글래스모피즘 디자인 구현을 위한 CSS 생성 서비스: Glass UI
글래스 모피즘이란?
글래스 모피즘은 반투명한 유리를 댄듯한 효과를 주고, 투명도를 강조하기 위해 배경에 비비드한 컬러를 사용하는 디자인입니다. 덕분에 우리가 볼 때는 불투명한 유리를 댄 것 같은 느낌을 받을 수 있는데요. 주요 특징은 아래와 같습니다.
- 투명도(Background blur)를 사용한 불투명한 유리 효과
- 공간에 물체가 떠있는 듯한 레이어
- 불투명을 강조하기 위한 선명한 색상
- 불투명한 오브젝트 내 연한 테두리

글래스 모피즘을 다룰 때 두 가지 요소를 고려해야 합니다. 첫 번째는 투명도입니다. 대상이 우리 눈과 가까울수록 많은 빛을 받아 앞에 있는 요소일수록 더 투명해야 합니다. 두 번째는 배경입니다. 예제를 보면 비비드한 색이 돋보이는 흐릿한 사진을 배경으로 활용하는 경우가 많아요. 아무래도 톤의 차이가 분명해야 투명 레이어가 더 눈에 띌 수 있기 때문입니다.
이런 글래스 모피즘 디자인을 적용하는 방법은 여러 가지가 있는데요. 대표적인 것은 우리가 자주 사용하는 프로토타이핑 툴을 활용하는 방법입니다. 그리고 또 하나는 글래스 모피즘에 최적화된 별도의 툴을 활용하는 방법이에요. '뉴모피즘, 글래스모피즘을 쉽게 생성할 수 있는 웹서비스 : Toolbox' 지난 6월 뉴모피즘과 글래스 모피즘 디자인을 쉽게 생성할 수 있는 웹 서비스를 소개한 적 있는데요. 