물어봐
BETA
검색 UI 알려줘
IT 지식이 풍부한 고양이 ‘요고’가 답변해 드려요.
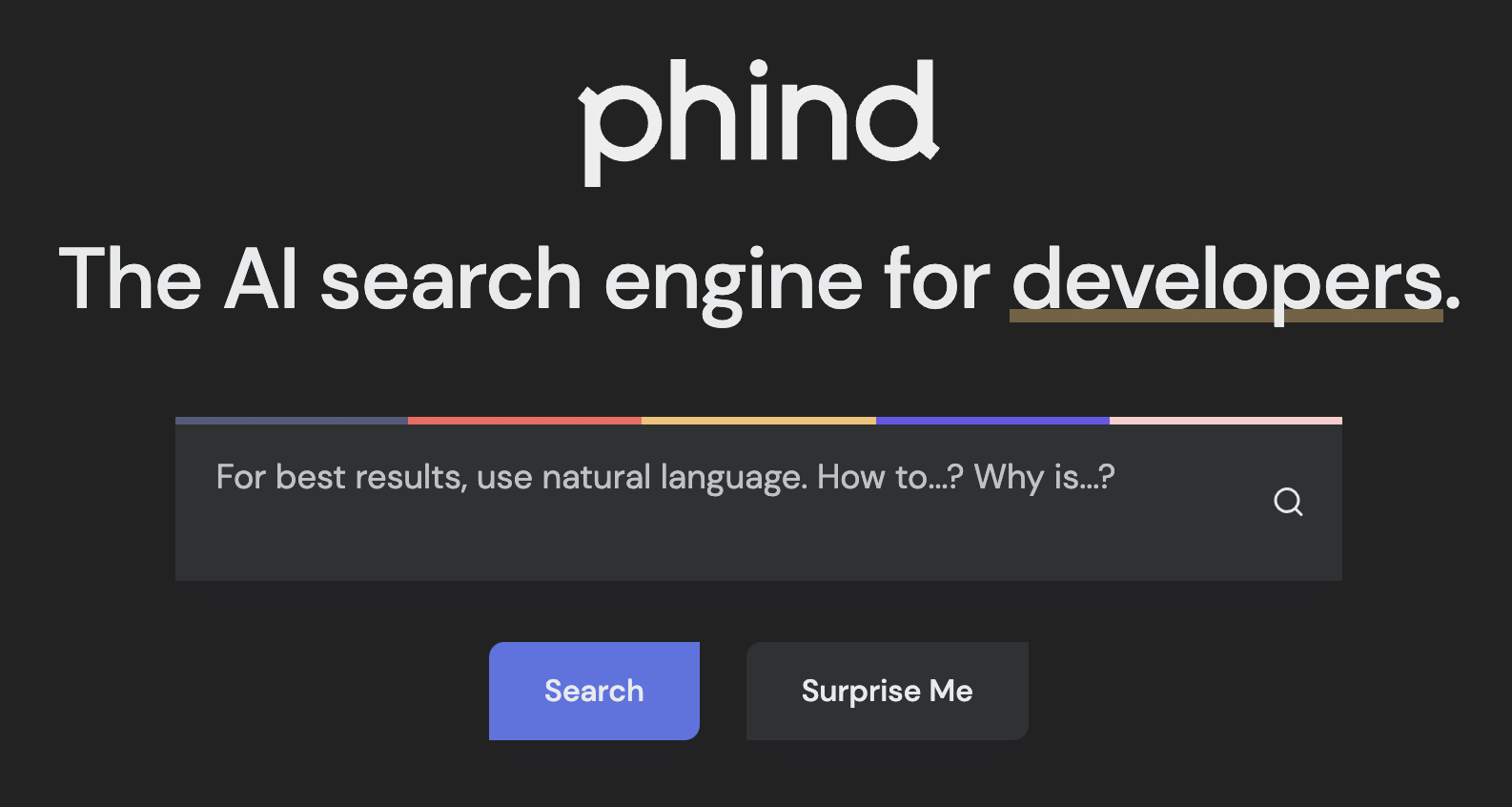
검색 UI에 대해서 알려드리겠습니다. 검색 UI는 사용자들이 원하는 정보를 쉽게 찾을 수 있도록 도와주는 디자인입니다. UI에서는 여러 가지 검색 조건들을 설정할 수 있는 버튼을 제공하고 있습니다. 검색 결과는 주로 좌측 하단에 표시되며, 검색 결과 생성 시 참조한 출처 목록은 우측에 나타날 수 있습니다.
