
웹사이트를 만드는 방법에는 몇 가지가 있습니다. 위시켓과 같은 플랫폼 서비스를 통해 외주를 맡길 수도 있고, 워드프레스와 같은 노코드 툴*을 이용해 사이트를 구축할 수도 있으며, 직접 개발할 수도 있죠. 만약 직접 웹사이트를 구축하는 방식을 선택했다면, 여러분에게는 한 가지 결정이 추가적으로 필요합니다. 바로 ‘어떤 언어나 프레임워크를 이용해서 개발을 진행할지’에 대한 결정인데요. 오늘은 그중에서 ‘웹 프론트엔드 프레임워크’를 결정하기 위해 필요한 내용을 살펴보겠습니다!
※ ‘노코드 툴’이란?
‘노코드 툴(No-Code Tool)’이란, 코드가 아닌 그래픽 유저 인터페이스(GUI, 드래그-앤-드롭 등을 이용하는 방식)를 통해 소프트웨어를 개발할 수 있게 만들어주는 프로그램입니다. 노코드 툴을 사용하면 개발자 없이도 모바일 앱이나 웹사이트를 만들거나 데이터베이스를 구축할 수 있는데요. 웹사이트 구축을 위한 대표적인 노코드 툴로는 ‘워드프레스’나 ‘윅스’가 있습니다.
※ ‘프론트엔드’란?
보통 앱이나 웹 서비스를 개발할 때, ‘클라이언트/서버’나 ‘프론트엔드/백엔드’라는 용어를 많이 사용합니다. 쉽게 말해서, 이는 서비스의 역할을 구분하는 용어인데요. 프론트엔드(혹은 클라이언트)는 실제 사용자가 접할 인터페이스(UI)와 행동 및 경험(UX)에 대한 부분을 뜻하고, 백엔드(혹은 서버)는 유저 눈에 직접 보이지 않는 API와 데이터 작업 등에 대한 부분을 뜻합니다.
소프트웨어에서 프레임워크란, 원하는 기능 구현에만 집중하여 빠르게 개발할 수 있도록 필요한 설정을 갖춘 기본 구조를 뜻합니다. 웹 프론트엔드 개발에 있어서도 프레임워크가 많이 사용되는데요. 단순히 유저에게 보이는 화면 외에 라우팅, 상태 관리 등의 여러 작업과 기능이 필요하기 때문입니다.

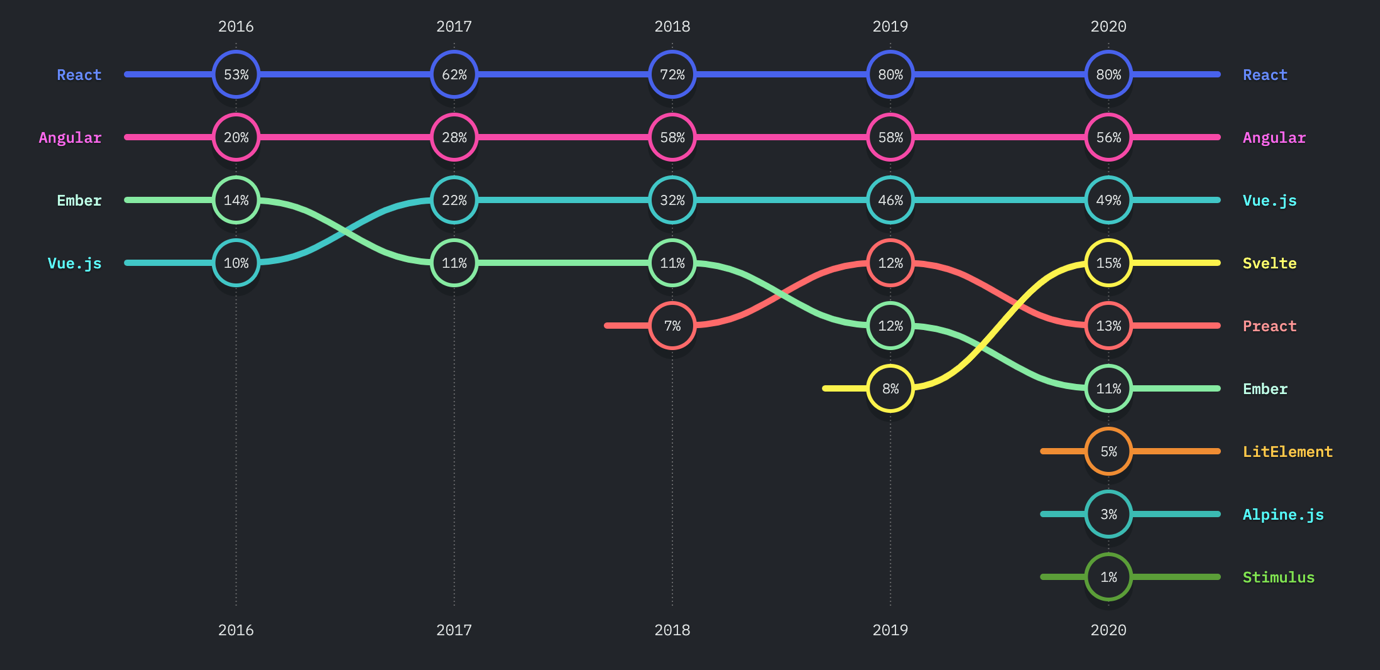
웹 프론트엔드 프레임워크의 종류는 무수히 많습니다만, 모든 프레임워크를 자세히 알고 있을 필요는 없습니다. 가장 많이 사용되는 몇 가지 종류만 알고, 그중에서 한 두 가지만 사용할 수 있더라도 충분한데요. 보통 사용량이 높은 프레임워크는 커뮤니티나 블로그 등에서 관련 정보를 쉽게 학습할 수 있고, 그러다 보면 더 많은 기업이 해당 프레임워크를 선택하게 되기 때문입니다. 그럼 대표적인 몇 가지 프레임워크에 대해서 알아볼까요?