오늘은 글래스 모피즘에 더 초점이 맞춰진 툴을 소개하고자 합니다.
글래스 모피즘 CSS 생성 서비스: Glass UI

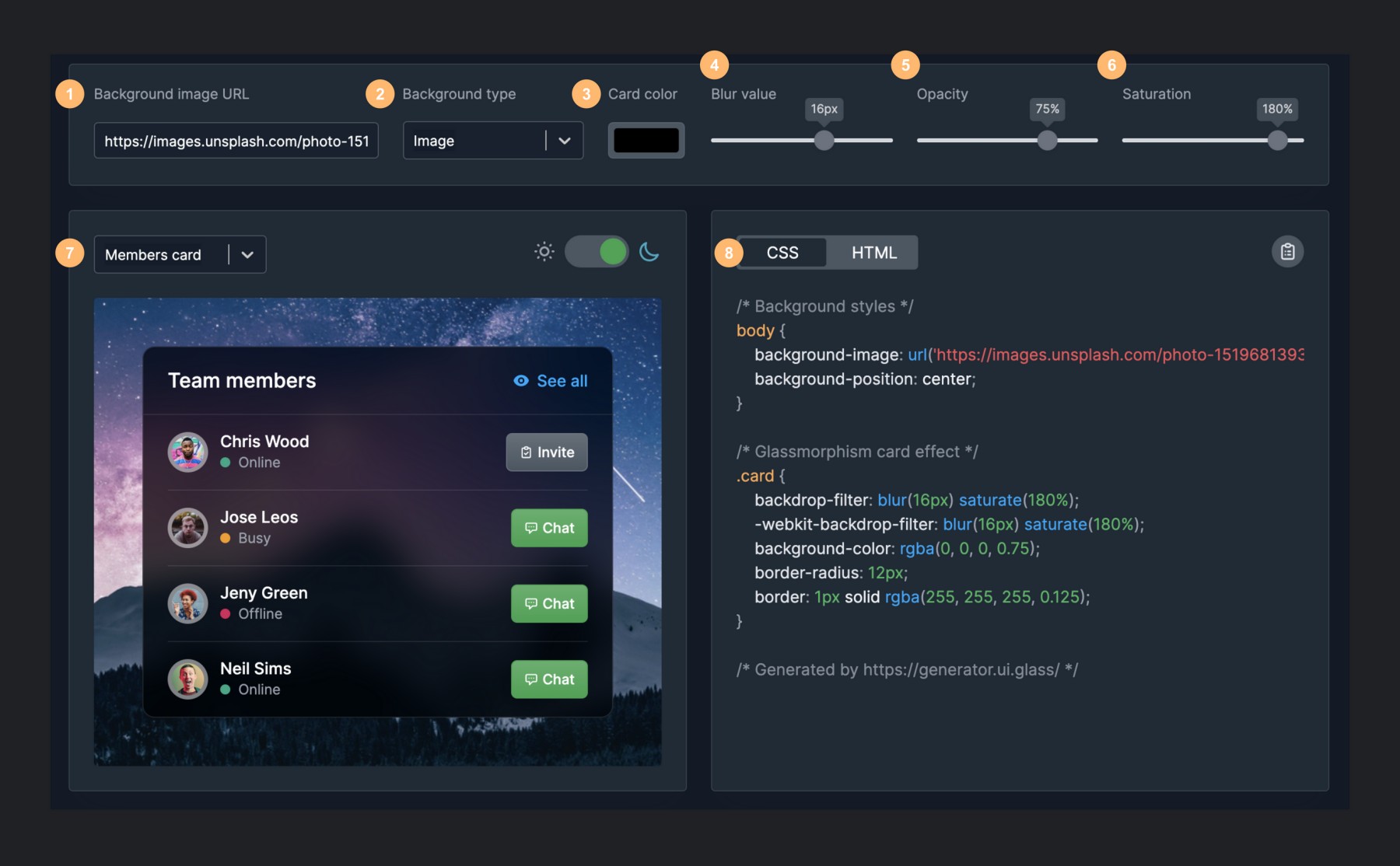
편집 화면은 어렵지 않게 구성되어 있어요. 이미지, 배경 타입, 컬러, 투명도 등 필요한 조건을 원하는 값으로 선택하면 디자인된 모습과 CSS 내용을 바로 확인할 수 있습니다.
- 배경 이미지를 URL로 등록, 확인 가능
- 백그라운드 타입 선택 가능 (이미지, 단색, 그라데이션 배경)
- 배경에 적용된 디자인 컬러 변경 가능
- 블러 강도를 선택할 수 있음
- 투명도 강도를 선택할 수 있음
- 채도 강도를 선택할 수 있음
- 카드 디자인 종류를 선택할 수 있음 (멤버 리스트, 프로필, 가격, 상품, 로그인)
- CSS, HTML 내용을 확인할 수 있음

Glass UI의 가장 큰 장점은 쉽게 글래스 모피즘 적용 모습을 확인할 수 있다는 점입니다. 기획 업무를 하는 제가 쉽게 적응, 짧은 시간 내 글래스 모피즘에 해당하는 디자인 사례를 여럿 확인할 수 있었던 건 화면을 이동하거나 별도 학습 시간을 필요로 하지 않은 쉬운 구성 덕분이었습니다.

