
오늘 살펴볼 내용은 '오디오 재생 UI'입니다. 소리가 중심이 되는 콘텐츠는 점점 다양해지고 있는데요. 이에 각 '오디오 콘텐츠 재생'이 필요한 서비스는 플레이어를 어떻게 구성하고, 어떤 기능을 담고 있는지 자세히 들여다봤어요. 재미있게 읽어주세요!
(에디터, 재그마스터) 소리가 중심이 되는 콘텐츠가 점점 다양해지고 있어요. 처음엔 음악으로 시작했지만 이제 오디오북, 팟캐스트 등 다양한 영역으로 확장되고 있습니다. 이런 과정에서 콘텐츠 제공도 중요하지만 오디오 콘텐츠를 재생하는 화면과 기능의 중요성도 점점 커지는 상황입니다. 그래서 오늘 저는 오디오 클립, 구글 팟캐스트, 팟빵 등 세 가지 서비스를 중심으로 플레이어를 어떻게 활용하고 있는지 자세히 들여다봤어요. 오늘도 재미있게 읽어주시기 바라요!
(에디터, 동동) 제게 어떤 콘텐츠 서비스를 가장 오래 사용하는지 물어보면, 음원 앱이라 얘기할 것 같아요. 그런데 평소 음악을 즐겨 듣는 것에 비해 오디오 재생 UI에 대해 깊게 고민해봤던 적은 없었어요. 이번 회차를 준비하며, 더 다양해지는 오디오 콘텐츠에 대응하기 위해 어떤 부분을 고민하면 좋을지 살펴봤는데요. 애플의 경우, 잠금 화면과 제어 센터에서 공통된 UI로 제공되는데 서비스는 각각 어떤 플레이어를 활용하는지 정리해봤습니다.
(에디터, 조이) SNS에서 음악은 단순히 청취가 아닌 ‘나를 표현하는 수단’으로 자리매김하고 있습니다. 사람들이 나를 표현하는 음악을 선택할 때 어떻게 음악을 들어보고 긴 음악 중 일부분을 설정해서 보여주는지 카카오톡, 틱톡, 인스타그램 스토리, 페이스북 스토리를 살펴보겠습니다.
(에디터, 썬데이) 저는 주로 러닝 할 때 듣고 있는 음악을 조정하는 용도로 애플워치를 사용해요. 최근 음원 스트리밍 서비스는 단순히 오디오를 재생하는데 그치지 않고, 사용자의 취향을 맞춘 곡 추천과 음원 트렌드를 알려주는 창구의 역할도 하고 있습니다. 하지만 모바일에서 많은 기능을 제공해도, 웨어러블 기기 특성상 작은 화면으로 인해 일부 기능만 제공하곤 해요. 스포티파이, 플로, 유튜브 뮤직 사례를 통해 워치로 어떤 기능을 제공하는지 살펴보겠습니다.

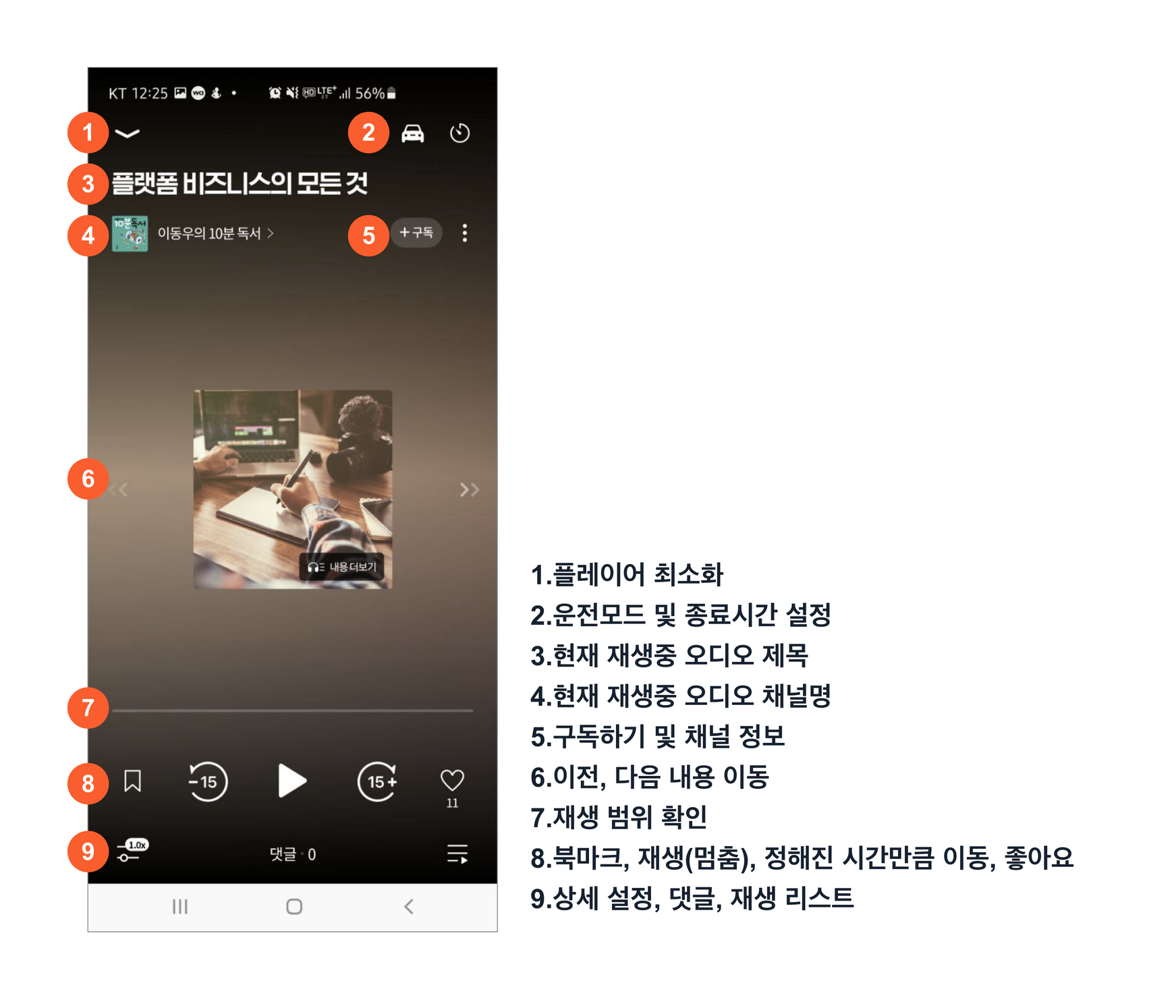
오디오 클립은 네이버에서 운영하는 오디오 콘텐츠 서비스입니다. 꼬마 니콜라로 잘 알려진 장 자끄 상뻬의 드로잉이 곳곳에 활용되는 서비스기도 해요. 네이버 특유의 디테일이 담긴 오디오 클립은 어떤 UI를 갖고 있는지 자세히 살펴볼게요.

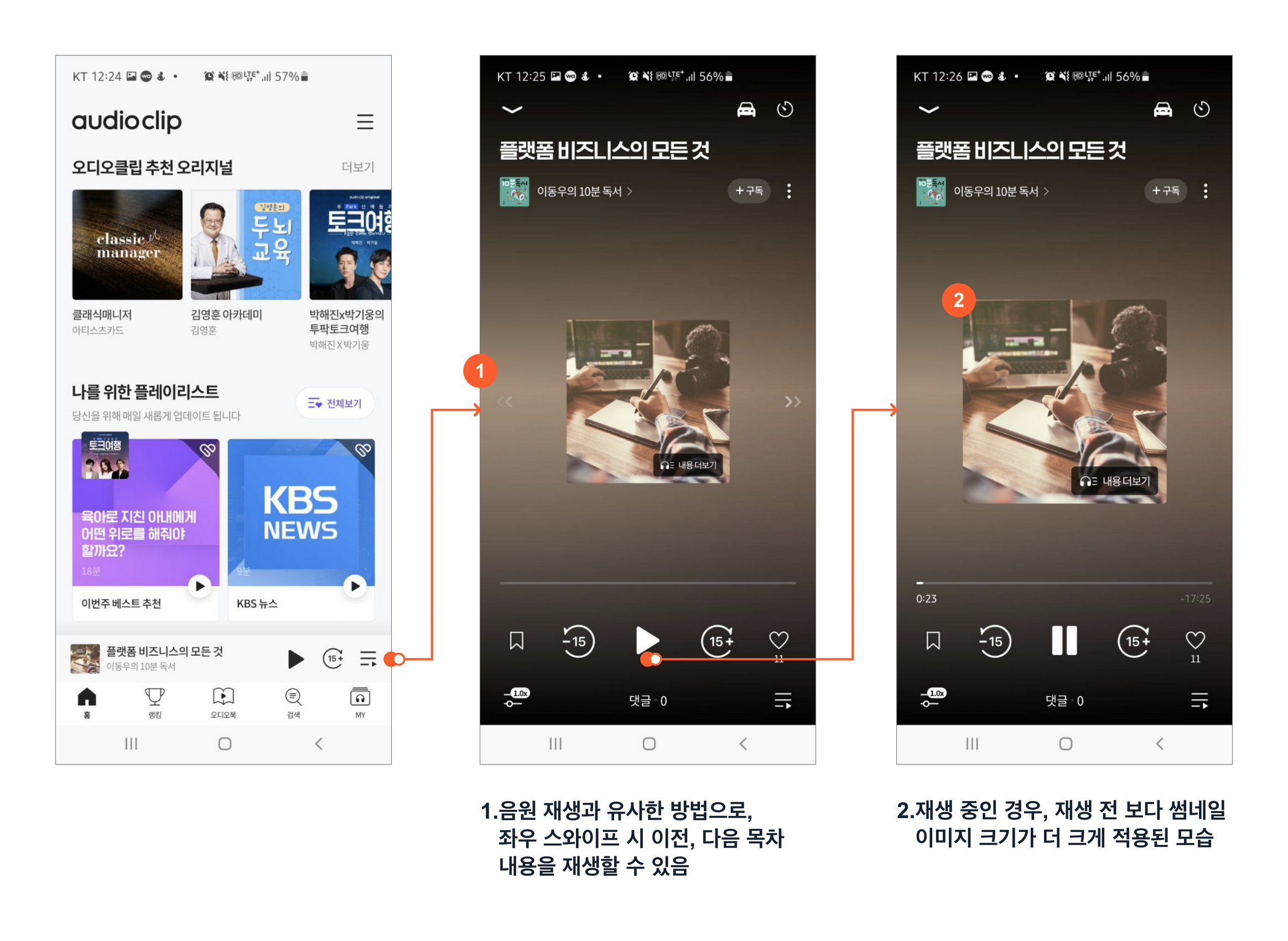
(1) 오디오 클립은 재생 전, 후 UI가 조금 다르게 구성되어 있어요. 재생 전에는 이전에 듣던 내용을 대표하는 썸네일 이미지를 중심으로 좌, 우 화살표를 확인할 수 있습니다. 스와이프를 통해 이전, 다음 목차로 이동할 수 있는 기능이 제공되기 때문인데요. 재생 후에도 가능하지만, 멈춤 상태에서 사용자에게 이런 행동이 가능하다는 사실을 알리기 위한 방법이라는 생각이 듭니다.
(2) 또 재생 전, 후 썸네일 이미지 크기가 달라집니다. 재생, 일시정지 아이콘을 통해서도 현재 상태를 알 수 있지만, 썸네일 크기를 통해서도 이런 사실을 알 수 있다는 사실이 눈에 띄네요.

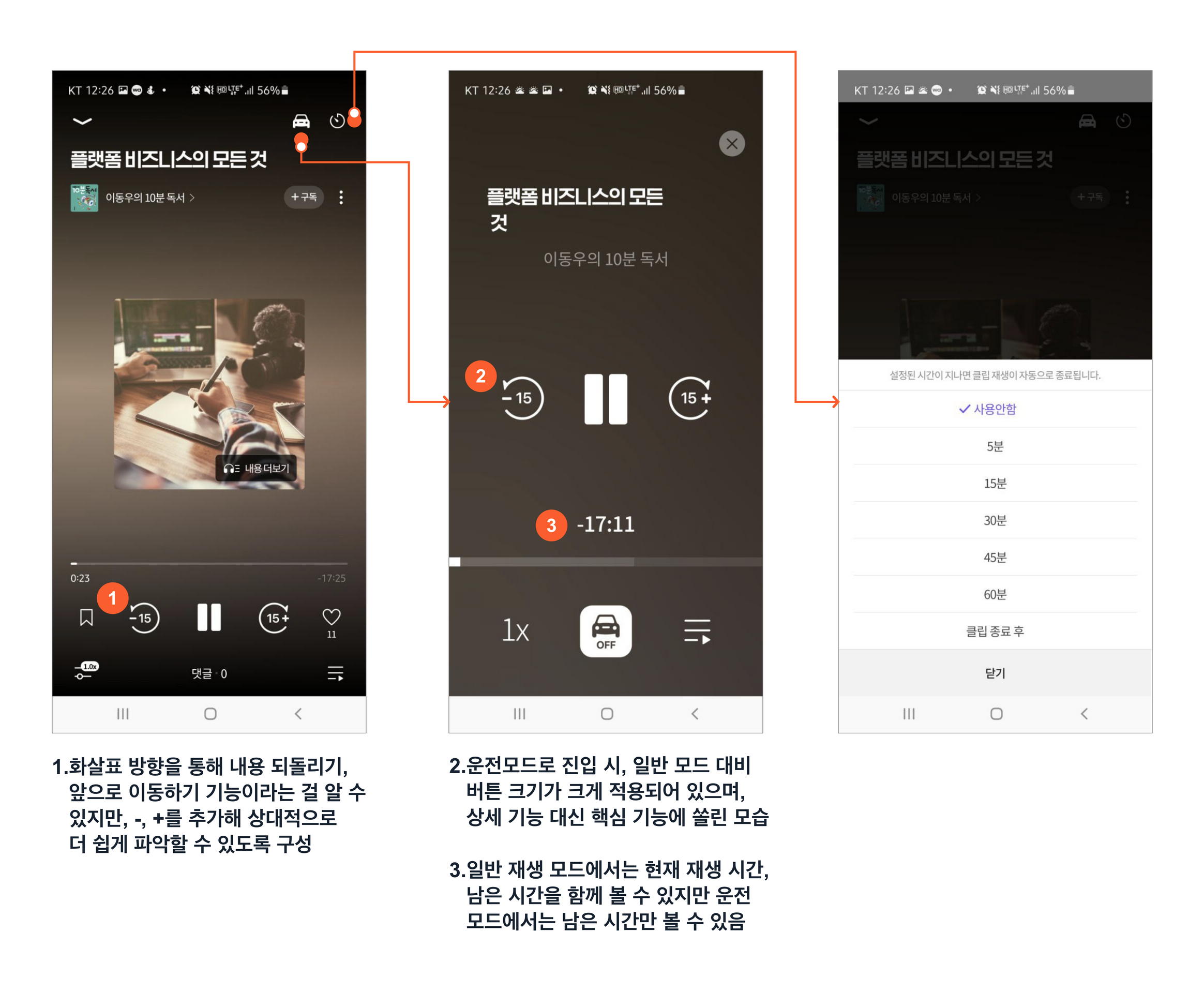
(1) 영상이나 오디오북에서 일정 시간 단위로 내용을 돌리거나 앞으로 이동하는 건 우리에게 익숙한 기능 중 하나입니다. 네이버 오디오 클립 역시 기본 15초 단위로 해당 기능을 사용할 수 있는데요. 재밌는 건, 화살표로 앞, 뒤 이동에 대한 힌트를 충분히 얻을 수 있지만(이전 사용 경험을 바탕으로) 네이버는 +, - 버튼을 추가해 기능을 처음 사용하는 사용자들이 더 빠르게 이해하고 활용할 수 있는 정보를 제공하고 있습니다.
(2) 오늘 살펴볼 서비스 중, 유일하게 운전 모드가 제공되는 오디오 클립인데요. 운전 중 조작은 위험하지만, 정차 상태 등에서 빠르게 조작할 수 있도록 핵심 기능만, 큼직하게 적용된 모습입니다. (3) 대표적으로, 일반 모드에서는 재생 시 현재까지 재생한 시간과 남은 시간을 확인할 수 있지만 운전 모드에서는 남은 시간만 볼 수 있습니다. 한 손가락으로 충분히 조작하고, 정보를 확인할 수 있는 모습이에요. 덕분에 저도 운전 중 손쉽게 오디오 클립을 사용할 수 있었습니다.
(에디터, 재그마스터의 덧붙임) 사용자는 자신의 이전 경험을 바탕으로 서비스를 이해하고 사용하는 경우가 많아요. 앞, 뒤로 이동할 수 있는 기능 역시 마찬가지입니다. 일반적인 기능이며, 자주 사용되는 기능이라 충분히 이해할 수 있을 거라 생각하지만 처음 사용하는 사용자가 역시 존재할 수밖에 없어요. 이런 측면에서 네이버가 -, + 버튼을 화살표와 함께 사용하는 건 세세한 부분까지 신경 썼다는 점을 보여주는 사례라고 생각합니다.

