사용자 경험(UX) vs 서비스 디자인
본문은 위시켓과 번역가 앰버(Amber)가 함께 만든 해외 콘텐츠 기반 번역문입니다. UX 관련 교육과 컨설팅을 제공하는 ‘Nielsen Norman Group’의 글을 번역했습니다. 필자는 사라 기번스(Sarah Gibbons)로 Nielsen Norman Group의 수석 디자이너입니다. 본문은 사용자 경험과 서비스 디자인에 대해 비교하며, 함께 활용하는 방법을 소개합니다.

- 요약: 사용자 경험(UX)[1]은 엔드 유저가 마주하는 현상에 중점을 두는 반면, 서비스 디자인은 사용자 경험이 내부적으로 어떻게 형성되는지에 집중합니다.
서비스 청사진(service blueprint)[2] 과정에서 UX(또는 CX)와 서비스 디자인이 어떻게 다른지 질문을 많이 받는데요. 이 둘은 동전의 양면성과 같다고 보시면 됩니다. 사용자 경험(이 글에서는 고객 경험[3]과 동일한 의미를 가집니다.)은 회사와 사용자 간에 이루어지는 모든 상호작용을 아우르는 말로, 엔드 유저가 경험할 수 있는 모든 것에 해당됩니다. 예를 들면 애플리케이션, 키오스크, 웹사이트, 우편물과 같은 것들이 이에 해당됩니다. 사용자 경험이란 사용자가 어떤 브랜드와 상호작용하며 접할 수 있는 ‘모든 것’으로 이해하면 됩니다. 서비스 디자인은 고객 경험을 제대로 구현하기 위해 비즈니스 리소스(사람, 도구 및 필요한 절차)를 계획적으로 조직하는 것을 말합니다. 서비스 디자인은 사용자 경험이 ‘어떻게' 형성되고 이 사용자 경험을 구현하기 위해 조직이 내부적으로 ‘어떻게' 돌아가는지에 집중합니다.

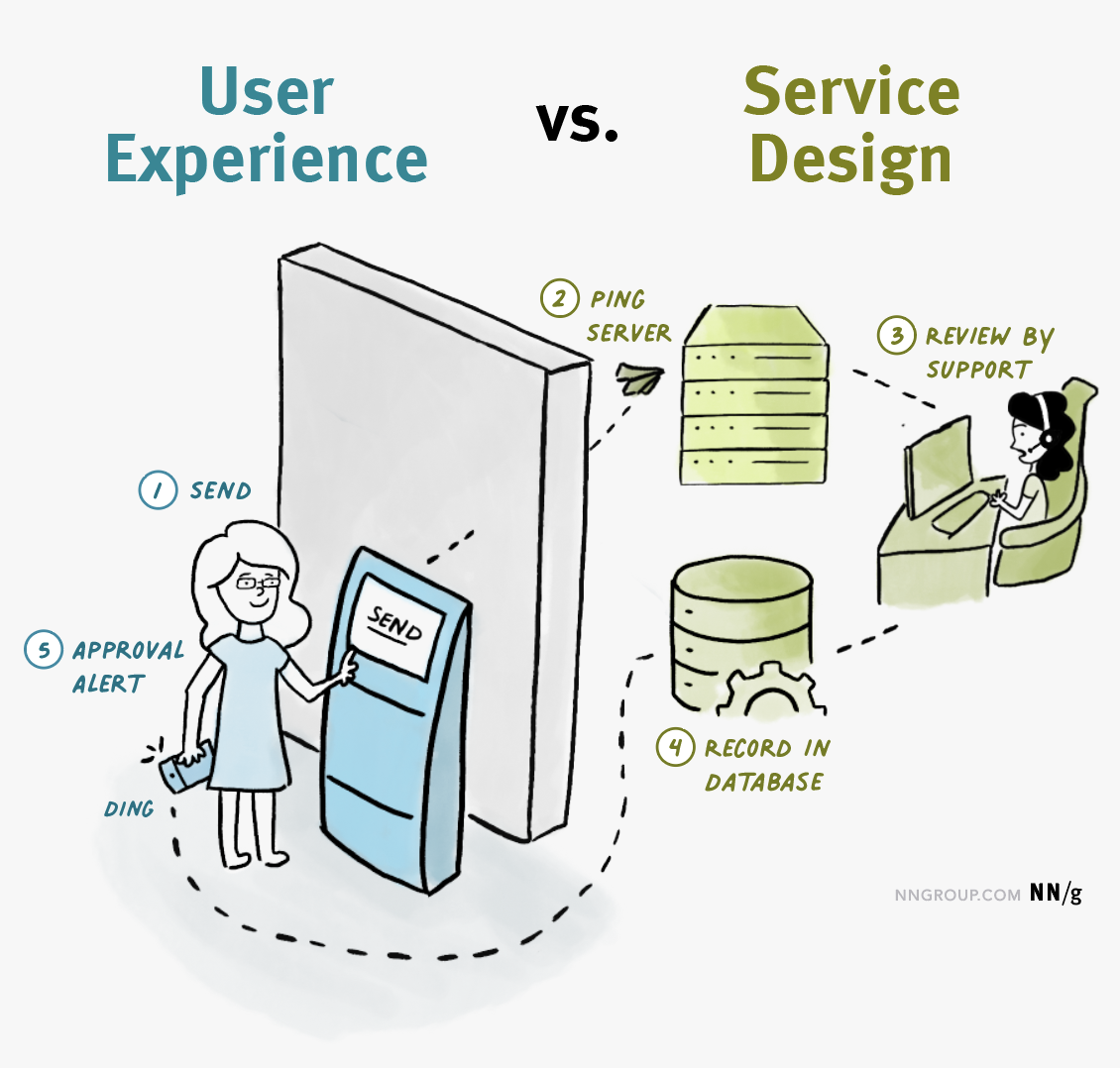
사용자 경험은 엔드 유저가 마주하는 모든 것에 해당합니다. 즉 키오스크, 해당 키오스크의 인터페이스[4], 인터페이스 구성의 결과로 나타나는 모바일 상의 알림과 같은 것들이 이에 해당합니다. 서비스 디자인은 기술, 사람, 그리고 사용자 경험을 가능하게 하는 절차를 한 데 짜임새 있게 모아둔 것으로 서버를 테스트하고, 요구사항에 걸맞은 상담원과 연결하고, 그 결과를 기록하는 과정을 말합니다.