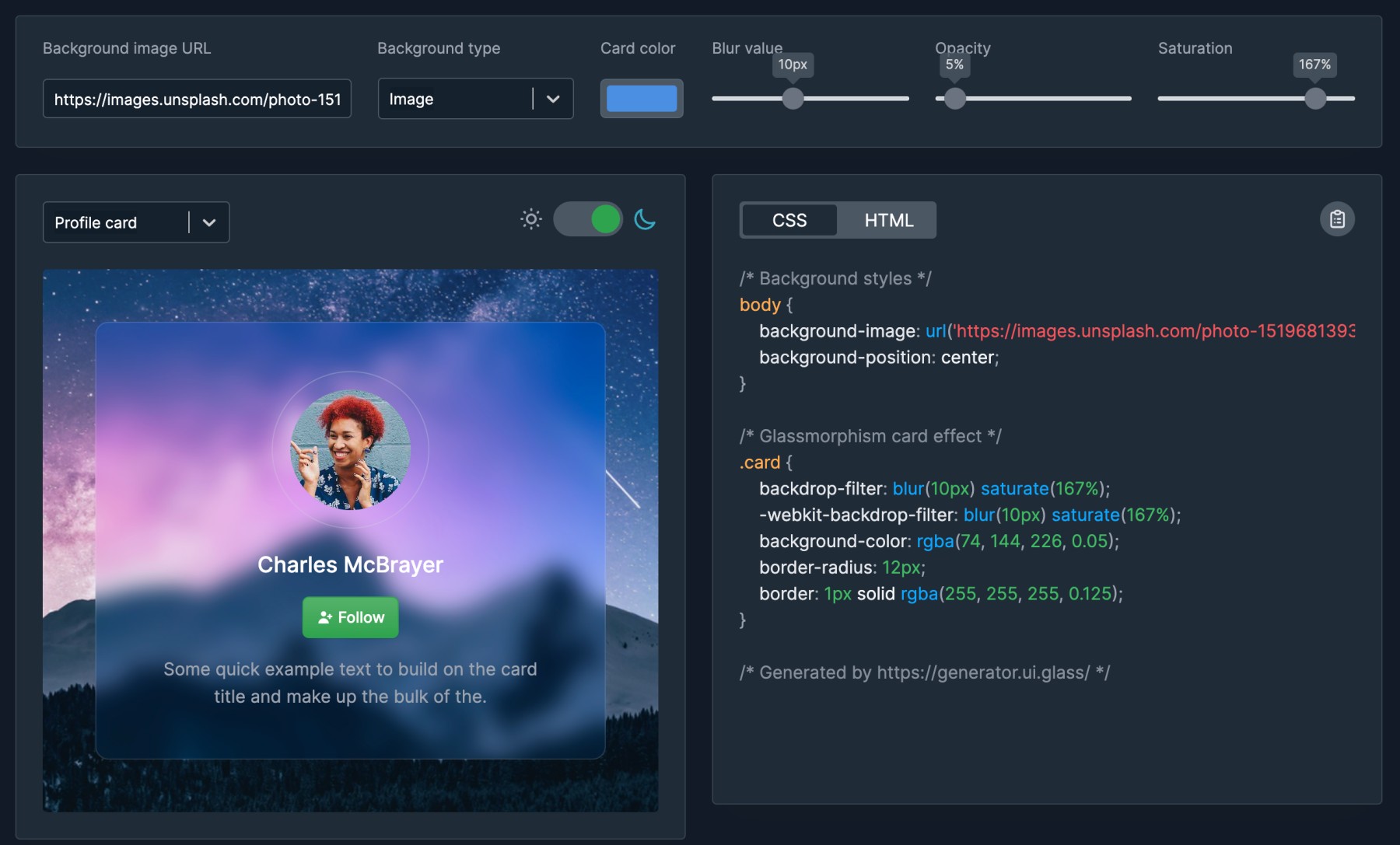
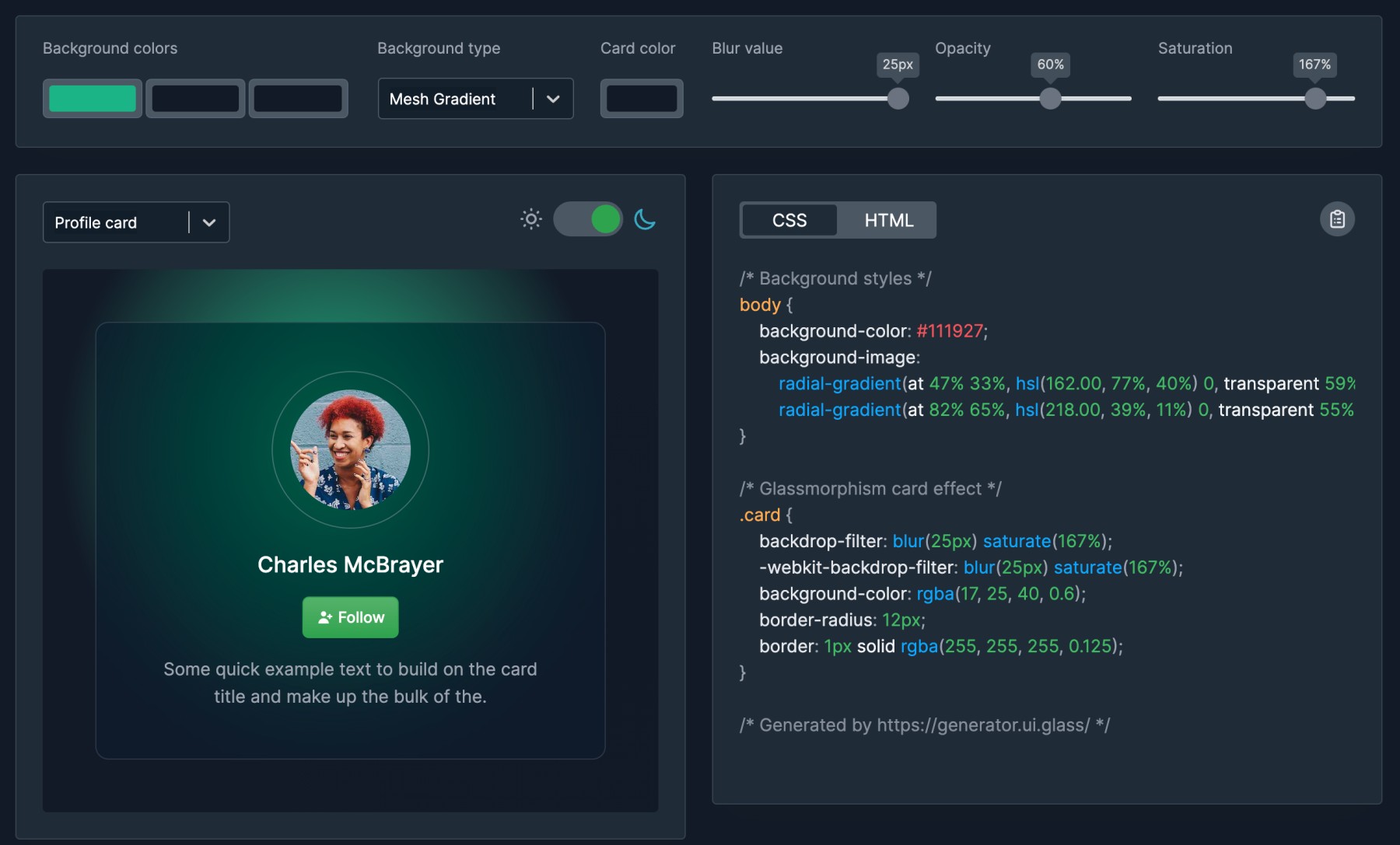
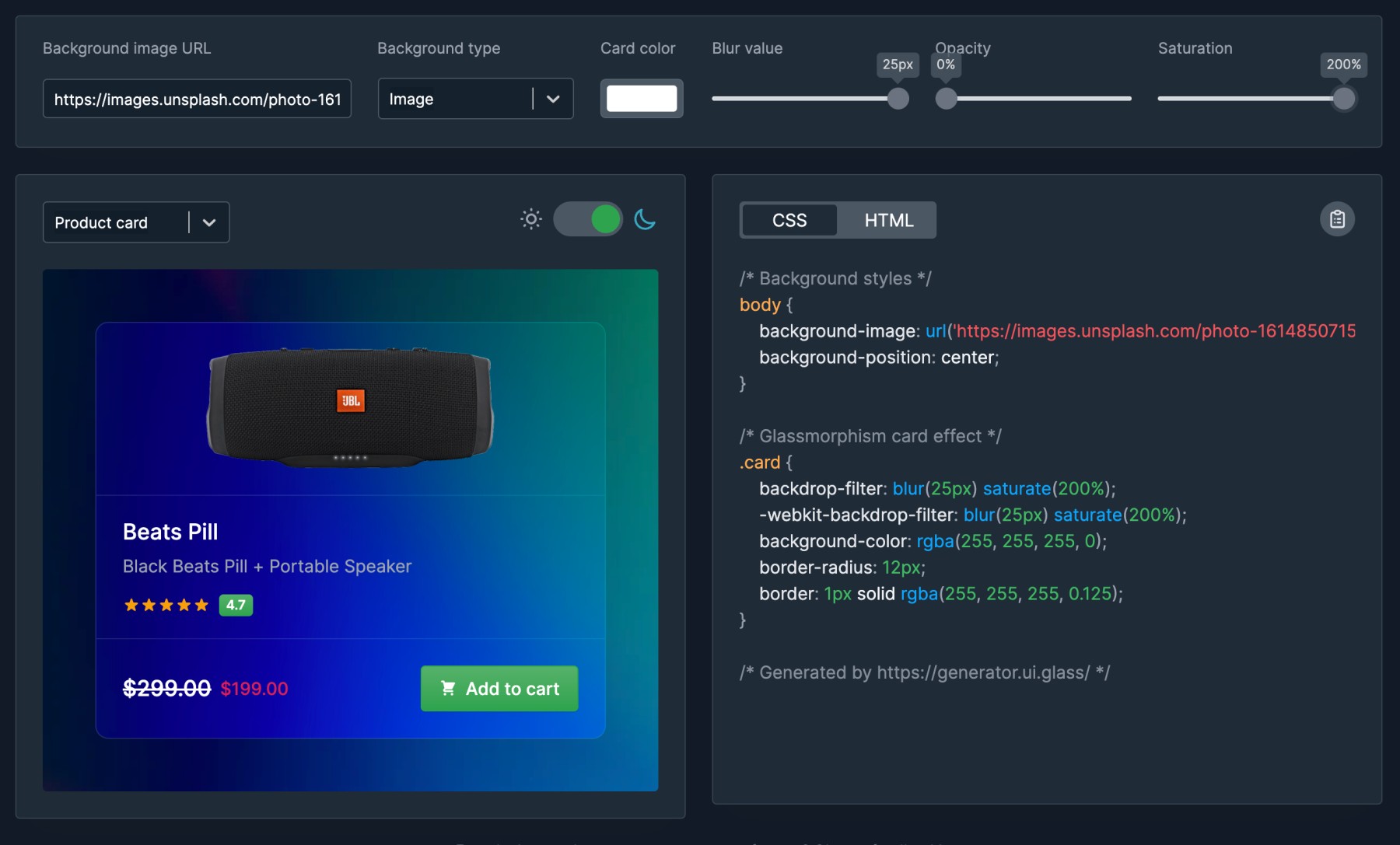
또, 다양한 조건 내 여러 조합이 가능하다는 점도 매력적입니다. 앞서 8가지 주요 조건과 기능을 살펴봤던 것처럼, 한 가지 카드 디자인 구성이 아니라 자주 쓰이는 다섯 가지 디자인을 불러올 수 있는 것은 물론 배경 역시 이미지와 단색, 그라데이션 등 조건 선택이 가능해 우리가 만들고자 하는 서비스와 잘 어울리는 디자인을 빠르게 확인해볼 수 있습니다.

컬러, 투명도, 블러 등 선택한 조건에 따라 이미지로 최종 확인이 가능한 것이 아니라 CSS, HTML 등 바로 사용 가능한 결과를 별도 제공해주는 점도 좋습니다. 물론, 일부 수정은 필요하겠지만 직접 입력할 필요 없이 선택한 조건에 따른 CSS 생성이 가능하니, 기본적인 컨셉을 웹상에 직접 적용해 확인할 수 있다는 점에서 꽤 유용하게 다가옵니다.
디자인 작업 시, 상대적으로 시간이 걸릴 수밖에 없는 기존 툴 대신 기본적인 컨셉을 확인하고 적용 시 어떤 모습일지 미리 보는 용도로 'Glass UI'를 사용할 수 있을 거라 생각합니다. 서비스에 대한 더 자세한 내용은 '이곳'을 통해 확인해주세요!
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
