논리적 디자인을 위한 상세 가이드

회사에 소속된 모든 사람은 문제를 해결하고 비즈니스 목표를 달성하기 위해 존재합니다. 그중 디자이너는 프로젝트의 중심에서 다양한 팀과 협업하고 최종 결과물을 설계하는 역할을 맡습니다. 이 역할을 맡은 디자이너는 비즈니스 목표를 바탕으로 디자인 의사 결정을 하고, 자신의 의도와 목표에 대해 논리적으로 설명할 수 있어야 할 것입니다. 이 글에서 저는 어떻게 비즈니스를 위한 논리적인 디자인을 구성하는지에 대해 이야기해보려고 합니다.
논리가 필요한 순간

디자인 리뷰를 합니다. PM과 개발자가 참여합니다. 제가 왜 이렇게 디자인했는지 요리조리 설명하고 마지막에는 ‘사용자가 편하게 사용할 수 있게 만들었습니다.’로 발표를 마칩니다. 그런데 이때 질문이 들어옵니다. ‘이 디자인이 왜 사용자에게 편한가요?

저는 설명하기 위해서 고민합니다. 어떻게 말해야 전달이 잘될까? 최종 디자인에 도달하기까지 수없이 많은 시행착오와 고민들이 있었는데… 어떻게 설명하지…?
논리적 디자인

다른 사람들에게 디자인을 설명하는 순간에 어떻게 하면 설명을 잘할 수 있을지에 대한 고민 했습니다. 프로덕트 디자이너는 프로젝트의 시작부터 기획과 구현까지 걸쳐있기 때문에 다양한 구성원들과 협업을 위해 매끄러운 커뮤니케이션은 필수적이라 생각하는데, 어떻게 하면 더 잘 커뮤니케이션할 수 있을지 고민하다 떠올린 것이 논리였습니다.
논리적 디자인이란 무엇일까요? 저는 제가 만드는 디자인이 결국에는 제가 하는 주장이라 생각했습니다. 나의 디자인을 논리적으로 설명하려면 논리적인 주장이 무엇인지에 대한 정의가 필요했고요.

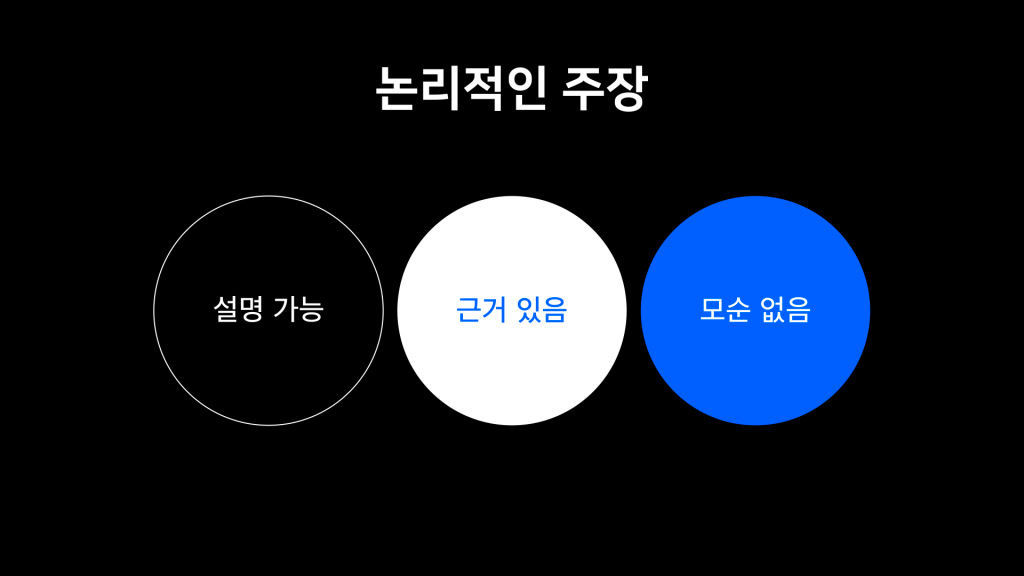
논리적인 주장은 3가지 요소가 있습니다. 1. 설명이 가능해야 하며 2. 근거가 있어야 하며 3. 모순이 없어야 합니다. 디자인은 말로 하는 것과 다르기 때문에 이 3가지 요소를 위해 몇 가지 작업이 필요했습니다.
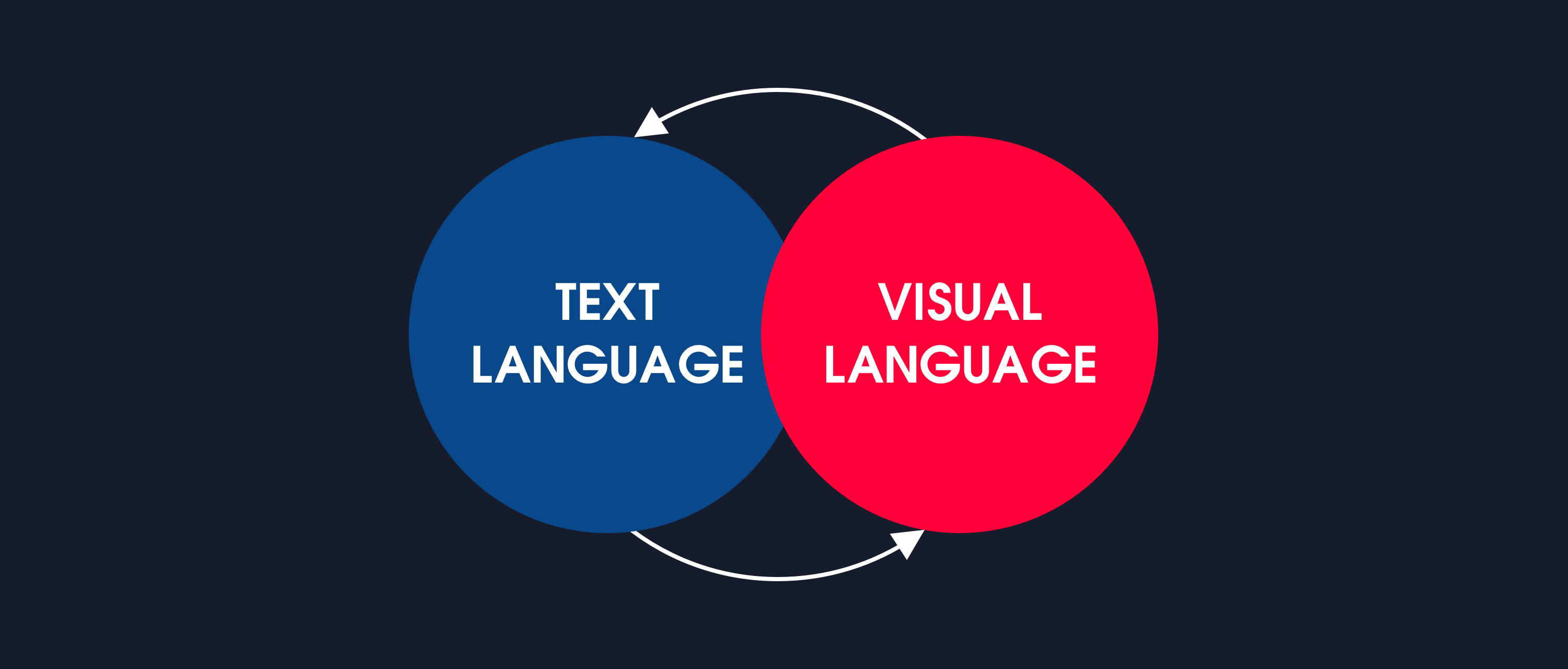
- 설명할 수 있게 시각 언어를 문자 언어로 바꿨고
- 근거를 들기 위해 보편적 사실 혹은 데이터를 활용하고
- 내 주장과 근거의 타당성을 끊임없이 검토했습니다.
논리 구성 예시
정의는 했는데 실제 프로젝트에서 어떻게 적용되는지는 사례를 들어보는 것이 이해가 더 쉬울 것 같은데요. 가상 프로젝트를 예시로 제가 프로덕트를 디자인할 때 어떤 과정을 거치는지 소개해 드리겠습니다.

