원하는 스타일에 따른 컬러 조합 확인이 가능한: Huemint

'Huemint'는 머신러닝을 활용, 그래픽 디자인을 위한 다채로운 컬러 조합을 생성해주는 서비스입니다. 기존에도 컬러 생성 툴은 여럿 존재했지만, 컬러 간 적합성 등을 고려하는 정도에 머무른 경우가 많았는데요. 이런 경우 마음에 드는 컬러 조합을 찾는다 하더라도 실제 그래픽 디자인이나 만들고자 하는 서비스에 어떤 식으로 적용하면 좋을지에 대한 고민이 필요했습니다.
'Huemint'는 기존 컬러 조합 서비스가 지닌 문제를 해결하기 위해 브랜드 소개, 그라데이션, 그라데이션과 배경 활용, 일러스트레이션, 이미지 활용 등 다양한 환경을 함께 제공해 마음에 드는 컬러 조합을 어떻게 활용하면 좋을지에 대한 참고 내용을 함께 제공하고 있습니다.
(1) 기본 구성

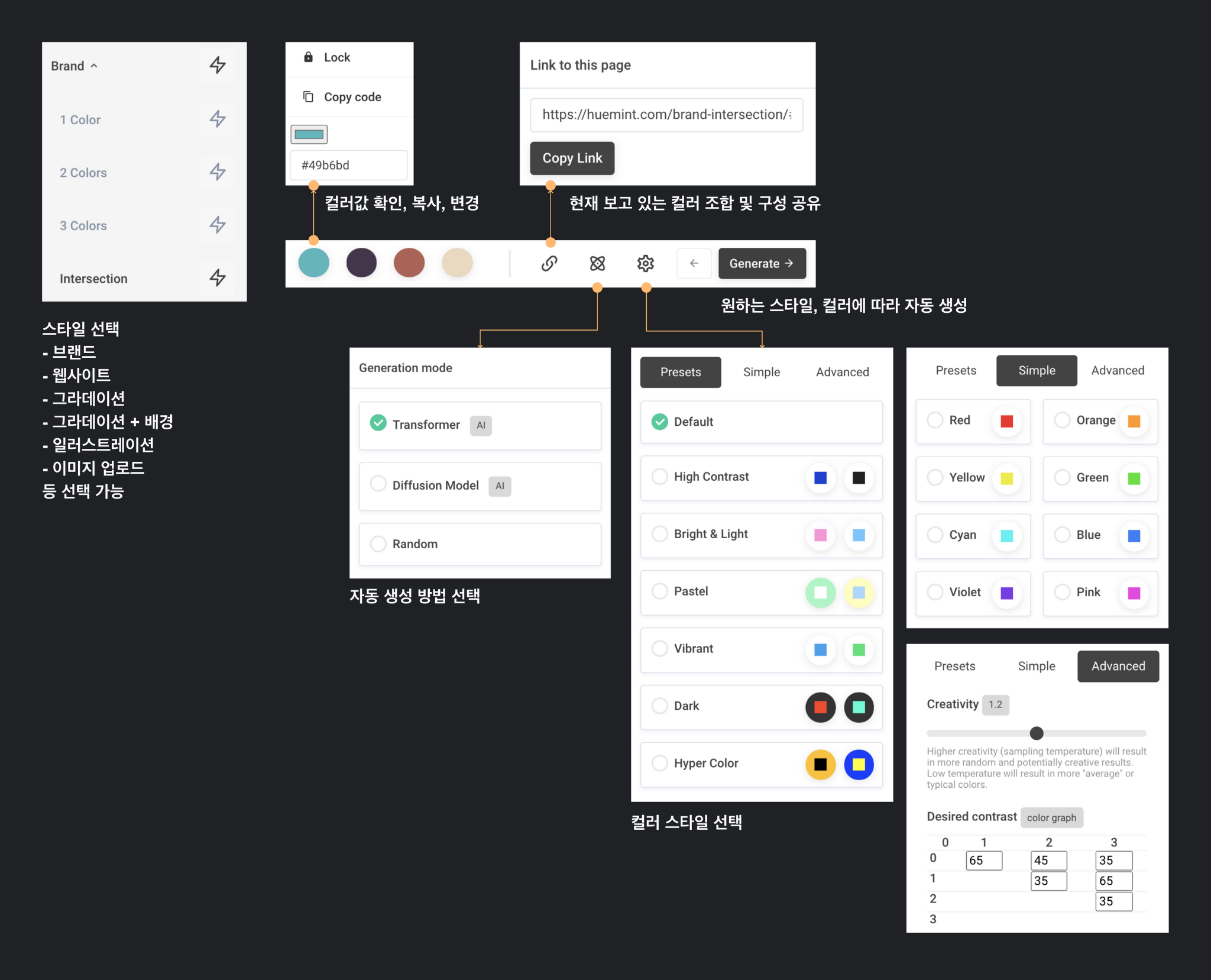
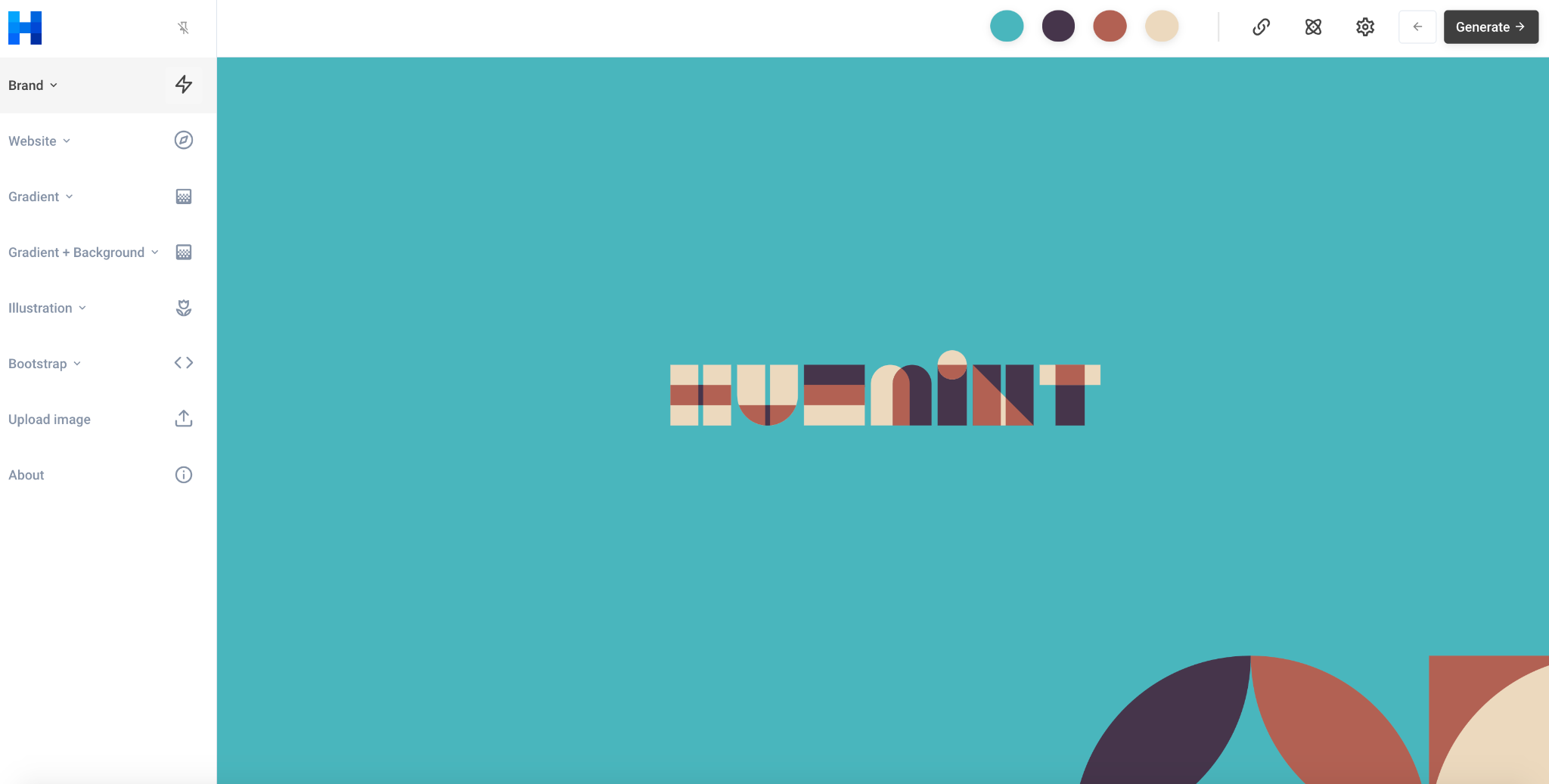
'Huemint' 편집 화면 구성을 살펴볼게요. 먼저 원하는 스타일을 선택할 수 있어요. (제공되는 스타일 종류는 아래에서 다시 한번 자세히 들여다볼 예정입니다.) 스타일 구성은 대표 카테고리와 포함된 컬러 수로 구성되어 있어요. '브랜드 - 3 Colors'를 선택하면, 브랜드 스타일에 3가지 컬러로 구성된 스타일을 확인할 수 있습니다. 이 서비스는 원하는 스타일에 따른 컬러 조합을 '추천'해주는 것에 초점이 맞춰져 있어 컬러를 먼저 선택하지 않고, 자동으로 컬러를 채워 사용자에게 보여줍니다.

