에이블리 UX - 기술 기반의 패션 스타트업?
에이블리(ABLY) UX/UI 분석

인플루언서들이 입었던 옷 사고 싶을 다들 있지 않나요? 에이블리에서 2030여성 패션 트렌드도 파악하고 빠르게 배송받아보는 거 어때요? 지금부터 에이블리의 UX/UI를 분석해보겠습니다!
device: iphone 11 pro | version : 2.47.1(iOS)
[이 부분에 집중해서 볼 거예요!]
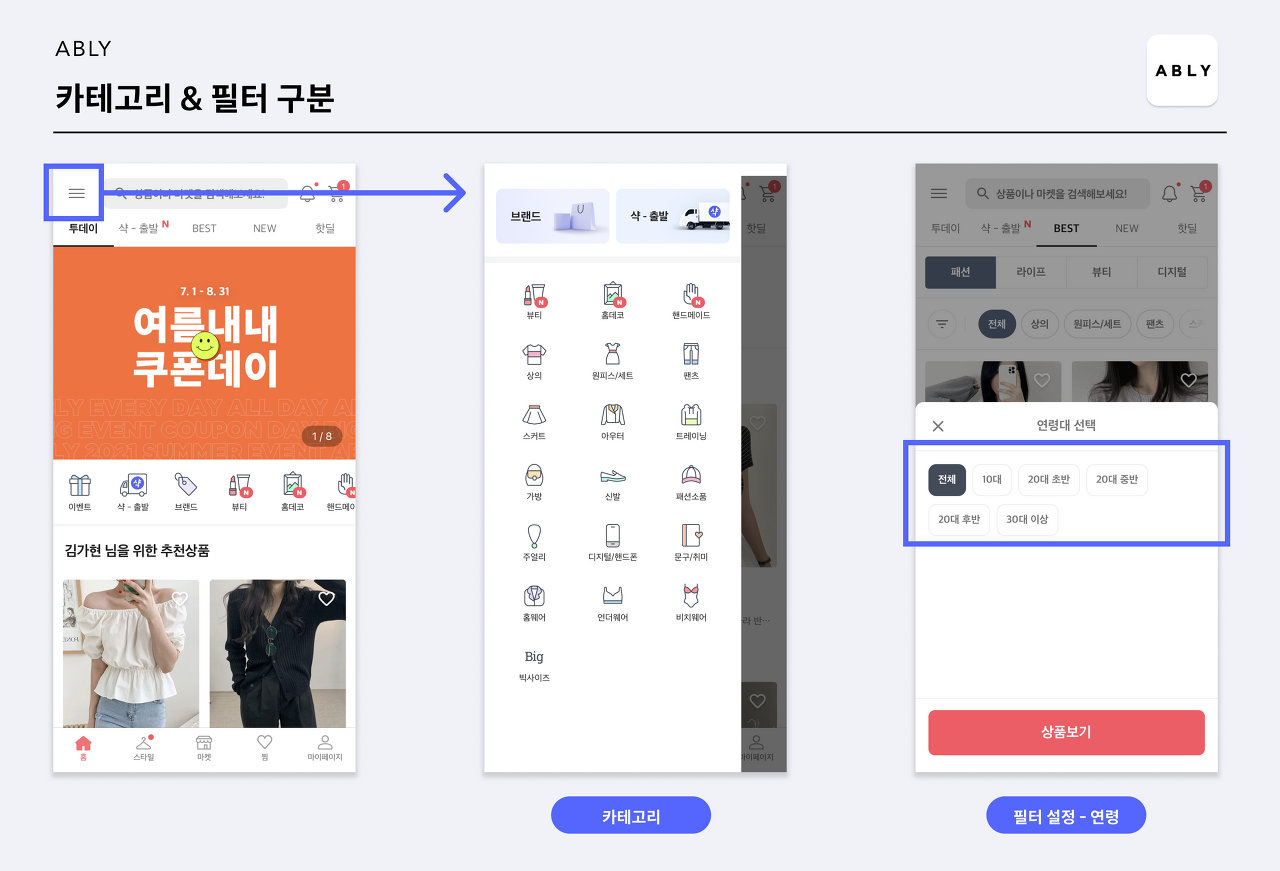
01. 카테고리 및 필터 정보
02. 빠른 배송 기능, 샥-출발
03. 매거진 콘텐츠 운영
04. 태그로 상품 분류 및 관리
05. 에이블리 시초인 셀럽마켓

에이블리는 요새 AI를 통한 취향에 맞는 옷 추천 기능을 메인으로 새겨서 슬로건으로 보여주는 것 같아요! 패션 회사 중에서는 거의 손에 꼽게 기술에 신경 쓰는 회사라고 평가받는 곳 중 하나이기도 하죠!