여기 가상 서비스가 있습니다. 레시피를 제공하는 스타트업이고 런칭한 지 1년이 되었습니다. 정말 하드한 작업이 예상되는데요. 다행히도 처음 시작은 나쁘지 않게 몇십만 다운로드를 달성했습니다. 이 서비스는 프로덕트 디자이너가 기획과 디자인 역할을 맡습니다. 서비스마다 프로덕트 디자이너의 역할에 다르기 때문에 이 예시에서는 둘 다 하는 것으로 설정했습니다.

PM 분이 회의를 열었습니다. 사용자는 지속적으로 잘 늘어나고 있지만 가입하고 3개월간 앱을 다시 켜지 않는 사람이 많다고 합니다. 이 상황에서의 목표를 문장으로 구성하면 ‘리텐션 늘리기’일 것입니다. 이 목표를 달성하기 위해 프로덕트 디자이너는 프로젝트에 착수합니다.
1년 정도 된 서비스지만 아직 데이터 수집을 위한 세팅이 되어 있지 않아 데이터를 알 수 없는 상황입니다. 데이터가 없을 때 프로덕트 디자이너는 어떻게 디자인을 할까요?
디자인 시작

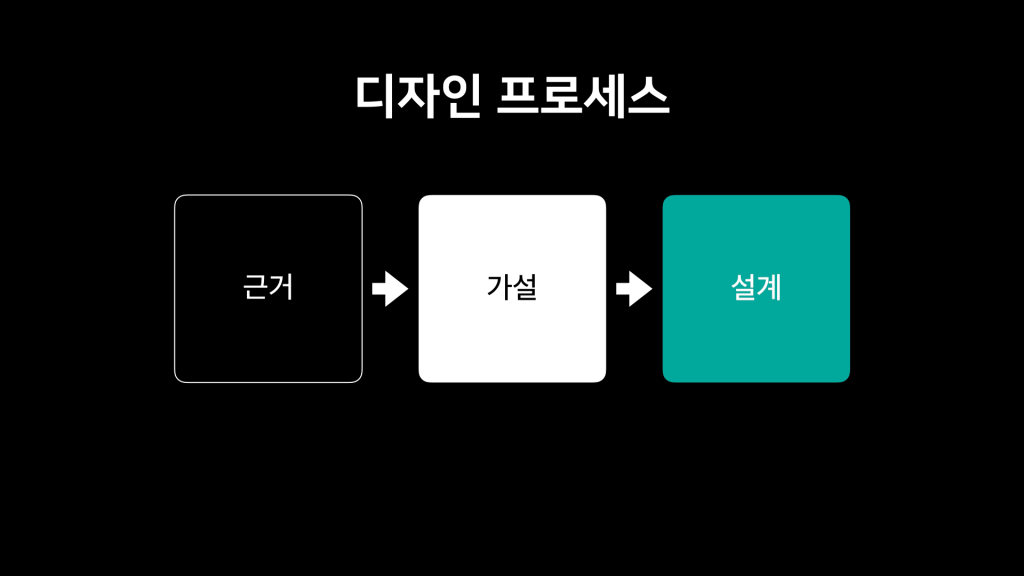
제가 프로덕트 디자이너로써 이 상황에서 프로젝트를 시작하면 이와 같은 단계를 거칩니다. 먼저 근거를 세우고 가설을 설정하고 이를 바탕으로 프로덕트를 설계합니다.

