
아기들이 의외로 인터랙션 스킬이 뛰어나다는 이야기 들어보신 적 있나요? 가르쳐준 적도 없지만 아기들은 쉽게 숨어있는 UI를 잘 찾아낸다고 합니다. 그만큼 어른이 될수록 호기심이 적고, 시도를 적게 한다는 취지로 떠도는 내용 같습니다. 구전으로 들은 내용이라 나중에 진중하게 테스트 기회가 오면 흥미로운 연구 결과를 구독자분들께도 공유드리겠습니다.
인터랙션은 터치 스크린, 하드웨어 제어, 음성인식, 제스처 모션 등 몇 가지 타입이 있습니다. 지금의 시니어 사용자들은 디지털 기기 사용에 익숙하지 않지만 이들도 아는 인터랙션이나 제스처라면 매우 범용적일 케이스 일 것입니다. 현업 입장에서는 인터랙션의 사용성을 테스트하여 보다 자연스러운 사용자 경험을 도출하기 위해 프로토타입을 만들고 이로 인해 작은 프로젝트가 만들어지기도 합니다. 이번 글에서는 응용 이전에 필수적인 핵심 인터랙션 용어와 사례를 확인해보겠습니다.
#MOBILE #TABLET #KIOSK #AVN #TV, #LAPTOP

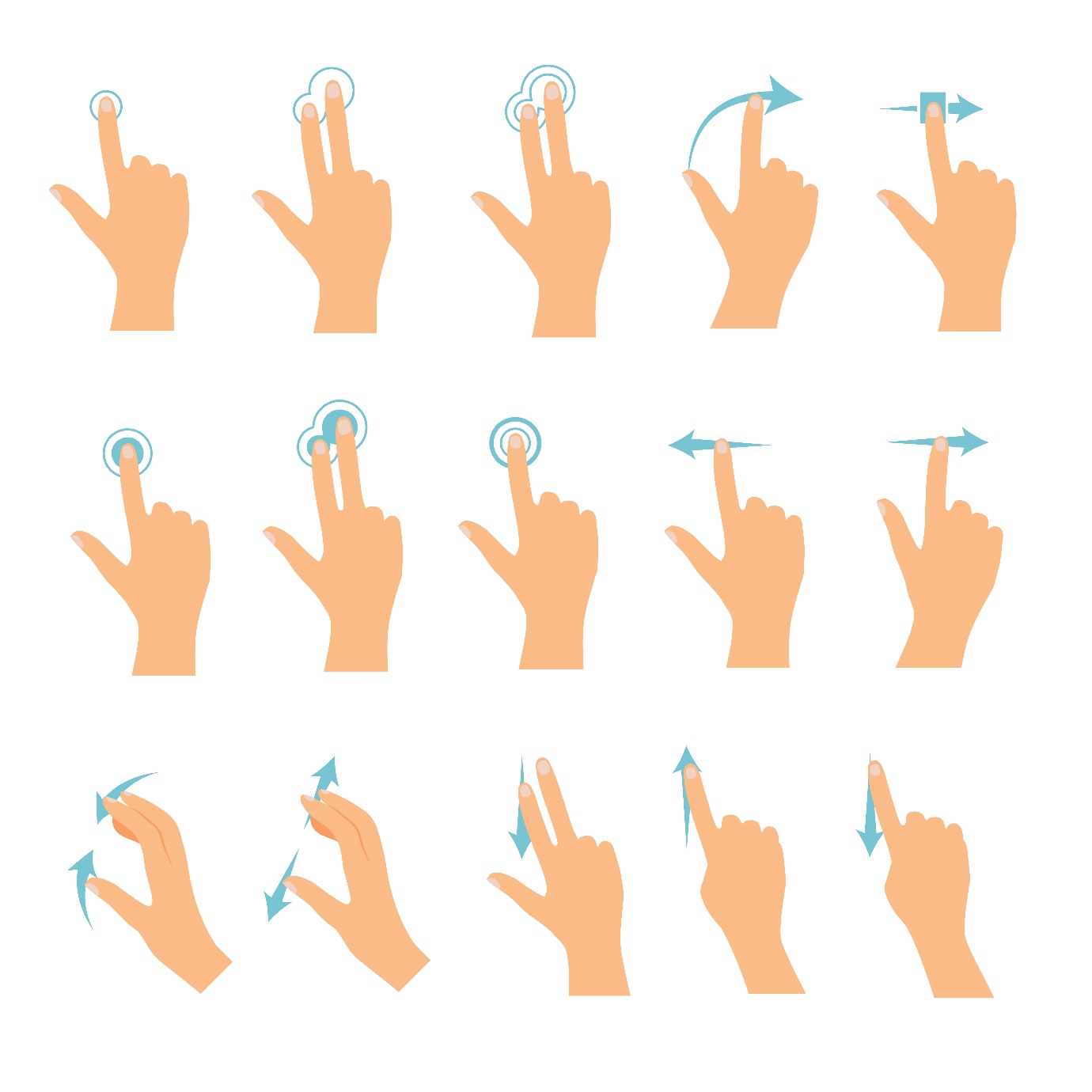
<기본 터치 스크린의 인터랙션>
기획서에 “선택하여” 또는 “tap”하여, 드물지만 “touch”하여, 등을 가장 많이 보실 수 있을 텐데요. 특정 아이템이나 메뉴를 짧게 두드려 지정하는 의미로 인터랙션 중에 사용 횟수가 가장 많을 것으로 예상됩니다.
더블 탭은 가볍게 손으로 특정 영역을 2번 터치하는 경우를 말합니다. 특정 아이템을 열거나 실행시킬 때 사용됩니다.