원하는 스타일을 선택했을 때 우리가 확인할 수 있는 디자인 모습이에요. 이처럼 원하는 스타일을 구체적으로 선택하는 것만으로 다양한 결과를 볼 수 있게끔 서비스가 제공됩니다. 이후 포함된 컬러를 하나씩 변경할 수 있으며, 생성 버튼을 통해 원하는 컬러 조합을 계속 찾아볼 수 있어요. 원하는 스타일이 완성되면 링크 버튼을 통해 URL을 외부로 공유할 수 있습니다. 이런 구성과 컬러로 웹사이트를 만들 예정입니다. 와 같은 목적으로 사용이 가능해요. 자동 생성 시 원하는 조건 (특정 컬러 포함, 대조는 약하게)을 설정하는 것도 가능합니다.
(2) 다양한 스타일 제공

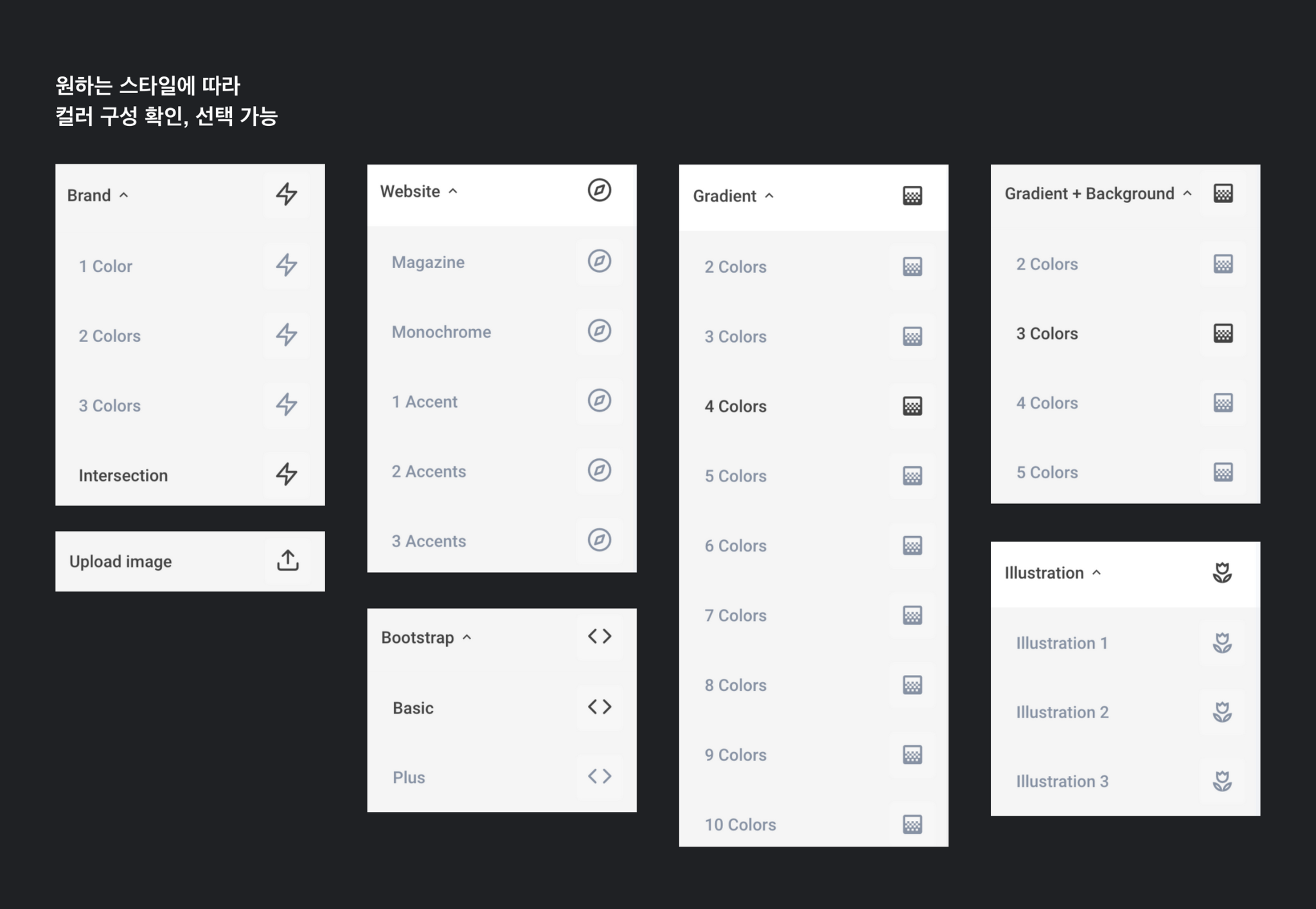
앞서 살펴본 것처럼 'Huemint'는 출발 기준이 어떤 컬러를 쓰지? 가 아니라, 내가 원하는 스타일에 어떤 컬러를 활용하면 좋을까? 에 초점이 맞춰져 있어요. 덕분에 확인할 수 있는 선택지가 많아, 활용도가 높다는 생각이 듭니다.