그럼 이런 기술 기반의 슬로건이 앱 내 UX에 잘 적용되어 있는지 분석해보겠습니다:)
01. 의류뿐만 아니라 뷰티와 홈데코까지 카테고리 확장!
에이블리는 카테고리 구분에서 특이한 점이 의류뿐만 아니라 최근에는 뷰티와 홈데코까지 확장한 것을 볼 수 있어요! 일부러 위치도 상단에 위치에 두어서 유저들의 눈에 먼저 띌 수 있게 해 둔 점도 카테고리 UI에서 눈여겨 볼만 합니다.

그리고 다른 패션 앱과 비교했을 때 오히려 간단해서 놀란 건 필터 부분이었어요! 보통 연령대, 스타일, 컬러 등 특히 여성 패션 앱에는 필터를 정교하게 해 두는 편이긴 한데요. 에이블리는 오히려 AI가 구매 데이터나 둘러봤던 상품을 통해 알아서 취향 분석을 하여 추천해주는 점을 강조하려고 필터는 최소 기능만 하는 연령대만 설정해두었나 싶었어요!
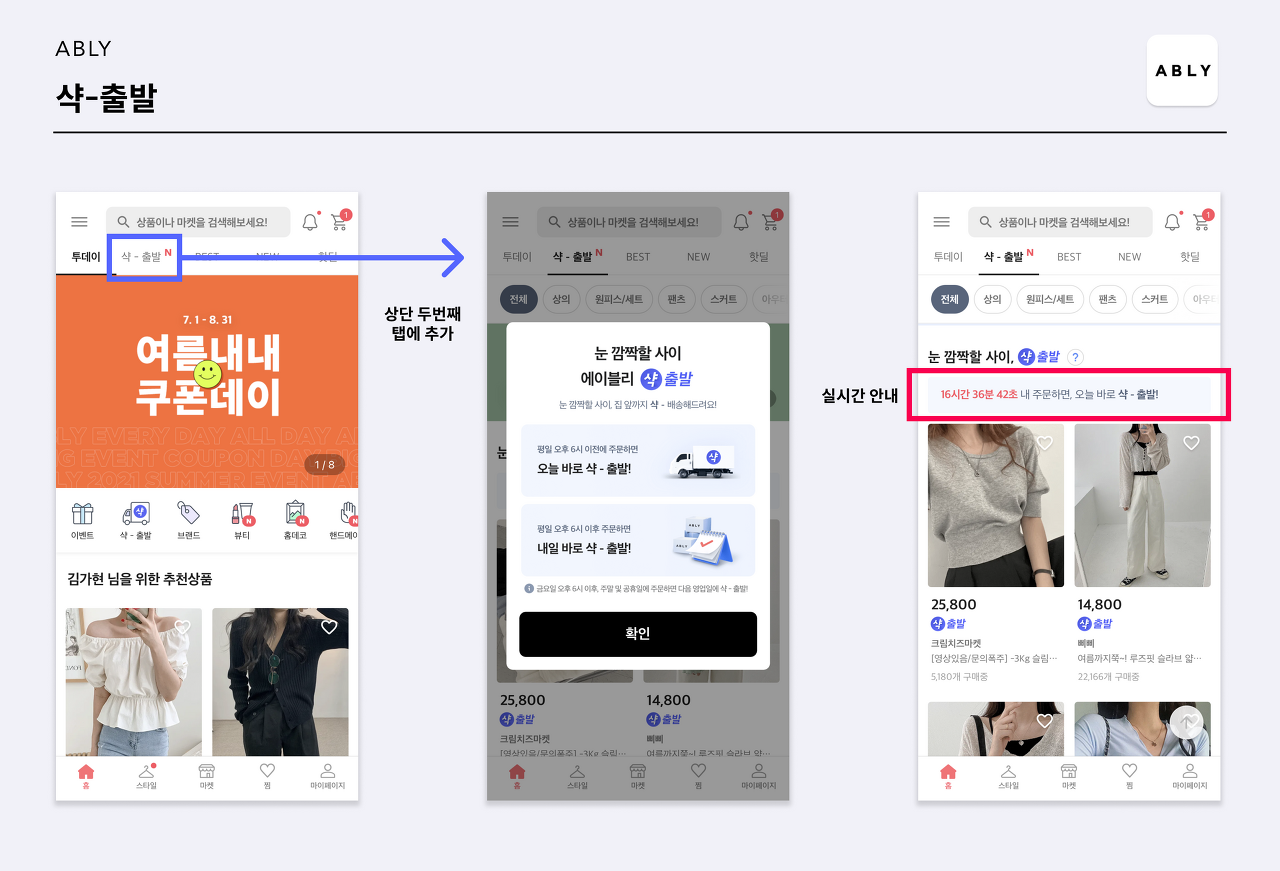
02. 옷도 이제 빠른 배송이 가능하다? 샥 출발
