"어?"
이 소리는 제가 앱을 QA 테스트를 하던 중에 자주 하던 소리입니다. 저의 소리에 팀의 개발자 분들은 “또 버그 나왔어요?” 하며 긴장을 하시고요. 이제까지의 앱 개발과 배포 과정 중 QA 테스트는 항상 마지막에 있었고 그 때문에 일정에 치여 항상 정신없이 진행되어 왔습니다. 그렇다고 대충 할 수도 없었지요. 저희 팀은 이제까지 별다른 체계 없이 테스트를 해왔고, 그렇기 때문에 테스트 중 예측하지 못했던 이슈들이 중구난방으로 발생해왔습니다. 그때마다 “어?” 이 소리를 수도 없이 들어와야 했죠. 어떠한 규칙 없이 이것저것 눌러보는 테스트 방식은 체계 없는 버그 레포팅으로 이어졌고, 이는 버그 레포팅을 했음에도 불구하고 다시 한번 그 이슈에 대해 설명을 해야 하는 비효율적인 소통을 야기했습니다. 이러한 비효율적인 프로세스를 개선하고자 저희 팀에서는 좀 더 체계적인 QA 테스트 프로세스를 만들기로 결정했습니다.
직접 모든 것을 하나하나 잘 돌아가는지 테스트하고 싶지만, 저희 팀 같은 경우는 QA만을 전담해서 할 수 있는 인원이 없습니다. UI를 테스트해줄 자동화 툴 또한 없지요. 효율적인 테스트를 위해 테스트 범위 선정과 프로세스에 대한 규칙을 잡는 것이 중요했고, 테스트 케이스를 작성하기에 앞서 저희 팀의 상황(=소규모 스타트업)에 맞는 간단한 QA 테스트 가이드를 만들게 되었습니다.

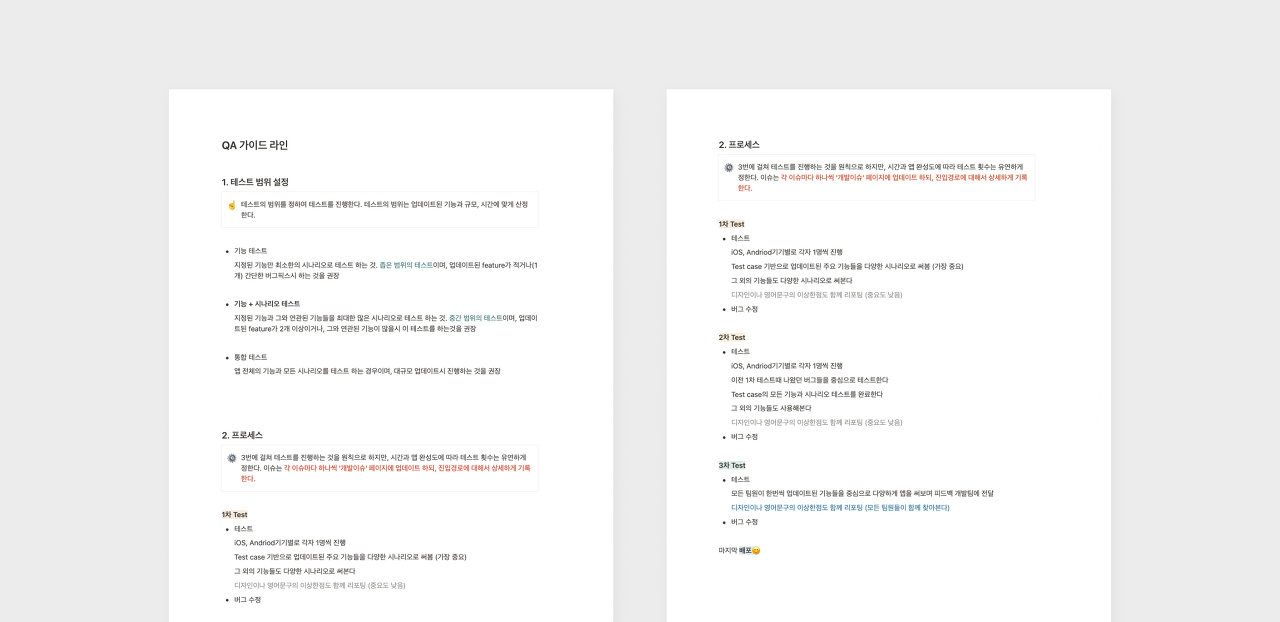
1. 테스트 범위: 기능 + 시나리오 테스트
모든 기능을 테스트하기보다는, 매 스프린트마다 적절한 테스트 범위를 산정하기로 했습니다. 저희는 주로 지정된 기능과 그와 연관된 기능을 가능한 시나리오로 모두 테스트하는 '기능+시나리오'테스트를 주로 할 예정입니다. 만약 업데이트를 하는 기능이 적거나(1개) 간단한 버그 픽스 정도라면 작은 범위의 테스트를(지정된 기능만 최소한의 시나리오로), 대규모 업데이트 시에는 통합 테스트(앱 전체의 기능과 모든 시나리오 테스트)를 추천드립니다.
