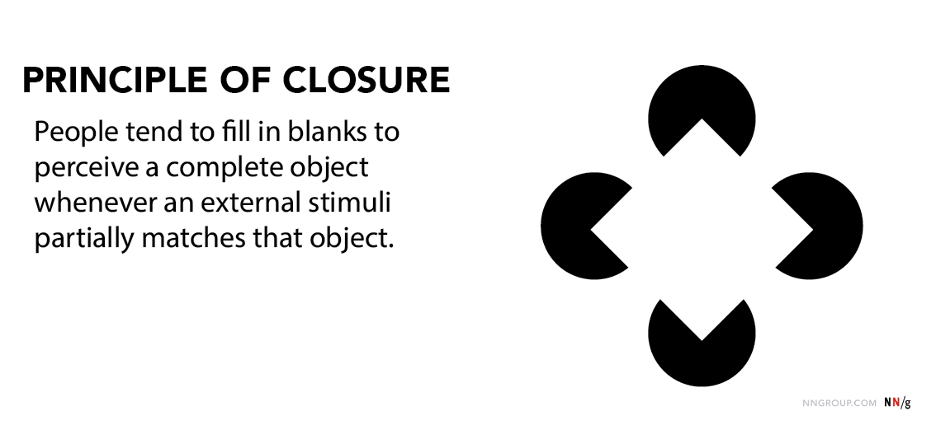
시각 디자인의 폐쇄성 법칙이란?
본문은 위시켓과 번역가 앰버(Amber)가 함께 만든 해외 콘텐츠 기반 번역문입니다. UX 관련 교육과 컨설팅을 제공하는 ‘Nielsen Norman Group’의 글을 번역했습니다. 필자인 알리타 조이스(Alita Joyce)는 Nielsen Norman Group의 사용자 경험 전문가입니다. 본문은 시각 디자인에서 폐쇄성 법칙은 무엇이고, 어떻게 적용되는지 활용 방법에 대해 소개합니다.

요약: 사람들은 대상을 완전하게 인지하기 위해 빈 공간을 상상으로 채우려는 경향이 있습니다.
20세기 초 게슈탈트[1]를 연구하던 심리학자들은 사람들이 세상을 어떻게 시각적으로 인지하고, 조직하는지 보여주는 일련의 법칙을 발견했습니다. 이 법칙을 게슈탈트 법칙 혹은 게슈탈트 원리라고 부르는데. 그중 가장 잘 알려진 법칙으로는 근접성의 법칙[2], 유사성의 법칙[3], 공통영역의 법칙[4], 그리고 폐쇄성의 법칙이 있습니다. 우리는 디자이너로서 이 법칙을 적용해 유용한 인터페이스를 만들 수 있습니다.
정의: 폐쇄성의 법칙은 대상을 완전하게 인지하기 위해, 빈 공간을 상상으로 메꾸려는 사람의 습성을 뜻하는데요. 외부의 자극이 해당 물체와 부분적으로 잘 들어맞을 때, 이런 습성이 발현됩니다. 심지어 일부 누락된 정보가 있을 때에도 대상을 완벽한 형태로 바라보려는 인간의 습성은 누락된 정보를 상상으로 채워, 우리를 둘러싼 환경을 어떻게든 잘 이해하려고 합니다. 이러한 과정은 무의식적으로 일어납니다.

