특정 웹페이지의 벡터 콘텐츠를 확인하는: SVG Gobbler
벡터(Vector)란?
벡터(Vector)는 점과 점 사이 곡선으로 이미지를 구성, 수학 공식처럼 다양한 선들의 좌표와 수치 정보를 바탕으로 이미지를 화면에 표시하는 방법입니다. 픽셀 각각의 컬러 값을 저장하는 것이 아니라 기본적인 점의 위치 정보만 기억하면 되기 때문에 파일 크기가 작고, 이미지를 축소하거나 확대해도 손상이 없다는 점이 가장 큰 장점입니다. 반대로 색의 자연스러운 변화나 세밀한 표현이 어렵고, 이미지 구성 객체가 많아질수록 그래픽 처리 시간이 늘어난다는 단점도 있어요. 때문에 주로 단순한 '아이콘'이나 '캐릭터' 등의 일러스트 이미지, '로고 디자인' 등에 많이 사용되고 있습니다.
특정 웹페이지 내 적용된 벡터 콘텐츠를 확인하는 방법
아이콘 등에 벡터가 자주 사용되기에, 벡터 콘텐츠를 쉽게 확인하고 재활용할 수 있도록 도와주는 서비스 역시 자주 만나볼 수 있는데요. 오늘 소개할 서비스는 특정 웹페이지 내 적용된 벡터 콘텐츠를 한눈에 확인, SVG/PNG 포맷으로 내려받거나, 복사 후 피그마 등 프로토타이핑 툴에서 활용할 수 있도록 도와주는 'SVG Gobbler'입니다.

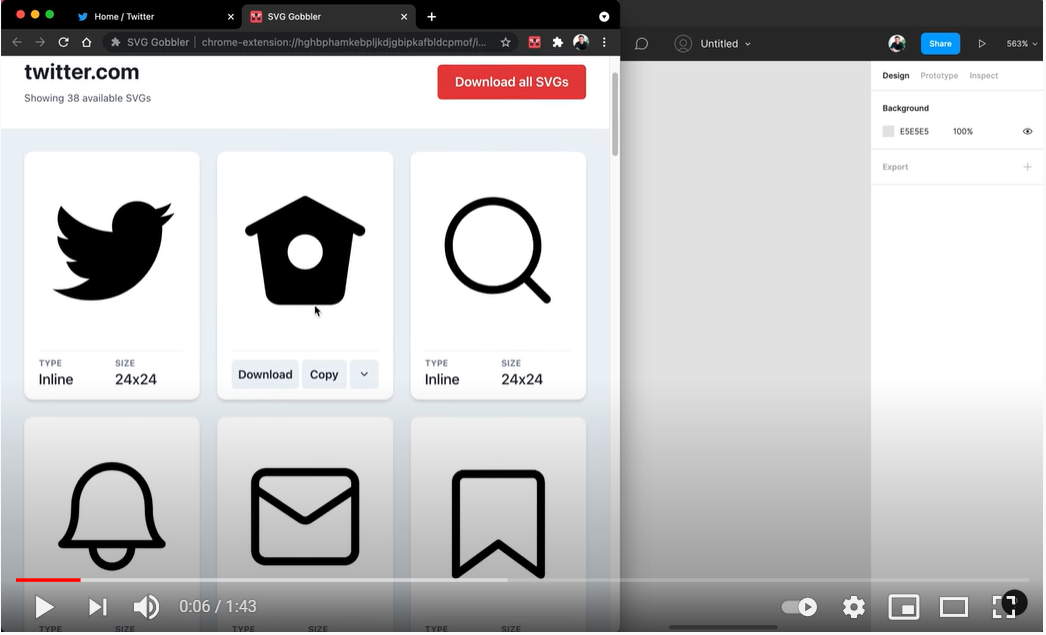
출처: SVG Gobbler Demo, Ross Moody
'SVG Gobbler'는 브라우저 확장 프로그램으로 활용할 수 있습니다. 오픈소스로 제작되어 현재 크롬과 파이어폭스 내 사용 가능해요. 저는 크롬을 주로 활용하고 있어, 크롬 확장 프로그램을 설치한 뒤 트위터, 페이스북, 링크드인 메인화면에 적용된 벡터 콘텐츠를 확인하는 방법으로 서비스를 사용했습니다.