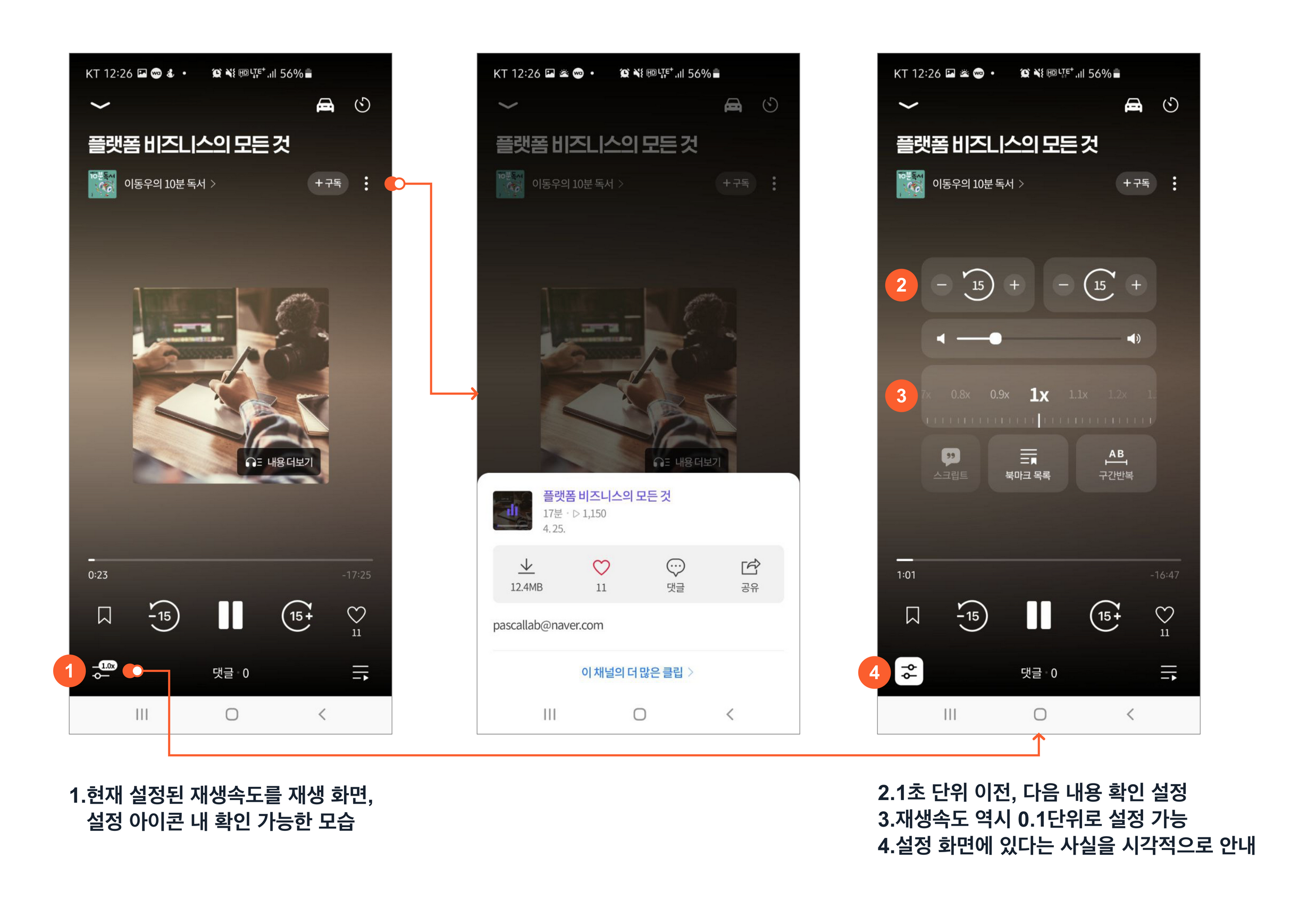
(1) 재생 화면 왼쪽 아래 배치된 설정 버튼에 현재 적용된 재생속도를 알 수 있어요. 설정하는 순간 기억할 수도 있지만, 재생속도를 빠르게 설정한 뒤 까먹고 앱을 다시 실행한 경우 앞선 내용을 잊을 가능성도 충분히 존재합니다. 사용자가 선택, 설정한 값을 이렇듯 한 단계 더 들어가지 않고도 알 수 있다는 건 중요한 기준 중 하나라고 생각해요.
(2) 설정 화면은 설정값 별 구분과 방법이 어렵지 않게 구성되어 있습니다. 가장 먼저 앞, 뒤로 이동하는 ‘시간’을 정할 수 있어요. 기본 15초에 1초 단위로 설정 가능합니다. (3) 재생 속도는 0.1 단위로 사용자가 직접 설정할 수 있어요. 이 방식은 0.1 단위로 설정이 가능한 것은 물론 빠르게 원하는 속도를 찾을 수 있다는 장점이 있습니다. (4) 앞서 설정 아이콘에 설정된 재생속도를 알 수 있다는 것을 확인했는데요. 현재 설정 화면에 있다는 사실 역시 함께 확인할 수 있는 모습입니다. 사용자가 현재 어떤 상황과 위치에 있는지 안내하는 것이 중요하다는 점을 보여주는 사례기도 합니다.
(에디터, 재그마스터의 덧붙임) 설정 화면에 ‘스크립트’ 버튼이 함께 제공되고 있는데요. 제공 여부는 콘텐츠 제공자가 선택할 수 있기에 비활성화된 경우가 있습니다. 사례로 캡처된 오디오 콘텐츠 역시 스크립트가 제공되지 않는데요. 활성화/비활성화 상태가 명확하게 구분되지 않는 점은 아쉬웠습니다. 탭 시 ‘스크립트가 없는 오디오입니다’라는 문구를 볼 수 있는데, 이 역시 콘텐츠에 따라 다르다는 점을 쉽게 알 수 없어 아쉽게 느껴졌어요. 콘텐츠에 따라 다르다는 맥락의 안내 문구가 적용되었다면, 더 구체적으로 이해하고 기능을 활용할 수 있지 않았을까 라는 생각이 듭니다.

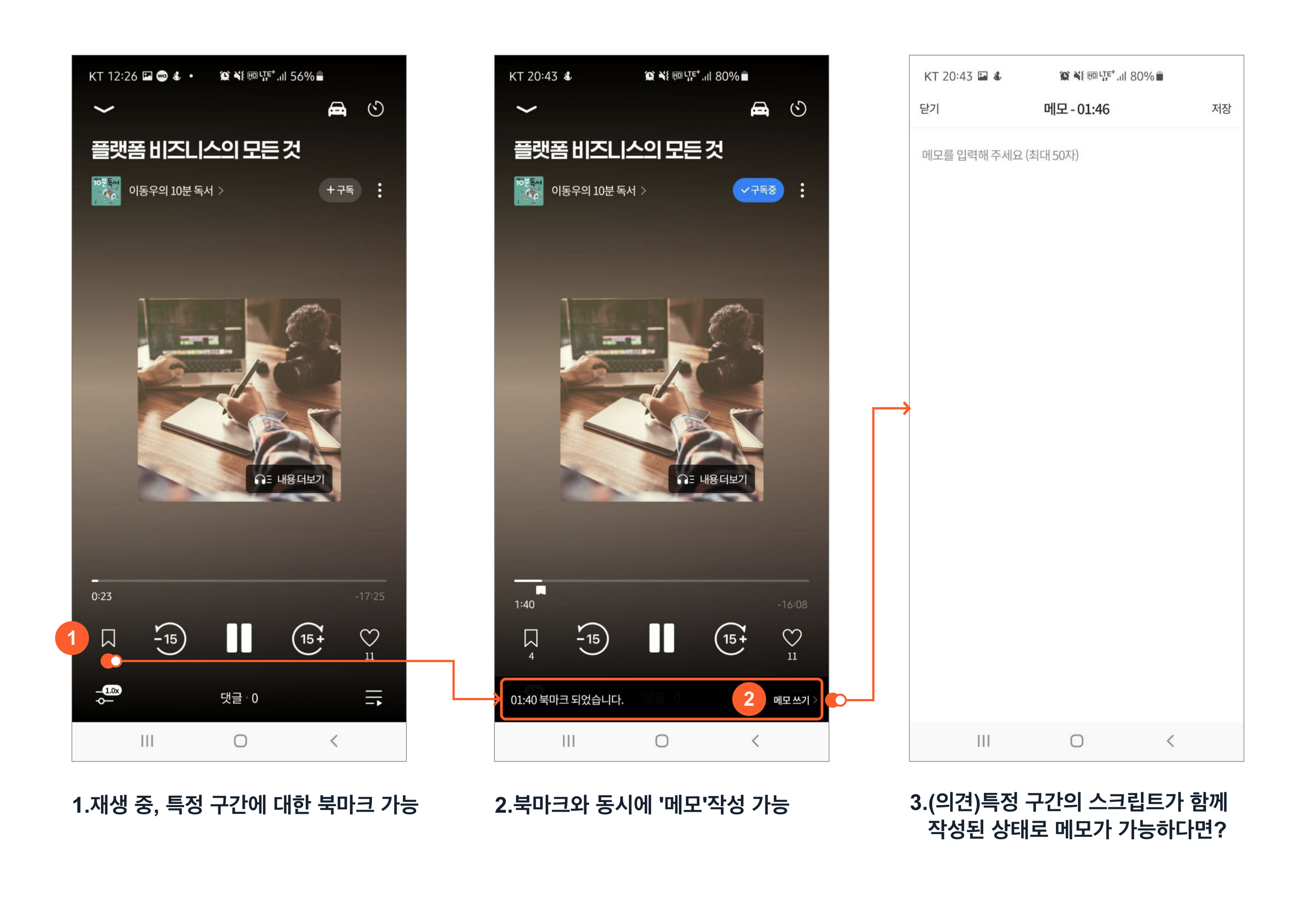
오디오 클립에서 가장 마음에 드는 기능은 (1) 북마크 기능입니다. 콘텐츠를 듣다가 마음에 드는 내용이 있는 경우 구간 별 북마크를 할 수 있습니다. (2) 북마크 하면 바로 메모로 연결되는데요. 책을 읽으면서도 남은 공간에 메모로 제 생각을 덧붙이는 걸 좋아하기에 자주 사용하고 있습니다. 메모에는 사용자 개개인의 생각 등이 담기니, 단순 재생보다 해당 서비스를 더 자주 사용하게 될 가능성도 높다고 생각해요.
(에디터, 재그마스터의 덧붙임) 저는 네이버 뮤직으로 시작해 바이브를 계속 사용하고 있어요. 앱을 실행하지 않고, 잠금화면이나 알림 리스트 상단에서 좋아요 등의 핵심 기능을 자주 쓰게 되는데요. 오디오 클립 역시 북마크 기능을 같은 방법으로 제공해주면 좋을 것 같아요. 종이책은 마음대로, 자연스레 메모를 남길 수 있지만 오디오북은 짧은 순간에 마음에 드는 내용이 지나갈 수 있어 재생을 멈추고, 앱으로 다시 들어가 북마크를 해야 하기 때문입니다. 또 스크립트가 제공되는 콘텐츠라면 메모 시 해당 내용을 같이 담아주면 어떨까 싶습니다.

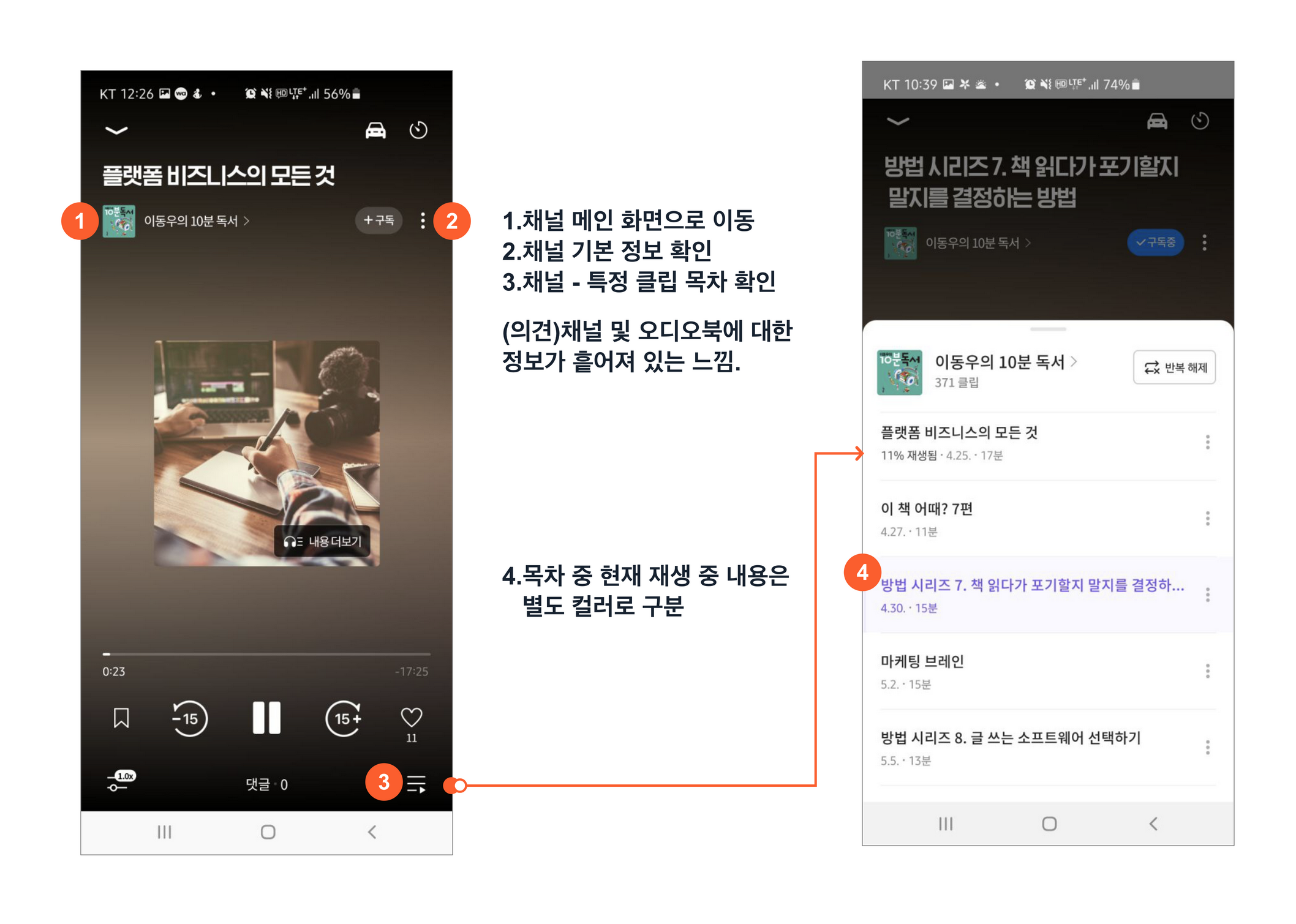
디테일이 잘 적용된 서비스지만 아쉬운 점도 있어요. (1)~(3)무엇보다 콘텐츠에 대한 정보가 흩어져 있는 느낌이 강해요. 콘텐츠 메인 화면 이동, 기본 정보 확인, 목차 등이 각각의 버튼으로 제공되어 처음에는 정보를 한 번에 이해하고 받아들이기 어려웠습니다. (3) 목차에 콘텐츠 메인 화면으로 이동 가능한 링크가 적용되어 있기에 (1) 메인 화면으로 바로 이동 가능한 내용을 통합하거나 (2) 기본 정보를 목차 화면과 함께 활용했다면 어땠을까 하는 생각이 듭니다.
구글 팟캐스트는 국내 오디오북, 팟캐스트 서비스에 비해 콘텐츠가 부족해 자주 활용하는 서비스는 아니에요. 하지만, 네이버와 함께 살펴보면 좋겠다는 생각으로 이번에 다시 다운로드, 며칠 간 에피소드를 재생해 확인해봤습니다.

(1) 구글 팟캐스트 모든 에피소드에 적용된 건 아니지만, 일부 콘텐츠에 함께 보면 좋은 내용이 포함되어 있습니다. 예를 들어 ‘조선왕조실록’이라는 콘텐츠라면 조선시대 왕들의 검색 결과를 바로 확인할 수 있는 링크각 제공되는 방법인데요. 학습의 관점에서 에피소드를 재생하는 경우라면, 추가 정보를 학습할 기회가 바로 제공되는 것이라 편리하게 느껴졌습니다. 구글은 이런 방법을 잘 활용하는 곳 중 하나기도 해요.
(2) 플레이어는 전체 화면을 사용하지 않습니다. 덕분에 플레이어를 선택한 이전 화면으로 쉽게 이동할 수 있어요.(3) 또 사용자가 만든 재생 리스트에서 이전, 다음에 해당하는 에피소드의 썸네일을 미리 볼 수 있어 화살표 등을 적용하지 않고도 넘겨 볼 수 있다는 사실을 안내해줍니다.
(4) 구글 팟캐스트에서 가장 마음에 든 기능은, 에피소드 단위 재생이 아니라 사용자가 원하는 에피소드를 하나씩 추가해 재생 리스트를 만들 수 있다는 점이었어요. 아직 추가로 담긴 에피소드가 없는 경우 추가 방법을 구체적으로 안내해줘 어렵지 않게 사용할 수 있다는 점도 좋았습니다.
(에디터, 재그마스터의 덧붙임) 구글이 빈 화면에서 기능을 안내하는 모습이 꽤 인상적으로 다가왔어요. 실제 적용된 버튼과 함께 짧지만 쉽게 이해할 수 있는 문구를 활용하고 있기 때문입니다. 이런 안내가 없었다면, 재생목록을 사용자가 원하는 에피소드로 구성할 수 있다는 사실 자체를 놓치고 갔을 거예요. 플레이어를 닫고, 에피소드 목록으로 돌아가 아이콘 만으로 어떤 기능인지 파악해야 하는 상황이 생겼을 수도 있습니다. (빈 화면에 대한 사례는 아래 링크를 통해 더 자세히 확인하실 수 있어요!)