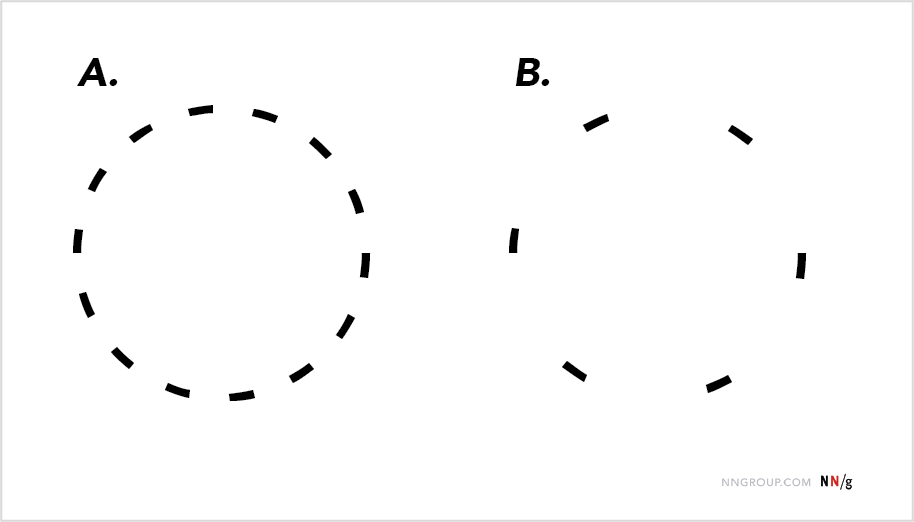
우리는 폐쇄성의 법칙에 따라 열린 원과 정사각형 같은 불완전한 대상을 폐쇄적인 형태로 인지하게 됩니다.
애플리케이션
폐쇄성의 법칙은 일부 정보가 누락됐을 때에도 조각난 시각적 요소를 온전한 하나의 대상으로 인지하려는 인간의 경향을 잘 설명해줍니다. 또한 이 법칙은 로고 디자인과 밀접한 관계가 있는데요. 로고 디자인뿐만 아니라 아이콘(icons)이나 페이지를 구성하는 다양한 요소와 관련 있는 여러 가지 시각 디자인을 결정하는데 영향을 줄 수 있습니다.
회사 로고
이 법칙은 보통 로고 디자인에서 흔히 쓰입니다. 예를 들어, 미국 공영 방송국(PBS)과 메이저 리그 베이스볼(MLB) 모두 로고 디자인에 폐쇄성의 법칙을 적용한 것을 확인할 수 있습니다. 이 로고를 볼 때, 우리는 이 로고를 완벽한 형태로 인지하고자 빈 공간을 채우려고 합니다. 로고 속 각 얼굴과 야구선수는 쉽게 인지할 수 있는 단순한 구성요소들이기에 시각적으로 좀 더 복잡하게 디자인했을 수도 있지만, 폐쇄성의 법칙을 적용한 이 로고는 심플하면서도 흥미로운 디자인을 선보입니다.

미국 공영 방송(PBS) 로고는 폐쇄성의 법칙을 적용하여 디자인한 로고로, 3개의 사람 머리(2개는 양성적 공간[5], 1개는 음성적 공간[6])를 형상화했습니다.

메이저 리그 베이스볼(MLB)도 로고 디자인에 폐쇄성의 법칙을 적용했습니다. 이 디자인은 야구 선수가 날아오는 공을 배트로 치려는 장면을 담고 있습니다.
인터페이스 아이콘
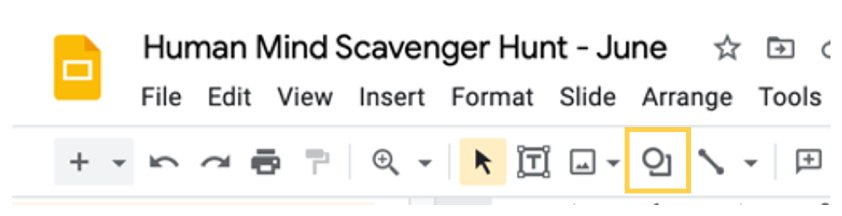
대부분의 사용자 경험(UX) 전문가들이 회사 로고 디자인에 미치는 영향력은 미미한 수준입니다. 하지만 아이콘은 폐쇄성의 법칙을 적용할 수 있는 또 다른 대상입니다. 구글 슬라이드(Google Slides)에서 여러 아이콘 중 폐쇄성의 법칙을 적용한 아이콘을 찾을 수 있는데요. 가장 미니멀한 시각 디자인을 적용한 이 아이콘은 디자인 자체로 아이콘이 수행하는 기능이 무엇인지 잘 보여줍니다.

구글 슬라이드의 도형 아이콘은 폐쇄성의 법칙을 적용해서 만들었습니다. 노란 네모 안의 아이콘은 우리가 정사각형으로 인식하는 한 대상 위에 원을 포갠 형태로, 불완전한 모양이지만 우리는 너무도 자연스럽게 상상으로 빈 공간을 채워 원 뒤의 모양을 정사각형으로 인식합니다.