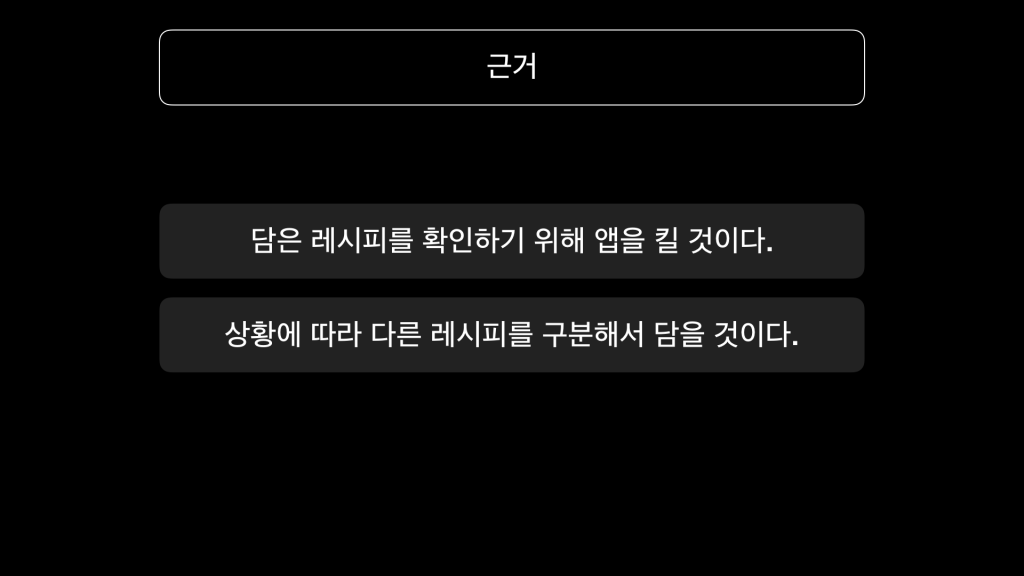
첫 번째 단계로 리텐션을 올리기 위해 다양한 근거를 찾습니다. 레시피 서비스에서 리텐션을 올리기 위한 방법으로는 담은 레시피를 확인하는 것일 것이라는 것과 상황에 따라 다른 레시피를 구분해서 담을 것이라는 근거를 찾습니다. 데이터가 없기 때문에 Maybe 문장으로 작성하고 최대한 타당하고 자명하다고 여겨질 때까지 고민합니다.

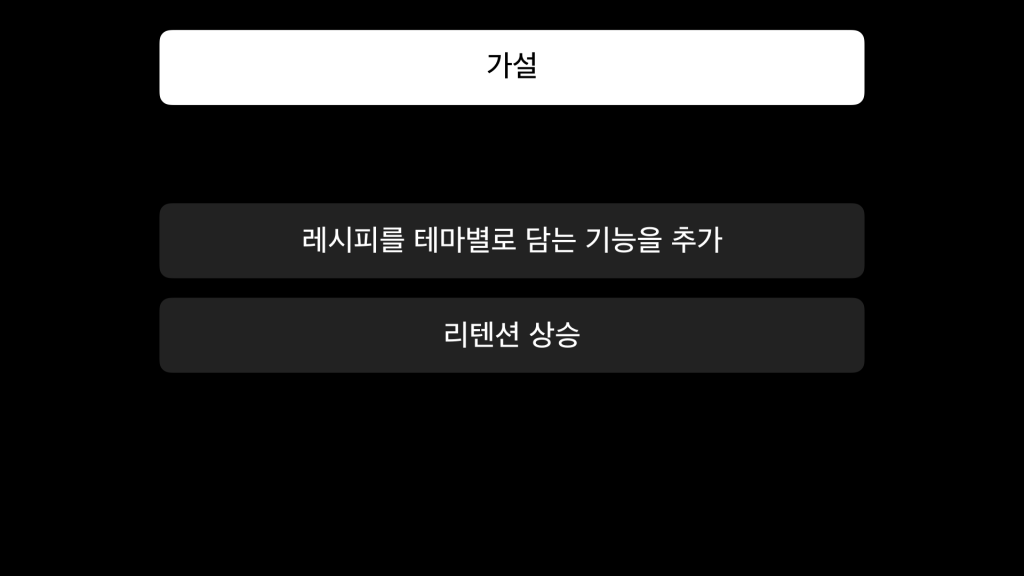
근거가 어느 정도 설득력이 있다고 생각이 되면 근거를 바탕으로 가설을 세웁니다. 레시피를 담기 위해 다시 앱을 켠다는 근거가 설득력이 있다면, 레시피에 테마별로 담는 기능을 추가하면 리텐션이 상승할 것입니다.

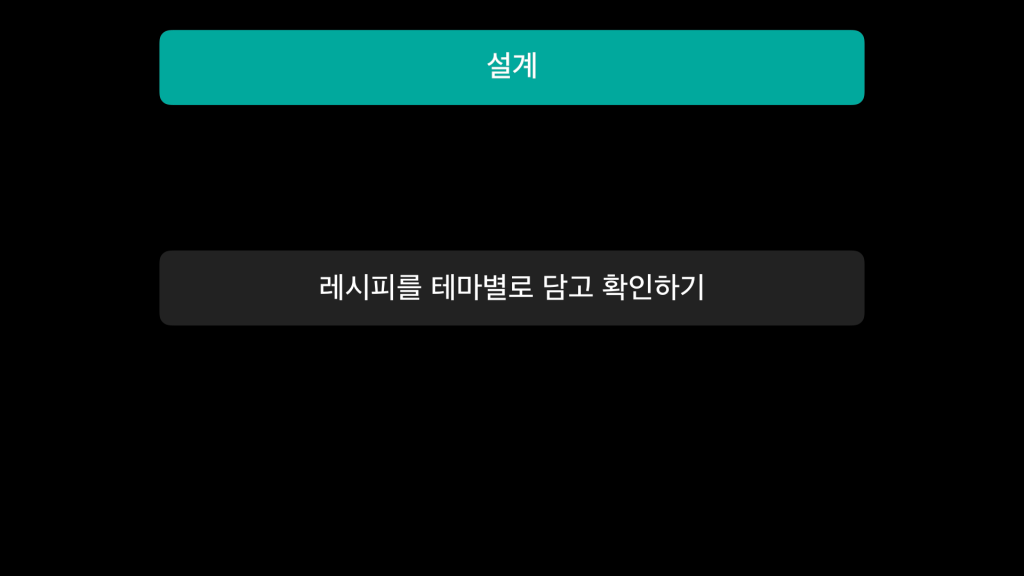
근거와 가설의 연관관계가 충분하다고 생각이 되면 설계에 들어갑니다. 설계를 할 때는 가설을 통해 내가 프로덕트에 추가할 수 있는 기능을 상상합니다. 이 문장을 작성할 때는 최대한 행동과 연관된 문장으로 구성합니다. 이 사례에서는 레시피 테마별로 담고 확인하기라는 문장으로 정의했습니다.

