배경은 여러 목적으로 사용하기 좋은 콘텐츠 중 하나입니다. 문서 제작 시 활용이 가능하고, 웹사이트 특정 화면 내 사용할 수도 있어요. 다만 사용 빈도는 높지만, 빠르게 제작하기 어려운 콘텐츠 이기도 합니다. 그래서 오늘은 웹상에서 '물결' 패턴을 기본으로 한 다양한 스타일의 배경을 만들고, 내려받을 수 있는 서비스를 소개하고자 합니다.
'Wicked Backgrounds'는 컬러, 컬러 모드, 패턴 각도, 패턴 수 등을 선택해 배경을 생성할 수 있는 서비스입니다. 패턴은 물결 모양을 기본으로 하고 있어요. 편집 화면은 왼쪽으로 간단한 편집 도구가, 오른쪽에는 편집 도구 내 선택한 내용(배경)을 확인할 수 있도록 구성되어 있습니다.

편집 도구는 배경 생성에 꼭 필요한 것으로 이뤄져 있어요.

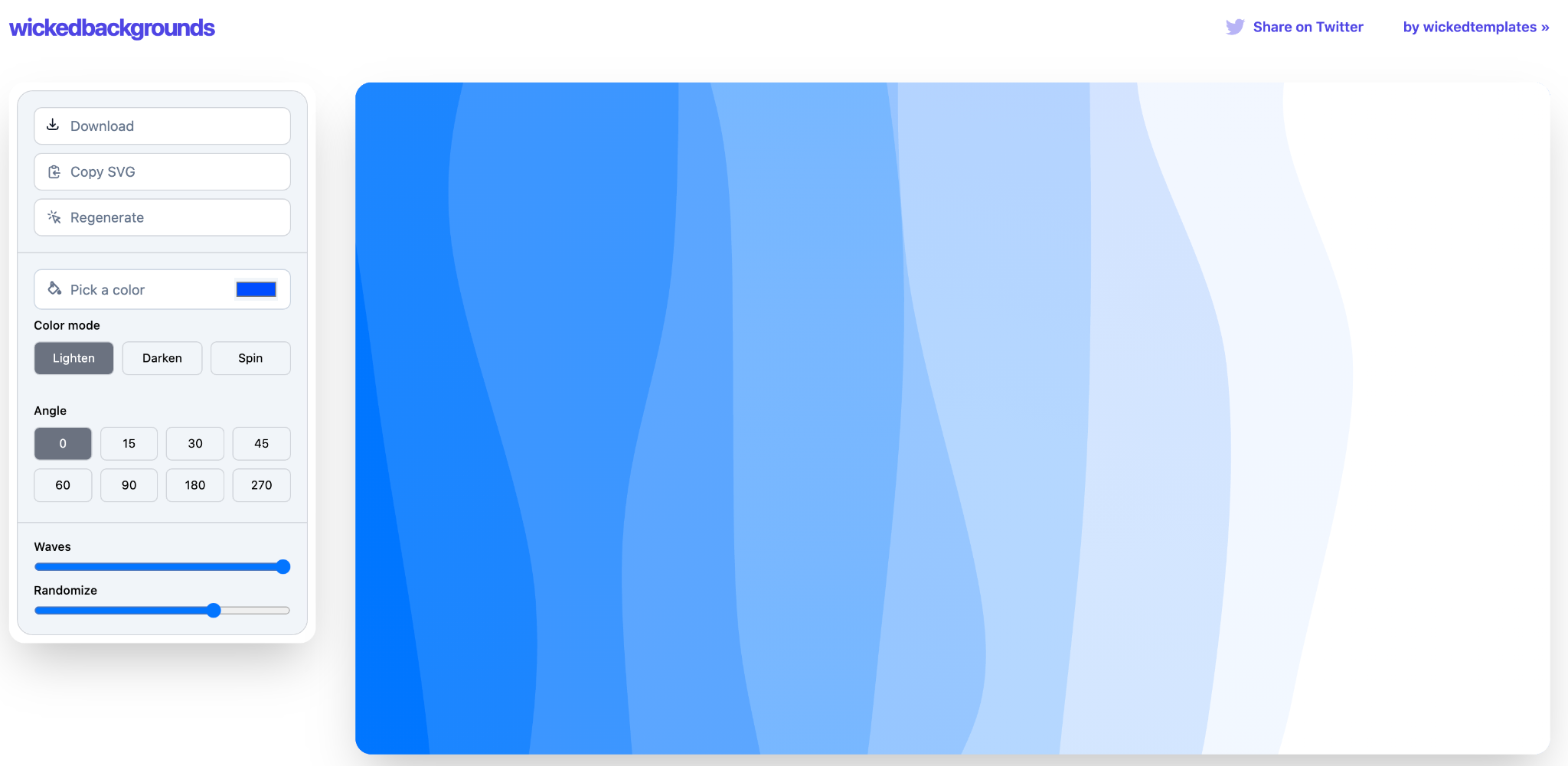
편집 도구를 자세히 들여다봤으니, 실제 선택한 값에 따라 어떻게 변경되는지 살펴볼게요. 먼저 컬러를 하나 지정한 뒤, 컬러 모드 중 'Lighten'을 선택했어요. 전반적으로 부드럽고, 옅은 컬러로 구성된 모습입니다.