폐쇄성의 법칙을 사용해 자칫 복잡해질 수 있는 아이콘을 단순화하는 작업을 진행할 때, 사용자가 디자인만으로 아이콘이 수행하는 기능을 잘 이해할 수 있는지 테스트합니다. 필요시, 해당 아이콘이 수행하는 기능을 직관적으로 연상할 수 있도록 보완해야 합니다. 만약 사용자가 아이콘을 보고 어떤 기능인지 쉽게 떠올릴 수 없다면, 그 아이콘이 가장 최소화된 디자인이거나, 미적으로 보기 좋은 요소가 담겼다는 사실은 중요하지 않게 됩니다.
폐쇄성의 법칙을 이용해 추가 콘텐츠 알리기
디자이너는 폐쇄성의 법칙을 적용해, 1) 추가적인 콘텐츠가 있음을 나타낼 수 있고, 2) 이미 언급한 콘텐츠와 상호 관계가 있음을 나타낼 수 있습니다.
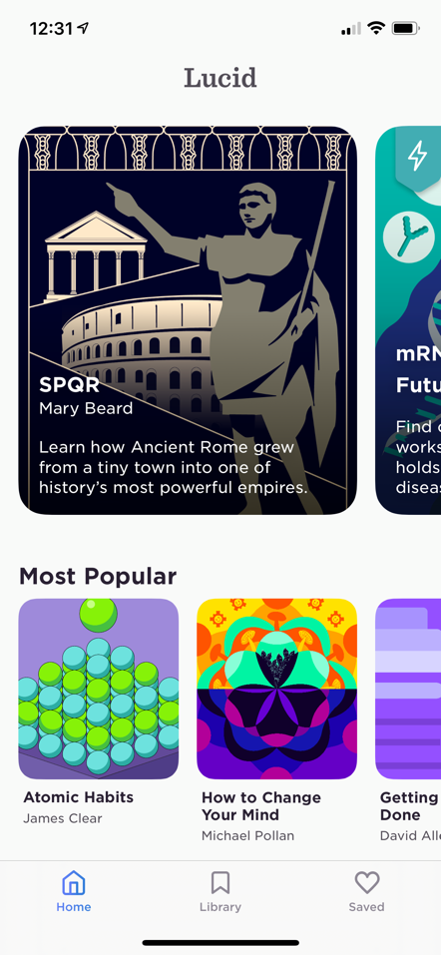
많은 디자이너들이 캐러셀[7]에 포함된 아이템의 일부만 노출시키고자 할 때, 폐쇄성의 법칙을 활용하여 캐러셀을 디자인합니다. 화면에 일부분만 노출된 아이템이 정확히 어떤 것인지는 알 수 없지만, 이 불완전한 아이템은 사용자에게 이것 말고도 더 많은 아이템이 있을 것이라는 신호를 주고, 결국 사용자는 다른 아이템이 궁금해져 자연스레 스와이프[8] 하여 화면을 넘겨보게 됩니다.

루시드(Lucid)에서 스크린에 일부만 노출된 대상은 수직으로 분할된 화면 너머 추가 내용이 존재함을 나타내고, 자연스레 사용자가 오른쪽으로 스와이프하여 추가 내용을 확인하게끔 합니다.
만약 한 스크린 안에서 사용자가 모든 정보를 볼 수 있다면, 우리는 소위 말하는 완전성에 대한 착각[9]에 빠지게 됩니다. 완전성 착각에 빠지는 것을 막기 위한 방법이 바로 above the fold [10]에 폐쇄성의 법칙을 적용하는 것입니다. 스크린 속 콘텐츠를 일부만 노출해 사용자의 궁금증을 불러일으키고, 스크롤이나 스와이프를 유도하는 방법입니다. 이 기술은 뷰포트[11]사이즈가 예상 가능한 환경에서는 유용하게 쓰이지만, 사용하는 창의 범위가 넓을 경우에는 적용하기 어렵습니다.