2. 테스트 프로세스: 3번에 걸쳐 테스트를 진행하지만 시간과 앱의 완성도에 따라 유연하게
이전의 QA 테스트는 버그 레포팅이 중구난방이다 보니 이슈들이 산발적으로 발생했습니다. 그렇기 때문에 이슈-해결-테스트 이 과정에서 의미 없는 중간 빌드도 매우 많았습니다. 그래서 배포 전 총 3번의 테스트와 빌드를 목표로 정했지만 시간과 앱의 완성도에 따라 유연하게 대처하기로 했습니다. iOS, 안드로이드 각각 1명씩 1,2차 테스트 진행 후 3차 테스트에서 모든 팀원들이 자유롭게 사용해보도록 테스트의 프로세스를 정했습니다. 나머지 팀원들은 앱의 사용성 테스트에 집중하고, 디자이너인 저는 앱의 사용성과 UI와 앱에 쓰인 문구를 함께 체크하기로 했습니다.
3. 체크리스트: 각 업데이트 별 테스트 범위에 맞춘 Test cases(기능+시나리오 명세)
테스트할 기능별로 기능과 시나리오 명세표를 작성하여 체크리스트를 만들어 테스트를 진행하기로 했습니다. 이를 위해서 각 기능별 모든 이벤트와 시나리오를 엑셀 시트에 리스팅 해두었습니다. 앱에서 중요도가 높은 기능은 최대한 자세하게 모든 경우의 수를 리스팅 해두었고, 앱에서 중요도가 상대적으로 낮은 기능들은 간단히 플로우 정도만 할 수 있을 정도로 압축해 적어 두었습니다.