Tap으로는 기능이 충분하지 않을 때, 특정 기능을 숨겨두는데요. 이러한 부가 기능이 노출되어 hidden 된 UI가 노출시키거나 편집을 위해 특정 앱을 꾹 누르면 편집 모드로 변경되거나 할 때 사용됩니다. tap보다 누르는 행위가 길어질 때를 long tap으로 명칭을 구분하여 사용하고 있습니다.
Flick이나 Swipe은 손날이나 손가락으로 쓸어주는 행위를 말합니다. 처음에 기획자가 되었을 때 Flick과 Swipe의 차이를 잘 모르겠더군요. Flick이 Swipe과 다른 점은 빠르게 움직일 때를 일컫습니다. 보통 같은 그룹이나 뎁스 내에 콘텐츠나 메뉴, 아이템을 Default 고정 영역 안에 보이게끔 할 때 사용됩니다. Hidden된 영역은 보통 약간 고정 영역에 걸쳐두기 때문에 사용자로 하여금 액션을 유도하고 Flick이나 Swipe을 통해 액션이 이루어지는 시나리오입니다.
특정 화면에 손을 대어 바깥쪽으로 벌리거나(Spread) 안쪽으로 좁혀주는 행위(Pinch)로 확대하거나 축소할 때 이용됩니다. 가장 대표적인 예로 내비게이션 서비스 앱에서 지도 화면을 크게 확대하여 정보를 확인할 때 사용합니다.
드래그는 당기다는 의미로 특정 터치 영역에 닿은 손을 떼지 않고 끄는 것을 의미합니다. 보통 특정 아이템을 이동시킬 때, 활용될 때 사용합니다. 응용을 한다면 Tap 이후 Drag 이렇게 활용할 수 있겠습니다. 또한 기획서에서는 어느 방향에서 어떤 방향으로 드래그 하는지 text나 그림 형태로 설명해두면 좋겠습니다. 물론 Drag는 PC웹 화면에도 활용되는 대표적 인터랙션입니다. 특정 아이템을 끌어서 휴지통으로 떨어뜨려준다면 삭제시키는 원리도 Drag & Drop의 원리가 이용됩니다.