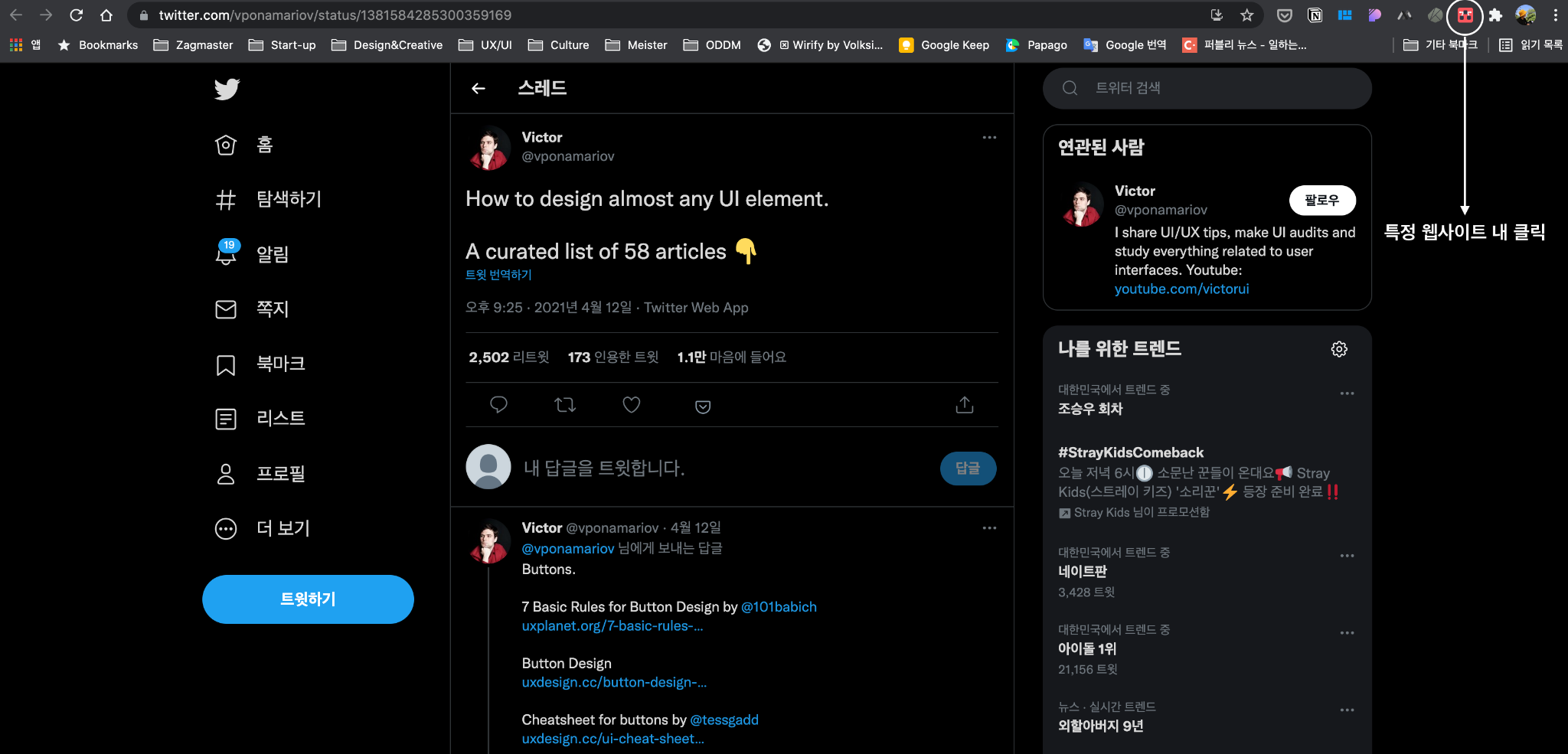
크롬 확장 프로그램을 설치한 뒤, 원하는 웹페이지에서 아이콘을 클릭하면 바로 벡터 콘텐츠를 확인할 수 있어요. 확장 프로그램의 장점은 클릭 한 번으로 원하는 기능을 바로 활용할 수 있다는 점입니다.

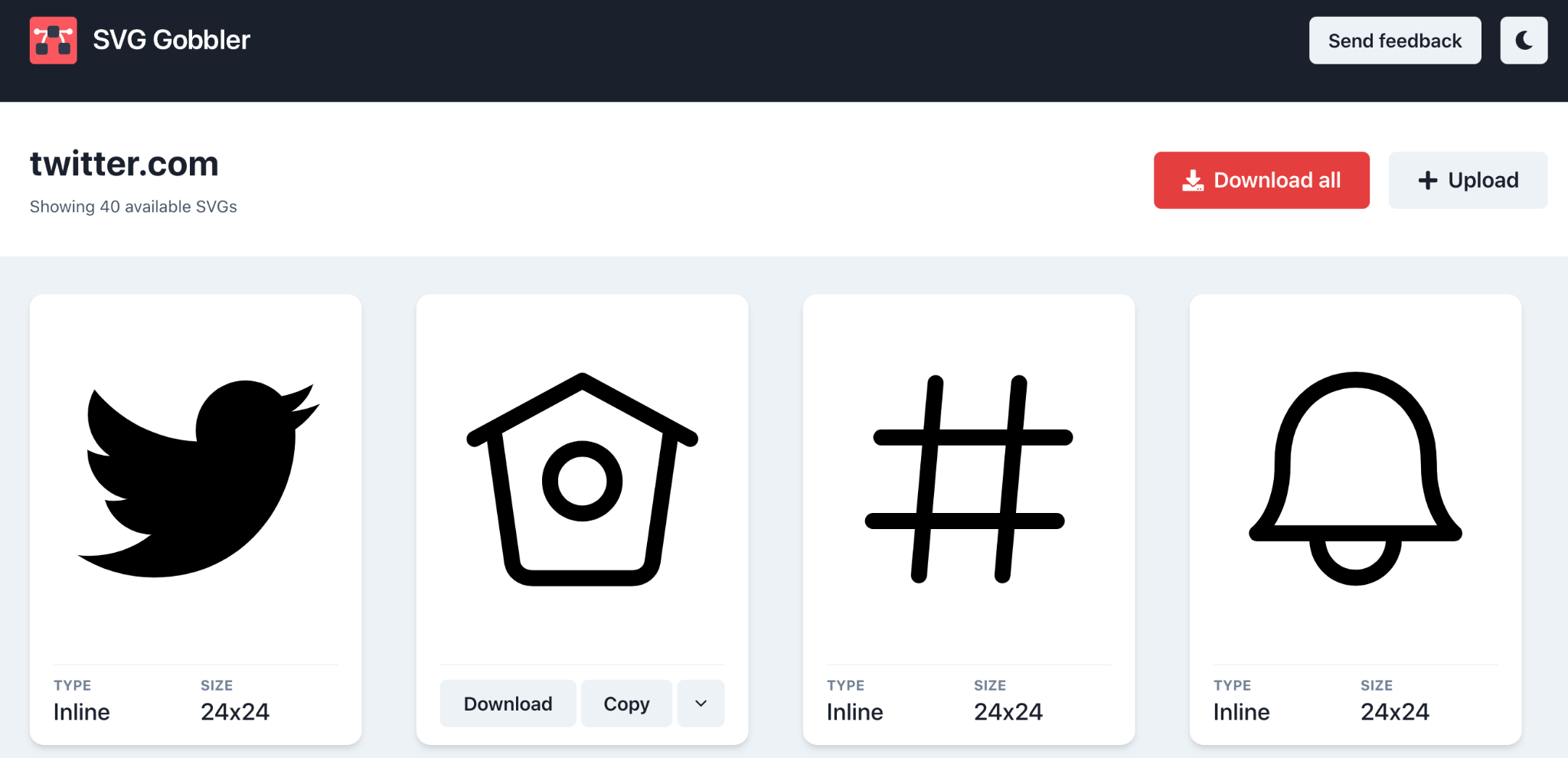