예를 들어, 어떤 회사의 서비스를 이용하던 중 문제가 생겨서 고객 서비스 채팅상담을 통해 해결한다고 생각해보세요. 우선 실시간 채팅 상담창에서 대화를 시작합니다. 어떤 문제가 생겼는지 상담원에게 전달하면, 상담원은 당신과 소통하며 문제를 해결할 방안을 찾으려고 할 것입니다. 인터페이스 자체뿐만 아니라 이러한 상담원과의 상호 작용도 사용자 경험의 일부가 됩니다. 당신이 어떤 사항에 관련해 문의하면 상담원은 데이터베이스를 체크하고, 필요한 양식에 정보를 입력하고, 변경된 정보가 있으면 데이터베이스에서 수정하고, 매니저와 소통하는 등 보이지 않는 곳에서 바삐 필요한 업무를 처리합니다. 고객의 요구사항을 처리하는 데 필요한 인력과 기술뿐만 아니라, 이렇게 상담원들이 하는 일들 자체도 서비스 디자인의 일부입니다.
이러한 서비스 디자인의 질이 떨어질 경우, 고객 경험에 부정적 영향을 미칩니다. 예를 들면, 위에서 언급한 상황에서 당신이 고객 서비스 상담을 시작했는데 상담원 매칭 과정에 문제가 있거나, 모든 상담원이 상담 중이어서 상담원과 연결되는 데 꽤 긴 시간이 걸렸다고 생각해보세요. 마침내 겨우 상담원과 연결이 되어 개인 정보와 문제점을 이야기했는데, 갑자기 해당 부서가 따로 있다며 다른 상담원과 연결된다면 어떨까요? 게다가 첫 번째 연결된 상담원에게 말했던 정보가 자체적으로 다음 상담원에게 이전되는 시스템이 갖춰져 있지 않아서, 두 번째 상담원에게 이미 말했던 정보를 재차 이야기해야 하는 것이죠. 이렇게 서비스 디자인(능률적인 과정, 적절한 직원 배치, 그와 동시에 실행 가능한 기술)이 불만족스러울 경우, 고객으로서 겪는 경험에 분명히 좋지 않은 영향을 미칠 것입니다.