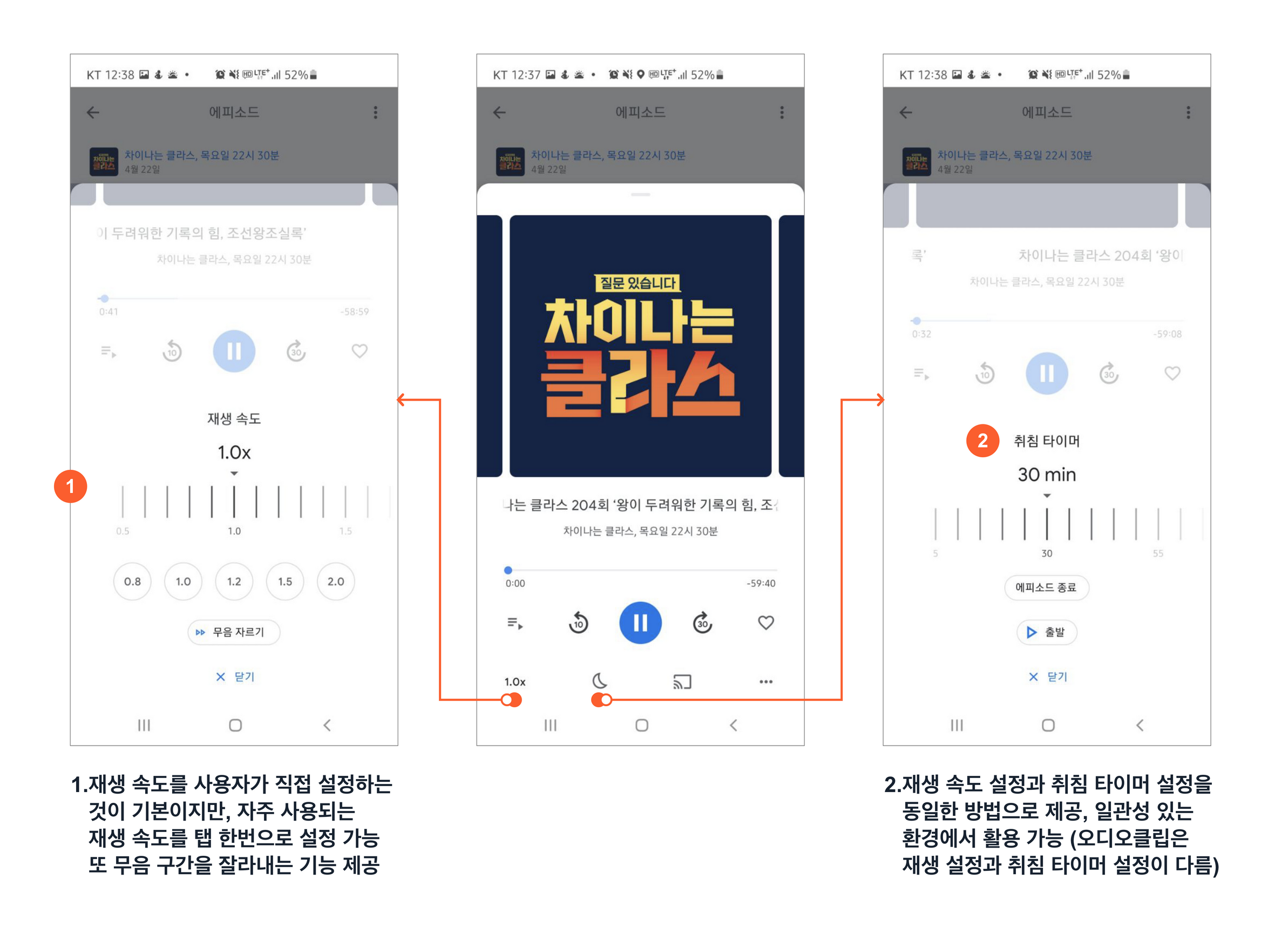
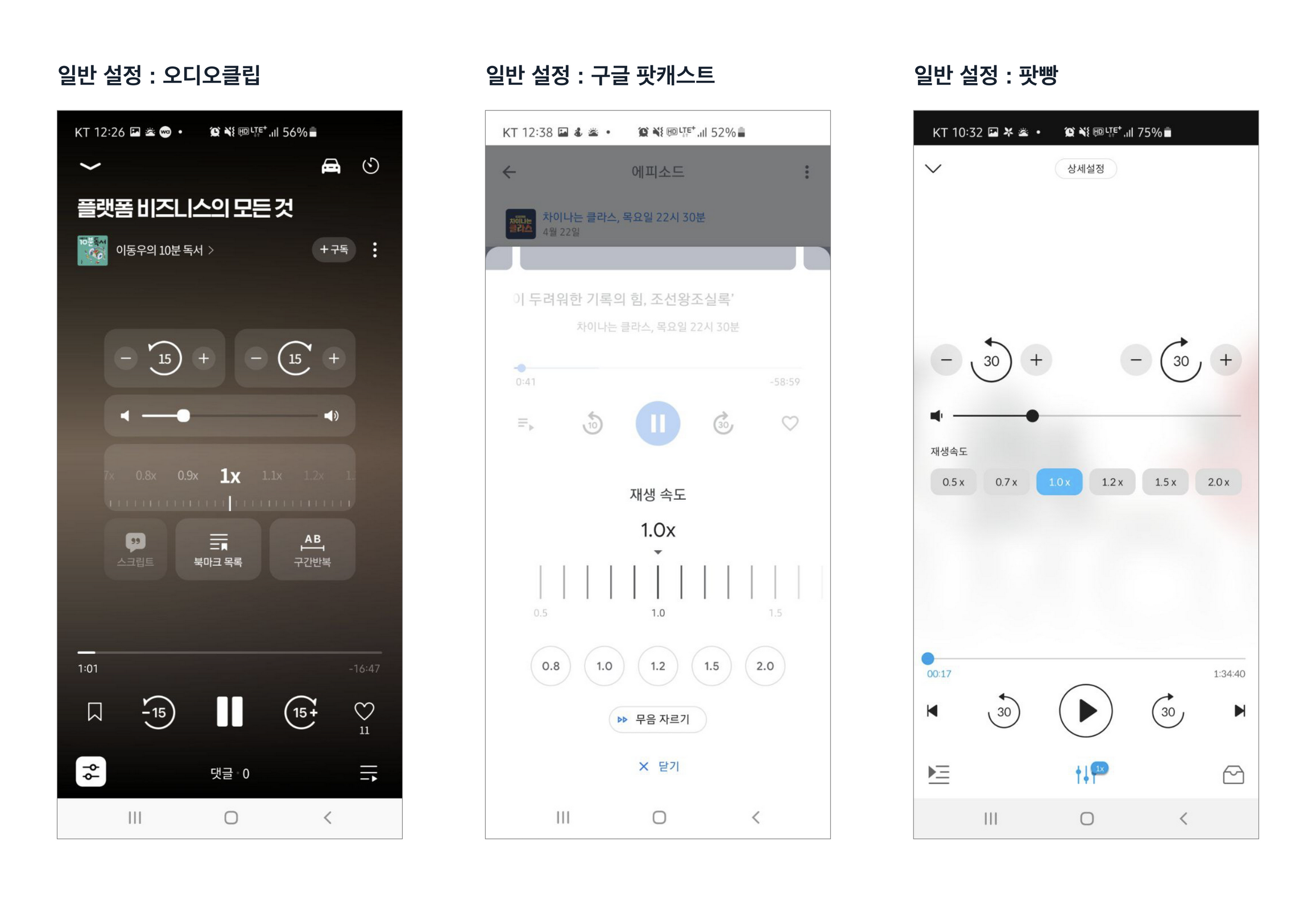
구글 팟캐스트 역시 재생 화면 내 각 설정 화면으로 바로 이동할 수 있어요. 오디오 클립과 다른 점은, 두 설정 화면이 모두 일관성 있게 구성되었다는 점인데요. (1) 재생 속도는 0.1 단위로 사용자가 직접 범위를 설정할 수도 있고, 자주 사용되는 속도를 하나 선택해 적용하는 것도 가능합니다. 재밌는 건, ‘무음 자르기’ 기능을 제공한다는 점이에요. 오디오북은 중간중간 숨을 삼키는 등의 시간이 포함된 경우가 있는데요. 이런 시간을 빼 실제 재생시간을 줄여주는 방법을 사용자가 선택할 수 있습니다.
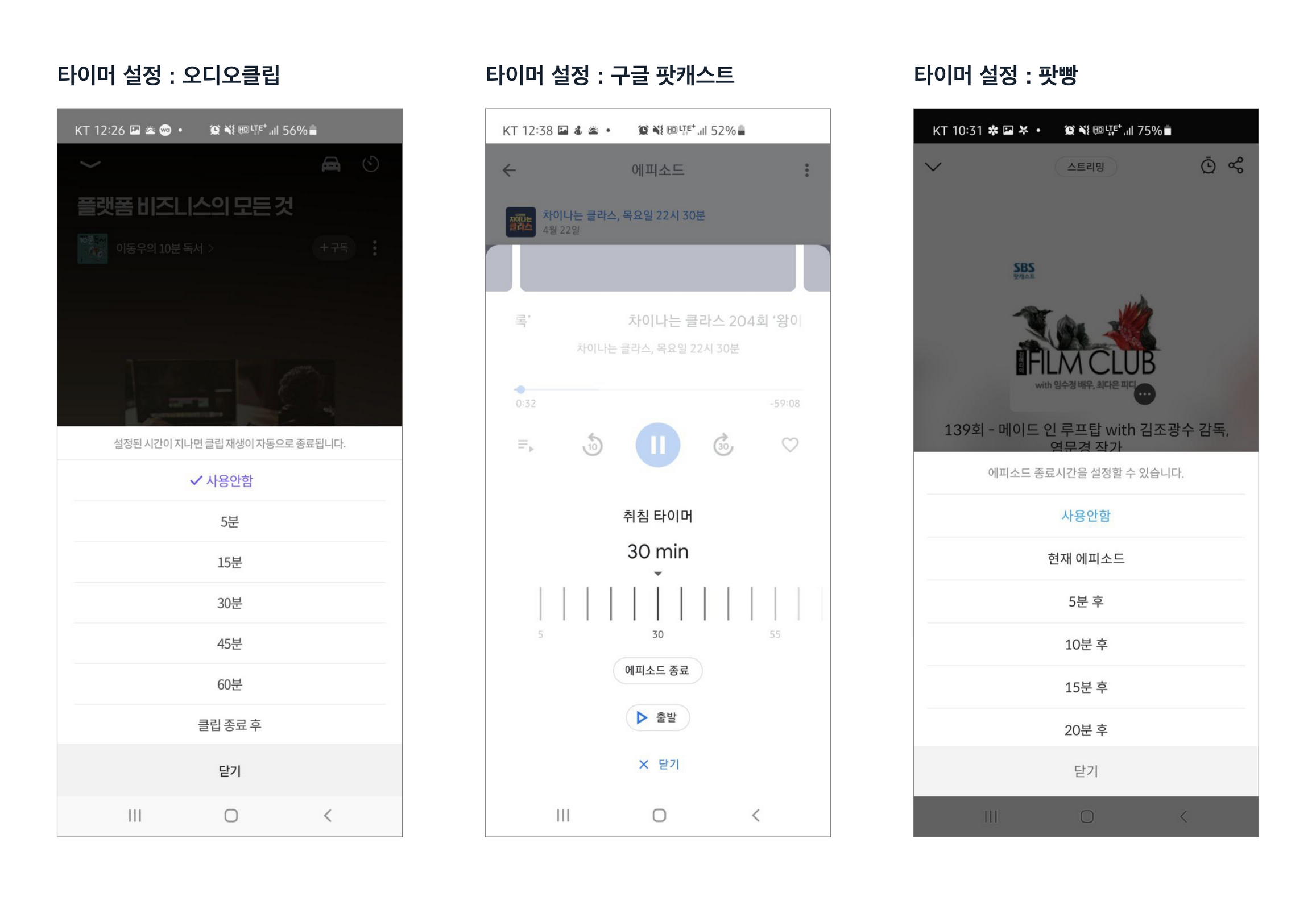
(2) 취침 타이머 역시 같은 방식으로 제공됩니다. 오디오 클립은 제공되는 시간대를 하나 선택하는 방법, 구글은 재생 속도 설정과 동일한 방법으로 타이머를 설정할 수 있습니다. 사용자가 선택하는 시간 외, 에피소드 종료는 별도 선택 가능하도록 제공됩니다.
(에디터, 재그마스터의 덧붙임) 동일한 방식으로 제공되는, 일관성 있는 설정 화면이 상대적으로 사용하기 더 편리했어요. 재생 속도 설정 화면을 앞서 경험했다면 취침 타이머 역시 어떻게 하면 되는지 빠르게 이해하고 사용할 수 있기 때문입니다. 한 번의 학습으로 여러 기능을 쉽게 사용할 수 있다는 것을 의미하기도 해요.
팟빵도 이번 뉴스레터 콘텐츠 제작을 위해 오랜만에 다운로드하여 사용해봤어요.

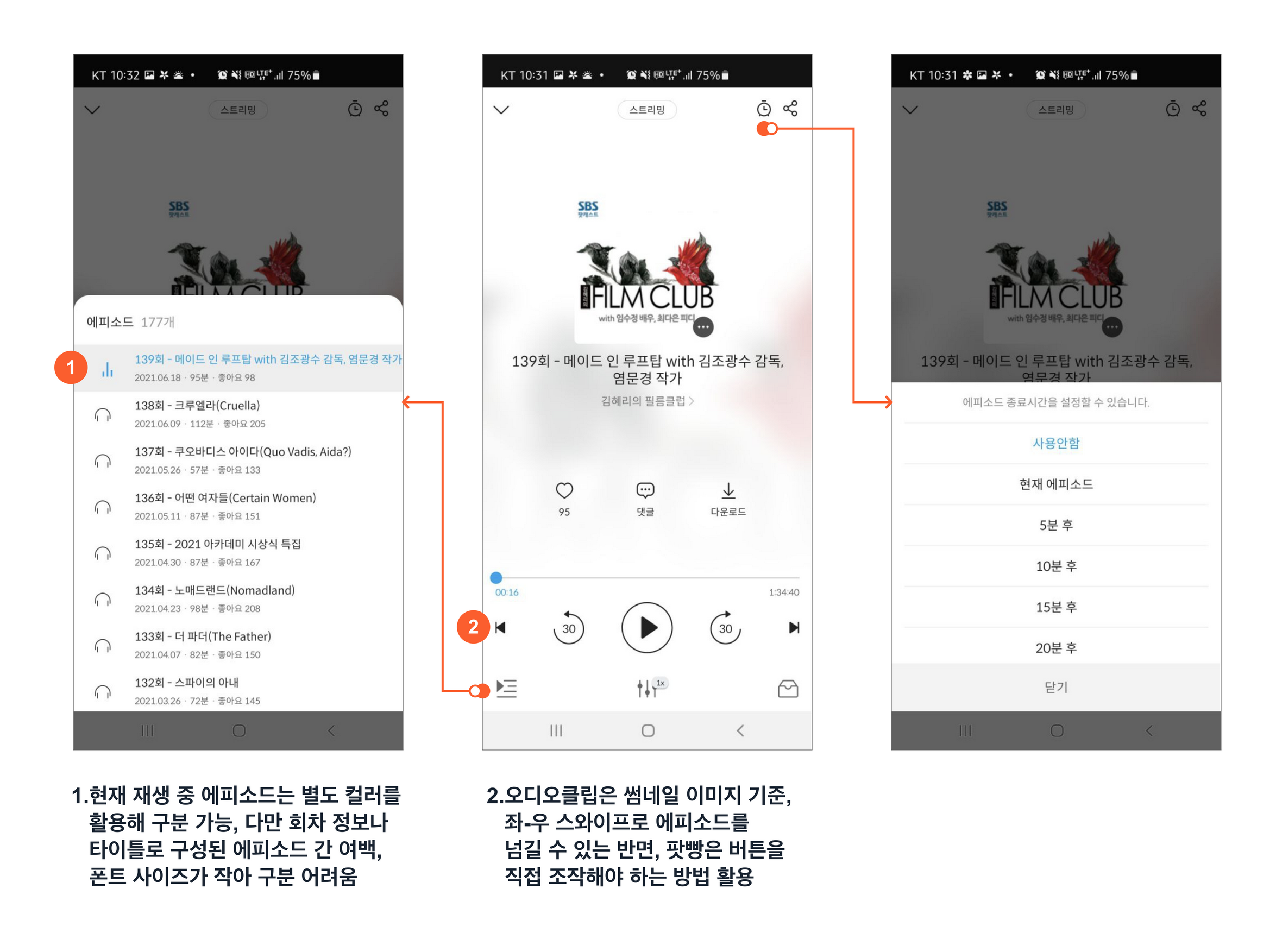
(1) 팟빵 역시 재생 중 콘텐츠 목차(에피소드)를 확인할 수 있어요. 현재 재생 중인 내용은 별도 배경 및 컬러를 적용해 쉽게 구분할 수 있습니다. 다만, 에피소드 간 간격과 텍스트 사이즈가 작고, 밑줄 등의 구분이 별도 제공되지 않아 아쉬웠습니다. (2) 에피소드 간 이동을 앞, 뒤를 뜻하는 화살표로 할 수 있어요. 오디오 클립과 구글 팟캐스트가 스와이프로 적용한 것과 함께 살펴보기 좋은 부분입니다. 두 개의 화살표가 추가됨으로 인해 화면이 꽉 차 보이는 느낌이 들기 때문입니다.
(에디터, 재그마스터의 덧붙임) 자주 사용하는 기능일까? 를 계속 들여다봐야 한다고 생각해요. 팟빵 플레이어에 적용된 에피소드 이동 버튼(화살표)은 오디오북 특성상 자주 사용되는 기능은 아니라고 생각합니다. 네이버와 구글이 각각 스와이프를 적용한 것도 같은 이유가 아닐까 싶어요.