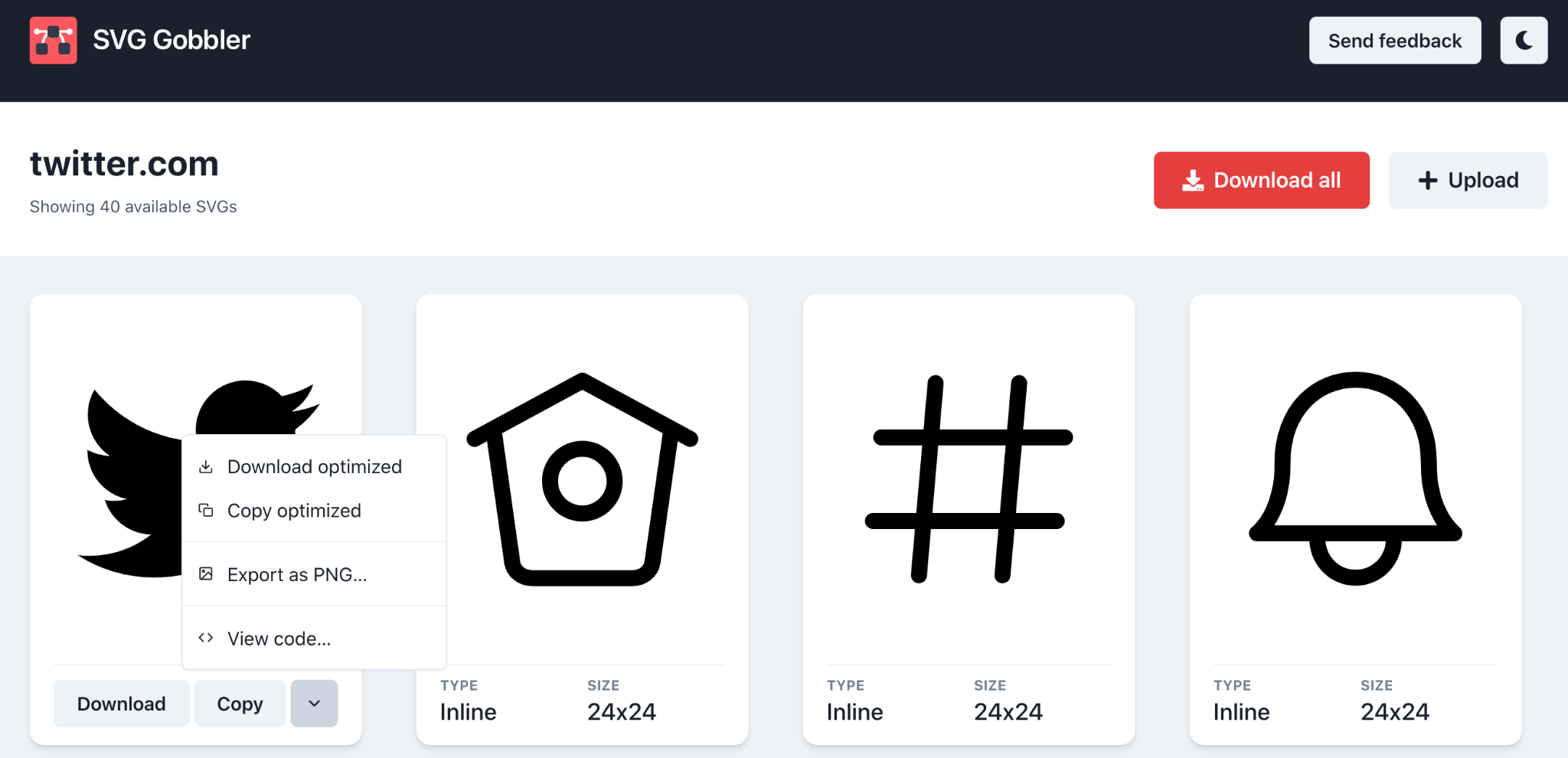
트위터 피드 화면에서 확장 프로그램 아이콘을 클릭한 뒤, 웹페이지에 포함된 벡터 콘텐츠를 확인한 모습이에요. 트위터 기본 아이콘은 물론 해시태그, 알림 등 서비스에 적용된 벡터 이미지를 한눈에 볼 수 있어요. 아이콘 모습은 물론 타입과 사이즈 등 기본 정보를 리스트에서 함께 확인할 수 있습니다.