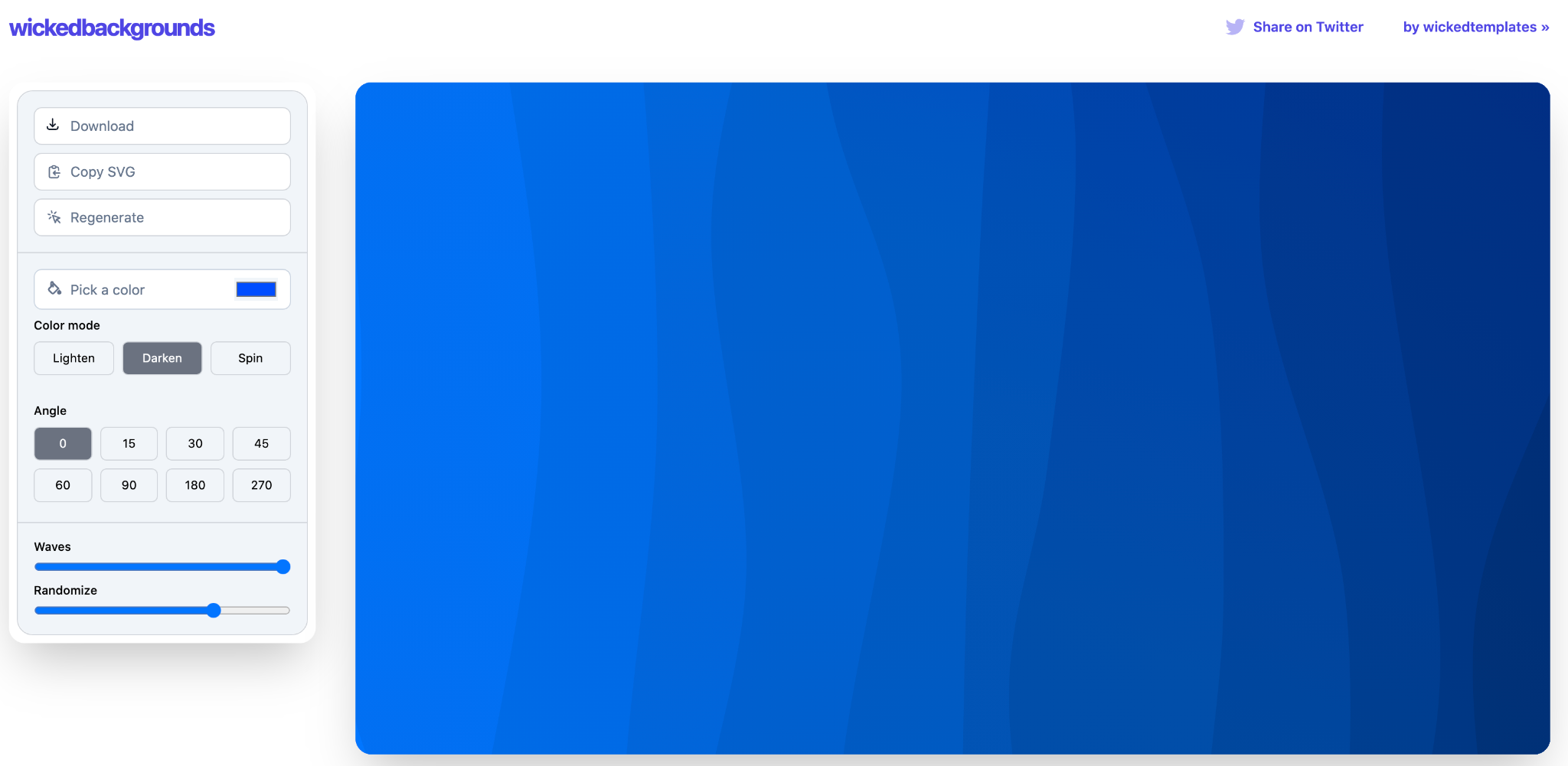
이번에는 컬러 모드 중 'Darken'을 선택했어요. 'Lighten'에 비해 강하고 짙은 컬러로 구성된 모습입니다. 동일한 컬러임에도 모드에 따라 다른 결과를 확인할 수 있습니다. 컬러 강도가 중요한 이유는, 배경을 적용하고자 하는 공간의 상황을 충분히 고려할 수 있기 때문이에요.