사용자 경험만으로는 부족하다
역사상 많은 기업들이 고객 경험을 실현하고자 다양한 터치포인트[5]를 따라 내부적으로 조직화되었습니다. 즉, 상품과 서비스 구현 채널 중심으로 고객 경험을 구현해 왔습니다. 이런 고객 경험 구현 방식은 기업들이 마케팅, 영업, 제품, 결제 관리, 고객 지원과 같은 독립적인 부서를 조직하는 것을 하나의 자연스러운 흐름이 되도록 이끌었습니다. 어떤 회사는 한 제품을 두고 서로 다른 영역의 부서나 팀을 꾸려 운영하기도 합니다. (예: 홈페이지, 프로필, 채팅 상담, 장바구니).
매끄러운 고객 경험을 위해서는 부서 간의 협력이 필수입니다. 바로 여기서 서비스 디자인은 필수 요소가 됩니다. 부서 간의 협력을 원활하게 하기 위해서는, 모든 생각과 노력을 ‘어떻게’ 사람, 과정, 그리고 도구가 함께 잘 어우러져 고객 경험을 구현할 것인지에 쏟아야 합니다. 고객 경험은 서로 다른 채널의 사용자 경험을 한 데 모아놓은 것 그 이상의 의미를 가집니다. 부적절한 서비스 디자인은 다음과 같은 문제를 일으킬 수 있습니다.
- 기업이 구현하고자 하는 서비스와 실제로 구현된 서비스 사이의 전달 격차
- 서로 다른 비즈니스 유닛에서 중복되는 업무처리로 인해 생기는 불필요한 서비스 중복과 자원 낭비
사용자 경험이 아무리 잘 만들어진다 해도, 이 사용자 경험은 내부적으로 실현 가능할 때에만 시간이 지나면서 점차 지속 가능해집니다. 서비스 디자인은 오류를 줄이고, 중복된 요소를 제거하며, 에너지를 절약하고, 효율성을 높이고, 비용을 절감시킵니다.
사용자 경험과 서비스 디자인을 함께 활용하기
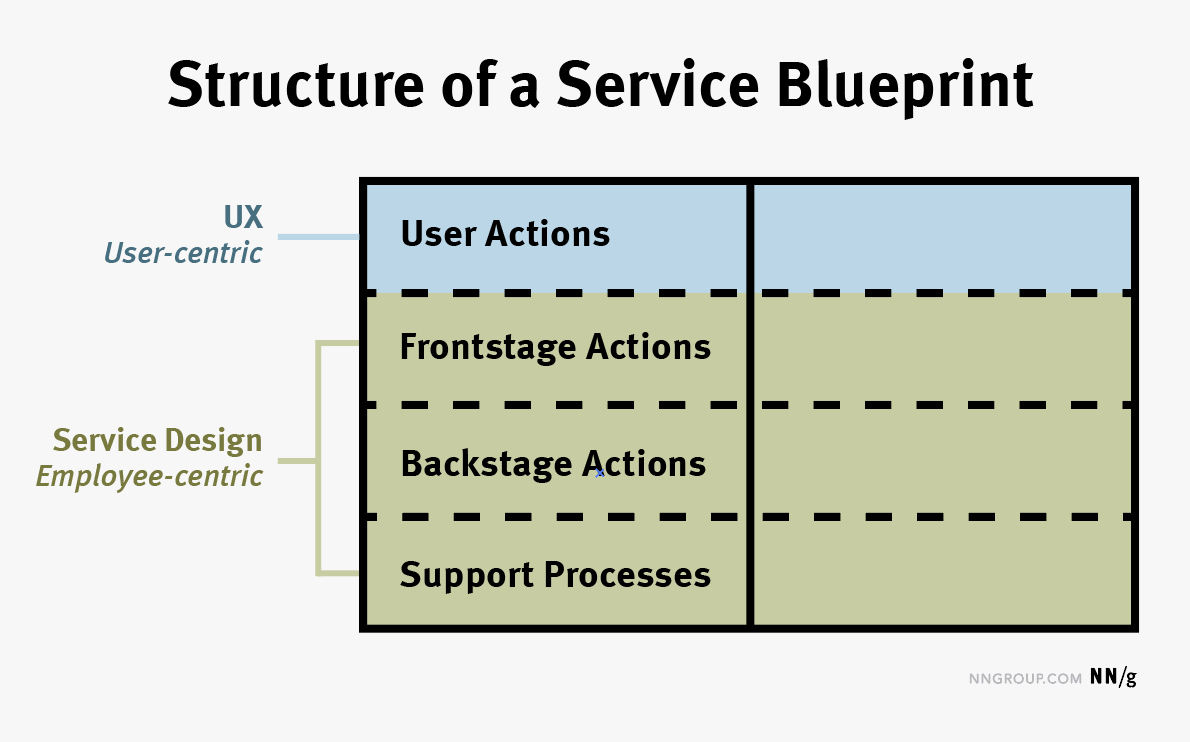
사용자 경험과 서비스 디자인을 최적화하려면 두 영역에 동등한 수준의 공을 들여야 합니다. 그러기 위해서는 엔드 유저가 마주하는 환경을 생각하는 것이 중요하고, 그 경험을 어떻게 구현할지 논리적으로 생각해야 합니다. 사용자 경험과 서비스 디자인의 관계는 서비스 청사진에 아주 잘 나타나 있습니다.