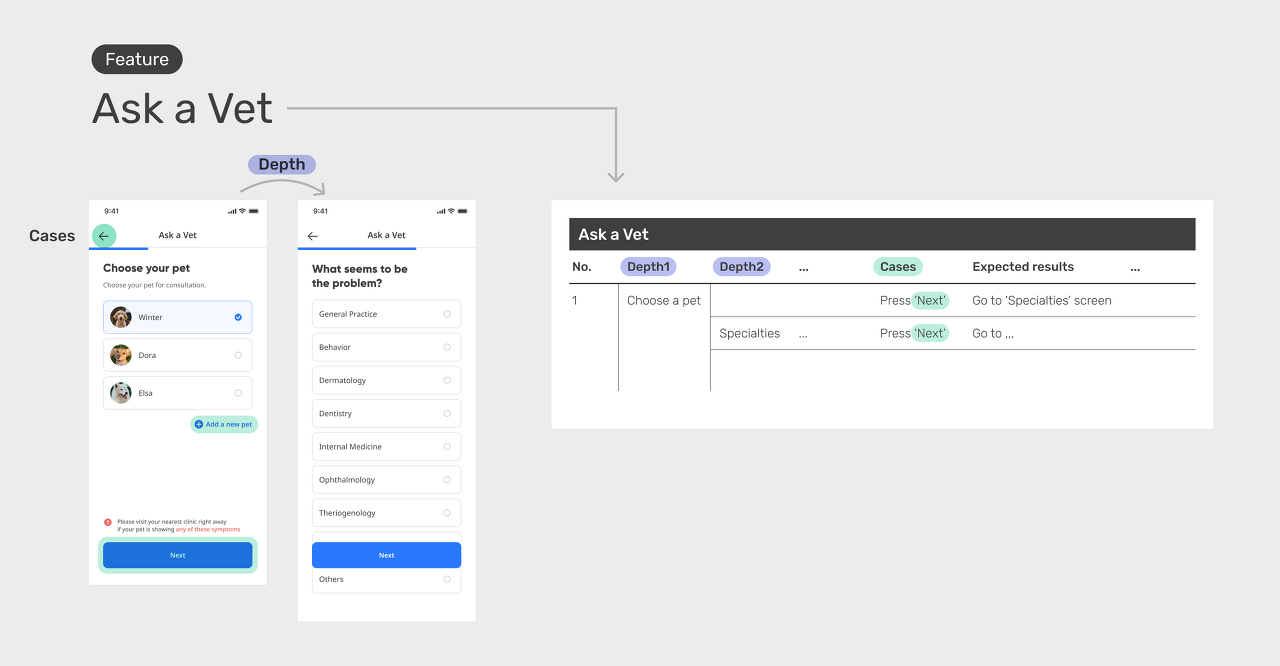
그렇다면 가장 중요한 테스트 케이스는 어떻게 만들었을까요? 저희는 스크린에 있는 버튼 이벤트*를 기반으로 테스트 케이스를 작성했습니다. 피그마에 나누어진 Feature별로 한 섹션을 구성했고, 그 섹션의 시작은 메인 스크린이었고 플로우는 Depth로 이어졌습니다.
*버튼 이벤트: 스크린 상의 버튼을 조작(click, press 등) 했을 때 나타나는 상호작용

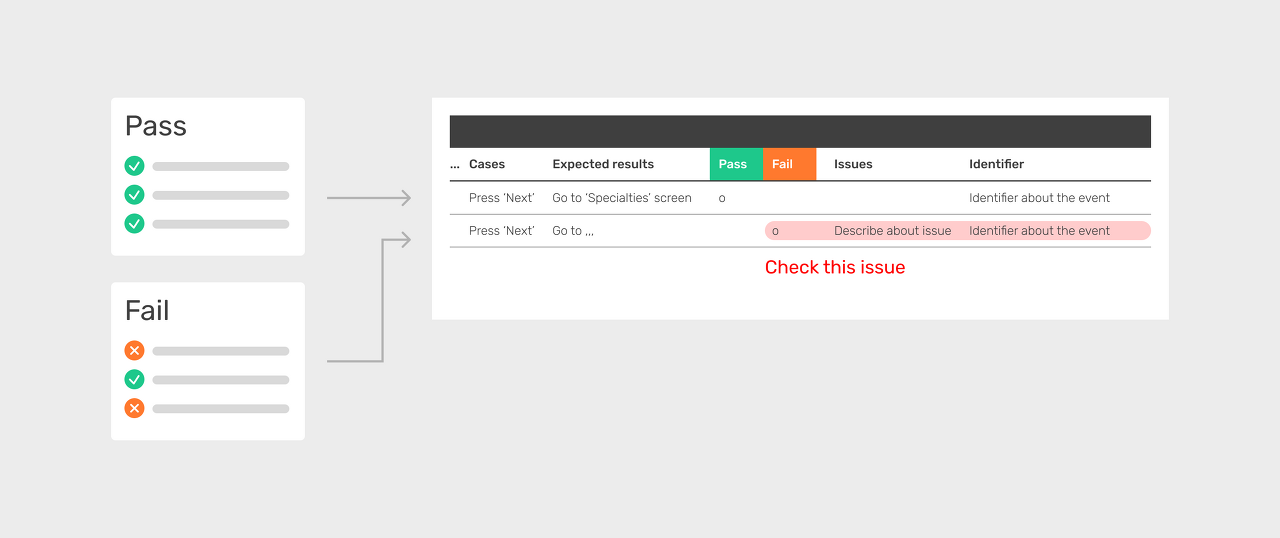
그리고 스크린 안의 버튼별로 케이스를 만들었으며, 그 버튼을 조작하면 나타나는 기대하는 사항들을 체크리스트에 상세히 적었습니다. 그리고 그 옆에는 그 체크리스트의 조건들을 만족했으면 "Pass", 조건에 부합하지 못하면 "Fail"에 체크를 할 수 있습니다. 만약 "Fail"이라면 나타나는 이슈를 옆에 상세히 적을 수 있습니다. 이슈의 옆에는 "식별자(Identifier)"라는 칸이 있는데, 여기에는 각 버튼 이벤트의 식별자를 붙였습니다.