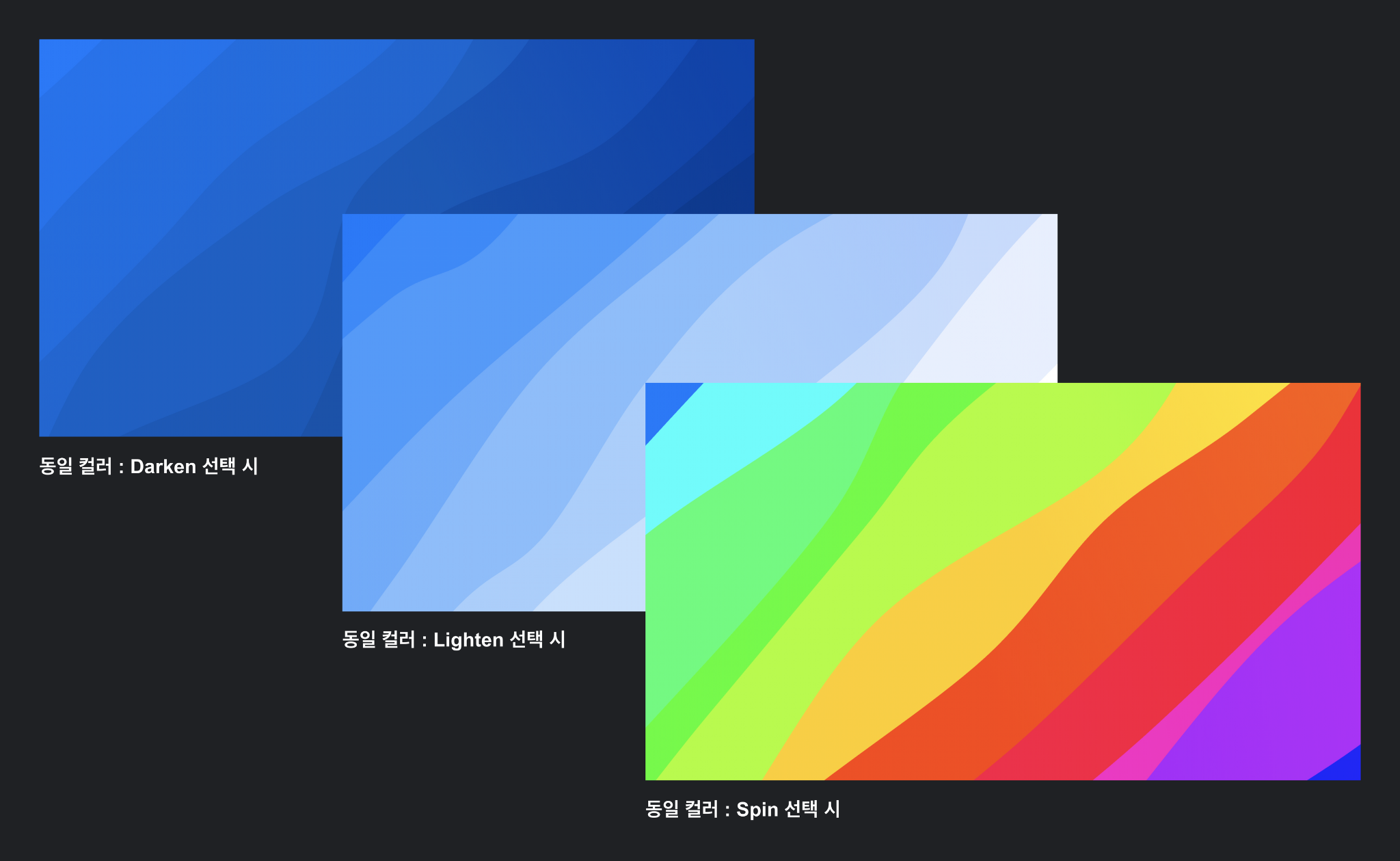
동일한 컬러를 지정한 뒤, 세 가지 컬러 모드를 각각 선택했을 때의 구성입니다. 컬러 + 컬러 모드 조합으로 벌써 세 가지 배경을 확인할 수 있었으며, 여기에 패턴 각도나 수 등으로 더 다양하고 구체적인 배경을 설정할 수 있습니다.