벡터 콘텐츠는 한 번에 다운로드할 수 있으며, 원하는 이미지만 내려받거나 복사해 활용할 수 있어요. 저는 필요한 아이콘을 피그마에 옮겨 와이어프레임 제작 시 빠르게 적용하는 목적으로 쓰고 있습니다. 다운로드는 SVG 포맷을 기본으로 하지만, PNG로 변환하는 것도 가능합니다.

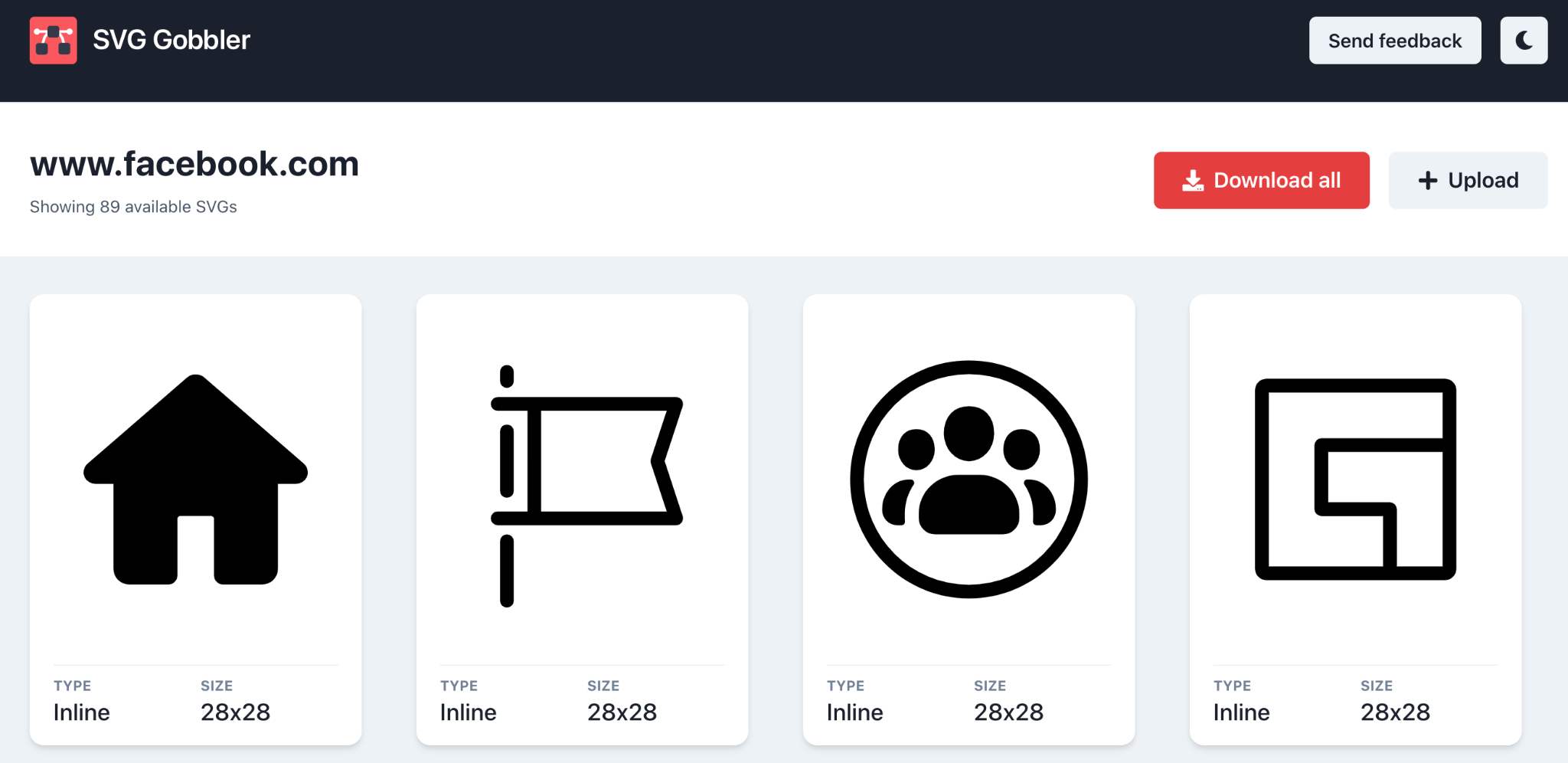