손가락을 화면에 대고 떼지 않은 상태로 움직이는 상태를 말하는데요. 별도로 정해진 제스처의 제한 시간은 없습니다. 보통 드로잉 앱에서 펜으로 라인을 이 방향 저 방향으로 그리거나 오브제를 움직일 때를 말합니다.
특정 콘텐츠를 확인할 때 가장 많이 사용되는 기법이 상하 스크롤입니다. 좌우 스크롤링도 있지만 상하 스크롤이 가장 편합니다. 위로 올릴지 아래로 올릴지 구체적으로 기획서에 표기해두는 것이 좋습니다. 이밖에도 스크롤 시, 기획자들은 정확히 어떤 영역 내에서 스크롤되는지를 명시해둡니다. 이전에는 스크롤 영역을 그림으로 그려 둘 때도 있었습니다. 그렇게 세세하게 언급하지 않는 경우도 많지만, 이런 부분에 대해 문의하는 개발자도 분명 존재합니다. 끝으로 스크롤은 PC웹 화면에도 활용되는 범용적 인터랙션입니다.

<마우스 오버를 하면 기능의 의미가 팝업으로 보입니다>
일반 터치 스크린과 다르게 PC를 사용할 때는 옆에 마우스가 있습니다. 우 클릭, 좌 클릭하여 숨겨진 기능이 드롭 다운되거나 웹사이트의 메뉴와 아이템을 클릭하여 선택합니다.
마우스 커서를 화면의 특정 아이템 영역 위에 올리면 마치 선택된 것처럼 배경색이 달라지는 등의 효과가 입혀지는 것을 말합니다. 이는 사용자가 액션을 일으키도록 유도합니다. 호버는 마우스 오버의 상위 개념으로 마우스 커서가 UI 영역에 진입하고 올려지는 행위를 포괄합니다.
마우스 커서를 이동하여 특정 영역에 올려졌을 때, 해당 기능의 설명이 말풍선 형태로 팝업 되거나 포커스 무브가 UI에 강조되어 다른 항목보다 더 눈에 띄게끔 합니다.
#CAR #TV #SPEAKER #AVN #GAME

<만져지는 버튼!>
터치 스크린으로 호환한다면 Press는 Tap에 해당됩니다. 특정 항목을 선택하거나 메뉴를 선택할 때 Press 하여 해당 페이지로 진입할 때 활용됩니다. 이밖에도 전원 버튼을 누르거나 특정 앱을 시작하거나 종료할 때 사용합니다. AI 로봇이나 보이스 어시스턴트를 일깨울 때 이름을 부르죠? “팅커벨”, 또는 “알렉사” 같은 이름을 Wake-up 워드라고도 합니다. 기존의 하드웨어 제품이라면 전원 버튼을 누르는 것과 일치합니다. 자동차 환경이라면, AVN에 붙어있는 물리적 버튼이나 대시보드 아래 운전석 옆 컵 홀드 쪽에 있는 터치 컨트롤러를 Press 하여 조절합니다.
Long tap과 같이 활용되어 tap과 다르게 부가 기능이 있어, 숨겨져 있을 때 long press에 활용됩니다. 어떤 프로젝트에서 더 좋은 사용성 개선을 위해 리모컨이나 스피커 같은 물리적 제품에서 전원 버튼을 선택할 때, 짧게 누르는 것이 사용성이 좋은지 길게 누르는 것이 좋은지 고민했던 기억이 납니다. 그땐 사용성에 대한 질문지를 만들어 온라인 서베이를 통해 결정했습니다. Long press과 Press & Hold는 같은 의미로 쓰이는데요. Press/Hold를 사용한다면 손가락을 뗄 때, “Release”를 명시해주세요. 용어 하나도 어떤 것이 더 직관적 일지 고민해보고 사용해야 합니다.
터치 컨트롤러를 활용해 회전한다면, 각 메뉴를 돌리거나 해서 음악 소스 목록을 탐색할 수 있습니다. 리모컨 컨트롤러의 좌우, 상하 버튼을 누르는 것과 같은 기능을 합니다. 각 UI영역을 움직여, 자연스럽게 느껴질 수 있는 부분을 중점으로 유저 테스트를 실행합니다.