사실 대표적인 웹 프론트엔드 프레임워크로 선택받는 React는 프레임워크라기보다 작은 자바스크립트 라이브러리에 가깝습니다. 이는 React가 다른 프레임워크와 달리 개발에 필요한 모듈을 기본적으로 제공하지 않고, 서드파티(Third party) 라이브러리에 의존한다는 것이죠. 이러한 높은 자유도는 (외부 라이브러리를 선택하고 학습해야 하는) 유저들에게 부담으로 다가온다는 단점이 되기도 합니다. React 진영은 이러한 단점을 극복하고자 개발환경을 구축할 수 있는 CRA(create-react-app) 툴을 제공하고 있으며, React와 함께 사용할 수 있는 프레임워크(NextJS, Gatsby 등)도 존재합니다.
React는 다른 프레임워크처럼 컴포넌트 방식을 채택하고 있지만, 자바스크립트에 조금 더 치중되어 있다는 특징을 갖고 있습니다. HTML 마크업 위에 템플릿 문법을 추가하여 컴포넌트의 구조와 구성요소를 정의하는 다른 프레임워크와 달리, React는 XML 포맷의 템플릿을 직접 자바스크립트에 내장시키는 형태로 사용하는 것이죠. 이외에도 React는 가상 트리 형태의 자료구조에 실제 DOM트리가 맵핑된 형태로 동작하는 ‘가상DOM 방식’을 사용하고, ‘단방향 데이터 바인딩 모델’을 활용한다는 특징을 지니고 있습니다.
※ ‘컴포넌트’란?
웹 프론트 프레임워크 3강으로 불리는 ‘React’, ‘Vue’, ‘Angular’를 비롯해서, 많은 프론트엔드 프레임워크는 컴포넌트 방식을 사용합니다. 컴포넌트는 웹에서 캡슐화된 HTML 태그를 만들 수 있는 재사용이 가능한 단위로, 페이지 전체 혹은 일부가 될 수 있습니다.

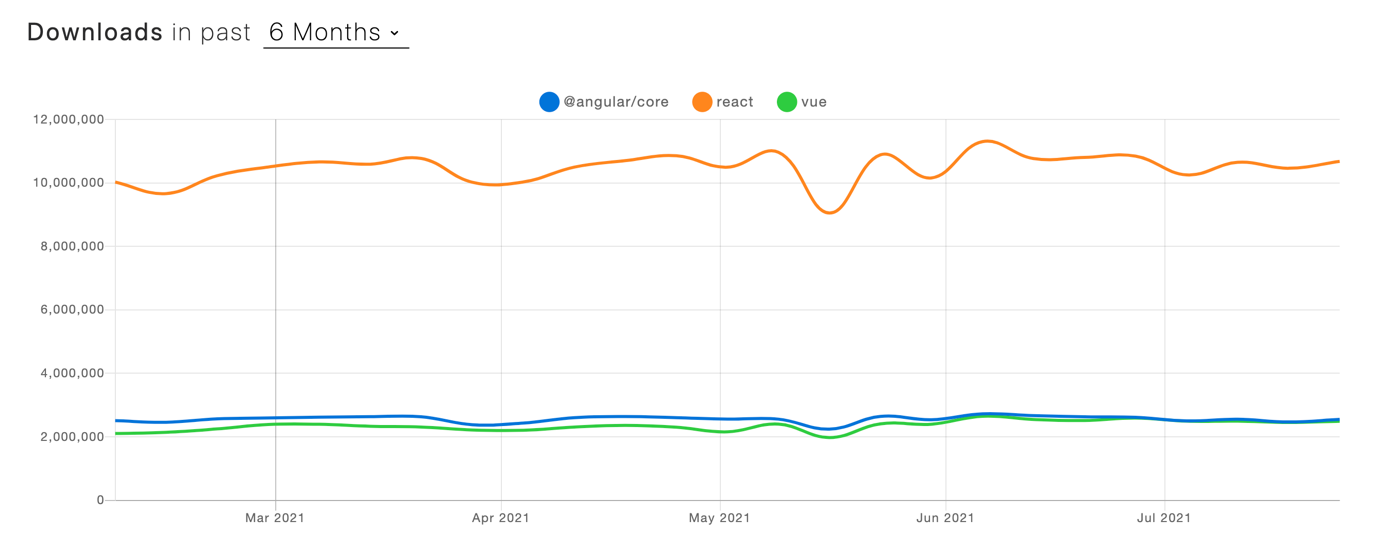
저는 공부를 위해 프론트엔드 프레임워크를 추천해달라는 사람들에게 보통 React를 추천합니다. 그 이유로는 크게 두 가지가 있는데요. 우선 첫 번째 이유는 ‘인지도’입니다. 만약 만들고 싶은 명확한 웹사이트가 없다면, 대중성이 높은 프레임워크를 공부하는 것이 커뮤니티에 모르는 내용을 질문하거나 자료를 구하기에 용이하기 때문입니다. 실제로 npm trend에 따르면 react가 높은 다운로드 수를 나타내고 있는 것을 확인할 수 있습니다.