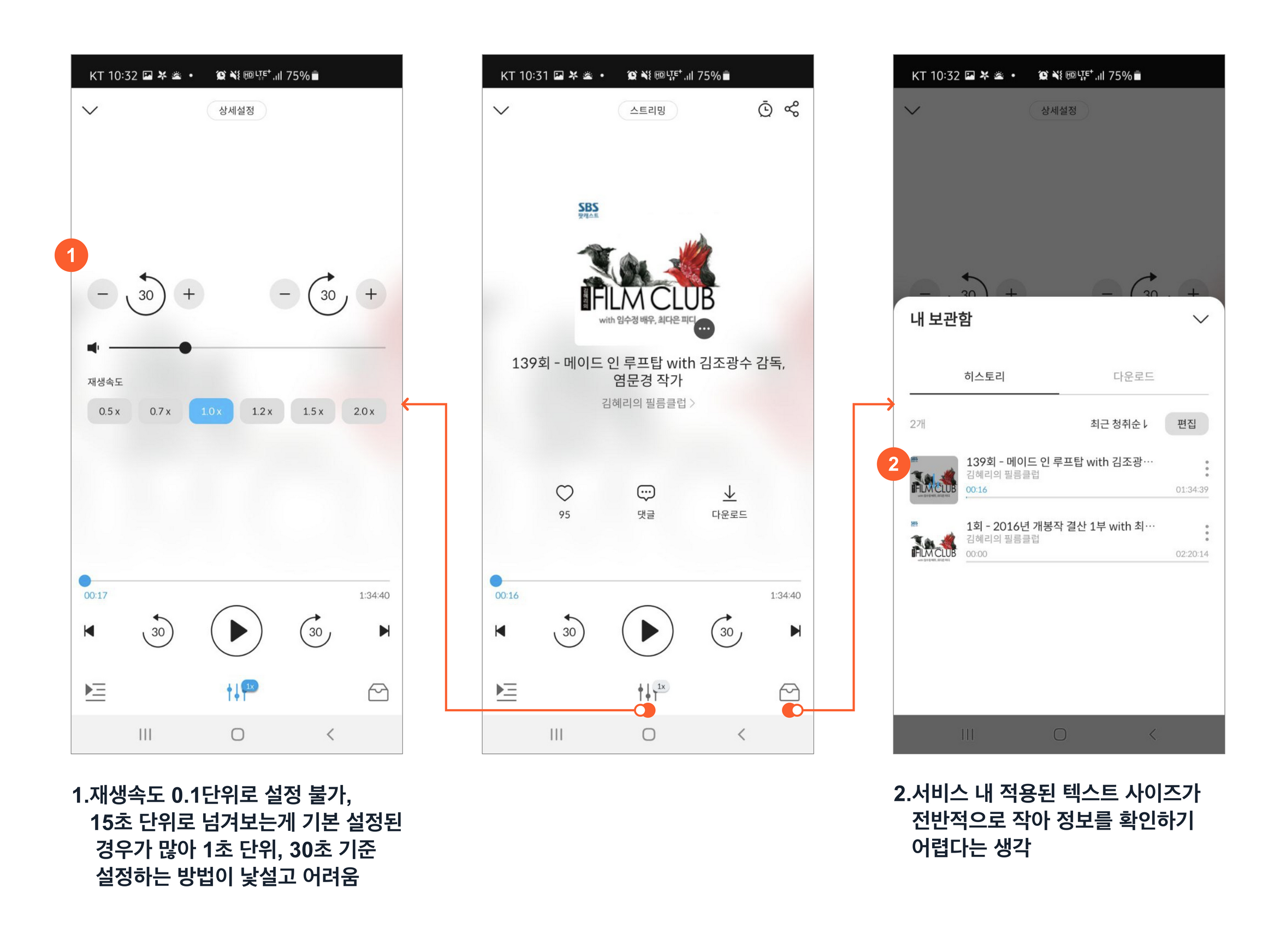
(1) 설정 화면도 더 정돈된 모습으로 만들 수 있지 않을까 라는 생각이 듭니다. 앞서 살펴본 오디오 클립, 구글 팟캐스트와 함께 보면 그 이유를 조금 더 구체적으로 알 수 있는데요. 재생속도는 0.1 단위 설정이 불가능하며, 텍스트 역시 전반적으로 작게 적용되어 있는 모습입니다. 한 화면을 모두 쓰는 거라면 4가지 설정에 대한 구분을 더 여유롭게 가져갈 수 있지 않을까 하는 생각도 들어요.
(2) 팟빵은 팟캐스트를 오랫동안 해온 서비스라 콘텐츠는 좋지만, 전반적으로 적용된 텍스트 사이즈가 작아 정보로 받아들이기 어려운 상황이 이어집니다. 보관함에 저장된 콘텐츠도 마찬가지예요.
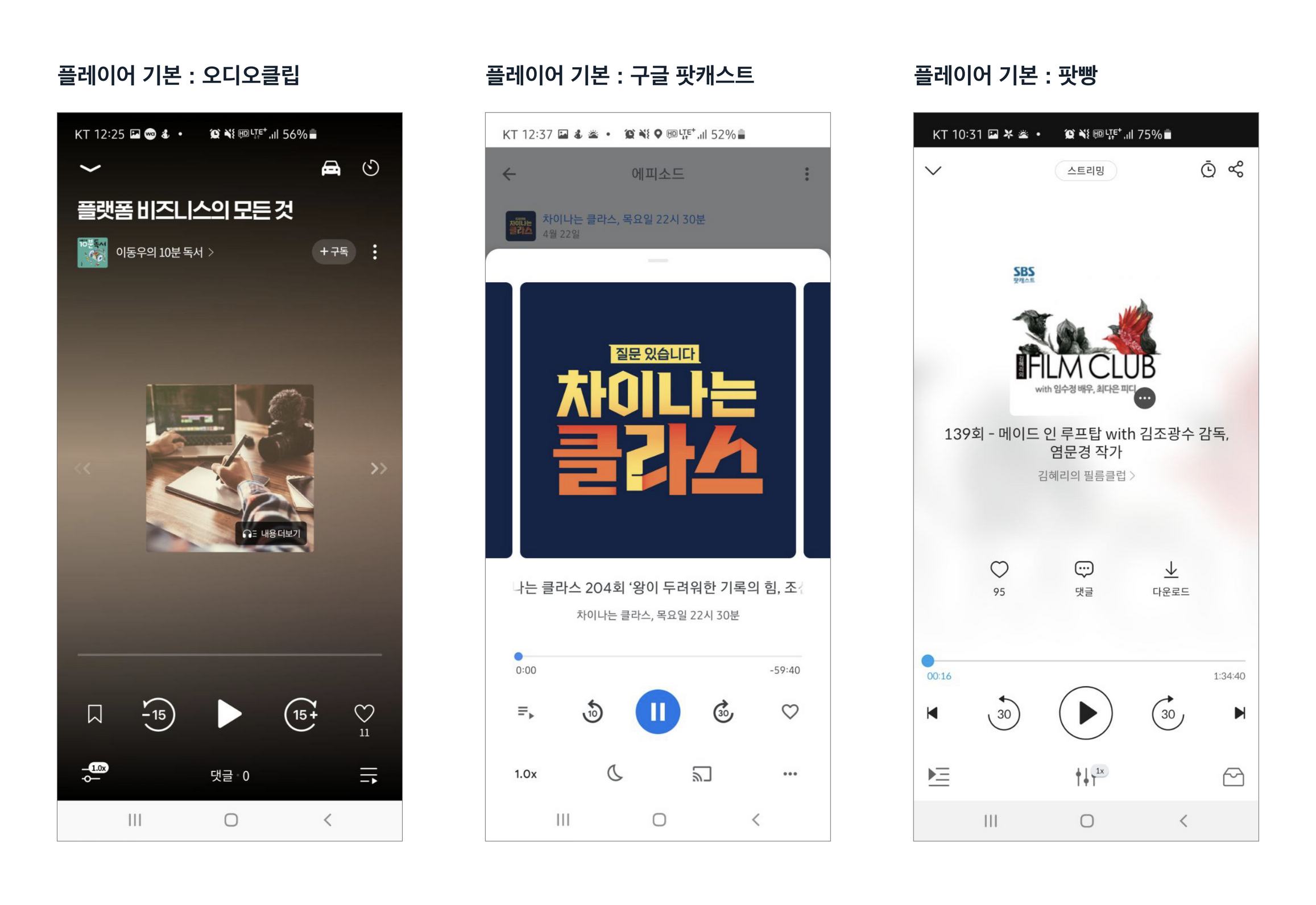
기본 플레이어, 타이머 설정, 일반 설정 화면 세 가지를 한눈에 볼 수 있게 정리한 내용입니다. 앞서 살펴본 내용을 다시 한번 비교하며 살펴보시면 좋을 것 같아요!



지난달 8억 원 규모 프리 시리즈 A를 마무리한 코끼리 앱 플레이어를 살펴볼게요. 코끼리는 런칭 후 누적 가입자 40만 명을 돌파했는데요. 오늘 살펴볼 다른 명상 앱과 비교했을 때, 수면을 포함한 심리 카테고리에 어울리는 오디오 콘텐츠에 집중하는 것을 확인할 수 있었습니다.

콘텐츠 카테고리는 명상, 수면, 심리, 음악으로 구성되어 있어요. 그중 음악 탭에서 콘텐츠를 재생하면, 평온한 음악과 함께 여러 설정을 함께 확인할 수 있습니다. 콘텐츠 구성은 단건 콘텐츠 또는 시리즈 콘텐츠로 여러 개 음원이 재생목록으로 묶여있는 경우가 있어요. 시리즈에는 대부분 유료와 무료가 섞여 있는데, 리스트 ‘전체 재생’을 탭 하면 자연스럽게 (1)유료 결제 팝업으로 연결됩니다. 팝업 타이틀이 '결제가 필요합니다' 등의 내용보다 ‘전체 재생하기’로 표현되어 결제가 왜 필요한지 명확하게 인지할 수 있는 점이 좋았어요.
다만! 결제를 하지 않고 (1)번 팝업에서 재생하기를 누르면 리스트 내 포함된 무료 콘텐츠를 모두 재생하는 것이 아닌, 첫 번째 무료 콘텐츠 1개만 플레이 리스트에 포함됩니다. 결제 유도를 위한 불편함일지 모르겠지만, 콘텐츠를 제대로 경험하지 못하는 아쉬움이 있어요.

플레이 상세 화면은 헷갈리는 부분이 있어요. (1) 번을 탭 할 경우, 재생 UI를 닫고 직전 화면으로 돌아가는 것이 아닌 플레이가 아예 중단됩니다. 일반적으로 닫기 대신 접기 버튼만 배치하는 경우가 많은데, 왜 두 개의 버튼을 모두 배치했는지 의아했어요.
타이머 기능도 포함되어 있는데요. 아이콘을 탭 하면 (2)번의 화면으로 이동합니다. 타이머라 하면 1시간 뒤 꺼짐 등의 항목으로 생각할 수 있는데, 코끼리는 “설정한 시간까지 계속 재생해 드릴게요!”라는 문구와 함께 플레이가 종료될 시간을 정확하게 설정할 수 있습니다. 보통 현재 시점부터 일정 시간 동안 재생을 기준으로 제공되는데, 특정 시간까지 설정하는 구조가 반가웠습니다. 평소 잠드는 시간을 그대로 활용할 수 있기 때문입니다. 그리고 “원하는 종료 시간을 설정한 뒤 편하게 들어보세요.”라는 문구도 편안하게 느껴져 좋았어요.
Blimp는 “소리로 떠나는 휴식 여행”이라는 슬로건이 인상적이었어요. 수면, 집중, 여행, 사색이라는 4가지 카테고리로 각각의 콘텐츠가 제공되는데요. 여행 카테고리에는 ‘카페테라스에서 맞는 파리의 밤’과 같이 해당 지역에 있는 것과 같은 느낌을 들게 하는 백색소음 콘텐츠가 많습니다.

플레이 UI도 깔끔하고 그 공간의 분위기를 낼 수 있는 화면이에요. Blimp는 플레이 리스트에 여러 곡을 등록하는 형태가 아닌 하나의 콘텐츠가 장시간 반복되는 형태라, 별도의 리스트 UI는 없습니다. 대신 콘텐츠 상세 화면이 크게 제공되는데요. 처음 재생할 경우, 툴팁으로 타이머 사용 방법을 안내해줘요. 타이머는 지금 선택한 사운드를 얼마 동안 재생할지 설정할 수 있습니다.

5분 간격으로 설정하면 (1) 화면 하단에 타이머가 작동됩니다. 특이한 점은 (1)번 화면 빈 영역 탭 시, 딤 처리되었던 화면이 사라지고 배경으로 사용된 이미지를 볼 수 있다는 점이에요. 사운드와 함께 이미지를 보면 시원한 바다 영상을 보는 듯한 기분이 듭니다. 서비스 슬로건에 맞게 사운드와 어울리는 이미지를 활용, 몰입을 높이기 위한 방법이 아닐까 싶어요.
(에디터, 동동의 덧붙임) 오늘 살펴본 사례 중 개인적으로 가장 마음에 들었던 서비스예요. 명상 앱은 주로 스토리와 설명을 중점적으로 보여주려 하는데, Blimp는 콘텐츠 타이틀을 활용해 사운드 컨셉을 이해할 수 있도록 제공하기 때문입니다. 오디오가 아닌 다른 콘텐츠도 컨셉을 충분히 표현할 수 있는 제목이 있다면, 사용자가 리스트에서 콘텐츠 상세로 진입하는 것도 수월해지고 콘텐츠를 소비하기까지 고민하는 시간이 줄어들 수 있습니다.
처음 사용해보는 Klar도 함께 살펴봤어요.

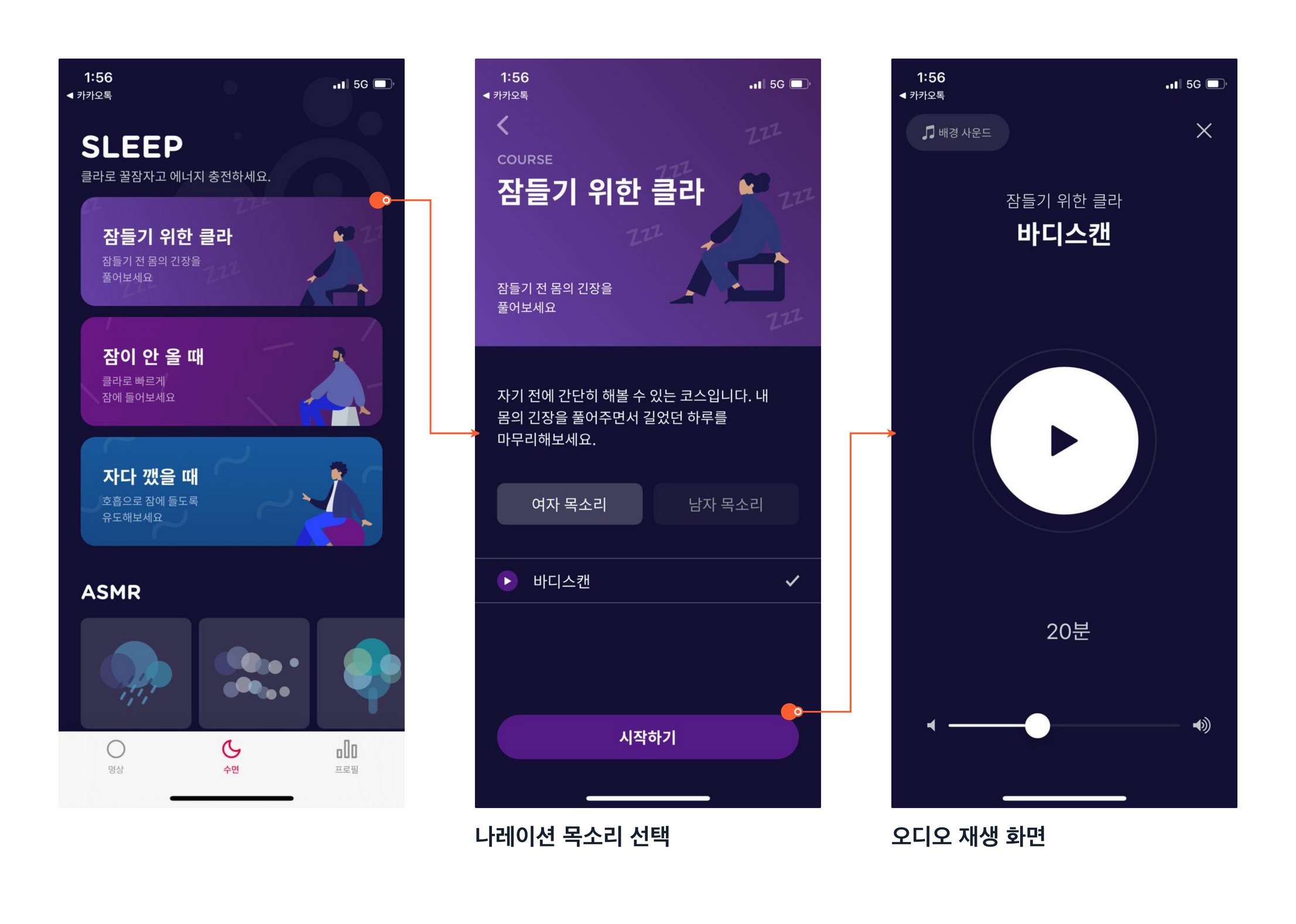
Klar는 건강 상태를 베이스로 필요한 명상 프로그램을 제공해줍니다. 수면을 위한 스트레칭용 명상 프로그램과 심호흡에 도움 되는 프로그램도 확인할 수 있는데요. 프로그램을 선택하고 플레이할 사운드의 나레이션 성별을 선택하면 재생이 시작됩니다. Klar는 다른 명상 앱과 달리 오리지널 사운드는 나레이션만 포함되고, 배경 사운드는 사용자가 원하는 것으로 선택할 수 있었어요.

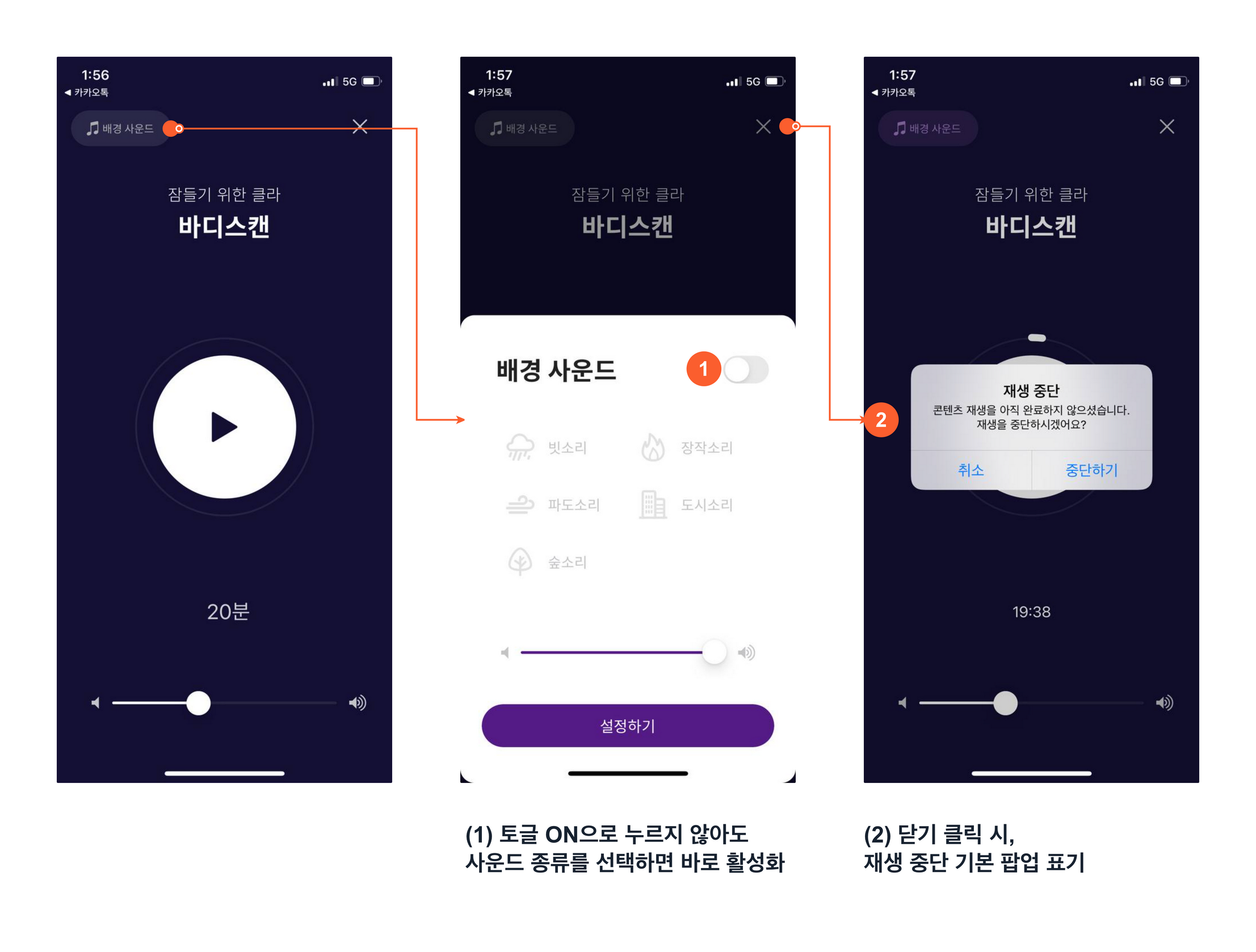
플레이 화면 좌측 상단에 배경 사운드를 탭 하면 (1)번 팝업으로 이동, 다양한 배경음 선택이 가능합니다. 배경 사운드 팝업에 토글 버튼이 있는데, 해당 토글을 ON으로 바꾸지 않고 배경 사운드 종류를 선택해도 토글이 ON으로 바뀝니다. 플레이 화면에서 닫기를 누르면 (2)재생 중단 확인 팝업이 뜨는데요. 개인적으로 리스트로 돌아가거나 작은 플레이 화면으로 바뀌지 않고 흐름이 끊기는 점은 아쉬웠습니다.
(에디터, 동동의 덧붙임) 만약 사용자가 오디오를 들으며 다음 콘텐츠를 살펴보게끔 하려는 의도가 있다면 별도 플레이 UI가 필요할 것 같아요. KLAR는 스트레칭 등 실제 몸을 활용한 액션이 있어서 핸드폰으로 다음 콘텐츠를 살펴볼 확률이 낮다고 판단했을 가능성도 있습니다.
싸이월드를 아시나요? 2000년대 국내 SNS를 대표했고, 곧 부활을 앞두고 있어요. 싸이월드 개인 홈피에 설정된 음악으로 유명해지기도 하고, 요즘으로 치면 인플루언서가 설정한 음악이 유행하는 등 ‘나를 표현하는 수단으로써 음악’이 대세였는데요. 이후 페이스북, 인스타그램 등은 초기 이와 같은 기능에 적극적이지 않았어요.
그러다 2016년 카카오톡은 개인 프로필에 음악 설정 기능을 도입했습니다. 자회사 로엔엔터테인먼트(멜론)와 카카오톡 연동을 강화한 것인데, 이때부터 다시 나를 표현하는 수단으로 음악이 활성화되기 시작했습니다. 서비스가 도입되고 약 5년이 지난 2021년이 된 지금, 친구 리스트를 보면 꽤 많은 친구들이 음악을 설정한 걸 확인할 수 있어요.