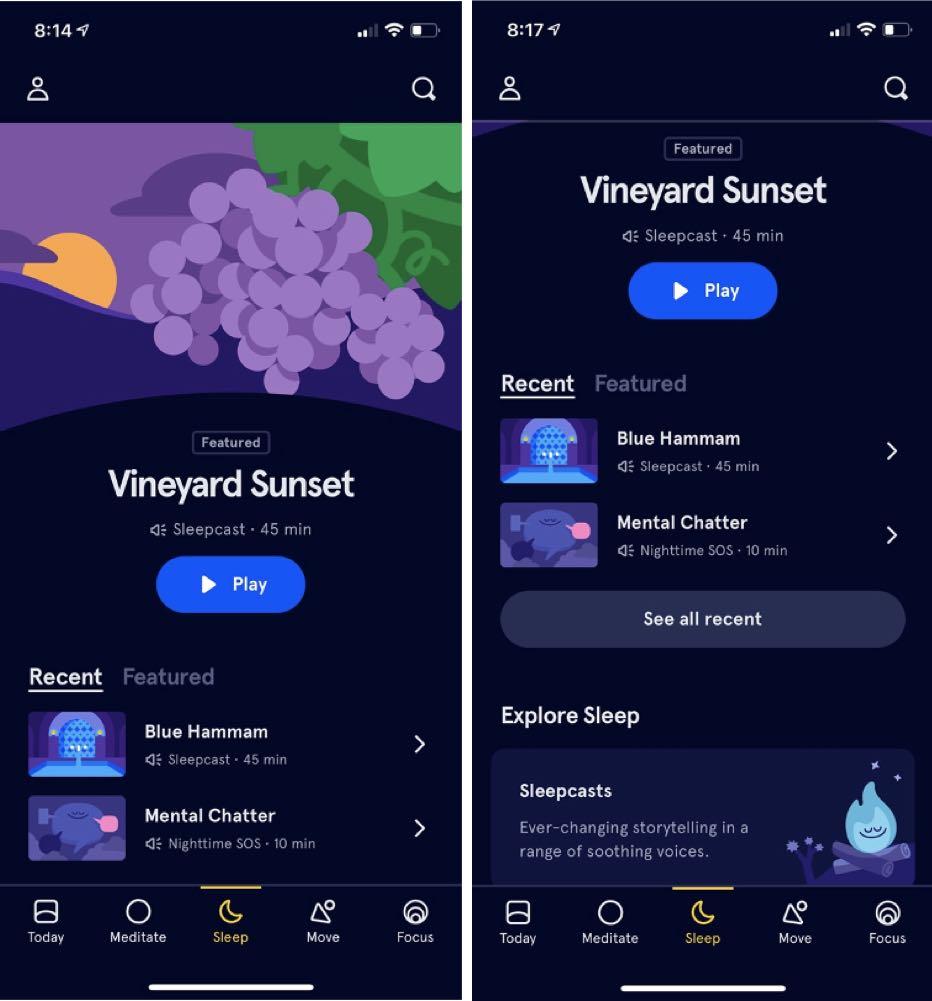
예를 들어, 명상 애플리케이션 헤드 스페이스(Headspace)의 수면(Sleep) 화면은 Below the fold [12] 화면에 다른 명상 콘텐츠가 있음에도, Above the fold 화면의 콘텐츠들이 완전한 상태로 노출되고 있습니다. 이런 디자인은 Above the fold 화면에 분할된 요소(예: 최근 콘텐츠 모아보기(See all recent) 버튼을 눌렀을 때, 노출되는 콘텐츠의 절반 정도)를 등장시켜, 사용자에게 추가 정보가 있음을 암시한다면 보다 효과적인 디자인이 될 수 있습니다.

헤드스페이스의 디자인은 Above the fold 화면에 완전한 상태의 정보를 노출시키는 ‘완전성의 착각’에 빠졌습니다.
분할된 요소를 통해 전체 콘텐츠로 유도하기
폐쇄성의 원칙을 적용한다고 해서 모든 경우 톡톡한 효과를 보는 것은 아닙니다. 콘텐츠와 페이지 구성요소를 자를 때, 해당 요소가 화면에 얼마나 표시되는지, 가치와 기능을 충분히 전달할 수 있는지 고려해보세요. 정보 제공량이 너무 부족하면 사용자는 빈 공간을 채우기가 어려워집니다.