저는 에이블리에서 봤던 특징적인 부분! 샥-출발이라는 기능이 추가되었는데요! 평일 오후 6시 전에 주문하면 당일 배송, 6시 이후는 다음날 배송 개념을 도입했어요!
사실 저는 의류 쪽에도 이런 퀵한 배달 개념이 이렇게 빨리 적용될지 기대하지 않았어서 그런지 더 감동이면서 인상 깊었던 도전으로 보였습니다.

XX 시간 안에 주문하면 당일 배송!
그리고 샥-출발 탭에 가면 실시간으로 몇 시간 안에 주문하면 당일 배송인지를 안내해줘서 친절한 UX라고 느꼈기도 해요. 사실 옷 좋아하는 사람들이라면, 오늘 시킨 거 최대한 빨리 입어보고 당장 내일 입고 나가거나 혹은 마음에 안 들면 빨리 환불하고 다른 옷 사고 싶거나 하는 니즈가 있잖아요?
지그재그는 결제에 있어서 편리함을 z-pay로 빠르게 도입했다면, 에이블리는 이런 빠른 배송 개념을 가장 먼저 도입한 패션 스타트업 중 하나인 것 같아요!
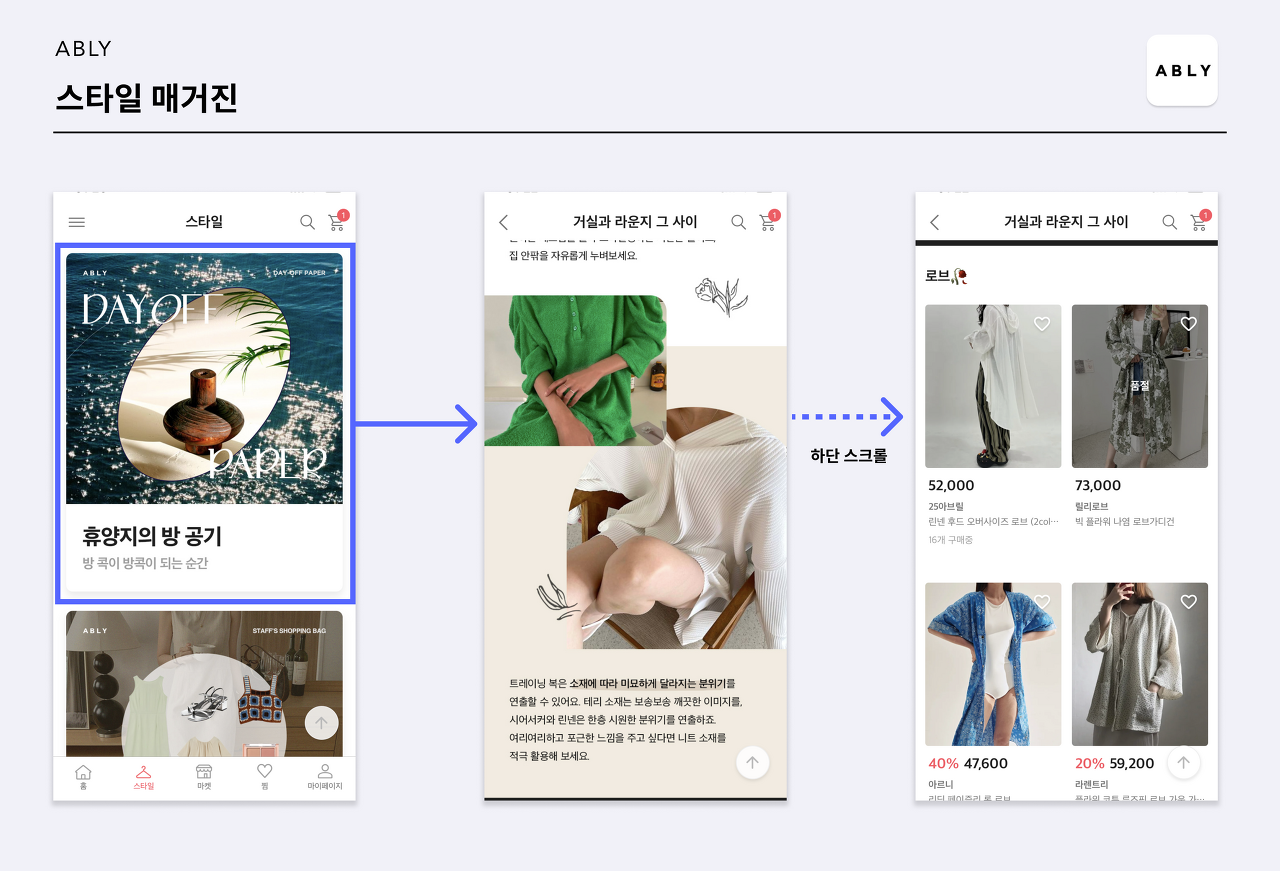
03. 매거진 보면서도 트렌드도 읽고, 구매까지 전환하고!