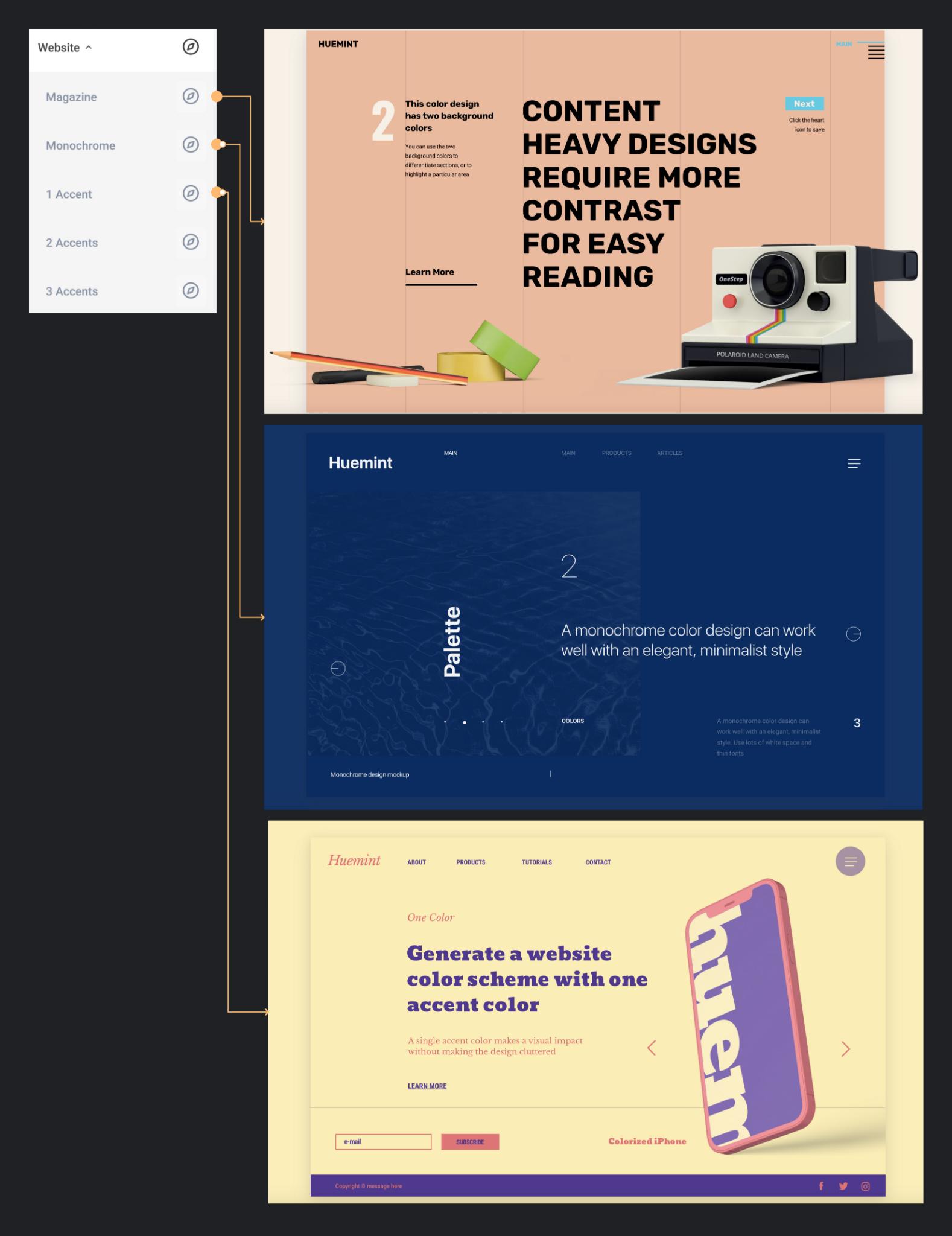
웹사이트 제작이 목적이라면 '웹사이트(Website)' 스타일을 선택할 수 있어요. 스타일에 따라 차이가 조금 있지만 포함된 컬러수와 구성 방법이 조금씩 달라집니다. 웹사이트는 특히 다섯 가지 레이아웃이 제공되어 컬러에 따라 살펴보는 즐거움을 함께 경험할 수 있어요. 또 하나의 페이지가 아니라 2-3개 페이지에 컬러가 어떻게 활용되고 있는지 꽤 수준 높은 디자인으로 확인할 수 있다는 점도 매력적입니다.