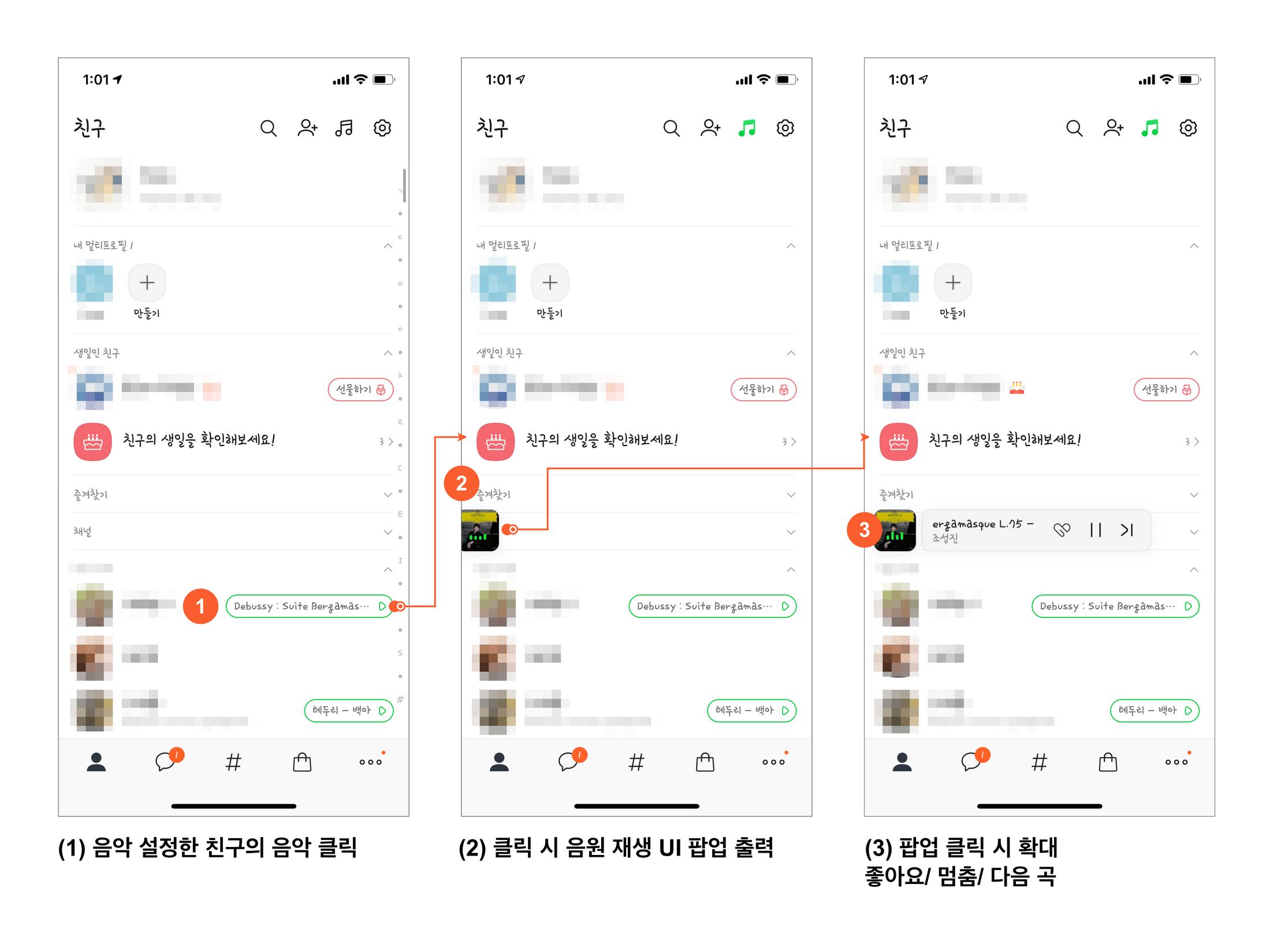
(1) 먼저 내 친구 리스트에서 음악을 설정한 친구를 탭 하면 (2)형태로, 한번 더 탭 하면 (3)과 같은 형태로 변화합니다.

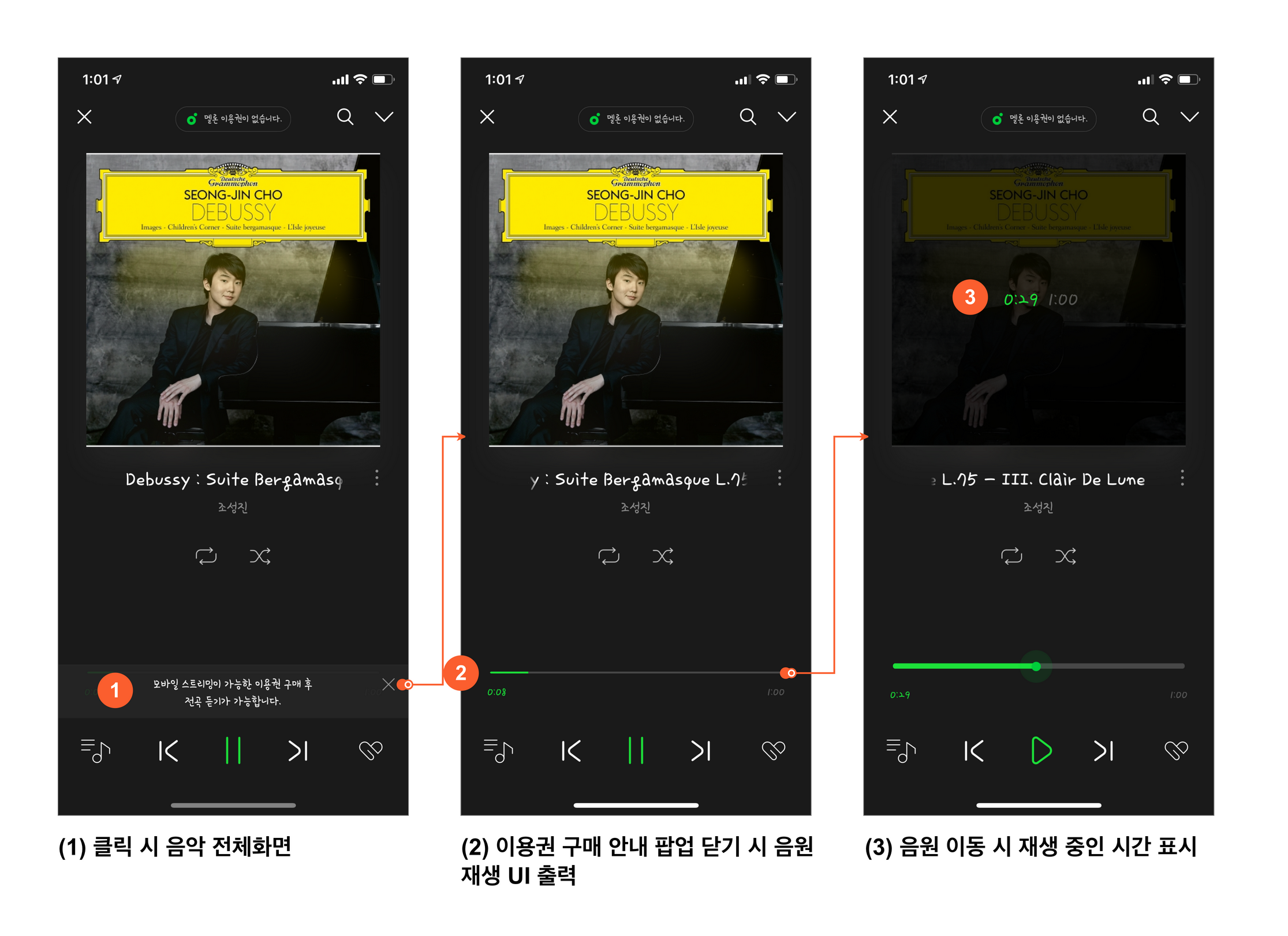
한번 더 탭 하면 우리가 익숙하게 보는 음악 재생 UI가 뜹니다. 저는 이용권이 없어 하단 오디오 재생 UI 위 '이용권을 구매하면 전곡을 들을 수 있다'는 안내를 볼 수 있었어요. 이 안내를 끄면 아주 익숙한 UI를 볼 수 있는데요. 바로 멜론 음악 컨트롤러입니다. (1)에서 이용권 구매 관련 팝업을 닫으면 (2)의 음악 컨트롤러 UI가 나타나며, (3) 드래그해 원하는 시간대로 이동할 수 있습니다.
여기까지 살펴보면 나를 표현하는 음악 확인으로 시작, 실제 청취를 위한 재생 화면까지 이동하는 경로를 볼 수 있습니다. 다소 depth가 깊지만 관심이 있는 사람이라면 충분히 확인해볼 것 같아요.

그럼 음악 재생 화면에 어떤 기능이 있는지 더 뜯어보도록 할게요. (2)는 음악 제목 옆에 [더 보기] 아이콘을 탭 했을 때 화면입니다. (3)은 검색 버튼 탭 시 뜨는 화면입니다. 검색 창과 함께 인기 검색어와 타이틀, 재생 중인 음악 팝업이 함께 뜹니다. 재밌는 건 UI가 바뀌었지만 음악을 청취하는 중이란 걸 잊지 않게 팝업을 유지한다는 점이에요.

오디오 UI 하단 하트 모양으로 된 찜 버튼을 탭 하면 (2)와 같이 해당 곡이 찜 목록에 추가됩니다. 여기서도 재생 중인 음악이 함께 뜨고 있어요. 마지막으로 리스트를 나타내는 버튼을 탭 하면 친구 재생목록으로 이동합니다. [재생목록] 옆엔 [for you]라고 하여 내게 맞는 음악을 추천해 주는 탭도 있습니다.
(에디터, 조이의 덧붙임) 나를 표현하는 수단으로 음악을 설정했지만 그 음악이 마음에 든 경우 내 리스트에 추가해 관리하는 과정까지 살펴봤습니다. 어떤가요? depth는 깊지만, 음악에 대한 사람들의 관심도에 따라 접할 수 있는 범위가 확연히 다른 게 재밌었습니다. 또 음악 재생 중, 길을 잃지 않게 작은 팝업을 띄워 사용자의 현재 행동을 기억하게 해주는 포인트도 섬세하고 좋았습니다. 음악 내 시간 이동 시 초 부분이 메인 영역에 뜨는 것도 섬세한 배려라 사용하기 편했습니다. 재생 바에서 드래그하면 초가 그 바 위에 작게 따라 나오는 형태는 정확도가 떨어져 이와 같은 방법이 새롭고 좋았어요.
틱톡은 음악이 콘텐츠 중심인 경우가 많아요. 틱톡 피드에 올라온 영상화면을 먼저 살펴볼게요.

(1) 영상이 풀 화면으로 나오고 그 아래 재생 중인 음악 타이틀과 제목, 음원 썸네일이 LP 판처럼 빙글빙글 돕니다. 영상 재생 화면과 겹쳐 LP 모티브 UI와 음원 제목 및 아티스트 정보가 떠 처음엔 정신없을 수 있지만, 각 UI가 모두 규칙적인 움직임을 가졌기에 한 번이라도 사용해 본 사용자라면 충분히 구분할 수 있습니다.
(1)에 LP 판을 탭 하면 (2) 화면처럼 해당 음원 상세 정보와 함께 음원이 사용된 콘텐츠 리스트가 나옵니다. 썸네일 재생 버튼을 누르면 (3)과 같이 바로 재생되는 것도 확인할 수 있네요.

(1) 키워드 검색을 통해 사운드 탭으로 온 화면으로, 썸네일과 제목, 아티스트, 음원 길이, 사용된 수가 리스트에 뜹니다. 썸네일을 누르면 바로 재생이 가능하고요.
음원 리스트를 탭 하면 (2) 화면이 뜹니다. 음원 관련 영역이 커지고 크리에이터 정보도 이름과 닉네임과 함께 나옵니다. 하단에 전곡 듣기와 함께 멜론 버튼이 있어요. 멜론 버튼을 탭 하면 (3)과 같이 전체 재생 화면이 뜹니다. 이때 나온 화면이 앞선 음원 재생 UI와 다른 건 딱 한 가지입니다. 바로 음원 컨트롤러 UI가 있다는 것. 전체 재생 화면을 제공하는 것 대비 별다른 기능이 없다는 건 조금 아쉽게 느껴집니다.
(에디터, 조이의 덧붙임) 틱톡은 카카오톡과 달리 음원을 계속 탭 해도 보여주는 정보량의 차이가 크지 않았어요. 이는 음악을 통해 외부 사이트로 이동시키기보다 해당 서비스 내에서 더 머물게 하려는 의도가 아닐까 싶습니다. 다만 전곡 듣기를 탭 했는데 (3)과 같은 정보라면 굳이 전체 화면으로 정보를 전달해야 하나?’라는 생각이 들었어요.
공유하고 싶은 정보는 많은데 매번 피드에 올리기는 싫을 때, 스토리는 좋은 표현 수단입니다. 해당 기능 사용자가 많이 늘어난 만큼 다양한 기능도 추가되고 있는데요. 그중 하나가 음악입니다. 페이스북, 인스타그램 두 서비스 스토리에서 음악을 어떻게 사용하는지 살펴보겠습니다.

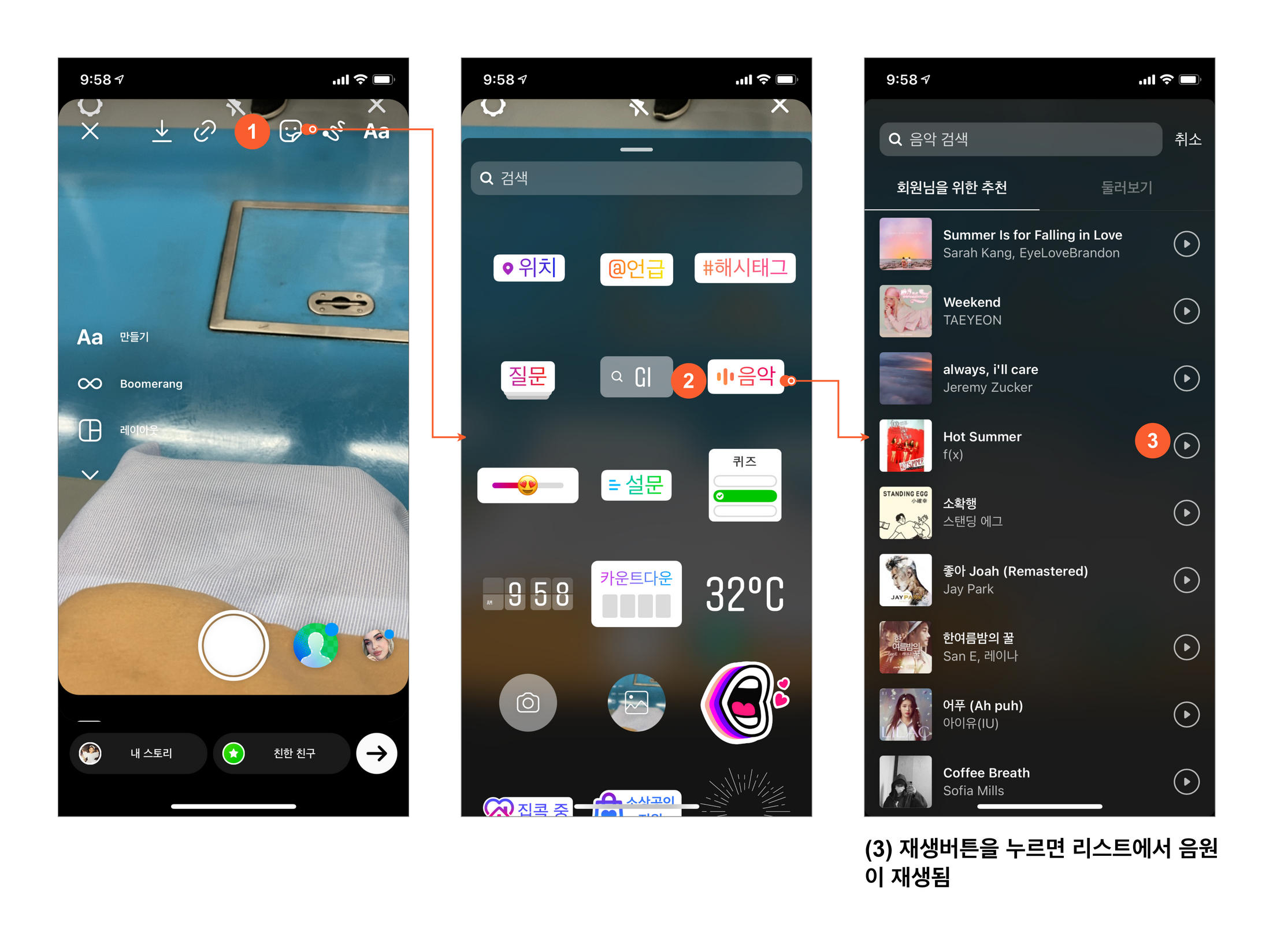
먼저 인스타그램입니다. 인스타그램 스토리에서 음악을 사용하려면 (1)처럼 먼저 이미지를 넣고 상단에 표시된 버튼을 탭 합니다. (2) 그러면 다양한 태그 기능을 사용할 수 있는데 여기서 [음악]을 선택합니다. (3) 재생 버튼을 탭 하면 리스트에서 음원을 미리 들을 수 있습니다.