그리고 React를 추천하는 두 번째 이유는 ‘낮은 러닝 커브’입니다. React는 환경 설정 가이드와 문서가 잘 구축되어 있으며, 다른 프레임워크에 비해 학습해야 하는 내용이 적다는 특징이 있습니다. (그러나 원하는 추가 기능을 위해 다른 서드파티 라이브러리를 학습해야 한다면, 공부해야 하는 양은 달라지죠.)

Angular는 필요한 기능을 모두 내장한 프레임워크로, Router, Forms, HTTP, 애니메이션을 위한 Angular Animations, 국제화를 위한 i18n 모듈, 테스팅 모듈 등 다양한 기능과 모듈을 지원하고 있습니다. 또 다른 장점으로는 Angular CLI가 있는데요. Angular는 많은 사람들이 어려워하는 개발환경 구축을 Angular CLI 명령어 하나만으로 간편하게 해결할 수 있으며, 다른 프레임워크와 달리 추가적인 명령어를 제공하여 개발과정 전반에 걸쳐 편리함을 제공하기도 합니다.
이 외에도 Angular는 태그 이름, 템플릿 파일, CSS 파일에 대한 정보를 decorator 문법으로 전달하는 선언적 코딩 스타일을 사용한다는 특징을 갖고 있습니다.
Vue는 React와 마찬가지로 가상 DOM과 컴포넌트 방식을 사용하지만, 컴포넌트에서 자바스크립트의 집중도가 상대적으로 낮다는 차이점을 지니고 있습니다. 즉 컴포넌트를 작성할 때, JSX를 사용하는 React와 달리 HTML 마크업 기반의 탬플릿 문법을 활용한다는 것인데요. 이는 Angular와 유사한 방식입니다. 특히 Vue의 파일은 HTML 마크업 부분과 CSS 부분, 자바스크립트 부분이 나뉘어 있어서 웹 디자이너와의 협업에 용이하다는 평가를 받기도 합니다.
위에서 소개한 다른 프레임워크와 차별적인 Vue만의 또 다른 특징으로는 ‘커뮤니티가 주도하는 프레임워크’라는 점이 있습니다. Facebook이 React를 만들고, Google이 Angular를 만든 것과 달리, Vue는 기업이 주도하여 만든 프레임워크가 아니라는 것인데요. 이러한 점 때문에 문서나 코드 품질을 우려하는 의견도 있으나, Vue는 잘 구성된 문서를 통해 안정성을 입증하고 있습니다. 실제로도 Vue는 많은 사람들에게 ‘초심자가 접하기에 편한 프레임워크’라는 평가를 받고 있죠.
프로그래밍의 세계는 역동적이고 빠르게 변합니다. 당장 각광받는 유명한 언어나 프레임워크라도 언제든 더 좋은 것에 밀려날 수 있죠. 이는 프론트엔드 프레임워크도 마찬가지인데요. 만약 만들고 싶은 서비스가 있다면, 유명한 것만을 쫓기보다 해당 서비스가 어떤 프레임워크의 특징에 적합한지 고민하는 것이 중요하다고 생각합니다. 이 글을 읽는 여러분 모두 현재 상황에 적합한 프레임워크를 선택하여, 성공적으로 웹사이트를 제작하실 수 있기를 응원하겠습니다!
<참고 자료>
- State of JS. https://2020.stateofjs.com/ko-KR/technologies/front-end-frameworks/
- 에스코어. https://www.samsungsds.com/kr/insights/frameworks.html
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.