다섯 가지 컬러 조합으로 웹디자인 구성을 돕는: Happyhues
저의 메인 업무는 아니지만, 사이드 프로젝트 등을 진행할 때 사용되는 컬러를 선택하는 건 늘 고통스러운 과정으로 느껴집니다. 겨우 하나의 컬러를 선택해도, 함께 쓰면 좋을 컬러를 선택하는 게 쉽지 않기 때문인데요. 그래서 요즘은 컬러 조합을 제공해주는 사이트를 즐겨찾기 해두고, 필요할 때마다 들어가 컬러 값을 복사해 활용하고 있어요. 다행히 이런 서비스는 점점 늘어나고 있으며, 오늘 소개할 서비스는 한 디자이너가 동일한 구성의 웹디자인을 각기 다른 컬러 조합으로 확인할 수 있다면 어떨까?라는 생각으로 만든 사이드 프로젝트 중 하나인 'Happyhues'입니다.

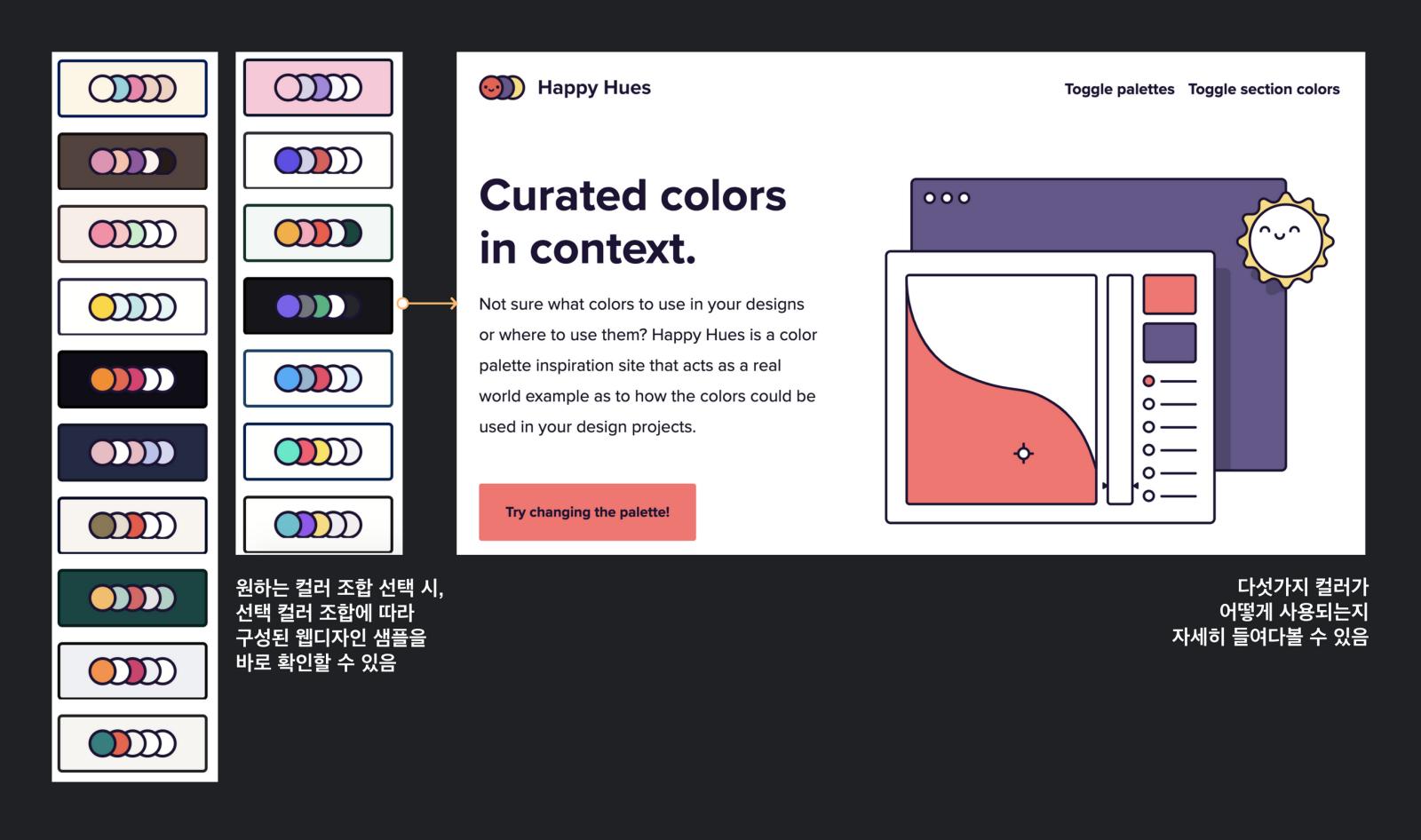
먼저, 우리가 확인할 수 있는 건 좌측에 위치한 다섯 가지 컬러 조합과 우측에 위치한 샘플 웹디자인입니다. 왼쪽에서 선택한 컬러 조합에 따라 오른쪽의 웹사이트 주요 섹션 구성이 선택한 컬러 조합으로 변경되기 때문입니다. 총 17개의 컬러 조합이 제공되기에 하나씩 선택해서 볼 경우 동일한 샘플 웹디자인을 기준으로 17개 시안을 확인할 수 있는 구성입니다.