서비스 청사진은 고객 경험을 기초 레인으로 합니다. 엔드 유저가 특정 목적을 달성하기 위해 하는 활동과 상호작용이 바로 고객 경험입니다. 가장 상위에 있는 사용자 경험 레인 아래로 배열된 서비스 디자인을 구성하는 내부 활동 요소들은 동급의 레인으로 배치되어 있습니다.
사용자 경험이 좋은 평가를 받지 못할 경우, 그 원인은 조직 내부 문제로 인한 경우가 대부분입니다. 서비스 청사진은 조직이 사용자의 활동을 위해 하는 여러 가지 일을 일렬로 나타냅니다. 종속성[6]이 시각화되면 기업은 근본적으로 문제점이 무엇인지 확인할 수 있습니다. 이러한 통찰력은 사용자 경험을 향상시킬 뿐 아니라, 불필요한 업무를 줄이고 일의 흐름을 최적화하여 직원 경험도 개선할 수 있습니다.
결론
결국 강력한 사용자 경험과 서비스 디자인이 있어야 성공적인 고객 경험을 실현할 수 있습니다. 고객 경험의 일부분인 사람과 그 과정에 대해 깊게 생각해보지 않고서는 좋은 고객 경험을 구현할 수 없고, 엔드 유저가 필요로 하지 않거나 사용할 수 없는 것을 만들어내는 것은 아무 쓸모가 없습니다. 조직 내부의 문제는 사용자가 경험하는 서비스의 질에 영향을 줍니다. 내부 과정을 능률적으로 구성해서 직원 경험을 향상시키면, 직원들은 자연스럽게 더 나은 사용자 경험을 만들어낼 수 있습니다.
[1] User Experience 또는 UX. 사용자가 어떤 제품이나 서비스를 직간접적으로 이용하면서 축적하게 되는 총체적 경험
[2] 핵심 서비스 과정의 특성이 나타나도록 알아보기 쉬운 방식으로 가시화하여 문제를 찾고 혁신하기 위해 사용하는 방법
[3] Customer Experience. 고객들이 조직과 조직의 제공물의 모든 측면에 대해 갖는 내적인 반응
[4] 사물과 사물 사이 또는 사물과 인간 사이의 경계에서, 상호 간의 소통을 위해 서로를 이어주는 부분이나 장치
[5] 상품 및 서비스가 고객과 만나는 접점
[6] Dependency. 제품 및 업무가 형성하는 관계로, 예를 들면 어떤 업무를 마무리하기 위해서는 먼저 처리해야 하는 업무가 어떤 것인지, 어떤 업무를 끝내지 않으면 시작할 수 없는 업무가 어떤 것인지 등의 관계를 의미합니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