그리고 에이블리는 하단 두 번째 스타일 탭에서 매거진 같은 콘텐츠를 운영하고 있는데요. 콘텐츠 안에 계절, 트렌드에 맞게 어떤 스타일이 유행하고 있는지 정보 전달 및 스타일링 팁을 알려주면서 자연스럽게 에이블리 내에 입점해 있는 업체들의 상품을 홍보하고 있어요.

저는 패션 앱에서 이런 매거진 형태의 콘텐츠 & 상품 추천을 선호하는 편인데요. 특히 29cm가 이쪽 분야는 선두 주자로 가장 잘해줬던 앱이었던 것 같아요. 제가 이런 UX를 선호하는 이유는 유저의 행동을 자연스럽게 유도하기 때문인데요. 패션을 좋아하는 사람들은 새로운 트렌드에 대한 정보를 얻는 것 역시 좋아하기 때문에 정보를 읽다가 '오? 이런 게 유행하는데 나도 한번 시도해볼까? 혹은 내가 가지고 있는 이런 옷과 매칭 하면 좋겠는데?' 하는 행동으로 자연스럽게 이어진다고 생각합니다. 물론! 이렇게 콘텐츠를 운영하는 게 쉬운 일은 아니지만! 패션을 좋아하는 유저들에게 더욱 사랑받는 앱이 되는 요소 중 하나일 것 같아요!