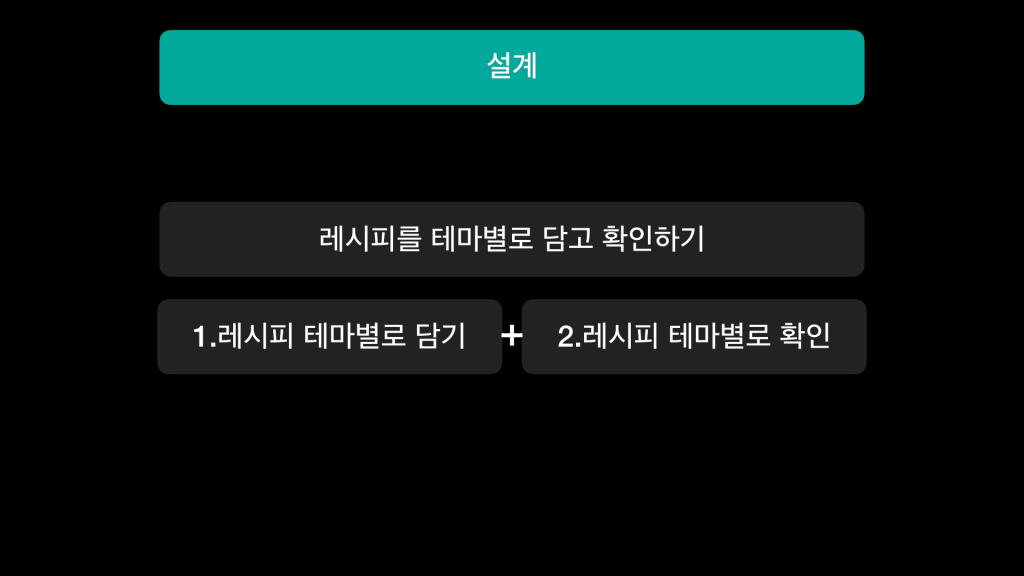
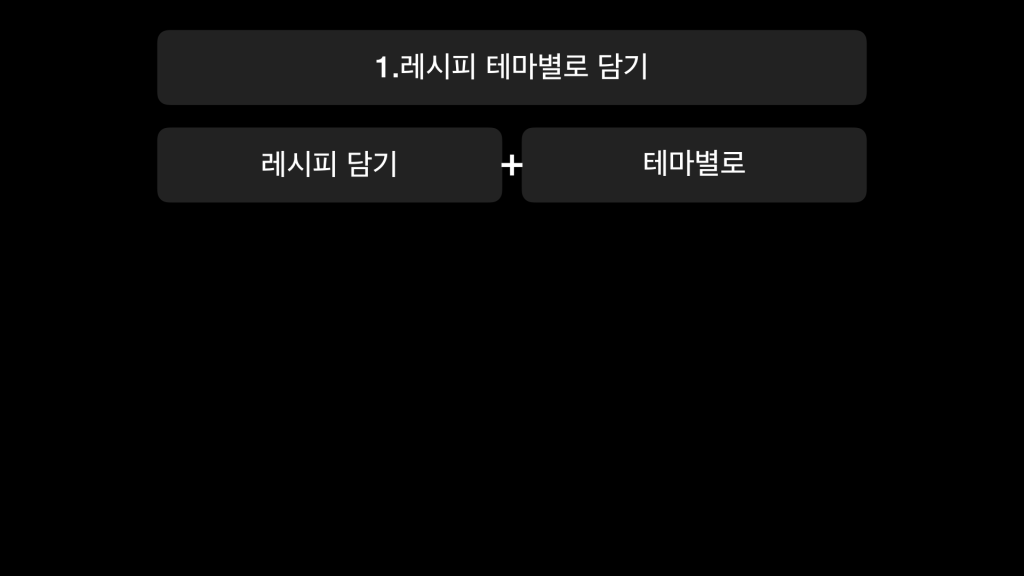
구체적인 설계에 들어가기 위해 이제 이 문장을 쪼갭니다. 사용자가 레시피를 테마별로 담고 확인하기를 쪼개면, 레시피를 테마별로 담는 것과, 레시피를 테마별로 확인하기 일 것입니다.
‘레시피 담기’ 만들기