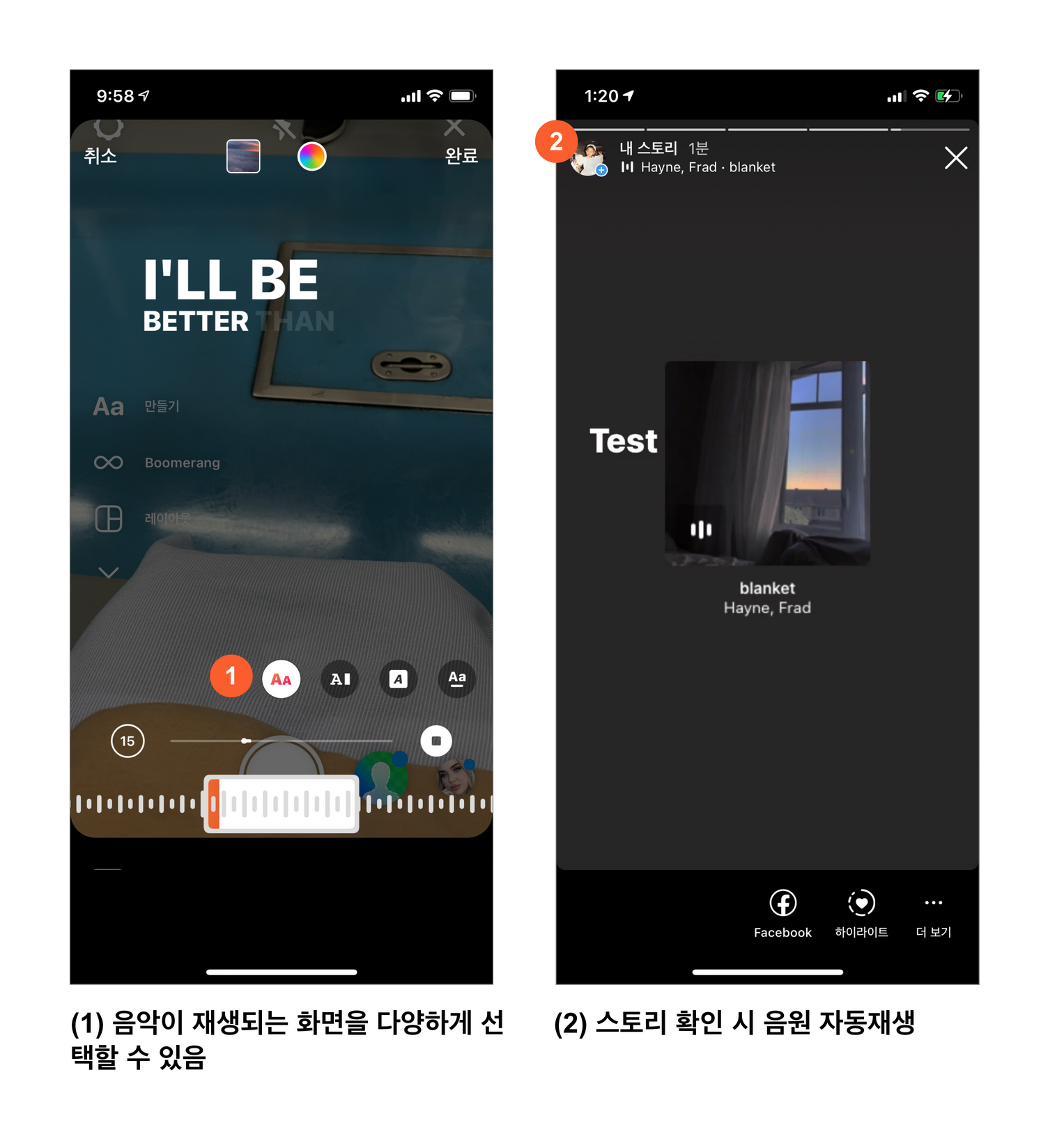
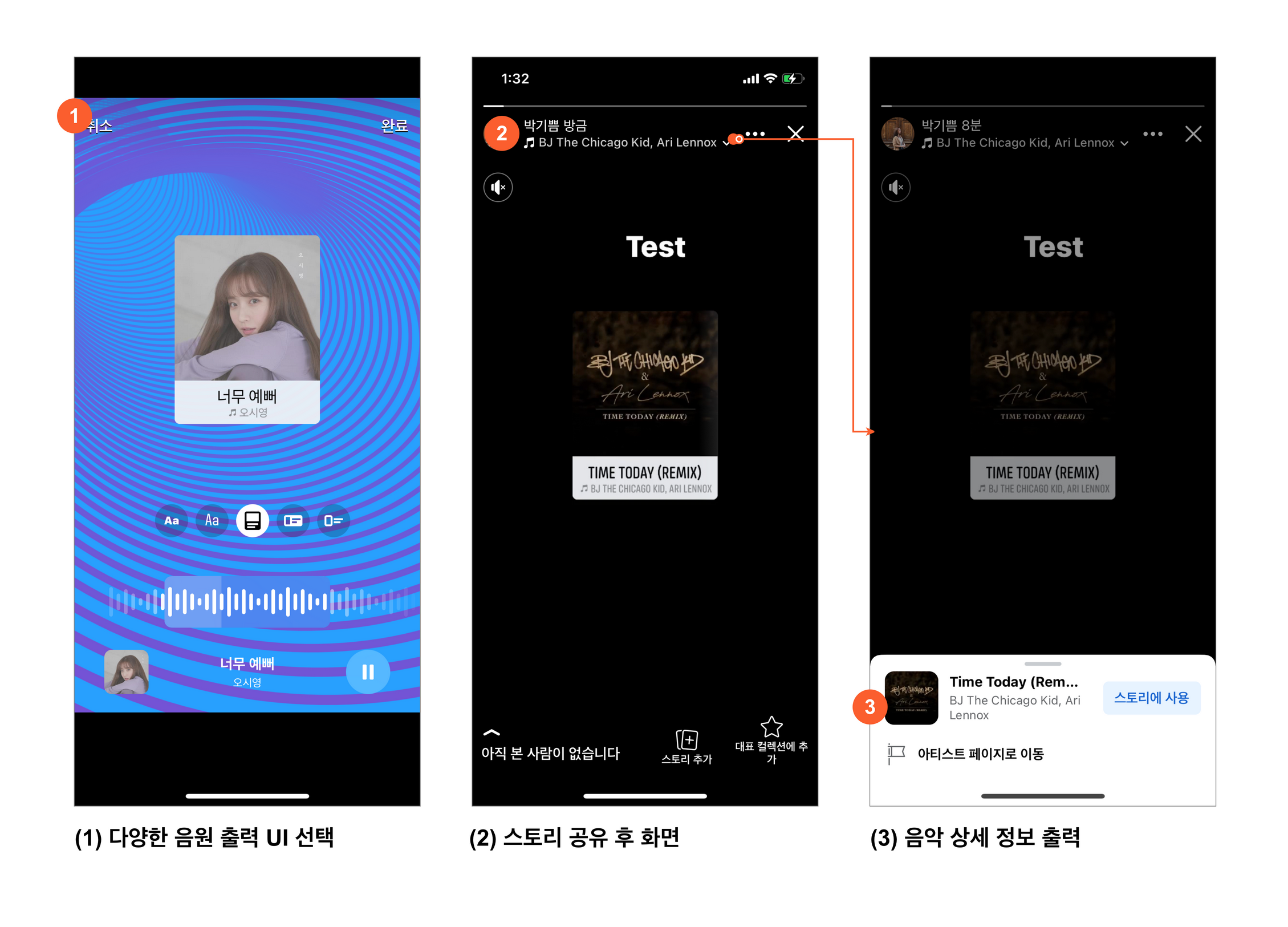
위 리스트에서 원하는 음악을 선택하면 (1) 화면이 뜹니다. 스토리에선 음원 삽입 시 다양한 UI 선택지를 제공합니다. 원하는 형태를 선택하고 스토리를 업로드하면 (2)와 같은 형태로 스토리가 나옵니다. 스토리 재생 시 음원이 자동 재생되고 내 프로필 옆에 삽입한 음원 정보가 함께 뜹니다.

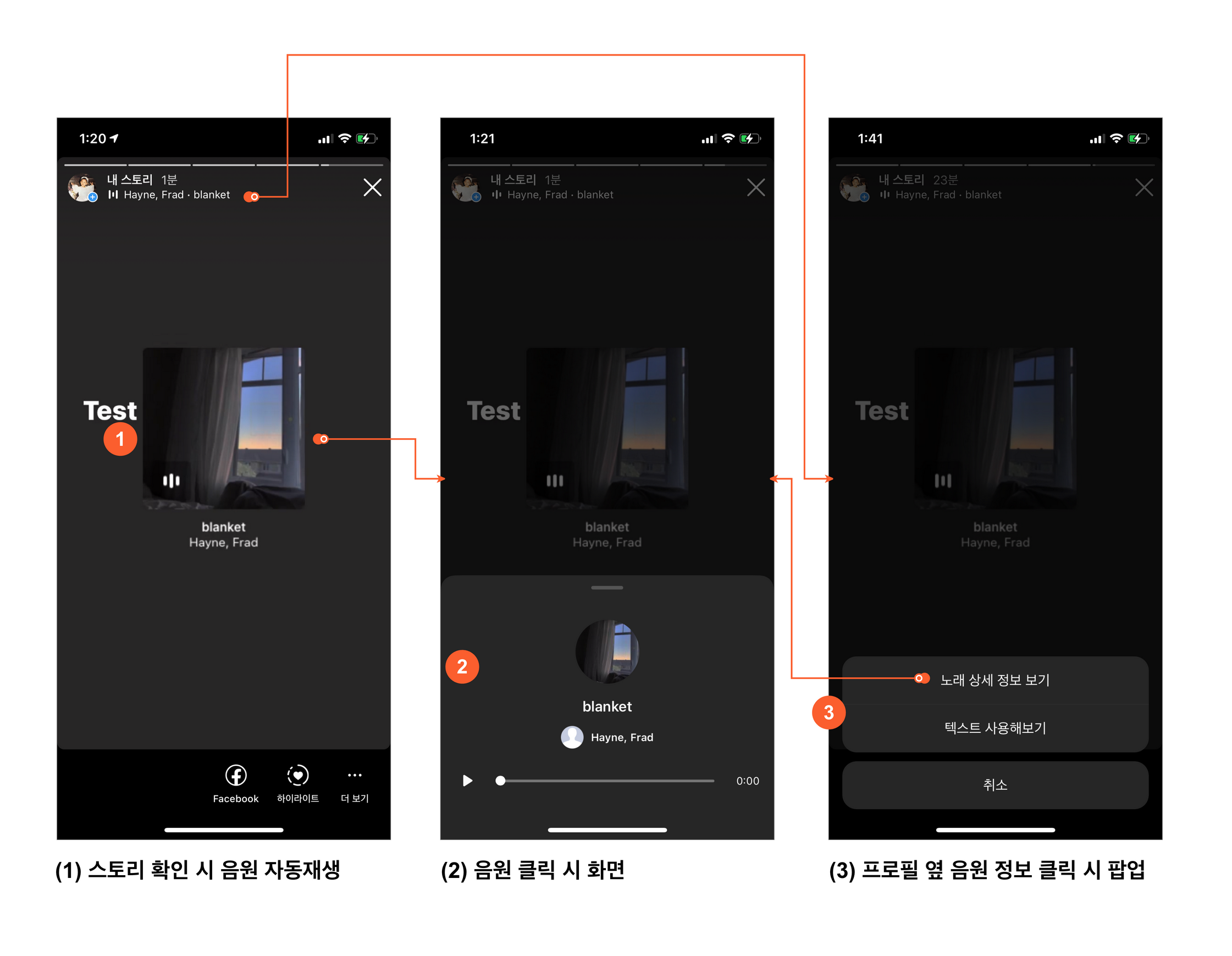
스토리에 올린 음악 UI를 탭 하면 (2) 화면으로 이동합니다. 여기서 테스트 음악 1분 구간을 자유롭게 이동할 수 있는 컨트롤러를 제공합니다. 아티스트 정보로 바로 갈 수 있는 링크도 제공하고 있어요. 프로필 옆 음악 정보를 누르면 (3)과 같이 [노래 상세 정보 보기/ 텍스트 사용해보기]와 같은 기능을 제공합니다. 다른 친구가 스토리에 음악을 넣었는데 마음에 들면 프로필 옆 음악을 탭하여 [텍스트 사용해보기]로 내 스토리에 해당 음악을 올릴 수 있습니다.

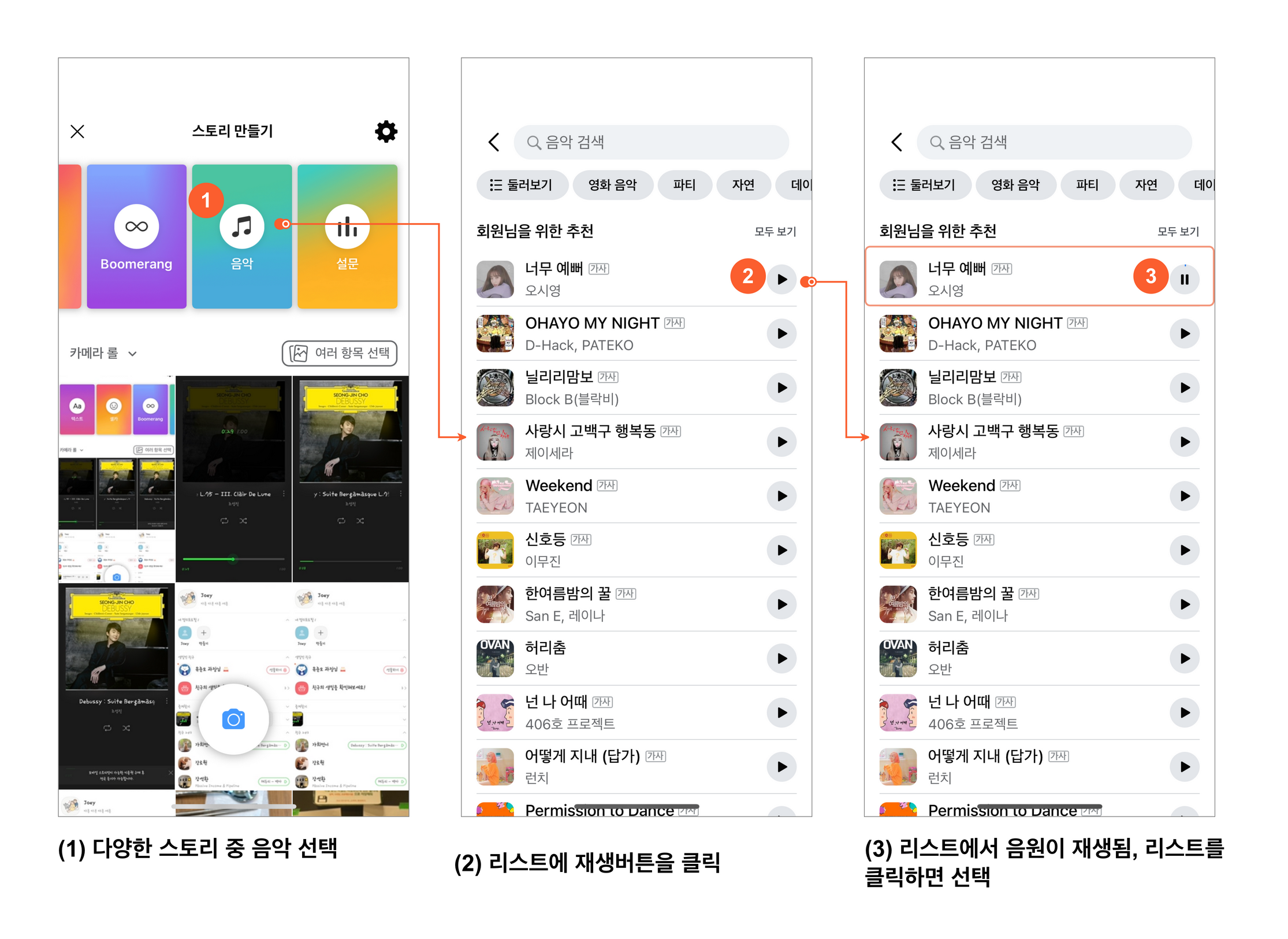
다음에 살펴볼 서비스는 페이스북 스토리입니다. 페이스북은 인스타그램보다 음악에 접근하는 방법이 쉬워요. 인스타그램은 이미지 또는 텍스트를 넣어야 태그를 추가하는 아이콘이 나오는데 반면 페이스북은 [스토리 만들기]를 누르면 (1)과 같이 바로 음악 버튼이 있습니다. 음악 버튼을 탭 하면 음악 리스트가 뜹니다. 다른 SNS와 마찬가지로 리스트 내 재생 버튼을 누르면 (3)과 같이 음원이 바로 재생됩니다. (3)을 보면 재생 상태와 더불어 진행 정도도 함께 확인할 수 있어요.
(에디터, 조이의 덧붙임) 음원 리스트에서 바로 음원을 듣는 건 다른 서비스들도 제공하는 기능이지만 페이스북 스토리에선 전체 음원 시간 중 재생 중인 부분도 함께 표시해줘 한 리스트에서 확인할 수 있는 정보가 많았습니다.