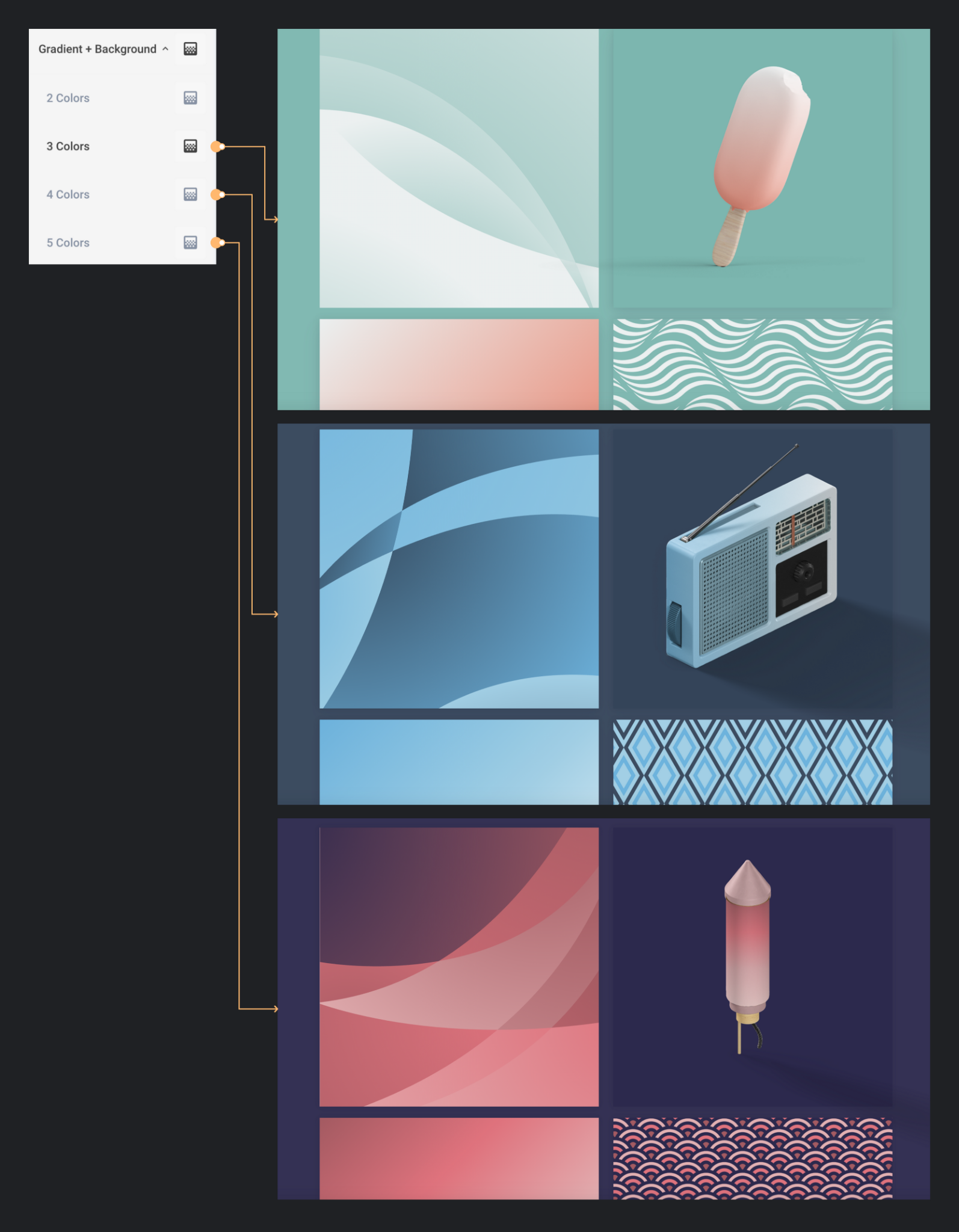
그라데이션과 배경으로 구성된 스타일은 컬러 수로 상세 구분이 되어 있어요. 확실히 컬러만 제공되는 것보다 더 넓은 시각으로 활용 방법을 확인할 수 있는 모습입니다.