<돌리거나 눌러주세요!>
#CAR #AVN

<출처: https://www.bimmer-tech.net/blog/item/124-bmw-gesture-control>
항공 승무원들을 채용할 때 암리치(arm reach)를 본다고 하죠? 손님들의 캐리어를 올리고 정리할 수 있도록 말입니다. 이처럼 자동차 안에서는 안전 운전과 운전 중 주의 분산을 최소화하여, AVN에 충분히 팔 길이가 닿고 쉽게 조절할 수 있도록 설계합니다. 순정 AVN이나 T맵 같은 내비게이션 앱은 기본적으로 터치 스크린이지만, 제스처 컨트롤은 인터페이스에 손이 닿지 않고도 제어할 수 있어 좋습니다. 보통 특정 앱의 시작과 종료, 리스트 화면의 탐색, 특정 아이템 선택, 볼륨 제어 같은 기능을 간단한 제어할 수 있습니다. 예를 들어 좌우 페이지 탐색은 손바닥을 좌우로 움직이는 모션이라면 외우기 쉽겠죠? 그리고 확인 창 노출 시, 확인 버튼을 손가락으로 앞으로 찌르는 제스처를 취하는 식으로 논리성 있게 인지되도록 기획됩니다.
비접촉식(AI 음성 대화, 제스처 컨트롤) 인터랙션 사용이 증가할 것으로 예측됩니다. 코로나는 위생에 대해 민감하게 생각해 볼 기회를 가져다주었죠. AI 개발 수준이 높아져 데이터가 많이 축적되면 보다 자연스러운 대화가 가능해지고, 오류 빈도가 줄어 자연스럽게 사용률이 높아질 것으로 보입니다. 더불어 마이크로 인터랙션과 센서도 인터랙션의 한 분류인데요. 인터랙션이란 용어 자체가 넓게는 피드백과 상호작용을 의미하니 말입니다. 재미라는 감성을 자극하는 마이크로 인터랙션도 상호작용의 일환이며, 모빌리티를 제작할 때 자동 센서를 기획하는 일도 하나의 인터랙션입니다. 감성을 자극하는 라이브 커머스와 콘텐츠 속 움짤의 호응도가 높은 만큼 사용도가 증대할 것으로 예측해봅니다.

<AI 음성인식과 제스처 사용의 대중화와 개발 고도화를 기대합니다>
※기타 인터랙션 용어
트렌지션(Transition)
제스처에 따라 UI의 상태가 변화되는 움직임과 변화하는 과정을 의미합니다. 피그마나 스케치 외 다양한 목업 툴에서 간단한 인터랙션을 확인할 수 있습니다.
애니메이션(Animation)
사람은 동적인 이미지를 좋아합니다. 따라서 기획이나 화면에도 애니메이션이 간간히 포함됩니다. 모든 이미지가 애니메이션일 수 없지만 강조하거나 재미 요소를 위해 넣어줍니다.
모바일, TV, 키오스크, AVN 등 많은 형태의 디스플레이가 있습니다. 가장 일반적인 형태는 터치 스크린이겠죠. 그다음으로 PC웹 설계가 필요한 경우도 있고, 때에 따라 물리적으로 만져지는 제품이 있는 경우, 여러 타입의 인터랙션과 제스처를 고려하여 기획해야 합니다. 인터랙션도 한 가지 타입이 아닌 여러 개인 경우 중복 사용 케이스의 설계 등 다양한 유즈 케이스를 고려할 필요가 있습니다. 단순히 사용되는 기기에 따라 제스처가 달라진다고 구분 지을 수는 없습니다. 최신 TV나 노트북 화면에는 터치 스크린이 있으니까요. (보통 회의를 할 때 사용하면 편리하더군요.)
위에 언급한 제스처나 인터랙션 외에도 많은 가이드가 있지만, 오늘은 가장 자주 사용되는 필수 인터랙션 개념을 중점으로 알아봤습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.