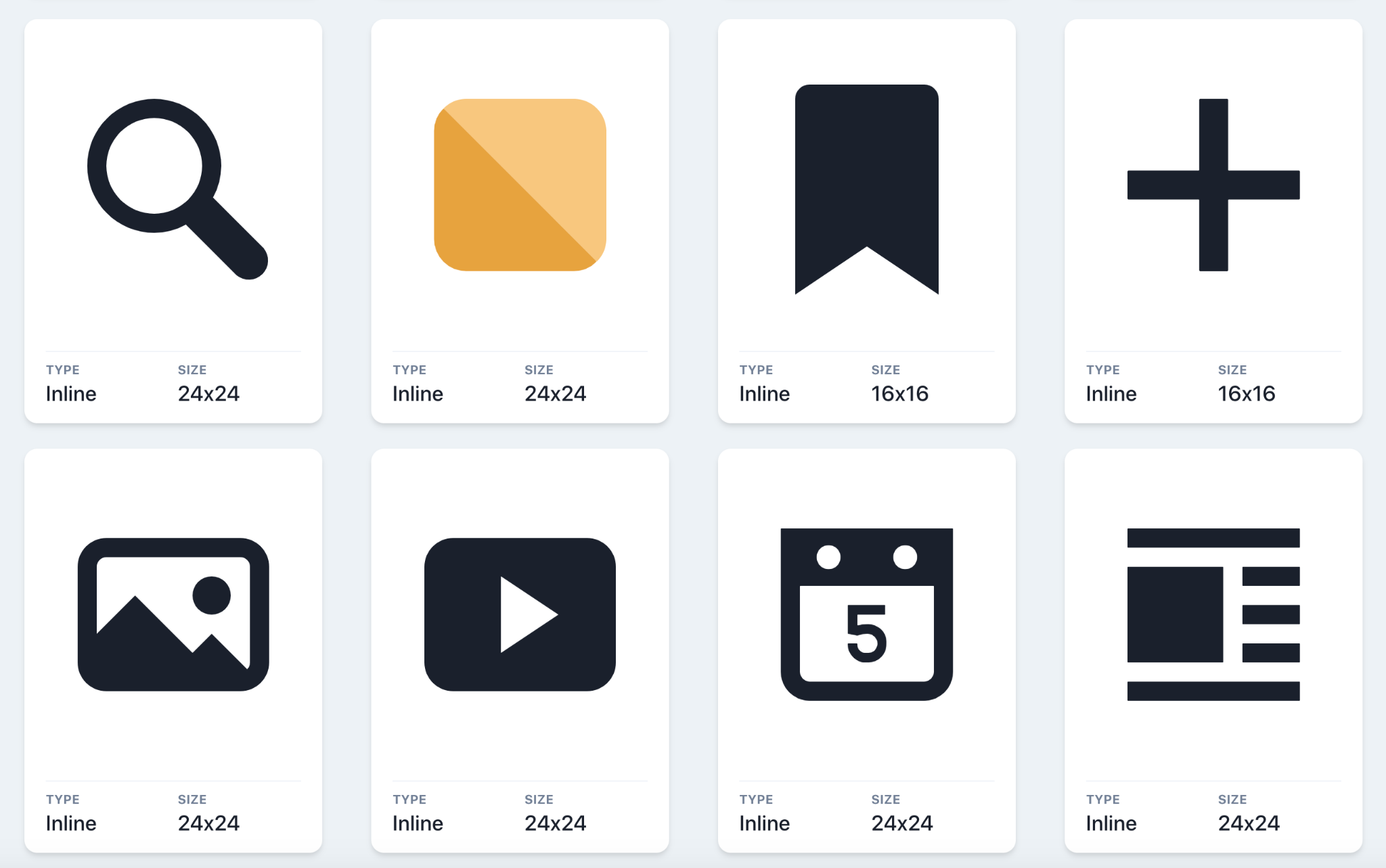
트위터를 확인한 뒤, 페이스북도 같은 방법으로 찾아봤어요. 홈, 페이지, 그룹, 영상 등 우리가 서비스를 사용하며 자주 본 벡터 이미지가 포함된 모습입니다. 화면 설계 시, 같은 목적의 아이콘을 찾기 어렵거나 일관성 있는 아이콘을 빠르게 적용하기 어려울 때 유용하게 사용할 수 있다는 것을 잘 보여주고 있어요.