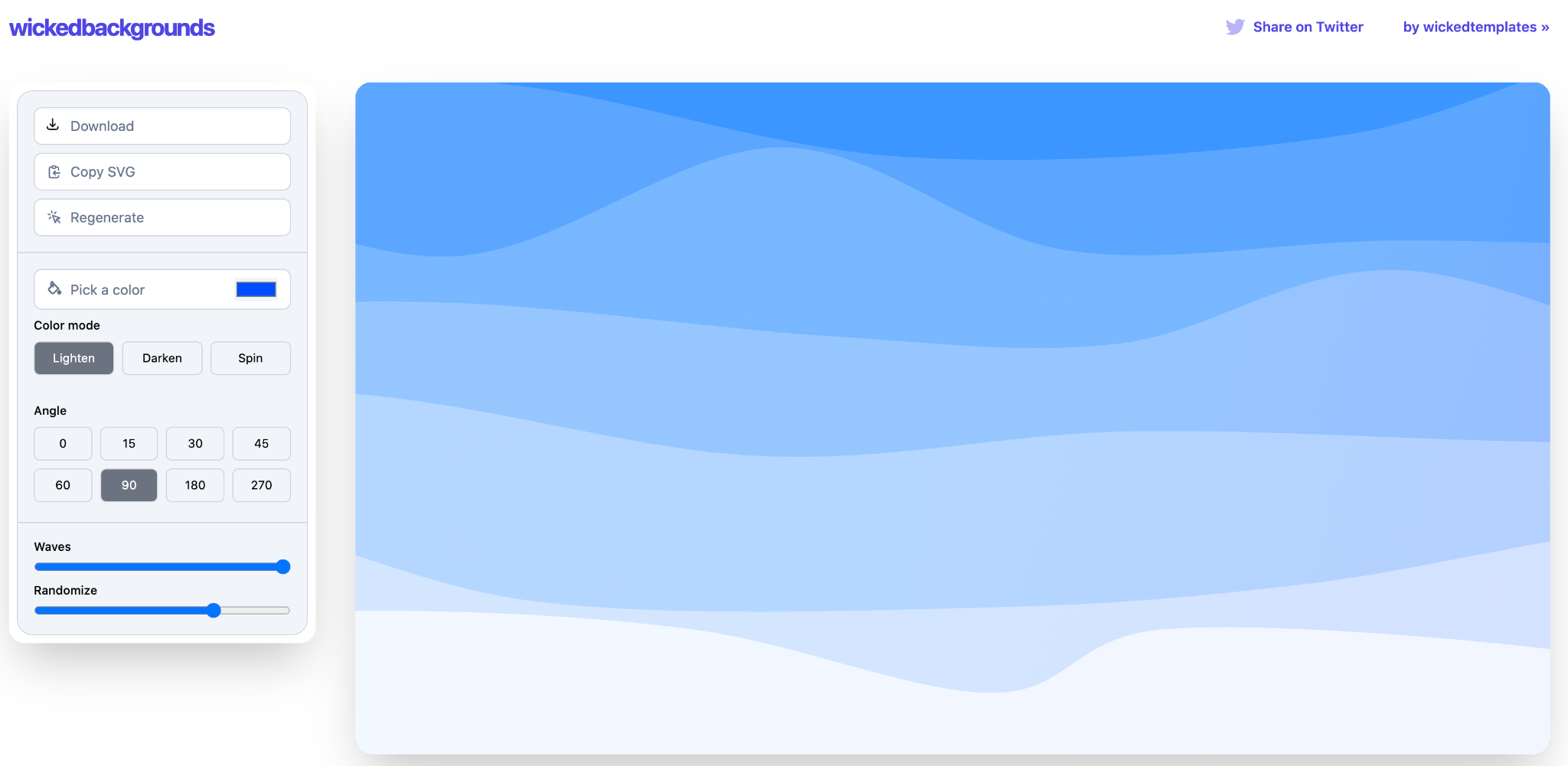
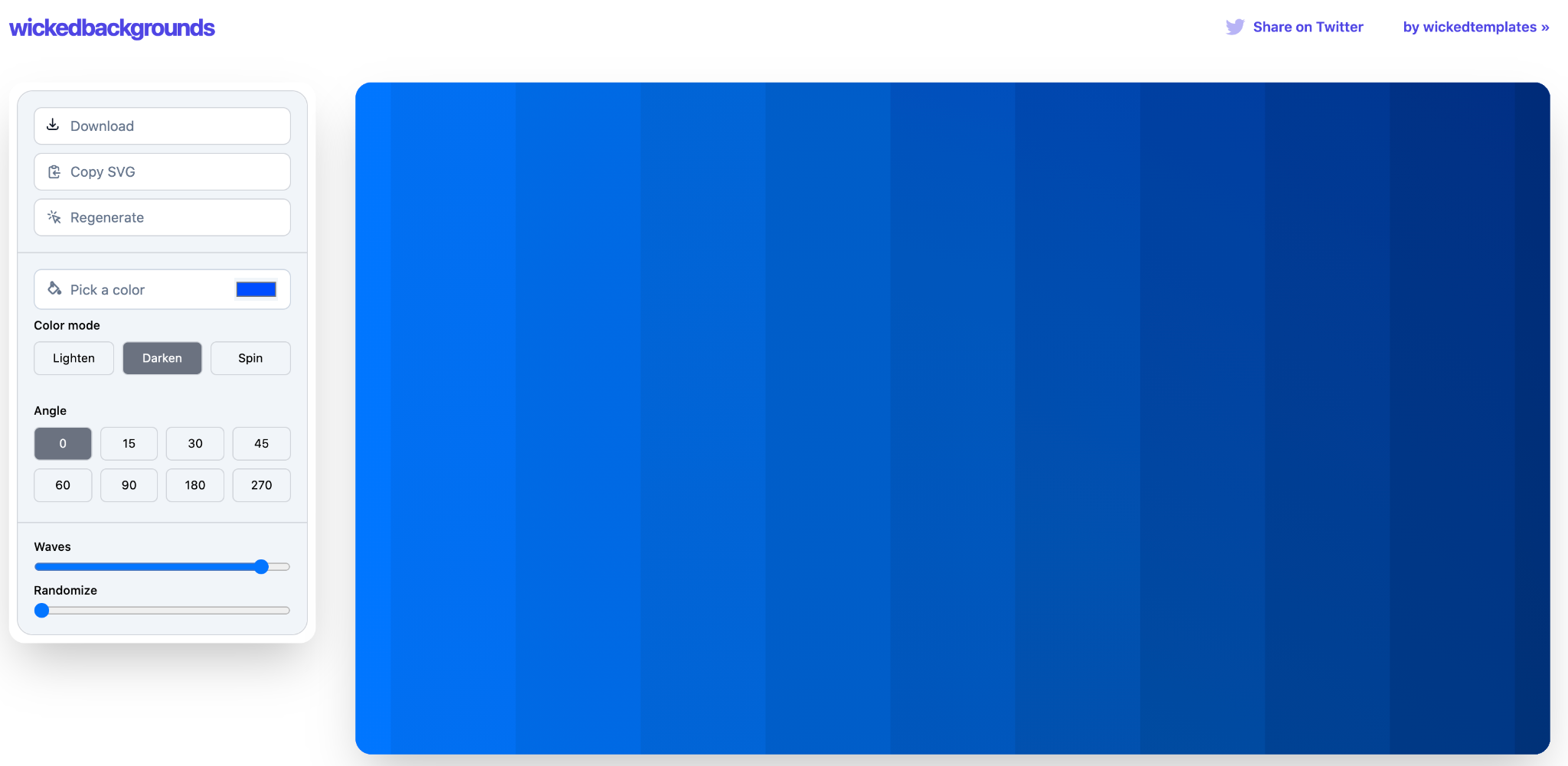
다시 컬러 모드를 'Lighten'로 변경한 뒤 물결 패턴의 각도를 변경해봤어요. 기본 '0'으로 설정된 것을 '90'으로 바꾼 모습입니다.