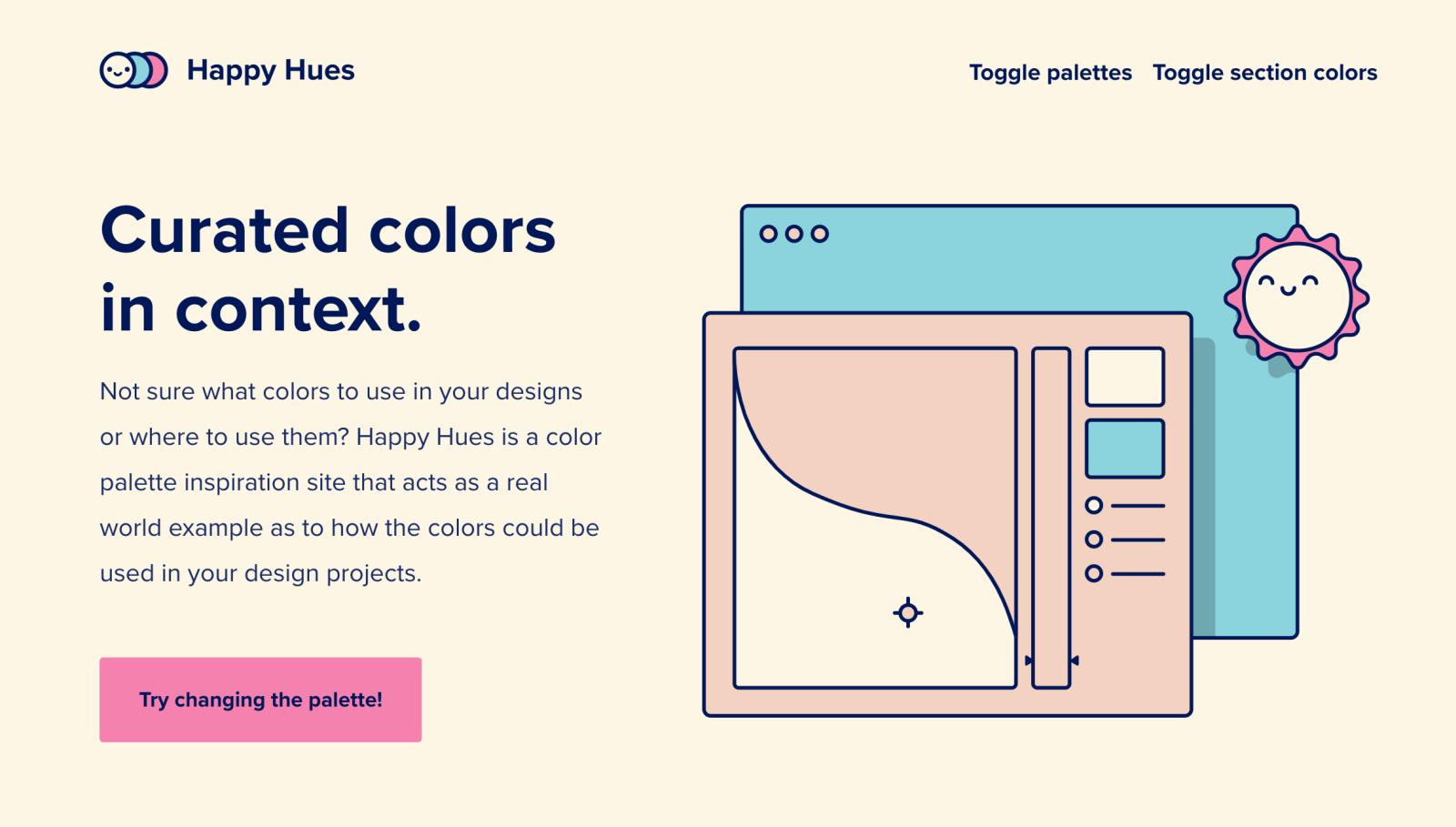
'Happyhues'에 처음 들어갔을 때 기본 설정되어 있는 컬러가 적용된 모습이에요. 이렇게 사용자가 선택한 컬러에 따라 자동으로 적용되며, 세부 컬러들도 섹션에 따라 자세히 들여다볼 수 있어 더욱 유용하게 느껴집니다.