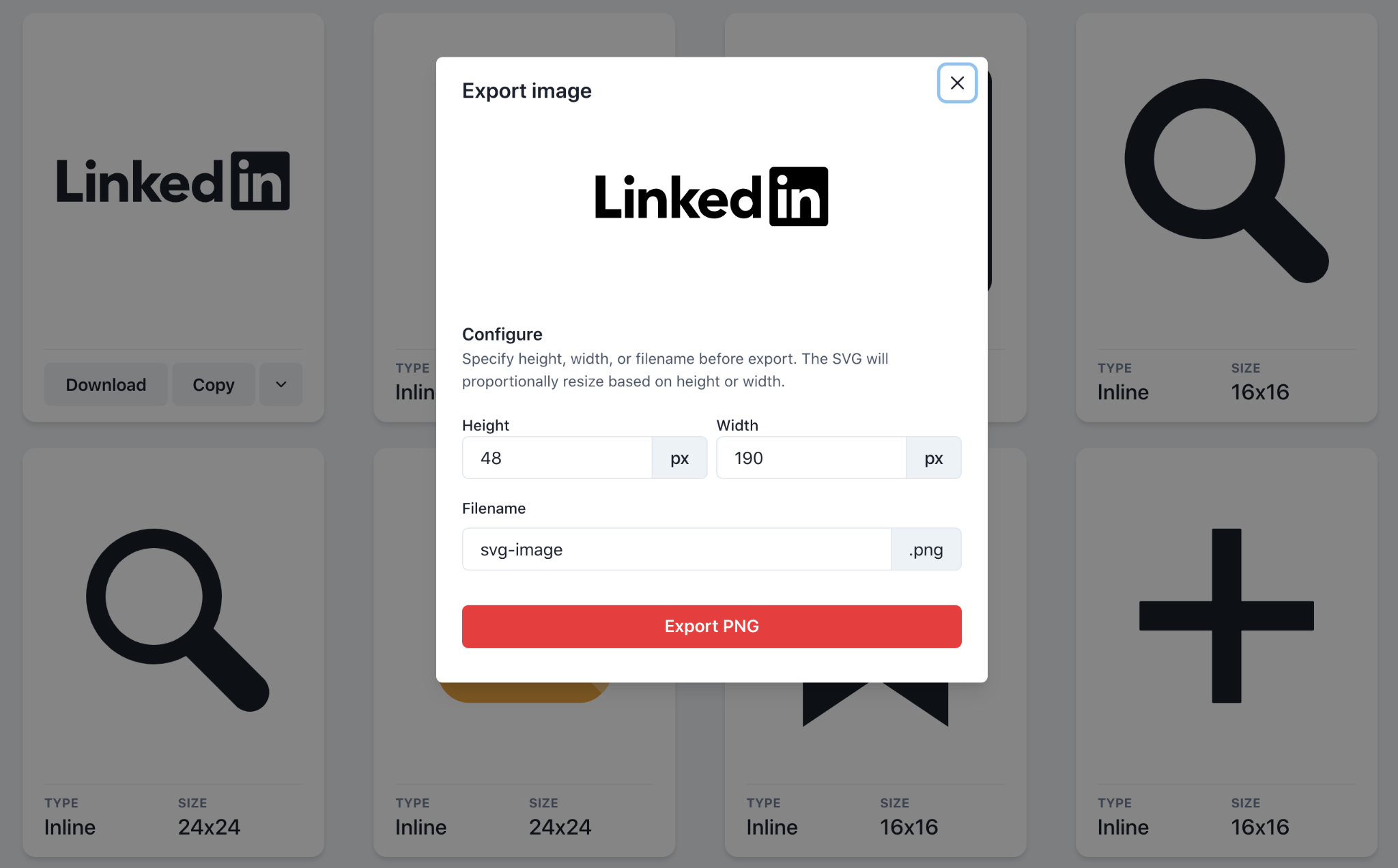
이번에는 링크드인 홈 화면에 사용된 벡터 이미지입니다. 서비스에 어떤 벡터 이미지가, 어떻게 사용되고 있는지도 확인할 수 있다는 점이 개인적으로 마음에 들었습니다.

이미지를 PNG로 변환해 다운로드하는 경우, 원하는 사이즈를 선택할 수 있습니다. 피그마 등에 복사해 사용하는 경우 사이즈 조절이 상대적으로 자유롭지만, PNG 등 이미지로 활용하게 될 경우 저장 시 원하는 사이즈를 지정하는 것이 더 편하게 느껴집니다.