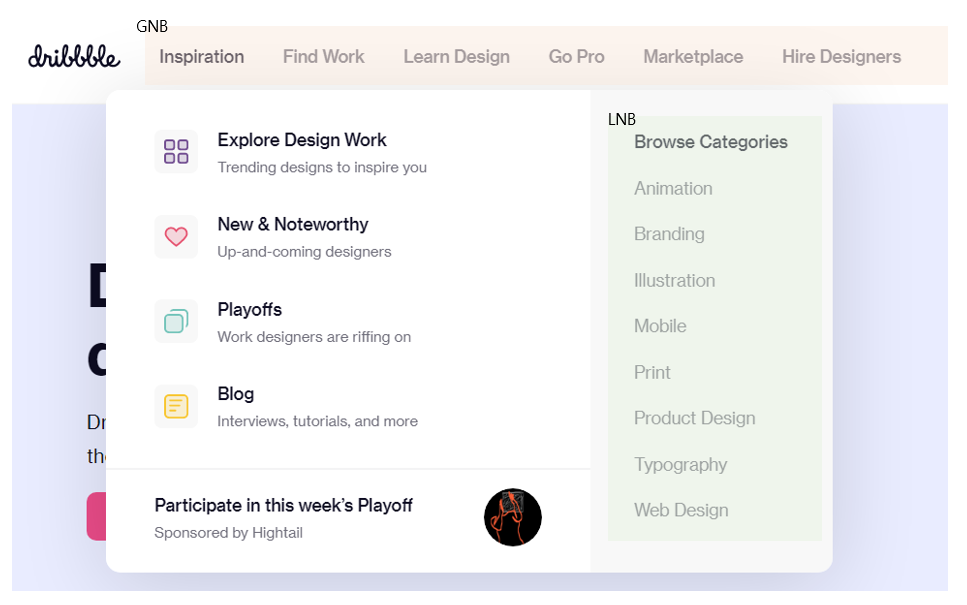
또한, 검색 UI의 중요한 요소 중 하나는 검색 아이콘의 위치입니다. 여러 대표적인 사례를 보면, 브런치나 지메일에서는 검색 기능이 상단에 위치해 있고, 라이프플러스나 트리플에서는 검색 기능이 내비게이션 바에 위치해 있습니다. 이렇게 검색 기능을 쉽게 접근할 수 있는 위치를 선택할 필요가 있습니다.
또한, 검색 UI는 사용자가 원하는 정보를 빠르게 찾을 수 있도록 도와주는 검색 시스템을 포함해야 합니다. 주로 검색 바를 사용하며, 검색 과정을 지원하는 상세 검색, 추천 등의 보조 도구들을 함께 제공할 수 있습니다.
검색 UI를 구성할 때에는 사용자들이 쉽게 탐색할 수 있도록 단순하고 직관적으로 설계해야 합니다. 또한, 사용자가 오래 머물며 만족할 수 있는 검색 환경을 만들기 위해서는 추천 콘텐츠나 개인화 기능 등을 고려해야 합니다.
요약하자면, 검색 UI는 사용자들이 원하는 정보를 쉽게 찾을 수 있도록 도움을 주는 디자인입니다. 검색 기능의 위치, 검색 바, 상세 검색 등의 요소를 고려하여 사용자 경험을 개선할 수 있습니다.
열심히 읽고 답변했어요!