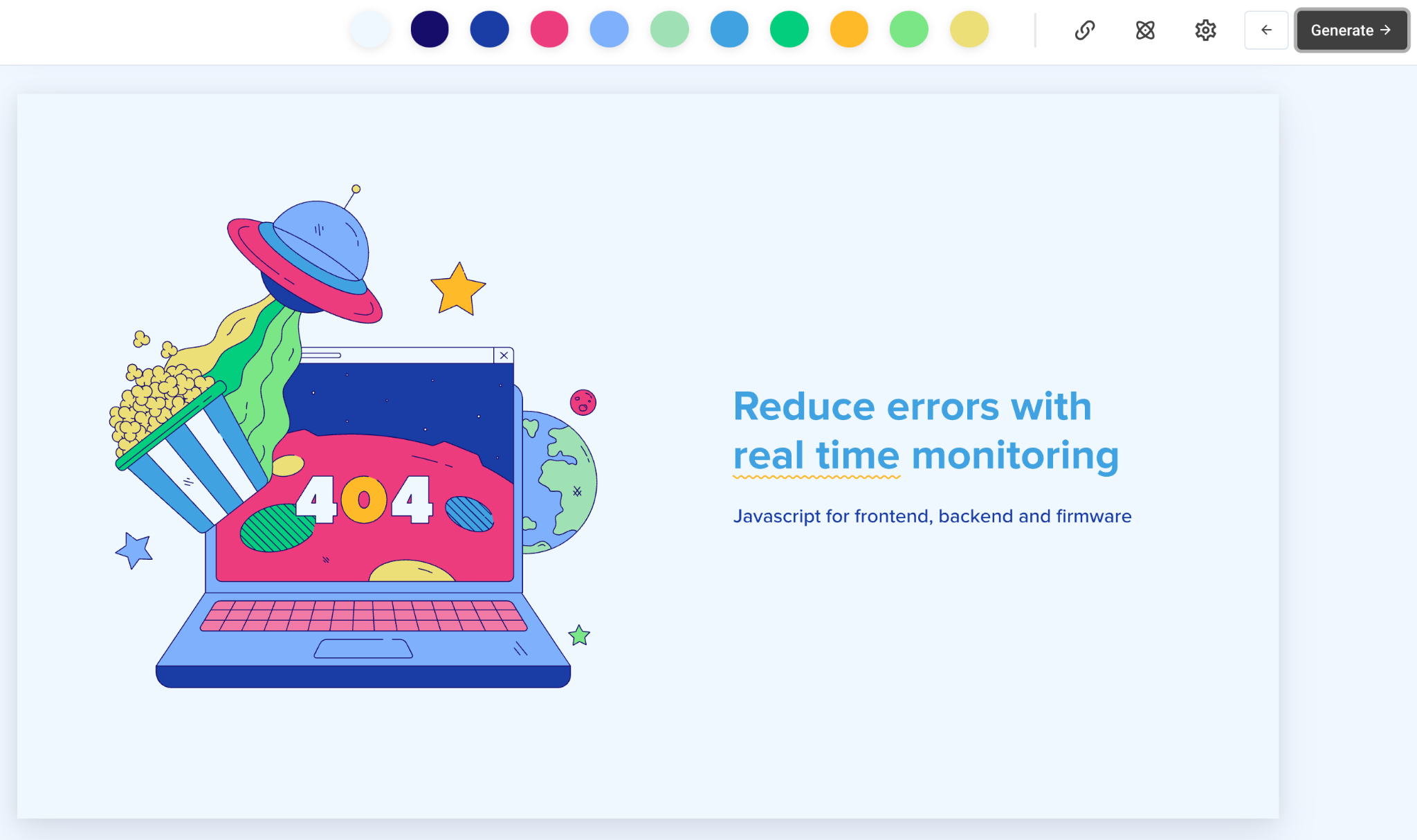
일러스트레이션이 적용된 사례도 확인할 수 있어요. 구성 모습을 보며 상단으로 늘 포함된 컬러와 개수를 알 수 있습니다. 특정 컬러를 클릭해 원하는 값으로 변경하거나, 생성 시 특정 컬러는 '유지(Lock)'될 수 있도록 설정할 수 있어요. 이 과정을 몇 번 거치다 보면 짧은 시간 내 원하는 스타일, 컬러, 구성 방법을 찾아낼 수 있습니다.