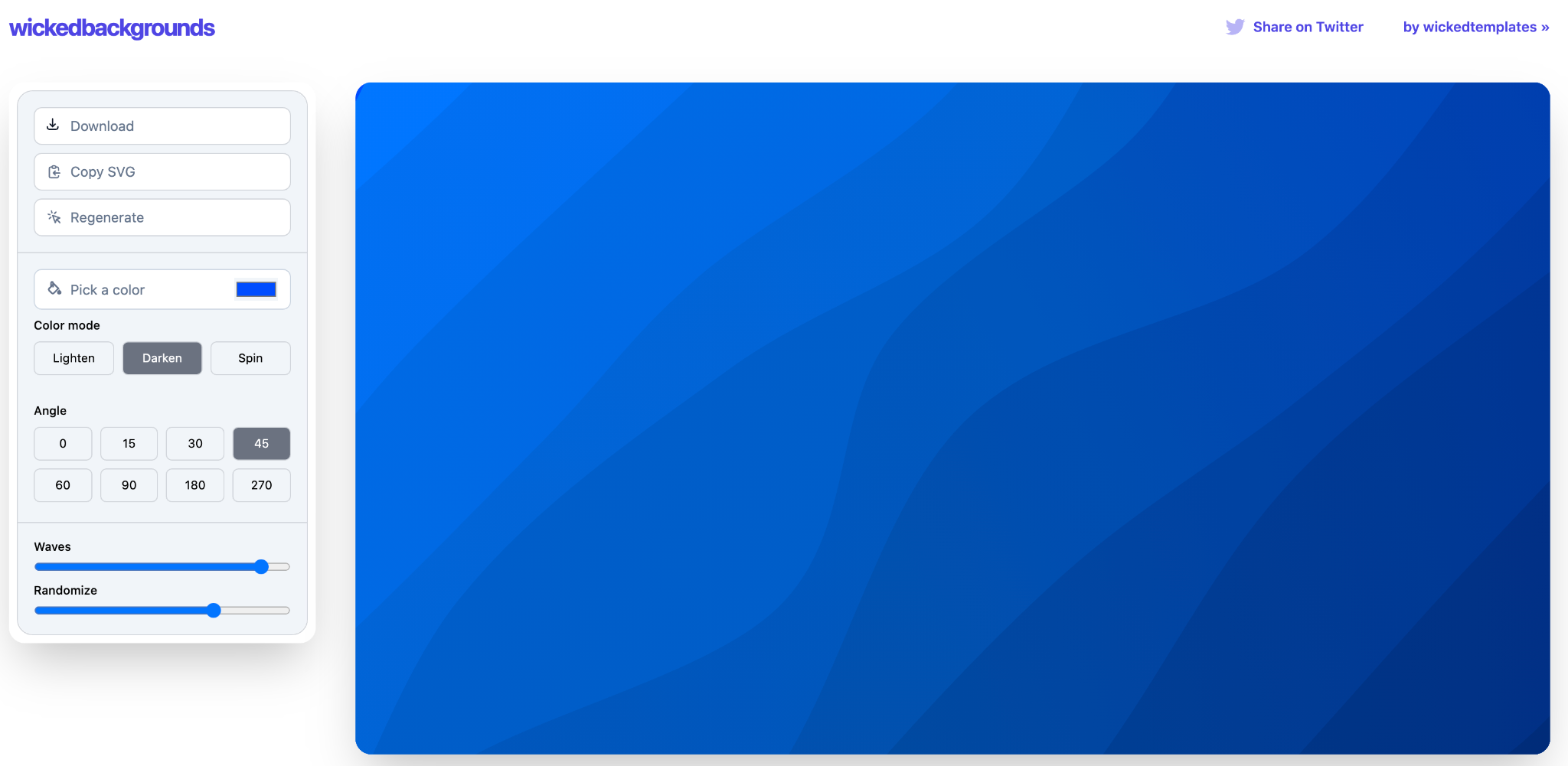
'Darken' 컬러 모드에서 45도 각도를 선택한 모습이에요. 8개 각도가 제공되고 있으니, 하나씩 확인 후 필요한 내용을 선택하시면 될 것 같아요. 각도는 컬러만큼 다양한 분위기를 적용할 수 있다는 장점이 있습니다.

'Waves' 메뉴를 통해 패턴 개수도 변경할 수 있어요. 앞서 살펴본 배경은 패턴이 여럿 적용되어 있었는데, 개수를 줄여 위와 같이 단순하게 표현된 배경도 확인할 수 있습니다.