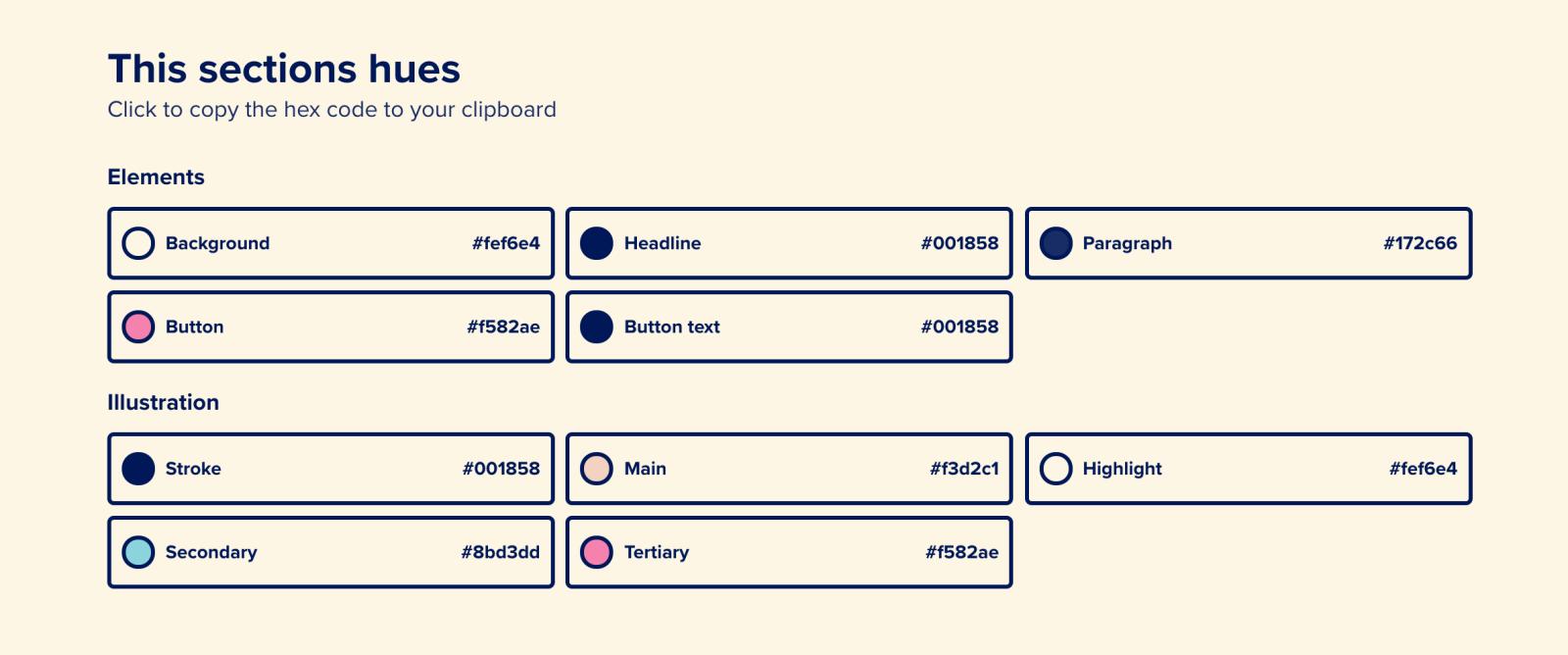
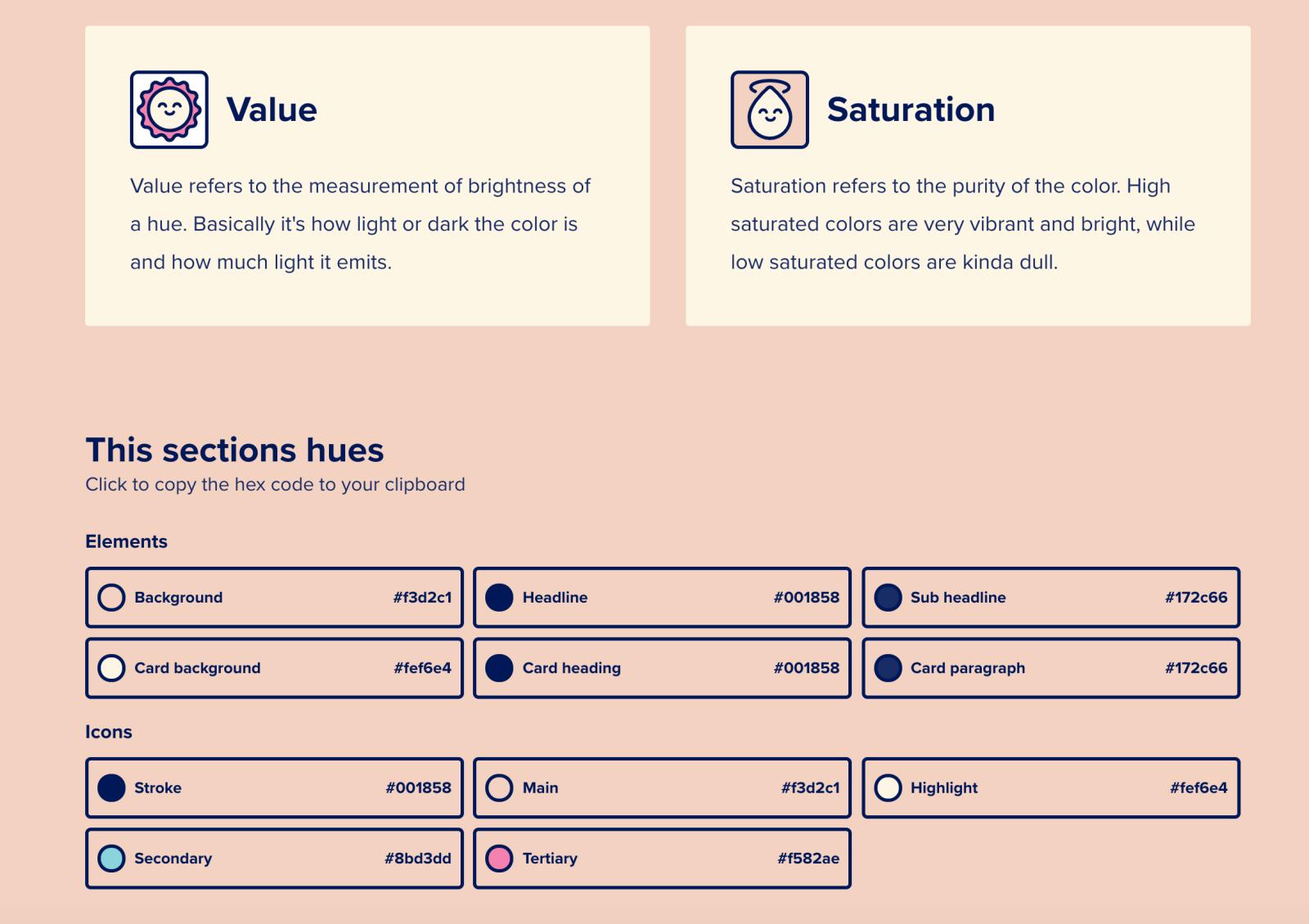
원페이지 단위 웹디자인이지만 섹션이 여러 개로 구성되어 있기 때문에, 위와 같이 섹션 별 컬러 값을 확인할 수 있어요. 