(3) 부가 기능 제공

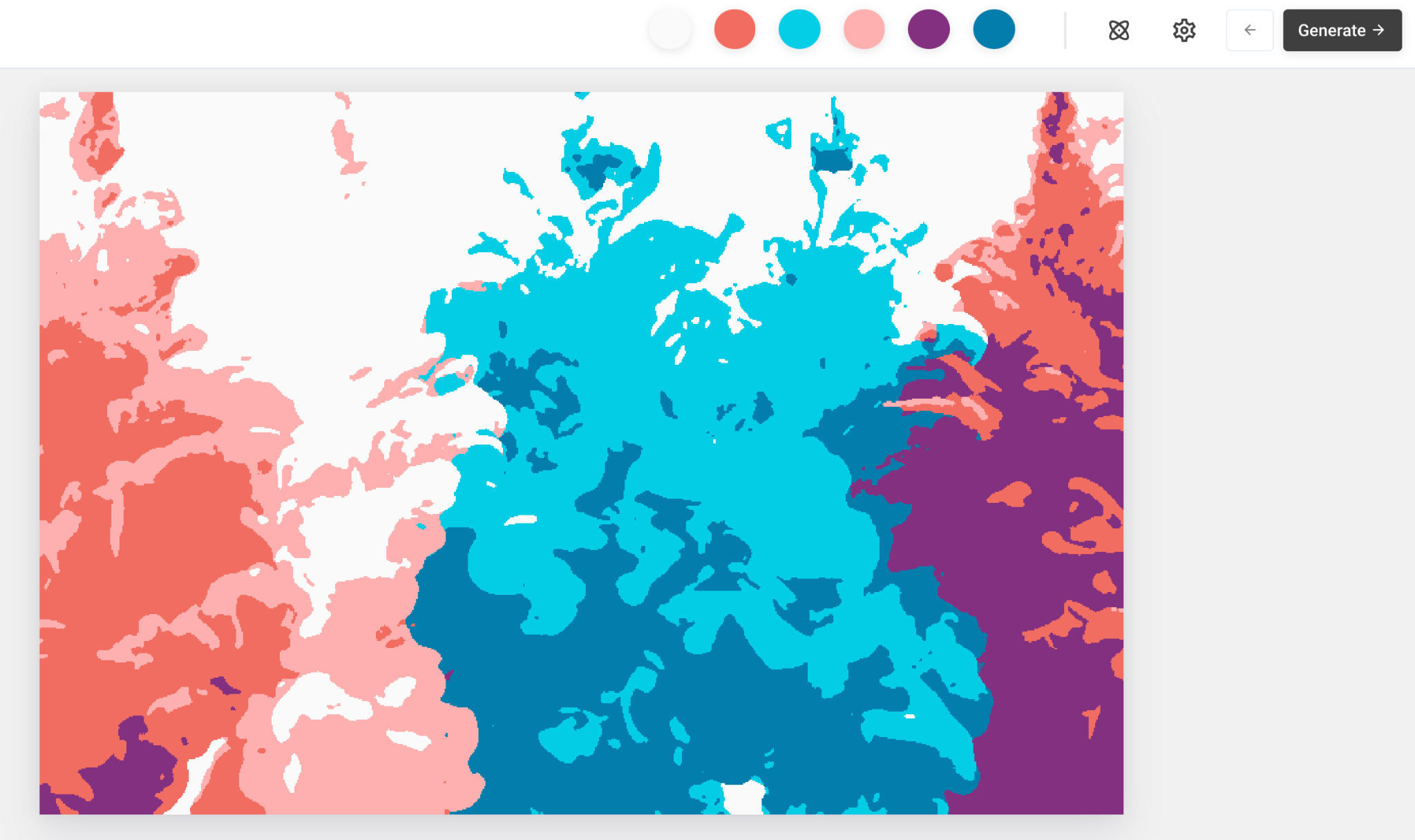
이미지를 업로드, 컬러를 추출할 수 있어요. 재밌는 건, 추출에서 멈추는 것이 아니라 업로드한 이미지를 다른 컬러로 변경해 확인할 수 있다는 점입니다. 앞서 살펴본 스타일에 따라 다른 컬러 조합을 확인하는 것과 같은 방법으로 이미지를 활용할 수 있습니다.