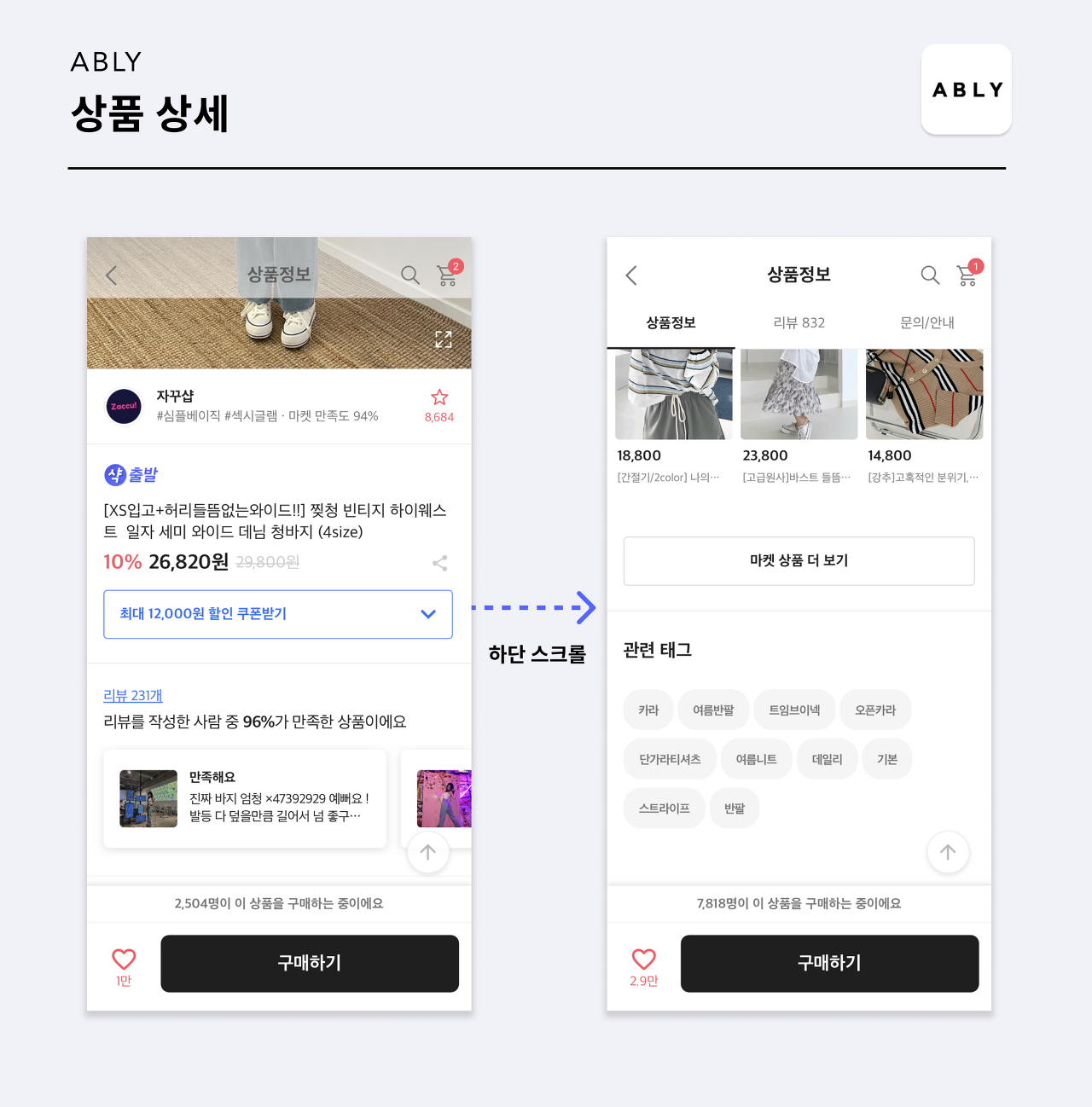
04. 상품을 태그로 관리하는 에이블리
상품 상세 페이지에서는 다른 부분은 다른 물건 파는 커머스 앱과 비슷한 구조이긴 합니다. 하지만! 하단으로 스크롤하면 관련 태그 부분이 보이시나요? 이 태그를 탭 하면 바로 관련 검색 결과를 볼 수 있는 탭으로 이동하는데요! 이런 flow도 자연스러웠을 뿐만 아니라, 이 태그를 통해 기술의 기반을 만들어 가나? 생각이 들었어요.