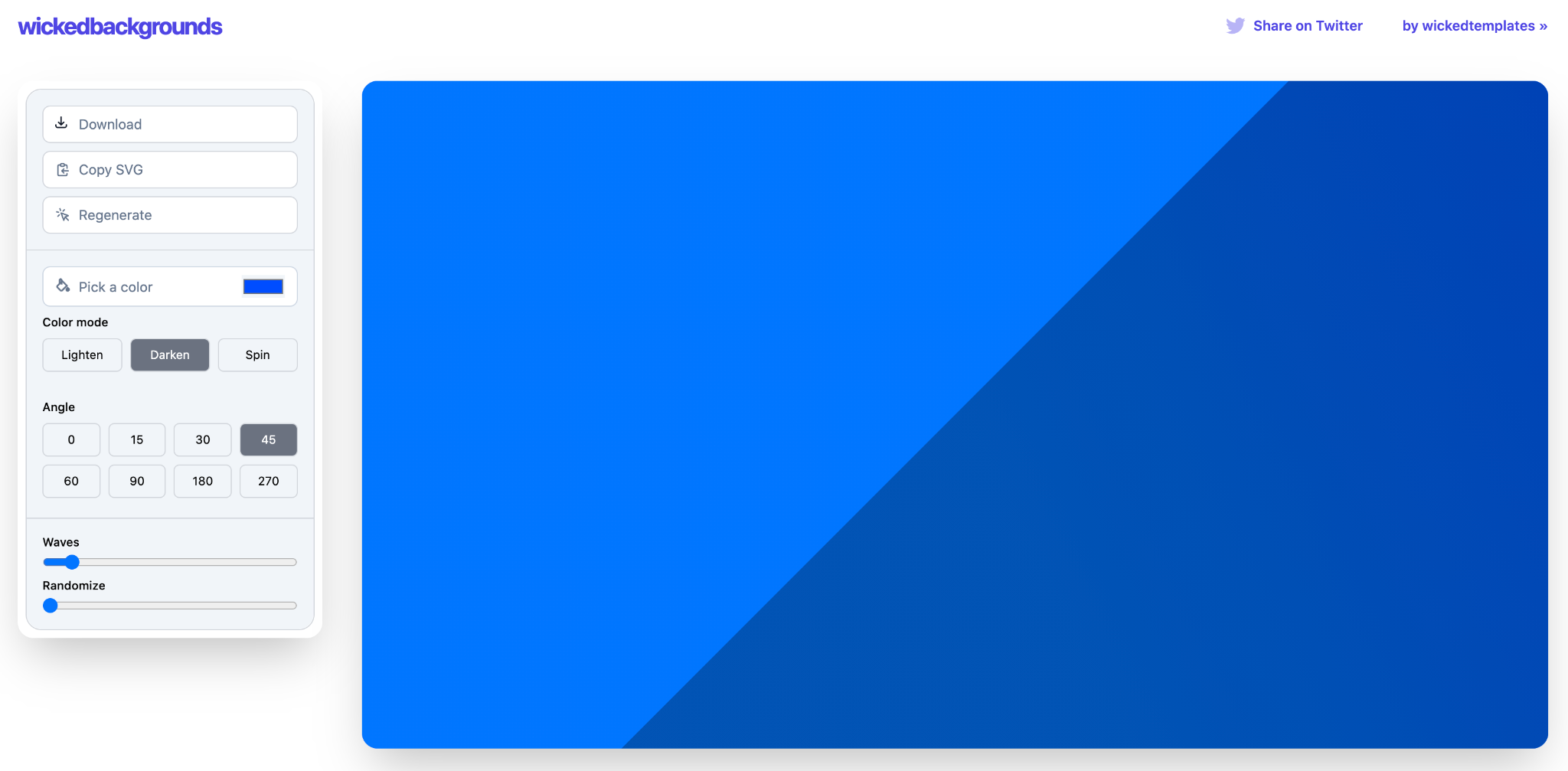
물결 패턴을 기본으로 하지만, 직선으로 변경하는 것도 가능해요. 기본 각도에서 'Randomize'를 가장 낮게 설정할 경우 위와 같이 직선으로 적용된 배경을 확인할 수 있습니다.
일부러 컬러를 하나만 설정해 다양한 조건을 추가하는 방법으로 서비스를 이용해봤는데요. 한 가지 컬러로 다채로운 배경을 설정해 다운로드하거나 복사할 수 있다는 점이 매력적으로 다가왔습니다. 상황에 맞는 배경을 빠르게 생성하는데 많은 도움을 받을 수 있으리라 생각해요.