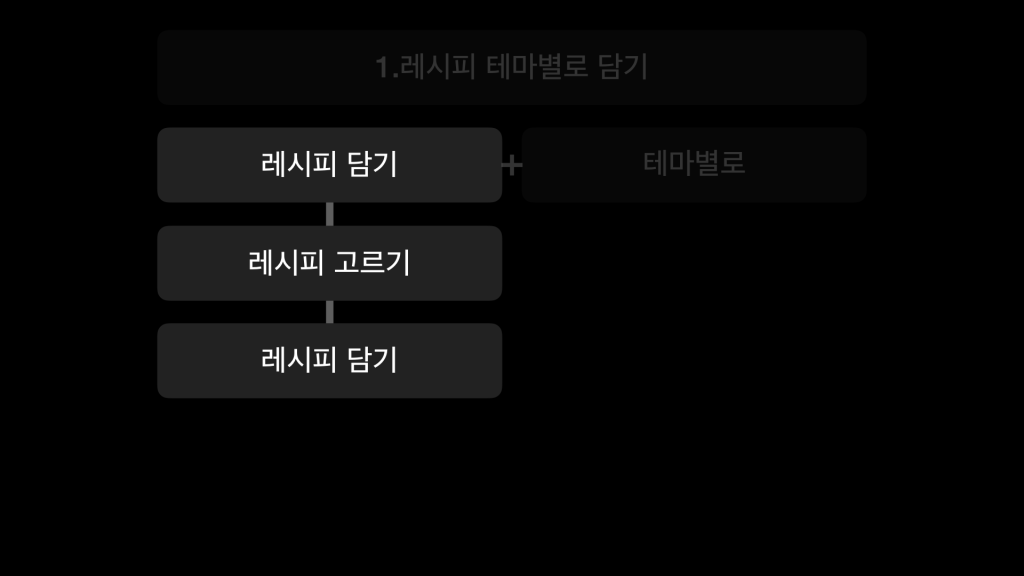
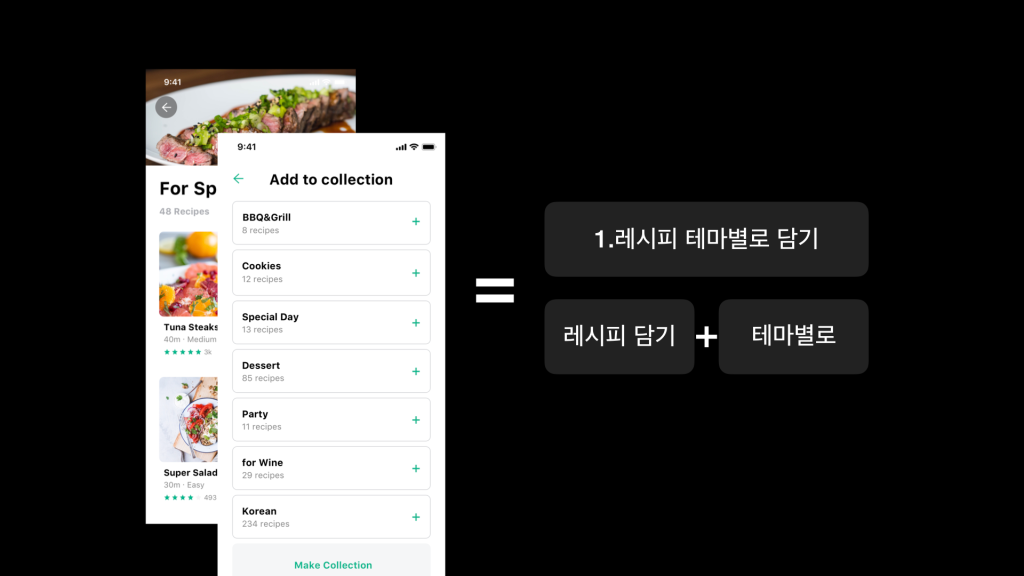
그리고 쪼개진 문장을 다시 쪼갭니다. 레시피를 테마별로 담기를 쪼개면 레시피 담기라는 행동과 테마별로 담기라는 행동으로 나뉩니다.

문장을 더 이상 쪼갤 수 없을 정도가 되면 이 행동과 연관된 행동들로 쪼갭니다. 레시피를 담기 위해서는 레시피를 골라야 하고, 레시피를 담을 수 있어야 합니다.

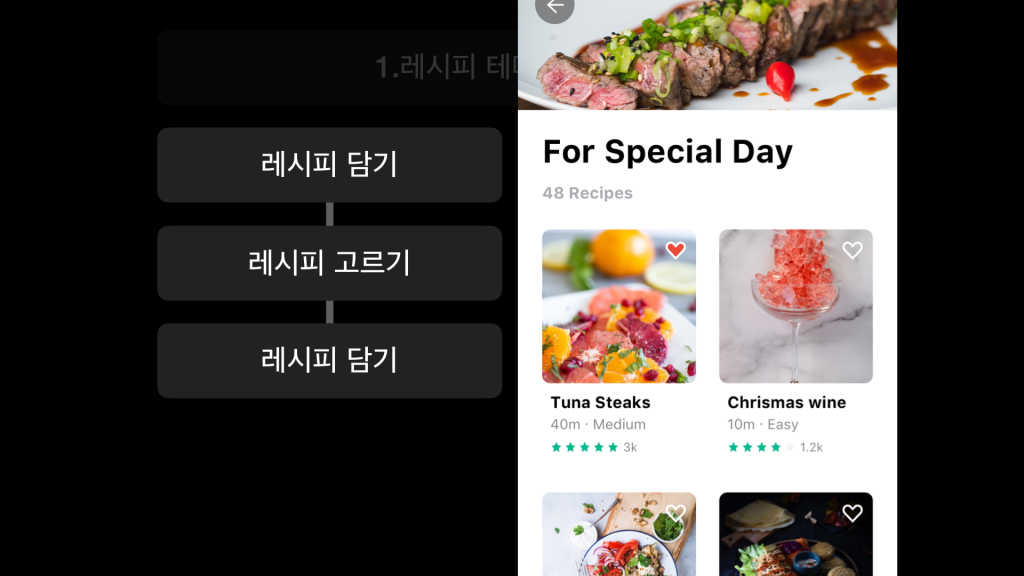
이제 이 문장을 바탕으로 시각물을 설계합니다. 페이지에서 레시피를 고르는 것은 기존 서비스의 레시피 목록을 조회하는 것으로 할 수 있을 것이고, 레시피 우측 상단에 있는 하트 버튼으로 레시피를 담을 수 있습니다.