상세하게 상품을 분류하여 AI 성능의 기반을 만들자!
바로 AI가 취향 기반으로 옷을 추천해주는 부분을 이 상품 분류 태깅을 통해서 고도화하는 게 아닌가?라는 생각이 들었어요. 처음에 상품을 업로드해둘 때, 이렇게 태깅을 상세하게 해 두면 유저들이 구매하는 상품, 찜하는 상품, 한번 이상 탭 해서 본 상품들의 태그 정보를 분석해서 유저의 취향을 정확도 높게 분석할 수 있게 하지 않을까? 짐작이 되었습니다.
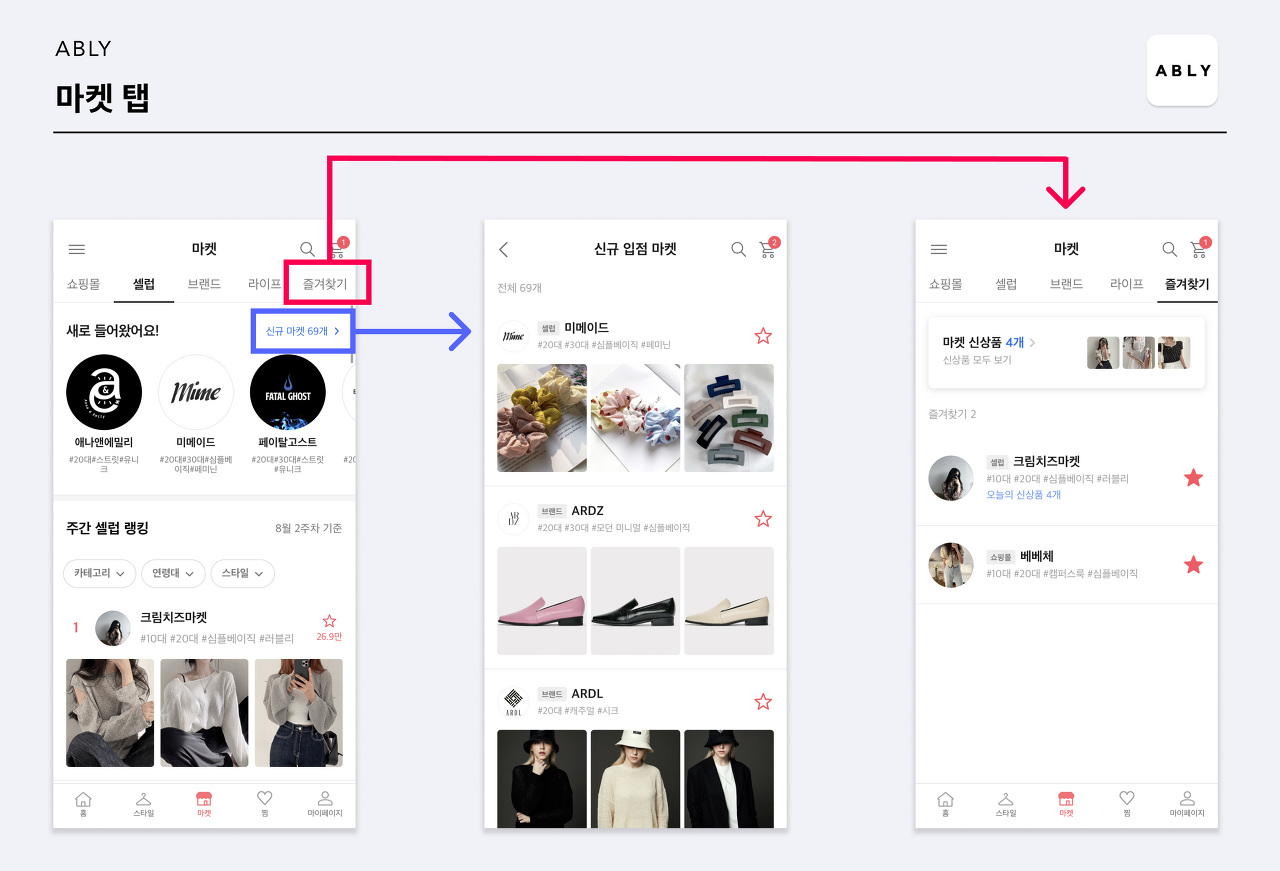
05. 셀럽 마켓은 에이블리의 시초!