구성 요소와 일러스트에 쓰인 컬러를 나눠 볼 수 있으며, 각 컬러 값을 클릭하면 바로 복사 후 활용할 수 있습니다.

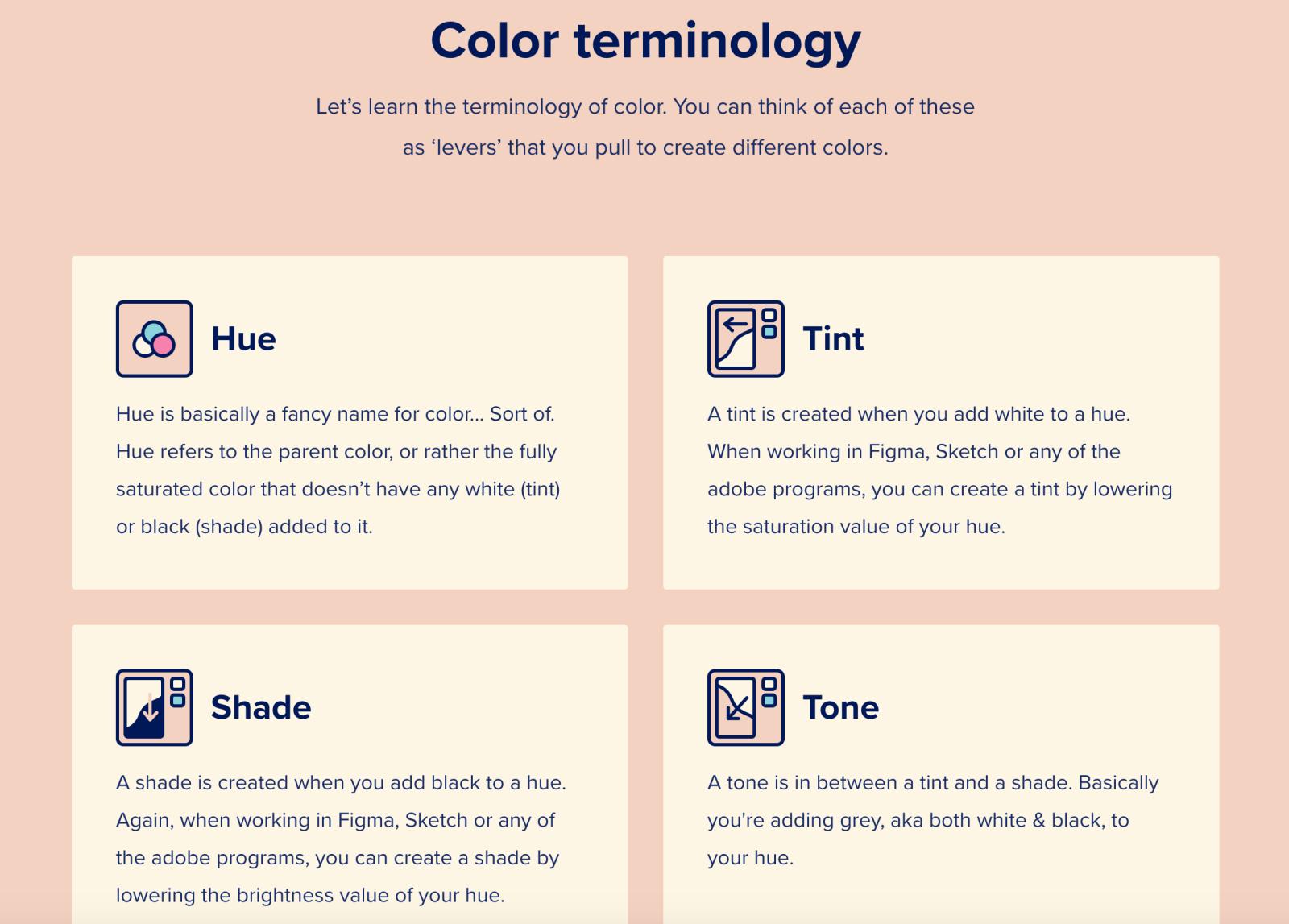
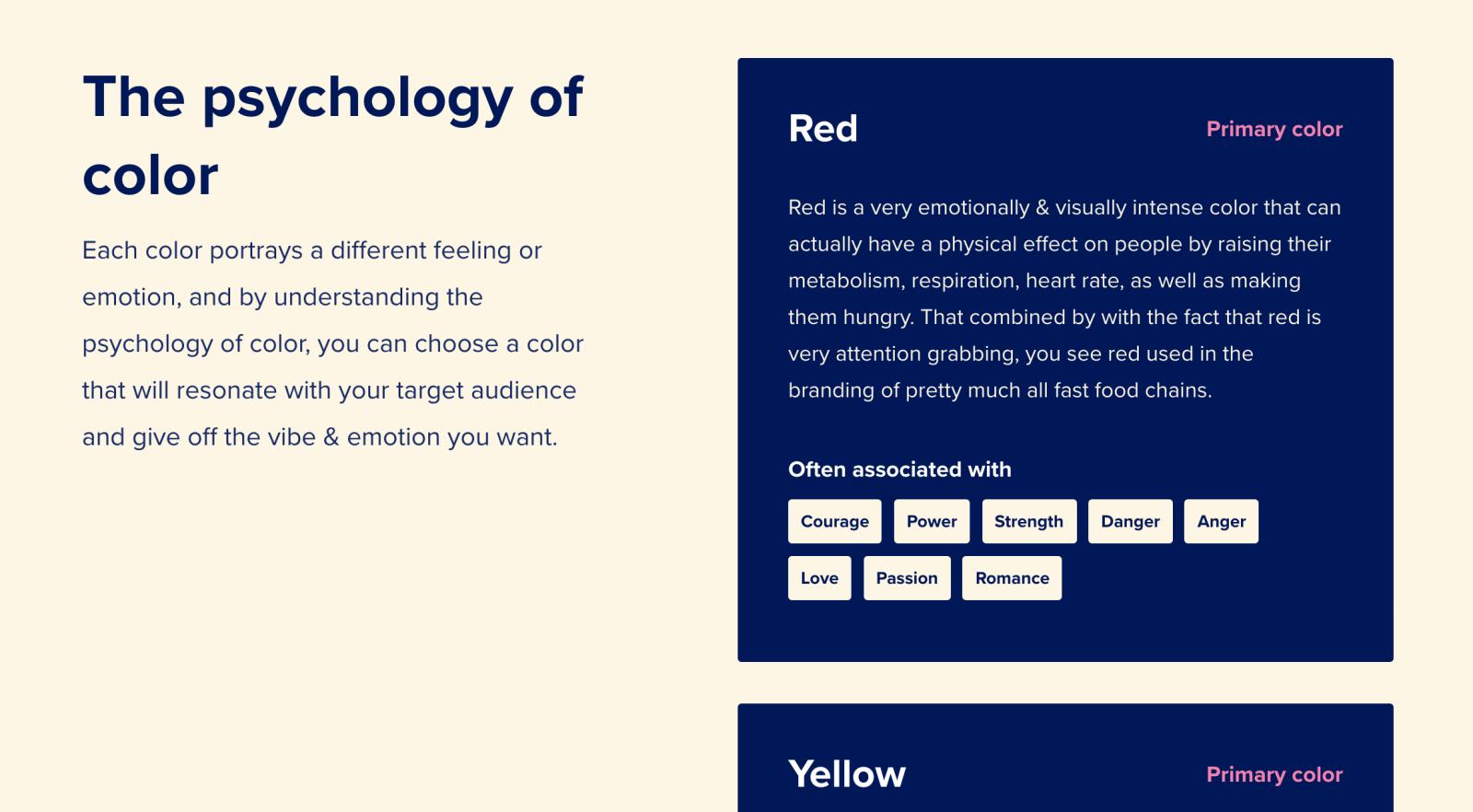
두 번째 섹션으로 넘어온 모습이에요. 유사한 톤으로 조금씩 구성이 바뀌는 모습인데요. 선택 컬러에 따라 조화롭게 사용되는 모습을 볼 수 있어, 어떻게 사용하고 적용하면 좋을지에 대한 여러 정보를 확인할 수 있습니다.