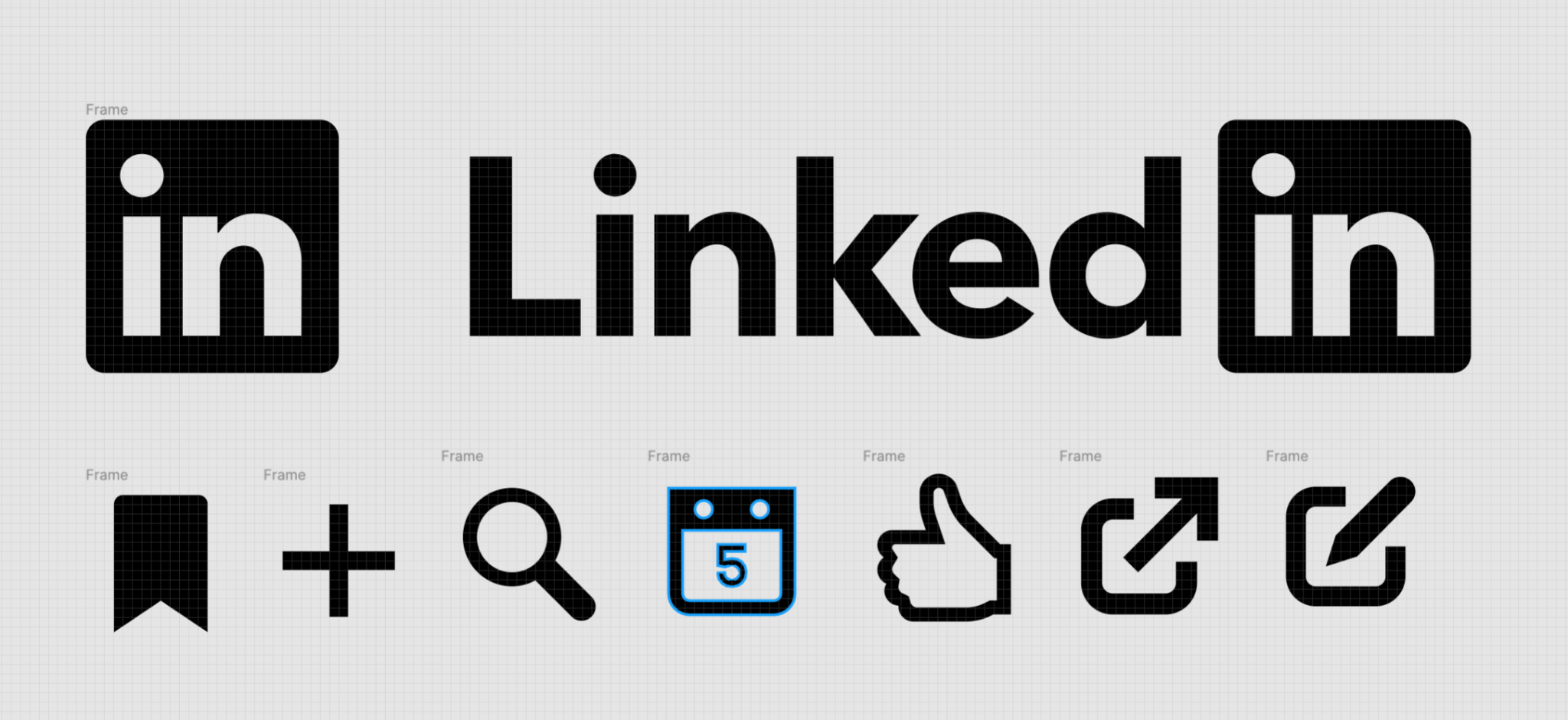
링크드인 페이지에서 확인한 벡터 이미지를 복사해 피그마에 옮겨놓은 모습입니다. 복사 기능이 제공되어 손쉽게 원하는 곳으로 옮길 수 있으며, 화면 설계 시 정말 유용하게 활용할 수 있어요.