하단 가운데 탭은 '마켓'탭으로 에이블리의 시작점이 무엇이었는 지를 잘 담고 있어요. 사실 에이블리는 처음에 인플루언서들이 운영하는 마켓의 옷을 빠르게 찾아서 구매할 수 있는 패션 앱으로 시장에 진입한 것으로 알고 있습니다. 이런 부분을 잘 간직하고 있는 것은 긍정적으로 보였는데요!

밑에서 더 자세하게 분석하겠지만, 가장 끝에 즐겨찾기 탭이 있는 부분이 모바일 UX 경험에서는 살짝 어색하게 느껴졌던 것 같아요! 이 부분 관련하여 찜 탭과 비교하여 분석해보겠습니다!
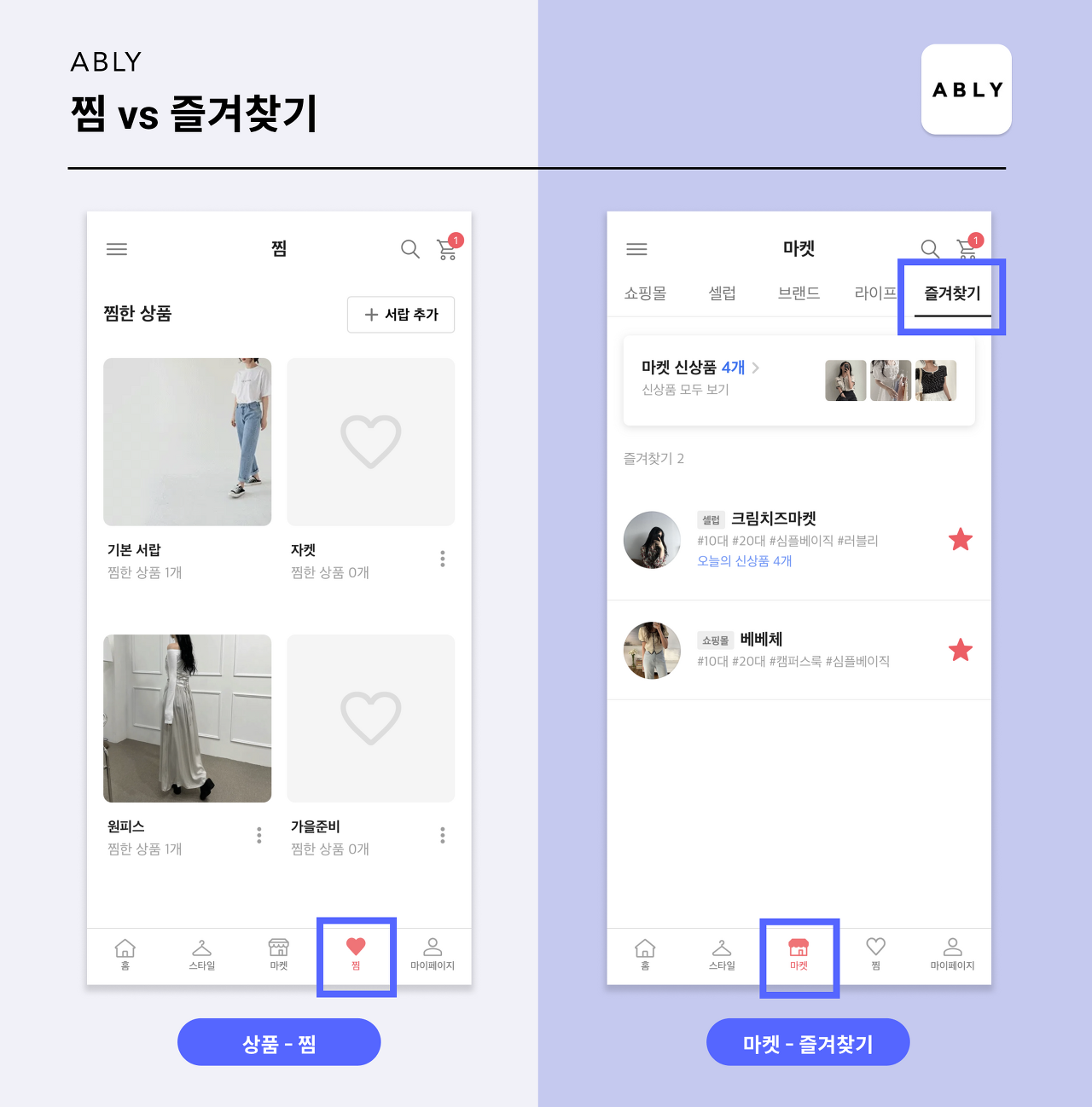
찜과 즐겨찾기 사실은 비슷한 개념 아닌가요?