위에서 원하는 음원 리스트를 탭 하고 스토리에 올리면 (2) 화면으로 이동합니다. 다만 이때 인스타그램 스토리와 다른 점은 음원이 크게 출력되는 영역을 눌러도 음원 정보가 뜨지 않고 다음 스토리로 넘어간다는 점입니다. 페이스북 스토리에선 다른 사람이 올린 음원을 들을 때 컨트롤러를 별도로 제공하지 않습니다.
(2) 프로필 옆 음원 정보를 탭 하면 (3)음원 상세 정보로 이동합니다. (3)을 보면 [스토리에 사용] 버튼이 가장 눈에 띄게 있네요. 인스타그램과는 또 다른 음원 공유 방법입니다. 인스타그램에서 사용한 [텍스트로 공유하기]보다 훨씬 직관적인 버튼 명이네요.
(에디터, 조이의 덧붙임) 내가 원하는 정보를 일정 시간 보여줄 수 있는 스토리. 여기에 나를 표현하는 수단인 음악이 곁들여지니 더 다채로운 표현을 할 수 있게 됩니다. 나중에는 내 프로필에 음악을 설정하는 기능도 추가되지 않을까라는 생각도 해봅니다. 다만 인스타그램 스토리는 음원 정보로 이동할 수 있는데, 페이스북 스토리는 단순히 열람만 가능한지 의아합니다. 스토리를 올리는 형식은 거의 비슷하지만, 스토리를 열람할 때 확연히 다른 UX를 가져간 이유도 궁금합니다. 비슷한 기능도 많이 다르다는 걸 느꼈어요. SNS에서 사용하는 오디오 재생 UI는 간단하고 쉬운 사용법을 유지하는 경우가 많은데요. 이때 외부 서비스와 적극적인 연동이 필요한 카카오톡을 제외하고는 음악이 들어간 게시물에 초점이 맞춰져 있다는 사실을 알 수 있었습니다. 물론 카카오톡은 프로필 대표 음악이고 다른 서비스들은 게시물에 삽입하는 음악이라 성격이 다르기도 하지만요. 음악에 강점을 둔 카카오톡과 단순 듣기에만 초점을 둔 페이스북 스토리, 둘의 차이는 존재하지만 ‘나를 표현하는 수단’으로 음악을 활용한다는 점은 같다는 걸 확인할 수 있었습니다.
<추가로 재밌는 사례 공유>

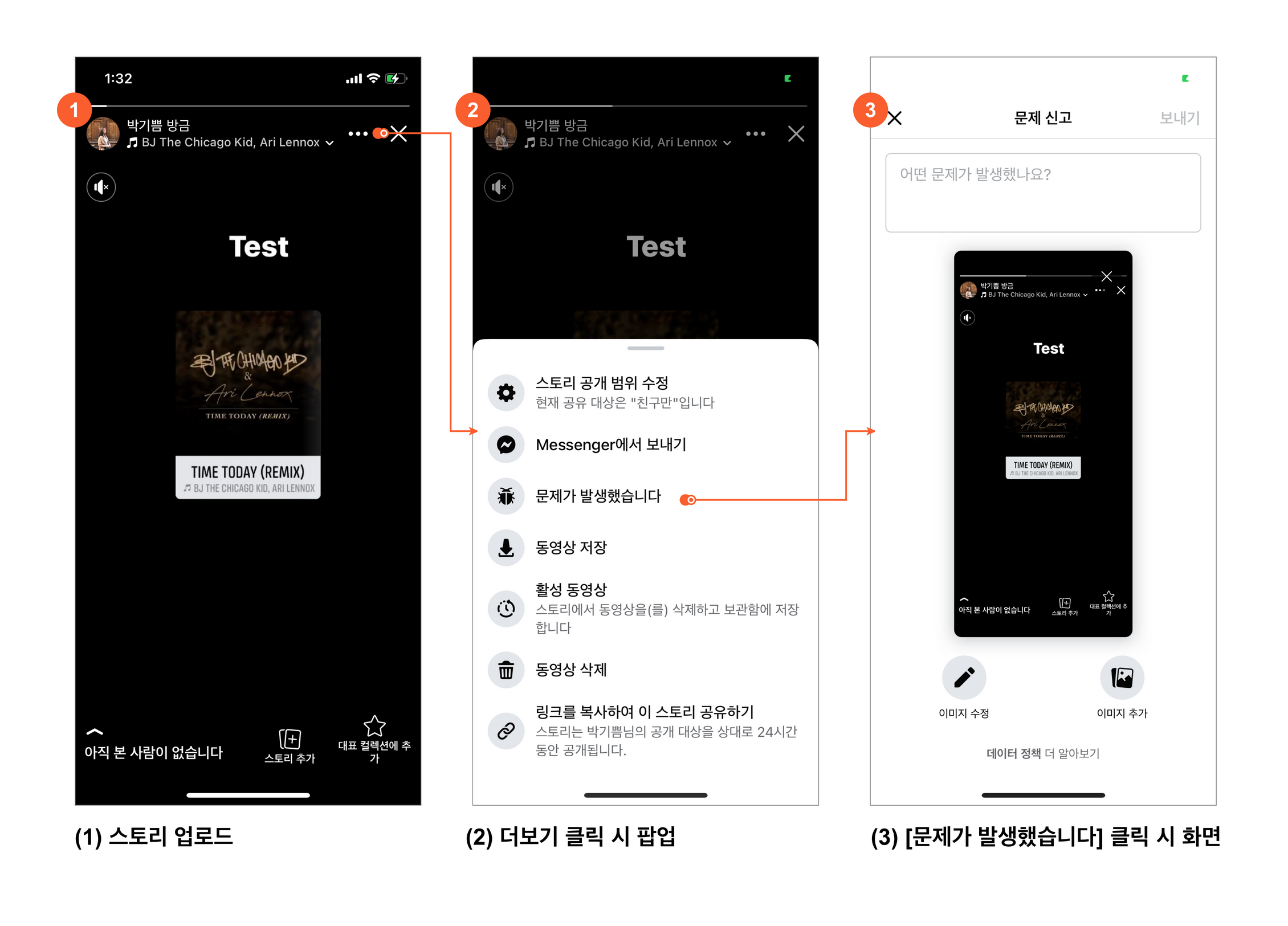
오디오 재생 UI와 크게 관련 없지만, 페이스북 스토리에 흥미로운 기능이 있어 추가로 공유합니다. 스토리에 음원을 삽입해 업로드 한 화면을 볼게요. (1) 상단에 더 보기를 탭 했습니다. [더 보기] 버튼을 탭 하면 (2)와 같은 팝업이 뜹니다. 여기서 [문제가 발생했습니다]를 선택하니 (3) 화면이 뜹니다. 해당 화면은 음원 재생과 관련은 없지만 오류 리포트하는 프로세스가 재밌어서 공유합니다.
우리나라 사례는 아니지만, 베트남에서 웨어러블 기기 설문조사를 한 결과, 운동을 위해서 구매한 사람이 대다수라고 합니다. 운동을 하며 음악을 듣는 사용자가 많은데요. 기기의 특성과 운동하는 상황에 맞춰 쉽고 간편하게 원하는 음악을 들을 수 있는 기능을 제공해주는 음원 스트리밍 서비스 사례를 확인해보겠습니다.

친절한 재생 화면 UI
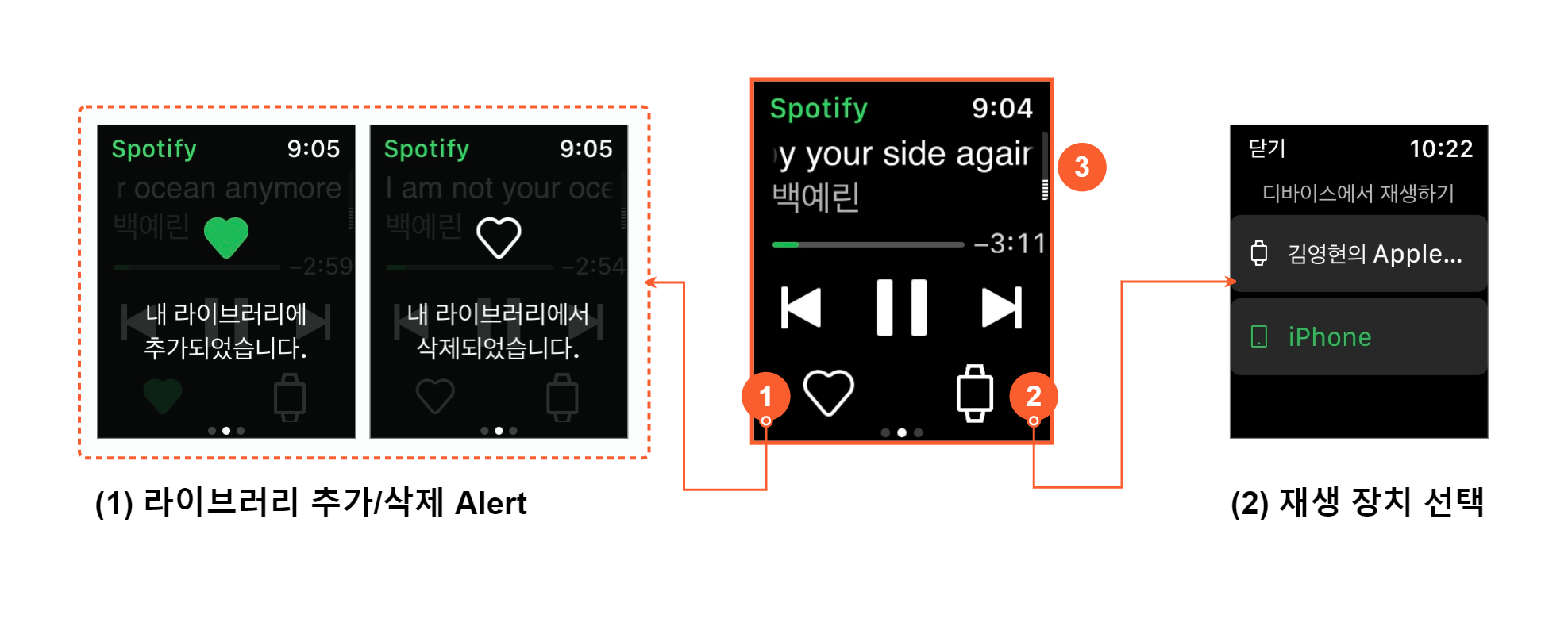
(1) 듣고 있는 곡을 '좋아요'할 수 있는 기능은 흔하지만, 이 액션의 결과를 알려주는 Alert를 넣어준 점이 세심합니다. 하트를 눌렀을 때, 이 곡이 추천 알고리즘에 영향을 주는지, 어떤 페이지에서 볼 수 있는지에 대해 알려주는 것이 중요합니다. (2) 곡을 플레이하는 메인 장치를 확인할 수 있는 아이콘도 함께 제공해요. 아이폰 탭 시, 아이폰 기기에서 곡이 재생되며 워치는 리모컨 형태로 가져가는 프로세스입니다.
그리고 애플워치를 탭 하면 블루투스 이어폰으로 재생됩니다. (3) 볼륨 현황 UI도 눈에 띕니다. 비중이 적도록 작게 표현하되, 점선으로 표현하여 스크롤바와 혼동하지 않도록 디자인된 점이 좋았어요. (일반적으로 실선의 형태로 볼륨 표현)

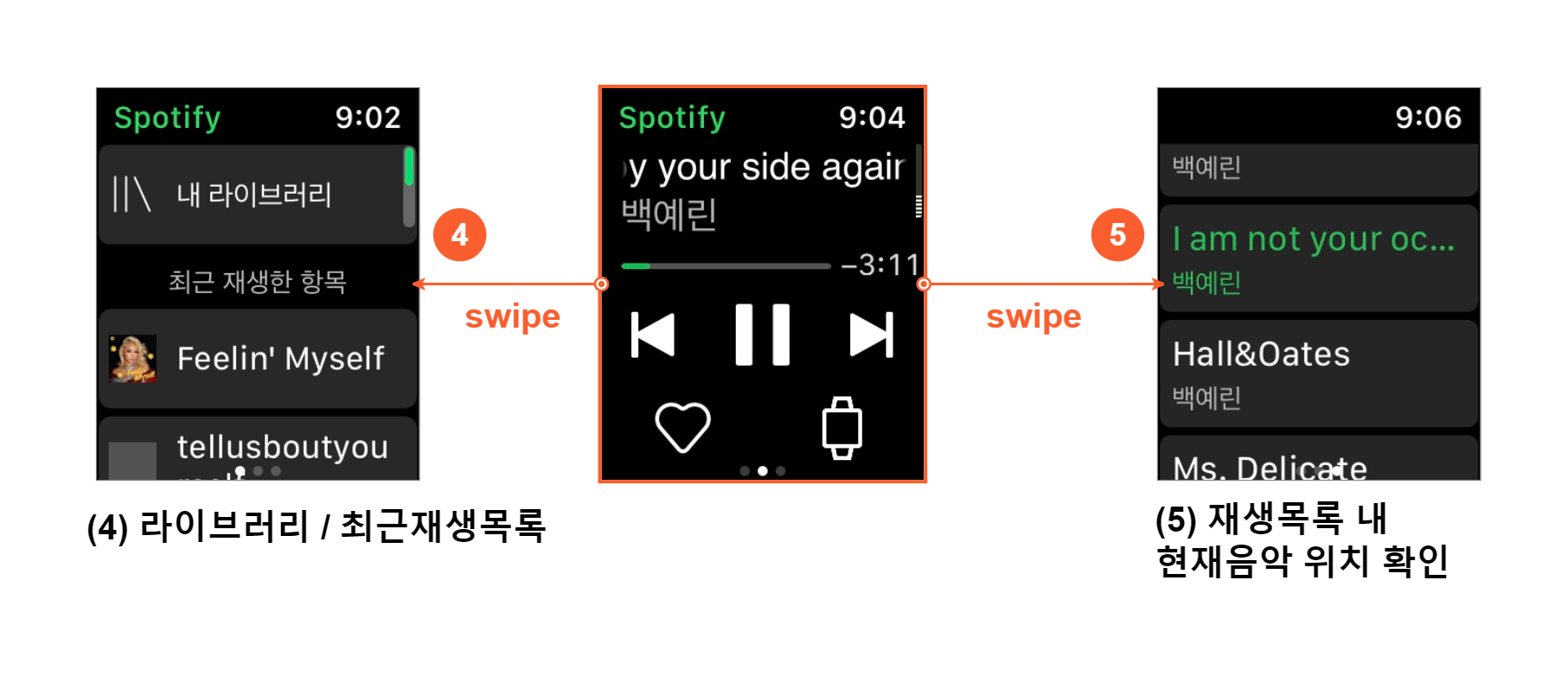
좌우 스와이프를 통한 음악 탐색 가능
재생 화면 좌, 우 스와이프로 (4) 라이브러리와 최근 재생목록, (5) 현재 재생목록을 확인할 수 있습니다. (4) 라이브러리 또는 최근 재생목록 내 특정 곡을 누를 경우, 해당 곡에 관련된 추천 리스트를 다시 제공한다는 점이 워치 내에서도 다양한 탐색 활동을 할 수 있어서 좋았습니다! 제가 현재 사용 중인 vibe의 경우, 플레이 리스트 단위로 재생이 가능하여, 워치 내에서 특정 곡을 중심으로 다시 재생목록을 구성하는 것이 불가했는데, 스포티파이는 워치를 통해 곡별, 아티스트별, 장르별로 재생목록을 재구성할 수 있다는 점이 굉장히 편리했습니다.

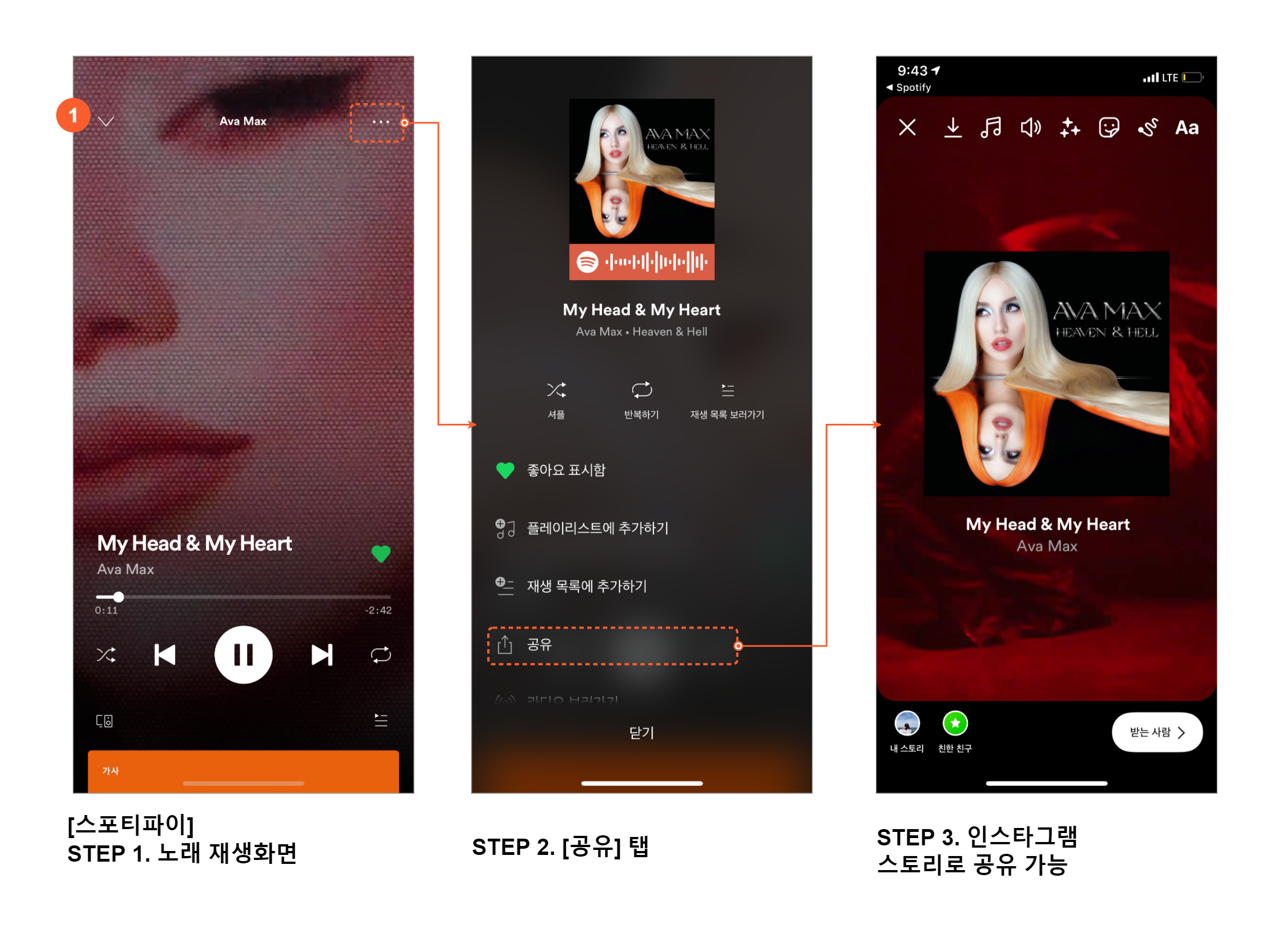
(에디터, 썬데이의 덧붙임) 스포티파이 모바일 앱 내 인스타 공유 기능이 굉장히 잘 되어 있었습니다. MV 영상을 백그라운드로 깔고 중앙에 앨범 아트를 보여줘 대부분의 공유 이미지가 굉장히 멋있고 다이내믹한 인상을 받았습니다.
플로는 SK텔레콤에서 제공하는 음원 스트리밍 서비스입니다. 아이리버를 만든 드림어스컴퍼니 라는 회사에서 운영하고 있어요. 사례를 찾아보며 개인적으로 가장 마음에 들었던 서비스예요!