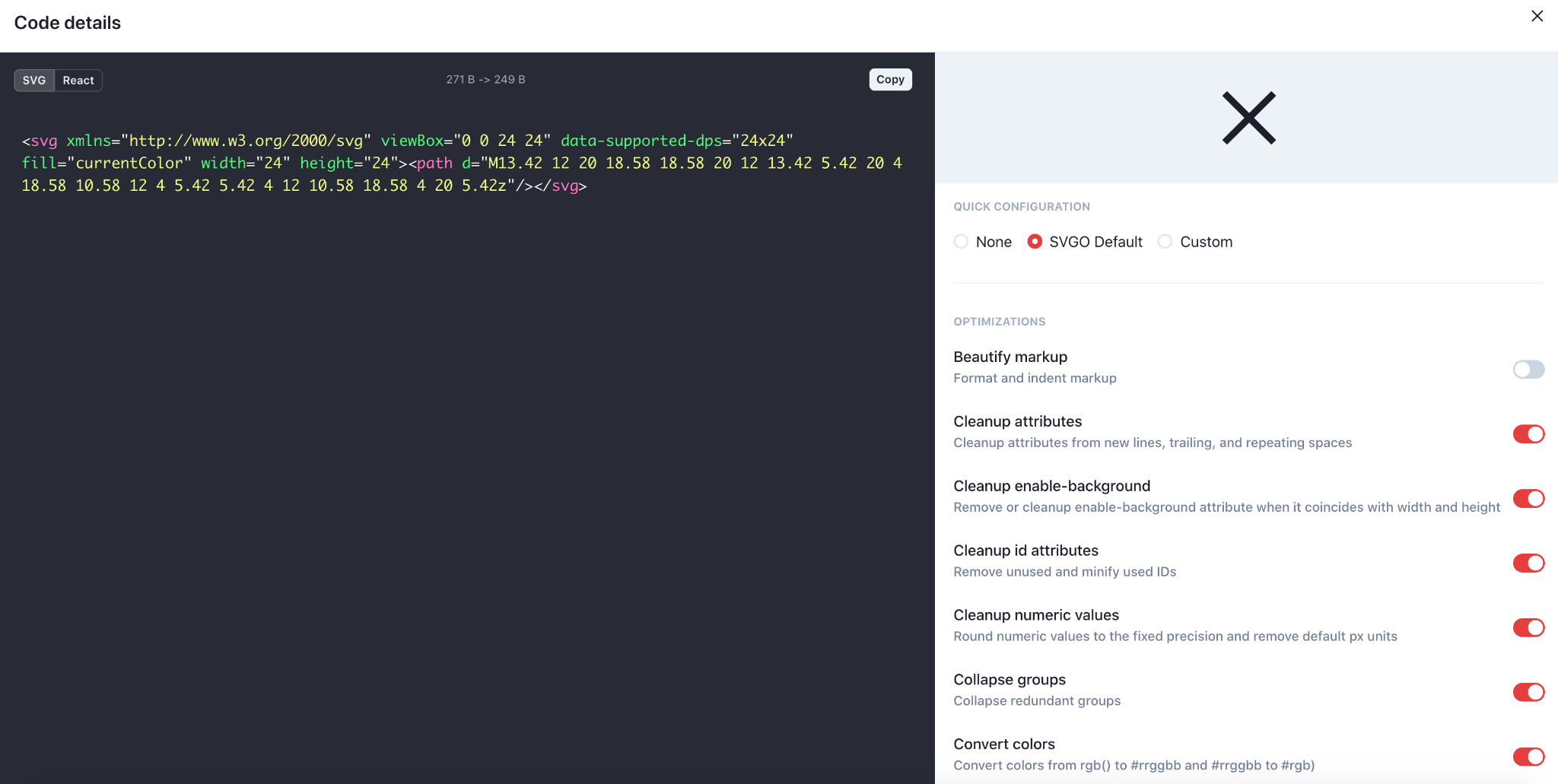
벡터 이미지 별 코드도 자세히 들여다볼 수 있는데, 웹페이지 적용 시 참고할 수 있는 기준으로 활용할 수 있습니다.
어떻게 활용하면 좋을까?
사이드 프로젝트 중 빠르게 화면을 만들어 팀원에게 공유해야 하는 상황이에요. 'SVG Gobbler'를 알게 된 후, 유사한 서비스에 포함된 벡터 콘텐츠를 확인할 수 있었고 원하는 아이콘을 피그마에 복사해 화면에 바로 적용할 수 있었습니다. 내부 리뷰를 위한 와이어프레임 수준이기에 아이콘을 하나씩 찾아 적용하기는 시간이 아깝다는 생각이 많이 들었는데요. 유사 서비스에서 사용 중인 일관성 있는 벡터 이미지를 손쉽게 활용할 수 있어 시간을 아끼는데 많은 도움을 받을 수 있었습니다.
피그마 기준, 아이콘 등을 빠르게 찾고 적용할 수 있는 플러그인이 다양하게 제공되고 있고 저 역시 2-3개를 설치해 꾸준히 활용하고 있는데요. 그보다 'SVG Gobbler'를 활용해 원하는 벡터 이미지를 복사해 활용하는 과정이 더 짧게 느껴졌습니다. 무엇보다 기본 아이콘을 매번 벡터 형태로 제작, 저장해 활용하지 않아도 된다는 점이 가장 큰 장점이라고 생각해요.
정리
- 크롬, 파이어폭스 확장 프로그램 설치 후 별다른 조건 없이 바로 활용할 수 있음
- 특정 웹페이지 내 사용 중인 벡터 콘텐츠를 한눈에 확인할 수 있음
- 벡터 콘텐츠 중 원하는 이미지를 SVG, PNG 포맷으로 내려받을 수 있음
- 벡터 콘텐츠 중 원하는 이미지를 복사해 피그마 등 별도 툴에서 활용할 수 있음
- 벡터 콘텐츠 중 원하는 이미지가 포함된 실제 코드를 확인할 수 있음
참고 자료
- SVG Gobbler : https://www.svggobbler.com/
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