찜 : 에이블리에서 하단 4번째 탭은 '찜' 탭이에요. 이 찜하기 기능은 '상품'별로 할 수 있습니다.
즐겨찾기 : 마켓에서 즐겨찾기 한 '가게'들을 모아주는 탭이 즐겨찾기 개념입니다.
이런 UX는 어떨까? 제안해봅니다!
하단 찜하기 탭에 진입했을 때 상단을 두 개 탭으로 나눠서 '상품', '마켓'탭으로 구분하여 이곳에서 내가 관심을 표했던 상품과 마켓을 모두 볼 수 있는 게 더 편하지 않을까 생각이 들었습니다. 내가 관심을 가졌던 건 모두 이 하단 탭에서 보는 거야!라는 행동이 유저들의 이동 경로를 더 줄일 수 있지 않을까 싶었어요. 보통 가게든 상품이든 관심 있을 법한 건 다 찜 or 즐겨찾기 해두고 나중에 하나씩 검토해보면서 구매할지 안 할지 정리하는 과정을 거치게 되니까요.
에이블리 앱, 이런 분들께 추천드려요!
- 빠른 배송으로 오늘 주문한 옷 내일 받아보고 싶으신 분들
에이블리에는 샥-출발!이라는 기능이 있어서 오후 6시 이전에 주문하면 다음날 배송받아 볼 수 있는 상품들이 있어요! 특히 계절이 바뀌는 시점에 사는 옷의 경우, 배송 3~4일 이상 걸리면 애매해져서 그 해에는 못 입게 되는 경우도 생기죠. 저처럼 성격 급하신 분들 에이블리의 샥-출발 추천드려요:)
- 인플루언서, 셀렙들의 마켓에서 그들이 입는 옷 둘러보고 싶으신 분들
에이블리는 처음에 인플루언서들 마켓을 입점시키는 전략으로 시작한 앱으로 알고 있는데요. 사실 저도 인스타그램 보다 보면, 인플루언서들이 예쁘게 매칭 한 옷들 보면 사고 싶다고 느꼈던 적도 많았던 것 같아요. 혹시, 인플루언서분들의 코디 및 제품들이 궁금하면 에이블리의 '마켓'탭에서 셀럽 탭 부분에서 구경해보는 걸 추천드려요.
- 내 취향을 똑똑하게 분석받아 옷 추천받고 싶으신 분들
에이블리는 상품 등록할 때 상세한 태깅으로 분류를 잘해둔 것 같아요! 이 태그를 기반으로 내가 구매했거나 관심 있었던 상품들을 분석하여 AI가 추천해주는 시스템을 갖추고 있습니다. 둘러보기만 했는데, 자연스럽게 깨닫게 되는 나의 패션 취향! 혹시 이런 사용자 경험이 궁금하신 분들은 한번 이용해보시는 게 어떨까요?
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.