이번 섹션 역시 섹션에 사용된 컬러를 레이아웃 구성 요소와 사용된 아이콘에 따라 구분해서 볼 수 있는 모습이에요. 메인 컬러 조합을 변경, 섹션에 따라 제공되는 세부 값을 하나씩 복사해 우리가 원하는 조합을 생각해볼 수 있다는 점도 이곳에서 얻을 수 있는 매력 중 하나라고 생각합니다.

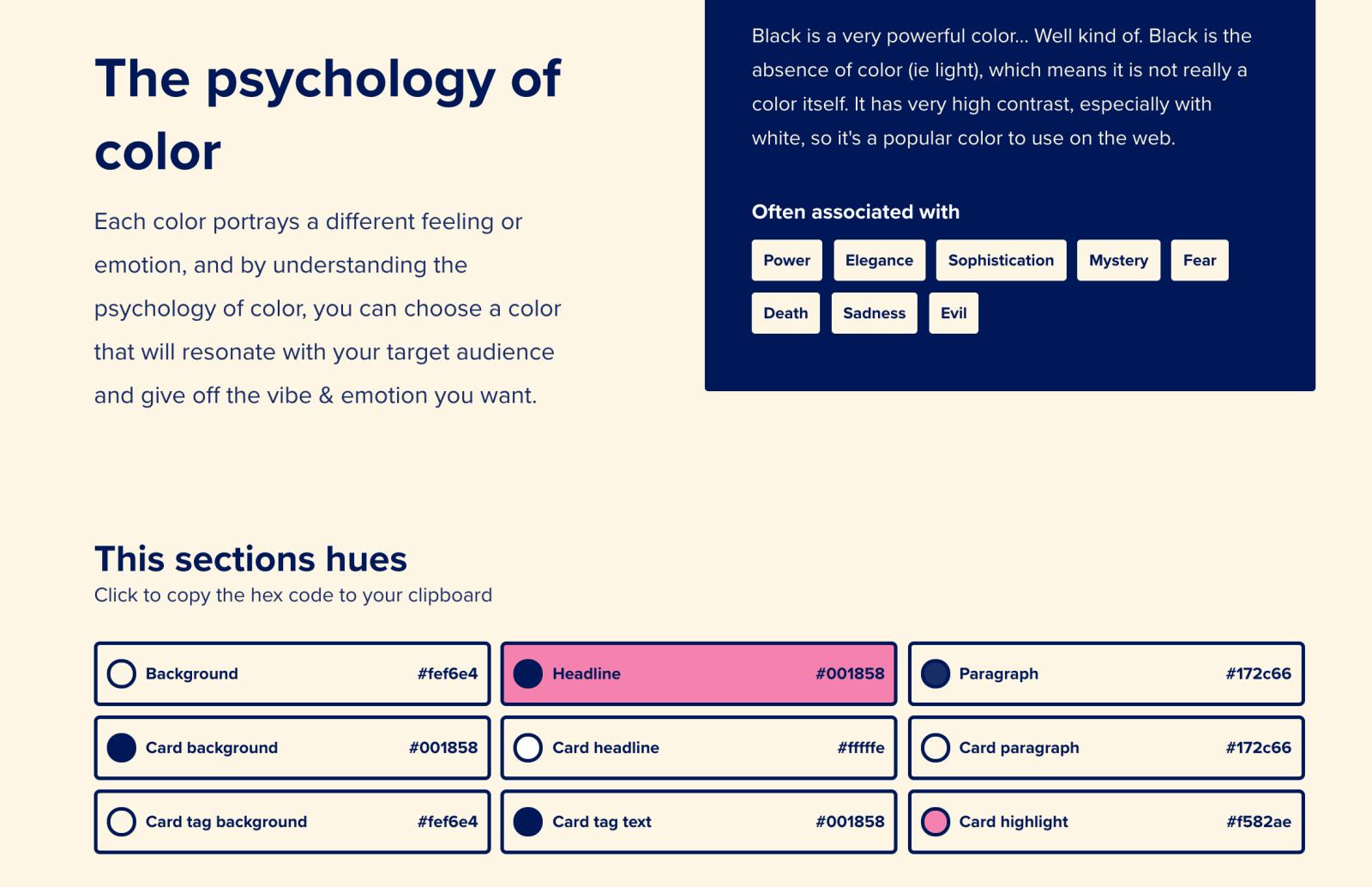
세 번째 섹션의 모습이에요. 정해진 컬러를 구성 요소에 따라 어떻게 활용하고 구분해야 하지?라는 질문이 저는 가장 어렵게 느껴지는데 이렇게 카드 UI는 물론 태그 형태의 구성요소까지 볼 수 있어 더 많은 도움을 받을 수 있었습니다.