두 그래픽 중 어느 것이 더 이해하기 쉽나요? 대부분 왼쪽에서 완벽한 하나의 원을 상상하기 더 수월하다고 느낄 겁니다.
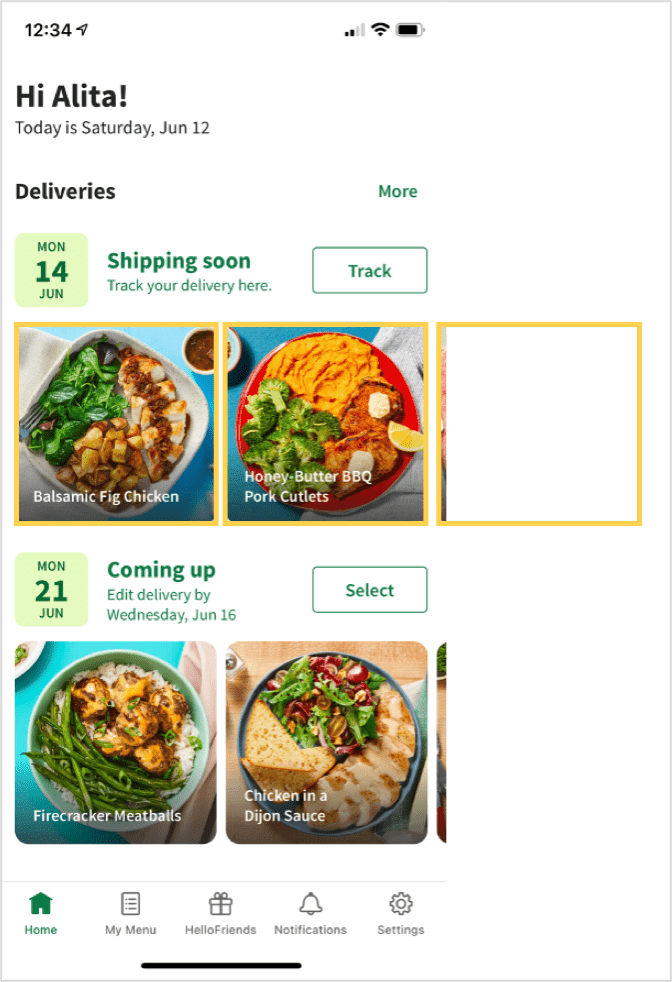
인터페이스에서 페이지 구성요소와 콘텐츠를 분리할 때는, 더 보여줄 정보가 있음을 암시하기 위해 충분한 맥락을 제공해야 합니다. 헬로 프레쉬(HelloFresh)라는 식사 구독 서비스는 폐쇄성의 법칙을 사용해, 사용자들이 더 확인해야 할 캐러셀이 있음을 넌지시 알리고자 했습니다. 그러나 이 분할된 요소는 사용자가 알아채지 못할 정도로 크기가 너무 작아, 아예 존재감을 상실하고 말았습니다.

헬로 프레쉬는 캐러셀 아이템을 분할하여 화면에 추가 콘텐츠가 있음을 나타내고자 했지만, 분리된 정보의 조각이 상대적으로 너무 작아, 목적을 달성하기 어려웠습니다.