‘테마별로 담기’ 만들기

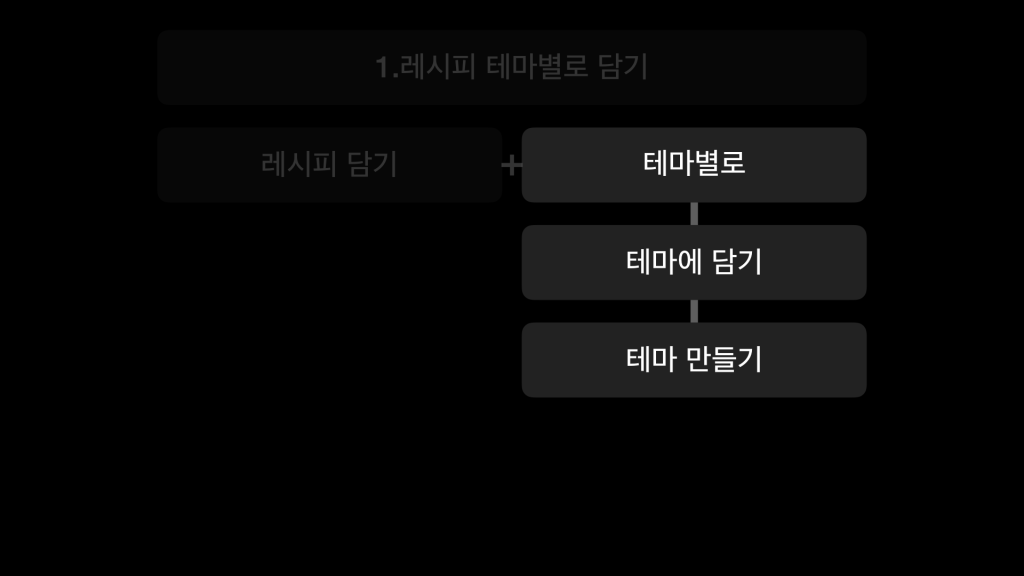
이제 테마별로 담기로 넘어갑니다. 이 단계에서 테마별로 담기 행위를 위해 필요한 행동을 분석합니다. 여기서는 테마를 담는 행동과 담을 테마를 만드는 행위로 잘게 쪼갭니다.

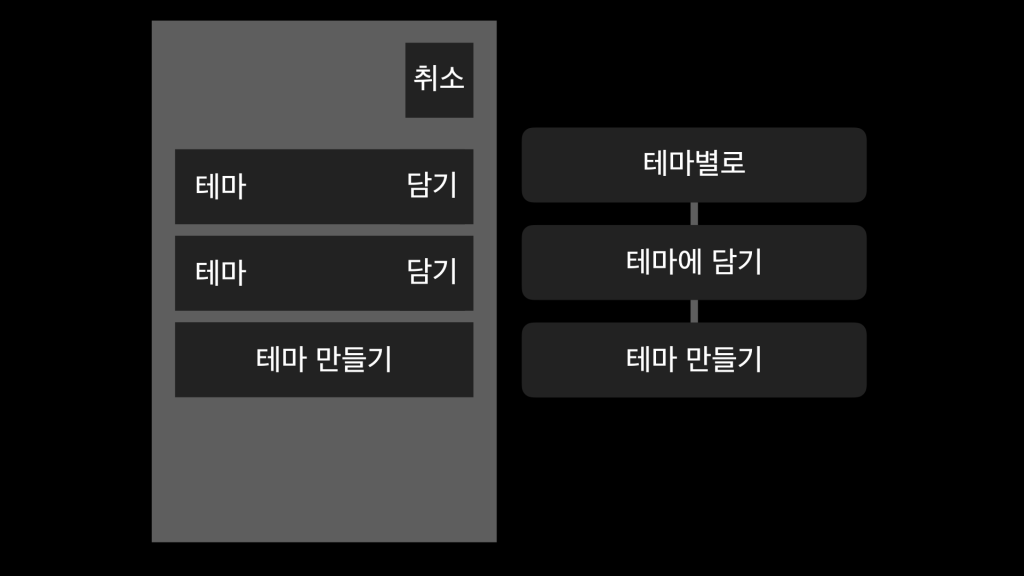
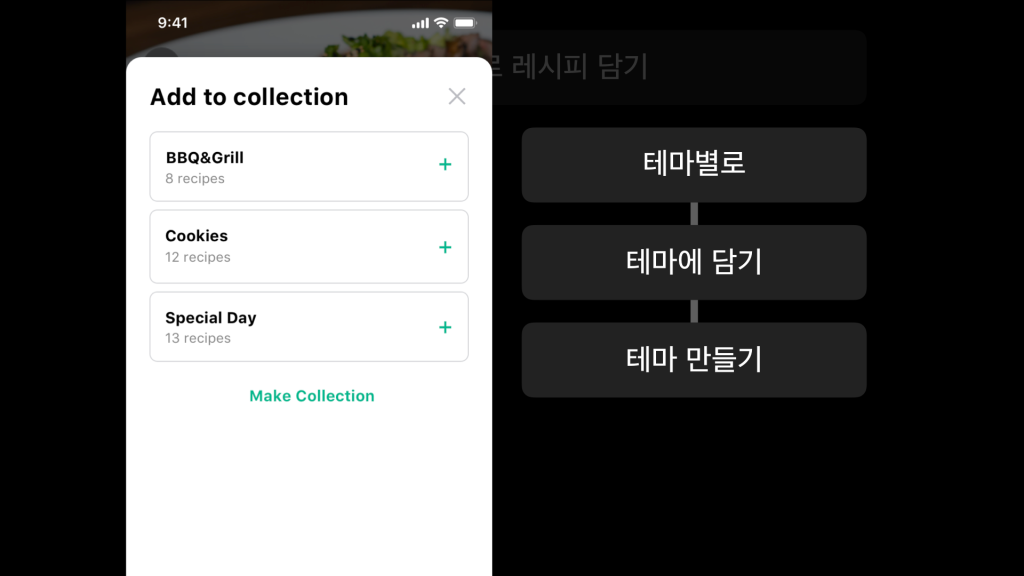
사용자는 레시피를 고른 직후 테마에 담을 것이기 때문에 레시피의 하트 아이콘을 누른 다음 테마를 고를 수 있는 단계를 디자인합니다. 이 단계에서는 테마에 담기, 테마 만들기 기능이 필요할 것이며 이에 맞추어 글로 필요한 기능을 대략적으로 배치합니다.