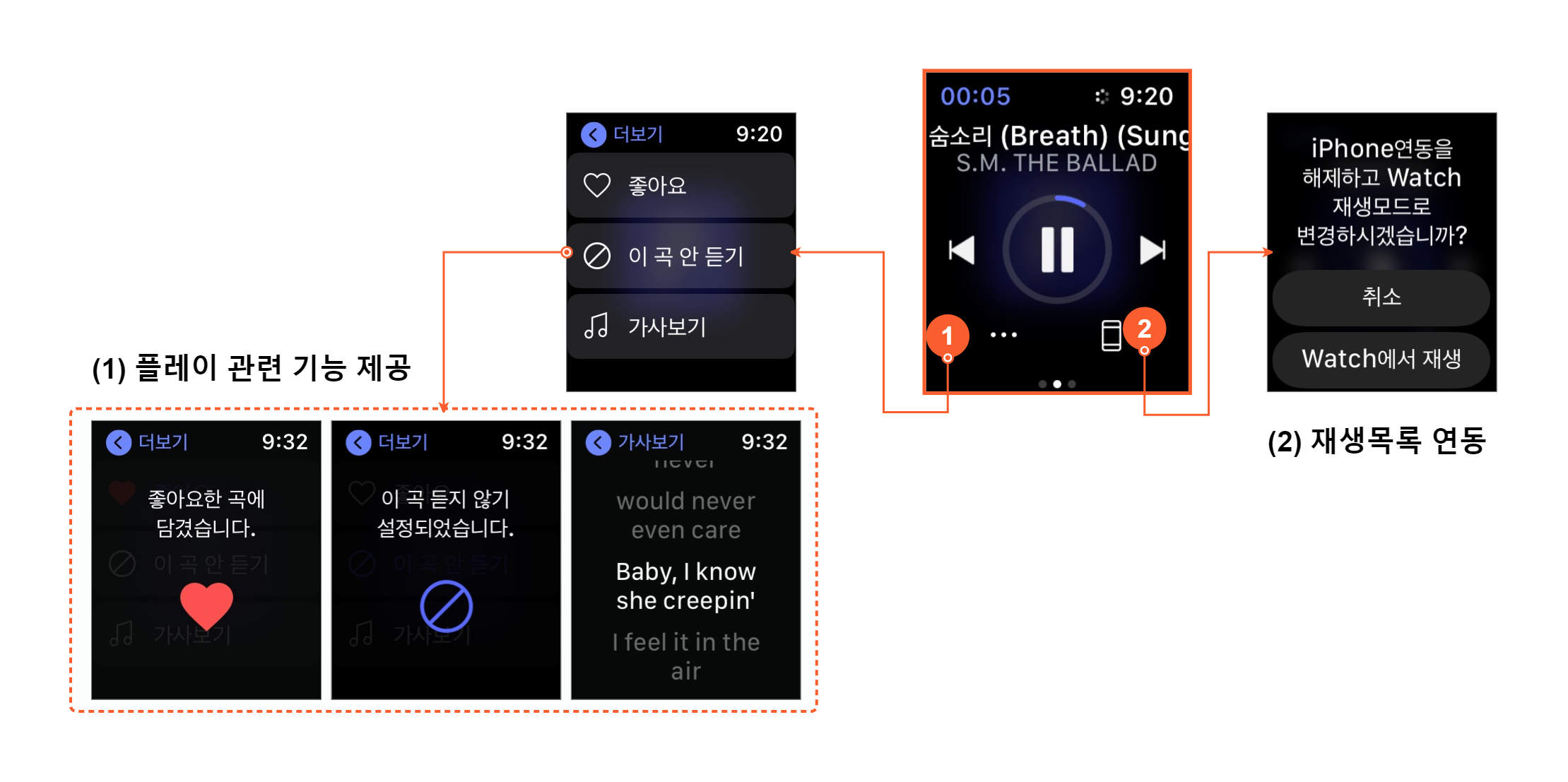
재생 화면 UI
해당 곡을 '좋아요', '싫어요' 할 수 있는 버튼과, 가사를 볼 수 있는 기능은 기본적으로 사용자가 모두 필요로 합니다. 대부분 서비스에서 세 개 중 가장 중요하다고 생각된 기능 한 가지만 1 depth로 노출시키고 있는데, 플로는 2 depth라도 모든 기능을 제공합니다. 워치만 사용 가능한 상황에서 필요한 기능을 모두 제공하는 점이 사용성 측면에서 좋았습니다. 위 스포티파이에서 언급한 것처럼, 액션에 대한 alert를 친절히 안내해주는 점도 좋았습니다.
모바일과 재생목록 연동 기능
보통 모바일 개별 재생목록 기능을 제공하거나, 워치만의 재생목록은 제공하지 않고 모바일에서 구성한 뒤 저장한 재생목록을 조회하여 들을 수 있는데요. 플로는 이 부분을 손쉽게 연동하고, 해제할 수 있습니다. 모바일에서 듣던 재생목록을 그대로 워치에서 들을 수 있고 (별도 재생목록을 저장하지 않더라도), 모바일 연결 상태를 해제하여 워치만의 재생목록을 꾸릴 수도 있습니다.

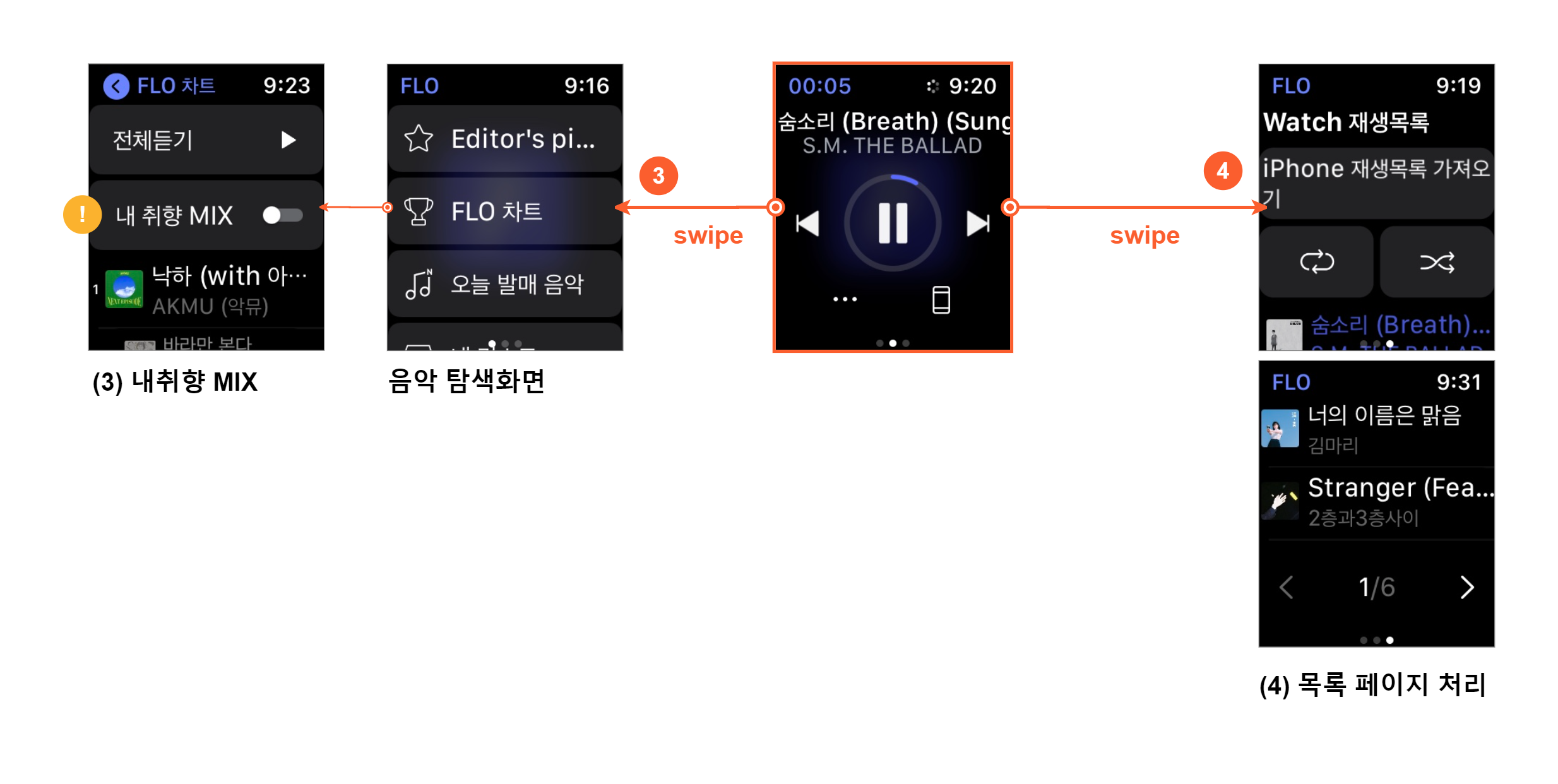
내 취향을 고려한 재생목록 조절
좌측 스와이프를 통해 큐레이션, 차트, 신간 등 다양한 탐색 환경을 제공합니다. 플로의 '내 취향 MIX' 토글을 ON으로 변경하면 내가 자주 들었던 취향에 맞게 재생목록 순서를 변경해 줍니다. 저는 플로를 사용한 지 얼마 되지 않아서 해당 기능은 사용하지 못했는데, 타 사용자의 후기를 봤더니 실제로 재생목록을 변경해 주는 모습을 확인할 수 있었습니다! 워치 환경에서는 재생목록을 섬세하게 변경할 수 없다는 점에서 믹스 기능이 굉장히 큰 장점으로 보입니다.
재생목록 페이지 처리
이 외에도 재생목록을 페이지 처리하는 점이 타 재생목록과 달랐습니다. 대부분 끝없이 스크롤을 내리는 인피니티 스크롤링 방식으로 재생목록을 보여주는데, 플로는 재생목록이 많을 경우 하단에 페이징 처리를 해서 쉽게 원하는 곡을 찾을 수 있도록 하였습니다. 어딘가 중간에 있는 노래를 찾아 끝없이 스크롤하지 않아도 돼서 좋았어요!
(에디터, 썬데이의 덧붙임) 플로 모바일 앱에선 더 좋은 기능을 제공하고 있어요! 그중 눈에 띈 것은, 멀티 캐릭터를 만들어, 해당 캐릭터마다 취향을 분리할 수 있다는 점입니다. (ex. 우울한 나 / 운동하는 나 / 락을 좋아하는 나 / 오늘따라 서정적인 나.. 등으로 취향 구분 가능) 이외에도 스크린샷을 통해 평소 듣던 음원을 빠르게 저장할 수 있는 등 개인적으로 가장 마음에 들었던 서비스였습니다! (광고 아님)
여러 사례를 살펴보면 일반적인 UXUI에 대한 느낌이 옵니다. 하지만 유튜브 뮤직은 다릅니다. 여타 서비스와 차별화 사례를 살펴볼게요.

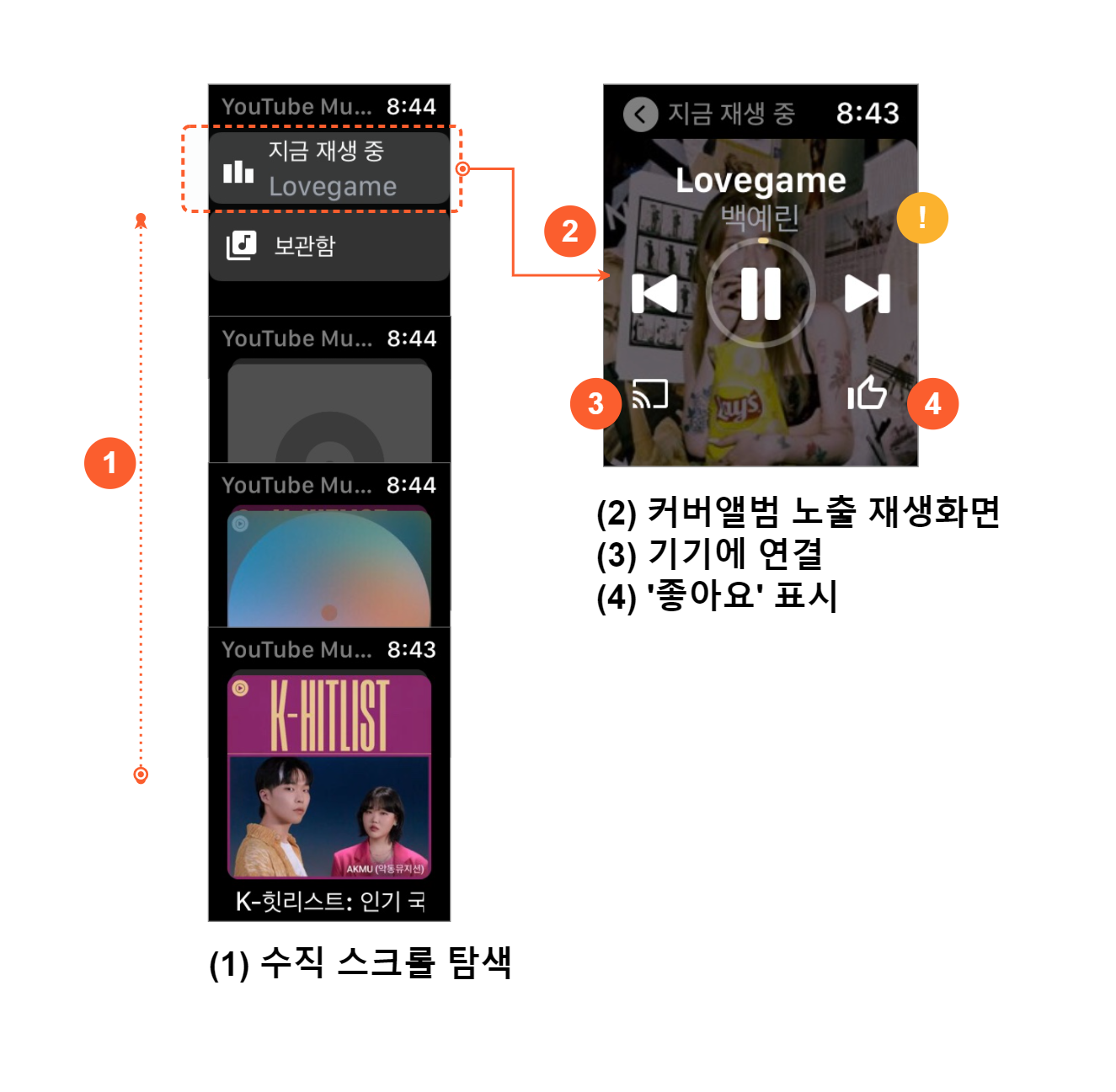
(1) 수직 스크롤 탐색
워치에서 유튜브 뮤직 앱 최초 진입 시, 갤러리 형식으로 플레이리스트를 제공하는 화면으로 진입합니다. (대부분 서비스는 디폴트 재생 화면으로 진입합니다.) 저는 첫 진입 시 'K-핫리스트:인기 국내 힙합'으로 진입했고, 수직 스크롤을 통해 여러 플레이리스트를 거쳐 최상단 '지금 재생 중' 및 '보관함'을 볼 수 있었어요. 아쉬운 점은, 진입 시 이전에 듣던 재생목록을 못 찾을 수 있다는 점과 내가 자주 듣는 '보관함'까지 진입하려면 긴 상단 스크롤을 거쳐야 한다는 점입니다.
재생 화면 UI
여러 사례 중 유일하게 재생 화면 UI에 커버 앨범을 백그라운드로 제공하고 있습니다. 저는 현재 듣고 있는 앨범 커버가 크게 보이는 점이 마음에 들어 과거에 벅스를 사용했고, 현재 유튜브 뮤직도 잘 사용하고 있습니다. 가끔 시계가 켜졌을 때 커버 앨범이 보이는 게 멋있거든요. 구독자분들은 이 부분에 대해 어떻게 생각하실지 궁금하네요! 재생 화면은 굉장히 심플하게 구성되어 있는데, 기본적인 재생 UI와 크롬 캐스트처럼 TV에 연결할 수 있는 '기기로 연결' 기능과 '좋아요' 기능을 1 depth로 노출하고 있습니다. 하단으로 드래그하면 재생목록을 볼 수 있습니다. (여기서도 수직 스크롤이!)
(에디터, 썬데이의 덧붙임) 유튜브 뮤직은 극단적으로 좌우 스와이프를 사용하지 않고, 오로지 '수직 스크롤'과 좌측 상단의 '뒤로 가기' 기능만을 사용하고 있습니다. 좌우 스와이프는 직접 화면을 만지는 점에서 실수로 버튼을 탭 하는 등 실수를 할 수 있습니다. 하지만 스와이프를 전혀 사용하지 않는 것은 사용자의 액션을 너무 제한한 기획이 아닐까요?
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.