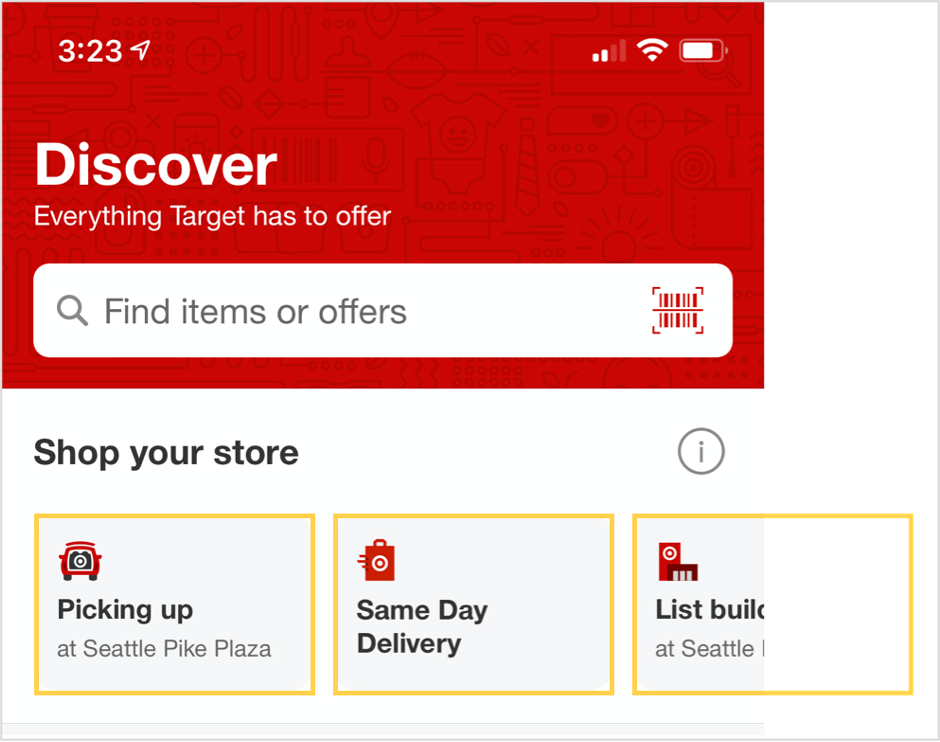
이와 반대로, 타깃(Target) 애플리케이션은 폐쇄성의 법칙을 성공적으로 적용한 사례로 꼽을 수 있습니다. Shop your store 아래에 세 가지 옵션 버튼을 배치시켰고, 마지막 세 번째 옵션은 일부만 화면에 노출시켰는데요. 이 세 번째 요소는 대략 다른 두 요소 사이즈 대비 40%가량만 노출되었고, 이는 오른쪽에 숨겨진 정보가 있다는 사실을 전달하기에 충분한 크기였습니다.

타깃 애플리케이션은 상점 쇼핑 옵션 중 세 번째 옵션 버튼에 성공적으로 폐쇄성의 법칙을 적용했습니다.
결론
우리는 불완전한 대상과 정보를 접할 때, 그 대상이나 정보의 부족한 부분을 채우려는 경향이 있습니다. 디자이너로서 폐쇄성의 법칙을 적용해 시각 디자인적 요소를 단순화하고, 추가 정보가 있음을 암시할 수 있습니다. 또한 추가 정보와 상호 작용하도록 도울 수 있는 것입니다.
[1] 심리학, 철학 등에서 부분이 모여서 된 전체가 아닌, 완전한 구조와 전체성을 지닌 통합된 전체로써 형상과 상태를 가리키는 말
[2] 서로 가까이 있는 것들을 함께 묶어서 지각한다는 법칙
[3] 비슷한 것들은 함께 집단을 이룬다는 집단화의 법칙
[4] 어떤 요소들이 구분된 영역 내에 있을 경우 해당 요소들을 분리된 그룹으로 인식하는 법칙
[5] Positive space. 형상의 빈 공간을 채워서 얻는 미적인 균형이나 공간감
[6] Negative space. 미술 건축, 조소, 회화에서 형상의 뚫린 공간 또는 형상으로 둘러싸인 내부 공간. 공간을 비워서 가질 수 있는 미적인 균형과 공간감.
[7] Carousel. 사용자가 휴대기기에서 스와이프 할 수 있는 목록.
[8] Swipe. 터치스크린에 손가락을 댄 상태로 화면을 쓸어 넘기거나 손가락을 떼지 않고 정보를 입력하는 일
[9] illusion of completeness. 화면에 나타난 정보 이외에 더 많은 정보가 있지만, 화면에 나타난 정보가 완전한 상태로 노출되기에 이를 알 수 없는 현상을 일컫습니다.
[10] Above the fold. 웹 사이트에서 스크롤을 내리지 않은 채 제일 먼저 볼 수 있는 영역
[11] Viewport. 웹페이지가 사용자에게 보여지는 영역
[12] Below the fold. 웹 사이트에서 스크롤을 내려야 볼 수 있는 아래 영역
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