글로 배치한 레이아웃을 바탕으로 GUI 디자인을 진행합니다. 각 기능에 알맞은 컴포넌트로 전체 레이아웃을 구성합니다.

프로젝트의 목표부터 시작해서 근거, 가설, 설계의 단계를 거쳐 최종 산출물은 이러한 형태로 공유됩니다. 저는 모든 과정을 문장, 즉 문자 언어로 치환해서 생각하는 편이고, 이 GUI 디자인을 지금까지 보여드린 문장과 동일하게 상상하는 편입니다.

이 GUI 디자인에 대해 설명할 때 근거, 가설, 설계의 단계에서 작성했던 문장으로 설명합니다. 문장에서 출발해 시각적인 디자인을 문장에 대응하는 방식으로 설명하는 것입니다.
논리 강화하기
데이터를 확보하기 어려운 살황에서는 이렇게 디자인하지만, 모든 프로젝트를 직관에 기대어 작업을 할 수는 없을 것입니다. 주관적인 의견이 많이 섞이기 때문에 서비스의 규모가 커지고 프로젝트 성공 확률을 높여야 하는 상황일수록 더 설득력 있는 주장을 해야 하는 순간이 찾아옵니다. 이때 저는 근거를 강화하기 위해 2가지 방법을 활용하는 편입니다.
보편적 사실
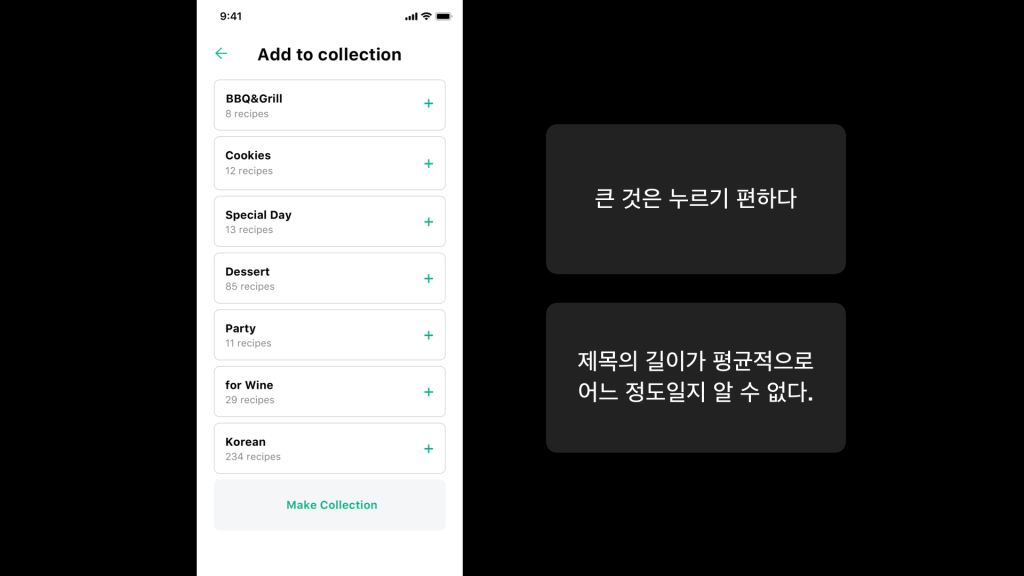
첫 번째는 보편적 사실입니다. 특히 디테일한 GUI 디자인을 할 때 많이 활용하는 편인데요. 간단한 예시를 통해 알아보겠습니다. 1차 디자인 리뷰 때 개발자 분께서 이런 질문을 할 수도 있습니다. 왜 하필 다양한 모양 중에 이런 모양을 선택했느냐고. 이때 내가 왜 이런 GUI로 디자인했는지 다시 돌아봅니다. 이 페이지는 목적을 가지고 있는데요, 이 목적을 달성하기 위해 스스로도 왜 이런 모양으로 디자인했는지를 돌아봅니다.

큰 것은 누르기 편하고, 정보가 가변적인 영역인 제목과 레시피 개수 쪽은 데이터가 없는 상황에서는 얼마나 길게 나올지 알 수 없기 때문에 최대한 가로로 길 필요가 있습니다. 이름이 가려지면 사용자는 컬렉션을 구분할 수 없게 될 테니까요. 이런 식으로 페이지의 목적을 달성하기 위해 필요한 조건을 정의하고, 이 조건에 알맞은 형태라는 자명한 사실들로 근거를 강화할 수 있습니다. 알 수 없다는 사실도 강한 근거라고 생각하고요.