마찬가지로, 세 번째 섹션 역시 사용된 컬러 (배경, 카드 배경, 카드 내 태그, 카드 내 태그 텍스트, 문장, 카드 내 하이라이트 등)를 자세히 확인할 수 있습니다. 앞서 말씀드렸던 것처럼 원하는 컬러가 있는 경우 클릭 한 번으로 컬러 값을 자동 복사할 수 있어요. 복사가 완료되었다는 메시지를 볼 수 있으니, 상황에 대한 이해도 빠르게 가능합니다.

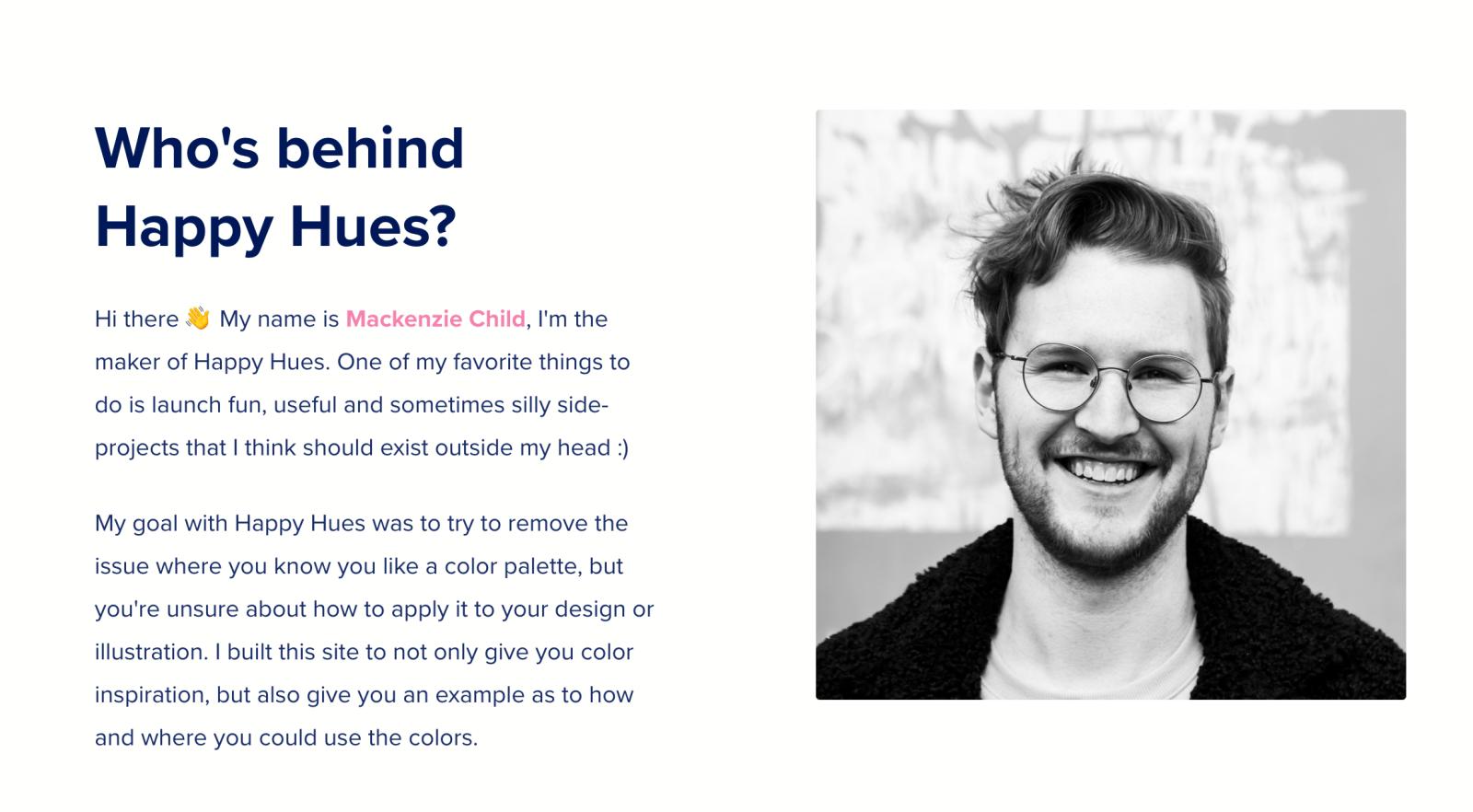
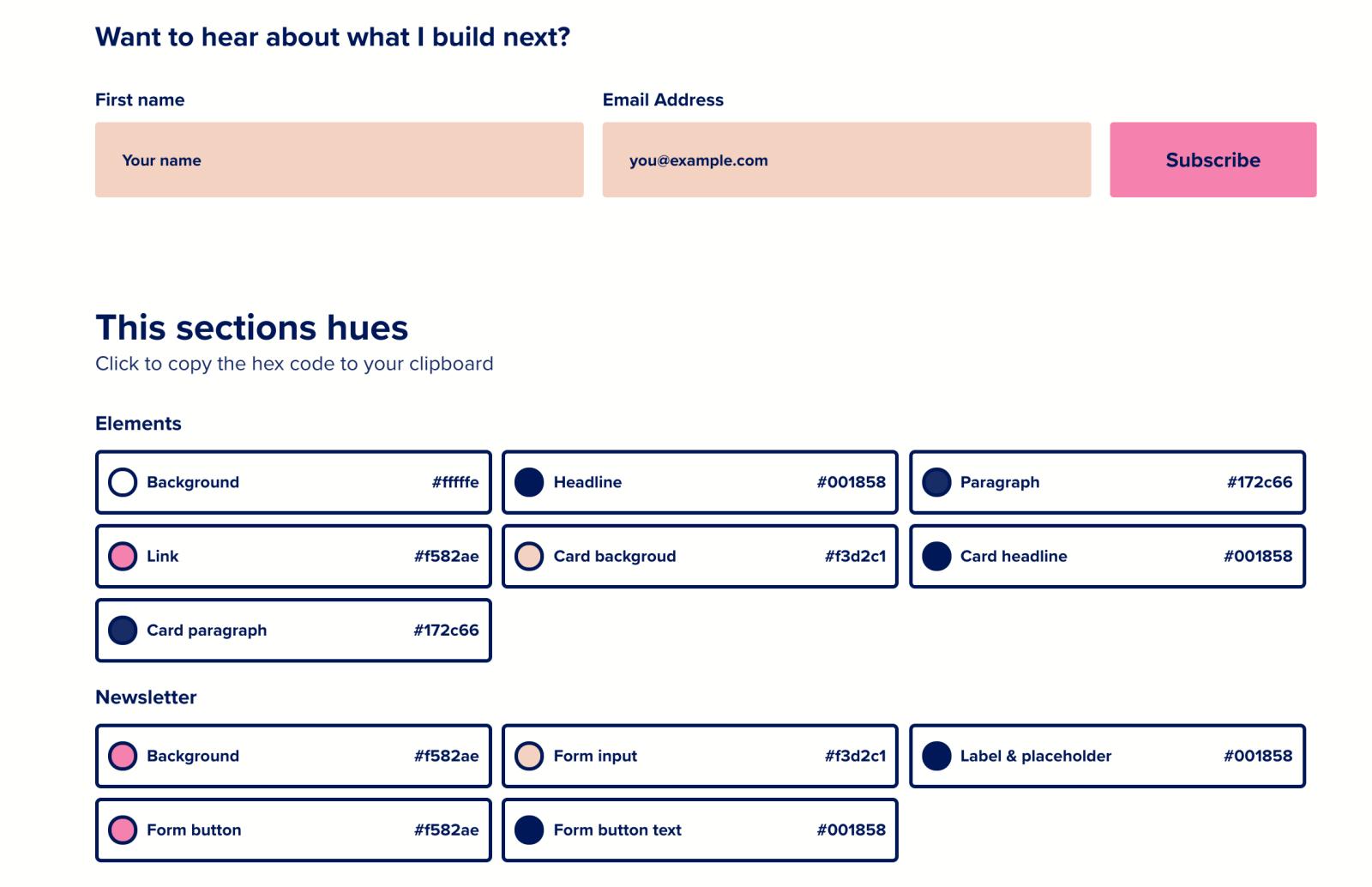
네 번째 섹션이네요. 이 디자이너의 사이드 프로젝트로 만들어진 곳이 'Happyhues'입니다.

뉴스레터 입력 폼도 포함되어 있는 구성이며, 네 번째 섹션 아래로는 푸터 영역을 확인할 수 있어요. 이곳을 처음 발견하곤 컬러 조합에 따라 웹디자인을 계속 바꿔봤는데요. 확실히 어떤 컬러를 사용하냐에 따라 느낌이 달라진다는 사실을 알 수 있었습니다. 또 기획과 디자인을 하는 입장에서는, 별다른 노력 없이 다양한 컬러 조합을 정해진 레이아웃이나 구성에 어떻게 사용하면 좋을지 빠르게 파악할 수 있다는 점에서 자주 들여다보게 될 것 같은 느낌이 듭니다.
<참고 자료>
- Happyhues: https://www.happyhues.co/
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