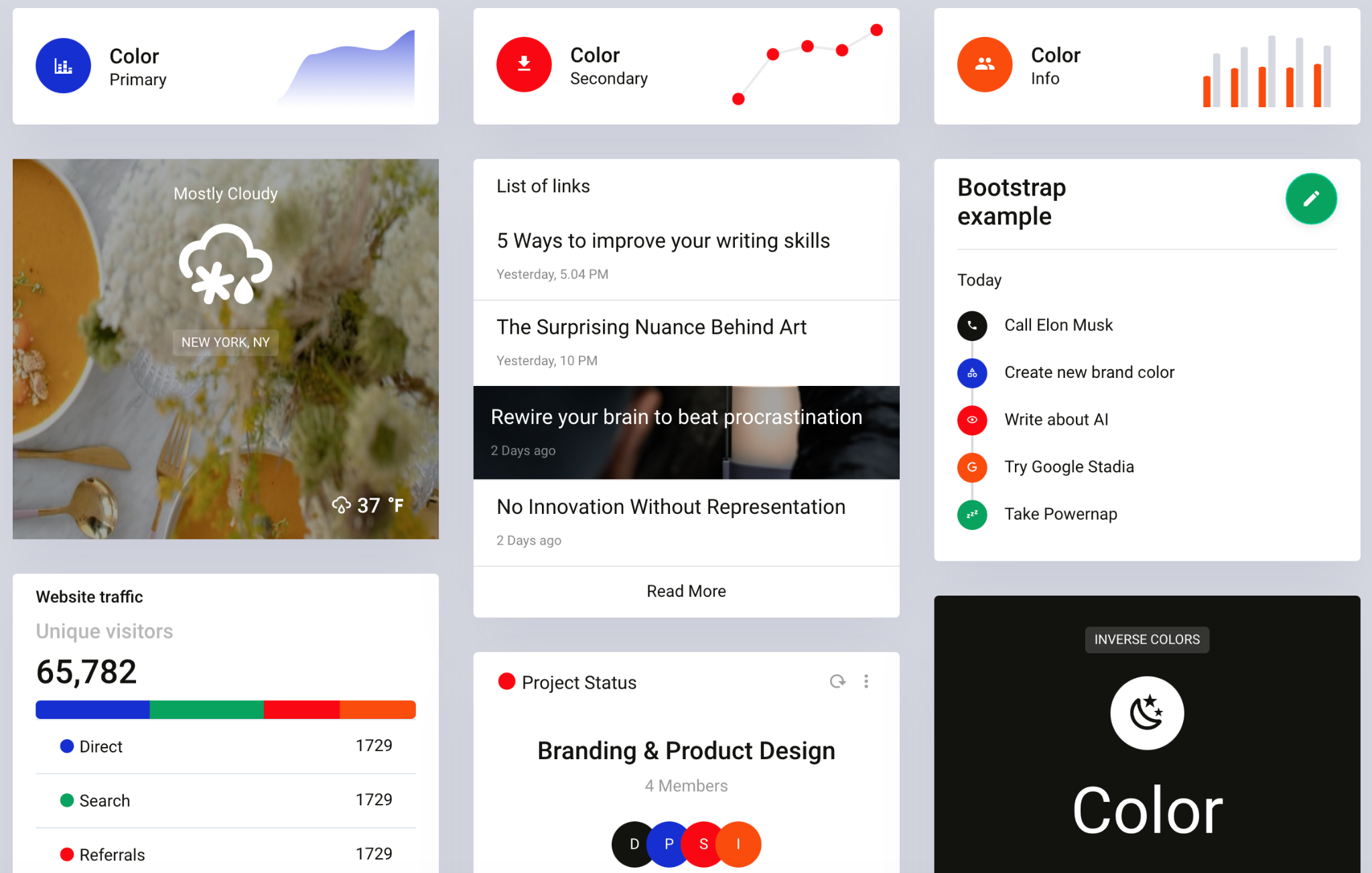
Bootstrap으로 제작된 대시보드에 컬러를 적용해보는 기능도 제공합니다. 앞서 스타일의 하나로 살펴본 웹사이트보다 더 다양한 구성 사례를 컬러에 따라 확인할 수 있어요. 확실히 어떤 컬러를, 어떻게 활용하면 좋을지에 대한 관점으로 사용할 수 있어 더 많은 도움을 받게 됩니다.
어떻게 활용하면 좋을까?
컬러는 서비스의 정체성을 담고 있는 대표적인 구성 요소라고 생각해요. 문제는 우리가 컬러를 선택하는 과정과, 어렵사리 선정한 컬러를 어떻게, 함께 활용할지 결정하고 고민하는 일입니다. 'Huemint'는 기본적으로 1-5개 사이 컬러 조합을 다채롭게 생성해주는 것으로 시작, 웹사이트 등 다양한 스타일에 어떻게 적용하면 좋을지 함께 확인할 수 있다는 점에서 활용도가 정말 높다고 생각합니다. 서비스에 포함될 컬러와 구성 방법을 고민하는 단계라면 더없이 좋은 선택이 될 수 있으리라 생각해요. 무엇보다 원하는 컬러로 구성된 스타일을 URL로 간편하게 공유해 함께 확인할 수 있어 좋습니다!
정리
- 1-5개 사이의 컬러 조합을 자유롭게 확인하고 선택할 수 있음
- 웹사이트, 대시보드, 이미지, 그라데이션 등 다양한 스타일에 적용된 컬러를 볼 수 있음
- 마음에 드는 스타일, 컬러 구성을 URL로 쉽게 외부로 공유할 수 있음
참고 자료
- Huemint : https://huemint.com/
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