그래서 이렇게 “현재는 사용자가 몇 개의 컬렉션을 만들지 알 수 없기 때문에 크기가 크고 여러 개가 표시될 수 있는 형태로 디자인했습니다”라고 간단하게 논리를 강화할 수 있습니다. 이렇게 직관적인 가설, 보편적 사실만으로도 어느 정도 디자인할 수 있지만, 프로젝트의 목표 달성 확률을 높일 수 있는 강한 설득력이 갖기는 힘들 것입니다. 직관은 말 그대로 개인의 통찰에 기대는 정보이고, 보편적 사실도 어디까지가 보편적인지 서로 다르기 때문이죠. 이때 논리를 강력하게 강화하기 위한 방법이 정성/정량 데이터입니다.
정성/정량 데이터
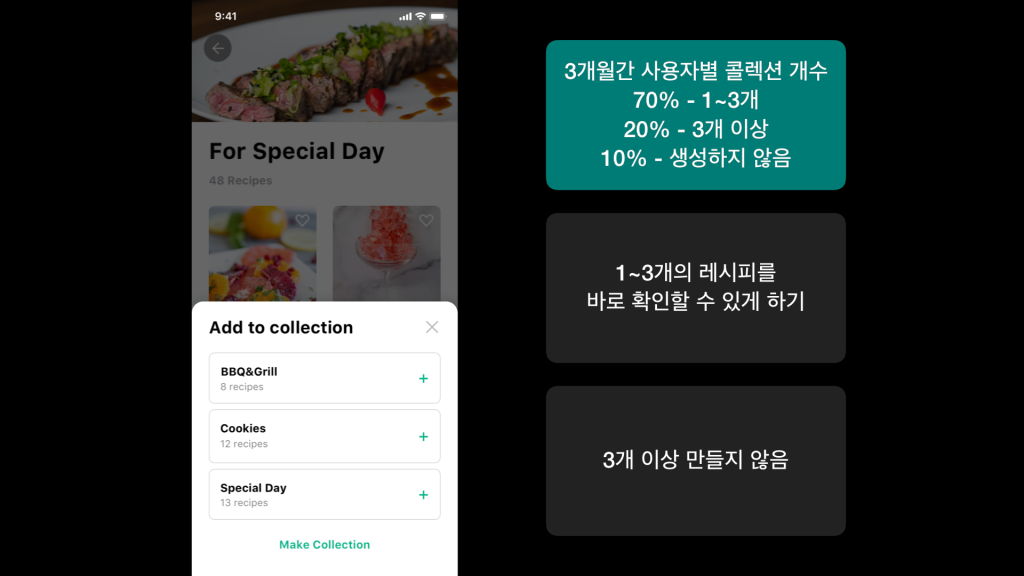
앞서 알 수 없는 정보인 “컬렉션을 몇 개나 만들지 알 수 없다”라는 정량적 데이터를 알 수 있다면 무엇이 달라질까요? GA 등을 통해 사용자가 특정 기간 내에 평균적으로 컬렉션을 몇 개나 만드는지 알 수 있다면, 사용자가 실제로 이 기능을 어떻게 사용하는지 알 수 있고, 이에 알맞은 디자인을 만들 수 있습니다.

사용자가 평균 3개 이하의 컬렉션만을 만든다면, 3개를 최대한 빠르게 브라우징 할 수 있게 크기를 알맞게 변경을 하고 한 손으로 3개의 컬렉션 중 하나를 선택하기 쉽게 아래로 배치하는 것입니다.

누군가 왜 이런 모양으로 디자인했냐고 묻는다면, “사용자는 평균 1~3개의 컬렉션을 만들어 사용하기 때문에, 엄지손가락에 가까운 영역에 3개의 컬렉션을 선택할 수 있게 디자인했습니다.”라고 답할 수 있게 되는 겁니다.
실제 사용자로부터 얻은 데이터에 기반한 디자인이기 때문에 더 강한 설득력을 가질 수 있고, 목적을 달성할 확률도 높아지는 것입니다.
효과
이러한 방식으로 어떤 효과가 있을까요? 저는 3가지의 효과를 얻었습니다.

첫 번째는 커뮤니케이션으로, 시각적인 결과물을 말과 글로 설명할 수 있습니다.
이렇게 “사용자는 평균 1~3개의 컬렉션을 만들어 사용하기 때문에, 엄지손가락에 가까운 영역에 3개의 컬렉션을 선택할 수 있게 디자인했습니다.”라고 설명할 수 있는 것입니다.

두 번째는 나한테 필요한 정보가 무엇인지 알기 편합니다.
내 디자인의 근거가 무엇인지 명확하게 파악할 수 있고, 이 근거를 강화하기 위해 어떤 데이터를 확보해야 하는지를 알기 편합니다. 또한 프로덕트 디자이너가 모든 데이터를 직접 찾아볼 수는 없기 때문에 다른 분들께 요청할 때가 많은데 이때 무엇이 왜 필요한지 커뮤니케이션하는 것이 더 매끄러워졌고요.

세 번째는 계획과 개선입니다. 나의 디자인 과정을 단계별로 알 수 있기 때문에, 디자인이 프로젝트 목표를 달성하는데 부족하다는 생각이 들었을 때, 어느 부분을 개선해야 할지 파악하기가 쉬워졌습니다.
예를 들면 이렇게, 가설을 세우고 디자인해가는 과정에서 논리가 부족하다는 생각이 든다면 자명한 사실이나 정성/정량적 데이터를 확보해 볼 것이고, 확인해 본 결과 논리가 틀렸다면 새로운 가설을 세운다는 액션 플랜을 세우듯이 말입니다. 또한 다음 프로젝트를 진행할 때 논리를 강화할 수 있는 더 나은 방법을 찾아볼 수 있고요.
논리적 디자인
저는 이러한 디자인을 논리적 디자인이라 부르고 있습니다. 내가 설명할 수 없는 것은 아직 이해하지 못한 것이라 생각하며, 시각적 언어를 반드시 동료들과 소통할 수 있는 형태로 가공을 해야 할 것입니다.
비즈니스 목표를 달성하기 위해 내가 만든 요소 하나하나가 어떤 역할인지를 이해하고, 더 매끄러운 커뮤니케이션을 위해 논리적 디자인을 한번 시도해보시길 바랍니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
