭스’와 ‘왓챠플레이’는 모두 동일한 형태의 위시리스트 아이콘과 하단 GNB 메뉴 구조를 사용하고 있습니다. ©WHTM]
4. 일관성 – 플랫폼에서는 관례를 준수함으로써 익숙함을 제공할 수 있습니다
사용자가 다른 단어나 상황, 혹은 행동(action)이 동일한 것을 의미하는지 의심을 하는 일이 없도록 만들어야 합니다. 아무도 도와줄 수 없는 상황에서 의문을 갖기 않고 매끄럽게 시스템을 사용하려면 다른 플랫폼을 이용하면서 이미 학습한 방식을 존중할 필요가 있습니다. ‘T map’과 ‘카카오 내비’, ‘네이버 지도’와 ‘카카오맵’, ‘배달의 민족’과 ‘쿠팡 이츠’, ‘11번가’와 ‘지마켓’은 서로 경쟁하되 공유해야 하는 시스템 속성을 갖고 있습니다.

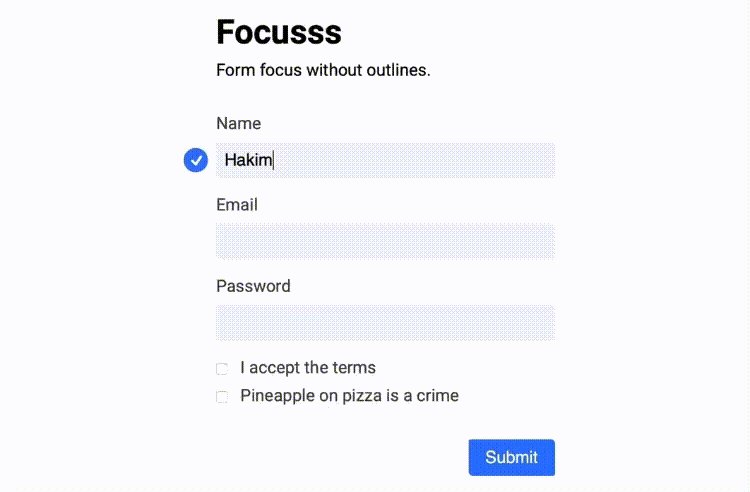
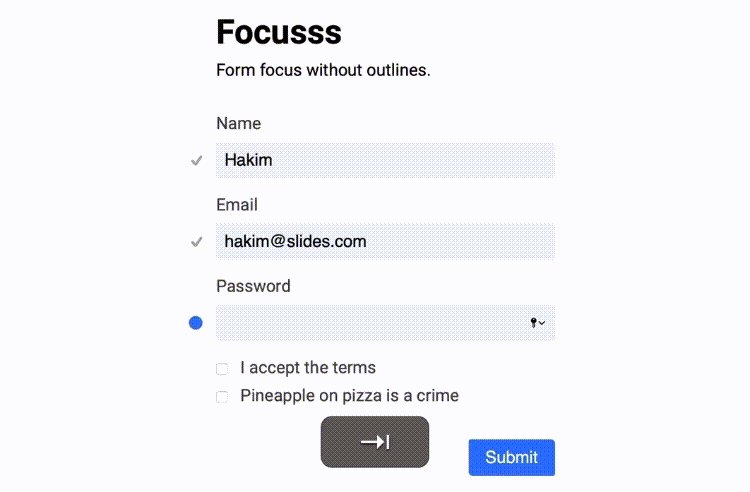
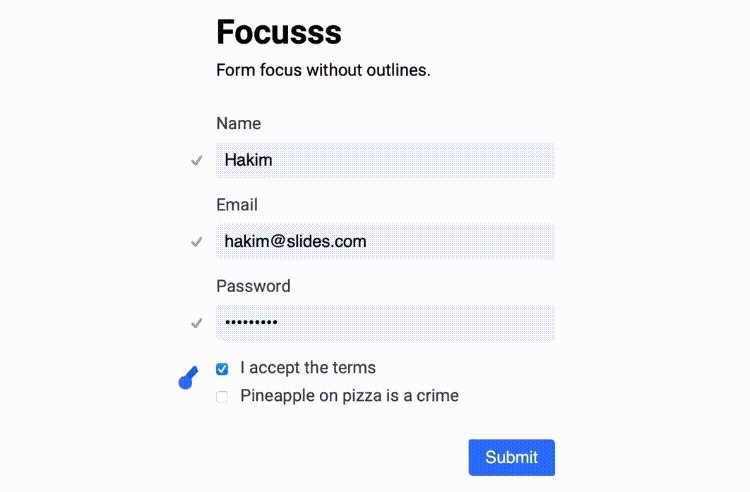
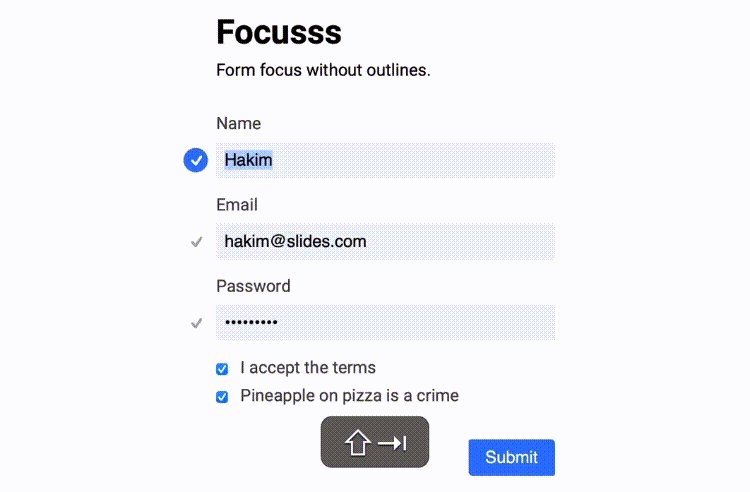
회원 가입에서 ‘동의’ 문항을 빠뜨리는 경우가 종종 있습니다. 이를 예방하기 위해서는 다음 필수 입력 필드로 모션 그래픽을 추가함으로써 가이드를 제공할 수도 있습니다. ©Hakim
5. 오류 방지성 – 오류가 발생하면 회복하도록 해야 하지만, 최선은 오류를 예방하는 겁니다
애초에 문제가 발생하지 않도록 방지하는 세심한 디자인이 훌륭한 에러 메시지보다 훨씬 더 사용성에 도움이 됩니다. 시스템을 개편하거나 리뉴얼할 때에는 가장 에러가 자주, 오래 발생하는 지점을 찾아내고 이 상황을 제거하는 것이 효과적입니다. 에러가 발생하면 빠르게 회복할 수 있도록 돕는 것은 차선책이고, 에러를 원천 차단하는 것이 언제나 더 바람직한 디자인 원칙입니다.
다음 편은 다음 5가지 휴리스틱 평가 기준에 대해 사례와 디자인 원칙을 소개하겠습니다.
- 최소한의 인지 부담
- 유연성
- 심미적 최소주의
- 회복탄력성
- 정보 제공성
(참고서적: 『UX Research – Practical Techniques for Designing Better Products』)
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.