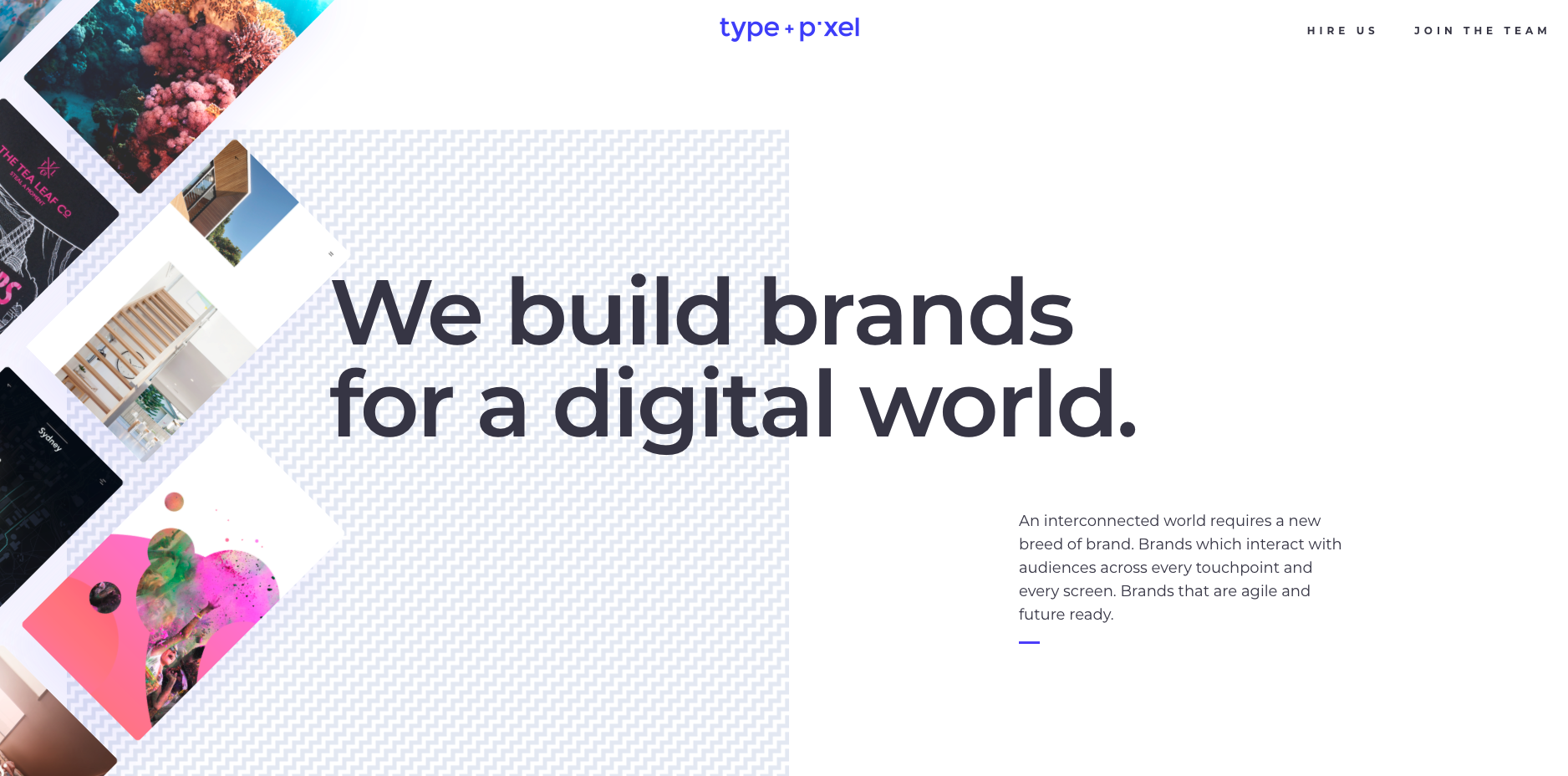
차례대로 Type and Pixel, Mariano Pascual, Friendlyprojects 웹사이트 메인 화면 모습이에요. 패턴 디자인이 적용된 곳이기도 합니다. 서비스 고유 패턴을 적용하면, 랜딩 시 주목도를 높여 쉽게 몰입할 수 있는 환경을 만들어 줄 수 있어요. 웹사이트 배경뿐만 아니라 파워포인트 등 문서 표지 및 간지 배경, 소셜미디어 커버 이미지, 노션 커버 이미지 등 다양한 목적으로 사용할 수 있습니다.
참고 자료
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.