저희 회사의 개발팀은 각 버튼 이벤트마다 식별자를 붙여 커뮤니케이션을 합니다. 이를 QA 테스트에 도입을 했는데, 이는 각 버튼 이벤트의 이슈를 확인하고 빠르게 해당 코드로 찾아갈 수 있도록 하기 위함이었습니다. 또한 이 버튼이 어떤 플로우의 어떤 스크린에 있는지는 좌측의 Depth에서 확인을 할 수 있습니다. 그렇기 때문에 따로 버그 레포팅을 안 해도(복잡한 이슈 제외) 이 엑셀 시트만 보고 개발자 분들이 이슈에 대해 충분히 이해를 할 수 있도록 구성했습니다. 또한 버튼 이벤트 만으로 설명되지 않는 케이스들은 식별자 없이 체크리스트만 작성을 했고, 시나리오는 우선 간략하게 로그인 전/후로만 반영을 해 어찌어찌 실전에서 쓸 첫 테스트 케이스를 완성했습니다.
QA 프로세스를 정립해서 절차대로 진행하는 것이 괜찮았다
버그 레포팅이 줄었다. 엑셀 시트만으로 버그가 파악 가능했기 때문에
직접 이 테스트 케이스로 QA를 해본 결과, 실제로 스프린트 회고 때 나왔던 다른 팀원들의 의견이었습니다. 처음이라 빠트린 케이스도 있었고, 모든 시나리오를 커버하지 못했던 경우도 있었습니다. 하지만 이번의 시도를 통해 저희가 개선한 부분도 분명히 있었습니다.
1. QA 테스트 프로세스의 체계화
기존에는 테스트 순서와 방식이 정립되지 않아서 이슈 발견과 레포팅이 산발적으로 이루어졌었는데, 이는 개발팀에서의 이슈 해결 과정에서 많은 혼선을 빚었습니다. 하지만 이번의 체계화된 QA 테스트 프로세스 덕분에 테스터는 놓치는 케이스 없이 버그를 파악할 수 있었고, 개발팀에서는 테스트 순차별 버그를 한 번에 전달받아 처리할 수 있어 효율적이었습니다.
2. QA테스터-개발 간 커뮤니케이션 간소화
테스트 초반(1~2차)에는 테스트 케이스 엑셀 시트만으로 테스터와 개발자 간 버그 커뮤니케이션이 가능했습니다. 테스트 후반에는 엑셀 시트에서 설명되지 않는 버그만을 레포팅 했는데, 이러한 프로세스는 버그 레포팅을 하는 게 걸리는 시간과 그 문서들을 관리하는 시간을 단축시키는데 도움이 많이 되었습니다.
1. 다양한 케이스의 반영이 필요하다
버튼 이벤트 만으로는 모든 케이스의 반영이 어려웠습니다. 가령 '최대로 올릴 수 있는 이미지의 개수(4개) 보다 초과해서 이미지를 올려보면?' 같은 다양한 유저들의 패턴에 대한 케이스의 고려가 부족했습니다. 다음 QA에는 유저의 패턴에 따른 케이스 영역도 추가해 함께 테스트할 예정입니다.
2. 좀 더 효율적인 케이스 업데이트 방식 필요
모든 케이스를 일일이 작성해야 해서 많은 시간을 쏟았습니다. 하지만 디자인이나 기능이 바뀌어 버리면 그에 맞춰 테스트 케이스도 업데이트가 되어야 하는데 이 또한 수작업으로 하나하나 작성을 해야 합니다. 저희 회사가 QA전담팀이 있는 것도 아니고 디자이너인 제가 모든 케이스를 관리하기에는 나중에 가서는 결국 힘들어질 것이라 예상합니다. 좀 더 효율적인 케이스 업데이트 방식을 찾는 것이 필요하고 더 나아가 일부 테스트에는 자동화 툴을 도입해야 한다고 생각합니다.
참고
소규모팀에 적합한 QA 프로세스 구축기(스타일쉐어팀의 QA방식)
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.